Índice de contenidos
Cómo configurar AMP en WordPress
En el artículo de hoy explicaré todos los pasos que he realizado para configurar AMP en WordPress. El artículo es bastante extenso pero te garantizo que al finalizar el mismo tendrás tu sitio AMP listo.

La idea es hacer un tutorial muy práctico, una guía paso a paso que podéis seguir fácilmente para configurar AMP en WordPress.
Respecto a la teoría y conceptos sobre AMP, explicaré de forma breve algunos conceptos y facilitaré enlaces a sitios para todos los que queráis profundizar más en el tema.
Breve introducción a AMP
¿Qué es AMP?
AMP, Accelerated Mobile Pages es una iniciativa de código abierto desarrollada por Google. El principal objetivo de AMP es ofrecer contenido optimizado para móviles que cargue instantáneamente en cualquier parte. La finalidad es mejorar la experiencia de usuario.
Encontrarás más información en: Directrices de la Búsqueda de Google para las páginas de AMP
¿Cómo funciona AMP?
AMP crea versiones dinámicas optimizadas de las páginas de tus entradas que serán las que se muestren en los dispositivos móviles. Para cada una de las entradas de tu blog tendrás dos versiones, la versión normal y la AMP. La versión optimizada hace que las páginas se carguen de manera casi instantánea.
Para conocer como funciona AMP puedes consultar en: https://www.ampproject.org/es/learn/about-how/
A día de hoy Google está premiando los sitios que implementan esta tecnología. Las páginas AMP se posicionan mejor en los primeros resultados de búsqueda orgánicos realizados desde dispositivos móviles.
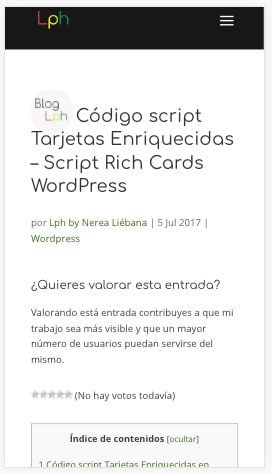
- Página del blog sin AMP
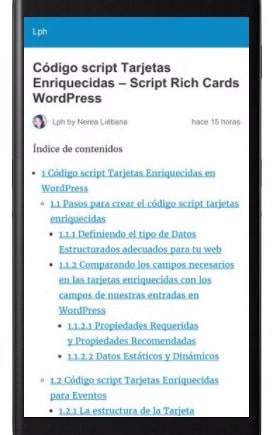
- Página del blog con AMP
Tutorial Práctico – Pasos para configurar AMP en WordPress
Para configurar AMP en WordPress vamos a instalar dos plugins diferentes. Ambos plugins son necesarios y realizan funciones diferentes.
Con el primero instalaremos la tecnología AMP en nuestros sitios. Con el segundo podremos realizar cambios de diseño, añadir una landing Page y mucho más.
Paso 1.- Instalar Plugin AMP de Automattic
El primer plugin que vamos a instalar es el plugin AMP de Automattic. Con AMP de Automattic podemos configurar AMP en WordPress en un minuto.
Automattic es la empresa de software creadora de WooCommerce, Akismet, Jetpask, WordPress.com, Gravatar… «Gracias a ello nuestra vida laboral es más fácil».
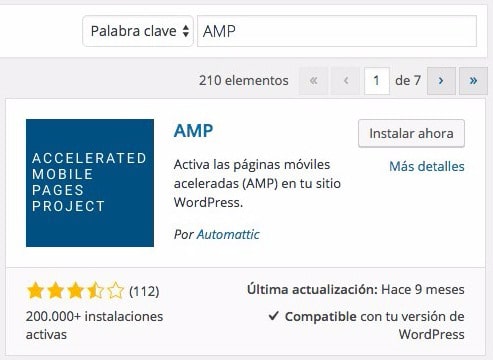
Para instalar el plugin vamos a Plugins >> Añadir Nuevo y escribimos como palabra clave en el buscador de plugins «AMP». Instalamos en plugin.

Una vez instalado el plugin debes actualizar tus enlaces permanentes para configurar AMP en WordPress.
Vamos a Ajustes >> Enlaces permanentes. Selecciona el tipo de enlaces y haz click en el botón Guardar cambios.
¡Y eso es todo! No necesitas realizar ninguna configuración opcional.
![]() El plugin AMP genera para todas las entradas de tu sitio versiones dinámicas compatibles con AMP. El plugin sólo añade la versión AMP a las páginas de tus entradas no trabaja con el resto de páginas estáticas.
El plugin AMP genera para todas las entradas de tu sitio versiones dinámicas compatibles con AMP. El plugin sólo añade la versión AMP a las páginas de tus entradas no trabaja con el resto de páginas estáticas.
![]() Para probar la versión AMP del sitio web, agrega /amp/ al final de cada URL. Por ejemplo, si la URL de tu entrada es https://laprogramaciondehoy.com/configurar-amp-en-wordpress/, la versión AMP es https://laprogramaciondehoy.com/configurar-amp-en-wordpress/amp/. Puedes acceder desde el navegador para revisar el nuevo aspecto de tus páginas.
Para probar la versión AMP del sitio web, agrega /amp/ al final de cada URL. Por ejemplo, si la URL de tu entrada es https://laprogramaciondehoy.com/configurar-amp-en-wordpress/, la versión AMP es https://laprogramaciondehoy.com/configurar-amp-en-wordpress/amp/. Puedes acceder desde el navegador para revisar el nuevo aspecto de tus páginas.
![]() EL plugin solo crea contenido AMP dinámico pero no lo muestra automáticamente a tus usuarios cuando lo visitan desde un dispositivo móvil. Esto lo gestionan los consumidores de AMP como el buscador Google.
EL plugin solo crea contenido AMP dinámico pero no lo muestra automáticamente a tus usuarios cuando lo visitan desde un dispositivo móvil. Esto lo gestionan los consumidores de AMP como el buscador Google.
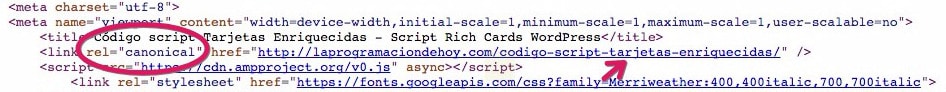
![]() Para evitar la duplicidad de contenido las páginas creadas con AMP llevan el link rel=»canonical» hacia la página original.
Para evitar la duplicidad de contenido las páginas creadas con AMP llevan el link rel=»canonical» hacia la página original.

Modificar el aspecto de las páginas AMP
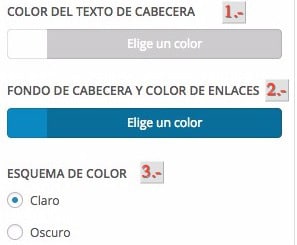
Puedes realizar modificaciones mínimas desde el personalizador AMP. Para acceder al personalizador, ve a Apariencia >> AMP.
Solo puedes variar el color y fondo de cabecera, color de los enlaces y contraste de color.

Para realizar otras modificaciones de estilo tendrás que trabajar directamente sobre el archivo style.php que se encuentra ubicado dentro de la carpeta del plugin: wp-content/plugins/amp/templates/style.php. Esta opción no es recomendable porque al actualizar el plugin perderás los cambios.
Al revisar tus páginas /amp/ habrás observado que no contienen muchos de los elementos de tu web. Falta el logo, menú de navegación, redes sociales, los datos estructurados, no podemos editar reglas CSS… Para configurar nuestras páginas AMP debemos instalar un nuevo plugin.
Paso 2.- Instalar Plugin AMP for WP
AMP for WP nos permite añadir a nuestras páginas AMP un menú de navegación, logo, seguimiento de Google Analytics, reglas de estilo CSS personalizadas, iconos sociales… y además es compatible con Yoast SEO. Es un plugin imprescindible, un gran plugin que nos ayuda a personalizar nuestras páginas AMP.
Para instalar el plugin vamos a Plugins >> Añadir Nuevo y escribimos como palabra clave en el buscador de plugins «AMP for WP«. Instalamos en plugin.

