
por Lph by Nerea Liébana | 1 Feb 2018
Comprimir imágenes para web | mejorando la velocidad de nuestra página
No nos cansamos de oír que uno de los factores fundamentales del SEO, es la velocidad de carga de nuestra página. Si optimizas el tamaño de tus imágenes verás que los tiempos de carga mejoran mucho. Cuando hablamos de optimización de imágenes, nos referimos a reducir el peso del archivo y también a recortar o escalar el tamaño de la imagen. Son dos conceptos diferentes que deben ir de la mano para conseguir una optimización correcta de nuestros archivos png, jpg… Vamos a conocer diferentes herramientas gratuitas para comprimir imágenes para web.

En este artículo encontrarás herramientas para cubrir casi todas las necesidades, herramientas para comprimir imágenes para web usando programas instalados en tu ordenador, herramientas para optimizar las imágenes online y herramientas para optimizar las imágenes alojadas en tu servidor WP.
Herramientas para recortar o escalar imágenes
Programa de diseño gráfico para instalar en tu ordenador
Si todavía no has subido tu archivo de imagen a la web, puedes utilizar herramientas de edición de imágenes que te ayudarán a escalar o recortar cada imagen antes de subirla a tu web. Algunos programas conocidos de edición de imágenes son Photoshop y GIMP. Para mi trabajo utilizo GIMP, un software de edición de imágenes, multiplataforma disponible para GNU / Linux, OS X, Windows… además es software libre.

GIMP es un potente software para edición de imágenes para desarrolladores y diseñadores gráficos.
Si no conoces GIMP te animo a que lo instales en tu ordenador y comiences a trabajar con él, tiene múltiples complemento de filtros, pinceles… y tutoriales y ayuda en español.
Herramienta online para editor de imágenes
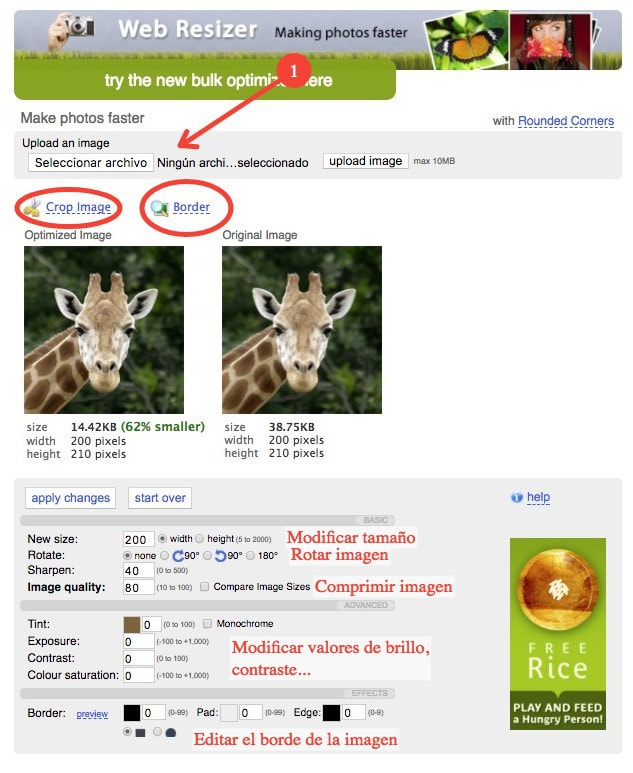
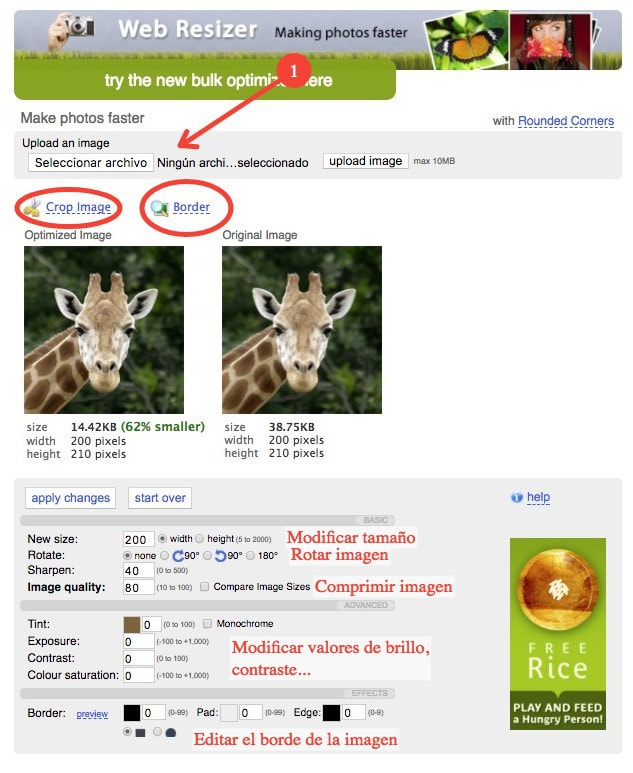
La primera herramienta que vamos a ver es webresizer, es similar a un editor online de imágenes que permite recortar imágenes, rotarlas, cambiar contraste, modificar brillo, reducir el peso, añadir borde… es un editor sencillo de imágenes disponible online.
Está limitada a archivos de menos de 10MB que tendrás que subir de uno a uno. Después de subir la imagen, seleccionas las modificaciones que quieres realizar sobre la imagen y pulsas sobre «aplicar cambios» para obtener el nuevo archivo modificado.

Aconsejo esta herramienta para hacer modificaciones sencillas de imágenes; recortar imagen, escalar, rotar, aplicar borde… Para comprimirlas no me parece la más adecuada ya que el nivel de compresión lo decides tú de manera manual y la calidad del archivo comprimido puede ser deficiente.
Plugin WP para recortar o escalar imágenes guardadas en el servidor
Si utilizas WP y tienes un problema de tamaño con las imágenes que ya tienes subidas en la biblioteca de medios, puedes instalar el plugin:
https://es.wordpress.org/plugins/imsanity/
Imsanity proporciona una función para modificar el tamaño de las imágenes que ya están alojadas en el servidor y además mientras tengas el plugin activado, cuando subas una imagen, el plugin cambiará de manera automática el tamaño de la misma y reemplazará la imagen original.
Herramientas para comprimir imágenes para web
Comprimir online antes de subir las imágenes a la web
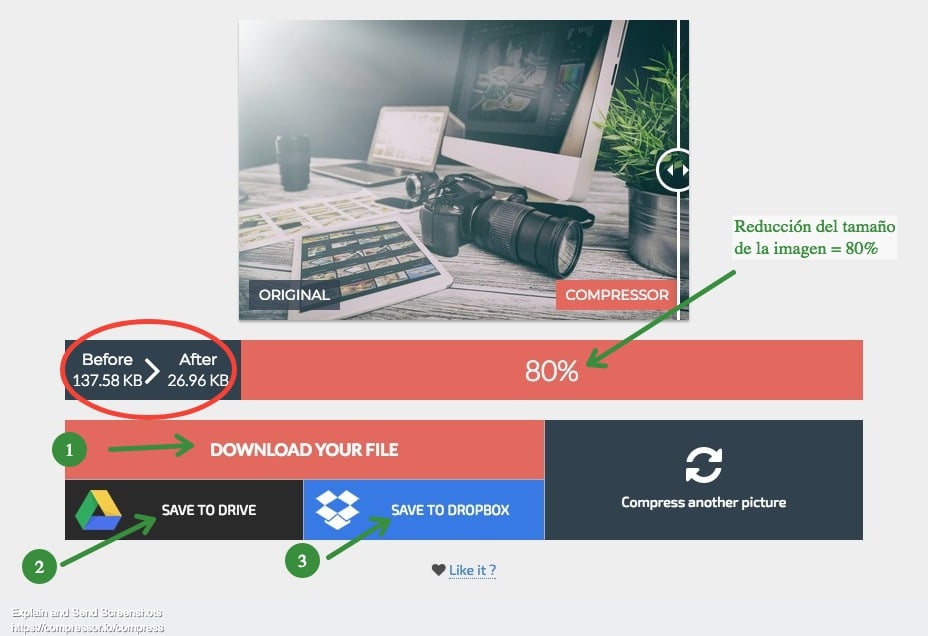
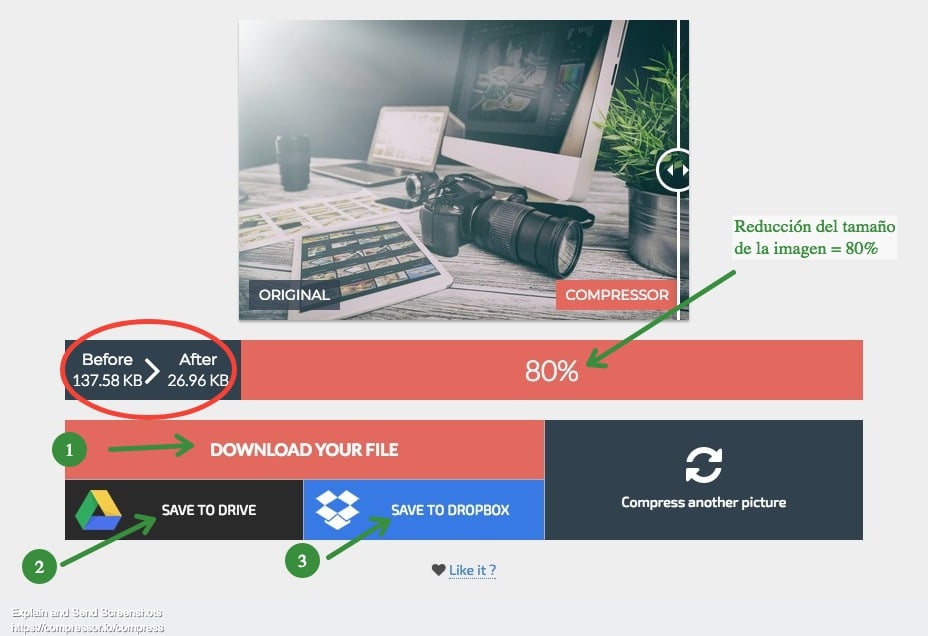
Herramienta online Compressor.io
Las características de esta herramienta para comprimir imágenes son:
1.- Tipo de archivos soportados: JPG, PNG, GIF, SVG
2.- Límite de tamaño de las imágenes: permite subir imágenes para comprimir de hasta 10MB.
3.- Tipos de compresión: podemos seleccionar entre dos tipos de compresión de imagen:
Lossless, puede llegar a reducir el archivo un 90% pero tiene mayor perdida de calidad.
Lossly, menor reducción sin pérdida apreciable de calidad.
4.- Permite guardar los archivos de imágenes comprimidas en el ordenador, Drive y Dropbox.

