por Lph by Nerea Liébana | 6 Abr 2017
Eliminar estilos creados dentro de las etiquetas HTML de post
Con una simple sentencia SQL podemos eliminar los estilos dentro de las etiquetas HTML. Un procedimiento rápido y útil que puede ser necesario por ejemplo cuando importamos entradas o páginas de otro blog, cuando modificamos el diseño de páginas… En un minuto conseguirás eliminar style del HTML de post WordPress.
Para eliminar los estilos en línea dentro de las etiquetas HTML se pueden emplear diferentes métodos; funciones PHP, con JavaScript y con SQL. Voy a explicar un método muy sencillo empleando una sentencia SQL. Por lo tanto, necesitas tener acceso a tu base de datos.
Yo trabajo con phpMyAdmin, explicaré el ejemplo empleando esta herramienta.

Sentencia SQL en phpMyAdmin para borrar los estilos en línea
Entra en phpMyAdmin y accede a la base de datos donde están almacenados los post y páginas que quieres limpiar.
Primero vamos a realizar una copia de seguridad de la tabla que vamos a modificar. Como los post y páginas de WordPress se almacenan en la tabla wp_post, pulsamos sobre el nombre de la tabla y luego sobre el menú superior: «exportar»
Guardamos la copia en nuestro pc o servidor, de esta forma, si tenemos algún problema podremos recuperar todos los post y páginas.
Cuando termines de realizar la copia vuelve a la base de datos y pulsa sobre la pestaña SQL.

Dentro de la ventana de edición SQL copia y pega la siguiente sentencia UPDATE.
UPDATE wp_posts SET post_content = REGEXP_REPLACE(post_content,' style=".*?"',"")
- Los post y páginas se guardan en la tabla wp_post de la base de datos de WordPress, si has cambiado el prefijo de la base de datos de WordPress por seguridad, modifica la sentencia y cambia wp_post por el nombre de tu tabla.
- El contenido de los post y páginas se guarda en el campo post_content de la tabla, así que debes dejarlo como está.
UPDATE nombre_tabla SET campo_contenido = REGEXP_REPLACE(campo_contenido,' style=".*?"',"")
Eso es todo, espero que el resultado del proceso te haya ayudado a eliminar style del HTML de post WordPress. En caso de error, debes pulsar sobre el menú Operaciones, dentro de la base de datos de WordPress. Borrar la tabla wp_post y después importar la copia de seguridad creada.
por Lph by Nerea Liébana | 30 Mar 2017
Modificar la página de resultados de búsqueda en WordPress
La página de resultados de búsqueda, no es una página a la que se le preste mucha atención, sin embargo ayuda a nuestros usuarios a encontrar información relevante para ellos. En la mayoría de temas, no existe un archivo propio que ejecute este contenido y hacen uso del archivo page o index del tema. Si quieres ofrecer un contenido diferenciado a tus usuarios, en esta entrada aprenderás a crear o modificar la página de resultados de búsqueda en WordPress.

Si necesitas ayuda para insertar un buscador en tu blog WordPress, puedes leer los siguientes artículos:
Añadir buscador a la barra de menú WordPress.
Modificar el buscador en WordPress.
Modificar los resultados de búsqueda en WordPress
Introducción
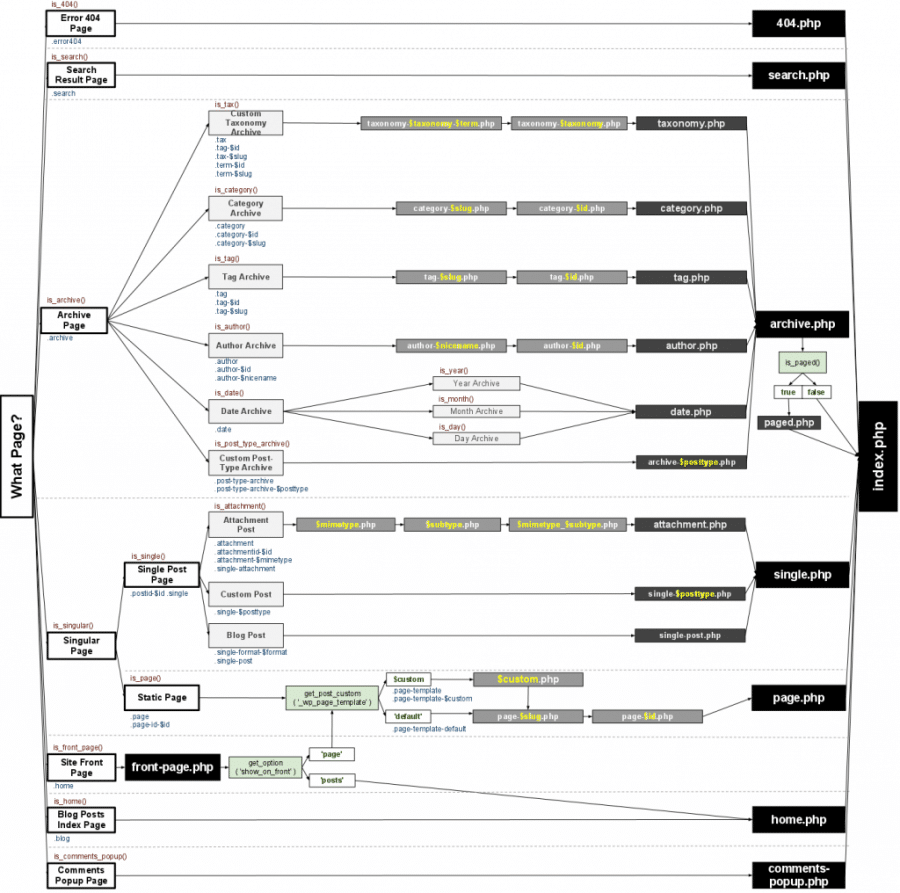
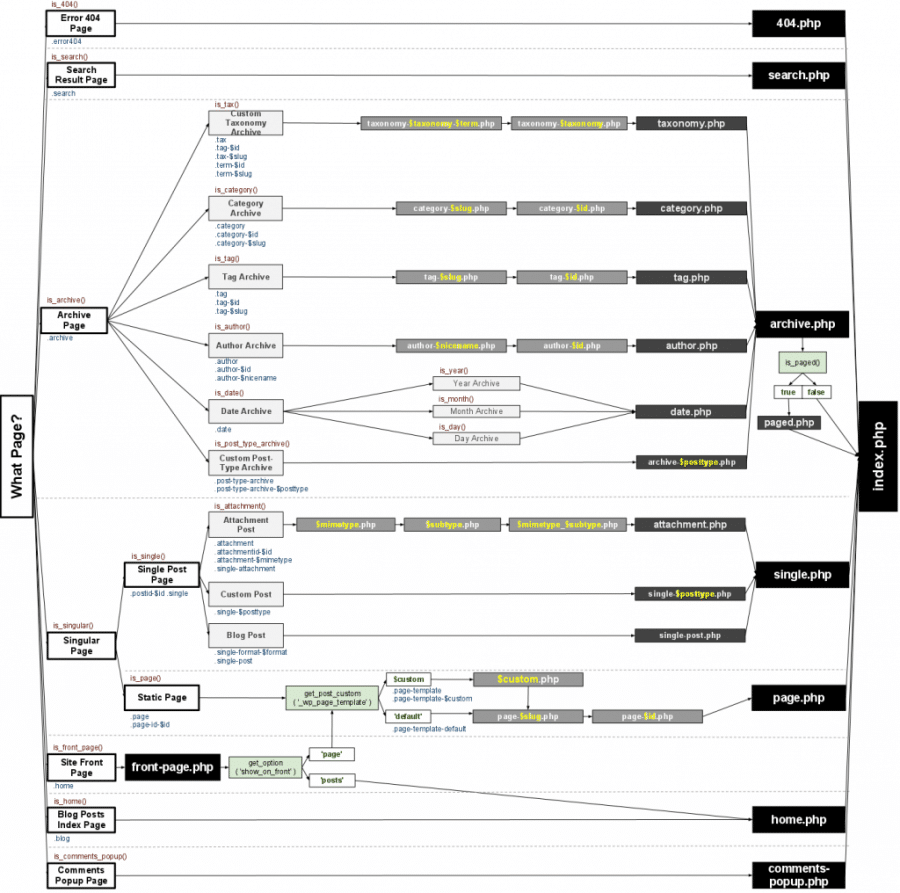
Cuando un usuario utiliza el buscador interno de tu blog para localizar más artículos o contenidos de su interés, estos se visualizan en pantalla empleando el archivo page.php, index.php, search.php… dependiendo del tema que tengas activado.
Muchos temas no cuentan con una plantilla search.php y muestran el contenido de búsqueda en pantalla ejecutando la página por defecto del tema, page o index.