OJO: El plugin AMP for WP solamente funciona si tienes instalado el plugin de Automattic. Si no es así, para completar la instalación te pedirá que lo instales.
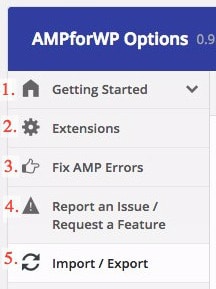
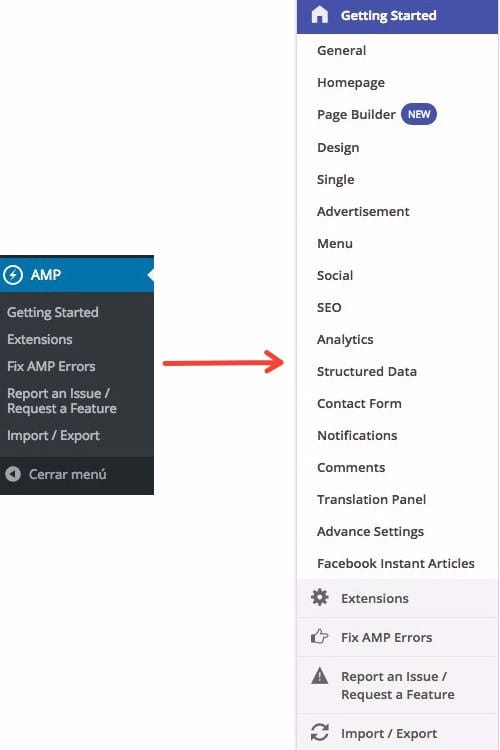
Finalizada la instalación encontrarás en el backoffice de WordPress un nuevo menú «AMP», desde el que accederemos a las opciones de configuración:
- Opciones de Configuración de AMP for WP
Configuración de AMP for WP en la versión 0.9.54.2
*la configuración del plugin puede variar según la versión que tengas instalada

Antes de continuar con este tutorial te comento que el equipo de AMP for WP ha preparado un archivo con las opciones de configuración ideales para el plugin.
Llegados a este punto tienes dos opciones:
Opción 1: instalar las opciones de configuración recomendadas.
Opción 2: seguir el tutorial e instalar las opciones que creas más convenientes para tu sitio.
Si has decidido la opción 1 pulsa aquí.
1. Getting Started
Encontrarás toda la documentación sobre el plugin, acceso a foros de soporte, tutoriales, documentos para desarrolladores… Además de extensiones para el plugin como la extensión de WooCommerce o la de ACF (Advanced Custom Fields). Desde esta pestaña se accede a las siguientes opciones de configuración:
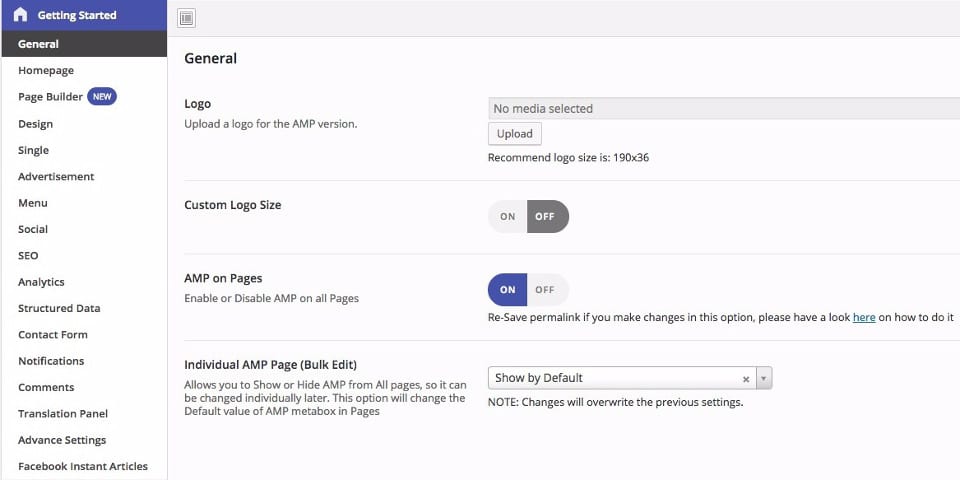
General
LOGO: subir un logo a las páginas y configurar su tamaño.
AMP on Pages: te permite activar y desactivar AMP en todas las páginas. Si modificas esta opción debes actualizar tus enlaces permanentes. Dessde Ajustes >> Enlaces permanentes. Selecciona el tipo de enlaces y haz click en el botón Guardar cambios.

Individual AMP Page (Bulk Edit): si activas la opción a «Show by Default» (mostrar por defecto) se creará una versión dinámica AMP de todas tus páginas. Si vas a cualquier entrada de tu blog y abres la ventana de edición, verás un nuevo panel (Ver AMP para la página actual?):

Por defecto en todas tus páginas aparecerá la opción «Mostrar» seleccionada. Puedes ocultar individualmente cada página que no quieras convertir a AMP desde aquí.
Por el contrario la opción «Hide by Default» (ocultar por defecto) no crea ninguna página AMP. En el panel de edición de tus páginas y post verás marcada la opción «Ocultar». Puedes mostrar individualmente cada página que quieras convertir a AMP activando sobre «Mostrar» y actualizando la página.
Homepage
De forma determinada la opción AMP en la página principal del sitio se encuentra habilitada.

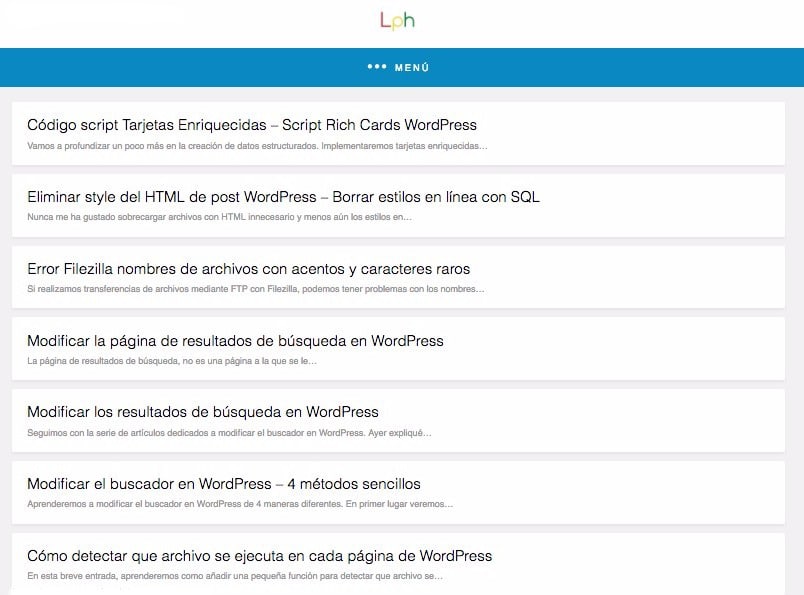
Si pulsas sobre el logo o página inicio en tu sitio AMP verás dicha página. La página inicio está formada por las últimas entradas de tu blog.

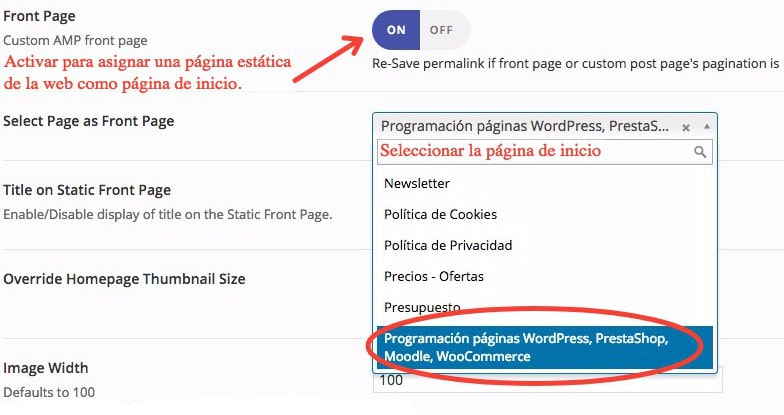
Si deseas cambiar esta página y asignar una página estática de tu WP: activa «Front Page – Custom AMP front page» y seleccionar una página.

