Índice de contenidos
Plugin campos personalizados o custom fields WordPress
OBJETIVO: instalar y manejar ADVANCED CUSTOM FIELDS, plugin campos personalizados WordPress.
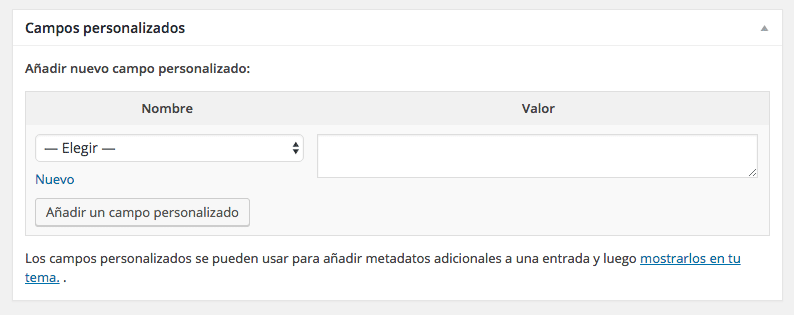
En el artículo anterior se explicó como crear campos personalizados con el meta-box incluido en el formulario de edición de cada post de WordPress o mediante programación.

Los inconvenientes de este tipo de edición son los siguientes:
- en todos los post tengo que editar de nuevo todos los campos personalizados.
- no puedo controlar el tipo de datos (int, bool…) que quiero tratar.
- no puedo asignar a todos los post de un mismo tipo un conjunto de campos…
Vamos a instalar un plugin en WordPress que nos permitirá crear campos personalizados y solucionar todos los inconvenientes anteriores.
Plugin campos personalizados WordPress: Advanced Custom Fields

Instalación Advanced Custom Fields
Puedes descargar el plugin desde el Directorio de Plugins de WordPress en esta dirección:
https://es.wordpress.org/plugins/advanced-custom-fields/
- Recuerda siempre que antes de instalar un plugin debes asegurarte que es compatible con tu versión de wordpress.
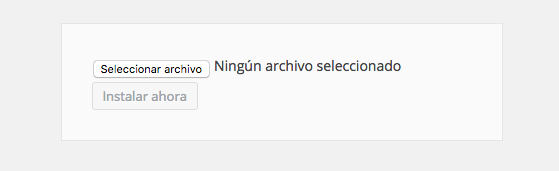
Desde el administrador de WordPress pincha sobre el Menú Plugins >> Añadir Nuevo >> Subir plugin >> Seleccionar Plugin

Localiza el archivo y pulsa sobre: Instalar ahora y al terminar el proceso recuerda Activar el plugin.
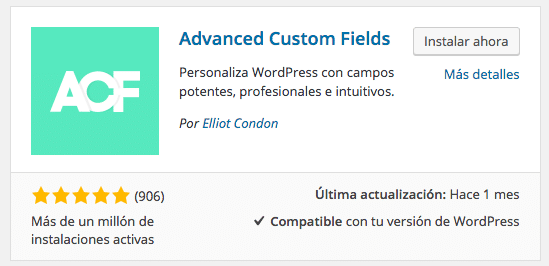
Otra método de instalación desde el administrador de WordPress: pincha sobre el Menú Plugins >> Añadir Nuevo >> en la ventana de búsqueda escribe: Advanced Custom Fields (pulsa buscar)
Localiza el siguiente plugin y pulsa sobre el botón instalar.

Recuerda activar el plugin después de la instalación.

Crear campos personalizados con Advanced Custom Fields
Plugin campos personalizados WordPress:
Después de activar el plugin encontrarás un nuevo menú en el administrador de wordpress:

