por Lph by Nerea Liébana | 27 Ene 2017
Como añadir la descripción de la categoría a una plantilla de WordPress
Para añadir la descripción de la categoría a una plantilla de WordPress, si la descripción existe debes modificar la plantilla y añadir el siguiente código:
<?php
$category_description = category_description();
if ( ! empty( $category_description ) )
echo apply_filters( 'category_archive_meta', '<div class="description">' . $category_description . '</div>' );
?>
El código comprueba si la categoría tiene descripción, si es así muestra por pantalla la descripción de la categoría.
Recuerda que para obtener la descripción de una categoría debes editar el texto de descripción en Post >> Categorías y guardar los cambios.
Puedes copiar y pegar el código dentro de tu plantilla archive.php, category.php antes del bucle o loop. Si lo utilizas para la plantilla single.php puedes copiar el código debajo del nombre de la categoría.
Si tienes un archivo general para tus categorías, por ejemplo category.php y quieres que se vea el nombre de la categoría actual, puedes copiar y pegar el código del post: obtener el nombre de la categoría actual en WordPress
por Lph by Nerea Liébana | 23 Ene 2017
Cómo añadir imágenes en los menús de WordPress
Añadir imágenes en los menús de WordPress es muy sencillo y se puede conseguir empleando distintos procedimientos.
Antes de seguir con la explicación vamos a definir dos conceptos diferentes:
1.- Añadir imágenes en los menús de WordPress en lugar del nombre del menú.
2.- Añadir imágenes en los menús de WordPress junto al nombre del menú.
Primero voy a explicar como conseguir añadir imágenes en los menús de WordPress en sustitución del nombre del menú. Por último te recomendaré un plugin para añadir imágenes en los menús de WordPress al lado del nombre del menú.
Añadir imágenes en los menús de WordPress en lugar del nombre del menú
Tienes dos posibilidades:
Añadir imágenes en los menús con la URL de la imagen
Aunque no queda muy estético es un método rápido, sencillo y efectivo.
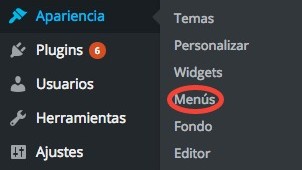
Dentro del administrador de WordPress nos vamos a Apariencia >> Menús

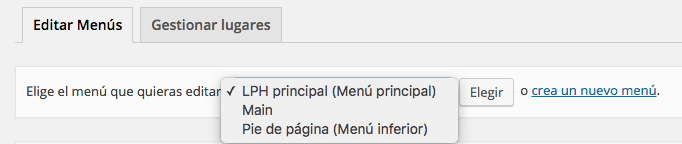
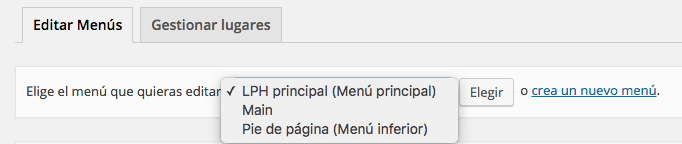
Selecciona el menú que quieras editar:

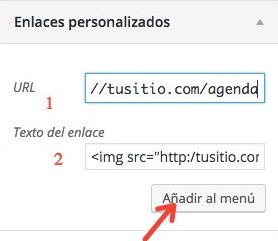
Añade un Enlace Personalizado a tu menú:
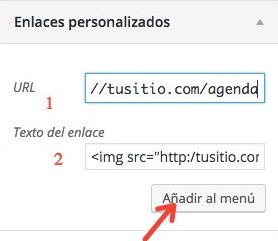
1.- Pulsa sobre enlace personalizado en la derecha de la ventana de edición de menús.
2.- Escribe la URL de la página destino.
3.- En texto del enlace tienes que añadir la URL de la imagen.
Ejemplo: <img src=»http:/tusitio.com/wp-content/themes/mitema/images/calendario-eventos.png» width=»60px» height=»64px» alt=»Eventos» />
*recuerda que tienes que subir la imagen calendario-eventos.png a la carpeta images dentro de tu tema.
4.- Si ya has añadido la URL y el Texto del enlace, por último pulsa sobre Añadir al menú:

Verás que en tu menú de WordPress tienes el nuevo enlace creado.
OjO Importante: pulsa sobre «Guardar menú» para guardar el nuevo item del menú.
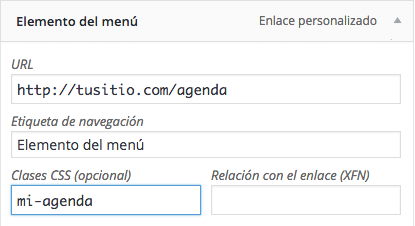
Añadir imágenes en los menús con clases CSS
Lo primero vamos a habilitar las clases CSS para los menús, es una opción que por defecto está oculta en la ventana de edición de menús.
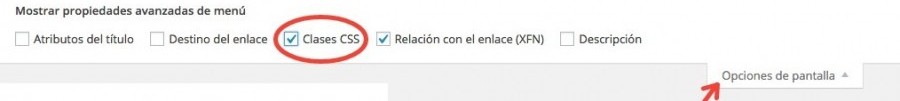
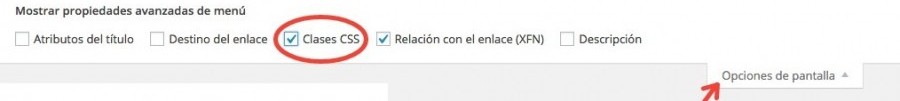
Dentro de Apariencia >> Menús, en la parte superior de la ventana, pulsamos sobre «Opciones de pantalla» y marcamos en «Mostrar propiedades avanzadas:» Clases CSS

Selecciona el menú sobre el que deseas realizar los cambios y añade un nuevo «Enlace Personalizado» al menú.
1.- Pulsa sobre enlace personalizado en la derecha de la ventana de edición de menús.
2.- Escribe la URL de la página destino.
3.- Añadir al menú.
*esta vez no utilizamos el campo de etiqueta de navegación para la URL de la imagen.
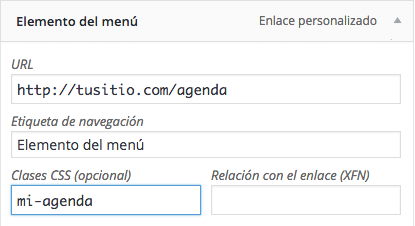
Para añadir la clase CSS vamos al nuevo item de menú y pulsamos sobre la pestaña para abrir las opciones. Debemos indicar la clase CSS que cargará la imagen. En este ejemplo: mi-agenda.

OjO Importante: pulsa sobre «Guardar menú» para guardar el nuevo item del menú.
Para finalizar, en tu hoja de estilos.css debes implementar una regla de estilos para la clase .mi-agenda, similar a la siguiente:
.mi-agenda{background: url(images/logopost.png) no-repeat}
Este método te permite mayor personalización que escribir directamente la URL de la imagen. Puedes añadir y enriquecer la clase mi-agenda con sombras, esquinas redondeadas… tienes infinitas posibilidades…
Añadir imágenes en los menús de WordPress junto al nombre del menú
Para añadir imágenes en los menús WordPress antes o después del nombre del menú vamos a instalar un plugin. Si te ánimas también puedes conseguir lo mismo implementando reglas CSS en el archivo de estilos de tu tema.
Plugins que realicen esta función hay muchos en el repositorio de WordPress, en esta entrada vamos a nombrar dos de ellos. Son dos plugins con bastantes descargas y actualizaciones continuas. Ambos son fáciles de manejar y ofrecen similar funcionalidad.
Plugin Nav Menu Images
Encontrarás toda la información sobre el plugin en el repositorio de plugins WordPress: https://wordpress.org/support/plugin/nav-menu-images

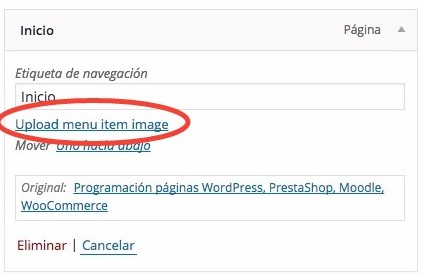
Después de instalar y activar el plugin, para adjuntar una imagen a tus menús debes:
1.- entrar en Apariencia >> Menús
2.- Selecciona el menú sobre el que quieres trabajar.
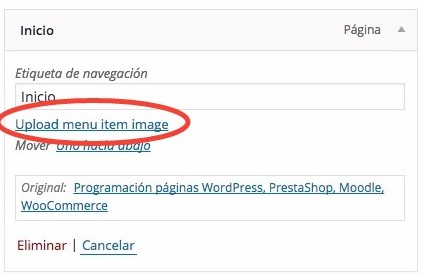
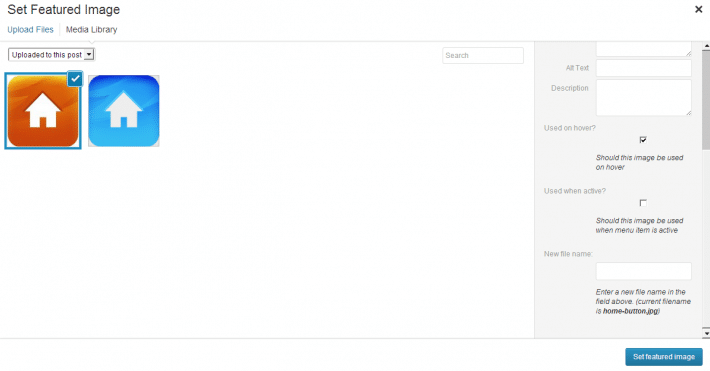
3.- Pulsa sobre el enlace del menú que quieres editar con imágenes para abrir las opciones de configuración. Verás una nueva opción: «Upload menu item image» que abre la biblioteca de medios de WordPress. Selecciona la imagen que quieres adjuntar al menú.

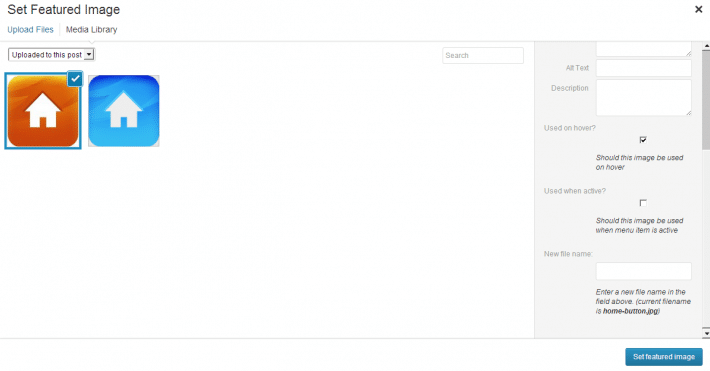
El plugin permite subir dos imágenes por item de menú y seleccionar que imágenes quieres usar con hover o elemento activo.
Para subir una nueva imagen debes pulsar sobre la imagen anterior. De nuevo se abre la biblioteca de medios para seleccionar o subir la nueva imagen. En la parte derecha encontrarás opciones de edición para seleccionar que imagen se usará para el hover, para el menú activo…

*si estás utilizando el theme Divi, instala el plugin Menu Image ya que Nav Menu Image se comporta de manera extraña sobre Divi.
Plugin Menu Image
Plugin Menu Image te permite múltiples configuraciones; tamaño de imagen, posición de la imagen, imagen hover… sin lugar a dudas un plugin sencillo pero potente.
Encontrarás toda la información sobre el plugin en el repositorio de plugins WordPress: https://es.wordpress.org/plugins/menu-image/screenshots/

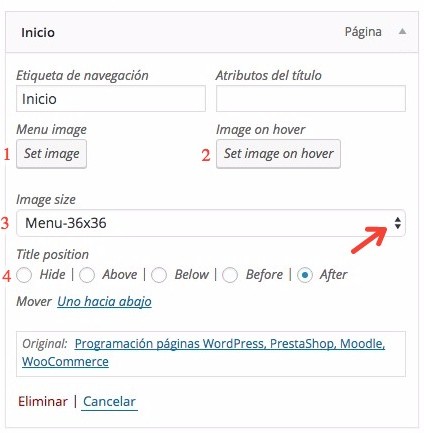
El plugin no requiere ningún ajuste, después de su instalación y activación debes ir a Apariencia >> Menús de tu WordPress. Selecciona el menú que quieres modificar.
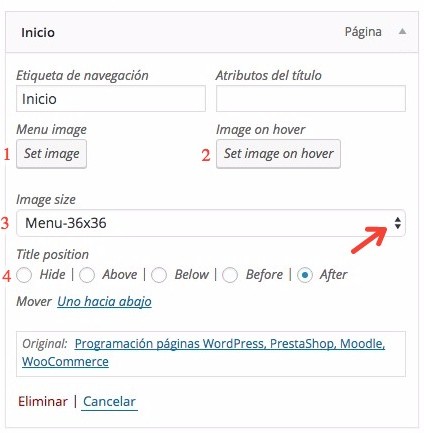
Accede a cada item del menú donde quieras adjuntar una imagen. Encontrarás varios campos nuevos que te permiten subir tus imágenes:
1.- Subir una imagen (principal).
2.- Subir imagen de elemento seleccionado (hover).
3.- Seleccionar tamaño de la imagen.
4.- Seleccionar posición de la imagen respecto al texto del menú
.
Para terminar guarda los cambios pulsando sobre Guardar menú.

por Lph by Nerea Liébana | 16 Ene 2017
Eliminar imágenes no utilizadas en WordPress
Hoy toca poner orden en la biblioteca de medios de WordPress, vamos a librarnos de las imágenes que no utilizamos y aligerar los archivos uploads y la base de datos. Aprenderemos algunos métodos para eliminar imágenes no utilizadas en WordPress.
ANTES DE UTILIZAR CUALQUIERA DE LOS MÉTODOS DESCRITOS EN ESTE POST!
Haz una copia de la carpeta uploads y la base de datos.

Almacenamiento de imágenes en WordPress
Funcionamiento interno
Vamos a recordar como trabaja WordPress cuando subimos una imagen desde la opción «Medios».
Cuando añadimos objetos multimedia en nuestros posts o páginas desde la biblioteca de Medios, WordPress crea varias versiones de distintos tamaños de la imagen.
El número de versiones que crea depende de la configuración de ajustes que tengas definida en WordPress. Por cada versión crea un nuevo archivo de imagen de distinto tamaño.
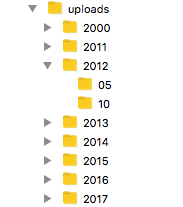
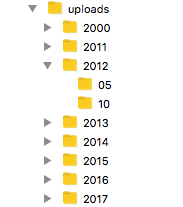
Estas nuevas imágenes son almacenadas dentro del directorio wp_content/uploads en distintas carpetas numeradas por año y mes.
-

-
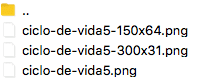
Árbol de carpetas UPLOADS
-

-
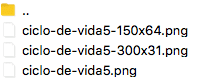
Versiones de Imágenes creadas por WordPress
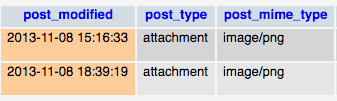
Además inserta en las tablas de la base de datos wp_posts y wp_postmeta información sobre las imágenes.
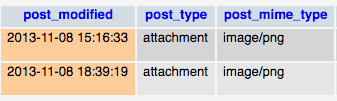
Si tienes curiosidad abre la tabla wp_posts de tu WordPress, las filas con valor attachment en la columna post_type hacen referencia a los archivos multimedia de la biblioteca.