Te aconsejo que no actives esta opción si tú página de inicio tiene muchos elementos dinámicos. Mi blog esta creado con Divi y la página inicio está llena de este tipo de elementos. En AMP es un auténtico desastre que no tiene ni pies ni cabeza.
Ante esta situación tenemos tres posibilidades:
. Dejar la página que viene activada por defecto con las últimas entradas de tu blog.
. Crear una nueva página de inicio para AMP. El problema es que está página puede ser indexada con la versión no AMP.
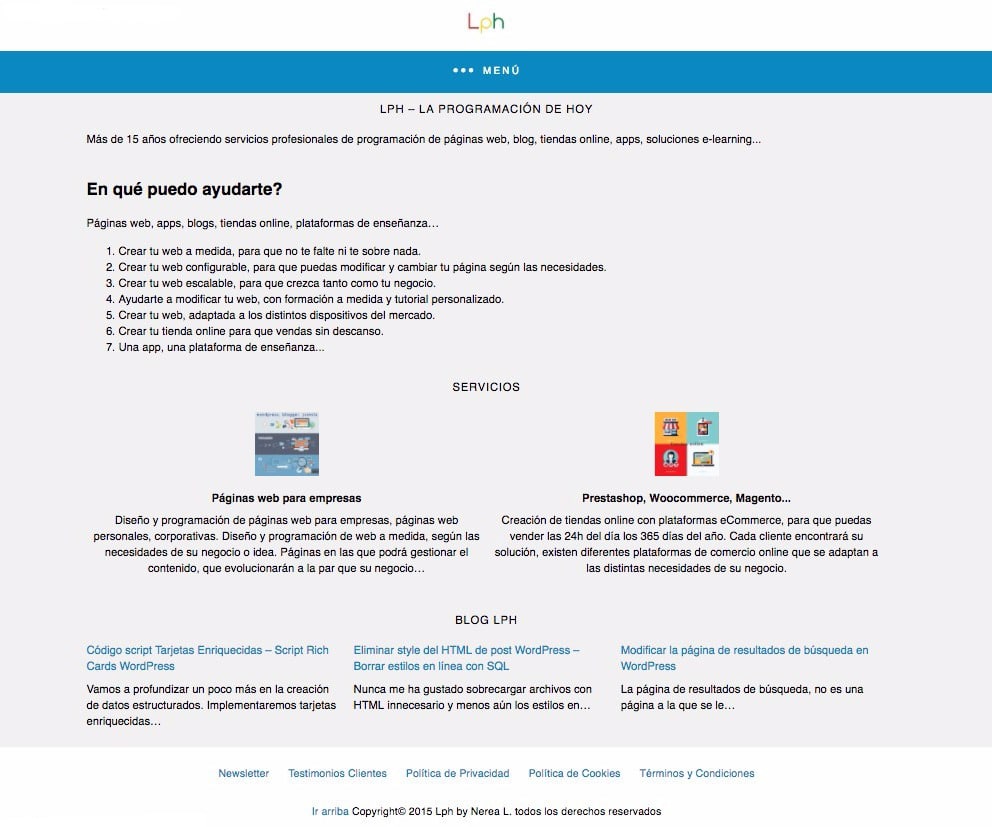
. La mejor opción utilizar el «Page Builder». Te explico su funcionamiento en el siguiente punto.
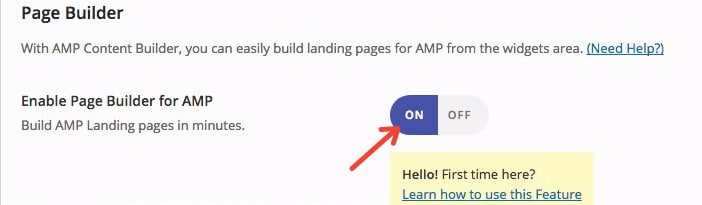
Page Builder
Con el constructor de página vamos a poder trabajar con un área nueva de widget AMP que podemos asignar a una página estática. La finalidad de esta funcionalidad es mostrar contendido alternativo para una página de nuestra web. Hemos hablado en el punto anterior de los problemas de las Landing Page en AMP. Para solucionarlo debes activar esta opción. Trabajar creando contenido dentro del Page Builder y asignar este contenido a la página principal.
Si un usuario accede a tu página principal en el ordenador visualizará la página NO AMP (la de siempre). Si un usuario entra desde el móvil verá los contenidos que has creado dentro del Page Builder.
En un principio esto puede parecer un poco confuso así que vamos a explicarlo paso por paso.
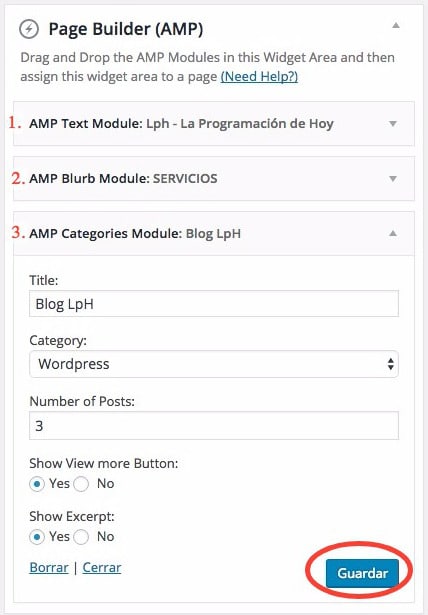
Cómo trabajar con Page Builder
1.- Lo primero que vamos a hacer es activar el constructor:

Guardamos los cambios.
2.- En nuestro administrador de WordPress vamos a Apariencia >> Widget. Verás que tienes una nueva área de Widgets para las páginas AMP y cuatro módulos para widgets.
- Nueva área para widgets
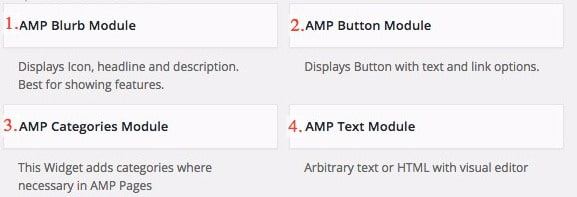
- Nuevos módulos widgets
3.- Vamos arrastrando y editando los módulos que nos interesen dentro del Page Builder.

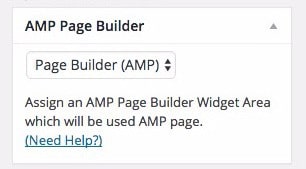
4.- Cuando termines de editar el «Page Builder» debemos ir a Páginas del WordPress y localizar nuestra página principal Landing Page.
Pulsa sobre editar página. Verás una nueva opción de edición: AMP Page Builder. En el desplegable selecciona Page Builder (AMP) y actualiza la página para que se guarden los cambios.

5.- Vuelve al menú del punto anterior. Selecciona como página inicio la página que has editado con el Builder.
Añadiendo elementos dentro de los módulos puedes crear tarjetas de contacto, Llamadas a la acción, texto estático…

Además del «Page Buider» al instalar el plugin AMP for WordPress se han creado dos áreas de widget más. Sirven para agregar contenido en la parte de arriba y de abajo del loop de entradas. Esto es útil en caso de que quieras dejar como página por defecto la página de entradas el blog.

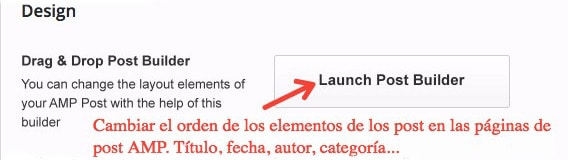
Design
La primera opción sirve para ordenar los elementos de los post: título, autor, fecha…

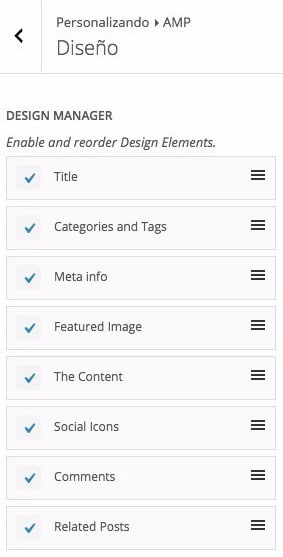
Abre un Personalizador AMP (tipo el de los themes) donde puedes editar y ordenar los elementos arrastrando las cajas.

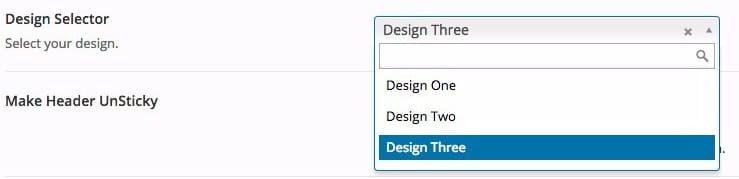
A continuación tenemos un Selector de diseño. Por defecto vienen definidos tres diseños diferentes. El diseño uno y dos no tiene opciones de configuración. Son diseños muy limpios que puedes modificar con CSS y el personalizador del plugin AMP Atittude.