- Custom Fields: para crear campos personalizados.
- Export: exportar nuestros campos personalizados en formato xml compatible con el importador de WP o exportar los campos en PHP.
- Add-ons: instalar plugins compatibles con ACF que incrementan su funcionalidad.
Vamos a trabajar con el plugin campos personalizados WordPress: ACF.
Nos familiarizarnos con su funcionamiento: crearemos un grupo de campos personalizados o custom fields y se lo asignaremos a un tipo de post.
Field Groups
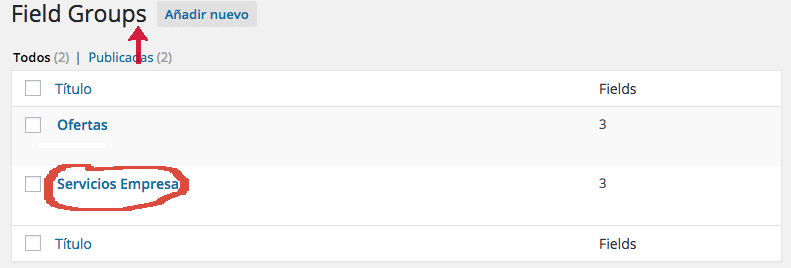
Entrando al menú Custom Fields y seleccionando la primera opción: Custom Fields, accedemos a nuestro listado de GRUPOS de campos personalizados.

Por lo tanto el primer paso es crear un nuevo conjunto de campos personalizados, vamos a pulsar sobre Añadir Nuevo y crearemos un Grupo llamado Ofertas. Asignamos el título Ofertas:

Los Grupos se componen de un conjunto de campos personalizados que comparten características de funcionalidad.
Añadir campos a un Grupo
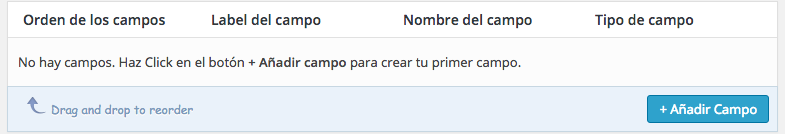
Debajo del título observamos una caja de edición para crear y añadir nuestros campos personalizados del grupo ofertas.

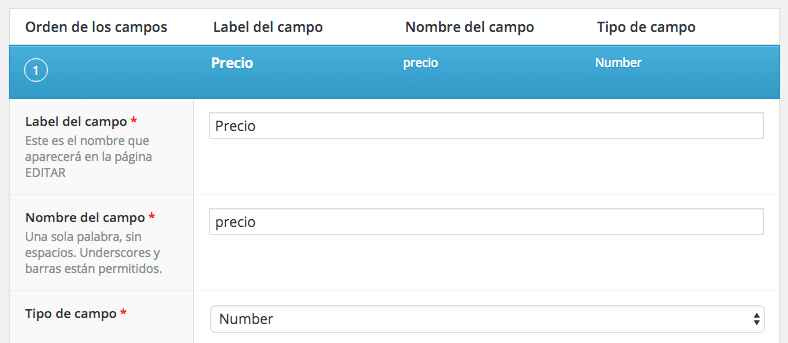
Pulsamos sobre Añadir Campo para crear nuestro primer campo personalizado: Precio
Los atributos requeridos u obligatorios son:
- Label del campo: la etiqueta que aparecerá en la ventana de edición del post.
- Nombre del campo: slug, es interno y lo utilizaremos cuando queramos referirnos al campo en la template del tema.
- Tipo de campo: numérico, texto, área de texto, tipo fecha, mapa, radio buttom…

Atributos opcionales de nuestro campo personalizado:
1- Instrucciones del campo: aparecerán en la ventana de edición del post.

2. Valor obligatorio: si el campo no puede quedar vacío, en nuestro ejemplo, si cada oferta debe llevar asociado un precio, entonces marcar YES. En caso contrario seleccionar NO.

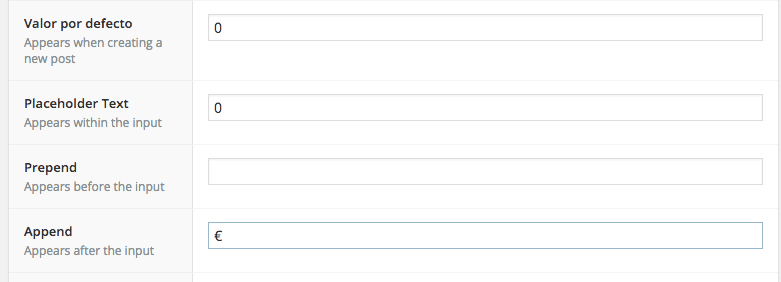
3. Valores por defecto: valor cuando creamos un nuevo post, es útil en caso de que el campo sea requerido pero todavía no sabemos el precio de la oferta. Placeholder Text: si queremos que el input aparezca con un valor predeterminado (se puede modificar desde edición). Prepend: texto, símbolo o valor antes del input de edición de precio. Append: texto, símbolo o valor después del input de edición de precio. Valor mínimo y valor máximo.

