por Lph by Nerea Liébana | 14 Sep 2016
Mostrar entradas en miniatura en WordPress
El objetivo del código que vamos a ver hoy, es conseguir que al pie de cada entrada individual de nuestro blog WordPress se vea una selección de entradas de otros post con una imagen en miniatura. Vamos a editar nuestra plantilla del tema single.php para conseguir esto:

En mi caso las entradas miniatura están situadas debajo de cada entrada al final de los comentarios en las páginas de entradas individuales, es decir en single.php pero el código que te voy a mostrar puedes colocarlo en cualquier plantilla de tu tema, por ejemplo en el index.php o portada… Para ello sólo debes abrir en lugar de la página single.php que indico yo, la plantilla que tu deseas.
Cómo mostrar 4 entradas en miniatura en tu WordPress
Paso 1 – buscar y abrir la template donde queremos realizar los cambios
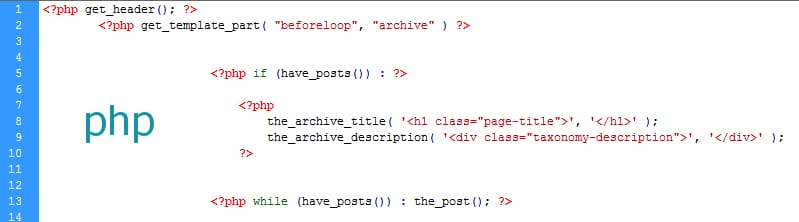
Vamos a localizar la plantilla de tu theme para entradas individuales en wp_content/themes/tutema/single.php y nos vamos a situar en el código, en el lugar donde queramos que aparezca el carrusel de entradas en miniatura, como puedes ver en mi caso ha sido debajo de los comentarios.
<?php
// If comments are open or we have at least one comment, load up the comment template
if ( comments_open() || '0' != get_comments_number() ) :
comments_template();
endif;
?>
<?php endwhile; // end of the loop. ?>
<!--AQUÍ VA NUESTRO CÓDIGO PARA EL SCROLL DE ENTRADAS EN MINIATURA -->
</main><!-- #main -->
</div><!-- #primary -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Paso 2 – copiar el código en el lugar de la template que deseemos
Vamos a crear una nueva wp_query, lo tienes explicado en este artículo del blog, antes de copiar el código si no entiendes lo que quiero decir con nueva wp_query repasa el artículo «Cómo crear bucles personalizados con wp_query», y mediante un bucle recorrer el nuevo array y mostrar miniaturas en imágenes y título.
Parte 1 del código: nueva wp_query
<?php
remove_all_filters('posts_orderby');
$args = array( 'post_type' => 'post', 'orderby' => 'rand', 'showposts' => 4);
$wp_query = new WP_Query($args);?>
Con este código creamos un nuevo array de post_type: post que muestra 4 post en orden aleatorio.
Parte 2 del código: bucle
<?php if($wp_query->have_posts()) :
while($wp_query->have_posts()) :
$wp_query->the_post();
?>
Parte 3 del código mostrar datos
<a href="<?php the_permalink( ); ?>">
<?php if ( has_post_thumbnail() ) {
the_post_thumbnail('medium');
}
?>
<?php the_title(); ?>
</a>
Parte 4 del código: cerrar bucle y resetear query
<?php endwhile; ?>
<?php endif; ?>
<?php
wp_reset_postdata();
?>
Código completo para copiar en tu plantilla
<?php
remove_all_filters('posts_orderby');
$args = array( 'post_type' => 'post', 'orderby' => 'rand', 'showposts' => 4);
$wp_query = new WP_Query($args);?>
<div class='caja_miniaturas'>
<?php if($wp_query->have_posts()) :
while($wp_query->have_posts()) :
$wp_query->the_post();
?>
<div class='post_miniatura'>
<a href="<?php the_permalink( ); ?>">
<span class="la_imagen">
<?php if ( has_post_thumbnail() ) {
the_post_thumbnail('medium');
}
?>
</span><?php the_title(); ?>
</a>
</div>
<?php endwhile; ?>
<?php endif; ?>
</div>
<?php
wp_reset_postdata();
?>
Guarda los cambios en tu plantilla y guarda la plantilla.
Paso 3 – añadir estilos a nuestro archivo .css
El código css depende mucho del diseño de tu web, voy a orientarte un poco con los estilos aunque deberás ajustar los estilos que yo defina aquí a tu blog.
.caja_miniaturas{
width:100% !important;}
.post_miniatura{
width:24%;
float:left;
margin-right:0 !important;
text-align:center;}
por Lph by Nerea Liébana | 7 Sep 2016
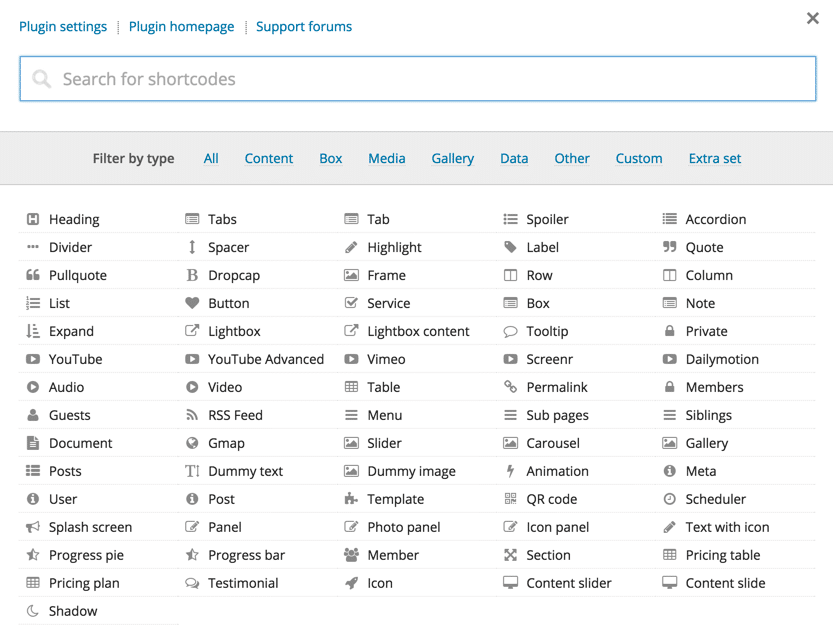
Shortcodes en WordPress

Este artículo te ayudará a entender que son los shortcodes en WordPress, las ventajas que ofrecen y cómo crear tus propios shortcodes.
¿Qué son los shortcodes?
Los shortcodes hacen posible ejecutar una función PHP dentro del editor de textos de los post y páginas de WordPress.
Los códigos cortos o shortcodes en WordPress son una funcionalidad de WP introducida a partir de la versión 2.5. Esta nueva funcionalidad permiten utilizar en el editor de páginas, barras laterales, templates… contenido dinámico, de una forma muy sencilla y sin conocimientos de programación.
Actualmente en las versiones de WordPress estás trabajando con shortcodes que vienen incluidos en la descarga. Al instalar tu theme, es probable que cuentes con nuevos shortcodes que instala el tema y por supuesto muchos plugins incluyen shortcodes, así que quizá lleves un tiempo trabajando con shortcodes.
Cuando un shortcode es insertado en una página o post de WordPress éste es reemplazado con contenido dinámico que crea una función PHP a la que llama.
Shortcode y Función asociada
La función PHP
En algún archivo (functions.php, shortcode.php) se implementa una función en PHP.
function shortcode_ejemplo{
return '<p>Mi primer Shortcode</p>';
}
Conector: Indicando a WP que está función se ejecutará mediante un shortcode
en el mismo archivo debajo de la función se añade esta línea de código que indica a WordPress que la función anterior es un shortcode:
add_shortcode('nombre_shortcode', 'shortcode_ejemplo');
El shortcode en el editor de textos
Ahora ya podemos utilizar nuestro shortcode dentro del editor de textos de los post o páginas de WordPress. Abrimos el editor de textos de una página o post y pegamos lo siguiente:
[nombre_shortcode]
También puedes llama a los shortcode desde los archivos PHP:
<?php echo do_shortcode(‘[nombre_shortcode]’); ?>
así, estamos indicando que ejecute la función que va asociada a este shortcode, en nuestro ejemplo ejecutará la función PHP «shortcode_ejemplo» y en pantalla veremos el siguiente mensaje:
Mi primer Shortcode
Como verás son códigos de texto simple tipo tag HTML que van encerrados entre corchetes []. Este ejemplo es muy sencillo, los shortcodes pueden incluir parámetros, etiquetas de cierre….
Sintaxis de un shortcode
1. nombre
[nombre_shortcode]
2. un shortcode puede tener 0, 1 o varios parámetros o atributos
[nombre_shortcode parametro="valor_parametro_1"]
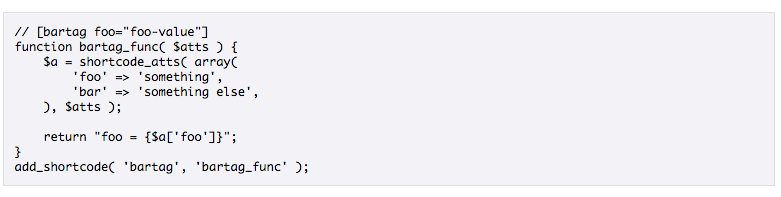
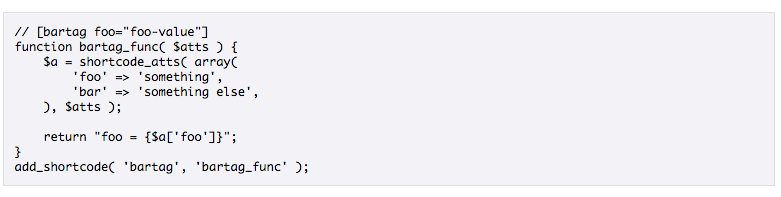
si el shortcode lleva parámetros, la función PHP que se ejecutará contempla el uso de estos parámetros o atributos, observa el siguiente ejemplo:
Shortcode: [nombre atributo]
[ultimos_post posts="5"]
Función:
function devuelve_ultimos_post($atts){
extract(shortcode_atts(array(
'posts' => 1,
), $atts));
$return_string = '<ul>';
query_posts(array('orderby' => 'date', 'order' => 'DESC' , 'showposts' => $posts));
if (have_posts()) :
while (have_posts()) : the_post();
$return_string .= '<li><a href="'.get_permalink().'">'.get_the_title().'</a></li>';
endwhile;
endif;
$return_string .= '</ul>';
wp_reset_query();
return $return_string;
}
add_shortcode('ultimos_post', 'devuelve_ultimos_post');
en este ejemplo utilizamos dos nuevas funciones que son extract() y shortcode_atts() para indicar que el shortcode puede hacer uso de un atributo, en este caso post. Si empleo el shortcode con post=»5″, la función devolverá los últimos 5 post creados, y si no hago uso del atributo post al escribir el shortcode:
[ultimos_post]
la función devolverá un sólo post:
'posts' => 1,
No te preocupes mucho si no terminas de entender la idea lo vamos a explicar paso a paso en el apartado de «Cómo crear shortcodes en WordPress»
3. Un shortcode puede llevar etiqueta de cierre
Si lleva etiqueta de cierre es porque lleva contenido ($content) en este caso el contenido es: Últimos Post.
$content= Últimos Post
[ultimos_post posts="5"]Últimos Post[/ultimos_post]
function devuelve_ultimos_post($atts,$content = null){
extract(shortcode_atts(array(
'posts' => 1,
), $atts));
$return_string = '<h3>'.$content.'</h3>';
$return_string .= '<ul>';
...
¿Por qué usar shortcodes?
Para mí existen dos ventajas importantes, por un lado puedo ejecutar funciones PHP con contenido dinámico dentro del editor de páginas y post de WordPress y por otro lado hay funciones que se utilizan de forma repetitiva en los proyectos, por ejemplo mostrar post de una determinada categoría, en este caso creamos una sóla función PHP con un parámetro categoría y lo asociamos a un shortcode para utilizarlo desde todas las páginas que lo necesite.
[muetra_post_de_categoria parametro=»muestra-esta-categoria»]
También los utilizo dentro de las template php de mi tema embebido en código PHP.
AVISO: en algunos temas y plugins se utilizan shortcodes, si cambias de tema y/o plugin dejan de funcionar, el shortcode no se borra de las secciones donde los hayas usado, a veces podrás recuperar las funciones y trasladarlas a un archivo propio pero la mayoría de las veces tendrás que ir recorriendo tus post y páginas para borrar la sintaxis de shortcodes que quedan en ellas.
Crear shortcodes en WordPress
Paso 1 – Seleccionar el archivo que alojará a la función PHP
Opción 1 – Dentro del archivo del temaHijo functions.php
Abrimos nuestro archivo functions.php la encontrarás en wp-content/themes/tutemahijo/functions.php, debes trabajar sobre un tema hijo, si trabajas directamente en el tema padre cuando actualices el tema PERDERÁS todos los shortcodes que has creado. Si todavía no tienes instalado tu tema hijo puedes ir a este artículo que te explica como hacerlo en 5 minutos.
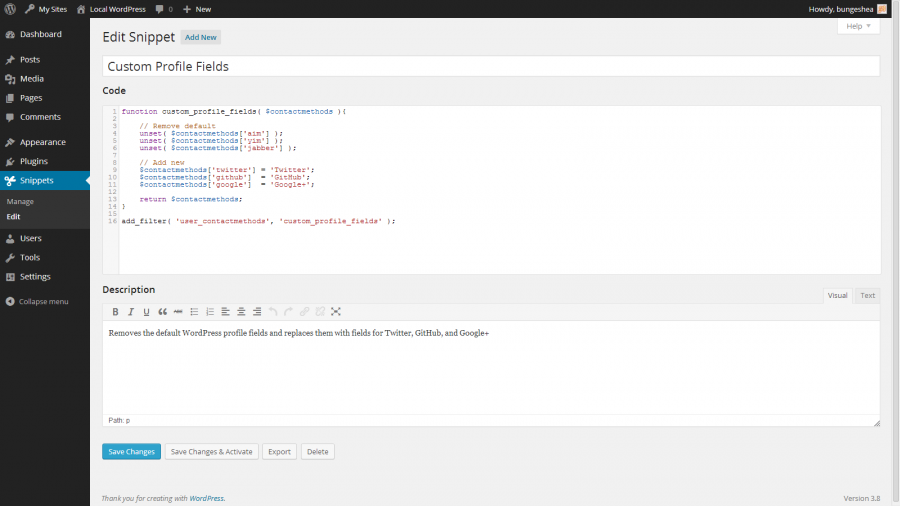
Opción 2 – utilizar el Plugin Code Snippets