Por el contrario el diseño tres te permite modificar el esquema de colores, añadir un slider… Puedes realizar pruebas con los tres tipos de diseños y decidir cual se adapta mejor a tu web NO AMP.
Si necesitas añadir reglas CSS para cualquiera de los tres diseños puedes escribirlas en la caja correspondiente.
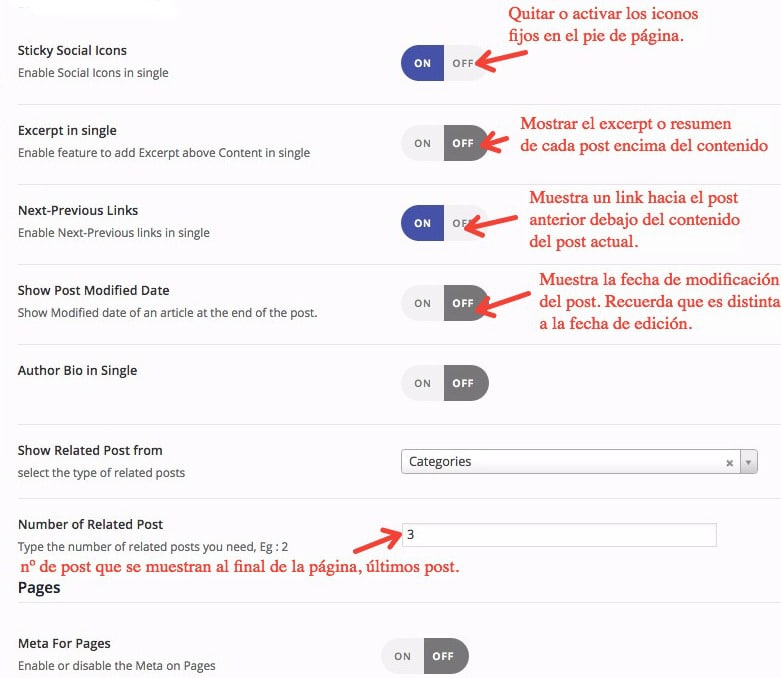
Single
Como su propio nombre indica sirve para configurar las opciones de visualización de las entradas individuales de nuestro blog.

La primera opción se refiere a los iconos sociales fijos de página. Conocidos como iconos pegajosos que permanecen en alguna parte de la página y no desaparecen aunque el usuario haga scroll. No son los iconos sociales que insertamos dentro del contenido del archivo single.php
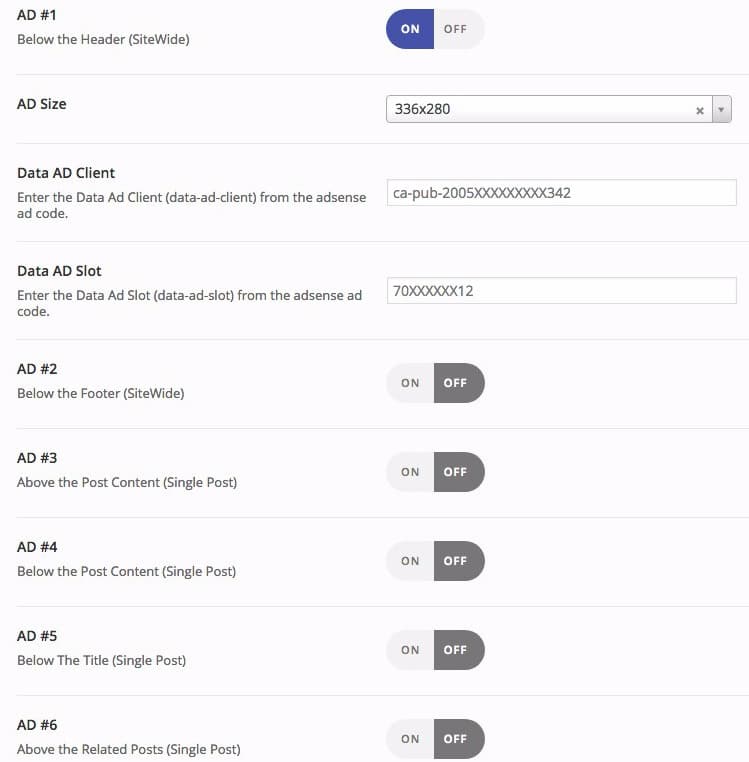
Advertisement
Puedes publicar anuncios adsense en seis lugares posibles: debajo de la cabecera (se verá en todas las páginas), debajo del pie de página(se verá en todas las páginas), encima y debajo del content de cada post. Encima o debajo del title de cada post.
Tienes varios tamaños para asignar a cada anuncio.

Con la opción de pago además: puedes insertar anuncios de cualquier red de AD entre el contenido en tamaños diferentes. Cuando insertas el anuncio dentro del contenido puedes seleccionar el número de párrafos de contenido anteriores al anuncio.

Otra de las características de la extensión son los anuncios que se quedan fijos en la cabecera de la página aunque el usuario haga scroll. Encontrarás toda la información sobre esta extensión en la siguiente página de AMP for WP.
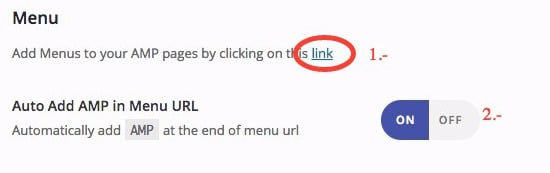
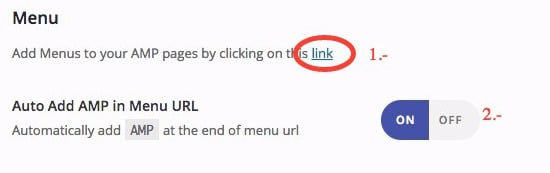
Menu
Nos permite crear los menús de navegación para nuestro sitio AMP. Uno para la cabecera de la web y otro para el pie de página.
Lo primero que hacemos es pulsar sobre la pestaña «Link».

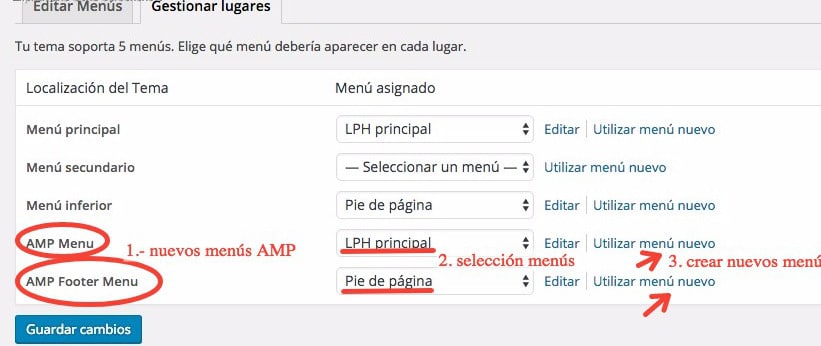
Al pulsar sobre «link» nos lleva a Apariencia >> Menús >> Gestionar lugares del backoffice de nuestro WordPress.
Junto a los menús de nuestro theme, vemos los dos nuevos menús AMP, que debemos configurar.
Para asignar el menú de cabecera y pie de nuestro sitio AMP podemos seleccionar uno de los menús existentes en nuestra web o crear nuevos menús para la web AMP.

Después de asignar o crear nuevos menús, guardamos los cambios y volvemos a AMP >> Menús
Por último para que las páginas estáticas de nuestro sitio se visualicen como AMP debemos activar «Auto Add in Menu URL«, esto añade a nuestras páginas /amp/ al final de la URL para que se carguen como páginas AMP.

Pulsa sobre «Save Changes» para guardar y activar los menús en AMP.
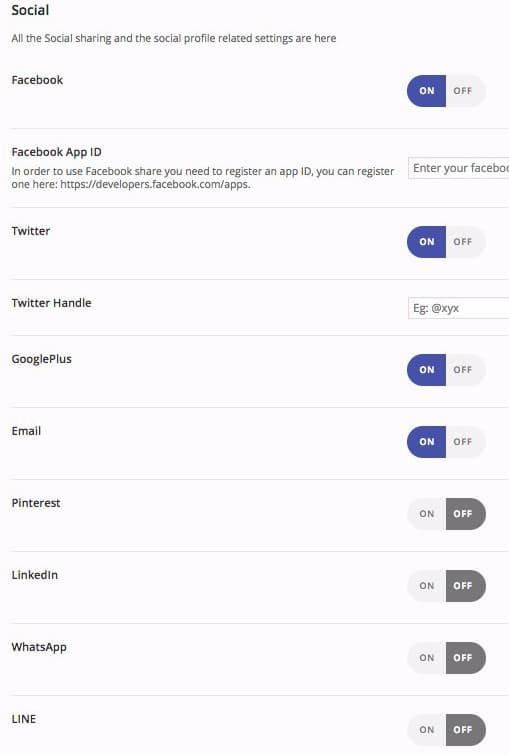
Social
La pestaña social nos permite enlazar a nuestras redes sociales. Para alguna de ellas te pedirá datos de identificación que debes rellenar.