Autor imagen: Chip Bennett
En la mayoría de los casos la página de resultados de búsqueda (page, index, search…) es muy simple, compuesta de un loop o bucle con llamadas al título y contenido de cada artículo, y en caso de no encontrar ningún resultado, un aviso tipo: «lo sentimos, no hemos encontrado ningún artículo»…
Vamos a modificar la página de resultados de búsqueda en WordPress variando el diseño y el contenido. Vamos a añadir una cabecera con las categorías del blog, el buscador… y para los términos de búsqueda no encontrados un botón de acceso a todos los contenidos del sitio (índice de todas las entradas).
Crear archivo search.php
Lo primero que debes comprobar es que archivo utiliza tu tema para mostrar los resultados de búsqueda. Abre la carpeta de tu tema: wp-content/themes/tema-activo y comprueba si existe el archivo search.php. Si no lo encuentras tu tema está utilizando index.php o page.php, en este post te explico un método rápido para saber que archivo se está ejecutando en cada página.
Si el archivo existe puedes abrirlo y pasar al apartado de edición de la página search.php
En caso de que tu tema no cuente con este archivo, vamos a crearlo. Para hacerlo fácil abre el archivo index o page.php (el que utilice tu tema para mostrar resultados), copia el código en un nuevo archivo php y lo guardas dentro de la carpeta del tema con el nombre de: search.php
Importante:
1.- no confundir el archivo search.php con searchform.php
2.- Recuerda que también puedes filtrar los resultados que mostrará el buscador, por ejemplo buscar sólo en post, buscar sólo en post de una categoría…
Edición de la página search.php
Antes de editar y modificar el archivo comprueba que tenga una estructura *similar a la siguiente:
*depende de tu tema pero en general debes tener; llamada al head, cuerpo de página con el loop, llamada a título y contenido del post y llamada al footer o pie de página.
<!--llamada a la cabecera; logo, menú...-->
<?php
get_header();
?>
<!--contenido principal-->
<div id="main-content">
<div class="container">
<div id="content-area" class="clearfix">
<div id="left-area">
<!--el loop-->
<?php while ( have_posts() ) : the_post(); ?>
<!-- recopilando info de cada post -->
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<!-- título del post -->
<h1 class="entry-title main_title"><?php the_title(); ?></h1>
<!-- contenido del post -->
<div class="entry-content">
<?php
the_content();
?>
</div> <!-- fin contenido post -->
</article> <!-- fin info de cada post -->
<?php endwhile; ?><!-- fin del loop -->
</div> <!-- termina contenido derecha -->
<?php get_sidebar(); ?><!-- barra lateral -->
</div> <!-- fin de div contentarea -->
</div> <!-- fin de div container -->
</div> <!-- fin de div contenido principal -->
<?php get_footer(); ?><!-- llamada al pie de página -->
1ª modificación: que muestre un extracto del post en lugar de todo el contenido
La primera variación que vamos a realizar en la página de resultados es cambiar la llamada al contenido del post para que muestre sólo un extracto de cada artículo. No nos interesa que se muestre todo el contenido de cada post, piensa como sería una página con muchos resultados de búsqueda, creo que terrible para nuestro usuario.
Si tu página ya llama a la función the_excerpt(), no necesitas hacer nada.
Vamos al código de nuestra página, y donde veamos la función:
<?php
the_content();
?>
la cambiamos por:
<?php
the_excerpt();
?>
<a href="<?php the_permalink();?>">Leer más...</a>
Los extractos pueden recoger el contenido del principio del post o del campo extracto de la ventana de edición del post.
Encontrarás más información referente al funcionamiento de los extractos en el codex de WordPress.
2ª modificación: cabecera de página con todas las categorías de nuestro blog
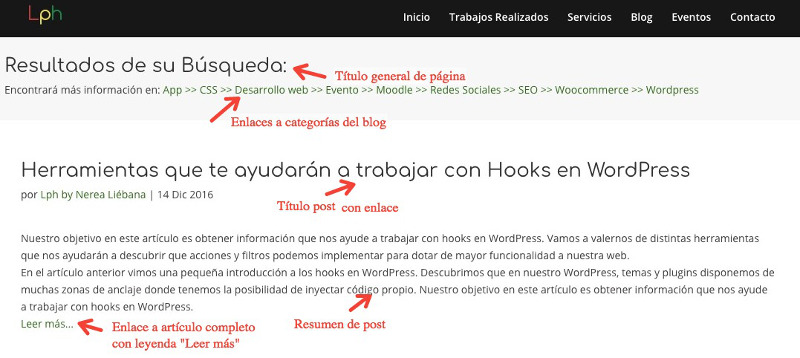
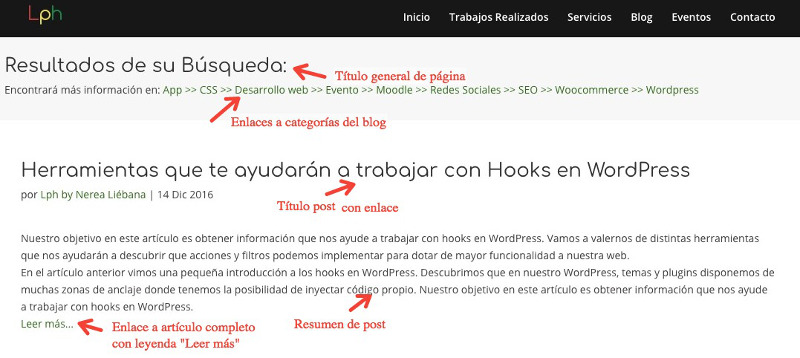
Vamos a añadir a nuestra página de resultados de búsqueda un título general tipo: «Resultados de su búsqueda:» y una lista horizontal de todas las categorías del blog con enlaces a los post según categorías.
Nos situamos antes del comienzo del loop o bucle:
<!--el loop-->
<?php while ( have_posts() ) : the_post(); ?>
y copiamos el siguiente código:
<h1>Resultados de su Búsqueda:</h1>
<span class="et_pb_fullwidth_header_subhead"> Encontrará más información en:
<?php $categories = get_categories();
foreach ( $categories as $category ) {
if (!each($categories)){?>
<a href="<?php echo esc_url( get_category_link(get_cat_ID($category->name)))?>"> <?php echo esc_html( $category->name )?> </a>
<?php }
else {?>
<a href="<?php echo esc_url( get_category_link(get_cat_ID($category->name)))?>"> <?php echo esc_html( $category->name )?> >></a>
<?php }
} ?>
</span>
Ahora mismo, el contenido de nuestra página, debe ser similar al siguiente:

3ª modificación: añadir buscador
En algunos casos, los resultados de búsqueda encontrados pueden no satisfacer las necesidades del cliente. Para solucionar este inconveniente podemos agregar un buscador a la página.
Para agregar esta opción, debemos añadir una llamada la buscador antes del bucle. Copia y pega el siguiente código:
<div class="buscador center"><?php echo get_search_form(); ?></div>
<!--debajo comienza el loop-->
4ª modificación: ofrecer distintas opciones si no hay ningún resultado de búsqueda
En ocasiones el usuario introduce un término de búsqueda que no coincide con información de nuestros artículos. En algunos temas, cuando no hay resultados se muestra un aviso del estilo: «No hemos encontrado ningún resultado«… en otros ni eso, simplemente aparece una página en blanco sin más información.
Debes fijarte si tu tema tiene un aviso del tipo que indico. Si es así sustituye el aviso por otro tipo de información. Por ejemplo, un enlace a la página categorías de tu blog, un texto de invitación para que realice una nueva búsqueda, una lista con los post más leídos o comentados…
Si tu tema no contempla la posibilidad de falta de resultados, tenemos que modificar el archivo search.php
En primer lugar, antes del bucle, vamos a añadir una condición «if» que compruebe si hay entradas de búsqueda. Si la condición se cumple ejecutará el bucle:
<?php if ( have_posts() ) : ?>
<!--debajo comienza el loop-->
Si la condición no se cumple, saltamos al «else» y ofrecemos otras posibilidades al usuario:
<?php endwhile; ?>
<!--Termina el bucle y añadimos el nuevo código else-->
<?php else:
echo '<p>si no hay entradas de resultados de búsqueda hacer algo</p>';
endif;?>
<!--Fin del if else-->
el «else» debes copiarlo después de cerrar el bucle (endwhile) y vaciar la consulta (wp_reset_query).
Además del aviso, puedes añadir alguna otra opción, por ejemplo un enlace a todos los artículos del blog.
<?php else: ?>
<p>No hemos encontrado resultados para su búsqueda. Encontrará un índice con todas las entradas de este blog en:</p>
<div id="enlace-todas-las-entradas">
<h1> <a href="https://laprogramaciondehoy.com/indice-entradas-blog-lph/">>> Ver todas las entradas del Blog Lph</a></h1>
</div>
<?php endif;?>
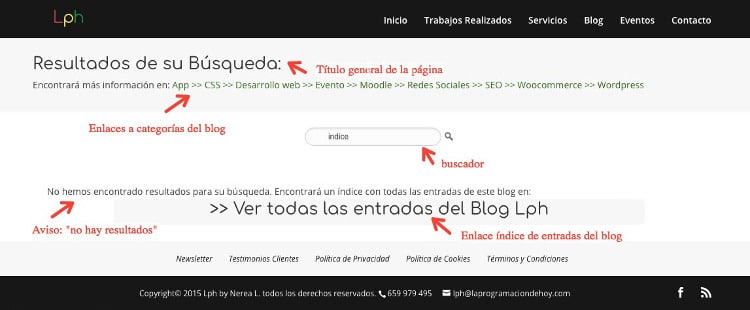
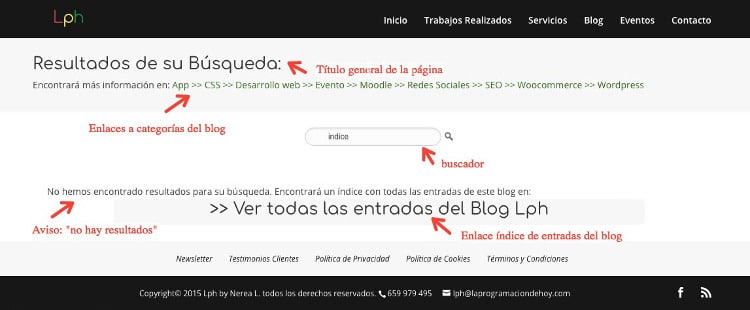
El resultado de la página de búsqueda sin resultados, es el siguiente:

Código completo
Código completo para modificar la página de resultados de búsqueda en WordPress:
<!--llamada a la cabecera; logo, menú...-->
<?php
get_header();
?>
<!--contenido principal-->
<div id="main-content">
<div class="container">
<div id="content-area" class="clearfix">
<div id="left-area">
<!--título general-->
<h1>Resultados de su Búsqueda:</h1>
<span class="et_pb_fullwidth_header_subhead"> Encontrará más información en:
<!--las categorías del blog-->
<?php $categories = get_categories();
foreach ( $categories as $category ) {
if (!each($categories)){?>
<a href="<?php echo esc_url( get_category_link(get_cat_ID($category->name)))?>"> <?php echo esc_html( $category->name )?> </a>
<?php }
else {?>
<a href="<?php echo esc_url( get_category_link(get_cat_ID($category->name)))?>"> <?php echo esc_html( $category->name )?> >></a>
<?php }
} ?>
</span>
<!--buscador-->
<div class="buscador center"><?php echo get_search_form(); ?></div>
<!--si hay post, entra en el bucle-->
<?php if ( have_posts() ) : ?>
<!--el loop-->
<?php while ( have_posts() ) : the_post(); ?>
<!-- recopilando info de cada post -->
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<!-- título del post -->
<h1 class="entry-title main_title"><?php the_title(); ?></h1>
<!-- contenido del post -->
<div class="entry-content">
<?php
the_excerpt();
?>
<a href="<?php the_permalink();?>">Leer más...</a>
</div> <!-- fin contenido post -->
</article> <!-- fin info de cada post -->
<?php endwhile; ?><!-- fin del loop -->
<!-- si no hay post de búsqueda -->
<?php else: ?>
<p>No hemos encontrado resultados para su búsqueda. Encontrará un índice con todas las entradas de este blog en:</p>
<div id="enlace-todas-las-entradas">
<h1> <a href="https://laprogramaciondehoy.com/indice-entradas-blog-lph/">>> Ver todas las entradas del Blog Lph</a></h1>
</div>
<?php endif;?>
</div> <!-- termina contenido derecha -->
<?php get_sidebar(); ?><!-- barra lateral -->
</div> <!-- fin de div contentarea -->
</div> <!-- fin de div container -->
</div> <!-- fin de div contenido principal -->
<?php get_footer(); ?><!-- llamada al pie de página -->
Conclusión
Estas son algunas ideas para modificar la página de resultados de búsqueda en WordPress, las opciones que añadas a esta página dependen de las necesidades de tu proyecto. Por supuesto hay más formas de lograr estos cambios.
Si el artículo se te resiste y tienes dudas puedes escribir un comentario e intentaré ayudarte.
por Lph by Nerea Liébana | 28 Mar 2017
Modificar los resultados de búsqueda, ver; post, categoría…
Seguimos con la serie de artículos dedicados a modificar el buscador en WordPress. Ayer expliqué varios métodos para modificar su apariencia y algunos plugins que modifican la funcionalidad del buscador. Con el post de hoy aprenderemos cómo modificar los resultados de búsqueda en WordPress.