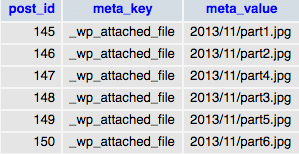
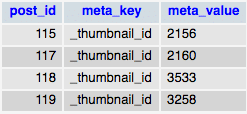
En la tabla wp_postmeta encontrarás los valores en la columna meta_key; _wp_attached_file y _thumbnail_id
En resumen cada imagen añadida a la biblioteca genera;
- Nuevas carpetas en el directorio UPLOADS (si hay cambio de mes o año).
- Un número definido de archivos de imágenes con los distintos tamaños..
- Nuevas entradas en la base de datos.
Que NO debemos hacer
Conociendo como actúa WordPress con el contenido multimedia, debemos tener claro los siguientes puntos:
 1- No es buena idea utilizar un programa FTP para borrar los archivos de imágenes directamente de la carpeta UPLOADS, dejarás referencias en las tablas de la base de datos que provocarán errores en la biblioteca y enlaces rotos en tu sitio.
1- No es buena idea utilizar un programa FTP para borrar los archivos de imágenes directamente de la carpeta UPLOADS, dejarás referencias en las tablas de la base de datos que provocarán errores en la biblioteca y enlaces rotos en tu sitio.
2- No es buena idea borrar las filas de la base de datos que contienen referencias a archivos, con este método tus imágenes no desaparecerán de la carpeta UPLOADS, si tu objetivo es aligerar la carga del servidor no lo habrás conseguido.
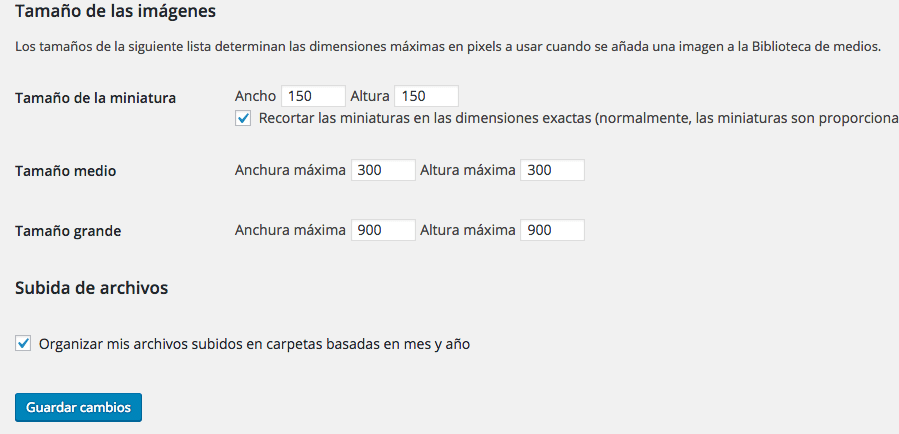
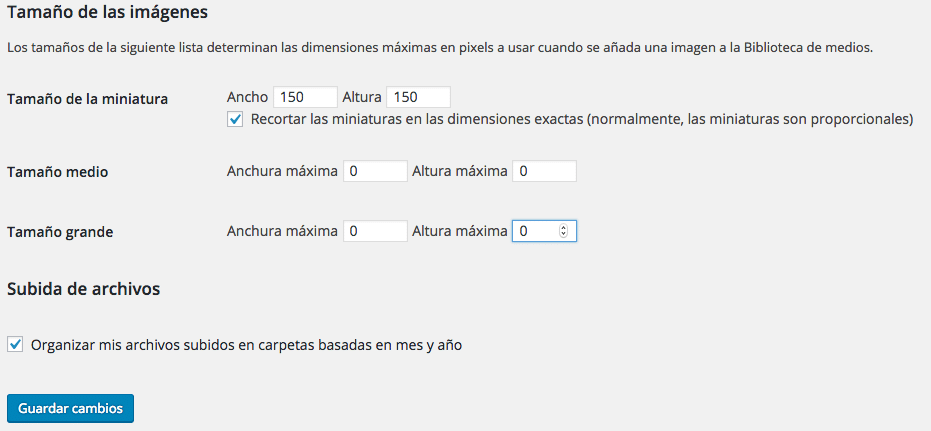
Limitar número de imágenes que crea WordPress
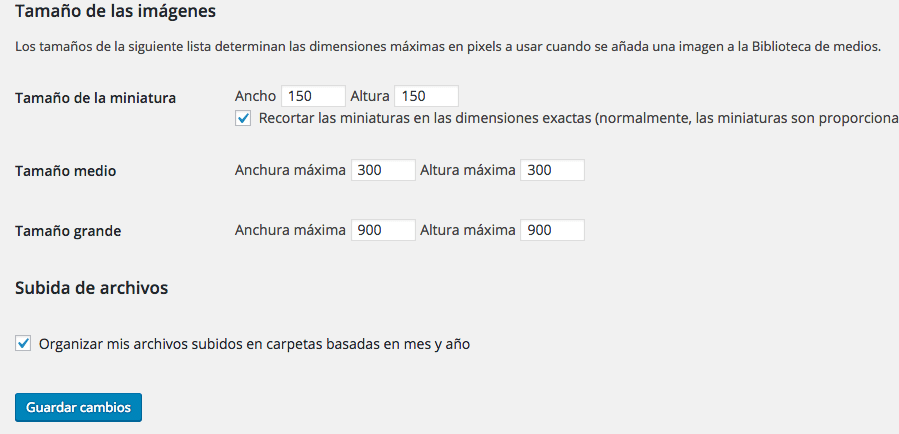
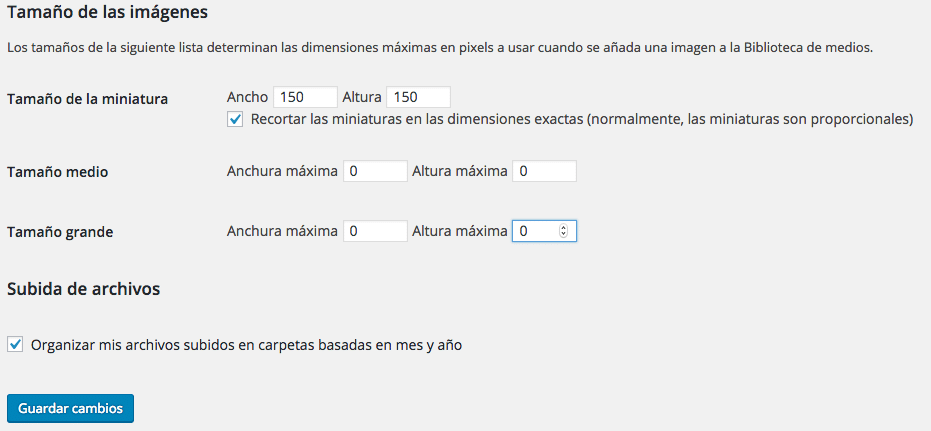
Desde Ajustes >> Medios puedes limitar el número de archivos de imágenes adicionales que crea WordPress. Sólo tienes que poner a 0 la anchura y altura en los distintos tamaños (miniatura,medio o grande) de esta forma conseguirás que WordPress no cree tres archivos de imagen por cada foto que subes.
-

-
por cada imagen crea 4 más
-

-
por cada imagen crea además una miniatura
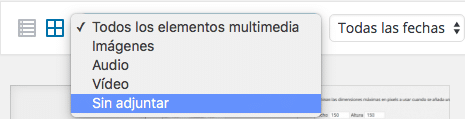
Cómo eliminar imágenes no utilizadas en WordPress de forma manual
Si quieres eliminar imágenes no utilizadas en WordPress de forma manual pulsa sobre el menú Medios >> Biblioteca, filtra las imágenes seleccionando «sin adjuntar»
Selecciona las imágenes que quieras borrar y elimínalas.
OjO=> las imágenes de logos y todas aquellas que utilizas directamente (<img src=»» />) en tus plantillas (templates), archivos css, barras laterales, sliders y shortcodes, se encontrarán en esta lista como imágenes sin adjuntar. Se debe a que la herramienta de WordPress solo detecta las imágenes que acompañan a post y páginas.
Este método
elimina las imágenes de forma permanente, si borras una imagen por error,
no podrás recuperarla.
Cómo siempre antes de emprender este tipo de acciones te recomiendo hacer copias de todos los archivos UPLOADS y bases de datos.
Cómo eliminar imágenes no utilizadas en WordPress instalando un plugin
Aunque existen diferentes plugins en el mercado para eliminar imágenes en WordPress sólo voy a explicar las características generales de; Media Cleaner
Media Cleaner
Encontrarás el archivo de descarga y toda la información necesaria para su instalación y configuración en el repositorio de plugins WP >> Plugin Media Cleaner
Media Cleaner ofrece una descarga gratuita con características limitadas y otra PRO (desde 20,00$) con características más avanzadas.

Entre las funciones que comparten ambas versiones destaca que los archivos de imágenes no se borran directamente, se llevan a una papelera interna (uploads/wpmc-trash) que te permite restaurar las imágenes si borras algunas por error.
Por defecto, la papelera de la Biblioteca de medios está
deshabilitada. Cualquier archivo eliminado por el plugin se eliminará de forma permanente. Para que funcione la papelera, modifique su archivo wp-config.php y añada esta línea:
define( ‘MEDIA_TRASH’, true );
La versión gratuita detecta las imágenes que no se utilizan de la librería de Medios. La versión PRO también escanea la carpeta / uploads (con las distintas versiones de cada archivo) y detecta qué archivos no están registrados en la Biblioteca de Medios, no se usan en su contenido y así sucesivamente. Soporta imágenes retina, Shortcodes, HTML en barras laterales, páginas, correos…
Configuración plugin Media Cleaner
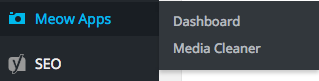
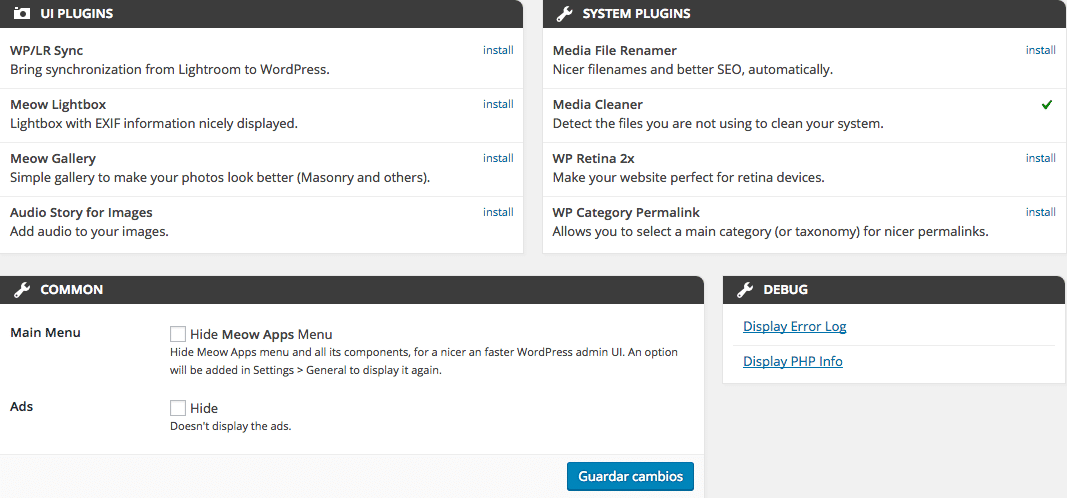
El siguiente paso a la instalación del plugin es la configuración. Puedes observar en el administrador de WordPress la instalación de un nuevo menú:

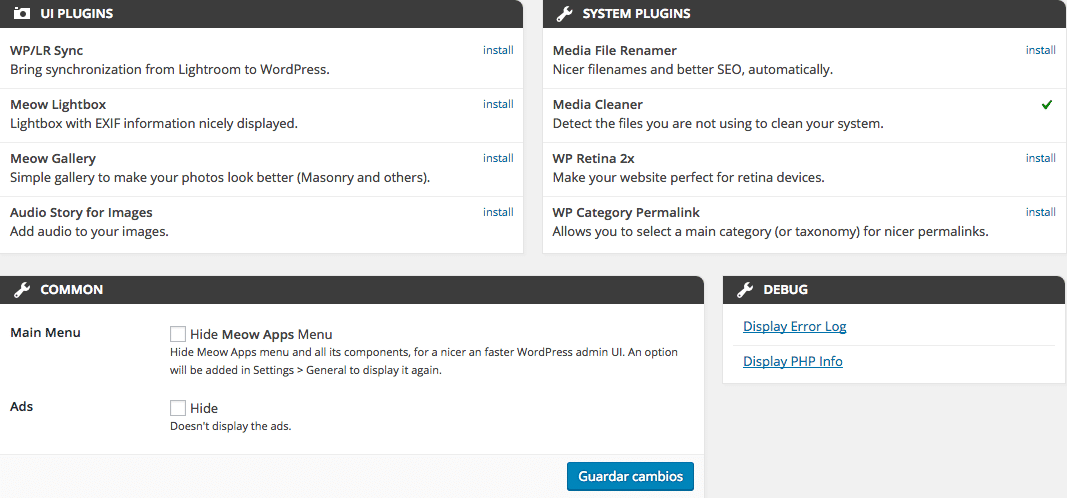
La opción Dashboard te permite instalar varios plugins complementarios, activar la visualización de errores, ocultar el menú…