La calidad de compresión de esta herramienta es muy buena, pero con esta herramienta hay que seleccionar una por una todas las imágenes que quieres modificar. Si tienes muchas imágenes que optimizar puede ser un poco costoso.
Vamos a conocer otra herramienta online y gratuita que te permite subir hasta 20 imágenes a la vea para comprimirlas.
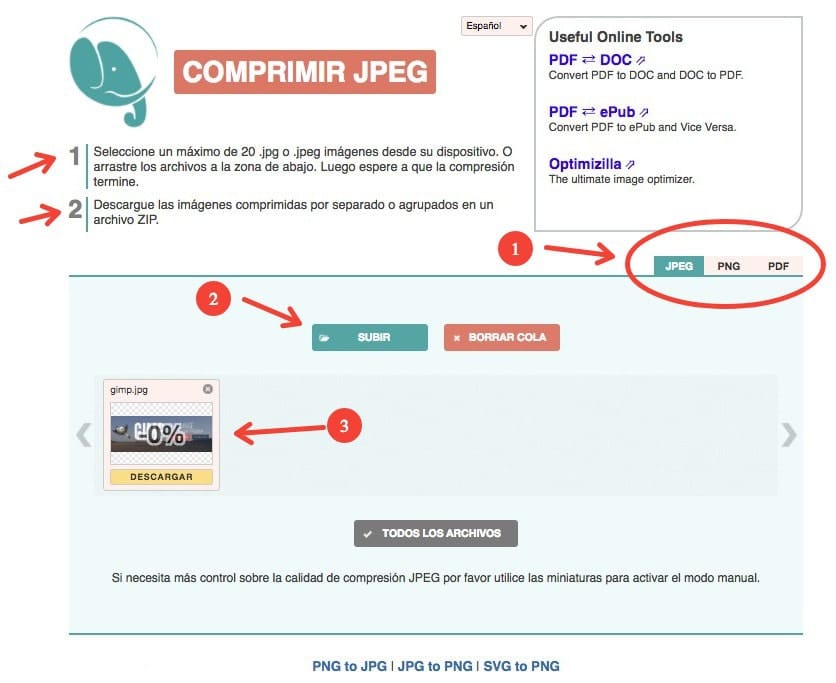
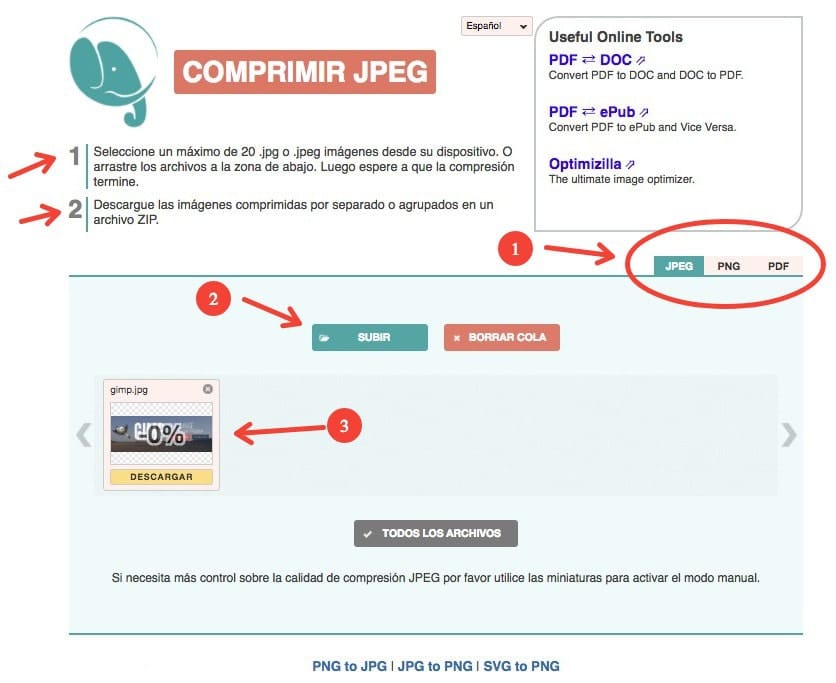
Herramienta online compressjpeg.com
Es una herramienta online y gratuita. Es muy fácil de utilizar y ofrece ratios de compresión muy buenos. Normalmente es la herramienta que utilizo yo para comprimir imágenes para web. Las características de compressjpeg.com son:
1.- Tipo de archivos soportados: JPG, PNG, PDF
2.- Cantidad de imágenes: 20 imágenes a la vez (tienen que ser del mismo tipo, por ejemplo todas jpg o todas png)
3.- Puedes descargar los archivos como imágenes individuales o un una carpeta comprimida.
4.- Permite ajustar el ratio de conversión de forma manual.
5. Convierte archivos de un formato a otro, por ejemplo de png a jpg…

El funcionamiento es muy sencillo:
- Seleccionas el tipo/s de archivos que quieres comprimir.
- Pulsas sobre el botón «subir» y seleccionas todas las imágenes de tu ordenador.
- La compresión comienza de forma automática, para pasar a forma manual debes pulsar encima de la miniatura de cada imagen.
- Por último descargas el archivo. En la descarga verás que se ha modificado el nombre original de la imagen, añadiendo al final «-min». Si has subido varias imágenes puedes descargar una carpeta .zip con todas las fotografías modificadas.
Herramienta online tinypng.com
Las características de TinyPNG son:
1.- Tipo de archivos soportados: JPG, PNG
2.- Cantidad de imágenes: 20 imágenes a la vez de hasta 5MB
3.- Puedes descargar los archivos como imágenes individuales o un una carpeta comprimida.
4.- Dispone de un plugin gratuito para instalar en WP, una extensión para Magento y un complemento para photoshop.

Lo que hace especial a esta herramienta es el tipo de compresión que utiliza con los archivos PNG. Para reducir el tamaño de los archivos PNG reduce el tamaño de los colores que se utilizan en la imagen, esta técnica consigue una reducción importante del tamaño de archivo sin que se aprecie la calidad visual. También es importante destacar que TinyPNG trabaja muy bien con archivos creados con Photoshop ya que conserva la transparencia alfa.
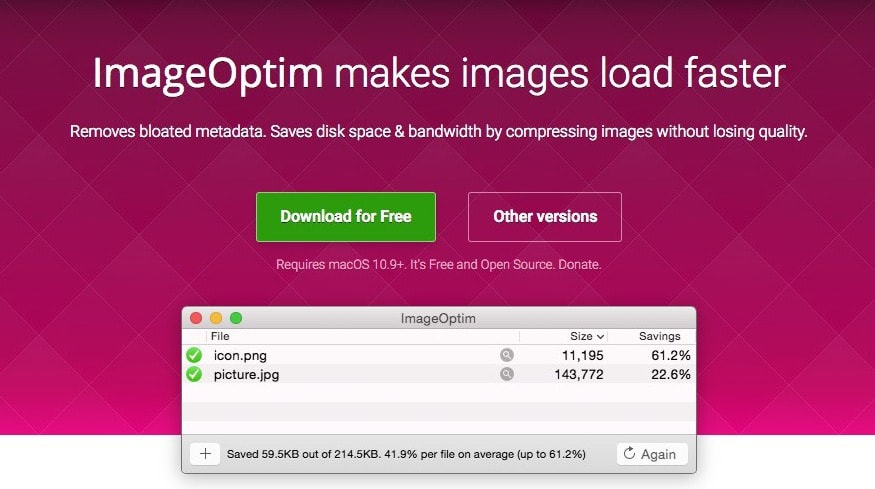
Programa de escritorio ImageOptim para MAC
Pensado para los usuarios de Mac, ImageOptim es una aplicación de escritorio que puedes instalar en tu ordenador.