Por defecto WordPress realiza las búsquedas en post, páginas… hoy voy a explicar como limitar los resultados: a post, categorías de un post… y en el próxima entrada veremos cómo modificar la página de resultados de búsqueda en WordPress.
Función para modificar los resultados de búsqueda en WordPress
Vamos a utilizar un hook o gancho, disponible en WordPress que nos ayuda a filtrar los resultados de la consulta principal. En concreto, vamos a hacer uso de pre_get_posts.
pre_get_posts
Este hook se llama después de crear la query principal y antes de visualizarla por pantalla. Esto nos permite modificar la Query para que únicamente muestre los resultados que nos interesa. Los códigos de ejemplo se deben añadir al archivo functions.php que encontrarás en la carpeta del tema WP con el que trabajes.
El objeto $query es pasado a la función por referencia, no necesitas declarar dentro de tu función una variable global ni un valor de retorno. Pero cuidado, cualquier cambio que realicemos sobre la consulta dentro de la función, modifica la query.
Para evitar que se altere la consulta principal a nivel general, empleamos funciones condicionales tipo:
if ($query->is_search)
para indicar que aplique el hook cuando es una consulta.
Lo entenderás mejor con los siguientes ejemplos:
Ejemplo 1: Mostrar resultados de búsqueda de los post pertenecientes a la categoría con slug «wordpress»
function busqueda_categoria_nombre ( $query ) {
if( $query->is_main_query() && $query->is_search ) {
$query->set('category_name', 'wordpress');
}
}
add_action('pre_get_posts','busqueda_categoria_nombre');
El código es muy sencillo, declaramos una nueva función «busqueda_categoria_nombre«. Si la $query es la principal y es la $query de búsqueda entonces, que seleccione de todos los resultados los post con nombre de categoría «wordpress».
La última línea add_action, indica que cuando se produzca el evento ($query lista) queremos modificar la consulta. Esta línea de código es necesaria para que la función se ejecuté.
Voy a escribir de nuevo la función con un nuevo condicional !is_admin(). Este condicional es importante porque el administrador de WordPress también emplea la función de búsqueda y no nos interesa limitarla a los post. is_admin(), comprueba si estamos en el Dashboard de WordPress. Es recomendable emplear esta estructura en todos los códigos.
function busqueda_categoria_nombre ($query) {
if ( !is_admin() && $query->is_main_query() ) {
if ($query->is_search) {
$query->set('category_name', 'wordpress');
}
}
}
add_action('pre_get_posts','busqueda_categoria_nombre ');
Ejemplo 2: Mostrar resultados de búsqueda de los post pertenecientes a la categoría con ID=5
function busqueda_categoria_id( $query ) {
if ( !is_admin() && $query->is_main_query() ) {
if ($query->is_search) {
$query->set( 'cat', '5' );
}
}
}
add_action( 'pre_get_posts', 'busqueda_categoria_id' );
Ejemplo 3: Modificar los resultados de búsqueda en WordPress para que únicamente muestre los post (excluir páginas de la búsqueda)
La mayoría de los usuarios de nuestro blog, cuando realizan algún tipo de búsqueda en el mismo, demandan artículos o entradas sobre un tema concreto y no páginas estáticas.
function mostrar_solo_post($query) {
if ( !is_admin() && $query->is_main_query() ) {
if ($query->is_search) {
$query->set('post_type', 'post');
}
}
}
add_action('pre_get_posts','mostrar_solo_post');
Ejemplo 3: Mostrar Custom Post Types (entradas personalizadas)
Si tienes algún tipo de entrada personalizada en tu blog: libros, eventos, películas… puedes declarar en la función un array de tipos para que se muestren en los resultados de búsqueda: array(‘post’,’libros’,’eventos’,’peliculas’);
function mostrar_post_y_eventos($query) {
if ( !is_admin() && $query->is_main_query() ) {
if ($query->is_search) {
$query->set('post_type', array( 'post', 'eventos' ) );
}
}
}
add_action('pre_get_posts','mostrar_post_y_eventos');
Copia y pega el código en el archivo functions.php de tu tema. Recuerda que para no perder las modificaciones con actualizaciones del tema, siempre aconsejo trabajar con un tema hijo.
Hasta aquí hemos llegado con la entrada de hoy. Puedes modificar cualquiera de los códigos explicados para adaptarlo a las necesidades de tu proyecto. Si se te resiste el código no dudes en pedir ayuda empleando el formulario de comentarios.
Dejo para mañana el tercer artículo sobre modificar los resultados de búsqueda en WordPress, aprenderemos a realizar las modificaciones sobre la página de resultados de búsqueda «search.php«.
Te puede ayudar:
Cómo modificar el buscador en WordPress
Añadir buscador a la barra de menú WordPress.
Plugins WordPress para crear un tema hijo.

por Lph by Nerea Liébana | 27 Mar 2017
4 técnicas para modificar el buscador en WordPress
Existen varios métodos para modificar el buscador en WordPress. En esta entrada aprenderemos 4 técnicas diferentes que nos ayudarán a cambiar el buscador por defecto de WordPress.

Primero veremos como modificar el buscador creando un nuevo archivo que alojaremos en la carpeta de nuestro tema.
El segundo método añadirá una función al archivo functions.php de nuestro WordPress. Un filtro que modifica la función de llamada al buscador.
La tercera técnica que emplearemos para modificar el buscador en WordPress será crear un shortcode, que nos permitirá añadir el buscador dentro del editor de páginas y post de nuestro administrador de WordPress.
Por último nombraré un par de plugins, uno gratuito y otro de pago que amplían la funcionalidad del buscador por defecto en WordPress, realizando búsquedas no solo en páginas y post.
Introducción: La función get_search_form
La función get_search_form() es la encargada de visualizar el formulario de búsqueda en WordPress. La empleamos directamente en nuestros archivos PHP cuando queremos mostrar el formulario.
Esta función está implementada en el archivo general-template.php dentro de wp_includes: wp-includes/general-template.php
Si abres el archivo y buscas la función observarás el siguiente fragmento de código:
//si existe archivo searchform al if sino al else
$search_form_template = locate_template( 'searchform.php' );
if ( '' != $search_form_template ) {
ob_start();
require( $search_form_template );
$form = ob_get_clean();
} else {
// si no existe archivo searchform ejecutar formulario por defecto
Explicación código: la función, primero intenta localizar el archivo searchform.php dentro de la carpeta del tema padre o del tema hijo (depende del tema con el que trabajes).
Si la función existe, se cargará el archivo. Si no encuentra el archivo, la función continua y ejecuta el código implementado dentro del else, que es el formulario por defecto en WordPress.
else { //Formulario por defecto de WordPress
if ( 'html5' == $format ) {
$form = '<form role="search" method="get" class="search-form" action="' . esc_url( home_url( '/' ) ) . '">
<label>
<span class="screen-reader-text">' . _x( 'Search for:', 'label' ) . '</span>
<input type="search" class="search-field" placeholder="' . esc_attr_x( 'Search …', 'placeholder' ) . '" value="' . get_search_query() . '" name="s" />
</label>
<input type="submit" class="search-submit" value="'. esc_attr_x( 'Search', 'submit button' ) .'" />
</form>';
} else {
$form = '<form role="search" method="get" id="searchform" class="searchform" action="' . esc_url( home_url( '/' ) ) . '">
<div>
<label class="screen-reader-text" for="s">' . _x( 'Search for:', 'label' ) . '</label>
<input type="text" value="' . get_search_query() . '" name="s" id="s" />
<input type="submit" id="searchsubmit" value="'. esc_attr_x( 'Search', 'submit button' ) .'" />
</div>
</form>';
}
}
Basándonos en esto, el primer método para modificar el buscador en WordPress es:
Método 1º: Crear un archivo searchform
Puedes crear un nuevo archivo searchform.php con el nuevo formulario de búsqueda y alojarlo en la carpeta de tu tema: wp-content/themes/
Si estás trabajando con un tema hijo, entonces guarda el archivo en la carpeta de tu tema hijo.
En la página de entradas de mi blog, puedes ver un buscador de WordPress modificado. Vamos a trabajar con ese ejemplo. Te explicaré los pasos para crearlo, luego puedes ir adaptando el código según tus necesidades:
Código searchform.php
1.- Abre tu editor y crea un nuevo archivo PHP. Copia y pega el siguiente código. Guarda el archivo con el nombre searchform.php. Aloja el archivo dentro de la carpeta de tu tema padre o hijo.
<form role="search" method="get" class="search-form" action="<?php echo esc_url( home_url( '/' ) ) ?>">
<label>
<input type="search" class="search-field" placeholder="<?php echo esc_attr_x( 'Search …', 'placeholder' ) ?>" value="<?php echo get_search_query() ?>" name="s" title="<?php echo esc_attr_x( 'Search for:', 'label' ) ?>" />
</label>
<input type="image" alt="Search" src="<?php echo get_stylesheet_directory_uri(); ?>/images/search-dark.png" />
</form>
Trabajo con un tema hijo, si tu tema es un tema padre, debes modificar la línea:
<?php echo get_stylesheet_directory(); ?>
por la siguiente:
<php echo get_template_directory(); ?>
hacer esto en todos los ejemplos.
Código style.css
2.- Para obtener las esquinas redondeadas, el color de fondo… tienes que trabajar con reglas de estilo. En la hoja de estilos de tu tema, añade el código:
.buscador{width:33%; height:auto; margin:0 auto; text-align:center; padding-top:24px}
.search-form input[type="search"] {
background-color:#fcfcfc;
border: 1px solid #d1d1d1;
font: 12px Arial,Helvetica,Sans-serif;
color: #433f3f;
width: 50%;
padding: 6px 15px 6px 35px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
text-shadow: 0 2px 3px rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.15) inset;
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.15) inset;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.15) inset;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;}
.search-form input[type="image"] {position:relative; top:3px}
Código archivo del tema
3.- En el archivo donde quieras incluir el buscador (single.php, index.php…) copia esta línea de código:
<div class="buscador center"><?php echo get_search_form(); ?></div>
Descargar y guardar el icono de lupa
4.- Por último, si tu tema no tiene una carpeta /images, debes crearla y alojar dentro la imagen de la lupa, con el nombre search-dark.png. Aquí tienes la imagen.

Te recomiendo que visites el blog: https://colorlib.com donde encontrarás inspiración para crear diferentes formularios de búsqueda basados en HTML y CSS que te permitirán modificar el buscador en WordPress.
Método 2º: Insertar función en el archivo functions.php
Otra opción es insertar el formulario dentro de una función PHP y aplicar un filtro sobre la función get_search_form.
Para este ejemplo utilizaremos el formulario anterior y se lo asignamos a una variable $form. Copia y pega el código dentro del archivo functions.php de tu tema:
function formulario_wp_modificado( $form ) {
$form = '<form role="search" method="get" class="search-form" action="<?php echo esc_url( home_url( '/' ) ) ?>">
<label>
<input type="search" class="search-field" placeholder="<?php echo esc_attr_x( 'Search …', 'placeholder' ) ?>" value="<?php echo get_search_query() ?>" name="s" title="<?php echo esc_attr_x( 'Search for:', 'label' ) ?>" />
</label>
<input type="image" alt="Search" src="<?php echo get_stylesheet_directory_uri(); ?>/images/search-dark.png" />
</form>
';
return $form;
}
add_filter( 'get_search_form', 'formulario_wp_modificado' );
Repite el paso 2, 3 y 4 del apartado anterior.
Método 3º: shortcode para modificar el buscador en WordPress
Este método es muy interesante, ya que permite llamar al buscador dentro del editor de página o post de tu WordPress, dentro de un widget, dentro de los archivos del tema…
Lo único que tenemos que hacer es añadir un shortcode a nuestro tema. El código del shortcode lo tenemos que añadir dentro de nuestro archivo functions.php.
Observa que la única diferencia con el método anterior es el uso de la función add_shortcode.
function formulario_wp_modificado( $form ) {
$form = '<form role="search" method="get" class="search-form" action="<?php echo esc_url( home_url( '/' ) ) ?>">
<label>
<input type="search" class="search-field" placeholder="<?php echo esc_attr_x( 'Search …', 'placeholder' ) ?>" value="<?php echo get_search_query() ?>" name="s" title="<?php echo esc_attr_x( 'Search for:', 'label' ) ?>" />
</label>
<input type="image" alt="Search" src="<?php echo get_stylesheet_directory_uri(); ?>/images/search-dark.png" />
</form>
';
return $form;
}
add_shortcode( 'form_wp_nuevo', 'formulario_wp_modificado' );
La ventaja de los códigos cortos o shortcode es que los podemos escribir sobre el editor de páginas y post de WordPress o directamente en las plantillas.
Repite los pasos 2 (hoja de estilos) y 4 (guardar imagen) el método 1.
El paso 3 (insertar código de llamada al formulario) es diferente al descrito en el método 1º. Y varía si vas a insertar el buscador en los post o páginas o en los archivos.
Código dentro del editor de post y páginas de WordPress
Para utilizarlo en el editor de post, páginas y widget texto, escribe directamente el shortcode en el lugar que quieres que aparezca:
[form_wp_nuevo]
Código dentro de los archivos PHP de WordPress
Si necesitas llamarlo dentro de las templates o archivos PHP de tu tema, el código es el siguiente:
<?php echo do_shortcode('[form_wp_nuevo]'); ?>
Con estos 3 métodos hemos modificado el estilo del formulario, la funcionalidad sigue siendo la misma.
En un principio el formulario realiza búsquedas en post, páginas… para alterar este comportamiento hay que trabajar con otras funciones como pre_get_posts y con las plantillas de resultado de la búsqueda. En próximas entradas explicaré como modificar los resultados de búsqueda en WordPress.
Método 4º: instalar un plugin
Finalmente, si no quieres escribir una sola línea de código puedes optar por instarla un plugin. En el repositorio de WP, encontrarás varios plugins que modifican el diseño y la funcionalidad del buscador por defecto de WordPress. A modo de ejemplo cito dos; uno libre y otro de pago.
Search Everything, es un plugin gratuito, muy sencillo de configurar, mejora la funcionalidad del buscador por defecto de WordPress. Permite realizar búsquedas sobre comentarios, archivos adjuntos, categorías, etiquetas, campos personalizados… Además ofrece la posibilidad de excluir de las búsquedas contenidos específicos.
SearchWP, es un plugin de pago, la licencia para un sitio cuesta $49. SearchWP está considerado como uno de los mejores plugins de buscador para WordPress y ofrece compatibilidad con WooCommerce, bbPress, Easy Digital Downloads… Permite crear distintos buscadores con diferentes características, búsqueda en archivos, comentarios, excluir contenidos. En sitios con búsquedas complejas, e-commerce… me parece la mejor opción.
Espero que estos ejemplos te ayuden a modificar el buscador en WordPress. Si quieres añadir algún otro método a esta entrada puedes dejar un comentario.
Te puede ayudar:
Modificar los resultados de búsqueda en WordPress
Añadir buscador a la barra de menú WordPress.
Cómo crear shortcodes en WordPress.
Plugins WordPress para crear un tema hijo.
por Lph by Nerea Liébana | 24 Mar 2017
Cómo conocer el nombre del archivo que se ejecuta en cada página de WordPress
En esta breve entrada aprenderemos como añadir una pequeña función para detectar que archivo se ejecuta en cada página de WordPress.