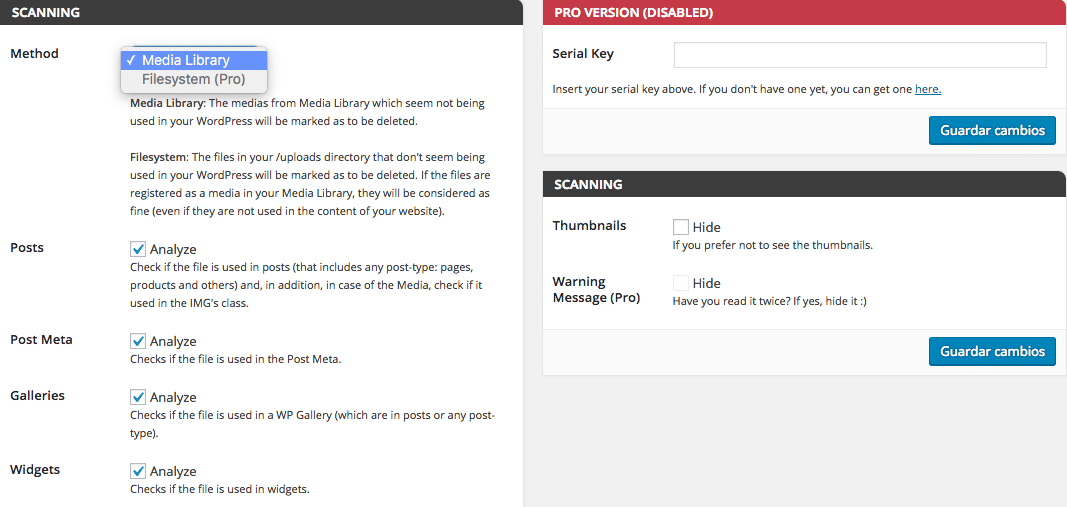
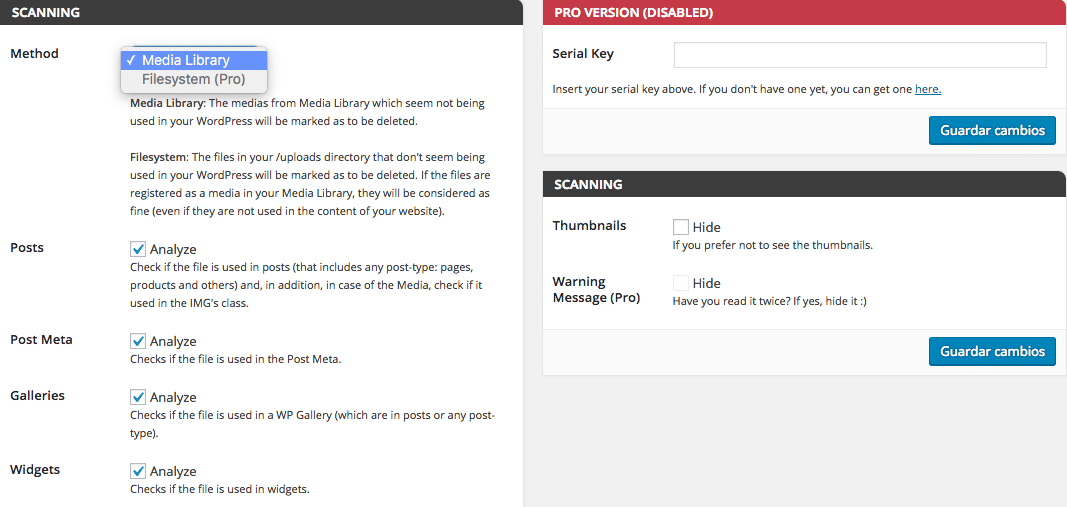
Si accedes a Meow Apps >> Media Cleaner puedes configurar los archivos a analizar, activar la versión PRO…

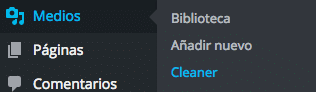
Por último, si ya tienes configurada las características del plugin, debes acceder al menú Medios >> Cleaner.
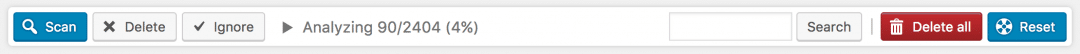
Para detectar las imágenes no usadas debes pulsar sobre «Scan»
Cuándo finaliza el Scan puedes:
- borrar imágenes de una a una
- borrar todas
- recuperar imágenes borradas.
Test de pruebas y Conclusiones
Herramienta eliminar imágenes de WordPress vs Media Cleaner Free
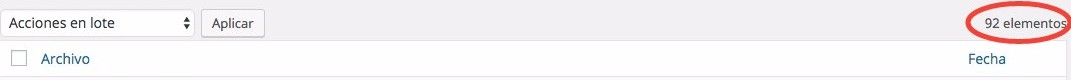
He filtrado las imágenes sin adjuntar utilizando ambos métodos.
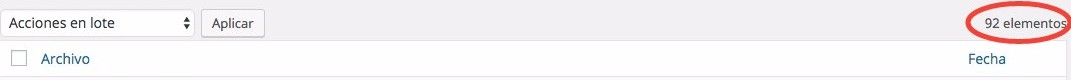
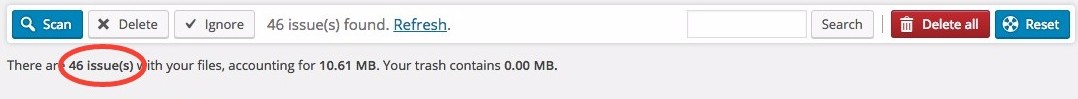
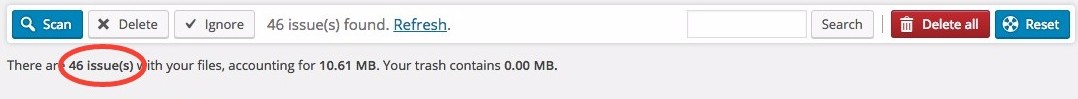
WordPress ha detectado 92 imágenes sin adjuntar sin embargo Media Cleaner detecta 46 imágenes.
-

-
Test Borrado WP
-

-
Test Media Cleaner
Media Cleaner trabaja de forma más eficiente, ha detectado las imágenes que se utilizan en el slider de fotos del inicio de la web e imágenes utilizadas en el Constructor DIVI… y además cuenta con la función de papelera que garantiza tranquilidad al no borrar las imágenes en una primera acción.
Esta versión gratuita no detecta las versiones de distintos tamaños de las imágenes, esto significa que solamente borramos la fotografía original y no las copias generadas por WordPress en la carpeta UPLOADS.
Existen varios plugins en WordPress para eliminar imágenes no usadas en WordPress, si quieres recomendar alguno o ampliar información sobre Media Cleaner u otros plugins, eres bienvenido.
por Lph by Nerea Liébana | 9 Ene 2017
Traslado WordPress a servidor local – MAMP
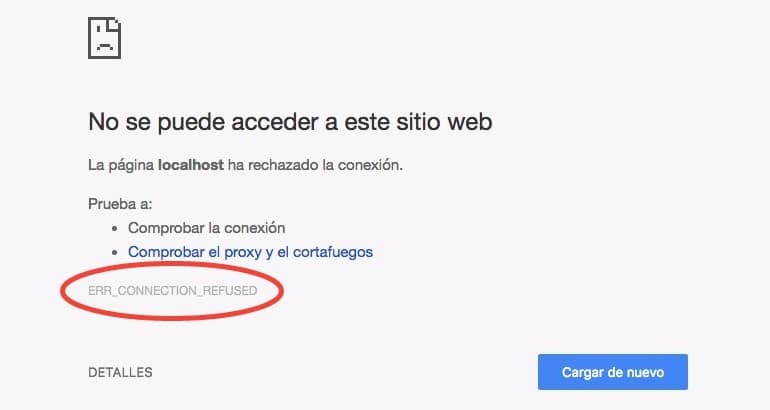
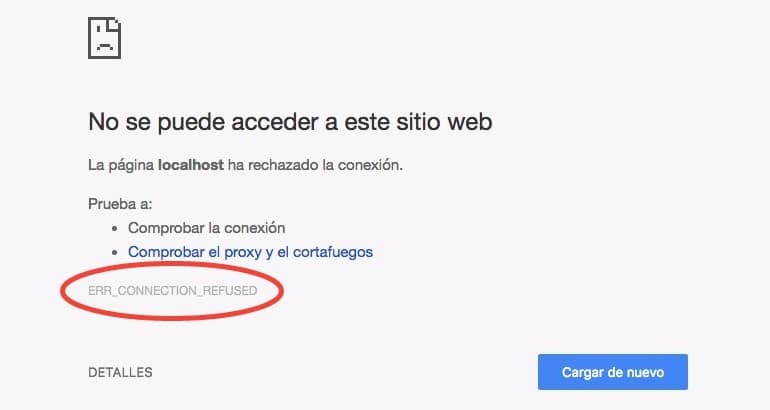
ERR_CONNECTION_REFUSED
Solución al error: ERR_CONNECTION_REFUSED en WordPress después de trasladar la página de un servidor web a un servidor local.
Posible causa del error: ERR_CONNECTION_REFUSED
Este error se produce cuando intentamos acceder a nuestra página en localhost pero no hemos modificado los parámetros de site_url y home en la base de datos que hemos exportado del servidor web e importado en nuestro servidor local.

Cómo solucionar el error: ERR_CONNECTION_REFUSED
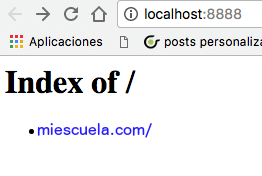
Para explicar los pasos para solucionar este error vamos a trabajar en localhost con un sitio llamado: «miescuela.com»
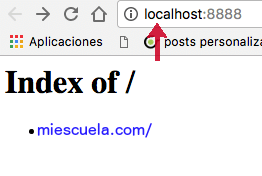
Nuestra página localhost mostrará el siguiente aspecto:

En phpMyAdmin tendremos importada la base de datos de la web miescuela.com
Abrir la tabla options en phpMyAdmin
Lo primero que vamos a hacer es abrir phpMyAdmin. Si tienes varias bases de datos instaladas, busca la base de datos del sitio que quieres configurar y pulsa sobre el nombre de la misma para que se abra la lista de las tablas que contiene.
Debes Recorrer la lista hasta localizar la tabla wp_options (loquesea_options). Para abrir la tabla hacemos click sobre la misma y por último pulsamos sobre «examinar».

Modificar la tabla options en phpMyAdmin
Los dos parámetros que vamos a modificar son: site_url y home


que están apuntando a la url de tu sitio en el servidor web: http://www.miescuela.com
Nueva URL local
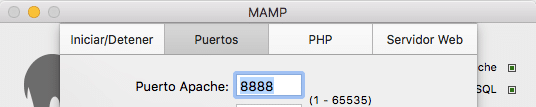
La nueva url está formada por la URL del servidor más el puerto más el nombre de la carpeta:
localhost:8888/miescuela.com/

Pulsamos sobre editar en site_url

y cambiamos la dirección por http://localhost:8888/miescuela.com/
guardamos los cambios y modificamos el parámetro home.

Vuelve a cargar la página de localhost y pulsa sobre el enlace de tu sitio (miescuela.com en nuestro ejemplo). En algunos casos puede ser necesario reiniciar servidores.
Ver mi URL local
Si tienes dudas sobre la URL a la que apunta tu servidor local, tienes varias formas de encontrar esta información:
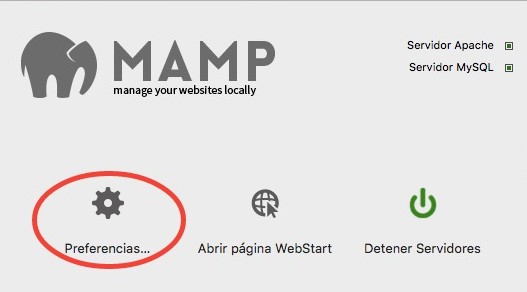
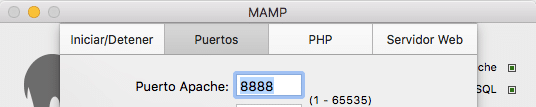
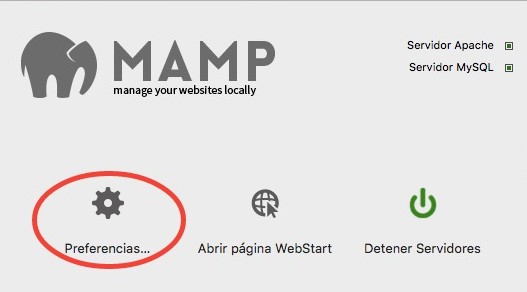
1.- desde preferencias en MAMP


2.- Si utilizas WAMP o XAMP debes abrir el archivo httpd.conf, encontrarás en el documento de texto la siguiente línea:
Listen 8888
ServerName localhost: 8888
3.- En la URL de la página local

Si después de realizar los cambios te encuentras con un «error de conexión con la base de datos», debes abrir el archivo wp-config.php y revisar lo siguiente:
define(‘DB_NAME’, ‘nombre-la-base-de-datos’);
/** MySQL database username */
define(‘DB_USER’, ‘usuario’);
/** MySQL database password */
define(‘DB_PASSWORD’, ‘pasword-usuario’);
/** MySQL hostname */
define(‘DB_HOST’, ‘localhost’);
Comprueba que cada valor corresponde a los valores de la base de datos instalada en el servidor local.
Normalmente el usuario y la contraseña son:
define(‘DB_USER’, ‘root’);
define(‘DB_PASSWORD’, ‘root’);
Recuerda seguir los pasos descritos para todos los sitios instalados en el servidor local.
Si tienes algún problema para seguir los pasos de este artículo, no dudes en utilizar los comentarios para solicitar ayuda.
Te puede interesar:
Importar una base de datos grande en phpMyAdmin
por Lph by Nerea Liébana | 4 Ene 2017
Error 404 single Custom Post Type template en WordPress – not working
En ocasiones después de crear una entrada personalizada nueva o Custom Post Type en WordPress y su correspondiente template single-entradapersonalizada.php nos encontramos con que está no funciona correctamente. Cuando accedemos a la página personal de la entrada WordPress arroja un Error 404 de página no encontrada.
Solucionar estos problemas es muy sencillo y rápido. Vamos a ver los pasos correctos con un ejemplo:
1.- Hemos creado un CPT llamado ‘evento’ en nuestro archivo functions o similar.
2.- Creamos una página single-evento.php y la subimos a la carpeta themes de nuestro tema activado.
3.- Mostramos las entradas de tipo evento en nuestra página del blog, y cuando pulsamos sobre la entrada nos indica error 404 nuestra página single-evento.php no funciona.
Solución error 404 single custom post type template
Comprobación 1: Registro de la entrada personalizada
Si has sido capaz de crear una entrada personalizada desde el administrador de WordPress y está se ve correctamente en la página del blog, puedes obviar este paso y saltar a la comprobación 2.
En caso contrario lo primero que tienes que comprobar es que en tu archivo functions.php o en el archivo donde hayas creado la entrada personalizada tengas registrado el custom post type de manera correcta:
Debes encontrar esta línea de código:
register_post_type( 'evento', $args );
Si estás perdido en este punto puedes consultar otras entradas de este blog donde te explico como crear entradas personalizadas y como disponer de diferentes templates para cada entrada.
Comprobación 2: Ajustes
Para que WordPress reconozca el nuevo archivo single-evento.php debe reorganizar de nuevo los enlaces permanentes. Para indicar a WordPress que realice esta comprobación vamos a acceder a:
Ajustes >> Enlaces Permanentes
dentro selecciona ‘estructura personalizada’ y guarda los cambios.
Normalmente con estas dos comprobaciones lo tienes solucionado. Si aún tienes problemas puedes enviar un comentario y te ayudaré a solucionar el problema.
por Lph by Nerea Liébana | 14 Dic 2016
Herramientas que te ayudarán a trabajar con Hooks en WordPress
En el artículo anterior vimos una pequeña introducción a los hooks en WordPress. Descubrimos que en nuestro WordPress, temas y plugins disponemos de muchas zonas de anclaje donde tenemos la posibilidad de inyectar código propio. Nuestro objetivo en este artículo es obtener información que nos ayude a trabajar con hooks o filtros en WordPress.
Vamos a valernos de distintas herramientas que nos ayudarán a descubrir que acciones y filtros podemos implementar para dotar de mayor funcionalidad a nuestra web.
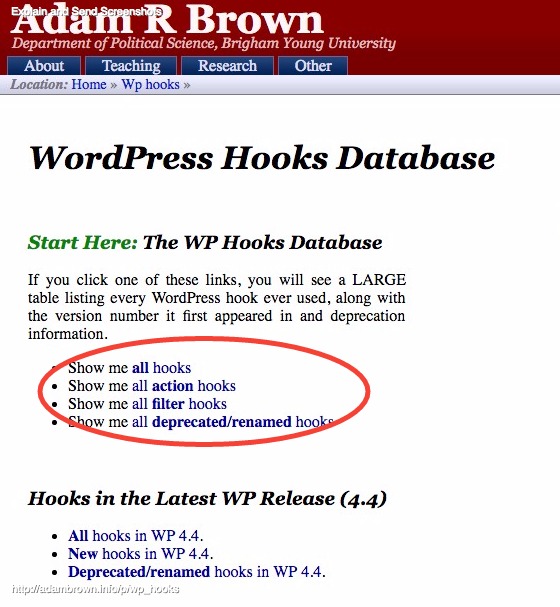
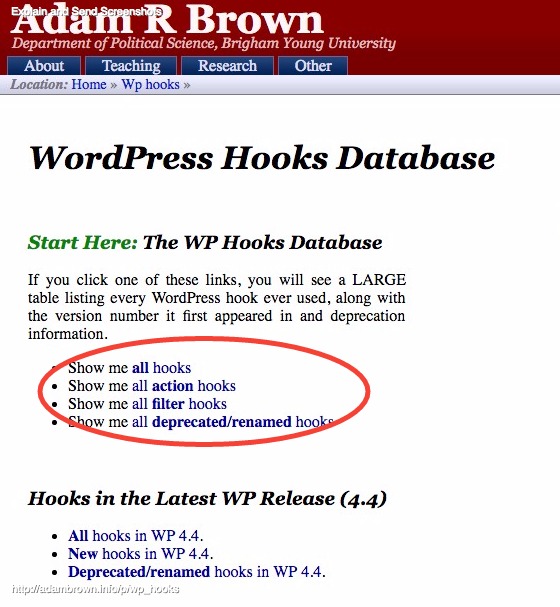
La página de Adam Brown
Base de datos de todos los hooks de WordPress creada por Adam Brown. Incluye información sobre la versión WP desde la que está disponible el hook y enlaces a código de ejemplo.