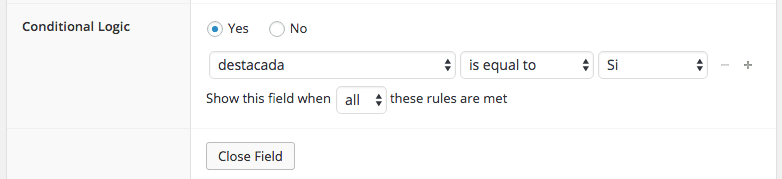
4- Reglas o condiciones lógicas aparecen en el campo Precio cuando todas las reglas se cumplen. (lo dejaremos vacío)

Hemos terminado de editar el campo personalizado Precio dentro del Grupo Ofertas.
Para crear nuevos campos pulsamos sobre Añadir Campos.
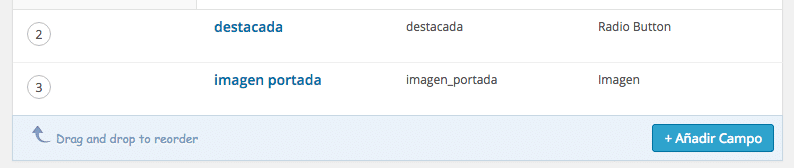
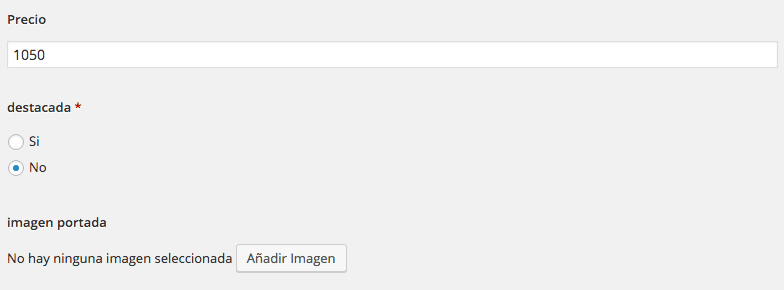
Vamos a crear dos nuevos custom fields dentro de este Grupo Ofertas: crearemos los campos destacada como radio button e imagen portada. Puedes cambiar el orden en el que aparecerán los campos arrastrando las cajas.

Asignar Grupo de Campos Personalizados a post, páginas…
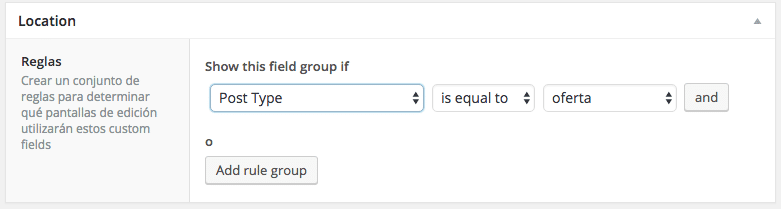
Cuando creamos un Grupo de Campos Personalizados, estos pueden ser asignados a un tipo de post concreto, páginas, usuarios … Esta configuración determina en que pantallas de edición se mostrarán los custom fields que hemos creado.
Vamos a asignar nuestro Grupo Ofertas a una entrada personalizada que hemos creado en nuestro WordPress llamada Oferta.