Introducción
En el post sobre «Jerarquía de plantillas WordPress», te explicó como funciona internamente nuestro blog, cómo selecciona WordPress el archivo que debe utilizar para mostrar los distintos contenidos y las templates o plantillas básicas incluidas en los temas WordPress.
En general conocer la jerarquía de plantillas WordPress es sencillo, pero según el theme WordPress con el que trabajes esto se puede complicar, hay temas que manejan múltiples archivos para páginas, categorías, custom post types… y resulta más difícil detectar que archivo se ejecuta en cada página WordPress.
Cuando desarrollamos un sitio en WordPress es necesario conocer que plantilla carga el sistema para mostrar el contenido de cada página.
Código para detectar que archivo se ejecuta en cada página WordPress
Vamos a añadir un pequeño código al archivo header.php de nuestro tema activo de WordPress, dentro de la etiqueta body, por ejemplo después del contenedor de logo y menú:
<?php
echo 'La plantilla que se está empleando es: ' . basename( get_page_template() );
?>
el resultado es el siguiente:

Esta información es visible para todos los usuarios, si tu sitio ya está publicado, lo más correcto es incluir el código en una función con un if para que sólo se muestre al administrador de la página o a los usuarios que están desarrollando la misma. WordPress dispone de varias funciones para filtrar el tipo de usuario. En nuestro código sólo vamos a permitir el acceso a esta información a los usuarios con rol de administrador.
Código que muestra a los administradores del sitio que archivo se ejecuta en cada página WordPress
Para modificar el código y llevarlo a una función, abrimos el archivo functions.php de nuestro tema y copiamos y pegamos el siguiente código:
function archivo_que_se_ejecuta() {
if(is_super_admin ()){
echo 'La plantilla que se está empleando es: ' . basename( get_page_template() );
}
}
Luego en el archivo header.php tienes que llamar a la función:
<?php archivo_que_se_ejecuta(); ?>
Añadiendo un hook para detectar que archivo se ejecuta en cada página WordPress
Otra opción interesante, es crear un gancho o hook con nuestra función, indicando en que lugar queremos que se ejecute la misma.
Para crear un hook primero debemos conocer los ganchos que soporta nuestro tema. En mi caso en el archivo header.php de mi tema encuentro la siguiente línea de código:
<?php do_action( 'et_header_top' ); ?>
significa que en ese punto puedo crear una acción para ejecutar una función propia. Para hacer uso del hook modifico la función del archivo functions.php:
add_action('et_header_top', 'archivo_que_se_ejecuta');
function archivo_que_se_ejecuta() {
if(is_super_admin ()){
echo 'La plantilla que se está empleando es: ' . basename( get_page_template() );
}
}
añadiendo la directiva add_action. Obviamente ya no tengo que llamar a la función desde el archivo header.php.
Te puede interesar:
Jerarquía de plantillas WordPress
Crear diferentes páginas en WordPress
Hooks en WordPress
por Lph by Nerea Liébana | 23 Mar 2017
Plugin para añadir nuevos tamaños de imagen en WordPress
Ayer expliqué cómo crear nuevas miniaturas en WordPress insertando código en el archivo functions.php. Otra solución, si prefieres trabajar desde el administrador de WordPress y no modificar archivos, es instalar un plugin. Simple Image Sizes es un plugin para añadir nuevos tamaños de imagen en WordPress.
Simple Image Sizes: Plugin para añadir nuevos tamaños de imagen en WordPress
Descripción
Algunas de las características del plugin:
1.- Crear todo tipo de tamaños nuevos de imágenes, sin perder los tamaños por defecto incluidos en el tema.
2.- Copiar el código y llevar el mismo a tu archivo functions.php.
3.- Modificar tamaños de imágenes.
4.- Generar las imágenes una por una directamente desde Medios >> Biblioteca…
5.- Si tienes creados Custom Post Type, el plugin es capaz de reconocerlos.
6.- Si has creado tamaños de imágenes con código insertado en el archivo functions.php, el plugin trabaja con ellos.
ATENCIÓN: Puedes crear los nuevos tamaños de imágenes con el plugin. Luego obtener el código y pegarlo en tu archivo functions de WordPress. Regenera las miniaturas desde el plugin y desactiva o borra el plugin.
Instalación del plugin Simple Image Sizes
Instalar mediante descarga de archivos
1.- Descarga el plugin desde el repositorio de plugins de WordPress en el siguiente enlace:
https://es.wordpress.org/plugins/simple-image-sizes/
guarda el archivo comprimido en tu ordenador, por ejemplo en el escritorio.
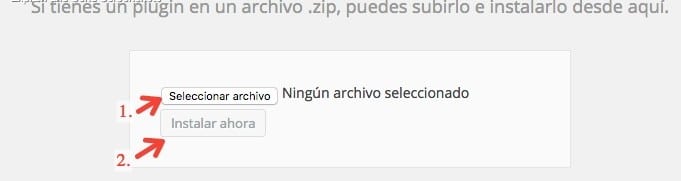
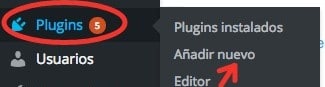
2.- Entra en el administrador de WordPress y accede a Plugins >> Añadir nuevo >> Subir Plugin
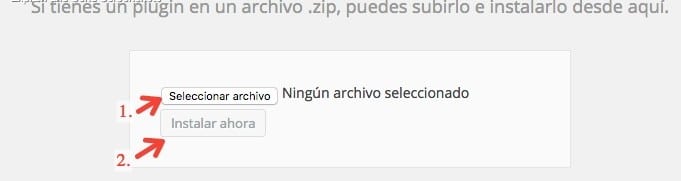
3.- Pulsa sobre «seleccionar archivo«, para subir el archivo. Por último pulsa sobre el botón: «Instalar ahora»

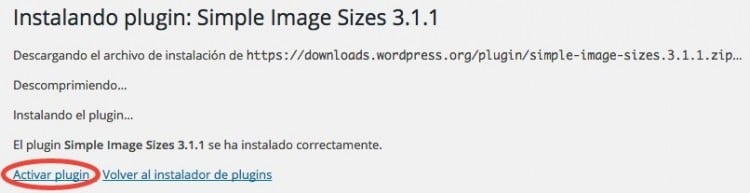
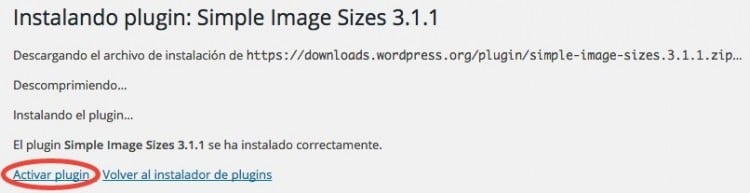
4.- No olvides «Activar el plugin» después de su instalación.

Instalar desde WordPress
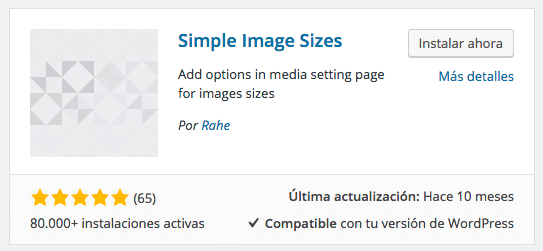
1.- Entra en el administrador de WordPress y accede a Plugins >> Añadir nuevo
2. En el buscador de plugins escribe: «Simple Image Sizes«

3. Pulsa sobre Instalar ahora. Cuando termine la instalación debes activar el plugin.
Configuración de Simple Image Sizes
Antes de trabajar con este plugin te recomiendo realizar una copia de todos los archivos del tema de tu sitio.
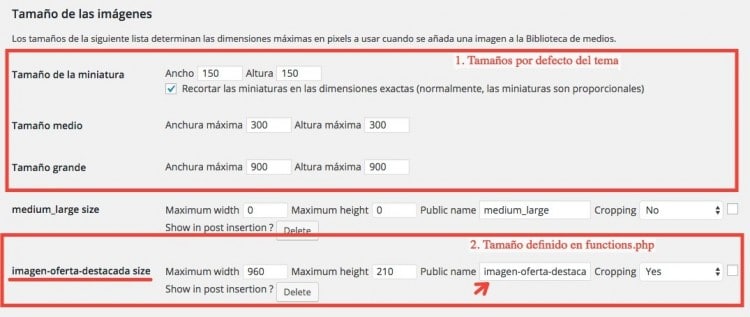
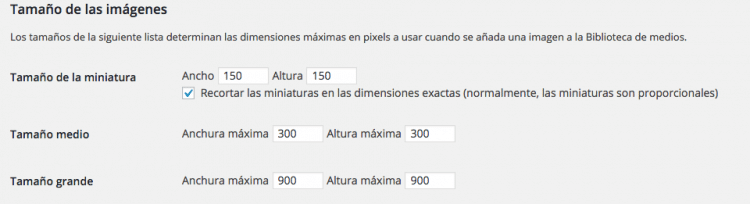
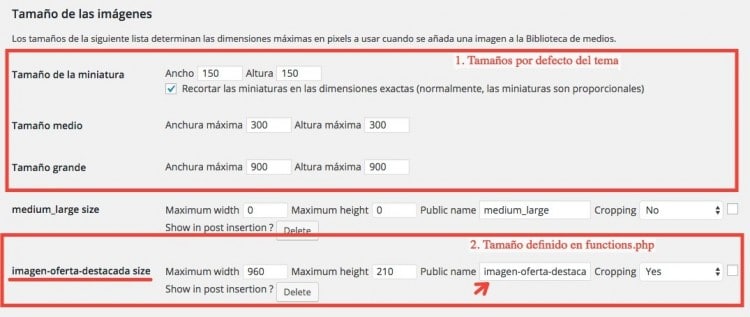
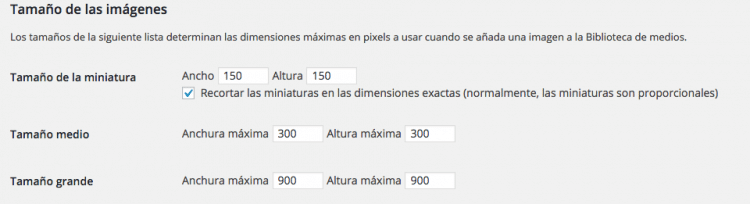
Vamos a Ajustes >> Medios, y veremos la ventana de edición del plugin. Como puedes observar en la siguiente imagen, el plugin reconoce los tamaños por defecto de WordPress y del tema (1), los tamaños añadidos mediante código en el archivo funtions.php (2) y los tamaños añadidos por plugins instalados en tu sitio.