http://adambrown.info/p/wp_hooks
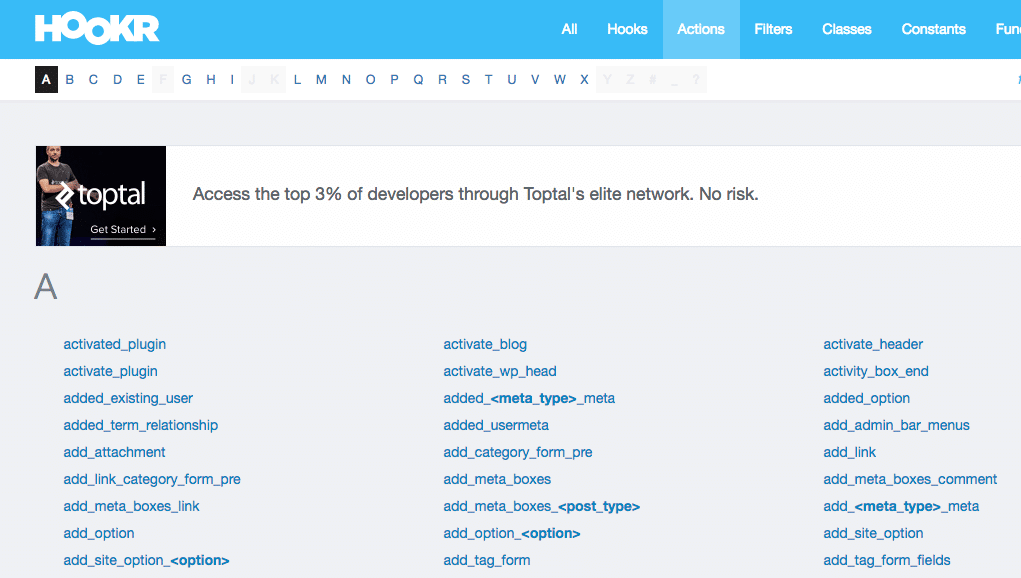
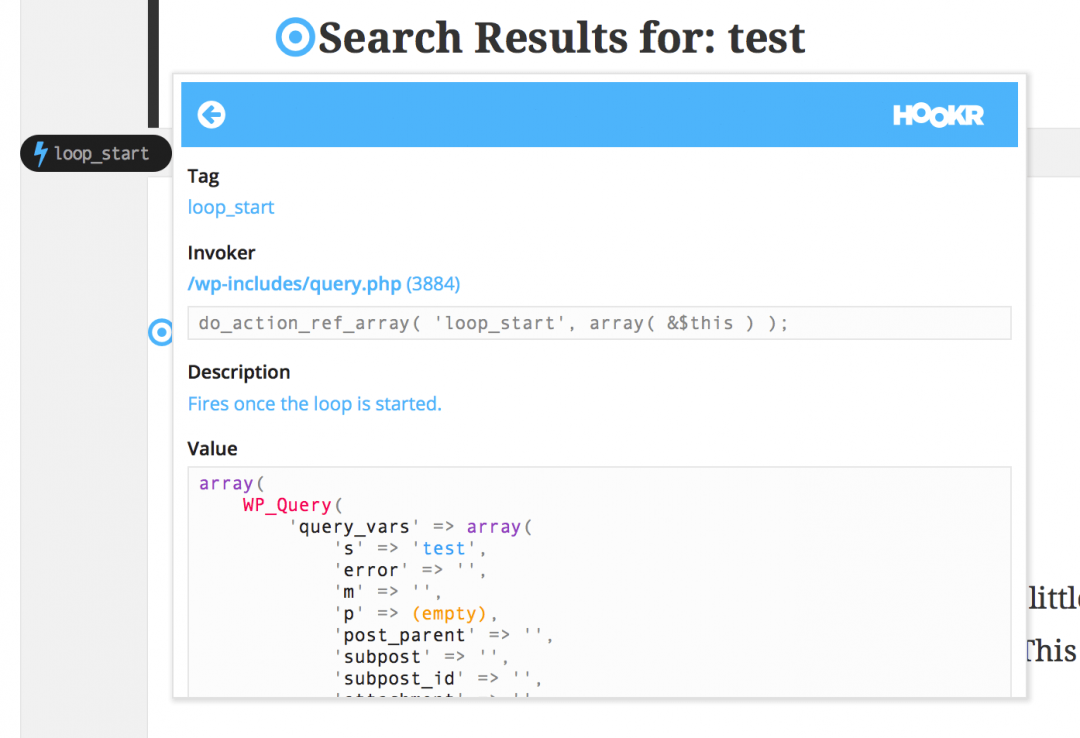
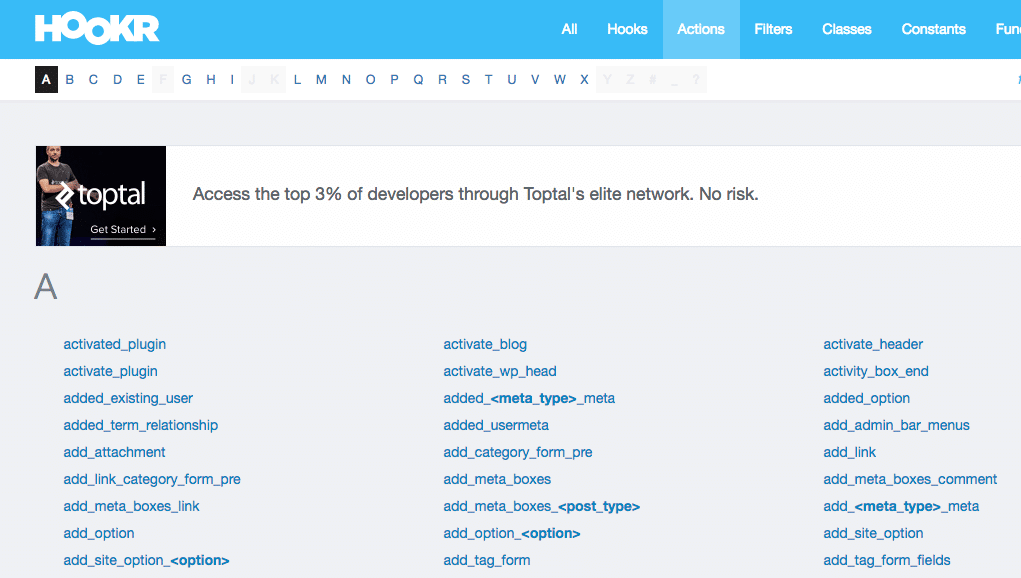
Buscador de hooks hookr
Una web que recopila información sobre los hooks disponibles en WordPress y en muchos temas y plugins. La web dispone de buscador para encontrar hooks. Puedes filtrar los hooks por action o filter…