El proceso para comprimir archivos es muy sencillo: arrastra los archivos que quieres comprimir a la herramienta, se ejecutarán varias herramientas de optimización de imagen de forma automática y combinarán sus resultados para obtener el archivo más pequeño posible. No tienes que descargarte nada, los archivos se guardan de manera automática. ImageOptim sobrescribe los archivos con sus versiones optimizadas.
Otra característica de esta herramienta es que puede borrar los metadatos invisibles con información de la cámara «EXIF» o metadatos de perfil de color. Estos datos aumentan el tamaño de los archivos y los navegadores no saben trabajar con ellos por lo tanto en imágenes para web son datos innecesarios.
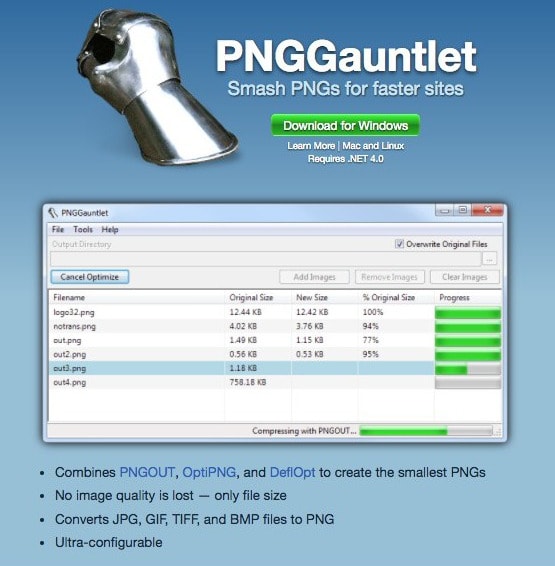
Programa de escritorio PNGGauntlet para WINDOWS
PNGGauntlet es un programa similar a ImageOptim para usuarios de Windows.

Su uso es muy sencillo:
Añades imágenes a la herramienta, se ejecutará la optimización de imagen de forma automática y se sobrescriben los archivos.
Plugins WP para comprimir imágenes alojadas en servidor
Plugin Optimizador.io WP
El plugin Optimizador.io desarrollado por WebEmpresa.

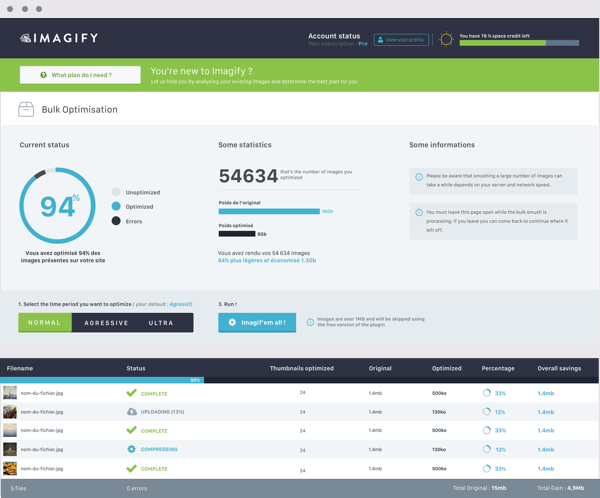
Plugin Imagify WP
En la web de Imagify encontrarás un optimizador online, una API y un plugin para instalar en WordPress. En esta guía vamos a hablar de las características del plugin WordPress.

El plugin está disponible en versión free y premium que ofrece diferentes planes de suscripción. Con la versión libre puedes optimizar hasta 25MB de imágenes al mes. Si agotas tu saldo de MB tendrás que esperar hasta el siguiente mes para que se active de nuevo.

Descarga el plugin desde el siguiente enlace: https://imagify.io/wordpress/.
Y antes de terminar un consejo: Si quieres mejorar aún más la velocidad de tu web, no te pierdas el siguiente artículo:
Cómo comprimir archivos HTML, CSS y JS desde .htaccess

por Lph by Nerea Liébana | 17 Oct 2017
Problema contenido mixto en HTTPS
Después de instalar el certificado SSL y modificar nuestra conexión a HTTPS debemos revisar que todo funcione correctamente. Un problema común cuando cambiamos nuestra web de HTTP a HTTPS son las advertencias generadas por el navegador que nos indican que la web no es completamente segura. Es lo que denominamos: problema contenido mixto.
¿Qué es el contenido mixto?
El contenido mixto en una web con conexión HTTPS es cuando dentro del HTML hay llamadas a carga de recursos con conexiones HTTP.
Contenido mixto HTTPS pasivo y activo
Hay dos tipos de contenido mixto: pasivo y activo.
El contenido mixto pasivo es cuando se cargan recursos HTTP en el atributo src de etiquetas <img>, <audio>, <video>…
<img src=»http://
Este tipo de contenido pasivo, supone una amenaza de seguridad menor que el contenido activo. El contenido activo son llamadas a HTTP dentro de las etiquetas HTML <script>, <link> …
Conclusión: el contenido mixto en tu WordPress puede estar en los widget que cargan imágenes o en archivos php, css y js de tu sitio.
Mostrar contenido mixto
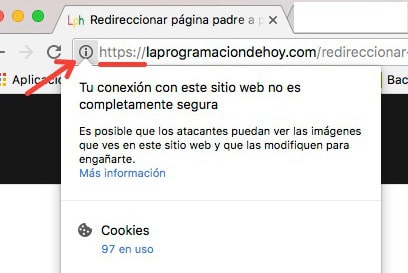
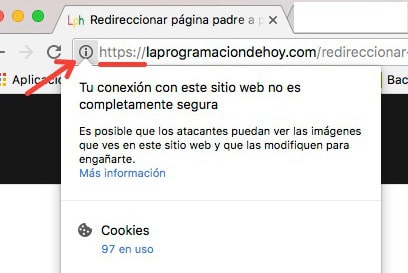
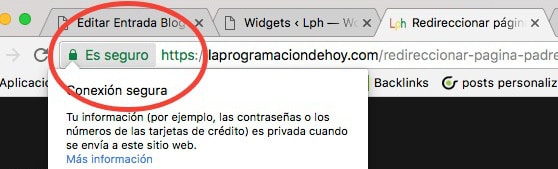
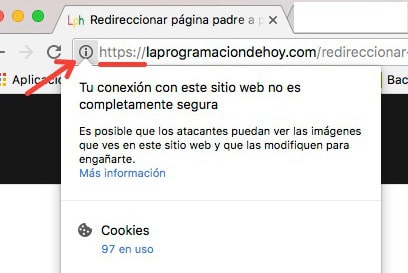
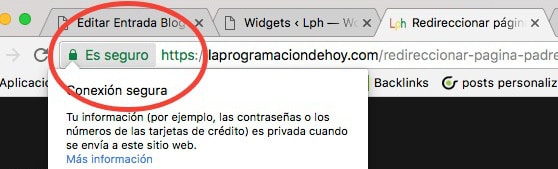
Cuando una página de nuestro sitio contiene contenido mixto, el navegador nos lo indica con una advertencia. En la imagen siguiente puedes ver un ejemplo de advertencia en Chrome. Si pulsamos sobre el indicador de advertencia leeremos la siguiente información : «Es posible que los atacantes puedan ver las imágenes que ves en este sitio web y que las modifiquen para engañarte«.

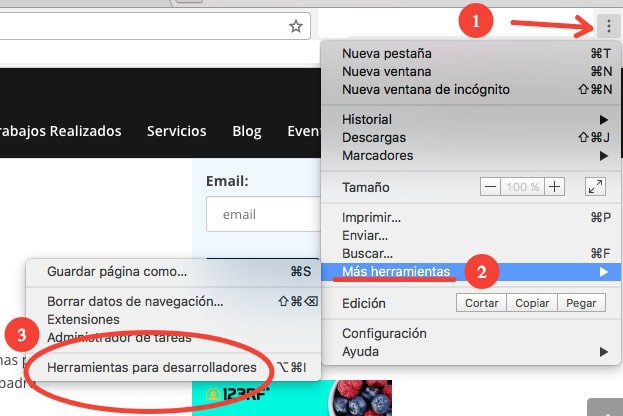
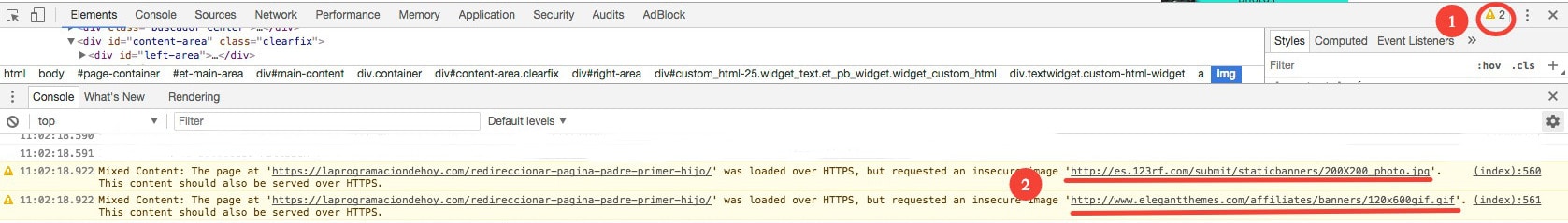
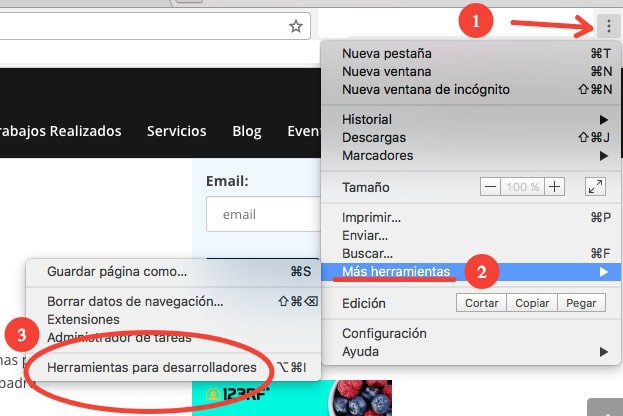
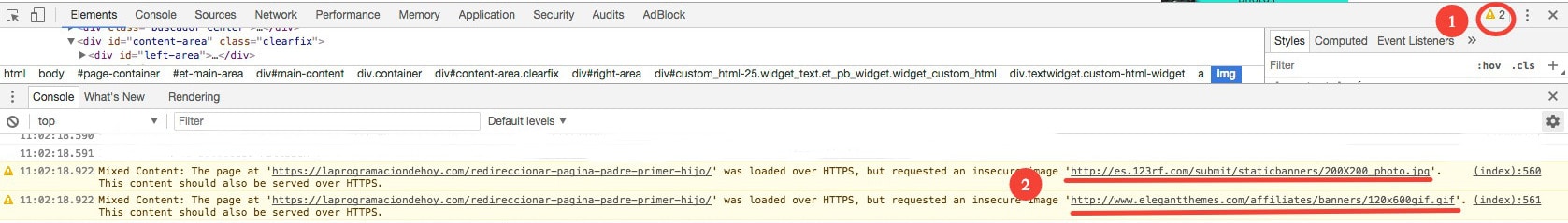
En este caso concreto el navegador ya nos advierte que el problema contenido mixto es debido a la carga de una o varias imágenes empleando el protocolo HTTP. Para localizar la imagen o imágenes que causan el problema lo mejor, es abrir las «Herramientas para desarrolladores» de tu navegador. Esta herramienta localiza el fragmento de código que causa el problema. Te muestro un ejemplo con Chrome.


