Índice de contenidos
Cómo añadir nuevas miniaturas en WordPress
Si desconoces como funcionan la creación de tamaños de imágenes en WordPress, te aconsejo que eches primero un vistazo al post: «Eliminar imágenes no utilizadas en WordPress».Hoy voy a explicar cómo añadir nuevas miniaturas en WordPress o nuevos tamaños de imágenes.
Aunque existen plugins que realizan esta acción, lo vamos a ver con código. Con tres líneas de código conseguirás añadir nuevos tamaños de imágenes.
Cuando añadimos una imagen a la librería de medios, WordPress crea y almacena la imagen original y hasta un máximo de tres imágenes más si están definidas en Ajustes >> Medios.

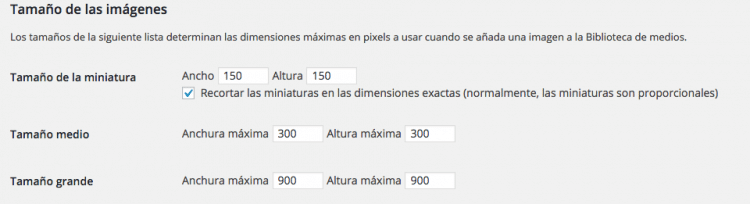
En la mayoría de las instalaciones de WordPress los tamaños de imagen por defecto son “miniatura”, “medio”, “grande” y “completo” (el tamaño de la imagen que has cargado). Además de estos tamaños, cuando instalas algunos plugins o temas, estos pueden incorporar nuevos tamaños de imágenes en sus archivos.
Los tamaños por defecto se pueden configurar cambiando el ancho y alto de cada tipo.
WordPress también soporta añadir más tipos personalizados a nuestro tema.
Añadir nuevas miniaturas en WordPress insertando código en functions.php
Si en algunos proyectos necesitas trabajar con más de tres tamaños de imágenes, o tu tema no tiene definido la creación de distintos tamaños de imágenes, puedes añadir el siguiente código en tu archivo functions.php.
if ( ! current_theme_supports('post-thumbnails') ) {
add_theme_support( 'post-thumbnails' );
}
add_image_size( 'imagen-oferta-destacada', 960, 210, true );
El código es muy sencillo. Primero nos aseguramos que el tema con el que estamos trabajando soporta miniaturas, si no es así le indicamos que lo haga con el hook add_theme_support().
A continuación añadimos el código encargado de crear o registrar un nuevo tipo de imagen: add_image_size. Los tres primeros parámetros son obligatorios, e indican el id de la imagen, el ancho y el alto. El tercer parámetro es opcional y sirve para especificar el tipo de recorte o modificación de tamaño de la imagen.
Hasta aquí hemos conseguido que WordPress registre un nuevo tipo de tamaño de imagen. Si ya tienes almacenadas imágenes en tu librería de medios, el siguiente paso es:
Regenerar las imágenes
Para ello instalaremos el plugin: Regenerate Thumbnails
Instala y activa el plugin. En el administrador de WordPress en Herramientas, encontrarás un nuevo menú: «Regen Thumbnails«, pulsa sobre él para crear las nuevas imágenes.
Utilizar las nuevas miniaturas en WordPress
Para visualizar las nuevas imágenes en tu WordPress, añade el siguiente código en el archivo adecuado. Por ejemplo single.php, si quieres utilizar el nuevo tamaño en el archivo de entradas individual.
Debes añadir el código dentro del bucle.
<?php echo get_the_post_thumbnail( $page->ID, 'imagen-oferta-destacada' ); ?>
Otro ejemplo de código con comprobación de existencia de imagen es el siguiente:
if ( has_post_thumbnail( $_post->ID ) ) {
echo '<a href="' . get_permalink( $_post->ID ) . '" title="' . esc_attr( $_post->post_title ) . '">';
echo get_the_post_thumbnail( $_post->ID, 'imagen-oferta-destacada' );
echo '</a>';
}
o el siguiente:
<?php if(has_post_thumbnail()) {
the_post_thumbnail('imagen-oferta-destacada');
}?>
Un consejo
Añadir nuevos tamaños de imágenes en tu web aumenta el peso de tu sitio en el servidor. Además a medida que aumente la cantidad y tamaño de las imágenes disminuye la velocidad de carga de tu sitio.
Por lo tanto, mi consejo es que valores los recursos con los que cuentas; velocidad del servidor, espacio… y añade solo los tamaños que estimes necesarios.
Te puede interesar
Eliminar imágenes no utilizadas en WordPress.
Exportar post con imagen destacada en WordPress.
Mostrar carrusel de miniaturas en WordPress con entradas destacadas.Mostrar carrousel de miniaturas de entradas destacadas en WordPress.


0 comentarios