http://hookr.io
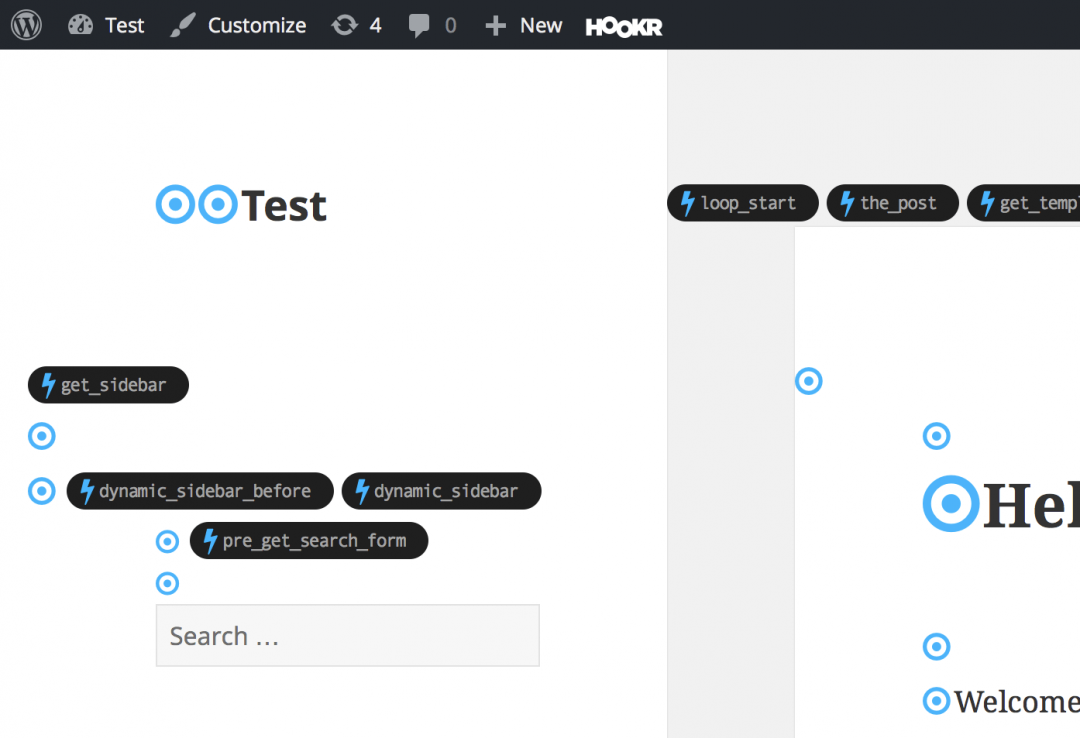
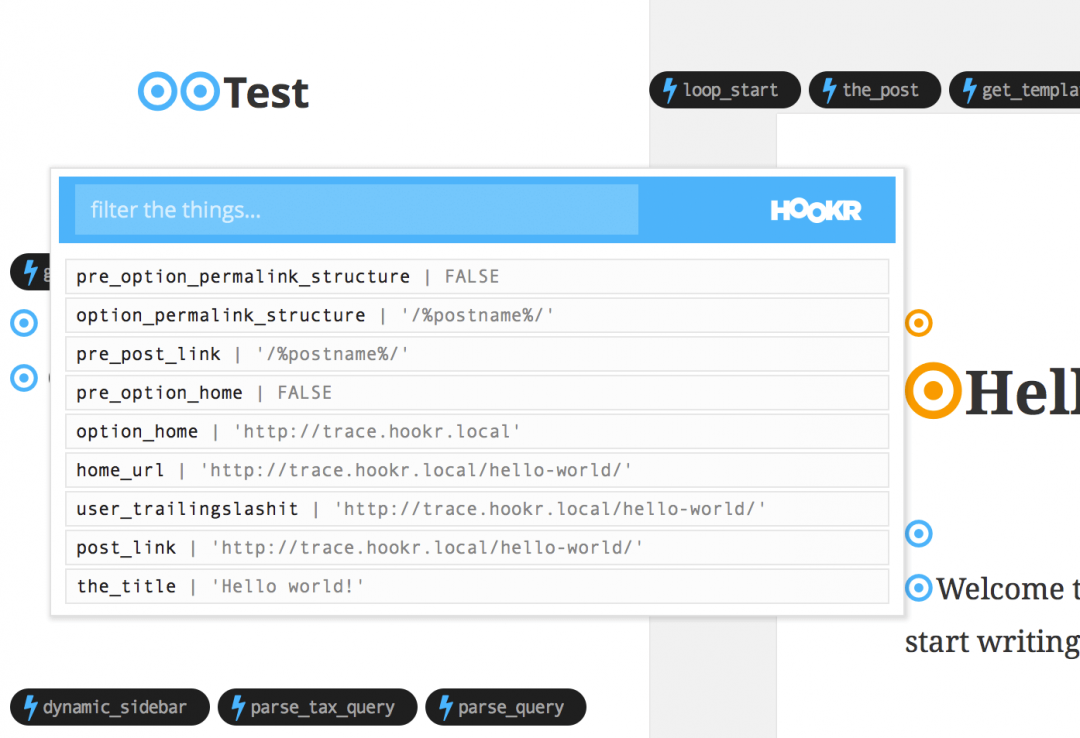
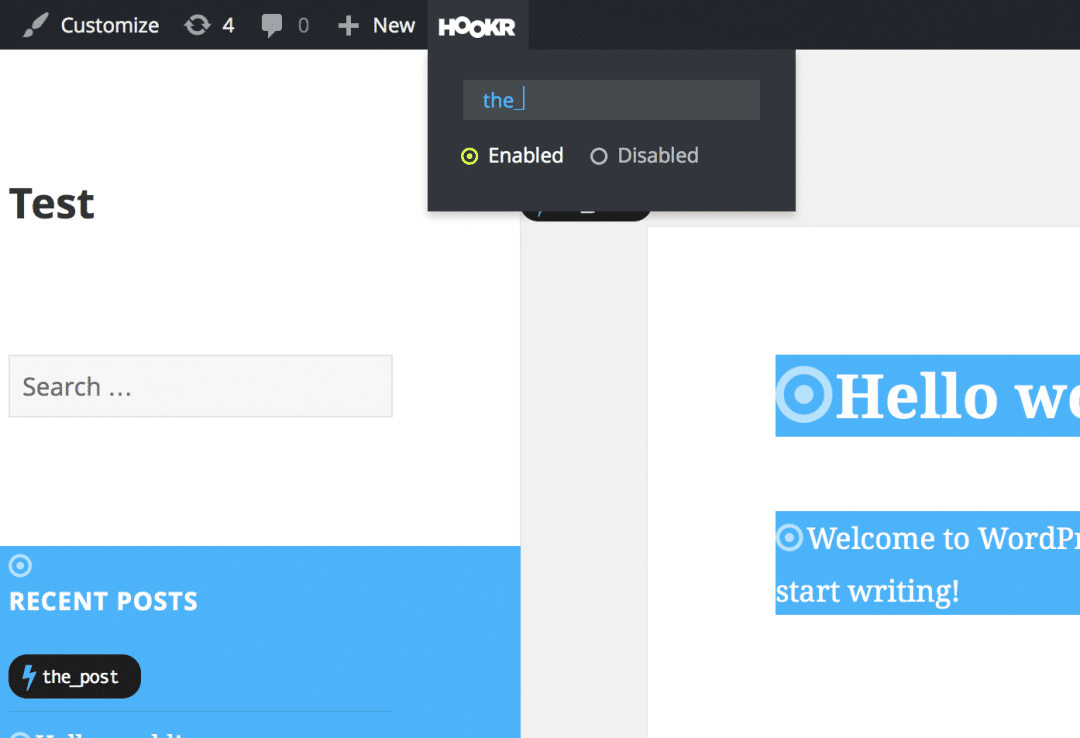
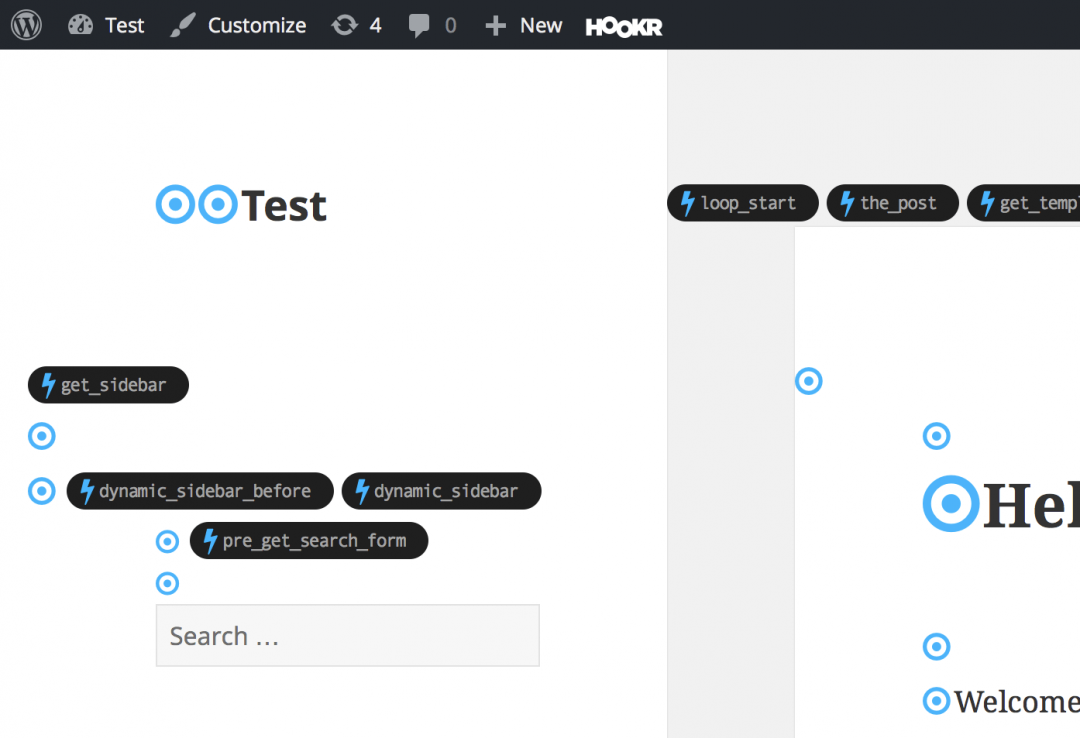
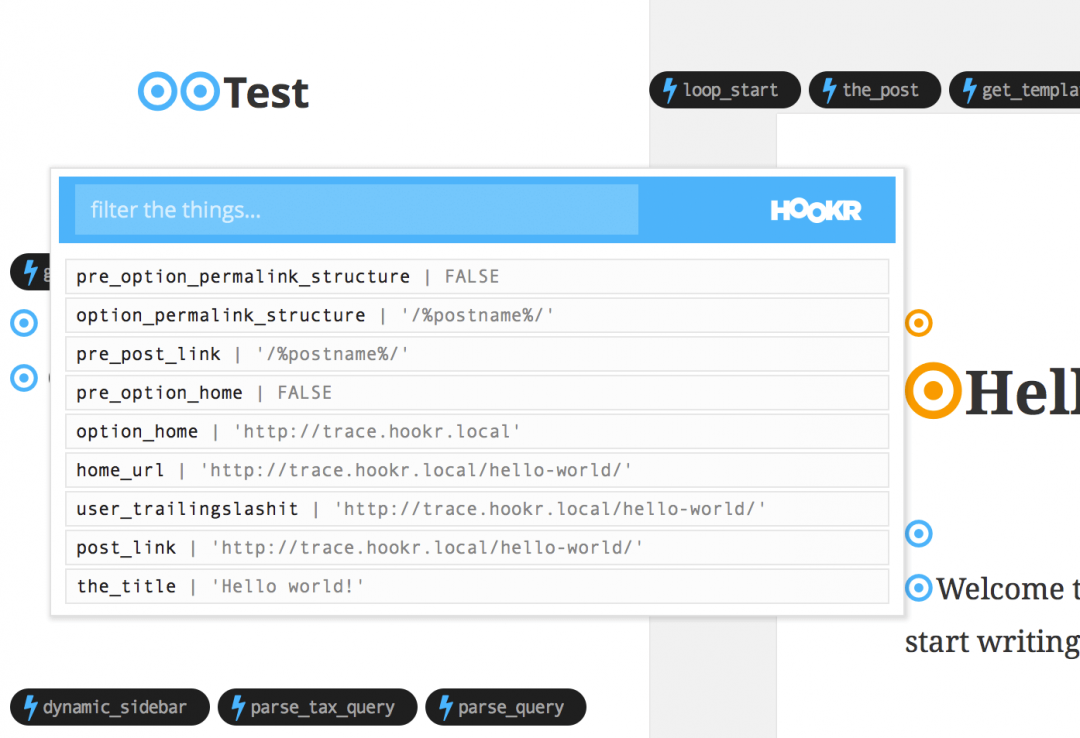
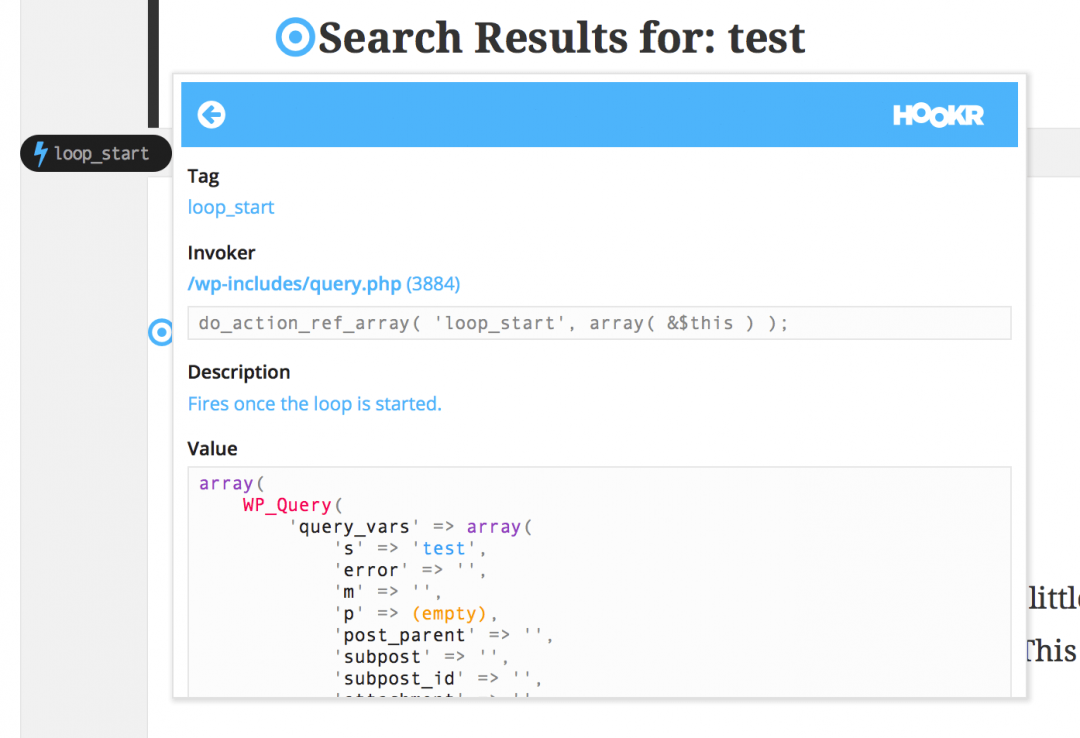
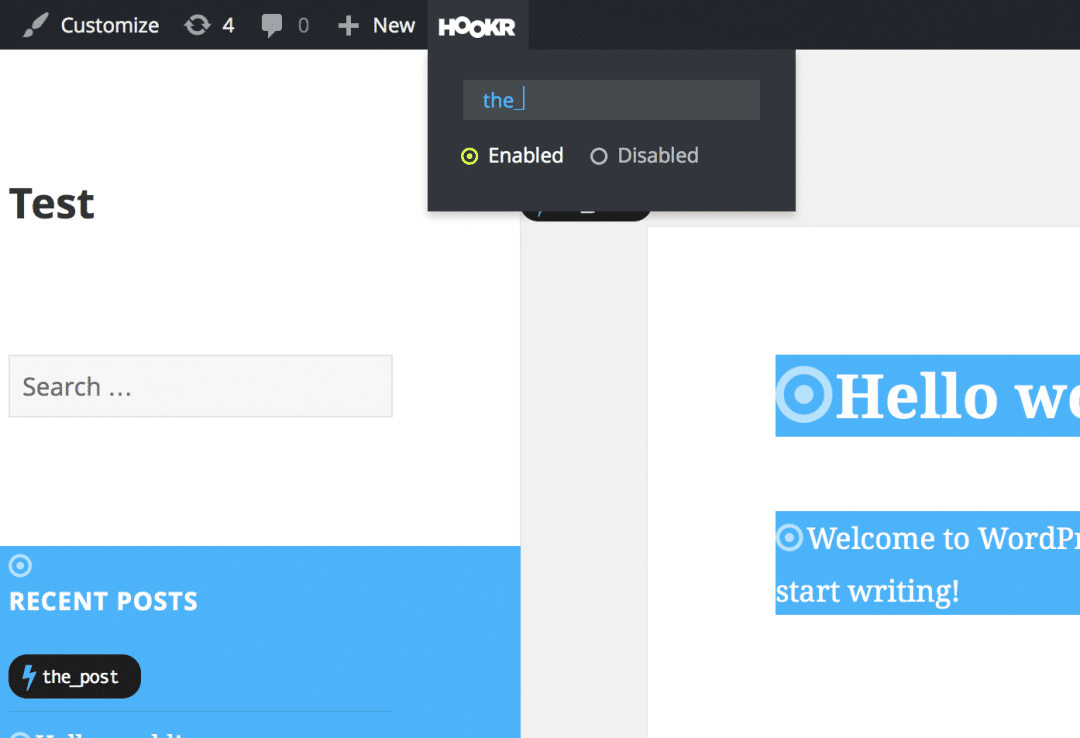
The Hookr Plugin
Hookr a desarrollado un plugin gratuito que podemos instalar en nuestro WordPress. Se trata de una herramienta de incalculable valor para los desarrolladores, entre sus características podemos destacar las siguientes:
1- Información sobre los hooks que se están ejecutando en tiempo real durante el ciclo de carga de la página.

2- Inspección de filtros con valores almacenados.

3- Información detallada de cada hook (archivo donde es invocado, descripción, valores…)

4- Buscador incorporado.

5- Herramientas de configuración del hook para adaptarlo a nuestras necesidades de trabajo. Podemos seleccionar que hooks debe mostrar, que hooks debe ignorar…
Conclusión
Ahora dispones de herramientas que te ayudarán a trabajar con hooks o filtros en WordPress, ampliando la funcionalidad de tu sitio y todo esto sin tocar el código del core de WordPress.
por Lph by Nerea Liébana | 12 Dic 2016
Hooks en WordPress – Action y Filter
Vamos a explicar brevemente los Hooks en WordPress:
Los hooks son acciones y filtros que nos permiten agregar código propio en determinados puntos del core de WordPress sin modificar el código fuente. Conocer qué son los hooks en WordPress te ayudará a crear o modificar temas y plugins.
 ¿Qué son los hooks en WordPress?
¿Qué son los hooks en WordPress?
Los hooks en WordPress son puntos concretos donde podemos añadir (anclar o enganchar) nuestro código propio o modificar código existente. De esta forma modificamos el comportamiento de nuestro WordPress sin variar directamente el código fuente original.
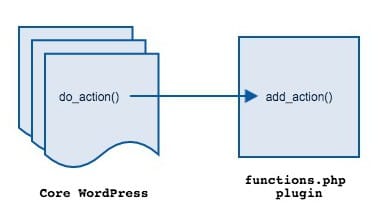
Para enganchar funciones propias en estos puntos determinados, creamos funciones de código y usamos las funciones nativas de WordPress add_action y add_filter.

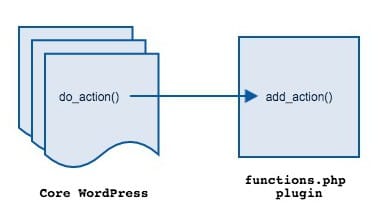
Los lugares donde podemos enganchar código, se encuentran marcados en el núcleo WP e indicados con funciones nativas tipo: do_action, apply_filters, apply_filters_ref_array()…
Tipos de hooks en WordPress
En WordPress existen dos tipos de hooks diferentes: action y filter (acciones y filtros).
1- Action Hooks: se emplea para trabajar con eventos. Cuando se produce un evento en WordPress (cuando se carga el menú de administración, cuando se modifica un post..) WP lanza un aviso indicando que un evento se está produciendo, nuestro código recibe esa notificación y añade una acción dentro del evento. De esta forma, permiten añadir funciones propias o eliminar funciones existentes en puntos concretos durante el tiempo de ejecución de nuestro blog.
Un ejemplo del hook action lo encontrarás en el artículo de este blog:
Añadir menú al administrador de WordPress
2- Filter Hooks: mediante los filter modificamos datos (texto, contenido…) que devuelve una función concreta de WordPress. Las modificaciones se producen antes de guardar el contenido en la base de datos o antes de escribir en pantalla.
Acciones y filtros son parecidos, la diferencia es que los filtros devuelven un valor (en las funciones PHP de filtros siempre aplicarás return) , que es el parámetro que han recibido para modificar.
Trabajando con hooks en WordPress
Action Hook
Una acción es una función propia (nativa) en PHP que definimos dentro de nuestros plugins, temas o archivos de funciones y que será ejecutada (enganchada) en un punto concreto de la carga de WordPress.
Se pueden emplear acciones para las siguientes tareas:
- Modificar datos de la base de datos.
- Enviar emails.
- Modificar la pantalla de administración de WordPress.
- Modificar el front-end de nuestra web…
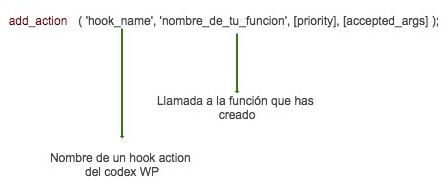
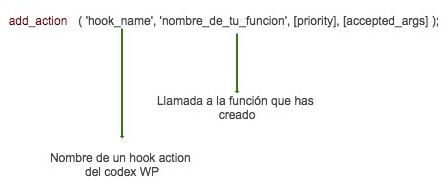
Estructura de Action