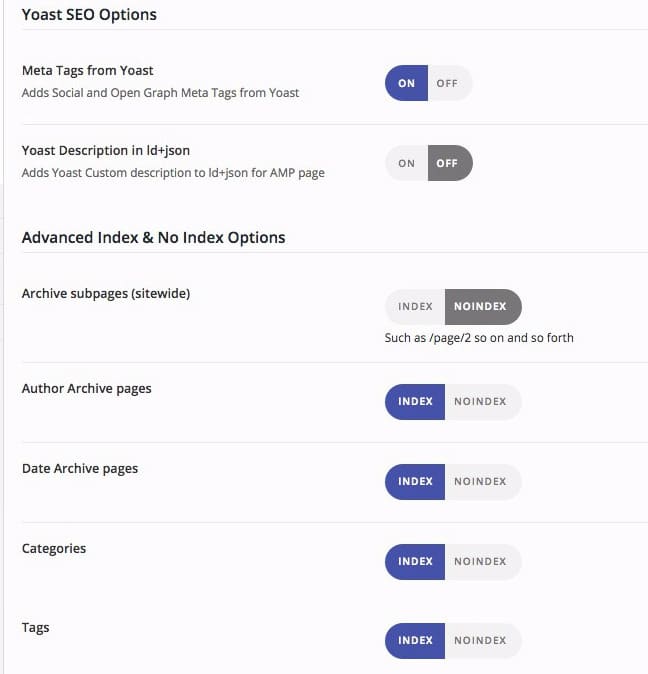
SEO
Principalmente sirve para integrar el plugin Yoast SEO en las páginas AMP.

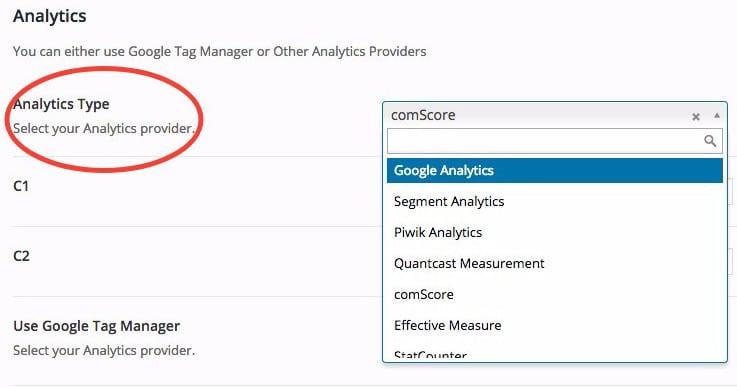
Analytics
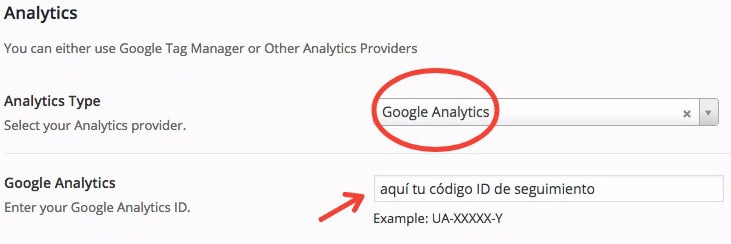
Desde el menú Analytics podemos añadir los códigos de seguimiento de nuestro proveedor de Analytics. La lista de proveedores de Analítica es sorprendente. Aunque la gran mayoría trabajamos con Google Analytics. Si trabajas con otra herramienta además de Google puedes añadir aquí todos los proveedores con sus claves correspondientes.

La lista de proveedores de analíticas soportado por el plugin es la siguiente:
- Google Analytics
- Segment Analytics
- Piwik Analytics
- Quantcast Measurement
- comScore
- Effective Measure
- StatCounter
- Histats Analytics
- Yandex Metrika
- Chartbeat Analytics
Para activar el seguimiento de páginas AMP en Google Analytics:
- Seleccionamos como proveedor Google Analytics.
- Ahora vamos a nuestro panel de administración de la herramienta de Google y para copiar el ID de seguimiento. (dentro de G Analytics >> administrador >> configuración de la propiedad o G Analytics >> administrador >> información de seguimiento >> código de seguimiento)
- Pegamos el código de seguimiento en el input correspondiente.

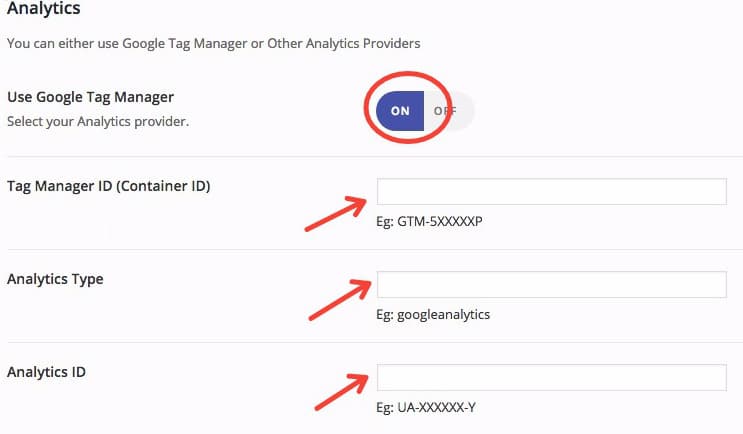
Los usuarios que trabajan con Tag Manager además, deben configurar la siguiente propiedad:

Structured Data
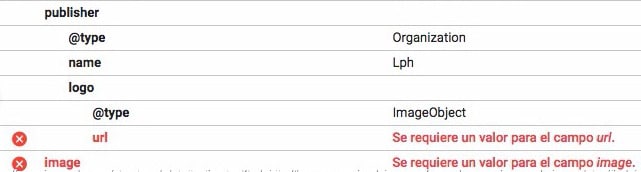
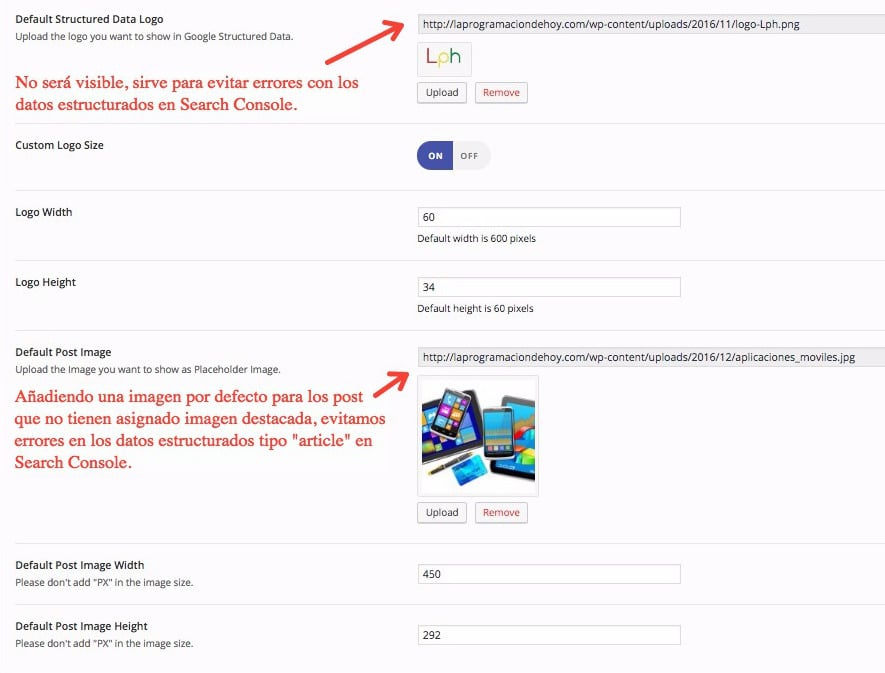
En esta sección configuramos los datos estructurados para Google. En concreto nos referimos a los datos estructurados de tipo Article (marcado: schema.org)
Hay que añadir el logotipo de datos estructurados predeterminados para la web. Este logotipo no será visible en ninguna parte de nuestro sitio web, lo hacemos para que los datos estructurados no generen errores en Search Console.