Modificar tamaños de imágenes
Si necesitar modificar el ancho, alto o el ID (public name)… de algún tamaño, modifica el valor en el cuadro correspondiente. El plugin detecta que estás realizando variaciones y carga un nuevo botón de Updated.
Show in post insertion?
Una de las características del plugin es, que te permite regenerar las miniaturas desde la edición de cada post.
Si no quieres tener esta funcionalidad activada para un tamaño determinado, simplemente pulsa sobre botón «Delete«.
Añadir tamaños de imágenes

Al pulsar sobre sobre «Add a new size of thumbnail«, se carga dinámicamente un nuevo input donde tienes que definir un nuevo nombre.

Escribe un nombre único para este tamaño de imagen, y pulsa sobre «Validate image size name«. Se creará un nuevo tipo de tamaño donde puedes definir los valores; ancho, alto, id de la imagen (recuerda que un ID no puede llevar caracteres extraños, ni espacios).
Para guardar el nuevo tamaño definido debes pulsar sobre el botón «Validate«.
Obtener el código PHP para copiar y pegar en el archivo functions
Mediante la opción «Get the PHP for the theme«, se muestra el código que puedes insertar en el archivo de fuctions.php. Si llevas el código a tu archivo ya no necesitas el plugin, puedes borrar o desactivar Simple Image Sizes.
Regenerar imágenes
Para aplicar los cambios a las imágenes alojadas en tu librería de medios hay que regenerar las mismas. Lo primero que debes hacer es seleccionar las imágenes a regenerar.
Puedes seleccionar los tipos de tamaños (miniatura, medio…) y los tipos de entradas (páginas, post, custom post types) que quieres regenerar. Otra posibilidad es regenerar solo algunas imágenes, te lo explico en el siguiente apartado de esta entrada.
Finalmente pulsa sobre el botón «Regenerate thumbnails«.
Modificar el tamaño desde la librería de medios
Con Simple Image Sizes tienes la posibilidad de regenerar imágenes individuales ya almacenadas en la librería de medios.
Si abres Medios >> Librería, observarás un nuevo menú: «Regenerate thumbnails«

Recorre la librería de medios y regenera las imágenes necesarias.
Regenerar imagen desde la edición de un post
Esta opción permite regenerar la imagen destacada desde la edición de un post. Te puede resultar útil si no has regenerado todas las imágenes desde la configuración del plugin ni desde Medios >> Librería.
Te puede interesar
Cómo añadir nuevas miniaturas en WordPress.
Eliminar imágenes no utilizadas en WordPress.
Exportar post con imagen destacada en WordPress.
Mostrar carrusel de miniaturas en WordPress con entradas destacadas.Mostrar carrousel de miniaturas de entradas destacadas en WordPress.
por Lph by Nerea Liébana | 22 Mar 2017
Cómo añadir nuevas miniaturas en WordPress
Hoy voy a explicar cómo añadir nuevas miniaturas en WordPress o nuevos tamaños de imágenes.
Aunque existen plugins que realizan esta acción, lo vamos a ver con código. Con tres líneas de código conseguirás añadir nuevos tamaños de imágenes.
Si desconoces como funcionan la creación de tamaños de imágenes en WordPress, te aconsejo que eches primero un vistazo al post: «Eliminar imágenes no utilizadas en WordPress».
Cuando añadimos una imagen a la librería de medios, WordPress crea y almacena la imagen original y hasta un máximo de tres imágenes más si están definidas en Ajustes >> Medios.

En la mayoría de las instalaciones de WordPress los tamaños de imagen por defecto son “miniatura”, “medio”, “grande” y “completo” (el tamaño de la imagen que has cargado). Además de estos tamaños, cuando instalas algunos plugins o temas, estos pueden incorporar nuevos tamaños de imágenes en sus archivos.
Los tamaños por defecto se pueden configurar cambiando el ancho y alto de cada tipo.
WordPress también soporta añadir más tipos personalizados a nuestro tema.
Añadir nuevas miniaturas en WordPress insertando código en functions.php
Si en algunos proyectos necesitas trabajar con más de tres tamaños de imágenes, o tu tema no tiene definido la creación de distintos tamaños de imágenes, puedes añadir el siguiente código en tu archivo functions.php.
if ( ! current_theme_supports('post-thumbnails') ) {
add_theme_support( 'post-thumbnails' );
}
add_image_size( 'imagen-oferta-destacada', 960, 210, true );
El código es muy sencillo. Primero nos aseguramos que el tema con el que estamos trabajando soporta miniaturas, si no es así le indicamos que lo haga con el hook add_theme_support().
A continuación añadimos el código encargado de crear o registrar un nuevo tipo de imagen: add_image_size. Los tres primeros parámetros son obligatorios, e indican el id de la imagen, el ancho y el alto. El tercer parámetro es opcional y sirve para especificar el tipo de recorte o modificación de tamaño de la imagen.
Recuerda que para no perder los cambios de código con actualizaciones del tema es importante trabajar con un tema hijo. En este artículo te explico como puedes
añadir un tema hijo en WordPress.
Hasta aquí hemos conseguido que WordPress registre un nuevo tipo de tamaño de imagen. Si ya tienes almacenadas imágenes en tu librería de medios, el siguiente paso es:
Regenerar las imágenes
Para ello instalaremos el plugin: Regenerate Thumbnails
Instala y activa el plugin. En el administrador de WordPress en Herramientas, encontrarás un nuevo menú: «Regen Thumbnails«, pulsa sobre él para crear las nuevas imágenes.
Utilizar las nuevas miniaturas en WordPress
Para visualizar las nuevas imágenes en tu WordPress, añade el siguiente código en el archivo adecuado. Por ejemplo single.php, si quieres utilizar el nuevo tamaño en el archivo de entradas individual.
Debes añadir el código dentro del bucle.
<?php echo get_the_post_thumbnail( $page->ID, 'imagen-oferta-destacada' ); ?>
Otro ejemplo de código con comprobación de existencia de imagen es el siguiente:
if ( has_post_thumbnail( $_post->ID ) ) {
echo '<a href="' . get_permalink( $_post->ID ) . '" title="' . esc_attr( $_post->post_title ) . '">';
echo get_the_post_thumbnail( $_post->ID, 'imagen-oferta-destacada' );
echo '</a>';
}
o el siguiente:
<?php if(has_post_thumbnail()) {
the_post_thumbnail('imagen-oferta-destacada');
}?>
Un consejo
Añadir nuevos tamaños de imágenes en tu web aumenta el peso de tu sitio en el servidor. Además a medida que aumente la cantidad y tamaño de las imágenes disminuye la velocidad de carga de tu sitio.
Por lo tanto, mi consejo es que valores los recursos con los que cuentas; velocidad del servidor, espacio… y añade solo los tamaños que estimes necesarios.
Te puede interesar
Eliminar imágenes no utilizadas en WordPress.
Exportar post con imagen destacada en WordPress.
Mostrar carrusel de miniaturas en WordPress con entradas destacadas.Mostrar carrousel de miniaturas de entradas destacadas en WordPress.
Plugin añadir miniaturas en WordPress.
por Lph by Nerea Liébana | 21 Mar 2017
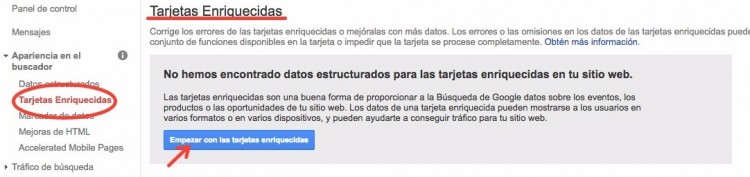
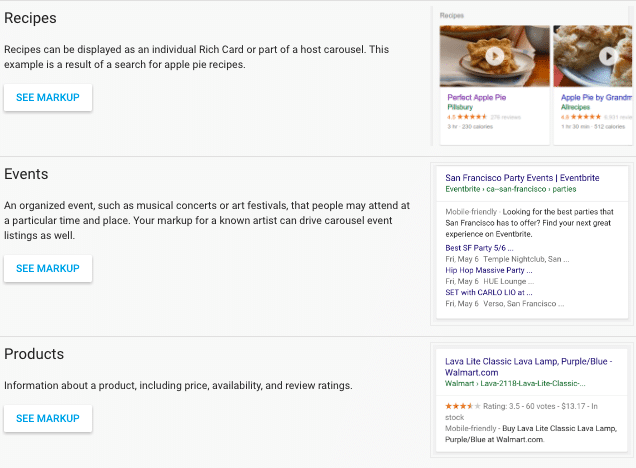
Cómo crear tarjetas enriquecidas con JSON-LD
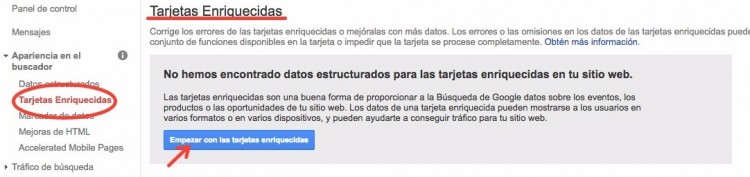
En mayo de 2016 Google Search Console incorporó una nueva funcionalidad: «Las tarjetas enriquecidas» o Rich Cards, en principio disponibles solo para los resultados de búsqueda en inglés.
Hoy 21 de marzo de 2017 nos anuncian desde su blog, que las tarjetas enriquecidas ya están disponibles en cualquier configuración regional admitida por Google.