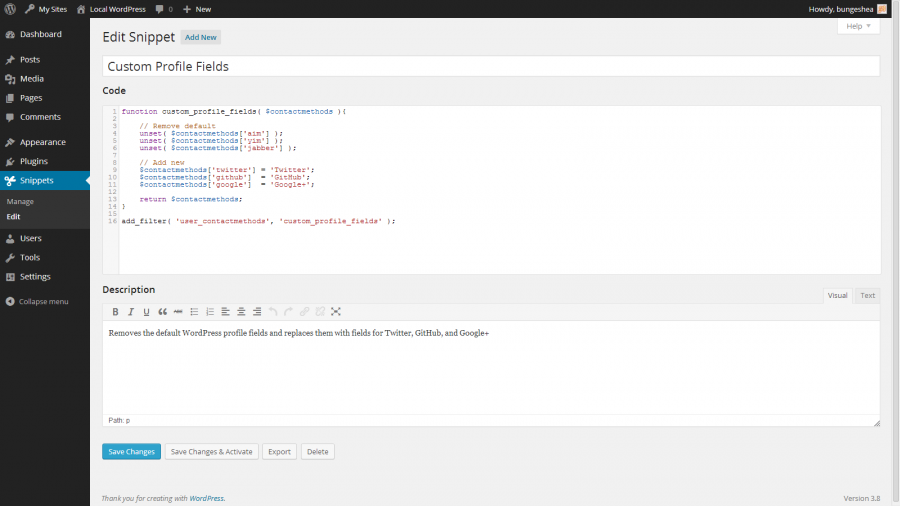
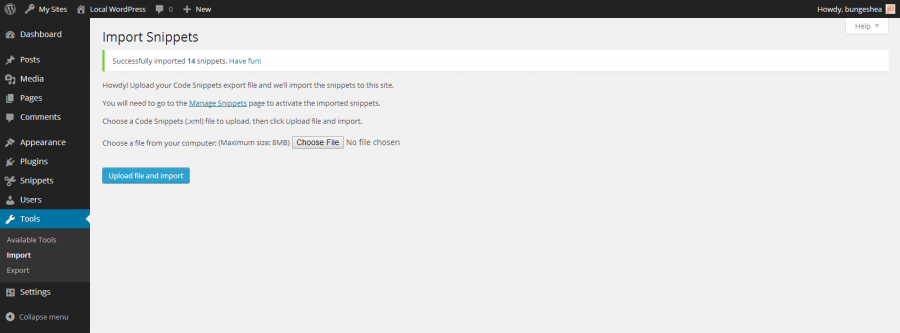
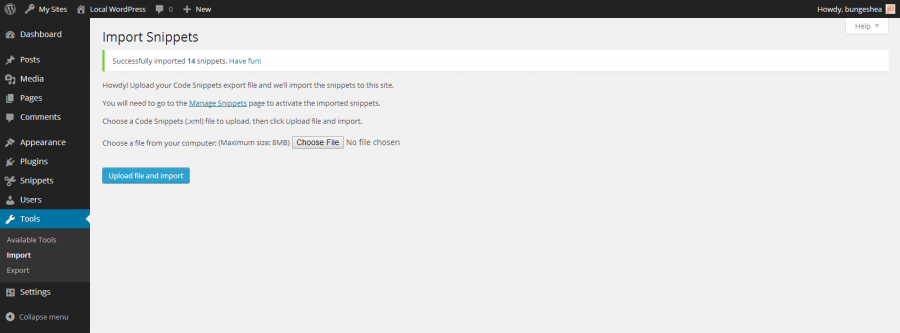
El plugin Code Snippets abre un editor, donde implementar tus funciones PHP (funciones de shortcodes y otras) y las guarda en el archivo functions.php de tu tema. La ventaja principal, es que puedes editar y crear cualquier función que necesites del archivo functions.php desde el administrador de WordPress y en un futuro si no quieres seguir trabajando con el plugin o vas a cambiar de tema puedes exportar y guardar todas las funciones creadas para importarlas en tu nuevo tema.

Te dejo el link al sitio oficial del plugin para que puedas conocer más a fondo sus características.
Opción 3 – Crear un archivo independiente del tema – Plugin Propio
Otra opción es crear un archivo php donde guardes todos tus shortcodes, este archivo lo puedes instalar y activar en tu WordPress como un plugin, conseguirás que sea independiente del tema, por lo tanto no perderás tu código con las actualizaciones o cambios de temas de tu página web y tendrás absoluto control sobre él.
Si optas por esta opción puedes echar un vistazo al siguiente artículo de este blog dónde te explica paso por paso como crear tu propio plugin en 5 minutos. >> Crear un plugin en WordPress en 5 minutos
Paso 2 – Implementar la función PHP
Si ya has decidido dónde escribir la función PHP que se ejecutará con el shortcode, escribe el código dentro del archivo, puedes copiar y pegar el siguiente shortcode cuya función es mostrar los últimos 5 post de la categoría que le indicas en el atributo category-name:
//Shortcode mostrar post segun categoria
function muestra_posts_segun_categoria( $atts ){
extract(shortcode_atts(array(
'category'=> 'wordpress',
), $atts));
query_posts(array('category_name'=>$category,'orderby'=>'date','order'=>'DESC','showposts'=>'5'));
$el_string = '<h3 class="widget-title">Últimos Post</h3>';
$el_string .= '<ul>';
if (have_posts()) :
while (have_posts()) : the_post();
$el_string .= '<li><a href="'.get_permalink().'">'.get_the_title().'</a></li>';
endwhile;
endif;
$el_string .= '</ul>';
//Reset query
wp_reset_query();
return $el_string;
}
add_shortcode('muestra_post_categoria', 'muestra_posts_segun_categoria');
Este shortcode muestra los últimos 5 post de la categoría wordpress u otra si lo especificas en el parámetro.
Ejemplo: muestra los 5 últimos post categoría wordpress:
[muestra_post_categoria]
[muestra_post_categoria]
Ejemplo: muestra los 5 últimos post categoría woocommerce:
[muestra_post_categoria category="woocommerce"]
[muestra_post_categoria category=»woocommerce»]
Paso 3 – Guarda los cambios en el archivo
Guarda el archivo con las modificaciones.
Cómo utilizar los shortcodes
En el editor de post, páginas y widget texto
Escribe directamente el shortcode en el lugar que quieres que aparezca
[muestra_post_categoria category="woocommerce"]
En templates, archivos.php
<?php echo do_shortcode('[muestra_post_categoria category="woocommerce"]'); ?>
Cuidado con las comillas!
Error ejecución Shortcode
Un error muy común cuando creamos un shortcode, es que éste se ejecute al principio de la página y no en el lugar donde realizamos la llamada al mismo. Si te encuentras con este problema, la solución es muy sencilla. En siguiente artículo del blog te explico que debes hacer: https://laprogramaciondehoy.com/problema-shortcode-ejecucion-principio-pagina/
Plugin Shortcode Ultimate
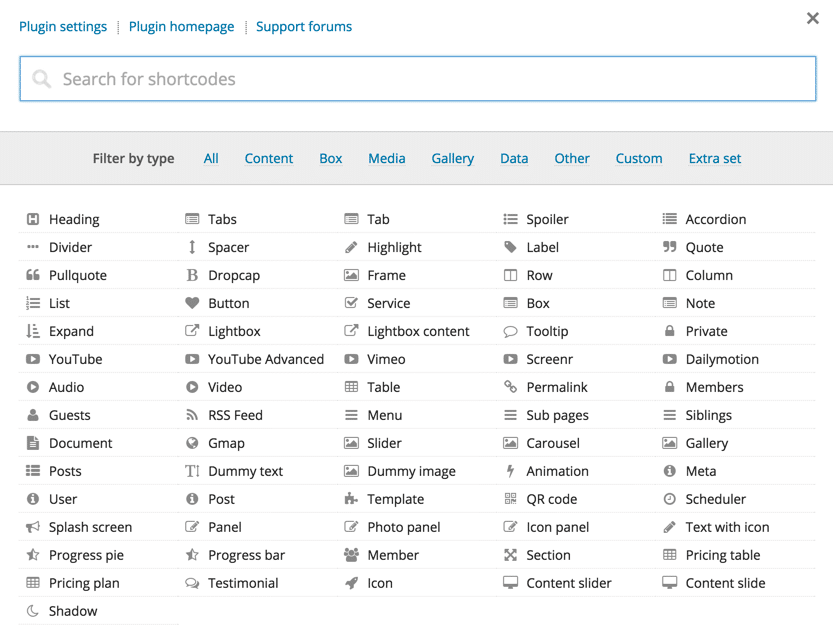
Como siempre me gusta ofrecer una alternativa para usuarios que prefieran no implementar código por la causa que fuere, si es tu caso el plugin Shortcode Ultimate contiene una colección importante de shortcodes ya creados; tablas, últimos post, sliders, galerías… es un plugin extraordinario y con revisiones continuas.

Lo encontrarás en el repositorio oficial de plugins de WordPress o siguiendo este enlace.
Shortcode API
En el API para shortcode de WordPress, encontrarás códigos cortos y consejos de buenas prácticas para crear tus propios códigos: Codex WordPress – Shortcode API
por Lph by Nerea Liébana | 27 Jul 2016
Cómo puedes crear plugin en WordPress
Este artículo te ayudará a implementar tu propio plugin en WordPress. Crearemos un plugin muy sencillo, cuya objetivo es que te familiarices con el concepto y tengas independencia para seguir avanzando en la creación de plugins para WordPress más sofisticados.
¿Qué es un Plugin WordPress?
Un plugin en WordPress es un programa o una agrupación de funciones escritas en lenguaje PHP que añaden nuevas funcionalidades o modifican las existentes a una web creada en WordPress.
Trabajar con plugins te ofrece entre otras dos ventajas;
- al trabajar en archivos independientes, no modificas directamente el núcleo de tu WordPress.
- la funcionalidad del plugin es independiente de las modificaciones y actualizaciones del tema.
Pasos para crear plugin en WordPress
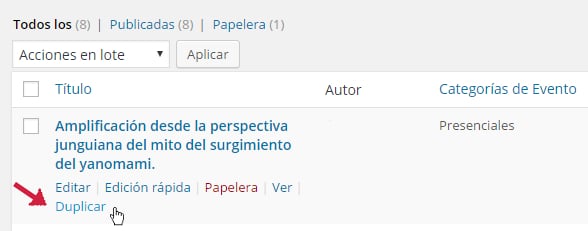
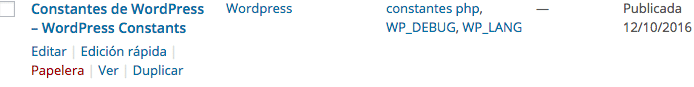
Ejemplo – Plugin duplicar entradas o post
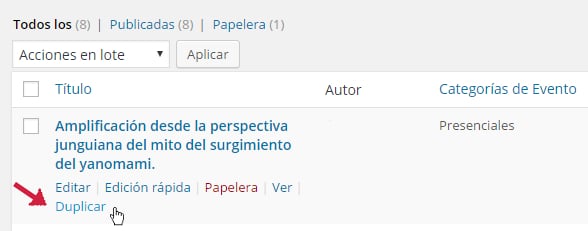
Vamos a crear un plugin sencillo cuya funcionalidad es la siguiente: añade un nuevo menú debajo del título de post y páginas que permite DUPLICAR cada post o página de tu web WordPress.
Su funcionamiento completo se explica en la siguiente entrada de este blog: Cómo duplicar post y páginas