Otro de los errores comunes que se produce en los datos estructurados tipo Article es la falta de imagen destacada. Para evitar esto desde la configuración de datos estructurados podemos añadir una imagen que aparecerá en todas las entradas que no tengan imagen destacada.

Guarda los cambios cuando tengas editados todas las opciones.
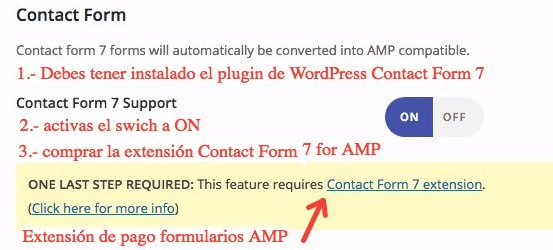
Contact Form
En las páginas AMP desaparecen todos los formularios. Si trabajas con el plugin Contact Form 7 en WordPress desde aquí puedes activar el soporte para los formularios. Se trata de una extensión de pago que instala un plugin: «Contact Form 7 for AMP» que te permite crear nuevos formularios compatibles.

Todavía no tengo información suficiente de las opciones que hay para crear formularios compatibles con AMP. En principio me parece buena idea disponer de por lo menos un formulario de contacto en la web AMP. Así que veo esta extensión necesaria. Además la extensión trabaja de forma libre aunque no instales AMP for WP.
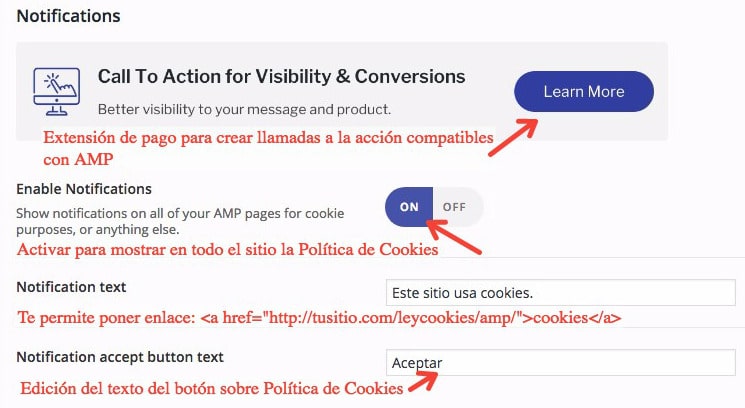
Notifications
Las dos funciones principales de «Notifications» son:
Por un lado desde este menú podrás instalar la extensión de pago Call To Action (CTA). Es un plugin para crear llamadas a la acción compatibles con AMP.
Otra de las opciones de el menú es activar en todas las páginas AMP una notificación de texto, por ejemplo Política de Cookies. Puedes enlazar el texto a la página de Política de Cookies utilizando la etiqueta HTML <a> y el atributo «href». Una vez aceptada la política de cookies la barra desaparece del sitio AMP.

Para terminar pulsa sobre el botón «Save Changes».
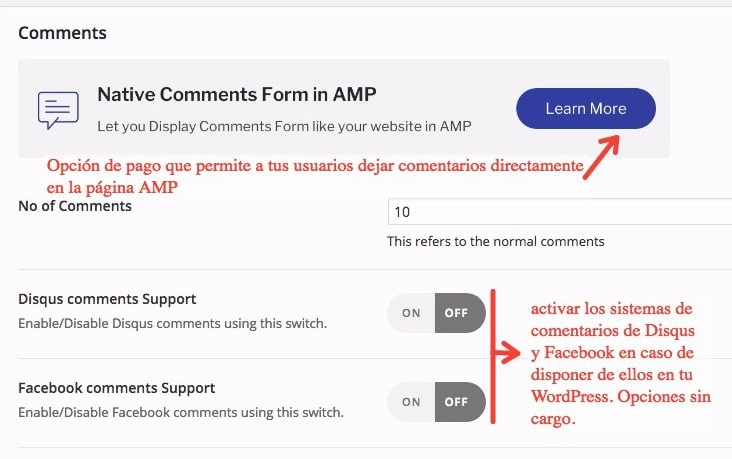
Comments
Hay un problema con los comentarios en nuestras páginas AMP. Ya hemos hablado que con esta tecnología los formularios desaparecen. Si un usuario quiere dejar un comentario en tu blog y pulsa sobre «Dejar comentario» será redirigido a la página SIN AMP.
Para permitir que tus usuarios puedan comentar directamente en tus páginas AMP lo primero es tener activado HTTPS en tu sitio y después pagar una extensión del plugin.
Si necesitas más información: Amp Comments

Otra opción del menú comments sin coste alguno, es que permite activar los sistemas de comentarios de Disqus y de Facebook en caso de que trabajes con ellos en tu sitio.
Para guardar las modificaciones pulsa sobre el botón «Save Changes».
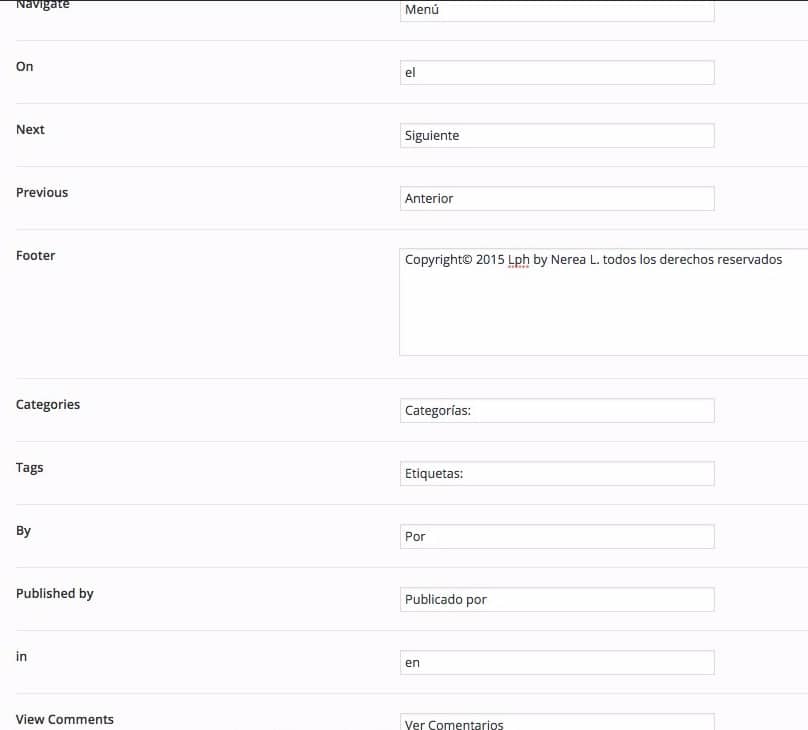
Translation Panel
Probablemente ya te has dado cuenta que en las versiones de tus páginas AMP hay varios textos en inglés. La etiqueta de «Navigation» para acceder al menú. Fecha y autor de la publicación… Desde el menú Translation puedes editar fácilmente todas las traducciones.

Recuerda pulsar sobre «Save Changes» para guardar las traducciones.
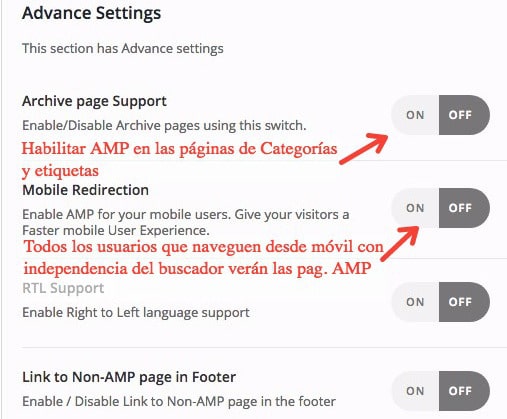
Advance Settings
Con las opciones avanzadas sirven para habilitar AMP en las páginas de Categorías y Etiquetas.
Otra opción es hacer que todos los usuarios que navegan desde el móvil sean redirigidos a las páginas AMP. Ya hemos explicado que son los consumidores de contenido AMP como Google los que deciden si estás páginas son visibles o no. Activando esta opción cualquier usuario de móvil con independencia del buscador que utilice verá tus páginas AMP.
Yo en principio la dejo desactivada hasta que diseñe correctamente mi Landing Page en AMP. En un primer momento que Google las indexe y decida ya que esto nos conviene. Pero por otra parte deseo ofrecer una mejor experiencia a los usuarios y eso significa crear una buena landing AMP.
RTL support es para activar la lectura de derecha a izquierda requerida en algunos idiomas.
Link to Non-AMP page in Footer: para activar o desactivar el link del pie de página que permite a los usuarios ir a la web NO AMP.