¿Qué son las tarjetas enriquecidas?
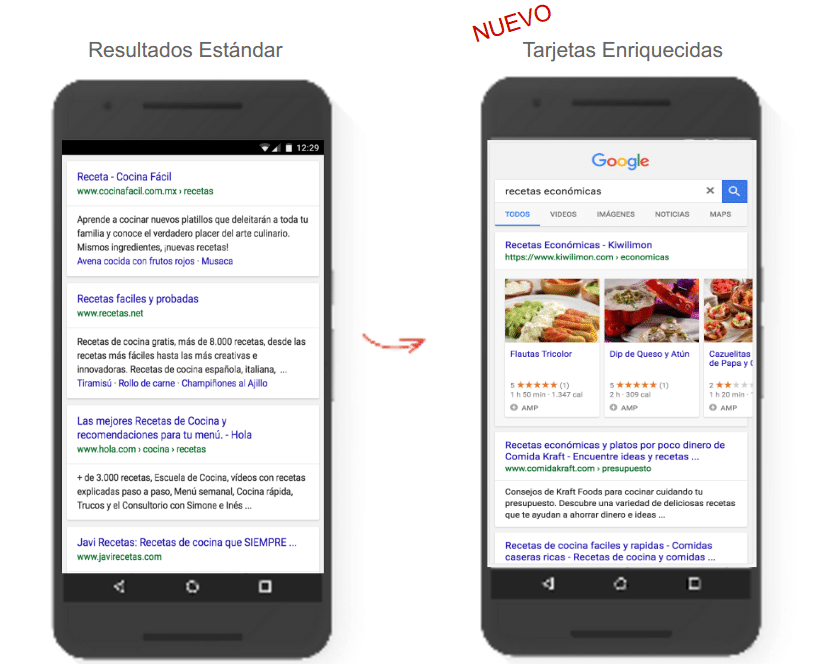
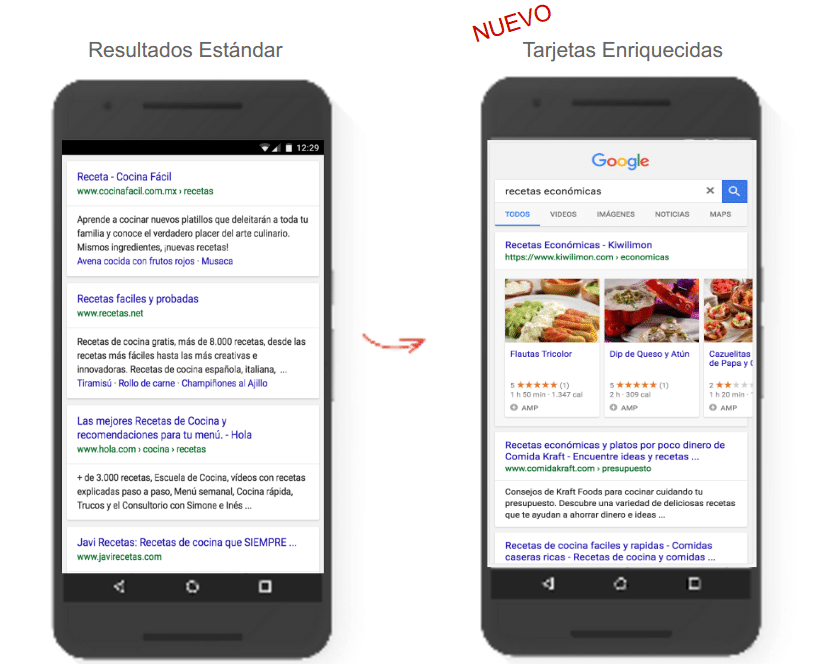
«Las Tarjetas Enriquecidas» o Rich Cards, son un formato de resultado de búsqueda que surge como evolución de los Rich Snippets que tanto éxito han tenido y por el aumento de la demanda de contenidos desde dispositivos móviles, que exigen mostrar los resultados de forma más clara y organizada.
El contenido creado con tarjetas enriquecidas se muestra al principio de las páginas de resultado del buscador (SERPs). La presentación es tipo un carrusel de fichas (similar Google Shopping) en el que se incluye una imagen y diferentes datos remarcados.
Si consigues crear unas tarjetas atractivas y de calidad en tu sitio te ayudará con el posicionamiento orgánico mejorando el SEO.

Tipos de tarjetas enriquecidas
La información ofrecida en «El Blog para Webmasters de Google» y en la «web de desarrolladores de Search Console» es contradictoria.
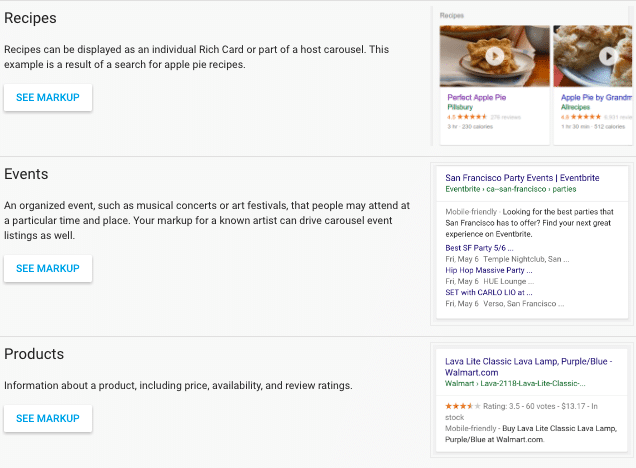
En el blog para webmaster nos indican que actualmente se pueden crear tarjetas enriquecidas para recetas, películas y restaurantes locales. Por el contrario en la web de desarrolladores de Search Console nos enseñan a crear tarjetas estructuradas para los siguientes contenidos: recetas, libros, eventos, cursos, productos…
Aunque en principio las tarjetas enriquecidas están funcionando para un tipo limitado de contenidos (recetas, películas y restaurantes), en un futuro estos serán ampliados, Google está trabajando y experimentando con tarjetas para nuevos tipos de contenido.
Como actualmente disponemos de información para trabajar con estos datos, puedes ir preparando tu web e incluir tarjetas de recetas, eventos, cursos…

¿Se muestran siempre las tarjetas enriquecidas?
No, es algo que depende de Google y desconozco el criterio a seguir. En principio estamos hablando de una funcionalidad muy nueva y que está en continuo desarrollo y experimentación. Pasa un poco como con los Rich snippets, que no siempre se muestran aunque realices la misma búsqueda en diferentes ocasiones.
De momento esto es así para todos los sitios y no depende de la cantidad de visitas que recibas al día, de tu reputación, de la calidad de tus backlinks…
A pesar de lo dicho, opino que las tarjetas enriquecidas nos ayudan a mostrar nuestro contenido de manera más atractiva, ofrecer una información detallada, clara y relevante, mejorar la experiencia de usuario y por consiguiente el SEO…
Además al ser una funcionalidad nueva, implementar Rich Cards nos ayudará a destacar un poco de la competencia.
¿Cómo crear tarjetas enriquecidas en una web?
Formatos disponibles
Como son datos estructurados podemos crearlas en tres formatos diferentes: JSON-LD, Microdata y RDFa.
Google nos recomienda que trabajemos con JSON-LD
Microdata y RDFa se construyen utilizando etiquetas de HTML. JSON-LD se desarrolla con JavaScript. Hay que crear un <script> dentro de la cabecera (<head>) de nuestra página (<body>). Este script incluye las etiquetas de marcado y el contenido necesario que formaran la tarjeta enriquecida.
Código del script JSON-LD ejemplo para recetas de cocina
Este código <script> puede colocarse dentro del cuerpo o del head de la página.
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Recipe",
"name": "Perfect Apple Pie",
"author": "Gin Blanco",
"image": "http://images.edge-generalmills.com/56459281-6fe6-4d9d-984f-385c9488d824.jpg",
"description": "A classic apple pie takes a shortcut with easy Pillsbury® unroll-fill refrigerated pie crust.",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.5",
"reviewCount": "276",
"bestRating": "5",
"worstRating": "1"
},
"prepTime": "PT30M",
"totalTime": "PT3H",
"recipeYield": "8",
"nutrition": {
"@type": "NutritionInformation",
"servingSize": "1 medium slice",
"calories": "230 calories",
"fatContent": "1 g",
"carbohydrateContent": "43 g",
"cholesterolContent": "0 mg",
"fiberContent": "1 g",
"proteinContent": "1 g",
"saturatedFatContent": "2 ½ g",
"servingSize": "1 Serving",
"sodiumContent": "200 mg",
"sugarContent": "27 g",
"transFatContent": "0 g"
},
"recipeIngredient": [
"1 box Pillsbury™ refrigerated pie crusts, softened as directed on box",
"6 cups thinly sliced, peeled apples (6 medium)",
"3/4 cup sugar",
"2 tablespoons all-purpose flour",
"3/4 teaspoon ground cinnamon",
"1/4 teaspoon salt",
"1/8 teaspoon ground nutmeg",
"1 tablespoon lemon juice"
],
"recipeInstructions": [
"1 Heat oven to 425°F. Place 1 pie crust in ungreased 9-inch glass pie plate. Press firmly against side and bottom.",
"2 In large bowl, gently mix filling ingredients; spoon into crust-lined pie plate. Top with second crust. Wrap excess top crust under bottom crust edge, pressing edges together to seal; flute. Cut slits or shapes in several places in top crust.",
"3 Bake 40 to 45 minutes or until apples are tender and crust is golden brown. Cover edge of crust with 2- to 3-inch wide strips of foil after first 15 to 20 minutes of baking to prevent excessive browning. Cool on cooling rack at least 2 hours before serving."
]
}
</script>
Voy a repasar y explicar un poco el código.
Descripción del código
Las primeras líneas corresponden a la declaración del script de tipo JSON-LD, que utiliza datos estructurados según recomendación de schema.org
<script type="application/ld+json">
"@context": "http://schema.org/",
luego declaramos el tipo de datos estructurados, en este caso recetas (recipe).
Recuerda que hay otros tipos como «@type»: «Event», «@type»: «Course»…
"@type": "Recipe",
a partir de aquí el código hace referencia a los campos de título, autor, imagen y descripción de cada receta:
"name": "Nombre de la receta",
"author": "Nombre del autor",
"image": "Ruta de la imagen que queremos que se vea en la tarjeta",
"description": "Breve descripción de la receta",
como puedes observar podemos añadir valoraciones de usuarios: agregando un dato de «@type»: «AggregateRating», para destacar que la receta a obtenido una valoración realizada por 276 usuarios de 4.5 sobre 5.
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.5",
"reviewCount": "276",
"bestRating": "5",
"worstRating": "1"
},
otros datos que podemos incluir son los tiempos de preparación, dificultad…
"prepTime": "PT30M",
"totalTime": "PT3H",
"recipeYield": "8",
el siguiente tipo de datos es la «Información Nutricional«. Hay que declararlo como @type y sirve para especificar valores referentes a grasas, calorías, fibra…
"nutrition": {
"@type": "NutritionInformation",
"servingSize": "1 medium slice",
"calories": "230 calories",
"fatContent": "1 g",
"carbohydrateContent": "43 g",
"cholesterolContent": "0 mg",
"fiberContent": "1 g",
"proteinContent": "1 g",
"saturatedFatContent": "2 ½ g",
"servingSize": "1 Serving",
"sodiumContent": "200 mg",
"sugarContent": "27 g",
"transFatContent": "0 g"
},
y para finalizar los dos bloques de la receta correspondientes a ingredientes e instrucciones para realizar la receta paso a paso. Los ingredientes y los pasos de preparación se nombran uno a uno entre comillas y separados de comas para que aparezcan en formato lista (un ingrediente debajo de otro y un paso de preparación debajo de otro).
"recipeIngredient": [
"1 box Pillsbury™ refrigerated pie crusts, softened as directed on box",
"6 cups thinly sliced, peeled apples (6 medium)",
"3/4 cup sugar",
...
Código del script JSON-LD ejemplo para eventos
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Event", //declarando una tarjeta enriquecida tipo evento
"name": "Concierto ACDC", //nombre del evento
"startDate" : "2013-09-14T21:30", //fecha del evento
"url" : "http://example.com/tourdates.html", //URL con información del evento
"location" : {
"@type" : "Place", //declarando datos tipo lugar
"sameAs" : "http://www.hi-dive.com", //URL lugar del evento
"name" : "The Hi-Dive", //nombre del lugar
"address" : "7 S. Broadway, Denver, CO 80209" //dirección del lugar
}
}
</script>
Herramientas de prueba
Para comprobar tus datos estructurados, Google nos facilita tres herramientas:
- Herramienta de prueba de datos estructurados: te muestra los errores cometidos en las etiquetas y una vista previa de como queda tu tarjeta enriquecida en la página de búsqueda.
- Informe de tarjetas enriquecidas: abre Search Console y te muestra las tarjetas que contienen errores y cuáles se pueden mejorar añadiendo más etiquetas.
- Prueba de AMP: para validar páginas AMP.
Crear Tarjetas Enriquecidas en WordPress con código
En el siguiente tutorial avanzamos un paso más con las tarjetas enriquecidas. Hablaré sobre las propiedades requeridas y recomendadas. Además te enseñará a crear código script para tarjetas enriquecidas tipo EVENTOS.
Si estás interesado en implementar tarjetas enriquecidas en WordPress sin instalar ningún plugin, te invito a leer el siguiente artículo:
Código script tarjetas enriquecidas
Crear Tarjetas Enriquecidas en WordPress con plugin
Si eres de los que no quiere trastear con el código de los archivos WordPress, no tienes tiempo u otro recurso para desarrollar tarjetas enriquecidas con código, o tu web maneja información de varios tipos de tarjetas enriquecidas, te será más útil leer el post:
Rich Cards Plugins – Datos estructurados para tarjetas enriquecidas en WordPress
por Lph by Nerea Liébana | 17 Mar 2017
Link o URL de la categoría en WordPress
El siguiente código te muestra como crear un listado de todas las categorías que tienes en tu blog con el link o URL de la categoría en WordPress.
En la mayoría de los temas de WordPress tenemos la posibilidad de añadir un listado de categorías por medio de un widget llamado «Categorías». El problema de los widget es que la mayoría de las veces solo se pueden mostrar en puntos concretos de nuestras páginas, por ejemplo en los laterales, en el pie…
Con este código conseguiremos mostrar la lista de categorías con el link o URL de la categoría en nuestros archivos WordPress.