*Recuerda que los parámetros encerrados en [] son opcionales. En estos ejemplos básicos no los veremos. Si necesitas más información sobre los parámetros de add_action pincha aquí.
Creando una función add_action
1- Creamos nuestra función PHP: ejemplo añadir nuevo menú llamado IMPRESORA en el administrador de WordPress
function menu_impresora() {
add_menu_page('Menú impresora',
'Impresora',
'manage_options',
'menu_impresora',
'funciones_impresora','',3);
}
2- Utilizamos la función nativa de WP: add_action para indicar que cuando se produzca el evento de carga de menús en el administrador de WordPress deseamos añadir un nuevo menú.
add_action('admin_menu', 'menu_impresora');
Si abres el archivo wp-admin/includes/menu.php de tu WordPress verás la siguiente línea de código (#149 aprox):
do_action( 'admin_menu', '' );
que indica que en ese punto de ejecución se puede enganchar una función propia con el hook admin_menu.
Filter Hook
Un filter es una función propia (nativa) en PHP que definimos dentro de nuestros plugins, temas o archivos de funciones y que será ejecutada (enganchada) en un punto concreto de la carga de WordPress.
Las utilizamos para modificar datos antes de que estos se pinten en pantalla o antes de que se escriban en base de datos. Lo que hacemos es coger un parámetro de datos de una función y añadir o modificar contenido dentro de nuestra función add_filter. Después de realizar los cambios deseados devolvemos el parámetro a la función.
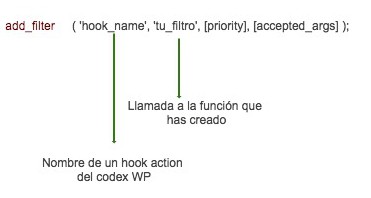
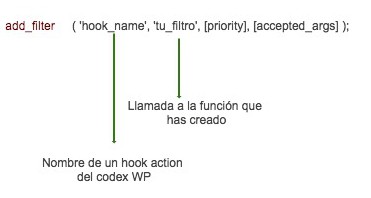
Estructura de Filter

*Recuerda que los parámetros encerrados en [] son opcionales. En estos ejemplos básicos no los veremos. Si necesitas más información sobre los parámetros de add_filter pincha aquí.
Creando una función add_filter
1- Creamos nuestra función PHP: esta función añade el nombre de nuestro blog a todos los títulos de los post. Para lograr esto pedimos el parámetro the_title de cada artículo y antes de que se pinte en pantalla añadimos la información: «Blog Lph «
function nuevo_titulo($title) {
if(!in_the_loop()){
// si no estamos en el loop no modificamos el título
return $title;
}
// Títulos del post en el loop
$title = "Blog Lph: ". $title;
return $title;
}
2- Utilizamos la función nativa de WP: add_filter para indicar a WordPress que queremos modificar los datos del título de cada post.
add_filter('the_title', 'nuevo_titulo');
Si abres el archivo wp-admin/includes/post-template.php de tu WordPress verás la siguiente línea de código (#158 aprox):
return apply_filters( 'the_title', $title, $id );
que indica que en ese punto de ejecución se puede enganchar una función propia.
Consideraciones sobre los nombres de las funciones
Cuando desarrolles tus funciones PHP estás deben tener un nombre único. Un nombre de función que no haya sido utilizado por WordPress, temas o plugins. Si existen dos funciones con el mismo nombre, el blog podría dejar de funcionar porque PHP no permite que dos funciones tengan el mismo nombre.
Dos formas sencillas de solucionar este problema:
1- Añadir a los nombres de tus funciones un prefijo. Ejemplo: Lph_menu_impresora.
2- Encapsular la función dentro de una clase. Ejemplo: en este ejemplo cada vez que se modifica un post se envía un email a dos correos definidos.
class email_autores {
static function enviar($post_ID) {
$autoresblog = 'autor1@laprogramaciondehoy.com,editor@laprogramaciondehoy.com';
mail($autoresblog,"modificaciones blog Lph",'mofificaciones en los post de Lph: https://laprogramaciondehoy.com');
return $post_ID;
}
}
add_action('publish_post', array('email_autores', 'enviar'));
Donde escribir el código
No debes separar las funciones que has creado de los hooks action y filters. Tu función creada y la llamada a la función nativa de WordPress add_action o add_filter deben ir juntas en el mismo archivo.
Puedes escribir el código dentro de un plugin o en el archivo functions.php de tu tema o tema hijo.
¿Cómo localizar hooks en WordPress?
Si sumamos las zonas del core de WordPress de temas y de plugins donde puedo agregar hooks la cifra es mayor a mil. La cifra exacta depende de los temas y plugins instalados.
Es fácil deducir que las posibilidades son muchas y para obtener el máximo rendimiento necesitamos conocer:
- que hooks podemos usar.
- dónde encontrar cada punto de anclaje.
Si revisas el código de WordPress encontrarás en varios puntos el código: do_action, apply_filters, apply_filters_ref_array()… que indica que se puede inyectar código mediante un hook.
Obviamente esta no es una manera práctica de localizar todos los hooks disponibles. Por suerte hay diferentes herramientas que te ayudarán a localizar los puntos para anclar hooks disponibles en WP, temas y plugins:
>> Herramientas que te ayudarán a trabajar con Hooks en WordPress.
Páginas de información imprescindibles
Este artículo muestra información básica.
Encontrarás toda la información en el Codex de WordPress:

por Lph by Nerea Liébana | 9 Dic 2016
Exportar entradas sin perder imágenes instalando plugin
Para exportar entradas sin perder imágenes destacadas en WordPress puedes instalar el plugin: DeMomentSomTres Export
Problema: si has intentado exportar e importar entradas de un WP a otro sitio te habrás dado cuenta que al realizar la importación has perdido las imágenes destacadas. La herramienta WordPress de exportación no trabaja de forma correcta con las imágenes destacadas.
Solución: DeMomentSomTres Export es un plugin WordPress que nos va a ayudar a exportar entradas WordPress con imágenes.
Cómo exportar entradas sin perder imágenes destacadas
Instalar DeMomentSomTres Export – WordPress origen
1.- Antes de realizar la exportación debes instalar el plugin en el WordPress origen, donde tienes los contenidos.
Puedes descargar el plugin desde el siguiente enlace:
https://es.wordpress.org/plugins/demomentsomtres-wp-export/faq/
Una vez instalado el plugin no olvides activarlo.
Crear archivo de exportación – WordPress origen
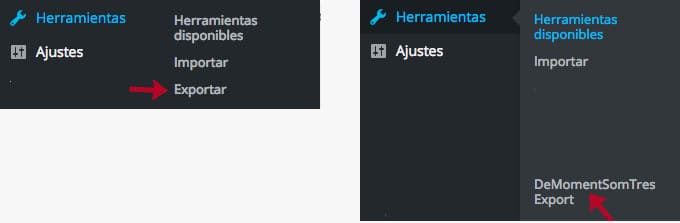
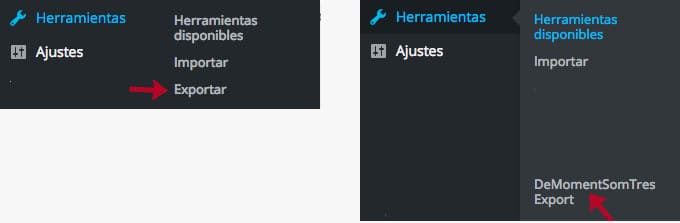
2.- Ya podemos proceder a la exportación de entradas de WordPress con las imágenes: el menú de WordPress, Herramientas ha cambiado, la opción Exportar ha desaparecido y se ha creado un nuevo menú: DeMomentSomTres Export
¿Por qué sucede esto? los autores del plugin explican que DeMomentSomTres Export trabaja sobre la Herramienta de exportación de WordPress modificando algunos procesos internos.

Vamos a Herramientas => DeMomentSomTres Export
Selecciona el contenido que quieres exportar y pulsa sobre: Descargar el archivo de Exportación
Importar archivos – WordPress Destino
Nos vamos al WordPress destino donde queremos llevar los contenidos. Entramos en el administrador para realizar las tareas de importar archivo.
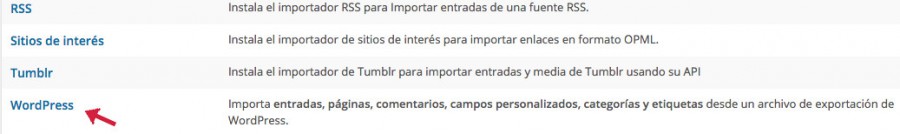
3.- Selecciona Herramientas => Importar.
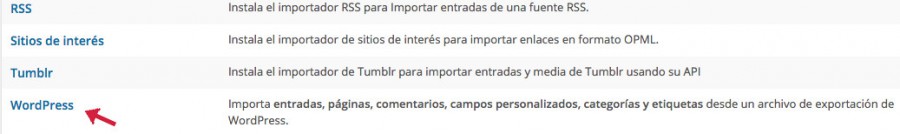
Selecciona sobre el listado de sistemas disponibles WordPress:

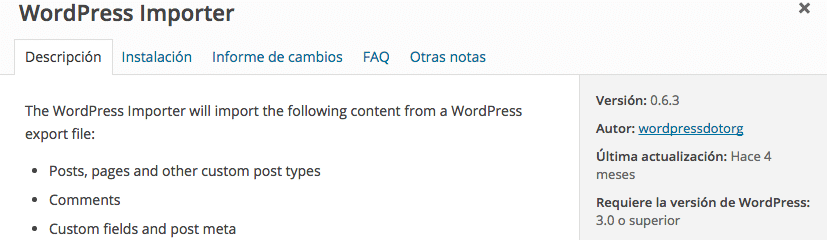
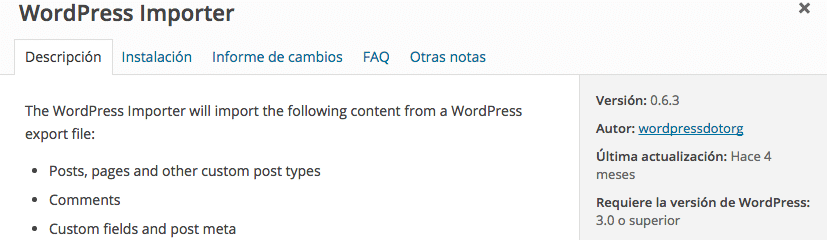
Si es la primera vez que realizas una importación el siguiente paso es instalar el plugin WordPress Importer

Esperamos a que termine la instalación y pulsamos sobre activar plugin y comenzar importación:

Pulsa sobre seleccionar archivo y localiza el archivo de exportación .xml. Una vez localizado el archivo haz clic en el botón

Para terminar el proceso de importación te pedirá que asignes el autor de las entradas que vas a importar. Por defecto el autor es el que edito las entradas en el WordPress origen. Puedes cambiar de autor para el nuevo blog, tienes dos opciones:
- Seleccionar un autor de los existentes en el blog.
- Crear nuevo autor para los contenidos que se van a importar.
Obviamente si no seleccionas ninguna de estas opciones se mantiene el autor primario (autor del blog desde donde has realizado la exportación)
MUY IMPORTANTE
Tienes que activar la casilla de Importar Adjuntos:

4.- Puedes desactivar y/o borrar el plugin DeMomentSomTres Export después de su uso.
5.- Abre Medios => Biblioteca y comprueba que los archivos de imágenes se han importado correctamente. La URL de cada imagen debe apuntar a tu web.
Si tienes algún problema puedes ir al foro de soporte del plugin o escribirme un comentario. Intentaré ayudarte.
Mi experiencia con el plugin
Por desgracia WordPress no dispone de un método efectivo para exportar contenido y en ocasiones tareas que deberían llevarnos minutos se complican y nos hacen perder mucho tiempo.He utilizado el plugin en múltiples ocasiones. En general los resultados han sido los esperados excepto con dos proyectos. En uno de ellos se duplicaron algunas imágenes en la Biblioteca de Medios y en otro caso perdí imágenes por el camino. De todas formas el plugin me ahorro mucho trabajo.
Si conoces alguna herramienta para exportar e importar entradas de WordPress con imágenes destacadas puedes comentarlo y la añadimos a este post.
por Lph by Nerea Liébana | 7 Dic 2016
Plugin Admin Menu Editor
 En el artículo anterior aprendimos a crear menús y sub-menús con código de programación. Nombramos que otra posible opción para crear menús es instalar un plugin. Aunque existen múltiples opciones voy a hablar del plugin: Admin Menu Editor.
En el artículo anterior aprendimos a crear menús y sub-menús con código de programación. Nombramos que otra posible opción para crear menús es instalar un plugin. Aunque existen múltiples opciones voy a hablar del plugin: Admin Menu Editor.
El plugin Admin Menu Editor nos ayudará a: crear menús nuevos en el administrador de WordPress, modificar el nombre de los menús existentes, cambiar permisos de ejecucuón de menús, crear sub-menús… y más.
¿Dónde encontrarlo?
Puedes descargar el plugin accediendo al siguente enlace:
https://wordpress.org/plugins/admin-menu-editor/
Características del plugin
Las características de la descarga gratuita son:
- Cambiar los títulos de menús, URLs, iconos, clases CSS.
- Ordenar los menús arrastrando y soltando.
- Modificar los permisos de menú cambiando las capacidades o roles.
- Mover menús a sub-menús.
- Crear nuevos menús que apunten al Dashboard o a una URL externa.
- Esconder/ver un menú o sub-menú. Un menú escondido no se muestra para ningún tipo de usuario.
Existe una versión PRO que te permite esconder menús sólo para determinados usuarios, importar y exportar menús…
Funcionamiento del plugin Admin Menu Editor
Después de instalar y activar el plugin se creará un nuevo sub-menú dentro de Ajustes => Menu Editor

Dentro de la página de configuración del plugin encontrarás tres pestañas:

No vamos a profundizar sobre las funciones de las pestañas plugins y settings. En general la pestaña plugins te permite ocultar plugins a usuarios. Mientras que la pestaña Settings sirve para configurar las opciones generales del plugin: que tipo de usuario puede acceder al plugin, que características se verán por defecto…
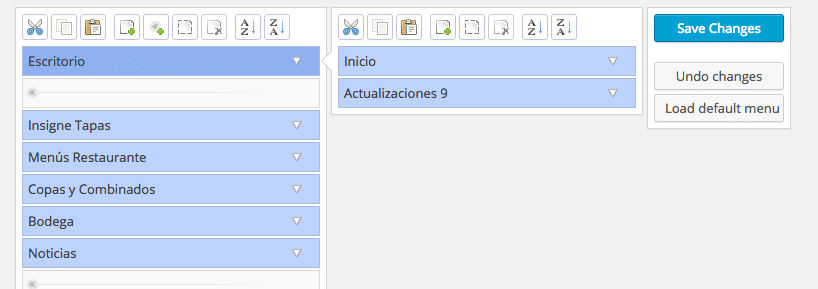
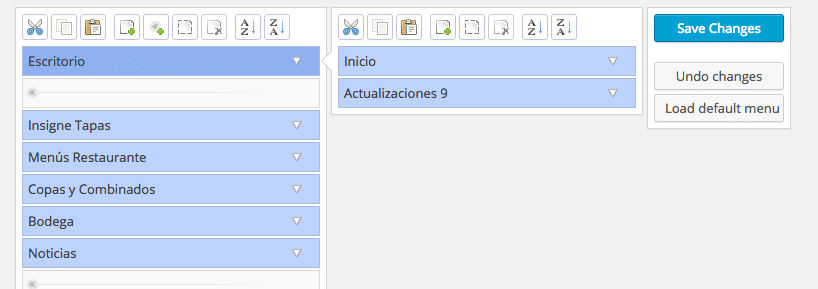
Pestaña Admin Menu
Es la pestaña principal que nos permite trabajar en la edición de menús y sub-menús.
Se divide en dos columnas: la de la izquierda para editar menús y la de la derecha para editar submenús.
Debes usar los botones de edición de la columna izquierda si necesitas trabajar sobre menús y los de la columna derecha si lo que necesitas es editar submenús.