En Configuración Avanzada podemos añadir código HTML en la cabecera y pie de nuestra web AMP. Si no quieres tener problemas de validación puedes utilizar validator.ampproject.org para chequear el código HTML antes de guardar los cambios.
Facebook Instant Articles
Soporte para el plugin de Atittude Facebook Instant Articles. Hablaré de este plugin en otra ocasión.
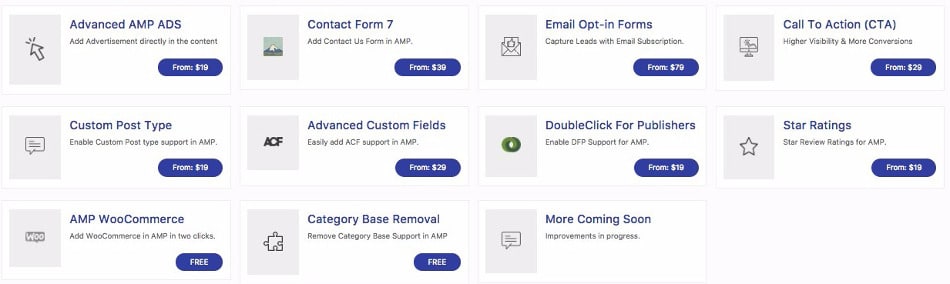
2. Extensions
Listado de extensiones gratuitas y de pago para añadir al plugin AMP for WP.
Extensión para Contact Form 7: En las páginas AMP los formularios desaparecen. Si quieres mantener el formulario de contacto en tus páginas para móviles y estos están implementados con dicho plugin una solución es comprar esta extensión.
Una extensión GRATUITA y muy importante es la de WooCommerce. AMP no tiene soporte para los sitios de comercio pero con esta extensión convertirás tus páginas de tienda en AMP.
Además encontrarás extensiones para los siguientes plugins: Advanced Custom Fields, Custom Post Type, Star Ratings …

3. Fix AMP Errors
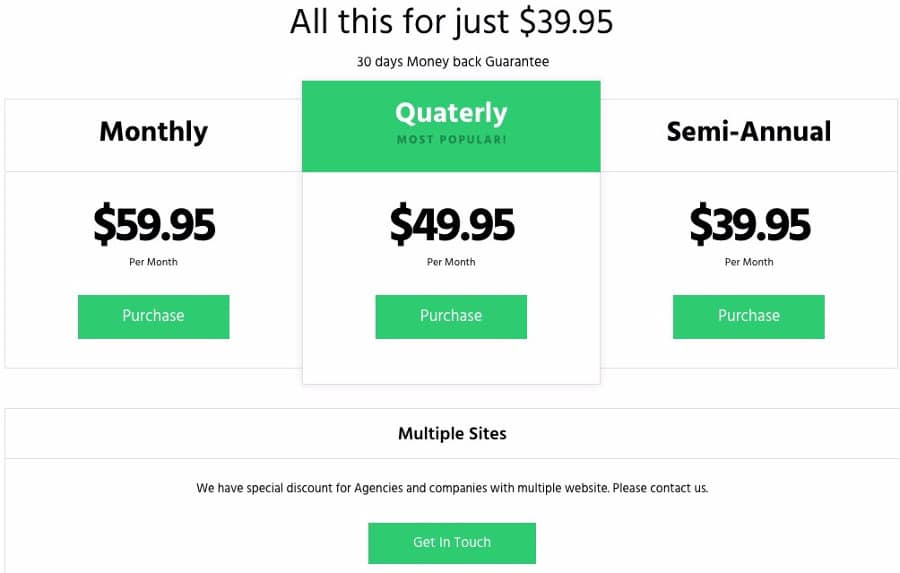
Las páginas AMP pueden reportar errores. Después de unos días de la configuración AMP en tu sitio debes revisar en Search Console las páginas que Google va indexando. Es probable que encuentres errores en alguna de las páginas y que estás no pasen la validación.
El equipo de AMP for WP puede ayudarte a resolver estos errores. Tienen un servicio de soporte con distintas modalidades de pago: mensual, trimestral y semestral. Tienes toda la información en la siguiente página: Soporte de errores AMP for WP

Imagen de la web de AMP for WP
En el siguiente artículo de mi blog estoy desarrollando una guía con todos los errores AMP Search Consola de mi página y la solución a dichos errores. Si te interesa el artículo: Corrección de errores AMP Search Console – Validación AMP
4. Report an Issue / Request a Feature
Si has llegado hasta aquí estarás de acuerdo conmigo en que AMP for WP es un GRAN PLUGIN. Pues hay más… además detrás de este gran plugin hay un gran equipo con el que puedes colaborar. Y como una imagen vale más que 1000 palabras…

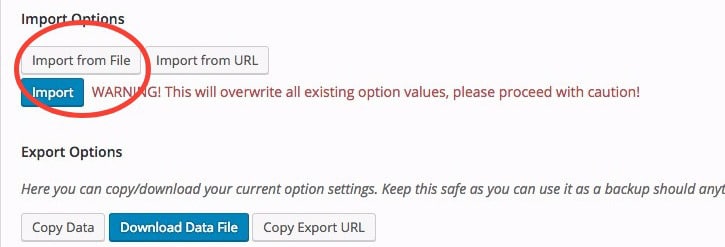
5. Import/ Export
Sirve para importar o exportar archivos con la configuración del plugin. Como expliqué al principio del apartado de configuración de AMP for WP el equipo del plugin tiene disponible un archivo con las opciones de óptimas de configuración.
Para importar el archivo primero pulsamos sobre «Import from File»