<span class="et_pb_fullwidth_header_subhead">Categorías blog:
<?php $categories = get_categories();
foreach ( $categories as $category ) {
if (!each($categories)){?>
<a href="<?php echo esc_url( get_category_link(get_cat_ID($category->name)))?>">
<?php echo esc_html( $category->name )?> </a>
<?php }
else {?>
<a href="<?php echo esc_url( get_category_link(get_cat_ID($category->name)))?>">
<?php echo esc_html( $category->name )?> >></a>
<?php } } ?>
</span>
Copia y pega el código en el archivo (template) de tu tema donde quieres mostrar la lista de categorías con los enlaces.
El resultado es una lista de todas las categorías que tienes implementadas en tu blog con un enlace al archivo:
tudominio/category/lacategoria
También te puede interesar: Obtener el nombre de la categoría actual en WordPress
por Lph by Nerea Liébana | 14 Mar 2017
Mostrar la fecha de actualización de un post en WordPress
La mayoría de temas WordPress muestran la fecha de publicación de un post en lugar de la fecha de actualización de la entrada. Mostrar la fecha de actualización de un post puede aportar beneficios, por citar algunos:
- Mejora la experiencia de usuario: mostramos al usuario que la información de la entrada ha sido actualizada.
- SEO: Google prima los contenidos recientes frente a contenidos con fechas más antiguas.
En mi opinión estas ventajas son suficientes para plantearse modificar los archivos de WordPress. En principio me planteo dos opciones.
1.- Una opción es añadir un elemento HTML con la fecha de actualización en los archivos single.php.
2.- Otra opción es cambiar la fecha de publicación por la fecha de última actualización.
No sé cual de las opciones será la más adecuada, así que experimentaré con una y otra opción y observaré si los resultados son diferentes.
Opción 1: Código para mostrar la fecha de actualización de un post
Abre tu archivo functions.php de tu tema (recuerda que es buena idea trabajar con un tema hijo) y copia el siguiente código:
function last_updated_date( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if (is_single() && $u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('j F Y');
$custom_content .= '<div class="ultima_modificacion"><p><span class="updated">Última modificación: </span>'. $updated_date .'</p></div>';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'last_updated_date' );
El código se ejecuta si la página es single.php (página de entrada individual) y la fecha de publicación es distinta a la fecha de modificación. Si la condición del if es cierta, entonces se añade una nueva línea antes del contenido que muestra la fecha de actualización de la entrada.
Opción 2: Sustituir la fecha de publicación por la fecha de actualización de las entradas en WordPress
Otra opción, es sustituir en los post la fecha de publicación por la fecha de actualización. Para lograr esto tenemos que utilizar la función de WordPress: the_modified_date()
En principio no voy a trabajar con esta opción hasta pasado un tiempo que pueda observar los resultados de la propuesta 1. De todas maneras si vas a intentarlo en tu blog dos consejos:
Si quieres realizar los cambios en el archivo de entradas individual, single.php,solo tienes que modificar la línea <?php the_time(‘F j, Y’); ?> o similar por <?php the_modified_date(); ?>
Puedes realizar esta modificación en todos los archivos donde quieras cambiar la fecha de publicación por la fecha de actualización de las entradas.
por Lph by Nerea Liébana | 4 Mar 2017
Obtener el nombre de la categoría actual WordPress
Para obtener el nombre de la categoría actual en WordPress dentro del archivo category.php, puedes utilizar la función:
<?php get_query_var( $var, $default ) ?>
El propio nombre de la función ya nos está indicando su utilidad: devuelve una variable definida dentro de los argumentos de wp_query.
De los dos parámetros de la función, la variable $var es obligatoria y hace referencia a cualquier objeto de la clase WP_Query; ‘page’, ‘category_name’, ‘author’…
El parámetro $default, es opcional. Su función es devolver dicho valor si la variable no está definida. Un ejemplo de uso es:
<?php $categoria = get_query_var('category_name', 0); ?>
El código que voy a adjuntar a continuación es útil para cuando utilizamos una única plantilla para las categorías de nuestro blog. La plantilla category.php se encarga de cargar todos los post que pertenecen a una categoría concreta. Es interesante que cuando un usuario accede a una categoría el archivo indique el nombre de la categoría en la que se encuentra:

Finalmente el código para obtener el nombre de categoría actual en el archivo category.php es el siguiente:
<?php $categoria = get_query_var('category_name' ); ?>
<h1>Categoría <?php echo $categoria; ?></h1>
Copia y pega el código en tu archivo category.php antes del loop o bucle.
El siguiente artículo te explica como añadir la descripción de la categoría a una plantilla de WordPress.
por Lph by Nerea Liébana | 17 Feb 2017
Añade automáticamente una redirección 301 en WordPress
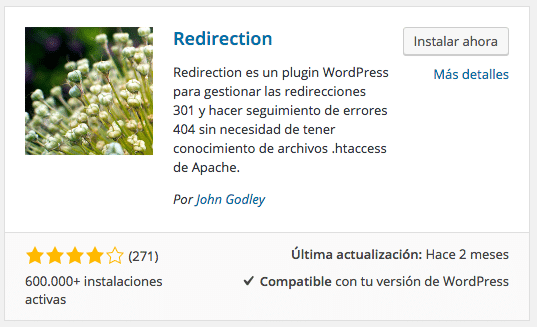
Vamos a instalar y configurar el Plugin Redirection en WordPress. Este plugin añade automáticamente una redirección 301 cuando cambiamos la URL de un post o entrada. Podemos seleccionar donde insertar la redirección: en .htaccess o dentro de un archivo en WordPress.
¿Qué son las redirecciones 301?
Las redirecciones 301 sirven para enviar a buscadores y usuarios de una URL que ya no existe hacia otra de forma automática.
Se considera que una redirección 301 es permanente e indica a los buscadores que la antigua dirección no va a volver a existir.
 El resultado de mantener todas las redirecciones 301 provoca archivos eternos complicados de mantener y muy pesados.
El resultado de mantener todas las redirecciones 301 provoca archivos eternos complicados de mantener y muy pesados.
Transcurrido un año te puedes plantear borrar algunas de las redirecciones atendiendo a lo que ha explicado John Mueller, analista de Google.
John Mueller aclaró que el buscador tarda de 6 meses a un año en reconocer los cambios de dirección de un sitio. El problema que puedes encontrar son los sitios que enlazan a tu antigua URL y provocarán de nuevo un error 404. Antes de eliminar definitivamente la redirección 301 si hay enlaces de sitios, debes intentar que los sitios que te enlazan modifican la URL.
¿Cuándo debo realizar redirecciones 301?
Hay varias situaciones en las que debes crear redirecciones 301, por ejemplo:
- Cuando modificas la URL de algún post o página.
- Si has creado contenido duplicado en tu web (algo muy común cuando trabajamos con WordPress).
- Si has eliminado páginas o entradas.
- Si recibes enlaces de otros sitios (backlinks) que apuntan a contenido que ya no existe en tu web.
- Si cambias el dominio…
Puedes crear redirecciones sobre páginas, IPs, dominios, carpetas…
Ventajas de la redirección 301
Entre otras:
- Evita que los usuarios entren en páginas de ERROR 404.
- Ayuda a que los buscadores modifiquen los registros de URLs.
- Mejora el SEO de tu página, cuando haces una redirección 301 transmites el valor de los enlaces de la página antigua a la nueva. Evitas que los buscadores detecten errores de página no encontrada.
- Mejora la usabilidad de tu página.
¿Cómo se implementan una redirección 301?
Para crear este tipo de redirecciones normalmente modificamos el archivo .htaccess que se encuentra alojado en el servidor web (archivo de configuración de los servidores Apache).
El archivo .htaccess es muy delicado, si cometes algún error la web puede dejar de funcionar. Es importante que guardes una copia del archivo antes de modificar nada, si se produce un error siempre puedes recuperar la versión antigua del fichero.
Hay herramientas que nos ayudan a crear redirecciones 301 muy fáciles de usar como la página web: Free Broken Link Check
Hay que crear una redirección 301 por cada URL que da problemas. Esto implica que cada cierto tiempo debemos revisar errores de rastreo de nuestra web, crear la redirección adecuada, bajar y abrir el archivo .htaccess, editar de nuevo el archivo, guardar los cambios y subir de nuevo el archivo al servidor.
Vamos a simplificar parte de este proceso instalando un plugin en WordPress que añade automáticamente una redirección 301 cuando modificamos una URL.

Plugin Redirection
 Instalación
Instalación
1.- Desde la web del autor: el desarrollador del plugin John Godley pone a nuestra disposición una página donde puedes descargar todos los archivos para instalar Redirection en WP, además te explica los distintos métodos de instalación, una ayuda muy interesante para los que estáis dando vuestros primeros pasos en WP.
2.- WordPress Repositorio Plugins: si prefieres puedes ir al repositorio de plugins de WordPress y descargar el plugin Redirection para gestionar las redirecciones 301.
3.- Administrador de WordPress: desde el menú Plugins >> Añadir Plugins >> en el buscador escribir Redirection.
El plugin es totalmente gratuito y está traducido a varios idiomas incluido el español.
 Características del plugin Redirection
Características del plugin Redirection
- Guarda un registro de los errores 404 para que puedas convertirlos en redirecciones 301.
- Redirecciones personalizadas «dirigidas» que te permiten dirigir una URL hacia otra página, archivo o web.
- Registro de todas las URLs redirigidas.
- Permite la redirección de TODAS LAS URLS, además de las que ya no existen.
- Diferentes métodos de redirección; redirección según el estado de acceso, redirección a páginas al azar, ¡redirección basada en el referente!
- Añade automáticamente una redirección 301 cuando cambia la URL de una entrada.
- Permite crear manualmente redirecciones 301, 302, 307.
- Compatible con expresiones regulares.
- No se requiere .htaccess de Apache – dentro de módulos si lo configuras para funcionar con WordPress no escribirá sobre .htaccess. Si lo prefieres puede funcionar editando el archivo .htaccess.
- Acceso a redirecciones en index.php, index.html e index.htm
- Dispone de estadísticas que muestran cuántas veces ha ocurrido una redirección, la última vez que ocurrió, quién trató de hacerla, y donde encontró tu URL. OJO => Está opción sólo está disponible si utilizas el módulo WordPress.
- Traducido a varios idiomas incluido español.
Hablaremos de las características del plugin en los siguientes apartados.
 Configurar plugin Redirection
Configurar plugin Redirection
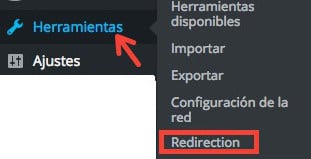
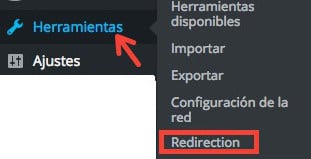
En tu administrador WordPress accede al menú Herramientas >> Redirection

La pantalla de configuración está dividida en 7 pestañas:

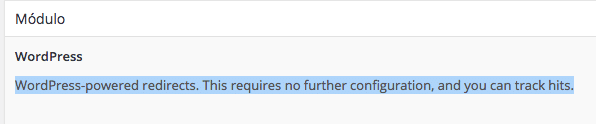
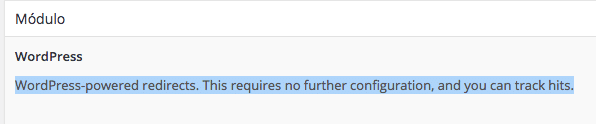
Cómo configurar la pestaña Módulos
Los módulos determinan donde se van a implementar las redirecciones:
WordPress
Implementa las redirecciones utilizando WordPress. Es el módulo predeterminado de funcionamiento del plugin y por lo tanto es compatible con todas las funciones del plugin.
La principal desventaja de este módulo es que cada vez que se redirige a una URL, se requiere que se cargue WordPress (con el módulo Apache se produce una redirección antes de cargar WordPress).
No necesita configuración.

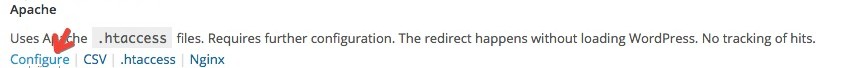
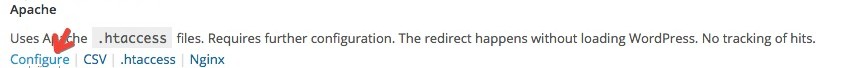
Apache
Utiliza Apache para implementar redirecciones. Tu servidor debe ser Apache para utilizar el archivo de configuración .htaccess de este tipo de servidores.
Añade automáticamente una redirección 301 en el archivo .htaccess de Apache. El rendimiento es mejor que el módulo de WordPress, pero su compatibilidad y flexibilidad es menor.
Si configuras el modo de redirección en Apache, no podrás utilizar las estadísticas de redirección. Esta característica del plugin está desarrollada para funcionar con el modo WordPress.
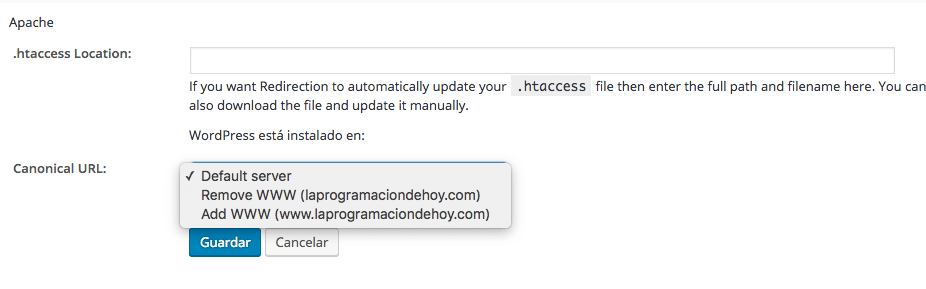
Para configurar el módulo Apache, pulsamos sobre configurar:
-

-
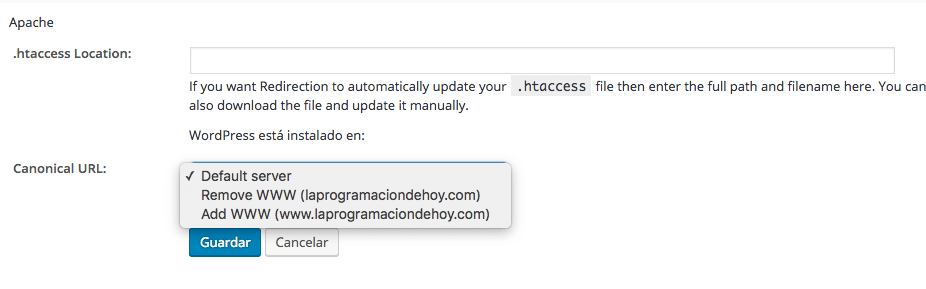
Paso 1 – Config. Apache
-

-
Paso 2 – Config. Apache
Lo único que debes hacer es proporcionar la ruta completa donde se encuentra el archivo .htaccess (la ruta la tienes definida justo debajo donde pone: «WordPress está instalado en:» añade al final .htaccess) y seleccionar la dirección canónica: tu dominio con www o sin ella, o la configuración que tengas establecida a nivel de servidor.
En mi caso la URL la tengo definida en servidor sin www, o bien dejo la configuración del servidor o selecciono Remove WWW.
Cuando utilizamos este modo de funcionamiento del plugin podemos descargar el archivo .htaccess y actualizarlo manualmente. Cada cierto tiempo es conveniente revisar como está creando el plugin las redirecciones por si encuentras errores o duplicidades.
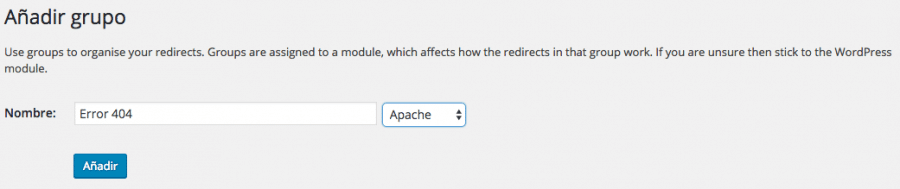
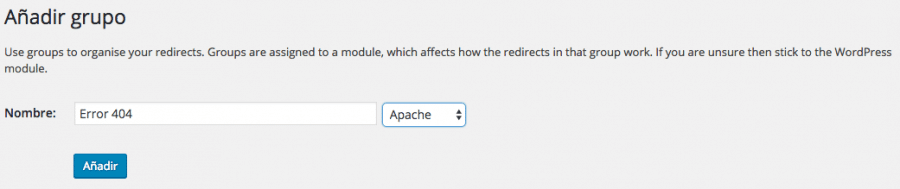
Cómo configurar la pestaña Grupos
Los grupos son colecciones de URL que algún denominador común, un grupo por ejemplo lo forman todas las redirecciones creadas por la modificación de la URL de un post, otro puede ser todas las generadas por error 404… Puedes crear tantos grupos como desees y aplicar a cada grupo que módulo utilizará.
Por ejemplo, voy a crear un nuevo grupo llamado «Error 404» para el módulo Apache. De esta forma agrupo todas las redirecciones que provienen del Error 404. Esto te permite trabajar con las redirecciones por separado, ver las de un grupo, desactivarlas, modificarlas en conjunto…

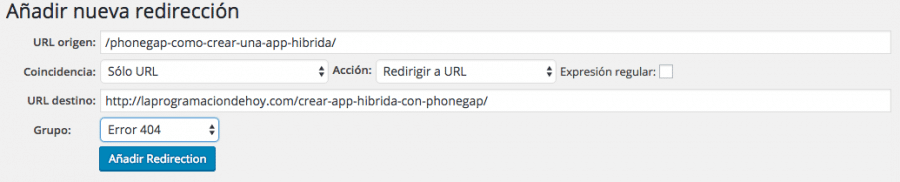
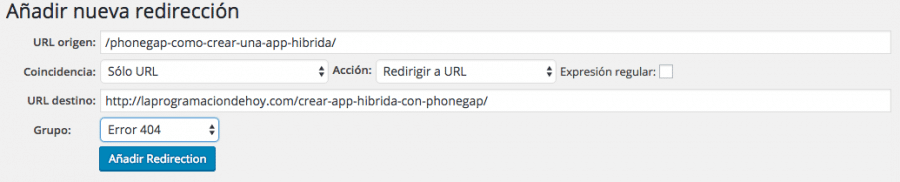
Desde la pestaña 404s voy a crear una redirección de un error 404 enviado por Google y asignar la nueva redirección 301 a este grupo.

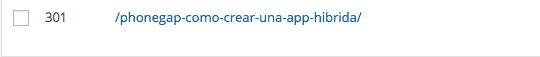
Si ahora vamos a Grupos >> Error 404 >> View Redirects, veremos la nueva redirección que hemos creado.

Pestaña 404s
Nos muestra todos los errores 404 producidos en nuestra web, ojo aquí encontrarás un montón de errores que se generan en tu servidor sin pasar por Google: intentos automatizados de Hackeo, escaneo de plugins o simples erratas del usuario en su navegador. Estos últimos errores no afectan al SEO y no hay que hacer nada con ellos.
Para los errores 404 que provienen de Google puedes añadir desde esta ventana una redirección 301. Cuidado con las redirecciones que haces de estos errores, lo normal crear un 301 a una página que tiene el mismo contenido al que apuntaba la URL que ha dado problemas. Si la URL que te ha dado problemas es /receta-de-patatas-con-chorizo y la redirección 301 apunta a /viajes-baratos-al-caribe, Google se dará cuenta del cambio de contenido y penalizará la página, para estos casos hay que aplicar otras soluciones.
Esta característica del plugin genera muchos datos, es importante configurar en la pestaña opciones el periodo de tiempo de los registros (que se guarden un día, una semana…) o incluso establecerlos en «sin registros» (que no guarde nada).
Puedes realizar acciones en lote de eliminación y eliminar todos los registros.
El plugin Redirection añade automáticamente una redirección 301 cuando cambias la URL de un post, con los errores 404 las redirecciones hay que crearlas manualmente. Si no vas a estar pendiente del plugin o por ejemplo prefieres utilizar SEARCH CONSOLE para hacer un seguimiento de error 404 es mejor que desactives esta opción en la pestaña Opciones para que no almacene tantos datos.
Pestaña Opciones
Desde la ventana opciones configuramos:
- Tiempo de permanencia del registro de los errores 404s,
- Tiempo de permanencia del registro de las redirecciones logs.
- Supervisar cambios.
- Descargar el archivo .htaccess.
- Borrar todas las redirecciones, todos los registros, y cualquier opción asociada con el plugin Redirection.
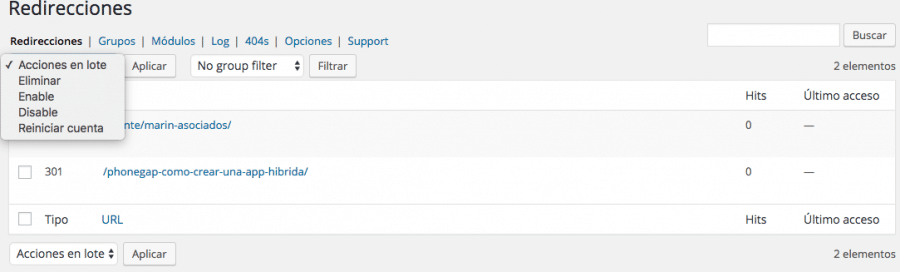
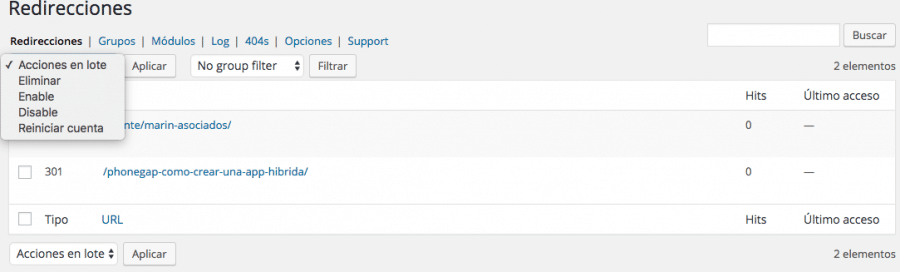
Pestaña Redirecciones
Se divide en dos partes:
1.- En la parte superior se muestran todas las redirecciones que se han creado, puedes realizar acciones en lote como eliminarlas, habilitarlas… o consultar las redirecciones de un determinado grupo.

2.- En la parte inferior encontramos una de las características más potentes de este plugin: se pueden crear redirecciones en grupo, para URL coincidentes, con expresiones regulares….
Es un plugin muy potente pero como verás necesitas dedicar tiempo para su correcta configuración y obviamente para aprovechar al máximo sus capacidades. Yo llevo trabajando con él apenas un par de semanas, os iré contando las nuevas características y configuraciones que descubra.
Si necesitas más ayuda, accede a la
página de configuración de Redirection del
desarrollador del plugin John Godley.
Este plugin es totalmente gratuito, puedes colaborar con el autor del mismo participando en los archivos de traducción del móvil o donando dinero (desde la pestaña Support).






















 El resultado de mantener todas las redirecciones 301 provoca archivos eternos complicados de mantener y muy pesados.
El resultado de mantener todas las redirecciones 301 provoca archivos eternos complicados de mantener y muy pesados.