Índice de contenidos
Problema CSS con números de teléfono en Safari Mobile
En este artículo vamos a tratar el problema CSS con números de teléfono en Safari Mobile, sus implicaciones en el diseño y sus posibles soluciones.

Introducción
Una de las etapas del desarrollo web es la corrección de estilos CSS en los distintos navegadores. Por experiencia ya te habrás dado cuenta que no todas las clases CSS están soportadas por todos los navegadores y algunas aún siendo soportadas arrojan resultados diferentes. Por si esto fuera poco, algunos navegadores pueden modificar nuestro DOM y añadir elementos al mismo. Este es el caso que vamos a tratar:
Cómo interpreta Safari Mobile los números en iPhone/iPad
En el iPhone y en el iPad las cadenas numéricas son interpretadas como números de teléfono. Cuando Safari detecta estas cadenas añade una funcionalidad que permite que al pulsar sobre la misma se pueda llamar directamente a el número de teléfono. Por defecto realiza esta acción ante cualquier cadena de números sin distinguir si se trata de un número de teléfono u otra información numérica (una IP, un código de artículo…). Para conseguir este comportamiento Safari modifica nuestro html y CSS añadiendo nuevos elementos y estilos.
Este comportamiento de Safari puede provocar problemas y hacer que tu página no se vea de forma correcta en iPhone o en iPad.
Un ejemplo real del problema CSS con números de teléfono en Safari Mobile
En una página HTML editamos un pequeño texto que contiene un número de teléfono. Añadimos a la hoja de estilos CSS, los siguientes estilos:
.element{
font-weight:bold;
text-decoration:none;
float: right;
width: 25%;
color: #EF7274;
font-size: 1.8rem;
margin: 0 0 5px 15px;
}
El resultado esperado en pantalla es:

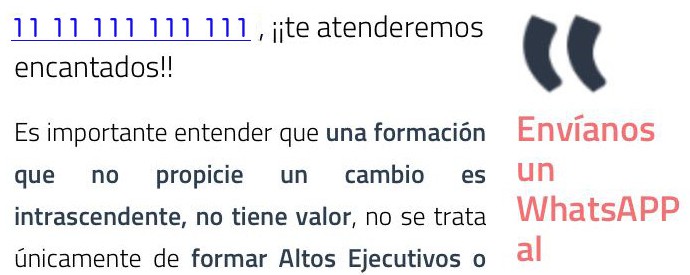
El resultado obtenido en iPhone y en el iPad es:

Posibles Soluciones
Para desactivar esta funcionalidad puedes insertar una meta etiqueta en la cabecera de tu web (<head></head>:
<meta name=»format-detection» value=»telephone=no»>
Al introducir esta meta etiqueta desactivas esta función en toda el sitio web. Si en algunas secciones de tu web necesitas mantener el comportamiento de Safari para algún número de teléfono puedes editar el enlace de forma manual:
<a href=»tel:00 34 654 545 656″>00 34 654 545 656<a/>
Si necesitas más información te recomiendo que visites el hilo de discusión sobre el tema:


0 comentarios