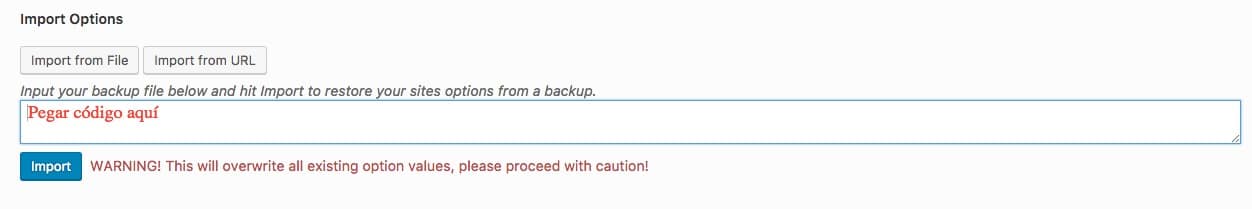
Se abrirá un nuevo input. Dentro del input debes pegar el siguiente código:
{"last_tab":"","opt-media":{"url":"","id":"","height":"","width":"","thumbnail":""},"ampforwp-custom-logo-dimensions":"0","opt-media-width":"190","opt-media-height":"36","amp-on-off-for-all-pages":"1","amp-pages-meta-default":"show","ampforwp-homepage-on-off-support":"1","amp-frontpage-select-option":"0","amp-frontpage-select-option-pages":"2","ampforwp-title-on-front-page":"0","ampforwp-homepage-posts-image-modify-size":"0","ampforwp-homepage-posts-design-1-2-width":"100","ampforwp-homepage-posts-design-1-2-height":"75","ampforwp-homepage-posts-design-3-width":"330","ampforwp-homepage-posts-design-3-height":"198","amp-on-off-support-for-non-amp-home-page":"0","amp-analytics-select-option":"1","ga-feild":"UA-XXXXX-Y","sa-feild":"SEGMENT-WRITE-KEY","pa-feild":"#","amp-quantcast-analytics-code":"","amp-comscore-analytics-code-c1":"1","amp-comscore-analytics-code-c2":"","amp-use-gtm-option":"0","amp-gtm-id":"","amp-gtm-analytics-type":"","amp-gtm-analytics-code":"","amp-design-selector":"3","amp-opt-color-rgba-colorscheme":{"color":"#F42F42","alpha":"1","rgba":"rgba(244,47,66,1)"},"amp-opt-color-rgba-headercolor":{"color":"#FFFFFF","alpha":"1","rgba":"rgba(255,255,255,1)"},"amp-opt-color-rgba-font":{"color":"#fff","alpha":"1","rgba":"rgba(255,255,255,1)"},"amp-opt-color-rgba-headerelements":{"color":"#F42F42","alpha":"1","rgba":"rgba(244,47,66,1)"},"amp-design-3-featured-slider":"1","amp-design-3-category-selector":"","amp-design-3-search-feature":"0","amp-design-2-search-feature":"0","amp-design-1-search-feature":"0","ampforwp-callnow-button":"0","enable-amp-call-numberfield":"","amp-opt-color-rgba-colorscheme-call":{"color":"#0a89c0","alpha":"1","rgba":"rgba(10,137,192,1)"},"amp-design-3-credit-link":"1","amp-design-3-author-description":"1","amp-design-3-date-feature":"0","css_editor":"/******* Paste your Custom CSS in this Editor *******/","ampforwp-seo-meta-description":"0","ampforwp-seo-custom-additional-meta":"","ampforwp-seo-yoast-meta":"1","ampforwp-seo-yoast-description":"0","ampforwp-robots-archive-sub-pages-sitewide":"0","ampforwp-robots-archive-author-pages":"1","ampforwp-robots-archive-date-pages":"1","ampforwp-robots-archive-category-pages":"1","ampforwp-robots-archive-tag-pages":"1","ampforwp-auto-amp-menu-link":"0","enable-amp-ads-1":"0","enable-amp-ads-select-1":"2","enable-amp-ads-text-feild-client-1":"","enable-amp-ads-text-feild-slot-1":"","enable-amp-ads-2":"0","enable-amp-ads-select-2":"2","enable-amp-ads-text-feild-client-2":"","enable-amp-ads-text-feild-slot-2":"","enable-amp-ads-3":"0","enable-amp-ads-select-3":"2","enable-amp-ads-text-feild-client-3":"","enable-amp-ads-text-feild-slot-3":"","enable-amp-ads-4":"0","enable-amp-ads-select-4":"2","enable-amp-ads-text-feild-client-4":"","enable-amp-ads-text-feild-slot-4":"","enable-amp-ads-5":"0","enable-amp-ads-select-5":"2","enable-amp-ads-text-feild-client-5":"","enable-amp-ads-text-feild-slot-5":"","enable-single-social-icons":"1","enable-single-next-prev":"1","ampforwp-single-select-type-of-related":"2","ampforwp-number-of-related-posts":"3","enable-single-facebook-share":"0","amp-facebook-app-id":"","enable-single-twitter-share":"1","enable-single-twitter-share-handle":"","enable-single-gplus-share":"1","enable-single-email-share":"1","enable-single-pinterest-share":"1","enable-single-linkedin-share":"1","enable-single-whatsapp-share":"1","enable-single-twittter-profile":"1","enable-single-twittter-profile-url":"#","enable-single-facebook-profile":"1","enable-single-facebook-profile-url":"#","enable-single-pintrest-profile":"1","enable-single-pintrest-profile-url":"#","enable-single-google-plus-profile":"0","enable-single-google-plus-profile-url":"","enable-single-linkdin-profile":"0","enable-single-linkdin-profile-url":"","enable-single-youtube-profile":"1","enable-single-youtube-profile-url":"#","enable-single-instagram-profile":"0","enable-single-instagram-profile-url":"","enable-single-VKontakte-profile":"0","enable-single-VKontakte-profile-url":"","enable-single-reddit-profile":"0","enable-single-reddit-profile-url":"","enable-single-snapchat-profile":"0","enable-single-snapchat-profile-url":"","enable-single-Tumblr-profile":"0","enable-single-Tumblr-profile-url":"","amp-structured-data-logo":{"url":"","id":"","height":"","width":"","thumbnail":""},"amp-structured-data-placeholder-image":{"url":"","id":"","height":"","width":"","thumbnail":""},"amp-structured-data-placeholder-image-width":"700","amp-structured-data-placeholder-image-height":"550","amp-enable-notifications":"","amp-notification-text":"This website uses cookies.","amp-accept-button-text":"Accept","amp-use-pot":"0","amp-translator-show-more-posts-text":"Show more Posts","amp-translator-show-previous-posts-text":"Show previous Posts","amp-translator-top-text":"Top","amp-translator-non-amp-page-text":"View Non-AMP Version","amp-translator-related-text":"Related Post","amp-translator-navigate-text":"Navigate","amp-translator-on-text":"On","amp-translator-next-text":"Next","amp-translator-previous-text":"Previous","amp-translator-footer-text":"All Rights Reserved","amp-translator-categories-text":"Categories: ","amp-translator-tags-text":"Tags: ","amp-translator-by-text":"By","amp-translator-published-by":"Published by","amp-translator-in-designthree":"in","amp-translator-view-comments-text":"View Comments","amp-translator-leave-a-comment-text":"Leave a Comment","amp-translator-at-text":"at","amp-translator-says-text":"says","amp-translator-Edit-text":"Edit","amp-translator-ago-date-text":"ago","amp-translator-archive-cat-text":"Category: ","amp-translator-archive-tag-text":"Tag: ","amp-translator-show-more-text":"View More Posts","amp-translator-next-read-text":"Next Read: ","amp-translator-search-text":" You searched for: ","amp-translator-search-no-found":" It seems we can't find what you're looking for. ","ampforwp-search-placeholder":"Type Here","ampforwp-disqus-comments-support":"0","ampforwp-disqus-comments-name":"","ampforwp-disqus-host-position":"1","ampforwp-disqus-host-file":"","ampforwp-number-of-comments":"10","ampforwp-archive-support":"0","amp-mobile-redirection":"0","amp-rtl-select-option":"0","amp-footer-link-non-amp-page":"0","amp-header-text-area-for-html":"","amp-footer-text-area-for-html":"","redux-backup":1}

Pulsa sobre «Import» y después sobre «Save Changes». Ya tienes guardada la configuración del plugin. Para terminar sólo tienes que configurar: el Logo, Analytics, Social y los Datos estructurados.
Si necesitas más ayuda encontrarás toda la explicación en esta página de AMP for WP.
Otra de las opciones interesantes es la exportación del archivo de configuración, cuando tu plugin este correctamente configurado deberías hacer una copia de este archivo. En caso de problemas futuros podrás configurar AMP en WordPress en un minuto.
Para exportar el archivo pulsa sobre «Donwload data File» y guarda.
Consideraciones finales
Ya has conseguido configurar AMP en WordPress. Ahora debes revisar todas las páginas para las que has activado AMP y repasar una por una para realizar mejoras de estilo o código. Verás que hay páginas que no visualizan todo el contenido. En otras el contenido se imprime de forma muy diferente al original. Igual te llevas alguna sorpresa no muy agradable.
AMP for WP está en continuo movimiento, si observas algún contenido desactualizado en esta guía puedes comentarlo y añadiré los cambios en el artículo. Recuerda que vas a enfrentarte a errores de validación que tienes que solucionar, parece laborioso tener AMP en tu web pero te aseguro que merece la pena. Te dejo un post que puede ayudarte con los problemas de validación: Solución a algunos errores AMP.







Enorme trabajo, te felicito! Coincido con otro comentario en que sólo hay que activar el AMPforWP sin el otro plugin que mencionas, sería ideal quitar esa parte del post.
Estoy terminando la migración a AMP y me gustaria agregar algunos widgets que tengo en mi version PC, es posible? sliders? un widget con imagenes? Y particularmente las opiniones de clientes de Google. Tenes algo de informacion al respecto?
El plugin segundo que mensionas ha sido retirado de WordPress por tener una gran cantidad de bugs y vulnerabilidades….
otra opción similar?=
Hola Alvaro, te refieres al plugin AMP for WP? No tengo constancia de lo que mencionas:
Te envío los enlaces de el repositorio de plugins de WP y de la página oficial del plugin.
Hola Nerea
Recién instalé AMP Automatic y AMP para WP ( los dos ) y me generó un conflicto de activación.
La Versión 0.9.84 de AMP for WP – Accelerated Mobile Pages for WordPress, dice que no hace falta instalar AMP Automatic debido a que contiene en su plugin la funcionalidad.
Mi sugerencia es actualizar el principio de esta guía para los que recién empiezan.
Posteriormente te comentaré como me fué con la configuración total.
Saludos
Muchas gracias Paulo, me alegro que se haya simplificado el proceso. Ahora mismo modifico esa parte del artículo.
Excelente trabajo. Muchas gracias.
Gracias a ti Luis por valorar mi trabajo.
Feliz día!
Muchas gracias, me ha ayudado mucho. Muy bien explicado y muy completo, con esta guía es muy fácil entenderlo.
Gracias a ti Marcial. Recuerda que después de implementar la web en AMP debes revisar cada pocos días los errores en Search Console. Estoy preparando un artículo sobre el tema que puede ayudarte:
https://laprogramaciondehoy.com/errores-amp-search-console/
Hasta la próxima y feliz día!