Si necesitas crear entradas personalizadas en tu WordPress revisa este artículo del blog:
https://laprogramaciondehoy.com/entradas-personalizadas-en-wordpress/
Menú opciones
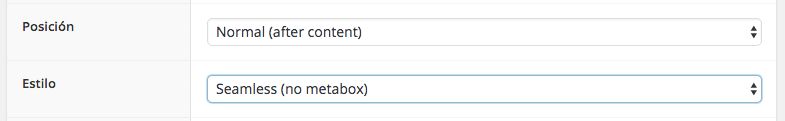
Por último podemos configurar un conjunto de opciones que determinan:
- El orden de aparición de los custom fields en el formulario de edición de nuestro post.
- El estilo (dentro de un metabox o caja).
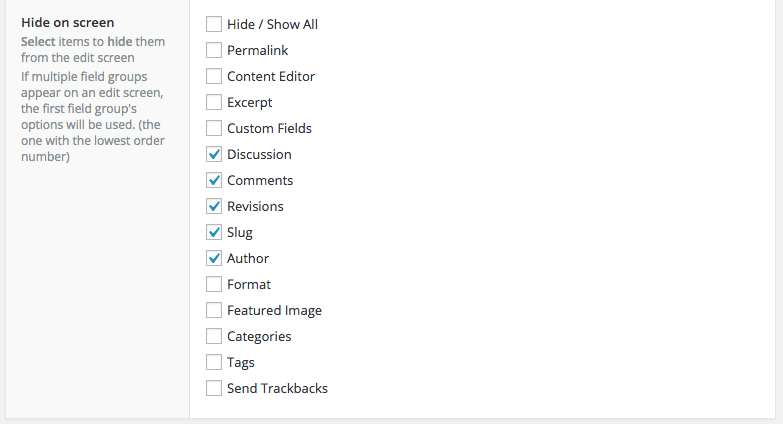
- Items ocultos en la ventana de edición de los post tipo ofertas. Fijaros en el ejemplo, añadimos marcas a los elementos que no queremos que estén visibles en la edición del post (comentarios, revisión…). En la ventana de opciones de pantalla del post no puedes activarlos.


Guardamos los cambios pulsando sobre Publicar o Actualizar:

Custom Fields en el formulario de edición
Cuando editemos o creemos un nuevo post de tipo oferta, debajo del editor de contenido veremos lo siguiente:

Modificando nuestra plantilla para acceder a los Custom Fields
Abre el archivo donde quieras mostrar los campos creados (single.php, single-ofertas.php…) y añade el siguiente código:
<?php the_field('precio'); ?>
<?php the_field('destacada'); ?>
Si necesitas información sobre cómo crear diferentes páginas, plantillas o templates en tu WP, revisa el siguiente artículo de este blog:
https://laprogramaciondehoy.com/diferentes-paginas-en-wordpress/
Documentación ACF
Dispones de acceso directo a tutoriales y guías del plugin dentro de la página de administración de tu WordPress:



Hola, he tratado donde dice Lógica Condicional de poner que no me aparezca si el campo no tiene nada, pero no me deja elegir el campo que estoy editando sino cualquier otro campo. ¿Hay alguna manera de ocultar el campo si está vacío?
Hola Dalia, revisa el siguiente link, el apartado «Check if value exists»
Documentación sobre Advanced Custom Fields
Feliz día
Hola, lo primero, un artículo muy interesante.
tengo un campo personalizado «referencia» y quisiera que se pueda buscar en woocommerce>todos los productos por ese campo personalizado.
un saludo y gracias.
Hola Jero,
consulta en este sitio:
https://aupados.com/buscador-avanzado-woocommerce/
Hola Nerea, una consulta:
¿Se puede exportar la información a un formato *.xls que se agrega a los campos?
Saludos y de antemano gracias
Buenos días Gerardo, desde el plugin ACF, la opción Export permite exportar datos en XML y PHP.
Para exportar en XLS normalmente suelo utilizar el plugin: WP all Export que es compatible con Custom Fields.
En ocasiones también he trabajado con el plugin WP CSV, compatible con Custom Fields exporta en formato CSV. Desde excel puedes manejar este tipo de archivos.
Saludos y que tengas un buen día
Hola gracias por toda la información
Tengo una consulta
mi página tiene unos campos personalizados…
Marca modelo año horas precio y las imágenes .
Fueron hechos con un plugin Custom Field GUI
por una empresa q ya no existe.
Me interesa cambiar el plugin (por ejemplo Advanced Custom Fields
) pero mantener los mismos campos en los mismos lugares.
Lo he logrado en los campos pero no en las imágenes ….que tengo que hacer???
Buenas tardes Rolando, creo que esta otra entrada del blog te puede ayudar:
Exportar entradas sin perder imágenes destacadas en WrodPress