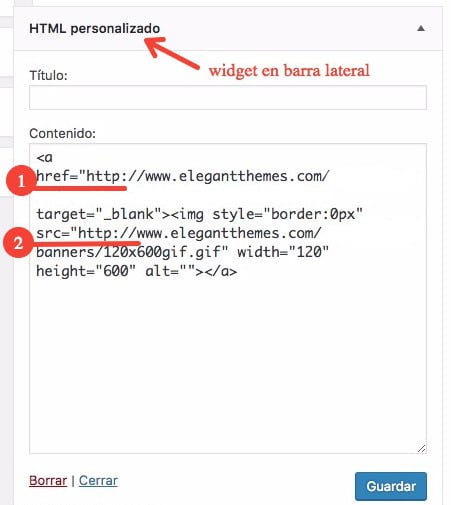
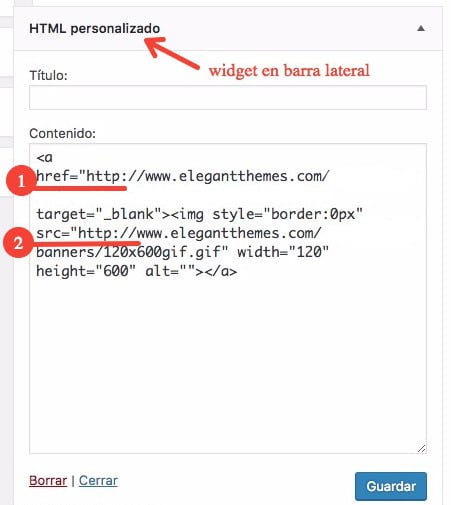
Ya hemos localizado que la advertencia: «la provoca un widget que carga una imagen con conexión http».

He marcado las dos llamadas HTTP dentro del widget, pero OJO solo una provoca la advertencia de contenido mixto:
 La llamada HTTP la realiza una etiqueta <a> AHÍ NO ESTÁ EL PROBLEMA, obviamente los enlaces pueden pedir conexiones HTTP y eso no es contenido mixto, no carga nada, no estamos pidiendo ningún recurso.
La llamada HTTP la realiza una etiqueta <a> AHÍ NO ESTÁ EL PROBLEMA, obviamente los enlaces pueden pedir conexiones HTTP y eso no es contenido mixto, no carga nada, no estamos pidiendo ningún recurso.
 El problema se encuentra en el atributo src de la etiqueta <img> (Carga de contenido pasivo). Para solucionarlo cambiamos la URL dentro del atributo src y quitamos el HTTPS:. Nos debe quedar de la siguiente forma:
El problema se encuentra en el atributo src de la etiqueta <img> (Carga de contenido pasivo). Para solucionarlo cambiamos la URL dentro del atributo src y quitamos el HTTPS:. Nos debe quedar de la siguiente forma:
<img style=»border:0px» src=»//www.elegantthemes.com/banners/120x600gif.gif» width=»120″ height=»600″ alt=»»>
Guardamos los cambios y listo.

Vamos revisando todas las páginas y modificamos los widget que producen error.
Si el problema lo provoca contenido mixto activo, carga de recursos en archivos del sitio (por ejemplo, llamadas dentro de archivos PHP), debes proceder de la misma forma. Localiza los archivos que provocan el error:
- si son enlaces internos a tu propia web modifica http por https.
- Si estás cargando recursos externos modifica http:// por // (quitamos el http para llamar a otras páginas web).
Si usas la función get_template_directory_uri() en tu sitio y devuelve http
Si desde algún archivo de tu tema, cargas un recurso empleando la función de WordPress «get_template_directory_uri()» y observas que apunta a la dirección de tu blog con http, puedes añadir el siguiente script en el archivo functions.php
function check_if_https() {
if ( !is_ssl() ) {
wp_redirect('https://' . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'], 301 );
exit();
}
}
add_action ( 'template_redirect', 'check_if_https', 1 );
Este script comprueba si se está utilizando SSL (https). Si no se está utilizando, crea una redirección (301) a la URL con https.
Cambiar de HTTP a HTTPS los enlaces internos de WordPress
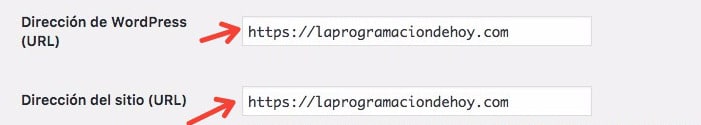
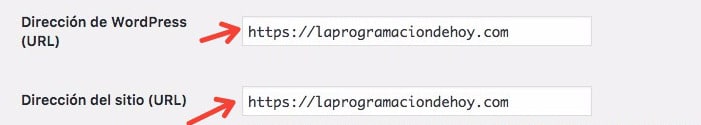
Debes asegurarte que en Ajustes >> Generales de tu WordPress, la dirección de sitio y wordpress esté modificada.

Por supuesto todos los enlaces internos a tu sitio deben estar modificados. No tendrás ningún problema con estas últimas consideraciones si has seguido los pasos del tutorial:
⇒ Cómo cambiar de HTTP a HTTPS todos los enlaces internos de tu WordPress
por Lph by Nerea Liébana | 3 Abr 2017
Error Filezilla nombres de archivos con acentos y caracteres raros
Si realizamos transferencias de archivos mediante FTP con Filezilla, podemos tener problemas con los nombres de archivos y carpetas que contengan acentos o caracteres raros (ñ). Para solucionar este error Filezilla nombres de archivos con acentos y caracteres raros hay que editar dentro del «Gestor de Sitios» el «juego de caracteres» utilizado para nombres de archivos.
SOLUCIÓN
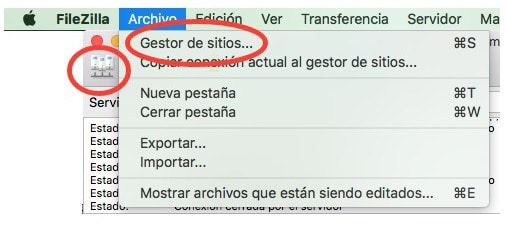
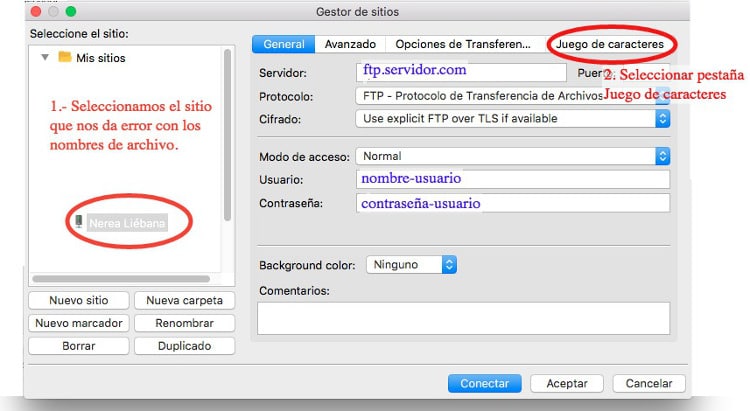
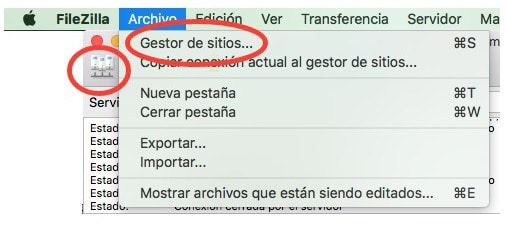
En Filezilla vamos a Archivo >> Gestor de Sitios

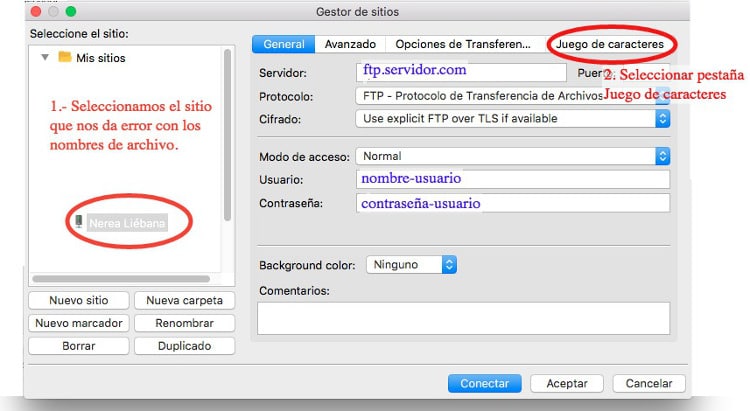
Dentro de «Gestor de Sitios» seleccionamos el «sitio» que nos da problemas con los nombres de archivo (1). Después pulsamos sobre la pestaña «Juego de caracteres» (2).

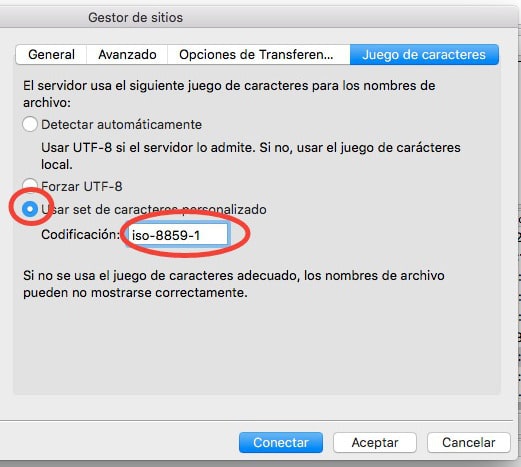
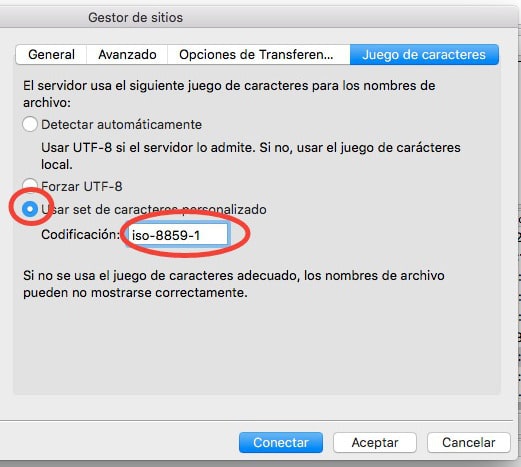
Dentro de la ventana de edición de Juego de Caracteres, seleccionamos:
1.- usar conjunto de caracteres personalizado
2.- dentro del input de codificación escribimos iso-8859-1

Para terminar pulsa sobre el botón de «Aceptar«.
Ahora ya puedes conectar a tu sitio y realizar transferencias de archivos sin producir un error Filezilla nombres de archivos con acentos y caracteres raros.
Los artículos más leídos en Lph
Añadir buscador en la barra de menú de WordPress
Plugin WordPress menú responsive para móviles
Eliminar imágenes no utilizadas en WordPress
por Lph by Nerea Liébana | 26 Dic 2016
Error conexión base de datos PHP – configurarión
Esta entrada puede ayudarte a solucionar el error conexión base de datos cuando se produce por errores de configuración del archivo PHP encargado de conectar con base de datos. Si no puedes conectar porque el error lo produce una caída del servidor, las indicaciones aquí mostradas no te servirán.
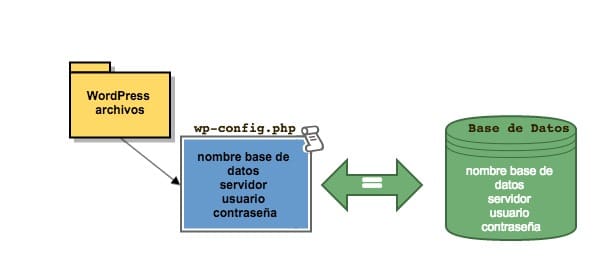
Si los valores del archivo PHP encargado de conectar con la base de datos, no coinciden con los parámetros de la base de datos (servidor de base de datos, nombre de la base de datos, usuario y contraseña) se producirá un error de conexión con la base de datos. Probablemente tu página arroje un mensaje tipo:

Solucionar este error de conexión con la base de datos, cuando la causa que lo produce son los valores del archivo de configuración es muy sencillo.
En este ejemplo veremos como configurar el archivo de conexión php de WordPress en un servidor local (localhost). Al final del ejemplo encontrarás un archivo PHP de conexión a base de datos creado para una web con programación tradicional. Las explicaciones pueden ayudarte para solucionar problemas en otro tipo de archivos de conexión a base de datos.

Pasos para solucionar el error conexión base de datos
Localizar el archivo de conexión con base de datos
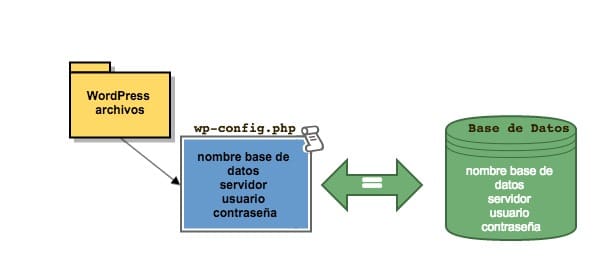
Si estás trabajando con WordPress el archivo que debes abrir es wp-config.php. Este archivo se encuentra ubicado en la raíz de tu servidor.
En cualquier caso debes buscar una archivo con extensión PHP u otra extensión de archivo que corresponda a un lenguaje de programación capaz de comunicarse con un servidor y que sea el encargado de conectar con la base de datos.
Localizar los datos del archivo PHP que realizan la conexión con la base de datos
Buscamos en nuestro archivo de conexión a base de datos, las siguientes líneas o similares: línea que indique el nombre de la base de datos, usuario, contraseña y servidor.
// ** Ajustes de MySQL. Solicita estos datos a tu proveedor de alojamiento web. ** //
/** El nombre de tu base de datos de WordPress */
define('DB_NAME', 'DB5E34DF');
/** Tu nombre de usuario de MySQL */
define('DB_USER', 'root');
/** Tu contraseña de MySQL */
define('DB_PASSWORD', 'root');
/** Host de MySQL (es muy probable que no necesites cambiarlo) */
define('DB_HOST', 'localhost');
Acceder a la herramienta de administración de tu base de datos
En este ejemplo utilizamos phpMyAdmin en un servidor local MAMP.
Si tu sitio está alojado en un servidor web y no sabes como acceder a tu base de datos, puedes contactar con la empresa donde tengas contratado tu alojamiento para que te faciliten los datos de acceso.
Contrastar los datos del archivo de conexión PHP y la base de datos MySQL
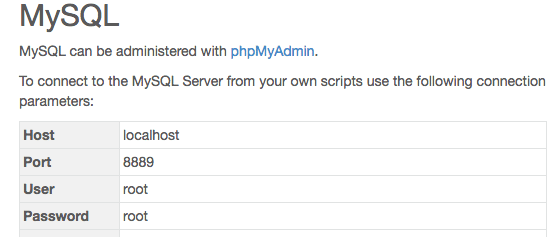
Información en MAMP
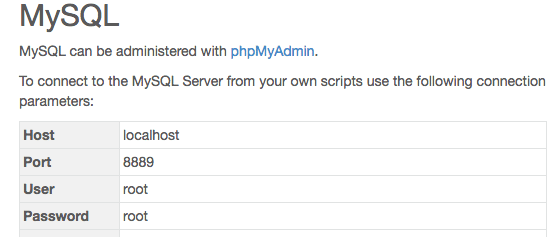
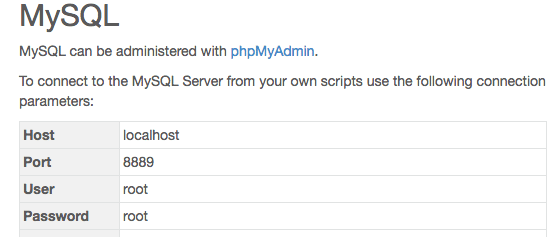
Si estás trabajando en un servidor local MAMP todos los datos necesarios excepto el nombre de la base de datos, los tienes en la página de inicio de MAMP:

Información en phpMyAdmin
Si has accedido a phpMyAdmin puedes localizar la información necesaria para ajustar estos valores de la siguiente manera:
Nombre de la base de datos
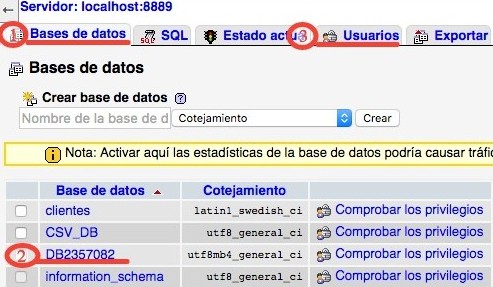
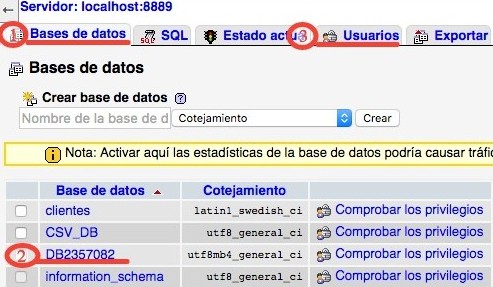
Para encontrar el nombre de la base de datos pulsamos sobre la pestaña «Bases de datos» de phpMyAdmin (Figura 1 marcado con nº 1).
Si tienes instaladas varias bases de datos, localiza el nombre de la base de datos con la que quieres establecer la conexión (en la Figura 1 con nº2) y comprueba que es el mismo nombre asignado a: define(‘DB_NAME’, ‘DB2357082‘);

Figura 1
Usuario de MySQL
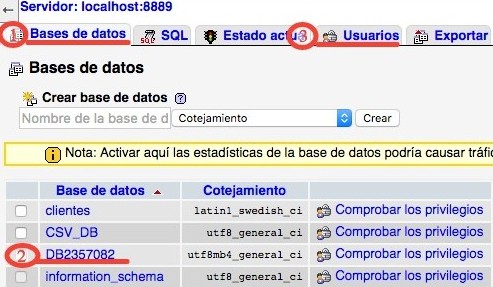
Para acceder a los datos de usuario pulsamos sobre la pestaña de phpMyAdmin «Usuarios» (Figura 1 marcado con nº 3).

Figura 1
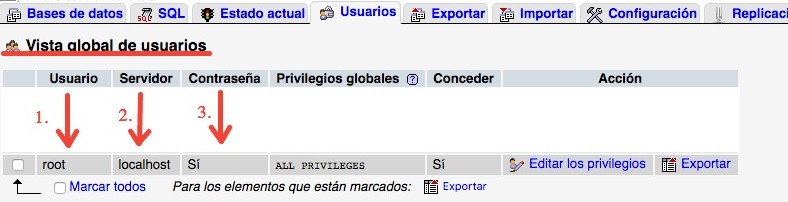
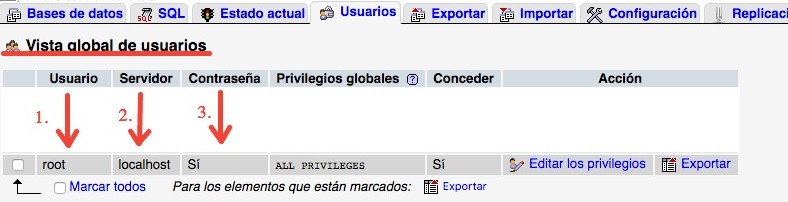
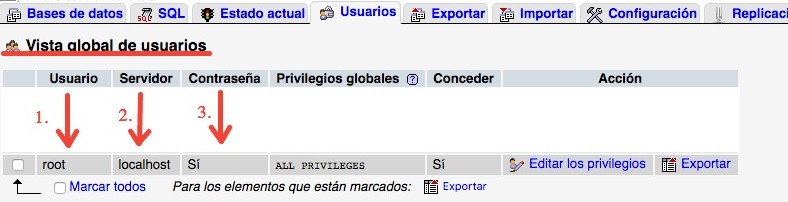
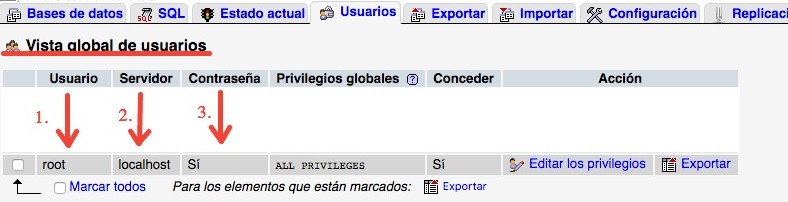
Dentro de la ventana de «Usuarios», puedes ver una vista global de todos los usuarios. En la columna «usuario« (Figura 2 con nº1) figura el nombre del usuario. En este caso: «root».

Comprueba que este nombre es el que figura en la siguiente línea del archivo de configuración: define(‘DB_USER’, ‘root‘);
*Normalmente en instalaciones locales el nombre de usuario y contraseña es : root. El nombre de servidor: localhost.
Contraseña MySQL – conexión a la base de datos
Primero vamos a comprobar si el usuario tiene asignada contraseña, si en la columna contraseña el valor asignado es «Sí» quiere decir que existe una contraseña establecida para el usuario (Figura 2 con nº3). Y por lo tanto ese valor debe ser el mismo que el definido en la línea: define(‘DB_PASSWORD’, ‘root‘);
*En las instalaciones en servidor local la mayoría de las veces la contraseña es root o vacía.

Figura 2
Por el contrario si el valor asignado es «No» en el archivo de configuración el valor asociado será un espacio vacío: define(‘DB_PASSWORD’, ‘ ‘);
En la ventana de Usuarios de phpMyAdmin ves si el usuario tiene o no contraseña asignada, pero por seguridad no puedes ver el valor de dicha contraseña:
Si estás trabajando con MAMP lo tienes en la página principal que se abre al iniciar servidores:

Si no puedes acceder al valor de contraseña para terminar de configurar la conexión a base de datos php puedes crear un nuevo usuario en MySQL. En la pestaña «Usuarios» en phpMyAdmin selecciona «Agregar usario». Le asignas nombre, contraseña y privilegios (ALL PRIVILEGES).

Servidor de MySQL
Por último debes comprobar es el nombre del servidor, este dato aparece en; la ventana usuarios en la columna servidor (Figura 2 nº2), en la parte superior de la ventana de phpMyAdmin, en la información de tu servidor (ver imagen inicio MAMP)…

Comprueba que el nombre del servidor está correctamente definido en el archivo: define(‘DB_HOST’, ‘localhost‘);
Para finalizar guarda los cambios en el archivo de conexión y si es necesario inicia de nuevo el servidor.
Ejemplo código PHP conexión a Base de Datos
Y como no solo de WordPress vive el hombre aquí te dejo un ejemplo en código PHP para conectar a una base de datos:
<?php
# FileName="Connection_php_mysql.htm"
# Type="MYSQL"
# HTTP="true"
function conectar(){
//servidor, usuario, contra
if (!($link=mysql_connect("localhost","root","root")))
{
echo "Error conectando a la base de datos.";
exit();
}
//nombre base de datos
if (!mysql_select_db("DMERFTN",$link))
{
echo "Error seleccionando la base de datos.";
exit();
}
return $link;
}
?>
Dependiendo de la instalación y las herramientas que utilizes los datos de este artículo no serán exactos. Si necesitas ayuda puedes enviar un comentario o un mensaje.
Otros artículos relacionados que te pueden interesar:
- phpMyAdmin importar una base de datos grande
- ERR_CONNECTION_REFUSED error servidor local con WordPress

por Lph by Nerea Liébana | 23 Dic 2016
Importar base de datos phpMyAdmin – Solución al error de tamaño
La herramienta de importación de bases de datos de phpMyAdmin está limitada a archivos con un tamaño máximo de XMG (en mi caso 30MG). Si necesitas importar a tu servidor local una base de datos de mayor tamaño se producirá un error y no te permitirá la importación. Vamos a modificar algunos parámetros en el archivo php.ini que nos permitirá importar base de datos phpMyAdmin grande.

Notas: artículo con ejemplos en MAMP con IOS.
Aclaraciones del post: Importar base de datos phpMyAdmin cuando desarrollas en servidor local
Las indicaciones ofrecidas en este artículo sobre importar base de datos phpMyAdmin están pensadas para aquellos usuarios que quieren importar su proyecto de un servidor web a un servidor local.
Si necesitas exportar e importar una base de datos mysql muy pesada desde un servidor web a otro servidor web y no tienes posibilidad de modificar el archivo php.ini ESTE POST NO TE SERVIRÁ, puedes intentar lo siguiente:
- Si tu servidor cuenta con una carpeta «tmp» puedes subir la base de datos comprimida a esta carpeta. Dentro del servidor en las opciones de importación selecciona «importar desde carpeta tmp«.
- Emplea una herramienta tipo BigDump.
En el siguiente post te explico diferentes soluciones paso por paso: Importar Base de Datos grande en Servidor WEB
Para seguir los datos descritos en este post necesariamente debes tener acceso al archivo php.ini.
Consultando la versión PHP que usa el servidor
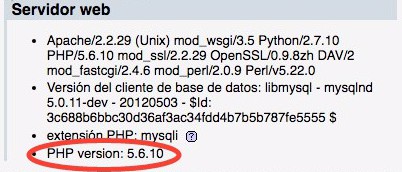
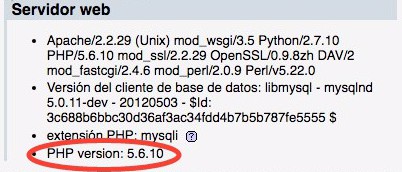
Inicia tu servidor (MAMP O WAMP…) y abre la herramienta de phpMyAdmin. En la página de inicio encontrarás información sobre la versión PHP. Esta información es necesaria porque nos indica la carpeta (ruta de archivos) donde se aloja el archivo php.ini que vamos a modificar.

Como la versión PHP que tengo instalada es : 5.6.10, buscaré en el directorio de archivos de mi servidor la carpeta conf/php5.6.10. Dentro de la carpeta se encuentra el archivo que debemos modificar: php.ini
*La ruta puede variar según los programas de servidor que utilices, otra posible ruta es: etc/php. Para encontrar el archivo php.ini entra en la carpeta del servidor que tengas instalado y recorre el árbol de directorios o utiliza la herramienta buscar para encontrar el archivo.
Modificaciones en el archivo php.ini
Abre el archivo php.ini en tu editor de textos. Las líneas a modificar son las siguientes:
- max_execution_time
- memory_limit
- post_max_size
- upload_max_filesize
Si empleas la herramienta de búsqueda (search), de tu editor de textos encontrarás estos parámetros fácilmente.
max_execution_time: establece el número de segundos que se permite la ejecución de un script. Aumenta el valor a 240 (puedes asignar otro valor)
memory_limit: este parámetro PHP se utiliza para limitar la cantidad de memoria en bytes que un script puede consumir. Debes modificar su valor para aumentar el límite. Ejemplo 256M (64,128,192,256,368 …)
post_max_size: por norma general debes establecer un valor mayor o igual que en upload_max_filesize y menor que memory _limit. Ejemplo modificar a: 128M (32M,64M,128M, 256M…)
upload_max_filesize: tamaño máximo del fichero que quieres subir. Ejemplo modificar a: 128M (64M,128M,256M,512M,1G…)
Guarda el archivo y reinicia el servidor (importante).
Importar base de datos después de las modificaciones en php.ini
- espera a que se inicie de nuevo el servidor.
- abre phpMyAdmin.
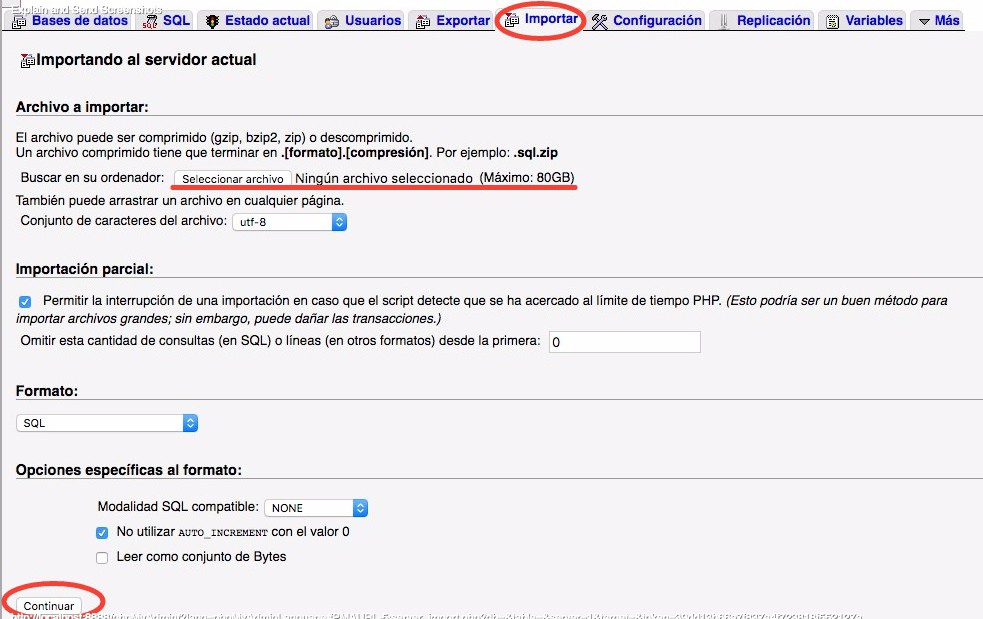
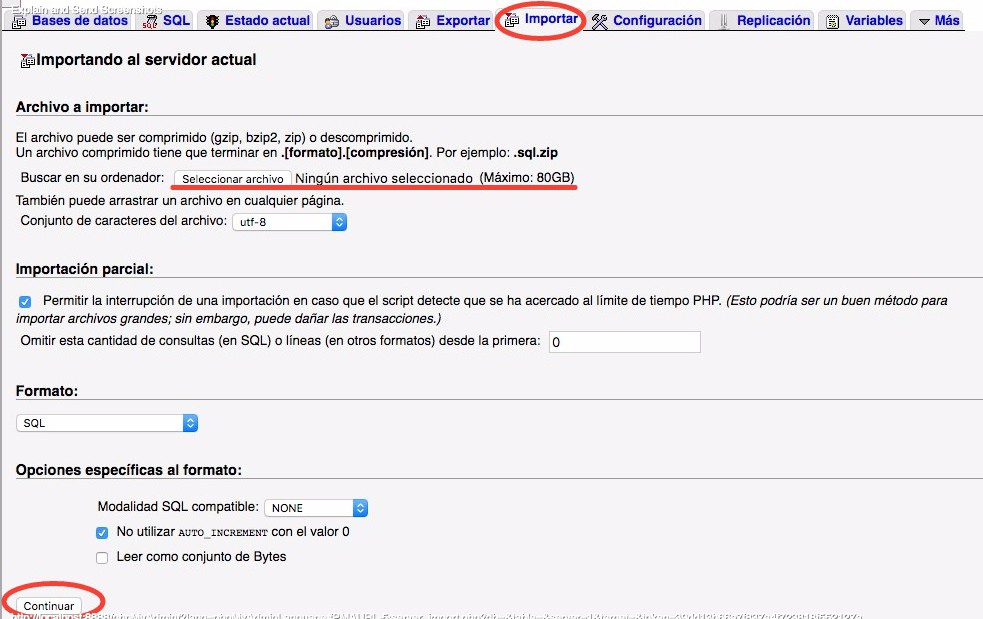
- pulsa sobre el menú importar.
- selecciona el archivo comprimido de la base de datos.
- pulsa sobre continuar.

Si has importado la base de datos con éxito, el siguiente paso es revisar los datos de conexión del archivo PHP de tu sitio con la base de datos, para evitar el error:

Si necesitas ayuda para solucionar este error, tienes la solución en el siguiente artículo:
>> Error al intentar establecer una conexión con la base de datos
Si necesitas más información puedes visitar la siguiente web:
Manual ini.core.php ( Este listado incluye las directivas de php.ini que se pueden establecer para la configuración de PHP)
BigDump – otra solución para importar grandes bases de datos
Otra solución, si no quieres modificar el archivo php.ini es usar el script de PHP BigDump.
BigDump te ayudará a importar bases de datos pesadas, para su uso debes instalar un pequeño script en tu ordenador.
Si has decidido trabajar con BigDump y necesitas ayuda para su instalación y manejo debes visitar el siguiente artículo de mi blog: Método 2. Importar Base de Datos grande con BigDump.
El artículo esta planteado para importar una base de datos en un servidor hosting donde tengamos alojada nuestra web. Para trabajar en servidor local sigue todos los pasos descritos en el artículo, pero en lugar de subir los archivos al servidor web los subes a una carpeta dentro de tu web en el servidor local.
Si te surge algún problema no dudes en escribirme un comentario, intentaré ayudarte.
por Lph by Nerea Liébana | 21 Dic 2016
Problema CSS con números de teléfono en Safari Mobile
En este artículo vamos a tratar el problema CSS con números de teléfono en Safari Mobile, sus implicaciones en el diseño y sus posibles soluciones.

Introducción
Una de las etapas del desarrollo web es la corrección de estilos CSS en los distintos navegadores. Por experiencia ya te habrás dado cuenta que no todas las clases CSS están soportadas por todos los navegadores y algunas aún siendo soportadas arrojan resultados diferentes. Por si esto fuera poco, algunos navegadores pueden modificar nuestro DOM y añadir elementos al mismo. Este es el caso que vamos a tratar:
Cómo interpreta Safari Mobile los números en iPhone/iPad
En el iPhone y en el iPad las cadenas numéricas son interpretadas como números de teléfono. Cuando Safari detecta estas cadenas añade una funcionalidad que permite que al pulsar sobre la misma se pueda llamar directamente a el número de teléfono. Por defecto realiza esta acción ante cualquier cadena de números sin distinguir si se trata de un número de teléfono u otra información numérica (una IP, un código de artículo…). Para conseguir este comportamiento Safari modifica nuestro html y CSS añadiendo nuevos elementos y estilos.
Este comportamiento de Safari puede provocar problemas y hacer que tu página no se vea de forma correcta en iPhone o en iPad.
Un ejemplo real del problema CSS con números de teléfono en Safari Mobile
En una página HTML editamos un pequeño texto que contiene un número de teléfono. Añadimos a la hoja de estilos CSS, los siguientes estilos:
.element{
font-weight:bold;
text-decoration:none;
float: right;
width: 25%;
color: #EF7274;
font-size: 1.8rem;
margin: 0 0 5px 15px;
}
El resultado esperado en pantalla es:

El resultado obtenido en iPhone y en el iPad es:

Posibles Soluciones
Para desactivar esta funcionalidad puedes insertar una meta etiqueta en la cabecera de tu web (<head></head>:
<meta name=»format-detection» value=»telephone=no»>
Al introducir esta meta etiqueta desactivas esta función en toda el sitio web. Si en algunas secciones de tu web necesitas mantener el comportamiento de Safari para algún número de teléfono puedes editar el enlace de forma manual:
<a href=»tel:00 34 654 545 656″>00 34 654 545 656<a/>
Si necesitas más información te recomiendo que visites el hilo de discusión sobre el tema:
How to disable phone number linking in Mobile Safari?
por Lph by Nerea Liébana | 28 Sep 2015
Diseño Responsive con CSS para móviles, tablets…
Diseño Responsive y el Nuevo algoritmo de Google
Google avisa a los responsables de sitios web que si no tienen adaptadas las páginas a dispositivos móviles éstas sufrirán una penalización y podrán desaparecer de los resultados de búsquedas que se realicen mediante móvil. Esta penalización entró en vigor el 21 de abril de 2015.
¿Qué es el diseño web responsive?
El diseño web responsive también conocido como diseño adaptativo consiste en implementar diferentes técnicas de diseño y programación para que los contenidos de una misma página web puedan verse de forma correcta en los distintos dispositivos: ordenadores, tablets, móviles (pantallas con distintas medidas).
En algunas ocasiones cuando se habla de Diseño Responsive sólo se incluyen las técnicas css de diseño. Normalmente asociamos Diseño Responsive a reglas de estilo css para móvil. El Diseño responsive abarca más técnicas pero en este artículo nos centraremos en diseño responsive css, aunque nombraremos otras soluciones.
¿Qué es mejor?¿Diseño web responsive o una página distinta para móvil?
Google recomienda el diseño web responsive pero hay ocasiones en que esto no es posible, por ejemplo hay páginas web que el contenido que muestran a los usuarios de ordenadores es diferente al contenido de usuarios de dispositivos móviles, otras veces el contenido es complicado de manejar en pantallas que no tengan una dimensión mínima… son decisiones que hay que valorar, pero en general es aconsejable para la mayoría de webs trabajar con diseño responsive.
A día de hoy se está implantando una nueva técnica de trabajo: web móvil AMP. Es conveniente y necesario adaptar nuestras web a AMP. De todas formas el enfoque AMP no te librará de la obligación de crear reglas css para móvil. Al menos de momento. Si necesitas instalar AMP en tu web puedes visitar el siguiente enlace:
LpH: configurar-amp-en-wordpress
¿Cómo se logra el diseño web responsive?
 Se implementarán en el archivo css reglas de tamaño fluido (diseño líquido) que se adaptan al ancho del dispositivo o al ancho de los elementos de la web.
Se implementarán en el archivo css reglas de tamaño fluido (diseño líquido) que se adaptan al ancho del dispositivo o al ancho de los elementos de la web.- Mediante Javascript u otros lenguajes se modifica el menú principal de página.
- Se descartan contenidos y recursos que puedan perjudicar en la carga de la página así como contenidos que por sus características sean complicados de manejar desde pantallas más pequeñas, también lo haremos en la css.
- Se desactivan efectos de página que no funcionan en dispositivos móviles.
¿Qué ventajas ofrece el diseño responsive?
Si decides trabajar el Diseño Responsive en lugar de crear varias páginas para los distintos dispositivos, estas son algunas de las ventajas:
- Desarrollo rápido.
- Evita contenidos duplicados.
- No redirecciona la web hacia otro dominio tipo movil.midominio.com.
- Mejora la experiencia de usuario.
- Mejora el posicionamiento (Google AVISA!)
Recomendaciones para transformar el diseño de una web en Responsive
Menú Responsive – Menú móvil, tablet…
Si tu theme de WordPress no lo tiene implementado tendrás que crear un menú tipo desplegable para conseguir una buena experiencia de usuario. El menú lo puedes implementar:
- con código (Javascript u otros lenguajes)
- utilizando un plugin, en este artículo encontrarás un plugin que te puede ayudar
- mediante diseño css
Estilos .css para los distintos dispositivos – DOS ENFOQUES
Aquí puedes tomar dos decisiones:
- Crear una hoja de estilos .css para cada dispositivo.
- En la hoja de estilos de tu página añadir diferentes reglas para trabajar con el Diseño Responsive.
1. Una hoja de estilos para cada dispositivo – crear y enlazar varios archivos css
Personalmente no lo recomiendo porque significa que hay que cargar diferentes hojas de estilo y puede hacer tu web más lenta (como mínimo cargará el archivo estilos por defecto más el que corresponde al dispositivo). De todas formas si has decidido implementar tu diseño responsive de esta manera, tendrás que abrir el archivo html y añadir una línea al head del archivo donde llames a la carga de la nueva .css
<link rel="stylesheet" media="only screen and (max-width: 480px)" href="stylemovil.css" >
Estas indicando que enlace y cargue la hoja de estilos stylemovil.css cuando la pantalla es menor a 480px.
En tu nuevo archivo stylemovil.css deberás implementar todos los estilos que quieras modificar como si de la página principal de estilos se tratase.
Ejemplo:
#mensaje{width:100%;color:#060; font-weight:bold}
2. Añadir diseño responsive css dentro del style.css de tu página
En la css principal puedes modificar los tamaños de contenedores, texto, imágenes… de tu web y descartar contenidos y recursos que puedan perjudicar en la carga de la página así como contenidos que por sus características sean complicados de manejar desde pantallas más pequeñas.
Hay dos maneras de conseguir esto:
- Propuesta 1: Enfocado a los diferentes tamaños de las pantallas de dispositivos (obsoleto): es decir crear una media query (enseguida te explico este término) para cada tamaño de dispositivo (ipad vertical, iphone horizontal, sony modelo tal..). Hoy en día hay demasiados dispositivos con diferentes medidas que hacen inviable esto, imagina como sería:
– reglas css para móvil iphone 6s pantalla horizontal
– otras reglas css para iphone 6s pantalla vertical
– diferentes css para samsung modelo X pantalla horizontal… y así con todos los modelos actuales. Y por supuesto cada vez que sale un nuevo dispositivo móvil al mercado debemos crear nuevas css móviles.
2. Propuesta 2: Enfocado a los cambios que sufre tu web cuando se modifica el ancho/alto de la pantalla del navegador (tamaño de los elementos, contenedores, div…) se trabaja igual que en la «propuesta 1″ con media query, pero sin consultar y crear una media query para cada tamaño horizontal y vertical de cada dispositivo disponible en el mercado, lo que hacemos es crear media querys según vemos que nuestra web muestra un aspecto no deseado al ampliar pantalla o reducir. (Conviene emplear herramientas para desarrolladores en nuestro navegador).
En pocas palabras si mi web cuando la veo en un tamaño menor a 485px se montan los elementos, crearé una regla de estilos para corregir esto.
@media only screen and (max-width: 485px) {
.contenedor{
//cambiar tamaño
}
}
Este es el enfoque adecuado para trabajar el diseño responsive mediante css para móviles y otros dispositivos.
Css Responsive con Media Query
¿Qué son las Media Query?
Cuando hablamos de Media Query nos estamos refiriendo a una técnica de CSS3 que consiste en agrupar un conjunto de propiedades css que se aplicarán si una determinada propiedad (medida de pantalla se cumple). Te lo explico con un ejemplo:
@media only screen and (max-width: 500px) {
body {
background-color: lightblue;
}
}
En este ejemplo estamos indicando que «cuando la pantalla cambie a una resolución menor de 500px entonces cambiar el color de fondo del cuerpo a blanco«.
Estructura Media Query CSS3
@media not|only mediatype and (media feature) {
//aquí el código CSS
}
@media la palabra que define que queremos implementar reglas de estilo, su uso es obligatorio.
Mediatype (tipo de medio)
Estos son los valores que puedes poner:
- all (para todos los dispositivos)
- print (usado para impresoras)
- screen (para pantallas de ordenadores, tabletas, móviles…)
- speech (para lectores de pantalla)
Ejemplo
@media print {
//se aplica a impresoras, en este caso no tiene sentido el uso de media feature
}
@media screen and (min-width: 480px) {
#leftsidebar {width: 200px; float: left;}
#main {margin-left:216px;}
}
//se aplica a cualquier pantalla mayor a 480px
Media Feature, conocidas también como Expresión
Aquí es donde escribimos los tamaños de pantalla, resoluciones, ratios (proporción alto ancho), existen varias expresiones, te dejo una lista:
width | min-width | max-width | height | min-height | max-height | device-width | min-device-width | max-device-width | device-height | min-device-height | max-device-height | aspect-ratio | min-aspect-ratio | max-aspect-ratio | device-aspect-ratio | min-device-aspect-ratio | max-device-aspect-ratio | color | min-color | max-color | color-index | min-color-index | max-color-index | monochrome | min-monochrome | max-monochrome | resolution | min-resolution | max-resolution | scan | grid
@media all and (color) { ... }
Las reglas de estilo se aplicarán a todos los dispositivos que soporten color.
@media screen and (min-aspect-ratio: 1/1) { ... }
En este caso estamos indicando que el ratio ancho alto es igual, por lo tanto las reglas de estilo agrupadas en esta query se aplicarán a todas las pantallas cuyo proporción de aspecto sea mayor o igual que 1:1 (cuadrada u horizontal)
Ejemplos Media Queries
Puedes implementar tantas Media Query como tamaños de pantalla* (para diferenciar de tamaños de dispositivos hablaremos de tamaños de pantalla) quieras tratar.
@media screen and (min-width: 480px) {
#leftsidebar {width: 200px; float: left;}
#main {margin-left:216px;}
}
En este ejemplo estamos indicando que «cuando la pantalla sea más grande o igual a 480px entonces el sidebar flotará a la izquierda de la pantalla y el cuerpo principal se desplaza con un margen«.
@media (min-width: 768px) and (max-width: 979px) {
.hidden-desktop {
display: inherit !important;
}
.visible-desktop {
display: none !important ;
}
.visible-tablet {
display: inherit !important;
}
.hidden-tablet {
display: none !important;
}
}
Reglas de estilo para pantallas de tamaño mayor o igual a 768px y menor a 979px. Si te fijas las dos expresiones van unidas por el operador lógico and y lo debes utilizar para unir varias expresiones.
Recomendación css para imágenes y vídeos
Las imágenes en los distintos dispositivos pueden perder la escala o salirse de la pantalla, es recomendable añadir el siguiente código css dentro de tu Media Query:
img {
max-width: 100%; //también puedes probar width: 100%;
height: auto;
}
video {
max-width: 100%;
height: auto;
}
Recursos, información y enlaces que pueden ayudarte con el diseño responsive de tu web
Fundación Mozilla
www.w3schools.com
Prueba de optimización para móviles de Google.
Hemos llegado al final del tutorial sobre diseño responsive css. Mi recomendación es que trabajes las reglas css para móvil dentro del mismo archivo style.css de tu página. Que trabajes con media query agrupando los distintos tamaños de pantalla. Y por último que instales AMP en tu web y trabajes los contenidos de cada página.
Si tienes alguna duda por aquí estaré.


































 Se implementarán en el archivo css reglas de tamaño fluido (diseño líquido) que se adaptan al ancho del dispositivo o al ancho de los elementos de la web.
Se implementarán en el archivo css reglas de tamaño fluido (diseño líquido) que se adaptan al ancho del dispositivo o al ancho de los elementos de la web.