Índice de contenidos
Array supports en Custom Post Types WordPress
Este artículo explica los valores que podemos incluir en el array supports en Custom Post Types.
Para situarnos, primero veremos un código sencillo en el que se crea una entrada personalizada llamada libro y que está explicada con más detalle en otro post de este blog:
El código es el siguiente:
add_action('init', 'cpt_libros', 1);
function cpt_libros() {
$labels = array(
'name' => _x('Libros', 'post type general name'),
'singular_name' => _x('Libro', 'post type singular name'),
'add_new' => _x('Añadir Nuevo Libro', 'Libro'),
'add_new_item' => __('Añadir Nuevo Libro'),
'edit_item' => __('Editar Libro'),
'new_item' => __('Nuevo Libro'),
'view_item' => __('Ver Libro'),
'search_items' => __('Buscar Libro'),
'not_found' => __('No se han encontrado Libros'),
'not_found_in_trash' => __('No se han encontrado Libros en la papelera')
);
$args = array(
'labels' => $labels,
'public' => true,
'hierarchical' => false,
'menu_position' => 2,
'has_archive' => true,
'query_var' => true,
'supports' => array('title','editor','thumbnail'),
'rewrite' => array('slug' => 'libro'),
);
register_post_type( 'libro', $args );
}

Cuando creamos un nuevo tipo de entrada personalizada o custom post types en nuestra web WordPress, insertamos un código en el que definimos un array supports, que hace referencia a las características o elementos que soportará nuestro custom post types.
supports
'supports' => array('title','editor','thumbnail'),
«supports», es un alias que llama a la función de WordPress add_post_type_support() y que añade las características que soportará el post (título, editor, extracto…). Explicado de otro modo, en este array indicamos que elementos de nuestra nueva entrada personalizada estarán disponibles en la ventana de edición del post dentro del administrador de WordPress.
El array supports es opcional . Cuando creamos una entrada personalizada o custom post type, supports está inicializado por defecto, es decir, aunque no incluyamos en el código el array supports nuestra entrada personalizada dispondrá de sus características mínimas que son título y editor.
Puedes encontrar la función add_post_type_support() y sus valores iniciales en wp-includes/post.php:
//valores iniciales
if ( ! empty( $args->supports ) ) {
add_post_type_support( $post_type, $args->supports );
unset( $args->supports );
} elseif ( false !== $args->supports ) {
// Add default features
add_post_type_support( $post_type, array( 'title', 'editor' ) );
}
Por lo tanto tenemos tres opciones cuando creamos una nueva entrada personalizada o custom post type: (al final del artículo hay disponibles pruebas de código que pueden ayudar a entender mejor estas opciones)
- Si queremos que se muestre el título y la edición del post: no añadir supports a nuestro código, en este caso nuestro CPT o nuevo post dispondrá de título y editor ya que está inicializado con estos valores, o añadir supports con sus valores por defecto:
'supports' =>array( 'title', 'editor' ),- Si queremos que se muestren más elementos además del título y la edición del post: añadir en el código el array supports con todos los elementos que queremos que soporte nuestro nuevo tipo de entrada (título, editor, imagen, tipo de entrada…). Vemos que en este array incluimos los valores título y editor:
'supports' =>array('title', 'editor','comments', 'revisions', 'trackbacks', 'author', 'excerpt', 'page-attributes','thumbnail', 'custom-fields','post-formats'),- Si en nuestra entrada personalizada no es necesario el título o edición: por ejemplo un nuevo tipo de entradas fotos en la que sólo queremos imagen destacada y tipo de post, entonces el array support sólo se declara con:
'supports' =>array('thumbnail','post-formats'),
Valores Array supports
Valores por defecto:
- ‘title’ : título del post. ($post->post_title)

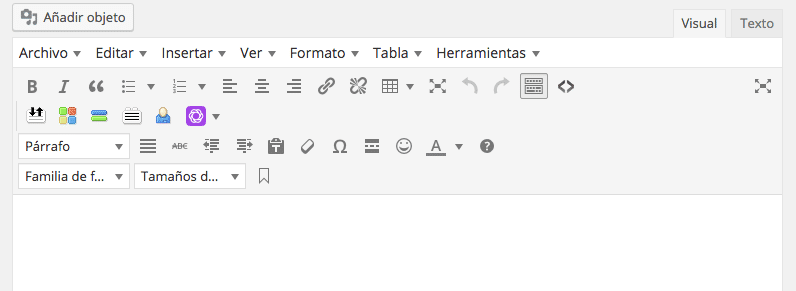
- ‘editor’: ventana de edición de contenido del post. ($post->post_content)

Otros valores:
- ‘author’: autor del post. ($post->post_author)
- ‘thumbnail’: imagen destacada, si incluyes esta opción, recuerda comprobar que el tema que estás utilizando en tu WordPress soporta thumbnails, puedes añadir a tu tema esta función si no la tienes activada por defecto. add_theme_support