Los botones de edición permiten realizar las siguientes tareas:

Cortar – Copiar – Añadir nuevo – Añadir separador de menú – Ocultar un menú – Borrar – Ordenar ascendente o descendente
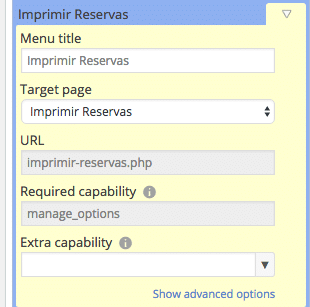
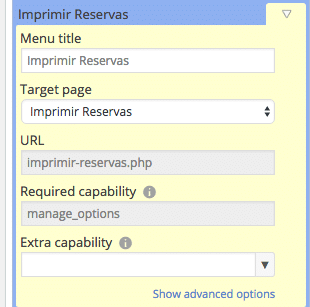
Cuando agregas un nuevo menú o submenú puedes configurar el título de página, capacidades…

En nuestro ejemplo imprimir_reservas.php es el archivo que contiene el html y php que se abre en la página cuando pulsas sobre el menú Imprimir Reservas. Este archivo debe instalarse dentro de la carpeta wp-admin.
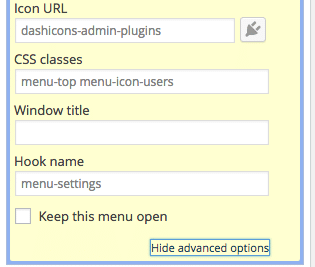
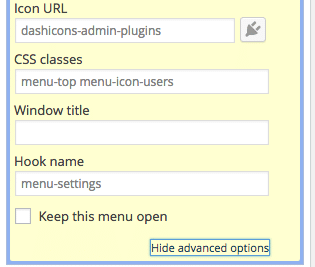
Puedes configurar un conjunto de opciones avanzadas si pulsas sobre Show Advanced options.
Estas opciones avanzadas te permiten cambiar el icono del menú, añadir clases CSS…

Links de interés
=> Enlace del plugin
=> Enlace foro soporte del plugin
=> Enlace autor del plugin
por Lph by Nerea Liébana | 5 Dic 2016
Añadir nuevo menú al administrador de WordPress
Durante el desarrollo de proyectos, plugins o themes, a menudo necesitamos añadir un nuevo menú al administrador de WordPress. Tenemos dos opciones:
- Implementar código para añadir nuevo menú al administrador de WordPress.
- Instalar un plugin que permita añadir un nuevo menú.
Añadir menú administrador WordPress con código
Para comprender los pasos que hemos de seguir en el desarrollo del código vamos a trabajar con un ejemplo básico. A medida que vayamos entendiendo la lógica del código ampliaremos las funciones del mismo.
Nuestro primer objetivo: Cómo crear un nuevo menú
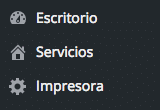
El objetivo es añadir a nuestro administrador de WordPress un nuevo menú llamado: «Impresora»
Por ahora vamos a trabajar con el archivo functions.php de nuestro tema. Avanzado este artículo aprenderemos a trabajar dentro de un plugin.
Abre tu página functions.php y añade el siguiente código:
Código para copiar
add_action('admin_menu', 'menu_impresora');
function menu_impresora() {
add_menu_page('Menú impresora',
'Impresora',
'manage_options',
'menu_impresora',
'funciones_impresora','',3);
}
Guarda los cambios y actualiza tu página de administración de WordPress. Si todo es correcto en el administrador de wp, debajo del menú «Servicios» aparecerá un nuevo menú «Impresora». De momento sin ninguna función.

Aclaraciones de código
add_action('admin_menu', 'menu_impresora');
La acción ‘admin_menu’ se utiliza para añadir submenús y menús adicionales en el panel de administración. Se pasa como parámetro el nombre de la función que se ejecutará para crear el menú: ‘menu_impresora’
Dentro de la función ‘menu_impresora’ invocamos a las diferentes funciones que indican si queremos crear un menú o submenú.
add_menu_page()
Hemos llamado a la función add_menu_page para crear un menú principal. Los parámetros de la función son:
add_menu_page( string $page_title, string $menu_title, string $capability, string $menu_slug, callable $function = », string $icon_url = », int $position = null )
Parámetros requeridos:
$page_title: Texto que se verá en el título de la página cuando seleccionemos el menú.
$menu_title: texto de nuestro nuevo menú.
$capability: conjunto mínimo de capacidades del usuario que tendrá acceso al menú. Más información en el codex => Roles y Capacidades de usuario
$menu_slug: identificador del menú.
Parámetros opcionales:
$function: función a ejecutar cuando pulsamos el menú.
$icon_url: icono que acompaña al menú. Más información y listado de iconos.
$position: en que posición queremos que aparezca el menú.
Segundo objetivo: Cargar página o función
En nuestro ejemplo el nuevo menú administración WordPress «Impresora» debe realizar alguna acción. Dentro de la función ‘menu_impresora’ hemos llamado a la función add_menu_page. Uno de los parámetros que hemos enviado ha sido $function (función a ejecutar cuando pulsamos el menú) con el valor ‘funciones_impresora’.
Agregamos el siguiente código a functions.php:
function funciones_impresora() {
if (!current_user_can('manage_options')) {
wp_die( __('No tienes suficientes permisos para acceder a esta página.') );
}
echo '<div class="wrap">';
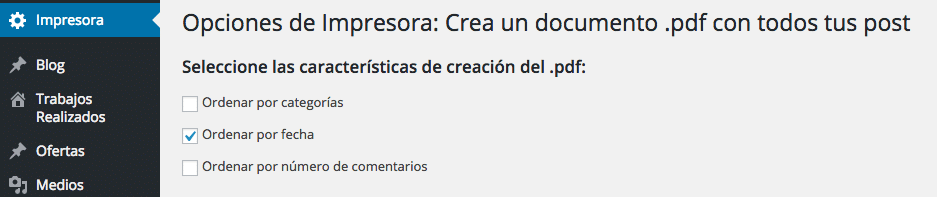
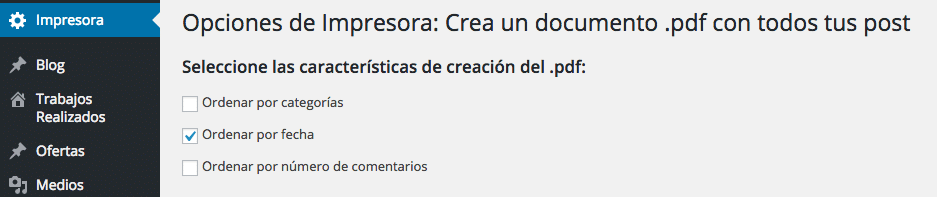
echo '<h2>Opciones de Impresora: Crea un documento .pdf con todos tus post</h2>';
echo '<h3>Seleccione las características de creación del .pdf:</h3>';
echo '<form method="get" action="">
<p><input name="category" type="checkbox" />Ordenar por categorías</p>
<p><input name="date" type="checkbox" checked="checked" />Ordenar por fecha</p>
<p><input name="comment" type="checkbox" />Ordenar por número de comentarios</p>
</form>';
echo '</div>';
}
El resultado al pulsar sobre el menú es el siguiente:

En nuestro ejemplo hemos desarrollado todo el código dentro del archivo functions.php, este archivo se encuentra en la carpeta themes/tutema_activo. Sin embargo lo más habitual es que necesites trabajar con menús cuando crees tus propios plugins. Así que vamos a explicar como conseguir esto:
Menús en la creación de plugins WordPress
Cuándo creas un plugin en WordPress, lo normal, es que necesites agregar un menú con opciones o una página de información. El siguiente artículo te ayudará a crear tu propio plugin:
Crear plugin en WordPress – Programar tu primer Plugin
Puedes crear la siguiente estructura de archivos dentro de wp_content/plugins:
carpeta_mi_plugin: dentro dos archivos: mi_plugin.php donde copias el siguiente código:
add_action('admin_menu', 'menu_impresora');
function menu_impresora() {
add_menu_page('Menú impresora',
'Impresora',
'manage_options',
'menu_impresora',
'funciones_impresora','',3);
}
function funciones_impresora() {
if (!current_user_can('manage_options')) {
wp_die( __('No tienes suficientes permisos para acceder a esta página.') );
}
$file = file_get_contents('impresora.html', FILE_USE_INCLUDE_PATH);
if($file == false)
{
echo 'No se encuentra el archivo impresora.html';
}
else
{
echo $file;
}
}
impresora.html con el formulario html.
Creando submenús
En el código del primer ejemplo utilizábamos la función add_menu_page() para crear un menú. Si necesitas crear un submenú dentro de Herramientas, Escritorio, Ajustes, Post... debes emplear las siguientes funciones de WordPress:
Todas las funciones comparten los mismos parámetros. Todos los parámetros son obligatorios excepto $function, que es la función que se ejecutará al pulsar sobre el menú:
add_dashboard_page ( $page_title , $menu_title , $capability , $menu_slug , $function );
Submenú para Custom Post Type o Entrada Personalizada
En este ejemplo queremos crear un nuevo sub-menú Bloquear fechas dentro del menú de un Custom Post Type llamado reserva.
add_action('admin_menu' , 'submenu_custom_post_type');
function submenu_custom_post_type() {
add_submenu_page('edit.php?post_type=reserva',
'Bloquear fechas hotel',
'Bloquear fechas',
'edit_posts',
basename(__FILE__),
'funcion_bloquea_fechas');
}
Los parámetros de la función son:
<?php add_submenu_page($parent_slug, $page_title, $menu_title, $capability, $menu_slug, $function); ?>
La función add_submenu_page es similar a add_menu_page. La diferencia más significativa es el primer parámetro donde indicamos el “padre”, es decir, el menú del que desciende.
Añadir menú administrador WordPress instalando un plugin
En el próximo post instalaremos un plugin que nos permitirá añadir menús al administrador de WordPress.
por Lph by Nerea Liébana | 2 Dic 2016
Prevenir y solucionar errores en WordPress
 Veremos como prevenir y solucionar errores en WordPress derivados de acciones como instalar plugins, añadir código al archivo functions.php, crear nuevas plantillas, actualizar temas o el CMS…
Veremos como prevenir y solucionar errores en WordPress derivados de acciones como instalar plugins, añadir código al archivo functions.php, crear nuevas plantillas, actualizar temas o el CMS…
Antes de entrar de lleno en el desarrollo del artículo, si estás en estos momentos en un lío, viendo una página en blanco en lugar de tu web puedes ir directamente a los comentarios, intentaré ayudarte. En cualquier caso este artículo puede servir de referencia.
Prevenir errores
Muchos de los errores que cometemos en WordPress se pueden prevenir siguiendo una serie de recomendaciones o manual de buenas prácticas:
Programas, aplicaciones y plugins que te hacen la vida más fácil
Instala una aplicación FTP
El nombre FTP, referencia el protocolo de transferencia de ficheros (File Transfer Protocol) que se utiliza en este tipo de programas, se trata de un software cliente/servidor que permite transferir archivos entre ordenadores conectados a una red TCP/IP.
En la práctica podrás intercambiar archivos desde el servidor donde está instalada tu web hacia tu ordenador y a la inversa, subir archivos desde tu ordenador al servidor web, de manera segura y estable.
Te ayudará a:
- Realizar copias de seguridad de todos los archivos de WordPress
- Renombrar archivos antes de modificarlos y recuperarlos en caso de error.
- Descargar archivos para trabajar en local.
- Intercambiar archivos de forma segura y estable.
- Acceder a la carpeta de plugins y eliminar o renombrar un plugin que provoca errores.
- Modificar permisos de archivos…
Hay muchos programas FTP disponibles para Windows y Mac: CuteFTP, GoFTP... Puedes investigar las características de estos programas para trabajar con el que mejor se adapte a tus necesidades. Yo llevo años utilizando el programa de Cliente FTP FileZilla, es gratuito, de software libre y mi experiencia de uso es totalmente satisfactoria.
Instalar un servidor local en tu ordenador
SI realizas modificaciones importantes de código, que por su naturaleza delicada o por que requieren mucho tiempo de desarrollo, van a provocar que la web esté inestable durante algún tiempo, lo más correcto es trabajar en un servidor local y cuando estés seguro de la funcionalidad de tu código subir los archivos modificados al servidor web.
Si instalas en tu ordenador un servidor puedes trabajar y hacer un seguimiento de los cambios con tranquilidad y emulando el resultado de un servidor web.
 Te ayudará a:
Te ayudará a:
- Trabajar con tranquilidad y de manera segura.
- Ver los cambios en la web antes de subirlos al servidor.
- No bloquear la web o provocar errores que puedan afectar al usuario.
- Hacer comprobaciones de código, diseño…
Existen varias soluciones yo trabajo con MAMP.
Trabaja con un software de versiones tipo GIT
Git es un software de control de versiones. Explicado de forma muy simple, controla la gestión de los cambios que se realizan en los distintos archivos de un proyecto. Git permite hacer un seguimiento de cambios, recuperar versiones, trabajar en equipo…
Github plataforma de desarrollo de código que utiliza el sistema de control de versiones de Git.
Saca más partido a tu servidor WEB
En algunas ocasiones utilizo mi servidor web para montar una copia con acceso restringido de la web de un cliente. El cliente puede ir viendo la evolución del desarrollo de la página y familiarizarse con ella. Esta forma de trabajar facilita la comunicación con el cliente y el desarrollo en proyectos complejos.
Además el propio servidor me permite que los clientes puedan enviar información pesada mediante FTP y recibirla en el momento.