Paso 1 para crear plugin en WordPress- Definir el nombre del plugin
Tenemos que pensar un nombre para el plugin. El nombre del plugin debe cumplir dos requisitos:
- Tiene que ser un nombre que describa bien la funcionalidad del plugin que vamos a crear.
- No puede ser un nombre que ya esté asignado a otro plugin. Los plugins se guardan todos en la misma carpeta de WordPress y dos plugins con el mismo nombre pueden dar lugar a errores.
Si ya has decidido como vas a nombrar al plugin que vas a crear, el siguiente paso es comprobar que el nombre no exista, por ejemplo en Google, en el repositorio: Listado de Plugins WordPress
Para seguir con nuestro ejemplo vamos a crear un plugin que llamaremos: «Duplicar PoPa»
Paso 2 para crear plugin en WordPress – Crear la carpeta que alojará los archivos
Creamos un carpeta que contendrá todos los archivos del plugin, en nuestro ejemplo vamos a crear la carpeta con el siguiente nombre: duplicar-popa.
El plugin se puede alojar sin carpeta, directamente subiendo el archivo a la carpeta plugins de WP pero es más limpio y ordenado si guardamos todos los archivos de cada plugin en una carpeta individual, yo suelo crear una carpeta para cada plugin.
Paso 3 para crear plugin en WordPress – Archivos mínimos del Plugin
Un plugin en WordPress debe tener como mínimo un archivo PHP, dependiendo de la complejidad o funcionalidad del mismo puede contener más archivos php, JavaScript, CSS, archivo README… nuestro ejemplo es muy sencillo y sólo vamos a crear un archivo.
Llamaremos a nuestro archivo: duplicarPoPa.php (o si prefieres duplicarPostPag.php), el nombre que prefieras, no tiene que ser igual al del plugin sólo respetar la estructura de nombres de archivo php y que no sea un nombre reservado por WP.
Creamos el archivo PHP en un editor de textos como Notepad++ o el propio de Windows y copiamos y pegamos el siguiente código:
Código de cabecera del Plugin
<?php
/*
Plugin Name: Duplicar PoPa
Plugin URI: https://laprogramaciondehoy.com/duplicar-post-y-paginas-sin-plugin/
Description: Añade un menú en la edición de post y páginas para duplicarlas y crea una nueva tipo borrador.
Version: 1.0
Author: LpH
Author URI: https://laprogramaciondehoy.com
*/
?>
Puedes escribir más líneas de cabecera pero la única línea obligatoria para que el plugin funcione y WordPress reconozca que se trata de un plugin es la que describe en nombre del plugin: Plugin Name.
Plugin Name: Duplicar PoPa
Plugin URI es la URL de la página que explica el funcionamiento del plugins, añadimos también una pequeña descripción en description y versión, autor y web del autor.
Si necesitas más información sobre las líneas de cabecera adicionales al pie de página te he dejado varios enlaces que te pueden ayudar a completar más el ejemplo.
Función del Plugin
Debajo de las líneas de cabecera vamos a añadir la función PHP que realiza el trabajo de duplicar post y páginas.
<?php
/*
* Función duplica post como borrador y abre la ventana de edición del nuevo post
*/
function rd_duplicate_post_as_draft(){
global $wpdb;
if (! ( isset( $_GET['post']) || isset( $_POST['post']) || ( isset($_REQUEST['action']) && 'rd_duplicate_post_as_draft' == $_REQUEST['action'] ) ) ) {
wp_die('No se ha seleccionado entrada para duplicar!');
}
/*
* id del post
*/
$post_id = (isset($_GET['post']) ? absint( $_GET['post'] ) : absint( $_POST['post'] ) );
/*
* guarda todos los datos del post
*/
$post = get_post( $post_id );
/*
* guarda el usuario que está duplicando, si quieres que se conserve el autor original del post,
* cambia las siguientes dos líneas por ésta: $new_post_author = $post->post_author;
*/
$current_user = wp_get_current_user();
$new_post_author = $current_user->ID;
/*
* si todo es correcto la variable post no esta vacía
*/
if (isset( $post ) && $post != null) {
/*
* nuevo array de datos del post
*/
$args = array(
'comment_status' => $post->comment_status,
'ping_status' => $post->ping_status,
'post_author' => $new_post_author,
'post_content' => $post->post_content,
'post_excerpt' => $post->post_excerpt,
'post_name' => $post->post_name,
'post_parent' => $post->post_parent,
'post_password' => $post->post_password,
'post_status' => 'draft',
'post_title' => $post->post_title,
'post_type' => $post->post_type,
'to_ping' => $post->to_ping,
'menu_order' => $post->menu_order
);
/*
* inserta el post haciendo uso de la función wp_insert_post()
*/
$new_post_id = wp_insert_post( $args );
/*
* todos los términos del post al nuevo borrador
*/
$taxonomies = get_object_taxonomies($post->post_type); // returns array of taxonomy names for post type, ex array("category", "post_tag");
foreach ($taxonomies as $taxonomy) {
$post_terms = wp_get_object_terms($post_id, $taxonomy, array('fields' => 'slugs'));
wp_set_object_terms($new_post_id, $post_terms, $taxonomy, false);
}
/*
* insertar post duplicado en la base de datos
*/
$post_meta_infos = $wpdb->get_results("SELECT meta_key, meta_value FROM $wpdb->postmeta WHERE post_id=$post_id");
if (count($post_meta_infos)!=0) {
$sql_query = "INSERT INTO $wpdb->postmeta (post_id, meta_key, meta_value) ";
foreach ($post_meta_infos as $meta_info) {
$meta_key = $meta_info->meta_key;
$meta_value = addslashes($meta_info->meta_value);
$sql_query_sel[]= "SELECT $new_post_id, '$meta_key', '$meta_value'";
}
$sql_query.= implode(" UNION ALL ", $sql_query_sel);
$wpdb->query($sql_query);
}
/*
* redirecciona a la ventana de edición de post
*/
wp_redirect( admin_url( 'post.php?action=edit&post=' . $new_post_id ) );
exit;
} else {
wp_die('Error, no se puede encontrar el post: ' . $post_id);
}
}
add_action( 'admin_action_rd_duplicate_post_as_draft', 'rd_duplicate_post_as_draft' );
/*
* crear nuevo menú DUPLICAR
*/
function nuevo_link_duplicar_en_post( $actions, $post ) {
if (current_user_can('edit_posts')) {
$actions['duplicate'] = '<a href="admin.php?action=rd_duplicate_post_as_draft&post=' . $post->ID . '" title="Duplicar" rel="permalink">Duplicar</a>';
}
return $actions;
}
/*
* filtro para crear el menú duplicar en post
*/
add_filter( 'post_row_actions', 'nuevo_link_duplicar_en_post', 10, 2 );
/*
* filtro para crear el menú duplicar en páginas
*/
add_filter( 'page_row_actions', 'nuevo_link_duplicar_en_post', 10, 2 );
?>
Guarda el archivo dentro de la carpeta que hemos creado «duplicar-popa».
Paso 4 para crear plugin en WordPress – Instalando el plugin
Instalación desde el administrador de WordPress
1- Comprimir la carpeta «duplicar-popa» y guardar el archivo comprimido en una ubicación de fácil acceso.
2- Entrar en el administrador de WordPress y ir al menú Plugins >> Añadir Nuevo

3- Pulsar sobre Subir Plugin

4- Pulsar en Seleccionar Archivo, busca la carpeta que hemos creado duplicar-popa.zip, selecciona la carpeta y pulsa sobre Instalar Ahora.
5- Espera a que el plugin se instale y activa el plugin.
Instalación utilizando Filezilla u otro programa FTP
Abre el programa Filezilla y conecta con tu servidor, en la ventana derecha (tu ordenador) localiza la carpeta sin comprimir «duplicar-popa», en la parte derecha (archivos en el servidor) recorre el directorio siguiendo la siguiente ruta: wp-content/plugins/ dentro de la carpeta plugins es donde vamos a instalar la carpeta «duplicar-popa».
El plugin ya está instalado y puedes salir de Filezilla.
Por último para que el plugin funcione debemos activarlo. Entra en el administrador de WordPress y ve al menú Plugins >> Plugins Instalados

Busca el plugin Duplicar PoPa y pulsa sobre activar.


El Plugin en acción
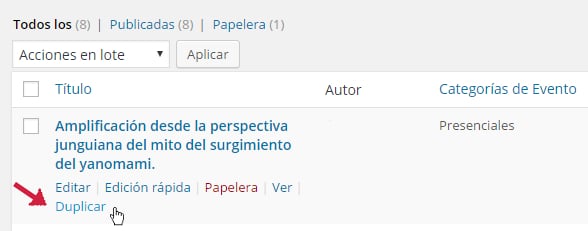
Si has llegado hasta aquí quiere decir que has creado tu primer plugin, ahora puedes ver el resultado en el administrador de WordPress en el listado de post y páginas verás un nuevo submenú DUPLICAR, en los post o entradas:

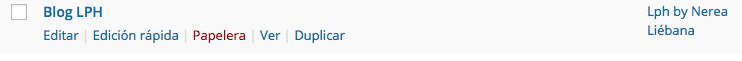
y en el listado de páginas:

Más Información sobre crear plugin en WordPress:
- Escribiendo un Plugin
- API Plugin
- Recursos de Plugins

por Lph by Nerea Liébana | 20 Jul 2016
Funciones Referencia en WordPress: URL tema hijo WordPress
Si necesitas conocer la URL del tema hijo en WordPress debes emplear la función:
get_stylesheet_directory_uri();
está función devuelve la URL del tema activo, es decir si el tema que tienes activo es el hijo devolverá lo siguiente: http://tudominio.com/wp-content/themes/tutemahijo
en caso de que el tema activado sea el padre devuelve: http://tudominio.com/wp-content/themes/temaPadre
Si quieres cargar una imagen del tema hijo (tema activado), el código que debes copiar en el archivo php es el siguiente:
<img src="<?php echo get_stylesheet_directory_uri(); ?>/images/logopost.png" width="60px" height="60px"/>
que devuelve:
<img src="http://tudominio.com/wp-content/themes/temahijo/images/logopost.png" width="60px" height="60px"/>
Directorio tema hijo WordPress
La siguiente función (sin uri):
get_stylesheet_directory();
devuelve la ruta del sistema de archivos del servidor del tema activo, si tu tema activo es el tema hijo e invocas a la función:
<?php echo get_stylesheet_directory(); ?>
obtendrás algo similar a lo siguiente:
/home/user/public_html/wordpress/wp-content/themes/temahijo
URL tema padre WordPress
Con independencia del tema que tengas activo (tema padre o tema hijo) la siguiente función siempre devolverá la URL del tema padre:
get_template_directory_uri()
El siguiente código:
<php echo get_template_directory_uri(); ?>
devolverá la siguiente URL: http://tudominio.com/wp-content/themes/temapadre
Directorio tema padre WordPress
Con independencia del tema que tengas activo (tema padre o tema hijo) la siguiente función siempre devolverá la ruta del sistema de archivos referente al tema padre:
get_template_directory()
El código:
<php echo get_template_directory(); ?>
devuelve la ruta del sistema de archivos del servidor del tema padre con independencia del tema activo:
/home/user/public_html/wordpress/wp-content/themes/temaPadre
Otras funciones de Referencia en WordPress
Existen más funciones de referencia como get_stylesheet(), get_stylesheet_uri()… Si necesitas ampliar información te recomiendo que acudas a la página wordpress.org Funciones de referencia.
por Lph by Nerea Liébana | 13 Jul 2016
Crear diferentes páginas en WordPress
OBJETIVO: crear diferentes páginas en WordPress con información adecuada según el tipo de página. Modificar la información o contenido que muestran las páginas estáticas de la web.
Plantillas de tema en WordPress – WordPress Page Template
A menudo sucede que el *tema con el que estamos trabajando en WordPress sólo tiene un tipo de plantilla para manejar las páginas de contenido estático (estamos hablando de páginas tipo «mi empresa», «contacto», «sobre mí»… no hablamos en este artículo de páginas de entradas o noticias). Esta plantilla de página que en muchos casos es denominada page.php, está programada para volcar sobre pantalla lo que defines en el editor de páginas de WordPress. La misma plantilla se aplica a todas las Páginas creadas en WordPress.
Cada página de la web puede necesitar mostrar contenidos diferenciados, por ejemplo mapas, formularios… Para lograr esto sólo tenemos que crear nuevas Page Template o diferentes páginas en WordPress que se cargarán según nuestra necesidad.
Actividad propuesta
Para entrar en materia vamos a describir un ejemplo de lo que pretendemos lograr, suponemos que tenemos una web con el siguiente menú:

1- Empresa
2- Noticias
3- Servicios
4- Contacto
La página noticias es nuestra página de entradas, es decir nuestra página dinámica, así que nos olvidamos de ella.
Las páginas de EMPRESA, SERVICIOS Y CONTACTO, queremos que cada una tenga un contenido diferente, así que vamos a crear una plantilla de página diferente para cada menú. Debemos crear tres nuevas Page Template.
Antes de seguir con el artículo te recuerdo que las plantillas de páginas son los archivos .php que pertenecen al tema y que los encontrarás alojados en tu servidor dentro de la carpeta wp-content/themes/tutema, localiza esta carpeta, es donde vamos a copiar y guardar nuestros nuevos archivos.
*Hay temas más complejos que tienen incorporadas varias plantillas diferentes de páginas.
Cómo crear diferentes plantillas en WordPress
Paso 1, para crear diferentes páginas en WordPress
Nuevo archivo de página
Localiza en tu tema el siguiente archivo: page.php, si tu tema no lo tiene entonces localiza index.php, duplica este archivo, por ejemplo desde el editor de texto haz click en «guardar como» y guárdalo con el nombre empresa.php, dentro de la carpeta wp-content/themes/tutema.
Hemos llamado al archivo empresa.php, aunque lo puedes llamar de cualquier otra manera, por ejemplo el nombre de tu empresa… eso sí hay una serie de nombres de archivo de temas que wordpress se reserva, si quieres más información, te dejo el enlace aquí.
*Es más fácil crear nuevas plantillas duplicando las que ya existen en el tema, así no tenemos que crear los archivos de 0 y además conservamos la estructura y llamadas a cabecera, pie… del tema original.
Indicando que este archivo es una plantilla de página
Localiza la siguiente línea de código al principio del archivo:
<?php
/*
Template Name: lo que sea
*/
?>
y modifica de la siguiente manera:
<?php
/*
Template Name: Empresa
*/
?>
Si no has llamado empresa.php a tu nuevo archivo cambia la palabra empresa por el nombre de tu archivo.
Si tu archivo duplicado no contiene las líneas de código descritas pega el código al principio del archivo nuevo.
Guarda el archivo con sus cambios en la carpeta de tu tema.
Paso 2, para crear diferentes páginas en WordPress
Añadir nueva página en wordpress
Si no tienes la página «empresa» creada en tu wordpress, en el editor de wordpress vamos al menú Páginas >> Añadir nueva, y creamos la nueva página con el título que más nos guste, no tiene porque llamarse empresa.
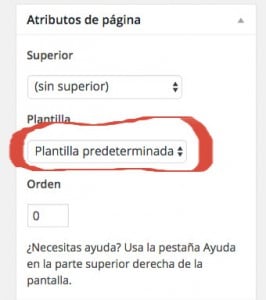
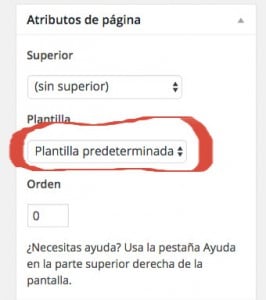
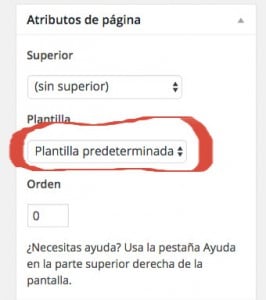
En la parte derecha del editor busca:

Abre el submenú «Plantilla predeterminada» y si el archivo está bien guardado en la carpeta tema y las líneas de código al principio del archivo, aquí aparecerá la nueva plantilla con su nombre, en nuestro caso «Empresa«, selecciona esta plantilla y guarda los cambios.
Si ya tienes la página creada sólo tienes que pulsar sobre «editar» debajo del nombre de página y buscar en la parte derecha este menú de selección de plantilla y cambiar la plantilla determinada por la nueva de «Empresa«.
Repite los pasos 1 y 2 para crear las plantillas para las páginas servicios.php y contacto.php
Paso 3, para crear diferentes páginas en WordPress
Definiendo el contenido: Ejemplo de page.php y su significado
Vamos a añadir nuevo contenido a nuestras páginas empresa, servicios y contacto.
Para ayudarte voy a comenzar mostrando una página general con el código sin modificar y vamos a explicar las distintas secciones, en concreto esta que te muestro es el código de page.php de uno de los temas WordPress Twenty Fouteen.
<?php
/**
* The template for displaying all pages
*
* This is the template that displays all pages by default.
* Please note that this is the WordPress construct of pages and that
* other 'pages' on your WordPress site will use a different template.
*
* @package WordPress
* @subpackage Twenty_Fourteen
* @since Twenty Fourteen 1.0
*/
get_header(); ?>
<div id="main-content" class="main-content">
<?php
if ( is_front_page() && twentyfourteen_has_featured_posts() ) {
// Include the featured content template.
get_template_part( 'featured-content' );
}
?>
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<?php
// Start the Loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
endwhile;
?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar( 'content' ); ?>
</div><!-- #main-content -->
<?php
get_sidebar();
get_footer();
La primera parte es donde hemos definido nuestro nombre de plantilla y la llamada a la cabecera: get_header();. esto no lo vamos a tocar porque forma parte de la estructura de nuestro blog, sirve para mostrar logo, menús…
<?php
/*
Template Name: Empresa
*/
get_header(); ?>
Lo siguiente que nos encontramos es el contenido principal:
<div id="main-content" class="main-content">
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<?php
// Start the Loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
endwhile;
?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar( 'content' ); ?>
</div><!-- #main-content -->
Dentro del contenido principal (main), nos encontramos con un div o sección de id: #content, con el siguiente código:
<?php
// Start the Loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
endwhile;
?>
Este código se encarga de dar comienzo al loop y en nuestro caso de cargar y visualizar el contenido que tengamos definido dentro del administrador WordPress en la página empresa, si al crear la página empresa en el paso 2 has escrito texto en el cuerpo de página, este es el código que se encarga de visualizarlo, así que tampoco lo vamos a tocar.
El nuevo contenido irá dentro de #primary y #main-content
</div><!-- #primary -->
<?php get_sidebar( 'content' ); ?>
AQUÍ NUESTRO NUEVO CONTENIDO
</div><!-- #main-content -->
En esta parte que cierra el archivo, si quieres puedes borrar las líneas que llaman al sidebar lateral: get_sidebar() pero get_footer() no debes borrarlo, ya que es la llamada al pie de página del blog.
<?php
get_sidebar();
get_footer(); ?>
Ideas de contenidos para nuestras páginas
Ideas para la página empresa
- Ver la última actividad de tu Facebook, pincha aquí para ir al artículo.
- Añadir un buscador al inicio de la página
<?php include (TEMPLATEPATH . '/searchform.php'); ?>
- Mostrar las últimas entradas de otro wordpress, pincha aquí para ver como lo puedes lograr.
- Mostrar las últimas entradas del blog con sus imágenes en miniatura, ver código aquí…
Ideas para la página servicios
- Una tienda Woocommerce para vender servicios online.
- Un formulario de solicitud de servicio… (este plugin puede ayudarte)
Ideas para la página contacto
- Un mapa de Google con la localización.
- Un QR de contacto
- Un formulario de newsletter (i.e mailchimp) para subscriptores.
- Un formulario de contacto…(este plugin puede ayudarte)
Seguro que tienes muchas ideas de contenido para añadir en tus archivos, si necesitas ayuda aquí me tienes.
Para dar estilo a nuestras nuevas plantillas de páginas debemos trabajar un poco con nuestra hoja de estilos.css
Un truco, añadiendo estas líneas de código a cualquier archivo de plantilla de tu tema, después de la llamada al header puedes comprobar que plantilla se ejecuta en cada caso.
<?php
echo 'La plantilla que se está empleando es: ' . basename( get_page_template() );
?>
Si necesitas más información te dejo el enlace al codex de WordPress donde encontrarás ejemplos y el tema del artículo desarrollado en profundidad. Enlace a WordPress Pages.
por Lph by Nerea Liébana | 6 Jul 2016
Conoce la Jerarquía de plantillas WordPress – Template Hierarchy WP
OBJETIVO: conocer la jerarquía de plantillas WordPress, nos ayudará a entender:
 1- Como funciona internamente nuestro blog.
1- Como funciona internamente nuestro blog.
2- Como selecciona wordpress el archivo que debe utilizar para mostrar los distintos contenidos.
3- Qué archivos debemos editar para modificar la visualización de páginas estáticas y páginas dinámicas como las de entradas, noticias…
Todos los archivos que vamos a tratar se encuentran dentro de la carpeta wp-content/theme
Plantillas: los documentos .php que forman parte del tema (por ejemplo: single.php, page.php, header.php…)
¿Qué es la jerarquía de plantillas WordPress?
La manera en que WordPress selecciona los archivos de plantilla que mostrará según las páginas que se seleccionen de un blog.
Hay dos formas de lograr esto, una es utilizando la Jerarquía de plantillas wordpress, es decir dentro de wp-content/themes/eltema, wordpress seleccionará uno de los archivos que están alojados en el subdirectorio analizando la URL seleccionada. La otra forma es usando Conditional Tags- Etiquetas Condicionales (las veremos en otro artículo), si te puede la curiosidad puedes ir al codex de wordpress aquí.
¿Cómo selecciona WordPress el archivo empleando la Jerarquía de Plantillas?
WordPress interpreta la URL para buscar el archivo apropiado que debe ejecutar, recuerda que uno de los parámetros que hemos configurado en Ajustes >> Generales de nuestro blog, es la url de wordpress, esta URL o dirección se almacena en la tabla de base de datos wp_options, por lo tanto wordpress tiene claro cual es tu dominio y la página principal de tu blog, que se almacena en la misma tabla y también puedes modificar desde el mismo lugar en wordpress; Ajustes >> Generales.
EJEMPLO 1
Como WP es conocedor de la url a partir de ahí puede interpretar toda la secuencia de la URL, un ejemplo: si un visitante pulsa sobre la página de inicio de tu wp http://tudominio.com/ , interpreta que se está accediendo a la página principal, a partir de ahí wordpress intentará ejecutar los siguientes archivos;
- front-page.php ⇒ home.php ⇒ index.php
EJEMPLO 2
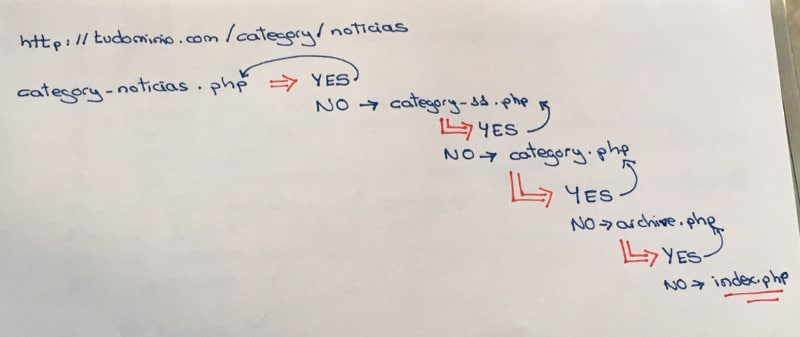
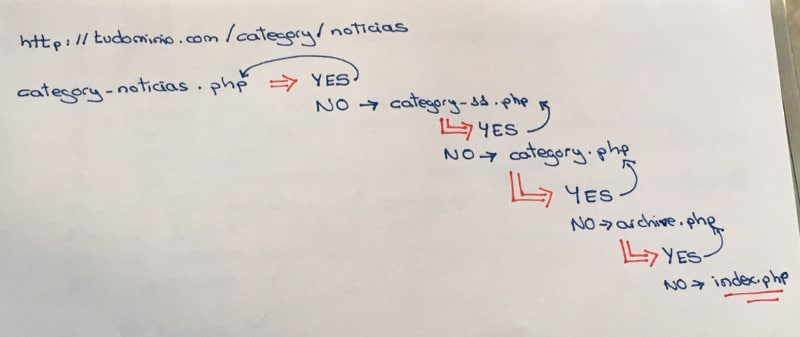
Otro ejemplo: http://tudominio.com/category/noticias/, wp traduce la URL como tu dominio, categoría noticias. En primer lugar tratará de buscar un archivo con el nombre category-noticias.php, si no encuentra dicho archivo buscará un archivo con el ID de la categoría, vamos a suponer que a noticias le corresponde el ID=11, entonces buscará la siguiente plantilla: category-11.php, si no la encuentra buscará la plantilla genérica para categorías: category.php, si tampoco existe archive.php y por último index.php
- category-noticias.php ⇒ category-11.php ⇒ category.php ⇒ archive.php ⇒ index.php

Puedes probar este ejemplo creando los siguientes archivos de categoría en tu wordpress:
- un archivo con el nombre de una de tus categorías ejemplo category-nombre.php
- otro con el ID correspondiente a la categoría: category-11.php
- y por último si tu tema no lo tiene category.php
pruebas a introducir la url de tu blog http://tudominio.com/category/noticias/ y compruebas que archivo se ejecuta, luego modifica el nombre del archivo category-nombreNO.php y compruebas cómo trabaja wp.
Si necesitas ayuda me avisas.
EJEMPLO 3
http://tudominio.com/ofertas/, wp traduce la URL como tu dominio/página ofertas. Lo primero que se comprueba es si en la página se ha modificado la plantilla por defecto a utilizar (lo tienes en la parte derecha de edición de página).

Si dentro del menú desplegable de Plantilla nos encontramos que en lugar de plantilla determinada hay otro nombre, por ejemplo Oferta, ejecutará el archivo page-oferta.php, es decir dentro de wp_content/theme/tutema existe un fichero que se llama page-oferta.php y este tendrá prioridad sobre el resto, sino buscará page-id-134.php (id de esta página)
Si dentro del menú desplegable está la plantilla determinada intentará ejecutar page.php y en su defecto index.php
- page-oferta.php ⇒ page-id-134.php ⇒ page.php ⇒ index.php
Recuerda que crear tus páginas personalizadas en php es muy sencillo, sólo tienes que seguir estos pasos.
Información de Templates WP
Página de una Entrada Individual
-
- single.php
- index.php
Página de Etiqueta
-
- La Plantilla de Etiqueta que coincida con el slug. Si el slug de la etiqueta fuera tuetiqueta, WordPress buscaría tag-tuetiqueta.php
- tag.php
- archive.php
- index.php
Pagina de Autor
-
- author.php
- archive.php
- index.php
Página de Fecha
Por ejemplo, la página del archivo mensual.
-
- date.php
- archive.php
- index.php
Página de Resultado de Búsqueda
-
- search.php
- index.php
Página de 404 (No encontrado)
-
- 404.php
- index.php
Página de adjunto
-
- image.php
- attachment.php
- index.php
Modificar la Jerarquía de Plantillas creando tus propios archivos
En resumen si después de instalar tu tema quieres modificar las plantillas que se ejecutan para ver las páginas, entradas, categorías etc sólo tienes que crear distintos archivos según el siguiente esquema:
Recuerda que no todos los temas tienen los mismos archivos, para que un tema funcione sólo se necesitan dos archivos: index.php y style.php, con estos dos archivos ya puedes desarrollar tu propio tema (Theme Development).
Presta atención también en un archivo muy importante que muchos temas que instalamos no tienen: index.php, si te das cuenta la selección que hace wordpress siempre termina en este archivo, así que es interesante, si tu tema no lo tiene, crear este archivo e incorporarlo dentro del directorio de plantillas de tu tema.
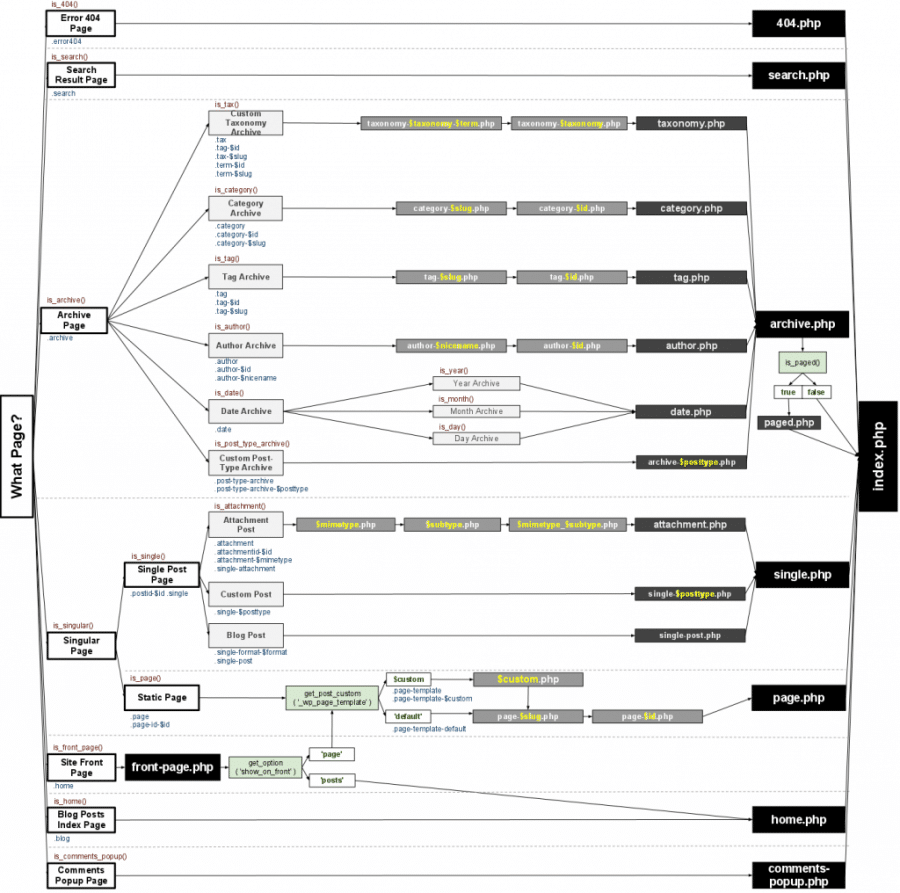
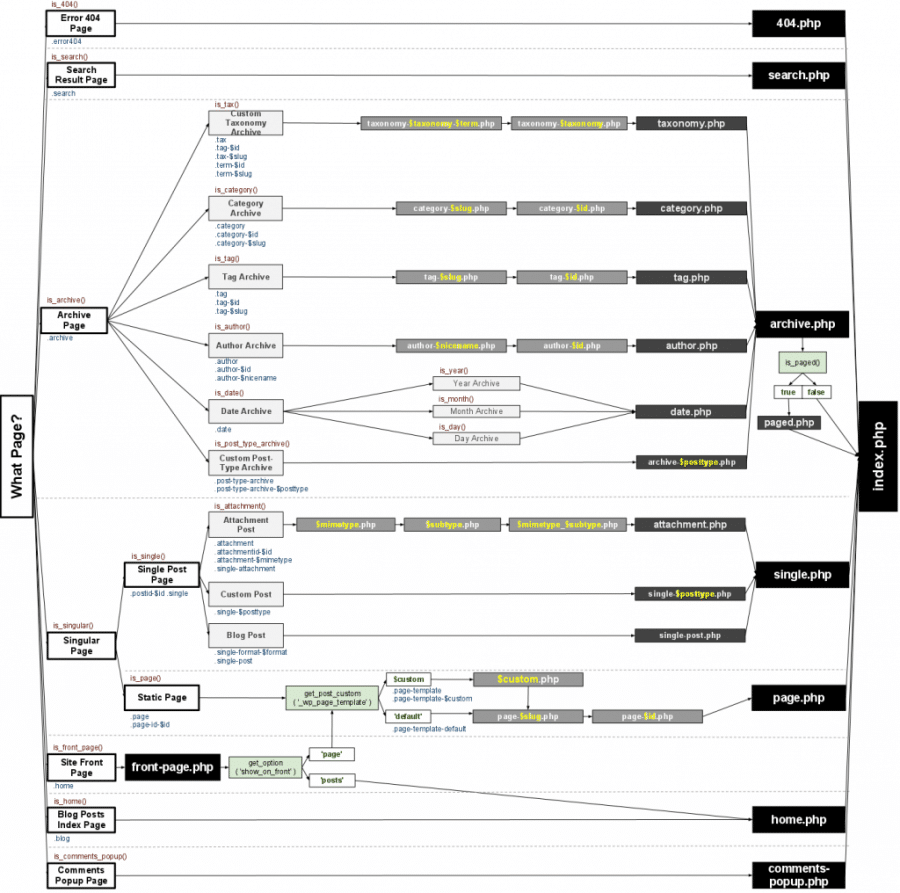
Esquema Template Hierarchy
Este esquema puede ayudarte a entender mejor la jerarquía de WordPress, su autor es Chip Bennett y se baso en la versión 3.2.1 de WordPress para crearlo, mi consejo es que abras la carpeta de archivos de tu wordpress para que puedas tener claro que archivos usa tu tema y te crees tu propio esquema.
Te dejo también el enlace a la página de codex de wordpress donde encontrarás más información y ayuda. ENLACE AQUÍ

Autor: Chip Bennett
Esquema de la jerarquía, autor Chip Bennett (versión 3.2.1 de WordPress)
*Este artículo es general, no todos los temas tienen los mismos archivos
por Lph by Nerea Liébana | 8 Jun 2016
 ¿necesitas mostrar las últimas entradas de otro WordPress en un blog concreto?
¿necesitas mostrar las últimas entradas de otro WordPress en un blog concreto?
¿Escribes en varios blog y necesitas reunir en un sólo archivo las últimas noticias de cada uno de ellos?
La librería RSS de WordPress
En el codex de WordPress nos encontramos la librería RSS que es la encargada de crear un archivo de texto enriquecido llamado feed y que contiene todo el contenido actualizado de tu blog.
Normalmente los feed son archivos de texto xml que tienen algunos blog y sitios de noticias, su ventaja es que permiten transportar contenidos de un sitio a otro sitio web, para entendernos puedes leer las últimas noticias de todos los blog, periódicos online… que te interesen desde una sola web. Estas web se llaman agregadores o lectores de feeds.
Nosotros vamos a aprovechar esta característica de WordPress para mostrar todas las últimas entradas de nuestro blog en otro blog.
¿Cómo crea los feeds WordPress?
WordPress utiliza un conjunto de plantillas para mostrar los feeds similares a las plantillas que utiliza dentro de tu tema para mostrar los contenidos de tu blog. Las distintas plantillas de feed están alojadas en la carpeta wp-includes puedes localizarlas y revisar su contenido si sientes curiosidad.
Te encontrarás con varios archivos con el siguiente nombre feed-{type}.php, por ejemplo: feed-rss.php,feed-rdf.php … cada uno dedicado a un formato rdf, rss, rss2 y atom. Cada uno dedicado a los distintos estándares.
Estos archivos se pueden modificar o customizar según tus necesidades, te dejo un enlace donde te explican como hacerlo. Pulsar para Customizar Feeds.
En qué archivo copiar el código
OPCIÓN A – Crear una nueva plantilla
Si necesitas crear una nueva plantilla en tu tema, por ejemplo noticias.php para insertar el código que encontrarás a continuación puedes hacerlo de la siguiente forma:
Paso 1: localiza en wp-content/theme una plantilla de tu tema, puede servir page.php u otra similar, así podrás mantener la estructura del tema de tu blog. La abres y la renombras guardándola como noticias.php.
Paso 2: dentro de tu plantilla localiza el cuerpo de la página que es dónde copiarás y pegarás el siguiente código.
Paso 3: guarda la nueva plantilla, asigna un enlace o un menú.
Este artículo del blog te lo explica paso por paso.
OPCIÓN B – editar index.php o similar
Sobreescribir el index.php u otra plantilla del tema de tu wordpress:
Paso 1: abre el archivo que necesitas modificar y pega el código en el lugar donde quieras que aparezca.
Paso 2: guarda el archivo.
Código para mostrar las últimas entradas de otro WordPress
<main id="main" class="site-main" role="main">
<?php if(function_exists('fetch_feed')) {
/**Creo una función*/
include_once(ABSPATH . WPINC . '/feed.php');
/**llamo al archivo feed que quiero utilizar*/
$feed = fetch_feed('http://blog.tuotroblog.com/feed/');
/**Indicamos la url del blog donde están los contenidos que queremos traer*/
$limit = $feed ->get_item_quantity(4);
/**número de últimas entradas que queremos insertar*/
$items = $feed ->get_items(0, $limit);
/**Array donde se guardan las últimas 4 noticias*/
}
/**Fin de la función*/
?>
<ul class="lasnoticias">
<?php if ($limit != 0) foreach ($items as $item) : ?>
/**Comprobamos que existen últimas noticias y recorremos el array*/
<li class="li-noticias">
<div class="fecha_info">
<h3><?php echo $item -> get_date('d/m/Y'); ?></h3>
/**Muestro la fecha en formato español*/
<div class="masinfo">
/**botón más info que enlaza a la noticia completa*/
<a href="<?php echo $item ->get_permalink(); ?>" title="<?php echo $item -> get_title(); ?>" >+info</a></div>
</div>
<div class="feed_de_noticias" >
<?php $content = $item->get_content();
/**guardo el contenido de la noticia en una variable*/
$postOutput = strip_tags($content, '<p>');?>
/**limpio la variable de etiquetas p*/
<p><?php echo substr($postOutput,0,strrpos(substr($postOutput,0,460)," ")); ?> ...</p>
/**Muestro un resumen de 460 caracteres, OJO más adelante explico esto*/
<div class="masinfo">
<a href="<?php echo $item ->get_permalink(); ?>" title="<?php echo $item -> get_title(); ?>"> >> Leer noticia</a></div>
/**añado botón de leer noticia con enlace*/
</div>
<div class="imagen_noticias">
<?php $postOutput = preg_match_all('/<img[^>]+./i', $content,$matches);
$postOutput =preg_replace("/img class\=\".+?\"/", 'img class=" "', $matches[0][0]);
$matches="";
echo $postOutput;
?>
/**adjunto la imagen a la noticia*/
</div>
</li>
<div class="limpiar"></div>
<?php endforeach; ?>
</ul>
OJO más adelante te explico esto
He utilizado la función de php strip_tags para eliminar las etiquetas <p>. Por otro lado el blog no admite la función the_excerpt() o resúmenes, lo lógico es que la mayoría de blogs la tienen implementada y no necesitas montar este jaleo con la función substring. Este código es para que te oriente y veas el partido que le puedes sacar.
Una función más sencilla la encuentras en la página oficial de wordpress, aquí te dejo el código.
<h2><?php _e( 'últimos post de otro blog:', 'my-text-domain' ); ?></h2>
<?php // Get RSS Feed(s)
include_once( ABSPATH . WPINC . '/feed.php' );
// llamo al feed de la url a importar
$rss = fetch_feed( 'http://example.com/rss/feed/goes/here' );
$maxitems = 0;
if ( ! is_wp_error( $rss ) ) : // Comprueba si el objeto se ha creado correctamente
// Cantidad de items a mostrar 5.
$maxitems = $rss->get_item_quantity( 5 );
// Array con los items donde 0 es el primer elemento.
$rss_items = $rss->get_items( 0, $maxitems );
endif;
?>
<ul>
<?php if ( $maxitems == 0 ) : ?>
<li><?php _e( 'No hay items', 'my-text-domain' ); ?></li>
<?php else : ?>
<?php //recorro el bucle y muestro por cada entrada el título con link ?>
<?php foreach ( $rss_items as $item ) : ?>
<li>
<a href="<?php echo esc_url( $item->get_permalink() ); ?>"
title="<?php printf( __( 'Posted %s', 'my-text-domain' ), $item->get_date('j F Y | g:i a') ); ?>">
<?php echo esc_html( $item->get_title() ); ?>
</a>
</li>
<?php endforeach; ?>
<?php endif; ?>
</ul>
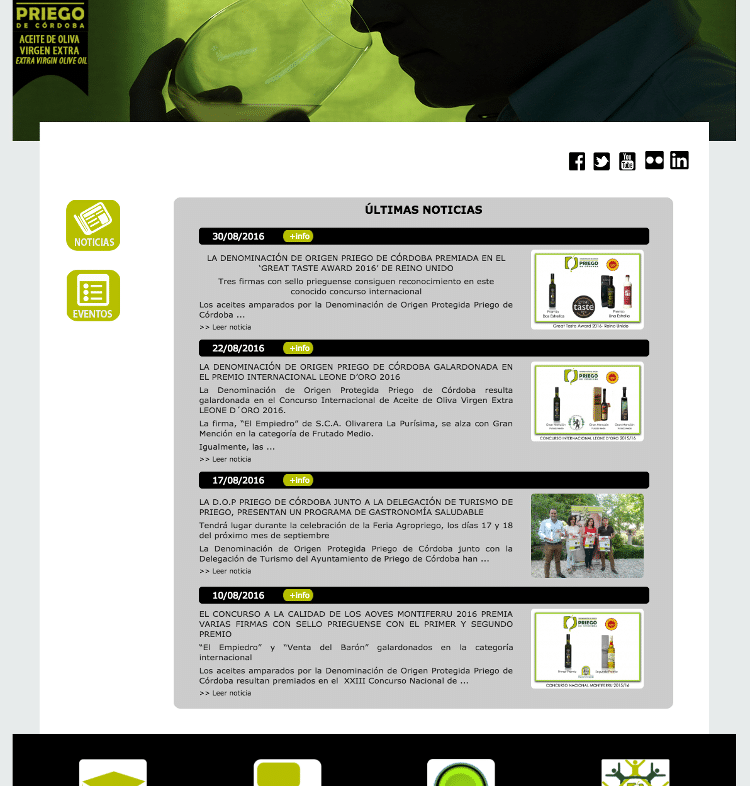
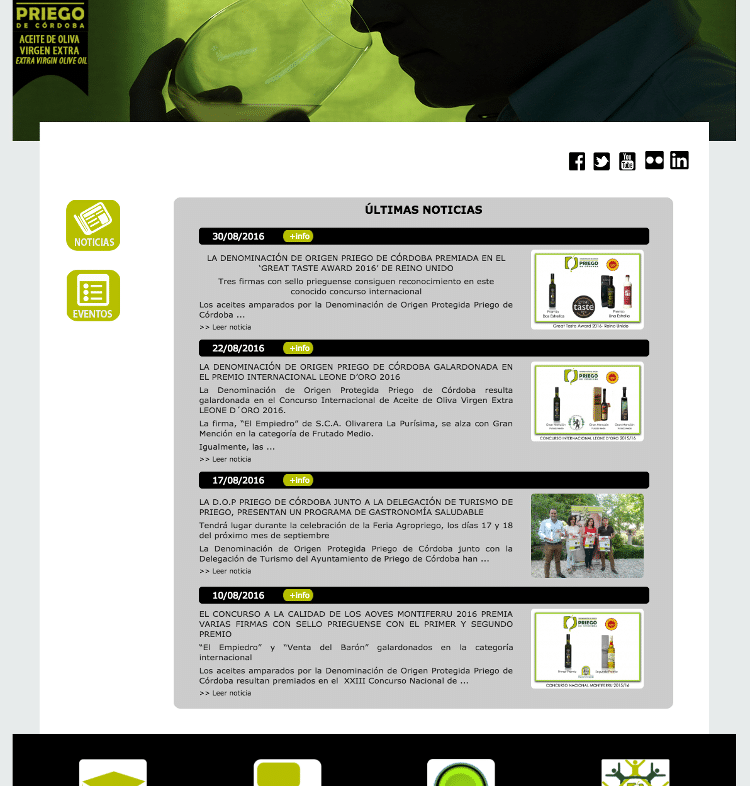
Por último puedes trabajar con el archivo css para dar estilo a las noticias, este es el resultado:

y el enlace al codex de wordpress donde encontrarás toda la información.
Mostrar sólo noticias de una categoría concreta
si lo que necesitas es agrupar o mostrar las últimas entradas de una categoría concreta, entonces modifica la línea:
$feed = fetch_feed('http://blog.tuotroblog.com/feed/');
por la siguiente:
$feed = fetch_feed('http://blog.tuotroblog.com/fcategory/la-categoria-que-quieres/feed/);
Mostrar imágenes en el fedd RSS
Para mostrar la imagen destacada debes añadir dentro del foreach, por ejemplo debajo de la fecha o título lo siguiente:
$item->get_thumbnail();
Recuerda que para poder mostrar la imagen destacada de cada entrada ésta debe estar disponible en el feed RSS. Si no es así primero tendrás que añadir la imagen al feed RSS.
Para lograrlo necesitas tener acceso a los archivos del WordPress origen.
Vamos a ver dos ejemplos, el primero es muy sencillo, añadimos una función dentro del archivo functions.php que modificará el feed para añadir la imagen destacada del post:
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
Para que está función resulte el tema que utilizas en WordPress tiene que tener activada la función: “post_thumbnails” y además cada artículo debe tener la imagen destacada insertada. En caso contrario el feed RSS dejará de funcionar.
La siguiente solución es añadir una función al archivo functions.php que será la encargada de buscar para cada entrada la imagen destacada, si el artículo no tiene imagen destacada entonces nos mostrará la primera imagen que encuentre dentro del contenido.
function add_excerpt_rss_thumbs($content) {
global $post;
$args = array(
'post_type' => 'attachment', //trabajamos con los adjuntos
'post_mime_type' => 'image', // Del tipo "imagen"
'order' => 'ASC', // Los ordenamos ascendentemente
'orderby' => 'menu_order', // Que respete el orden asignado
'post_parent' => $post->ID // De la entrada actual
);
$images = get_posts($args);
// primero buscamos la imagen destacada
if ( has_post_thumbnail($post->ID) ) {
$content = '<div class="derecha">' . get_the_post_thumbnail($post->ID, 'thumbnail') . '</div>' . $content;
// si la entrada no tiene imagen destacada que muestre
// la primera que encuentre dentro del post.
} elseif ( $images ) {
$post_link = get_permalink();
$content = '<a href="' . $post_link . '">' . wp_get_attachment_image($images[0]->ID, 'thumbnail') . '</a>' . $content;
}
return $content;
}
add_filter('the_excerpt_rss', 'add_excerpt_rss_thumbs');
//utilizamos el filtro the_excerpt_rss para añadir funcionalidad al resumen del feed
por Lph by Nerea Liébana | 1 Jun 2016
Eliminar el botón Edit Post en WordPress
WordPress añade un botón “Edit Post” en el frontpage en cada entrada que creamos en nuestro blog. Cuando creas una entrada en tu blog y vas a ver el resultado en la web, al final de la entrada verás este pequeño botón que permite al pulsarlo entrar directamente en el administrador de WordPress y reeditar o modificar la entrada cómodamente.
En principio esto es una ventaja, ya que ahorra tiempo y pasos cuando queremos realizar correcciones o mejoras en las entradas antiguas de nuestro blog, sin embargo en determinados proyectos puede resulta molesto e inseguro y necesitas eliminar el botón edit post.
Para eliminar el botón edit post en WordPress vamos a añadir a nuestro archivo functions.php algunas líneas de código.
Proceso para eliminar el botón Edit Post
PASO 1 – localizando el archivo functions.php
Abrir el archivo functions.php de tu tema hijo WordPress. Si no tienes creado un tema hijo recuerda que puedes perder el código de esta función al actualizar el tema, creo que es un buen momento para que te plantees trabajar con temas hijo.
Si trabajas con un tema hijo localizarás el archivo en la siguiente ruta:
wp-content/themes/tuthemeHijo/functions.php
en caso contrario la ruta es:
wp-content/themes/themeactivo/functions.php
PASO 2 – Código para copiar
Copia el siguiente código para eliminar el botón edit post de tu WordPress
/** * *QUITAR BOTON EDITAR POST */
function wpse_remove_get_edit_post_link( $link ) {
return null;
}
add_filter('get_edit_post_link', 'wpse_remove_get_edit_post_link');
Guarda el archivo con los cambios.
por Lph by Nerea Liébana | 25 May 2016
Duplicar post y páginas en WordPress
Casos de uso
Si estás d esarrollando un página web en WordPress y trabajas con entradas con características comunes, por ejemplo productos en una tienda que comparten descripción pero no talla o color … puedes ahorrar mucho tiempo si añades a la edición de post y páginas un código que te permita duplicar post y páginas sin plugin externo.
esarrollando un página web en WordPress y trabajas con entradas con características comunes, por ejemplo productos en una tienda que comparten descripción pero no talla o color … puedes ahorrar mucho tiempo si añades a la edición de post y páginas un código que te permita duplicar post y páginas sin plugin externo.
Por defecto WordPress no permite duplicar entradas, necesitas utilizar el sistema de copia y pega. Lo malo es que cuando tenemos campos personalizados tienes que ir uno por uno y este sistema de copia resulta engorroso y lento.
Sería mucho más fácil y rápido tener un nuevo submenú en los post (de cualquier tipo) que nos permita duplicar nuestras entradas en un sólo click de ratón.

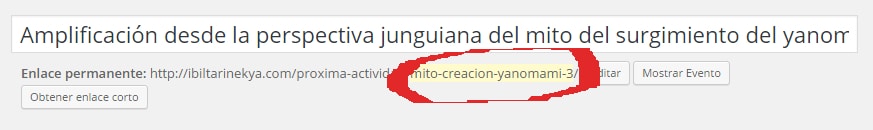
Cuando pulsemos sobre «Duplicar« el post se clonará y se abrirá la ventana de edición del mismo. La url asignada al nuevo post es similar aunque WordPress añade un número al final para distinguir el nuevo post (igual que cuando creas dos post con idéntico título).

La copia del post no se publica hasta que no pulsemos sobre el botón actualizar, el estado asignado en principio al post es Borrador.

Funciones para duplicar post o páginas en WordPress
Vamos a añadir dos nuevas funciones a nuestro archivo functions.php para conseguir por un lado duplicar las entradas y por otro añadir el nuevo submenú.
Busca el archivo functions.php dentro de tu página de WordPress (recuerda que está dentro de la carpeta wp-content/themes/tutema), como siempre te recomiendo trabajar con un tema hijo para no perder estás funcionalidades cuando actualices tu tema.
Si no quieres trabajar con temas hijo o ahora mismo no quieres instalarlo te recomiendo que vayas al final del artículo y leas el último punto, en 5 minutos te explico como crear tu propio plugin y te dejo todo el código que puedes copiar y pegar.
Función para duplicar post
/*
* Función duplica post como borrador y abre la ventana de edición del nuevo post
*/
function rd_duplicate_post_as_draft(){
global $wpdb;
if (! ( isset( $_GET['post']) || isset( $_POST['post']) || ( isset($_REQUEST['action']) && 'rd_duplicate_post_as_draft' == $_REQUEST['action'] ) ) ) {
wp_die('No se ha seleccionado entrada para duplicar!');
}
/*
* id del post
*/
$post_id = (isset($_GET['post']) ? absint( $_GET['post'] ) : absint( $_POST['post'] ) );
/*
* guarda todos los datos del post
*/
$post = get_post( $post_id );
/*
* guarda el usuario que está duplicando, si quieres que se conserve el autor original del post,
* cambia las siguientes dos líneas por ésta: $new_post_author = $post->post_author;
*/
$current_user = wp_get_current_user();
$new_post_author = $current_user->ID;
/*
* si todo es correcto la variable post no esta vacía
*/
if (isset( $post ) && $post != null) {
/*
* nuevo array de datos del post
*/
$args = array(
'comment_status' => $post->comment_status,
'ping_status' => $post->ping_status,
'post_author' => $new_post_author,
'post_content' => $post->post_content,
'post_excerpt' => $post->post_excerpt,
'post_name' => $post->post_name,
'post_parent' => $post->post_parent,
'post_password' => $post->post_password,
'post_status' => 'draft',
'post_title' => $post->post_title,
'post_type' => $post->post_type,
'to_ping' => $post->to_ping,
'menu_order' => $post->menu_order
);
/*
* inserta el post haciendo uso de la función wp_insert_post()
*/
$new_post_id = wp_insert_post( $args );
/*
* todos los términos del post al nuevo borrador
*/
$taxonomies = get_object_taxonomies($post->post_type); // returns array of taxonomy names for post type, ex array("category", "post_tag");
foreach ($taxonomies as $taxonomy) {
$post_terms = wp_get_object_terms($post_id, $taxonomy, array('fields' => 'slugs'));
wp_set_object_terms($new_post_id, $post_terms, $taxonomy, false);
}
/*
* insertar post duplicado en la base de datos
*/
$post_meta_infos = $wpdb->get_results("SELECT meta_key, meta_value FROM $wpdb->postmeta WHERE post_id=$post_id");
if (count($post_meta_infos)!=0) {
$sql_query = "INSERT INTO $wpdb->postmeta (post_id, meta_key, meta_value) ";
foreach ($post_meta_infos as $meta_info) {
$meta_key = $meta_info->meta_key;
$meta_value = addslashes($meta_info->meta_value);
$sql_query_sel[]= "SELECT $new_post_id, '$meta_key', '$meta_value'";
}
$sql_query.= implode(" UNION ALL ", $sql_query_sel);
$wpdb->query($sql_query);
}
/*
* redirecciona a la ventana de edición de post
*/
wp_redirect( admin_url( 'post.php?action=edit&post=' . $new_post_id ) );
exit;
} else {
wp_die('Error, no se puede encontrar el post: ' . $post_id);
}
}
add_action( 'admin_action_rd_duplicate_post_as_draft', 'rd_duplicate_post_as_draft' );
Función nuevo menú «Duplicar»
/*
* Añade nuevo link Duplicar
*/
function nuevo_link_duplicar_en_post( $actions, $post ) {
if (current_user_can('edit_posts')) {
$actions['duplicate'] = '<a href="admin.php?action=rd_duplicate_post_as_draft&post='.$post->ID.'" title="Duplicar" rel="permalink">Duplicar</a>';
}
return $actions;
}
add_filter( 'post_row_actions', 'nuevo_link_duplicar_en_post', 10, 2 );
Copia estas dos funciones en tu archivo y guarda los cambios.
Función para duplicar páginas
Para duplicar páginas cambia la última línea de la segunda función:
add_filter( 'post_row_actions', 'nuevo_link_duplicar_en_post', 10, 2 );
por la siguiente:
add_filter( 'page_row_actions', 'nuevo_link_duplicar_en_post', 10, 2 );
Cómo duplicar post de tipo event, project…
Algunos themes de WordPress tienen entradas que no son de tipo post, por ejemplo tipo event o de algún otro tipo. Si te encuentras en este caso modifica la última función de esta forma:
function nuevo_link_duplicar_en_post( $actions, $post ) {
if ($post->post_type=='event' && current_user_can('edit_posts')) {
$actions['duplicate'] ='<a href="admin.php?action=rd_duplicate_post_as_draft&post='.$post->ID.'" title="Duplicar" rel="permalink">Duplicar</a>';
}
return $actions;
}
add_filter( 'post_row_actions', 'nuevo_link_duplicar_en_post', 10, 2 );
Para tipo project:
if ($post->post_type=='project' && current_user_can('edit_posts')) {
Para custom post types o entradas personalizadas, ejemplo entrada personalizada «libro»:
if ($post->post_type=='libro' && current_user_can('edit_posts')) {
Si has llegado hasta aquí podrás ver el resultado de las funciones en el administrador de WordPress en el listado de post o páginas.
Crear tu propio Plugin para duplicar post y páginas e instalarlo en WordPress
Si no quieres sobrecargar tu archivo functions.php o no quieres trabajar con un tema hijo en este artículo del Blog Lph te explico cómo puedes implementar las funciones de Duplicar post y páginas en un archivo independiente del tema.
>> Cómo crear tus propios plugins en WordPress
por Lph by Nerea Liébana | 1 Abr 2016
Cambiar el prefijo de la base de datos de WordPress
En este artículo vamos a explicar como cambiar el prefijo de las tablas de la base de datos de WordPress. Veremos dos métodos: el primero manual, ejecutando sentencias en phpMyAdmin, y el segundo método instalando algún plugin en WP. Si prefieres utilizar plugins, te recomiendo ir a la sección «2» de este artículo.
Durante la instalación de WordPress una de las opciones que tienes es cambiar el prefijo de la base de datos, muchas veces nos saltamos este paso y no somos conscientes de la importancia que tiene cambiar el prefijo para la seguridad de nuestro sitio web. Si este es tu caso el siguiente artículo te interesa.

En WordPress todas las tablas de la base de datos tienen por defecto el mismo prefijo: «wp_» . Este dato es conocido y aprovechado por los hackers y hace que tu página sea vulnerable a ataques.
Cambiar el prefijo de la base de datos de WordPress es una de las acciones importantes que debes realizar para proteger tu web de posibles ataques.
Las tablas que componen la base de datos de WordPress
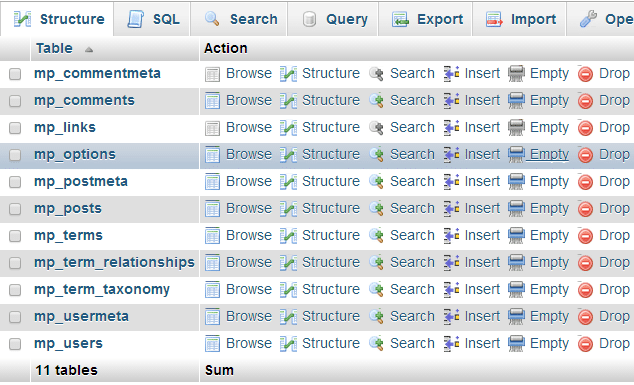
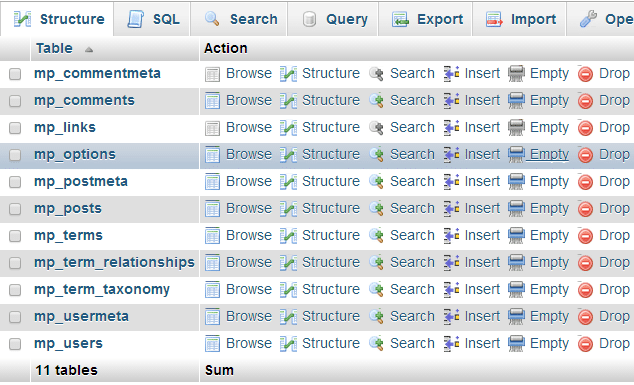
WordPress guarda toda la información en la base de datos, la base de datos se va modificando a medida que trabajamos con nuestra página. Normalmente estas son las tablas que encontrarás dentro de la base de datos de WordPress:
- wp_commentmeta
- wp_comments
- wp_links
- wp_options
- wp_postmeta
- wp_posts
- wp_term_relationships
- wp_term_taxonomy
- wp_terms
- wp_usermeta
- wp_users
Este listado corresponde a una instalación de WordPress típica. Esta lista puede irse ampliando ya que algunos themes de WP instalan tablas en la base de datos. Con los plugins sucede igual, según vayas instalando plugins en tu WordPress se irán añadiendo nuevas tablas.
Si observas el nombre de todas las tablas verás que todas tienen el mismo prefijo wp_, esto es lo que vamos a modificar.
La modificación del nombre de las tablas la vamos a realizar desde la propia base de datos, de esta forma aunque actualicemos wordPress no perderemos los cambios ya que no afectan las actualizaciones a la base de datos.
Acceso a la base de datos y copia de seguridad
Paso 1.- Acceder al servidor
Lo primero que tienes que hacer es acceder al servidor donde tienen instalada tu web y abrir la base de datos. En mi caso yo la tengo alojada en un servidor phpMyAdmin (si no sabes como acceder a tu servidor de bases de datos debes pedir información a la empresa donde tengas contratado el alojamiento de tu web)

Realiza una copia de seguridad de la base de datos, es muy importante, si tienes algún problema en el proceso, siempre podrás restaurar esta copia.
Paso 2.- Creando copia de seguridad de la base de datos
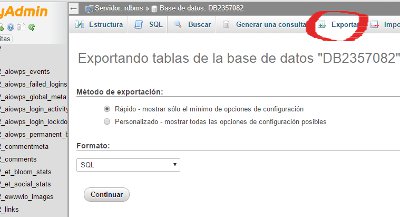
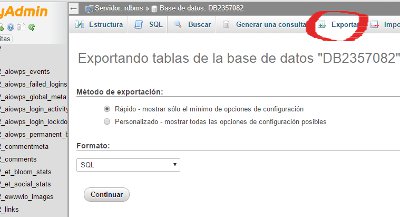
En phpMyAdmin, haz click sobre el nombre de la base de datos que encontrarás en la parte izquierda (verás que las tablas cuelgan de ese nombre) después en los menús de cabecera pulsa sobre «Exportar».

Selecciona el modo de exportación (el modo rápido es perfecto) y el formato en que lo quieres exportar, en este caso SQL, ya que en caso de problemas vas a importar de nuevo este archivo a phpMyAdmin.
Normalmente el proceso que vamos a realizar no suele dar problemas, pero si en tu caso te enfrentas con algún problema y no sabes como recuperar de nuevo la base de datos utilizando la copia de seguridad puedes escribir un comentario y te ayudaré a subir de nuevo el archivo.
Comprobando las tablas de tu WordPress
Escribe la siguiente consulta SQL para comprobar el nombre de todas las tablas que componen tu base de datos. La consulta es la siguiente:
select * from information_schema.tables where table_type = 'base table';
Dónde escribir la consulta:
1. primero selecciona la base de datos haciendo click sobre el nombre de la misma.
2. selecciona la pestaña SQL en el menú de arriba de la aplicación web phpMyAdmin
3. copia y pega la consulta que te he escrito en la ventana de SQL.

4. pulsa sobre el botón continuar.
La consulta arroja como resultado el nombre de todas las tablas de tu wordpress. Abre un archivo de texto y copia todos los nombres de las tablas (importante para el siguiente paso):
- wp_commentmeta
- wp_comments
- wp_links
- wp_options
- wp_postmeta
- wp_posts
- wp_term_relationships
- wp_term_taxonomy
- wp_terms
- wp_usermeta
- wp_users
*este listado es un ejemplo de las tablas que forman parte de la base de datos de una instalación de WordPress antes de la instalación de plugins, si en tu web WP tienes instalados plugins… tendrás más tablas que las de este ejemplo.
Renombrar las tablas con el nuevo prefijo
Piensa el nuevo prefijo para tus tablas, ejemplo miwok_
OJO: Sólo debes emplear letras, números y guión bajo.
Ejecuta la siguiente consulta, repasa este código, por cada tabla de tu base de datos debes escribir una consulta de RENAME, si te falta de incluir alguna tabla añade la correspondiente línea con:
RENAME table wp_tabla TO miwok_tabla
RENAME table wp_commentmeta TO miwok_commentmeta;
RENAME table wp_comments TO miwok_comments;
RENAME table wp_links TO miwok_links;
RENAME table wp_options TO miwok_options;
RENAME table wp_postmeta TO miwok_postmeta;
RENAME table wp_posts TO miwok_posts;
RENAME table wp_term_relationships TO miwok_term_relationships;
RENAME table wp_term_taxonomy TO miwok_term_taxonomy;
RENAME table wp_terms TO miwok_terms;
RENAME table wp_usermeta TO miwok_usermeta;
RENAME table wp_users TO miwok_users;
(el mismo proceso que antes, selecciona la base de datos, click en la pestaña SQL, copia y pega el código pero antes repasa que tengas una fila por tabla y pulsa continuar)
Si tienes problemas ejecutando esta consulta puedes ir tabla por tabla haciendo lo siguiente: selecciona la tabla, operaciones, cambiar nombre a la tabla (en servidores phpMyAdmin).
Modificando los campos de la tabla options y user_meta que comienzan por wp_
Dentro de la tabla options y user_meta hay campos que hacen uso del antiguo prefijo así que debemos modificarlos.
Modificar en la tabla options los prefijos wp_
SELECT * FROM miwok_options WHERE option_name LIKE '%wp_%';
El SELECT selecciona todos los campos de la tabla (miwok_options) cuyo nombre (option_name) comienza (%) con wp_ , una vez seleccionados debes cambiar el prefijo wp_ por el nuevo prefijo.
Modificar en la tabla username los prefijos wp_
Hacemos lo mismo con la tabla usermeta, modificando los nombres de los meta_key cuyo comienzo es el prefijo wp_
SELECT * FROM miwok_usermeta WHERE meta_key LIKE '%wp_%';
Modificar el prefijo de la tabla en el archivo wp- config.php
Si no realizas esta acción al cargar tu web saltará un error, este paso es obligatorio
Para que los cambios en la base de datos funcionen de manera correcta tienes que ir al directorio de archivos de tu wordpress y localizar el archivo wp-config.php. Este archivo se encuentra en el directorio raíz de WordPress. Navega por el archivo y más o menos en la línea 60 encontrarás el siguiente código:
$table_prefix = 'wp_';
modifica el código cambiando el prefijo antiguo «wp_» por el nuevo prefijo:
$table_prefix = 'miwok_';
guarda los cambios.
Plugins para cambiar el prefijo de la base de datos de WordPress
All In One WP Security
Si tienes instalado All In One WP Security tienes una opción que te permite cambiar el prefijo de la base de datos en: Seguridad WordPress >> Seguridad DB >> Prefijo DB, es un plugin que yo siempre utilizo en mis proyectos y al que dedicaré un post para explicar todas las opciones de seguridad que permite instalar en nuestra página.

Imagen de ejemplo, base de datos con prefijo modificado
por Lph by Nerea Liébana | 31 Mar 2016
Cómo incluir código PHP en Widgets de tipo texto
En este post encontrarás una pequeña función que te permitirá ejecutar código php en widgets de texto en WordPress.

PROBLEMA: si necesitas incluir código PHP en los widgest de texto (Apariencia >> Widgets) en WordPress te encontrarás con un problema, por defecto WordPress no permite esto.
SOLUCIÓN: con un sencillo código puedes habilitar esta funcionalidad en WordPress y escribir directamente código php dentro del widget de texto. Si lo prefieres también puedes instalar un plugin.
Solución para ejecutar código PHP en widgets añadiendo código
Vamos a inserta este pequeño código en el archivo functions.php del tema, el script nos va a permitir ejecutar código php en widgets de texto.
Abre el archivo functions.php del tema activado en tu web. El archivo lo encontrarás en la siguiente ruta:
wp-content/themes/tutheme/function.php
/** * *Ejecutar PHP en un widget */
function ejecutar_php($html){
if(strpos($html,"<"."?php")!==false){
ob_start(); eval("?".">".$html);
$html=ob_get_contents();
ob_end_clean();
}
return $html;
}
add_filter('widget_text','ejecutar_php',100);
Guarda los cambios, para probar que el código funciona, debes ir a Apariencia >> widget. Añade un widget de texto en cualquiera de las barras laterales de tu tema, y copia y pega el siguiente código php de ejemplo:
<?php echo "Probando con PHP" ?>
Guarda el widget y comprueba que todo es correcto.
Recuerda que si modificas el archivo functions.php de tu tema puedes perder todas las funciones nuevas que vas incorporando al descargar actualizaciones del theme, así que te recomiendo cuanto antes instalar y aprender a trabajar con temas hijos.
Solución para ejecutar código PHP en widgets instalando un plugin en WordPress
Si eres de los que prefiere trabajar instalando plugins en tu WordPress, hay varios que realizan esta función, uno muy sencillo y con actualizaciones regulares es: PHP Code Widget, lo encuentras dentro del directorio de WordPress.

por Lph by Nerea Liébana | 24 Mar 2016
Crear Custom Post Types o entradas personalizadas
En el artículo de hoy aprenderemos a crear entradas personalizadas en WordPress. Las entradas personalizadas nos permiten tratar la información de nuestro sitio de forma más estructurada y coherente.
PROBLEMA: WordPress viene con los siguientes tipos de entradas definidas:
- Entradas – Post (Post Type: ‘post’)
- Páginas – Page (Post Type: ‘page’)
- Adjuntos – Attachment (Post Type: ‘attachment’)
- Revisiones – Revision (Post Type: ‘revision’)
- Menú navegación – Navigation menu (Post Type: ‘nav_menu_item’)
en muchos proyectos estos tipos de entradas no cubren las necesidades del mismo.
¿Por qué necesitamos crear Entradas Personalizadas o Custom Post Types?
Vamos a suponer que necesitamos crear un sitio que habla sobre libros. En este caso es probable que necesites almacenar datos concretos que identificas a cada libro con el título, autor, editorial… La estructura de las entradas de WordPress tal y como vienen definidas no te permiten esto. Además la palabra post o entradas tampoco definen muy bien un tipo de artículo concreto.
El problema todavía es mayor si además de la información de libros queremos añadir información a nuestro sitio sobre «autores». Los autores los identificamos con su nombre, fecha de nacimiento, biografía y otras publicaciones. Ahora mismo tenemos dos tipos de contenidos muy diferentes en nuestra web.
¿Qué decisión tomamos?
- Creamos dos categorías en post una para libros y otra para autores y los editamos todos como post creando campos diferentes para cada tipo.
- o creamos dos tipos de entradas personalizadas una para libros y otra para autores y les asignamos sus atributos correspondientes
SOLUCIÓN: a pesar de que ambas soluciones son correctas, en este caso es más adecuado aplicar la segunda opción. Vamos a añadir a nuestro archivo functions.php un pequeño código para crear entradas personalizadas en WordPress. En este artículo crearemos un nuevo tipo de entrada personalizada (CPT) para «libro».

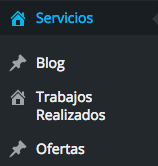
Entradas Personalizadas en WordPress: en la imagen de la izquierda puedes observar un administrador WordPress con dos tipos de entradas personalizadas: «Servicios» y «Trabajos Realizados».
¿Qué son los custom post types o entradas personalizadas?
Los custom post types o tipos de entrada personalizados son elementos para almacenar contenido diferente al que viene por defecto en WordPress. Este contenido tiene la misma funcionalidad que las entradas (post) o las páginas de WP pero se crea según las necesidades del proyecto.
Los CPT tendrán un menú en el panel de administración de WordPress igual que el de páginas o post…
Podemos crear tantos tipos de entradas personalizadas como necesidades tenga el sitio web; entradas personalizadas para almacenar datos de películas, cds, equipos de fútbol… y asignarles a cada una campos o atributos personalizados.
Crear entradas personalizadas en 3 pasos
Hoy vamos a ver como crear estas entradas personalizadas y en otro post os explicaré como crear campos personalizados. Existen plugins que instalados en tu WordPress te ayudarán a crear entradas personalizadas, en este artículo no vamos a emplear ningún plugin, lo haremos con programación, ya que es un código muy sencillo.
PASO 1 – localizar el archivo dónde escribiremos el código
Primero necesitamos abrir el archivo functions.php de tu tema hijo WordPress. Lo puedes localizar en la siguiente ruta: /wp-content/themes/tutemahijo/functions.php
Si no tienes creado un tema hijo recuerda que puedes perder el código de esta función al actualizar el tema, creo que es un buen momento para que decidas trabajar con temas hijo.
PASO 2 – copiar el código dentro del archivo
Copia el siguiente código: este código añade un nuevo tipo de entrada personalizada llamada libro en WordPress, si quieres añadir categorías y etiquetas a esta entrada tipo libro puedes dejar un comentario y te envío el código completo.
Puedes modificar libro por el nombre que más identifique a tu entrada personalizada teniendo en cuenta las siguientes limitaciones:
- No puede tener más de 20 caracteres, ni letras mayúsculas o espacios.
- No puedes emplear nombres reservados en WordPress (post, pages…)
/* cargamos con el hook 'init' el registro del nuevo tipo */
add_action('init', 'cpt_libros', 1);
/*Función con los argumentos y etiquetas de nuestro tipo*/
function cpt_libros() {
$labels = array(
'name' => _x('Libros', 'post type general name'),
'singular_name' => _x('Libro', 'post type singular name'),
'add_new' => _x('Añadir Nuevo Libro', 'Libro'),
'add_new_item' => __('Añdir Nuevo Libro'),
'edit_item' => __('Editar Libro'),
'new_item' => __('Nuevo Libro'),
'view_item' => __('Ver Libro'),
'search_items' => __('Buscar Libro'),
'not_found' => __('No se han encontrado Libros'),
'not_found_in_trash' => __('No se han encontrado Libros en la papelera')
);
$args = array(
'labels' => $labels,
'public' => true,
'hierarchical' => false,
'menu_position' => 2,
'has_archive' => true,
'query_var' => true,
'supports' => array('title','editor','thumbnail'),
'rewrite' => array('slug' => 'libro'),
);
register_post_type( 'libro', $args );
}
Cómo verás es un código muy sencillo pero suficiente para crear tu nueva entrada personalizada, este código admite muchos más argumentos, por lo tanto se puede ampliar para añadir categorías, etiquetas, para que soporte autor, comentarios…
Explicación Código Entradas Personalizadas en WordPress
Si observas la function, verás que se divide en tres secciones;
- Etiquetas (labels): sirven para crear en el administrador de WordPress el nuevo menú libro y los submenús de añadir nueva entrada, papelera…
- Array de argumentos ($args): lo primero que hacemos en este array es pasarle las etiquetas labels que hemos creado y añadimos características que soportará nuestro nuevo tipo de post. Este array dispones de muchos parámetros, puedes conocer más detalles del mismo en lo siguientes artículos de este blog:
- Artículo que analiza el Array supports en Custom Post Types: Dentro del array de argumentos ($args) hacemos referencia a «supports», es un alias que llama a la función de WordPress add_post_type_support() y que añade las características que soportará el post, lo que indicamos dentro del array supports es lo que veremos en la ventana de edición del mismo dentro del administrador de WordPress.
- Artículo sobre todos los parámetros soportados por el array de argumentos al crear nuevas entradas personalizadas.
- Registro del post_type (register_post_type).
PASO 3 – Guarda los cambios
Para finalizar pulsa sobre «Guardar» en el archivo functions.php y si es necesario subes el archivo al servidor*.
*Normalmente yo trabajo con un editor de código que me permite editar directamente las modificaciones en el servidor y este paso en algunas ocasiones no es necesario realizarlo.
Para acceder a la edición de las Entradas Personalizadas en WordPress entra de nuevo en tu administrador. Se ha creado un nuevo menú con cada una de las entradas personalizadas.

Siguiendo el mismo método puedes crear tantas entradas personalizadas como necesites.
Si necesitas añadir atributos o campos personalizados a tus entradas puedes leer los siguientes artículos de este blog:
Plugin Custom Fields WordPress
Código Custom Fields WordPress
Polylang: si tu web está implementada en varios idiomas y utilizas Polylang necesitarás adaptar las nuevas entradas para que puedan ser traducidas, aquí te dejo el código necesario para utilizar Polylang con Custom Post Types.















 1- Como funciona internamente nuestro blog.
1- Como funciona internamente nuestro blog.

 ¿necesitas mostrar las últimas entradas de otro WordPress en un blog concreto?
¿necesitas mostrar las últimas entradas de otro WordPress en un blog concreto?
 esarrollando un página web en WordPress y trabajas con entradas con características comunes, por ejemplo productos en una tienda que comparten descripción pero no talla o color … puedes ahorrar mucho tiempo si añades a la edición de post y páginas un código que te permita duplicar post y páginas sin plugin externo.
esarrollando un página web en WordPress y trabajas con entradas con características comunes, por ejemplo productos en una tienda que comparten descripción pero no talla o color … puedes ahorrar mucho tiempo si añades a la edición de post y páginas un código que te permita duplicar post y páginas sin plugin externo.