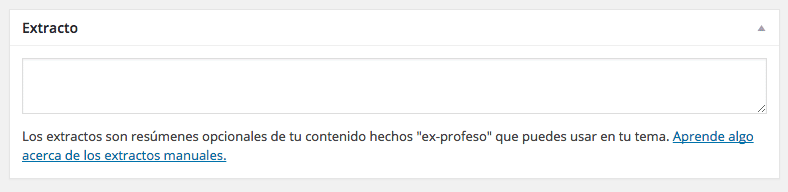
- ‘excerpt’: resumen del post. ($post->post_excerpt)

- ‘trackbacks’

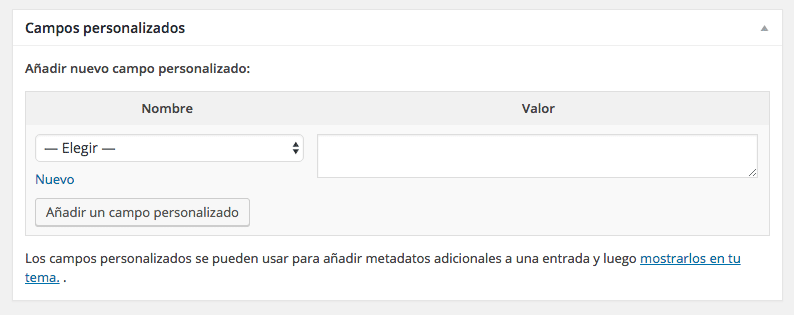
- ‘custom-fields’: campos personalizados

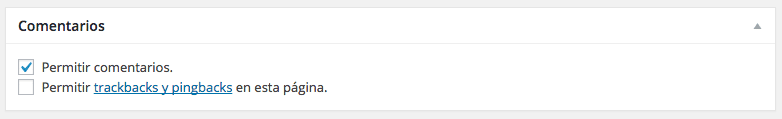
- ‘comments’: permite comentarios en nuestra entrada personalizada.

- ‘revisions’: almacenar las revisiones del post.

- ‘page-attributes’: orden del menu, hierarchical a true para ver las opciones de la página padre. Lo podemos incluir en el array sólo si creamos un nuevo tipo de entrada «page»
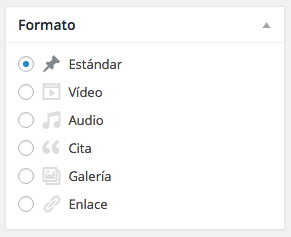
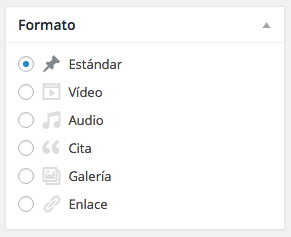
- ‘post-formats’: añade los tipos de formato del post (estándar, vídeo, audio, cita…)

Pruebas de código
Prueba 1: array(‘title’,’editor’,’thumbnail’)
'supports' => array('title','editor','thumbnail'),
En la ventana de edición vemos: título, editor e imagen destacada



Prueba 2: sin array, supports desaparece del código
$args = array(
'labels' => $labels,
'public' => true,
'hierarchical' => false,
'menu_position' => 2,
'has_archive' => true,
'query_var' => true,
'rewrite' => array('slug' => 'libro'),
);
En la ventana de edición de nuestra entrada personalizada libro aparecen los valores por defecto de supports que son título y edición y no podemos editar nada más del post.


Prueba 3: supports con thumbnail y post format, borrando sus valores por defecto título y edición.
'supports' => array('thumbnail', 'post-formats' ),


Prueba 4: si en la prueba 2 no has conseguido que el título desaparezca prueba a incluir en el array el valor boolean false.
'supports' => array(false, 'thumbnail', 'post-formats' ),
El resultado es el mismo que en la prueba 3.


Hola. Tengo un box llamado Page Settings que contiene varias pestañas. Entre ellas una llamada GENERAL, que contiene el diseño de la página; default, full width, sidebar left, sidebar right.
Quiero que ese box aparezca en mis Custom Post Type para poder indicarle que sean Full Width.
¿Cómo hago que aparezca? He entendido todo lo que has explicado, pero no se que nombre poner en el array supports para que «llame» a ese box en particular.
¿Qué puedo hacer?
Hola, has incluido en el array ‘custom-fields’?
Sí, he colocado todas las opciones del support. Todas aparecen excepto la que más me interesa; Page Settings.
¿Conoce usted cual es la función que le dice a ese box «aparece en el editor de páginas»?, si la conociera, podría decirle que «aparezca en el editor del CPT».
Llevo mucho mas de una semana en esto y no se cómo solucionarlo.
Vamos a intentar solucionarlo, revisa esta línea y dime que has puesto:
‘capability_type’ =>
si tienes ‘post’ cambia a ‘page’ es decir
‘capability_type’ => ‘page’
revisa también las opciones arriba a la derecha «opciones de pantalla» que esté marcado todas las opciones que quieras ver en el editor.
Dime si se soluciona, sino seguimos probando cosas.