Otra variante de esto es utilizar el servidor web del cliente y crear un subdominio de pruebas en el dominio del cliente.
Si tienes contratado un servidor Web puedes sacarle partido:
- Creando subdominios de pruebas con acceso restringido.
- Guardar copias de seguridad de bases de datos y archivos.
- Mostrar la evolución del trabajo realizado a un cliente.
- Crear accesos FTP restringidos para enviar o recibir información pesada (imágenes, vídeos).
Instala un plugin de seguridad
 Existen infinidad de plugins WordPress que te ayudan a proteger tu web.
Existen infinidad de plugins WordPress que te ayudan a proteger tu web.
Personalmente trabajo con All in One WP, son múltiples las características y funcionalidades de este plugin y le dedicaré próximamente un artículo completo. Con AIOWPS puedo proteger mis archivos y base de datos, controlar accesos de usuarios, renombrar la base de datos y carpetas sensibles, configurar archivos, prevenir spam…
Automatiza las copias de base de datos y archivos
Te describo varias técnicas para que utilices la que más se adapte a tus necesidades.
All in One WP: con este plugin WordPress puedes automatizar las copias de base de datos y recibir un archivo en tu email.
Filezilla: accedes al servidor web y te descargas una copia de todos los archivos.
Servidor Web: la mayoría de servidores web con los que trabajo se pueden automatizar para crear copias de seguridad de archivos y base de datos.
Plugin «Duplicator» WordPress: ofrece a los administradores de WordPress la capacidad de migrar, copiar o clonar un sitio de una ubicación a otra. El plugin también sirve como simple utilidad de copia de seguridad de archivos y base de datos: Descargar Plugin Duplicator
Disco duro local: realizo copias automáticas de archivos de mi ordenador a un disco local de carpetas de trabajo (carpetas del servidor local, carpetas de archivos e imágenes del cliente, emails)…
Es importante realizar una copia de seguridad de todos los archivos y base de datos de una Web antes de realizar modificaciones importantes de código.
Ten preparada una página de mantenimiento
 Con el pluging All in One WP puedes activar el modo mantenimiento y editar el contenido que verán tus usuarios si acceden a la web.
Con el pluging All in One WP puedes activar el modo mantenimiento y editar el contenido que verán tus usuarios si acceden a la web.
Otro plugin interesante para WordPress que te permite crear una página de mantenimiento en pocos minutos es: Easy Maintenance Mode puedes activar y desactivar el plugin cada vez que lo necesites.
Otra opción es crear un index.html sencillo y subirlo a una carpeta del servidor web, cuando realices tareas de mantenimiento desvías el dominio a esta carpeta.
Instala un editor de código
Muchos editores de código están preparados para compilar el código, depurar errores, ayudar en la edición de código… En el mercado encontrarás muchas opciones tanto gratuitas como de pago. Si estás comenzando con la programación es probable que te convenga invertir en un buen editor que te ayude con el desarrollo de código.
 Cuando me lancé como freelance invertí un «dinero» en Dreamweaver y me sirvió de ayuda… eso sí no era multiplataforma y en Mac no podía utilizarlo. Hoy en día trabajo con TextWrangler un editor avanzado con múltiples características. Permite conectar con el servidor web y editar sin descargar archivos, renombrar archivos, buscar código entre los cientos de archivos…
Cuando me lancé como freelance invertí un «dinero» en Dreamweaver y me sirvió de ayuda… eso sí no era multiplataforma y en Mac no podía utilizarlo. Hoy en día trabajo con TextWrangler un editor avanzado con múltiples características. Permite conectar con el servidor web y editar sin descargar archivos, renombrar archivos, buscar código entre los cientos de archivos…
Puedes ver todas sus funcionalidades en la página:
http://textwrangler.uptodown.com/mac
Recuerda que con el editor de tu ordenador es suficiente para comenzar a programar, pero una vez te enganches vas a necesitar más…
Utiliza las herramientas de desarrollador de tu explorador web
 La mayoría de exploradores tienen disponibles herramientas de desarrollador. Estás herramientas te ayudarán a detectar y depurar errores, a modificar el diseño, a seguir trazas de código, a comprobar la estructura de tus archivos… Simular la web en diferentes resoluciones de pantalla…
La mayoría de exploradores tienen disponibles herramientas de desarrollador. Estás herramientas te ayudarán a detectar y depurar errores, a modificar el diseño, a seguir trazas de código, a comprobar la estructura de tus archivos… Simular la web en diferentes resoluciones de pantalla…
Normalmente en la fase de desarrollo utilizo Chrome y las herramientas de desarrollador instaladas en el mismo. También instalo complementos que me ayudan en el trabajo como reglas de pixeles, complementos SEO…
Te conviene instalar varios exploradores en tu ordenador y comprobar el funcionamiento de la web en cada uno de ellos.
Foros y blogs de consulta
Para tener acceso rápido a blogs y foros puedes utilizar marcadores de tus webs favoritas en tu explorador, por ejemplo la página de codex WordPress, la página wordpress.org …
Aprenderás más rápido si participas en foros y preguntas tus dudas. No te limites a las páginas en español, aunque tu inglés no sea bueno con ayuda de traductores online y con ganas podrás comunicarte sin problemas en los foros de habla inglesa.
Buenas prácticas
Trabaja con un tema hijo
Evitarás perder cambios cuando actualizas el tema padre y siempre puedes activar el tema padre mientras solucionas los errores que afectan al código del tema hijo.
Otro opción es crear tu propio archivo de plugins: puedes crear un plugin para WordPress donde programes todas tus funciones.
Haz copias de tus archivos y base de datos
Antes de realizar cambios importantes en tu WP: siempre podrás recuperar el estado anterior de tu web mientras revisas el posible error.
Renombra archivos
Antes de modificar un archivo importante guárdalo en la carpeta con otro nombre por ejemplo functions_antiguo.php
Trabaja en local
Si los cambios son complicados o no te sientes seguro: trabaja en tu servidor local y cuando las modificaciones estén realizadas subes los archivos.
Depura el código para poder ver los errores
Puedes utilizar un editor de código avanzado cómo explico en este artículo. Recuerda también activar las constantes WP del archivo config.php,
Revisa el código que copias
Cuando copies código de algún blog revisa bien los caracteres, la apertura de llaves…
Solucionar errores
Si no has contemplado ninguna de las prácticas anteriores o te enfrentas a un error o la temida página en blanco intenta lo siguiente:
Errores al instalar o actualizar un plugin
Si puedes acceder al administrador de WordPress, desactiva el plugin que da error.
Si no hay manera de entrar en el administrador de WordPress (error 500…) prueba a acceder a la interfaz de tu servidor web o a las carpetas de archivos de tu web con un programa FTP, localiza la carpeta del plugin dentro de wp-content/plugins/tupluginconerror. Renombra el plugin y vuelve a intentar entrar.
Cuando actualizamos varios plugins, en ocasiones no podemos discriminar cuál de ellos es el que causa el error. Renombra todos, accede a la página, comprueba que puedes entrar. Si todo es correcto puedes ir cambiando de nuevo el nombre a los plugins de uno en uno, con cada cambio vuelves a intentar entrar.
Una vez localizado el plugin que causa el error puedes intentar ver si tiene solución o instalar un plugin parecido de otro desarrollador.
Errores en archivos functions.php y similar
Ten siempre una copia de la versión antigua (antes de modificaciones) del archivo. Sustituye el archivo que te da error por el antiguo. Revisa errores de código. Si has copiado el código de un blog presta atención a las comas, comillas, caracteres del lenguaje ?php…. en ocasiones estos caracteres se copian mal.
Enlaces de interés
Página de descarga del programa FileZilla
Página Servidor Local Mamp
Plugin ALL IN ONE para WP
Plugin Easy Maintenence Mode
Hay miles de soluciones que nos pueden ayudar. En este artículo he tratado alguna de ellas pero probablemente se queden muchas en el tintero. Te ánimo a que participes en el desarrollo de este post aportando ideas, trucos y experiencias que utilizas para prevenir y solucionar errores en WordPress.
por Lph by Nerea Liébana | 30 Nov 2016
Consultas complejas con campos personalizados – meta_query WordPress
En el artículo anterior, Ordenar post utilizando campos personalizados en WordPress, realizamos consultas simples sobre un metadato. Uno de los ejemplos del post, mostraba como ordenar de forma sencilla nuestras entradas por un campo personalizado llamado precio. En este artículo aprenderemos a utilizar la clase meta_query para implementar consultas complejas sobre varios campos personalizados o custom fields.
 Este artículo amplía la información descrita en las entradas anteriores de este blog:
Este artículo amplía la información descrita en las entradas anteriores de este blog:
Campos personalizados en WordPress – Custom Fields
Ordenar post utilizando campos personalizados en WordPress
La clase meta_query
WordPress permite desde la versión 3.2.0 realizar consultas sobre múltiples metadatos de nuestros post. Estas consultas complejas hacen uso de la clase meta_query que encontrarás en la siguiente ruta de tu WP:
wp-includes/class-wp-meta-query.php.
Cómo utilizar meta_query
$args = array(
'post_type' => 'juguete',
'posts_per_page' => -1,
'meta_query' => array(
);
$query_jueguete = new WP_Query( $args );
Como podemos observar dentro de nuestra consulta wp_query hemos añadido un nuevo argumento: meta_query.
meta_query le indica a WordPress que vamos a realizar una consulta para campos personalizados.
Estructura meta_query
Cuando trabajamos con varios campos, la estructura se compone de un array principal donde incluimos tantos arrays como campos personalizados necesitemos utilizar y una relación entre campos.
La relación (‘relation’) es opcional por defecto implementada como AND. Indica la relación lógica que existe entre los distintos campos personalizados (varios arrays).
'meta_query' => array(
'relation' // valor opcional por defecto 'AND',
array(
//nuevo array por cada campo personalizado o nueva relación lógica
),
array(
//nuevo array por cada campo personalizado o nueva relación lógica
),
),
Qué argumentos aceptan los arrays de meta_query
Cada array dentro de meta_query acepta los siguientes argumentos:
- key (string) – es la clave de nuestro custom field o campo personalizado, por ejemplo fabricante o precio.
- value (string|array) – admite dos tipos de valores, un string, el valor de nuestro campo personalizado, por ejemplo Disney. También admite un array, por ejemplo array(50,100).
- compare (string) – Operador lógico que admite los siguientes valores: ‘=’, ‘!=’, ‘>’, ‘>=’, ‘<‘, ‘<=’, ‘LIKE’, ‘NOT LIKE’, ‘IN’, ‘NOT IN’, ‘BETWEEN’, ‘NOT BETWEEN’, ‘EXISTS’ (para WP >= 3.5), ‘NOT EXISTS’ (para WP >= 3.5). ‘REGEXP’, ‘NOT REGEXP’ y ‘RLIKE’ ( para WordPress 3.7). Su valor por defecto es: ‘=’.
- type (string) – El tipo del campo personalizado. Admite los siguientes valores: ‘NUMERIC’, ‘BINARY’, ‘CHAR’, ‘DATE’, ‘DATETIME’, ‘DECIMAL’, ‘SIGNED’, ‘TIME’, ‘UNSIGNED’. Su valor por defecto es: ‘CHAR’.
'meta_query' => array(
array(
'key' => '',
'value' => '',
'compare' => '',
'type' =>
),
),
Vamos a exponer ejemplos de código real para poder entender mejor su funcionamiento.
Ejemplos meta_query
Ejemplo dos campos con relación AND
1- El código muestra entradas personalizadas tipo ‘juguete’, cuyo fabricante sea Disney y su precio esté entre 50€ y 100€. Cuidado con el uso de BETWEEN sólo acepta los valores del array incluidos entre 50 y 100, es decir precio >50 o <100.
$args = array(
'post_type' => 'juguete',
'posts_per_page' => -1,
'meta_query' => array(
'relation' => 'AND',
array(
'key' => 'Fabricante',
'value' => 'Disney',
'compare' => '=',
),
array(
'key' => 'precio',
'value' => array(50,100),
'type' => 'numeric',
'compare' => 'BETWEEN',
),
),
);
$query_jueguete = new WP_Query( $args );
Ejemplo dos campos con relación AND y manejando fechas
2- El siguiente código mostrará en pantalla las entradas personalizadas tipo ‘evento’, cuya ‘fecha’ esté comprendida entre el día de hoy y los próximos 30 días y se celebren en la ‘ciudad’ de ‘Valencia’.
De nuevo cuidado con el uso de BETWEEN, vemos que los extremos del array son un día menos que la fecha actual y un día más que la fecha pasados 30 días.
$args = array(
'post_type' => 'evento',
'posts_per_page' => -1,
'meta_query' => array(
array(
'key' => 'fecha_evento',
'value' => array( date( 'Ymd', strtotime( '-1 day' ) ), date( 'Ymd', strtotime( '+31 days' ) ) ),
'compare' => 'BETWEEN',
'type' => 'DATE' ,
),
array(
'key' => 'ciudad',
'value' => 'Valencia',
'compare' => 'BETWEEN',
),
),
);
$proximos_eventos = new WP_Query( $args );
Ejemplo tres campos y doble relación lógica
3- Ejemplo doble relación lógica entre campos personalizados. Muestra los post tipo ‘juguete’ si el fabricante es ‘Marvel’ y la edad recomendada del juguete mayor o igual a 4 años o el precio sea > 50€ y < 100€.
Todos los juguetes de Marvel para niños de 4 años o más y todos los juguetes de Marvel cuyo precio es mayor a 50 y menor a 100€.
$args = array(
'post_type' => 'juguete',
'posts_per_page' => -1,
'meta_query' => array(
'relation' => 'AND',
array(
'key' => 'fabricante',
'value' => 'Marvel',
'compare' => '='
),
array(
'relation' => 'OR',
array(
'key' => 'edad',
'value' => '4',
'type' => 'numeric',
'compare' => '>='
),
array(
'key' => 'precio',
'value' => array(50,100),
'type' => 'numeric',
'compare' => 'BETWEEN'
),
) //cierra OR
) //cierra AND
);
$query_jueguete = new WP_Query( $args );
Más información
Si necesitas más información sobre construir meta_query y sus argumentos te recomiendo ir a la página de codex de WordPress.


















 1- No es buena idea utilizar un programa FTP para borrar los archivos de imágenes directamente de la carpeta UPLOADS, dejarás referencias en las tablas de la base de datos que provocarán errores en la biblioteca y enlaces rotos en tu sitio.
1- No es buena idea utilizar un programa FTP para borrar los archivos de imágenes directamente de la carpeta UPLOADS, dejarás referencias en las tablas de la base de datos que provocarán errores en la biblioteca y enlaces rotos en tu sitio.






















 ¿Qué son los hooks en WordPress?
¿Qué son los hooks en WordPress?








 En el
En el 





 Veremos como prevenir y solucionar errores en WordPress derivados de acciones como instalar plugins, añadir código al archivo functions.php, crear nuevas plantillas, actualizar temas o el CMS…
Veremos como prevenir y solucionar errores en WordPress derivados de acciones como instalar plugins, añadir código al archivo functions.php, crear nuevas plantillas, actualizar temas o el CMS… 
 Existen infinidad de plugins WordPress que te ayudan a proteger tu web.
Existen infinidad de plugins WordPress que te ayudan a proteger tu web. Con el pluging All in One WP puedes activar el modo mantenimiento y editar el contenido que verán tus usuarios si acceden a la web.
Con el pluging All in One WP puedes activar el modo mantenimiento y editar el contenido que verán tus usuarios si acceden a la web. Cuando me lancé como freelance invertí un «dinero» en Dreamweaver y me sirvió de ayuda… eso sí no era multiplataforma y en Mac no podía utilizarlo. Hoy en día trabajo con
Cuando me lancé como freelance invertí un «dinero» en Dreamweaver y me sirvió de ayuda… eso sí no era multiplataforma y en Mac no podía utilizarlo. Hoy en día trabajo con La mayoría de exploradores tienen disponibles herramientas de desarrollador. Estás herramientas te ayudarán a detectar y depurar errores, a modificar el diseño, a seguir trazas de código, a comprobar la estructura de tus archivos… Simular la web en diferentes resoluciones de pantalla…
La mayoría de exploradores tienen disponibles herramientas de desarrollador. Estás herramientas te ayudarán a detectar y depurar errores, a modificar el diseño, a seguir trazas de código, a comprobar la estructura de tus archivos… Simular la web en diferentes resoluciones de pantalla… Este artículo amplía la información descrita en las entradas anteriores de este blog:
Este artículo amplía la información descrita en las entradas anteriores de este blog: