Índice de contenidos
PROBLEMA: algunos temas de WordPress no son responsive, si necesitas adaptar tu página a los distintos dispositivos y pantallas lo primero que debes hacer es adaptar el menú de tu web.
SOLUCIÓN: en este post te explico como instalar el plugin WordPress Responsive Menú.
Si necesitas incorporar o añadir un menú responsive para móvil a tu tema o plantilla WordPress te recomiendo un plugin de WordPress muy sencillo y que ofrece unos resultados excelentes. El plugin wordpress para menús es: Wp Responsive Menu, lo puedes encontrar aquí.
Instalando WP Responsive Menu
Wp Responsive Menu, es un plugin WordPress menú responsive que ofrece dos tipos de descargas:
- gratuita (free)
- de pago (premium $15)
Características de la descarga gratuita:
las funcionalidades que ofrece este plugin de WordPress para configurar tu menú móvil serán suficientes.
1.- Descarga el plugin aquí.
2.- Activa el plugin.
3.- Verás que aparece un nuevo menú en tu backend de wordpress con el nombre: WPR Menu, pulsa sobre él.

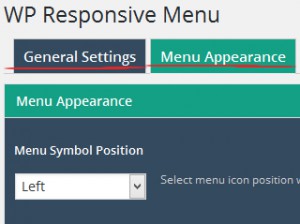
4.- Encontrarás dos pestañas para configurar el plugin WordPress menú responsive: Características Generales y Apariencia menú.

Configuración WP Responsive Menu
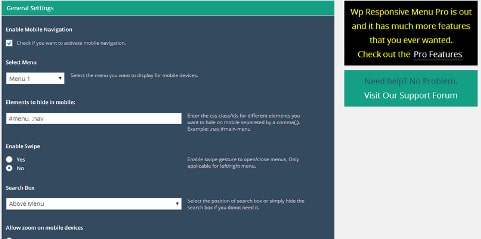
Configuración Características Generales
- Enable Mobile Navigation, activar el menú.
- Select Menu, una lista despegable donde encontrarás los menús que has creado en tu página wordpress. Te permite seleccionar uno de los menús creados o crear otro nuevo para el móvil.
- Elements to hide in mobile: elementos que quieres ocultar en la versión móvil. Simplemente copia id o clases de los elementos de tu página que quieres ocultar separados de comas, por ejemplo, #cajapubli, .logogrande…
- Enable Swipe, si al abrir el menú quieres que el contenido de la página se desplace hacia la izquierda o derecha puedes activar esta opción, sólo funciona si en la configuración de Apariencia del menú seleccionas left o right.
- Search Box, nos permite configurar la caja de búsqueda, podemos ocultarla, colocarla encima o debajo del menú.
- Allow zoom on mobile devices, permitir zoom en los dispositivos móviles.

Configuración Apariencia del Menú
- Menu Symbol Position, elegir la posición del símbolo del menú.
- Menu Text, escribimos el texto que aparecerá al lado del símbolo del menú: menú, navegación…
- Menu Logo, nos permite añadir un logo en la barra del menú.
- Menu Open Direction, cuando abrimos el menú en que dirección se desplaza la página. Si seleccionamos Top, el menú se abre y desplaza la página hacia abajo. Seleccionando left el menú se abre y desplaza la página hacia la derecha…
- Display menu from width (in px): configuramos a que tamaño de pantalla se va a sustituir el menú web por el móvil. Por ejemplo: 768px el plugin de WordPress para el menú móvil aparecerá en todos los dispositivos cuya pantalla sea 768px o menor.
- Menu Width, sólo es válido si hemos seleccionado desplazamiento de página derecha o izquierda en la opción de Menu Open Direction. Es una medida en % y significa el % que va a ocupar de ancho el menú en la pantalla.
- Por último las opciones restantes sirven para el color de fondo de menú, fuentes…
Características de la descarga premium: La versión premium de este plugin ofrece muchas características adicionales; creación de submenús, subir un nuevo logo y añadirle un link, añadir iconos sociales, añadir iconos a nuestros menús… Es un sólo pago de $15. Más información aquí.
Si necesitas adaptar los distintos elementos de tu web para conseguir una Web con Diseño Responsive, te recomiendo que leas este artículo del blog, te ayudará con la implementación de las hojas de estilo .css:


Hola»
Estoy utilizando el plugin WP- responsive menú y me ha ido bien, pero al desplegar el menú repsonsive me salen unas comillas como estas grandes, diría gigantes, tipo imágenes y me afecta la visualidad. Tiene idea por qué ocurre esto? Le agradecería su respuesta y ayuda. La url es letradkmbio.com, por si quiere pasar a darle un vistazo.
Hola… quisiera saber como puedo cambiar mi color de menú en versión movile, y el ícono que sale, estoy haciendo la plantilla en StylePress con Elementos y configuro el menú pero al momento de verlo en los celulares el texto y el ícono salen negros y el fondo es azul oscuro y he tratado con css cambiarlo pero nada… Agradezco mucho tu colaboración. Feliz día.
Hola Andrea, el problema puede venir de varios sitios. Para saber exactamente que pasa necesito la URL de tu sitio.
¿has probado con important en el css?
ejemplo: #id{background-color:#color !important;}
coloca !important al lado del código de color.
Ya me cuentas, si no funciona me envías la URL de tu página.
Que tengas un buen día.
Muchas gracias por la info¡¡ Tenía problemas con mi menu desplegable con el móvil que no se abría y este plugin me ha ayudado a quitarme un peso de encima 🙂
Un saludo compañera
Bienvenido Sergio, tu web engancha!