por Lph by Nerea Liébana | 18 Mar 2016
Eliminar entrada tipo project del tema Divi
El tema o plantilla Divi tiene incorporada un tipo de entradas llamadas «project», en algunos desarrollos web este tipo de entradas resultan útiles sin embargo en otros proyectos no son necesarias y es mejor eliminarlas del Backoffice o administración de WordPress para evitar que cree confusión tener un menú que el cliente no va a utilizar.
Si estás trabajando en algún proyecto web utilizando el tema Divi y necesitas eliminar los custom post types de tipo project porque no los vas a utilizar , añade una de las siguientes funciones dentro del archivo functions.php de tu tema hijo. Sólo es necesaria una de las dos.
Si no tienes creado un tema hijo deberás añadir las funciones a el archivo functions.php de tu tema, aunque como siempre te recomiendo que edites este archivo en un tema hijo para evitar perder los cambios con las nuevas actualizaciones.

Función 1:
Copia y pega esta función en tu archivo functions.php que encontrarás en la siguiente carpeta:
wp-content/themes/tutema/functions.php
o
wp-content/themes/tutemahijo/functions.php
<?php
//* Eliminar CPT tipo project del tema Divi
add_action( 'after_setup_theme','borrar_projects_en_divi' );
function borrar_projects_en_divi() {
remove_action( 'init', 'et_pb_register_posttypes', 0 );
}
?>
Primero cargamos las funciones del tema y luego borramos la función que registra los posttypes de tipo project, si esta función te da problemas y no resuelve lo anterior prueba con la siguiente.
Función 2:
Copia y pega esta función en tu archivo functions.php que encontrarás en la siguiente carpeta:
wp-content/themes/tutema/functions.php
o
wp-content/themes/tutemahijo/functions.php
<?php
//* Eliminar CPT tipo project del tema Divi
if ( ! function_exists( 'et_pb_register_posttypes' ) ) :
function et_pb_register_posttypes() {
global $wp_post_types;
if ( isset( $wp_post_types[ $post_type ] ) ) {
unset( $wp_post_types[ $post_type ] );
return true;
}
return false;
}
endif;
?>
Primero comprobamos si la función que registra las entradas tipo project existe, si existe entonces comprobamos con isset que la variable project es distinta de null si es así entramos en el segundo if para destruir con unset la variable.
Si realizas los cambios directamente en el archivo de tu tema, cuando decidas actualizar el tema perderás los cambios, es mejor trabajar siempre con temas hijos.
Puedes encontrar información para crear temas hijos en la siguientes entradas de este blog:
- Plugins WordPress tema hijo
- Cómo crear un tema hijo en WordPress
También te puede interesar:
1. Cambiar icono menu móvil en Divi
2. Logo fijo en Divi

por Lph by Nerea Liébana | 11 Mar 2016
Insertar buscador en el menú principal de WordPress – Search Form
PROBLEMA: muchos temas WordPress no tienen habilitada la función por defecto para añadir el buscador en la barra de menú WordPress o en el header de la página.
SOLUCIÓN: para añadir el buscador en la barra de menú WordPress solo necesitas añadir a tu archivo una pequeña función.
En WordPress puedes crear uno o varios menús (depende del theme) con enlaces de páginas o entradas, para crear menús en wordpress tenemos que ir al administrador de nuestra web y en Apariencia >> Menús ir creando los menús necesarios con sus enlaces a páginas.
En algunos proyectos, además de estos enlaces de páginas, necesitamos añadir al menú de nuestra web links a páginas externas o una barra de buscador. Hay themes que desde la configuración del tema te permiten añadir el buscador dentro del menú principal, sin embargo es probable que tu tema no tenga habilitada esta función por defecto y necesites añadir la barra de buscador como un item más del menú. Es este artículo encontrarás un código muy sencillo que te permite hacer esto.
 Si necesitas añadir la barra de buscador en la barra de menú WordPress sólo tienes que añadir una pequeña función al archivo functions.php de tu tema hijo o tema principal.
Si necesitas añadir la barra de buscador en la barra de menú WordPress sólo tienes que añadir una pequeña función al archivo functions.php de tu tema hijo o tema principal.
wp-content/themes/tutema/functions.pnp
Es muy importante trabajar con un tema hijo para no perder los cambios y funciones tras las actualizaciones. Si no sabes como crear un tema hijo puedes leer primero las siguientes entradas donde se explica paso por paso como conseguir crear un tema hijo:
- Plugins WordPress tema hijo
- Cómo crear un tema hijo en WordPress
Función añadir buscador en menú WordPress
Copia y pega el siguiente código en el archivo functions.php
add_filter('wp_nav_menu_items','buscador_en_menu', 10, 2);
function buscador_en_menu($items, $args) {
$searchform = get_search_form( false );
$items .= '<li>' . $searchform . '</li>';
return $items;
}
Puedes añadir todos los items que necesites a tu menú WordPress, por ejemplo si necesitas además del buscador añadir un link a otro sitio debes utilizar este ejemplo:
add_filter('wp_nav_menu_items','buscador_en_menu', 10, 2);
function buscador_en_menu($items, $args) {
$searchform = get_search_form( false );
$items .= '<li>' . $searchform . '</li>';
$items .= '<li><a href="http://www.otroenlace.es">Otro enlace</a></li>';
return $items;
}
Lo que estamos logrando con esta función es llamar al listado del menú de nuestro wordpress y añadir al final del mismo nuevos items a la lista.
Como ves es bastante sencillo.
Te puede ayudar:
Modificar el buscador en WordPress – 4 técnicas sencillas.

por Lph by Nerea Liébana | 10 Mar 2016
Convertir páginas en entradas o entradas en páginas en WordPress
 Hace unos días tuve que realizar modificaciones de una página creada en WordPress. Entre las modificaciones previstas había que convertir páginas en entradas y asignarlas a un Custom Post Type. La web tenía más de 1000 páginas ya creadas que debían transformarse en post. Quizá te has encontrado en una tesitura similar al migrar un CMS de otro tipo a WordPress, al modificar el diseño antiguo de una página, al modificar la estructura de un WP… si es así te interesa saber que es un proceso bastante sencillo.
Hace unos días tuve que realizar modificaciones de una página creada en WordPress. Entre las modificaciones previstas había que convertir páginas en entradas y asignarlas a un Custom Post Type. La web tenía más de 1000 páginas ya creadas que debían transformarse en post. Quizá te has encontrado en una tesitura similar al migrar un CMS de otro tipo a WordPress, al modificar el diseño antiguo de una página, al modificar la estructura de un WP… si es así te interesa saber que es un proceso bastante sencillo.
Cómo convertir páginas en entradas en WordPress – con código
- Exporta el contenido de tu CMS antiguo desde Herramientas >> Exportar.
- Importa el contenido a tu página WordPress desde Herramientas >> Importar
- Para convertir páginas en entradas debes ejecutar una consulta SQL. Necesitas tener acceso a la base de datos, yo accedo y modifico la base de datos con phpMyAdmin.
La consulta a ejecutar es la siguiente:
UPDATE wp_posts SET post_type = 'post' WHERE post_type = 'page'
lo que estás haciendo:
UPDATE «nombre_tabla» //modifica en la tabla wp_posts
SET «columna_1» = [nuevo valor] //cambia el valor a la columna post_type por entrada ‘post’
WHERE «condición»; // de aquellas filas de la tabla donde la columna post_type es página
También puedes ejecutar la consulta al contrario si lo que necesitas es cambiar entradas por páginas.
UPDATE wp_posts SET post_type = 'page' WHERE post_type = 'post'
Convertir sólo algunas páginas en entradas
En mi caso no era necesario convertir todas las páginas en entradas, sólo las páginas correspondientes a un submenú. Puedes hacerlo de dos formas:
- ejecutando consultas de modificación en la base de datos similares a las del punto anterior pero pasando a la consulta el ID de cada página que queremos modificar.
Aquí te escribo un ejemplo para una sóla página:
UPDATE wp_posts SET post_type='post' WHERE post_type='page' AND id=73
73= ID de la página a modificar.
lo que estás haciendo:
UPDATE «nombre_tabla» //modifica en la tabla wp_posts
SET «columna_1» = [nuevo valor] //cambia el valor a la columna post_type por entrada ‘post’
WHERE «condición»; // de aquellas filas de la tabla donde la columna post_type es página y el ID es X (nº ID de la página a modificar)
Si tienes que cambiar muchas páginas a entradas esto puede resultarte un poco abrumador ya que tendrás que ir página por página haciendo un listado de todas los ID que quieres modificar, quizá en este caso sea mejor recurrir a la ayuda de un plugin.
2.- instalar un plugin
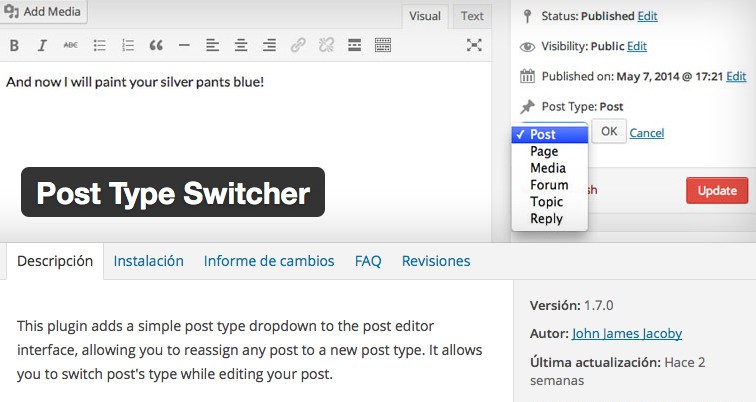
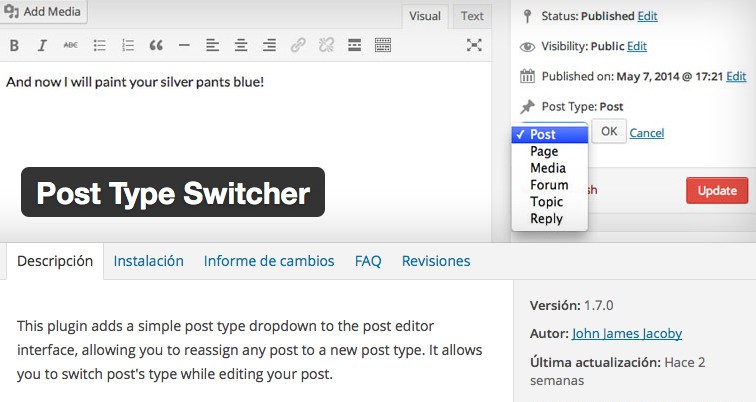
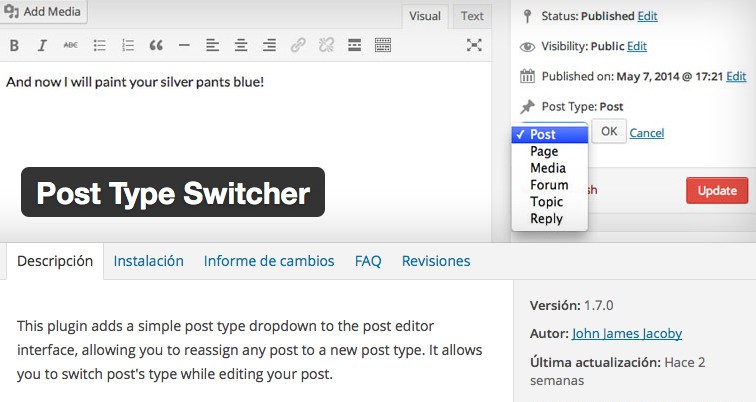
En el repositorio de plugins hay varios que sirven para convertir entradas en páginas o viceversa. Yo he utilizado en algunas ocasiones el plugin: POST TYPE SWITCHER
Plugin Post Type Switcher

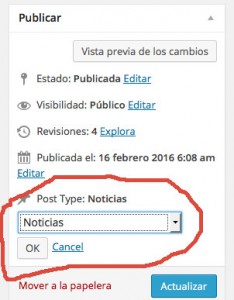
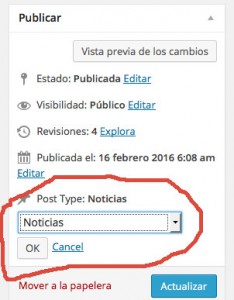
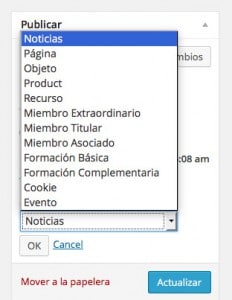
Este plugin añade en la pantalla de edición de las páginas o entradas un nuevo menú, accedes a él dentro de la sección «Publicar/Actualizar» de todas las entradas y páginas de WordPress.

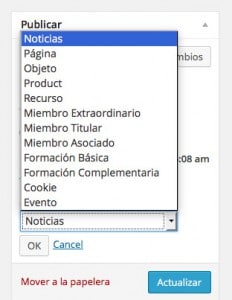
Su funcionamiento es muy sencillo sólo tienes que ir a la página o entrada que deseas convertir y en el menú seleccionar la nueva opción. Además el plugin está preparado para trabajar con Custom Post Types.

Te dejo el enlace al plugin: POST TYPE SWITCHER
por Lph by Nerea Liébana | 9 Mar 2016
Activar Polylang en entradas personalizadas o Custom Post Types
 Si tienes instalado el plugin de idiomas Polylang en tu WordPress y trabajas con entradas personalizadas o Custom Post Types, es probable que dentro de la edición de Polylang no puedas habilitarlo para trabajar con tus nuevos tipos personalizados, no te preocupes, con una sencilla función lograrás que todos tus CPT (Tipos personalizados) se puedan editar a los distintos idiomas de la web y que Polylang los reconozca.
Si tienes instalado el plugin de idiomas Polylang en tu WordPress y trabajas con entradas personalizadas o Custom Post Types, es probable que dentro de la edición de Polylang no puedas habilitarlo para trabajar con tus nuevos tipos personalizados, no te preocupes, con una sencilla función lograrás que todos tus CPT (Tipos personalizados) se puedan editar a los distintos idiomas de la web y que Polylang los reconozca.
Pasos para habilitar Polylang en Custom Post Types
1.- Abre tu archivo functions.php y inserta el siguiente código.
add_filter('pll_get_post_types', 'mi_pll_con_custom_post_types');
function mi_pll_con_custom_post_types($types) {
return array_merge($types, array('mientradapersonalizada1' => 'mientradapersonalizada1','mientradapersonalizada2' => 'mientradapersonalizada2'));
}
Donde pone mientradapersonalizada1 debes poner el nombre que has asignado a tu CPType.
Puedes escribir dentro del array tantos nombres de entradas personalizadas como hayas creado en tu web.
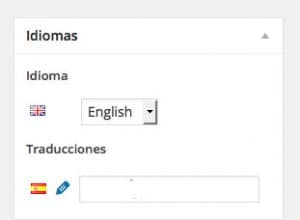
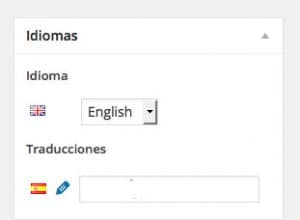
2.- Guarda los cambios y si es necesario sube el archivo mediante FTP de nuevo al servidor. Cuando entres de nuevo al backoffice de tu wordpress podrás ver que en la edición de entradas ya tienes habilitados los botones para poder traducir la entrada a los idiomas de la página.


Recuerda que el archivo functions.php se encuentra ubicado dentro del tema de tu wordpress, la ruta es la siguiente:
wp_content/themes/tutema/functions.php
Si realizas los cambios directamente en el archivo de tu tema, cuando decidas actualizar el tema perderás los cambios, es mejor trabajar siempre con temas hijos.
Puedes encontrar información para crear temas hijos en la siguientes entradas de este blog:
- Plugins WordPress tema hijo
- Cómo crear un tema hijo en WordPress
Los siguientes artículos del blog te pueden ayudar a crear nuevas páginas o templates para tu tema hijo:
Cómo crear diferentes páginas/templates en WordPress
Jerarquía de Plantillas WordPress
Cómo crear entradas personalizadas en WordPress
por Lph by Nerea Liébana | 28 Ene 2016
¿Cuál es la diferencia entre get_sidebar y dynamic_sidebar?
Diferencia entre get_sidebar y dynamic_sidebar
dynamic_sidebar($slug) es la función que se encarga de buscar que el sidebar $slug este registrado con la función register_sidebar( array( ‘id’ => $slug ) ) en el tema y montará y cargará dicho sidebar con los widgets asignados y en el orden correcto. Si queremos mostrar el sidebar en una página podemos hacer la llamada a dynamic_sidebar() dentro de la página o crear un archivo distinto y utilizar en la página get_sidebar() para mostrarlo.
get_sidebar() no es una función necesaria para crear sidebars. get_sidebar(«misidebar») se utiliza para cargar un template o archivo tipo sidebar previamente creado. Por ejemplo si tenemos el archivo sidebar-misidebar.php en nuestro tema, get_sidebar(«misidebar») llamará a este archivo y lo mostrará por pantalla.
Para trabajar con sidebars solo se necesitan las funciones de registro y creación: register_sidebar y dynamic_sidebar.
Puesto que dynamic_sidebar es capaz de mostrar el sidebar registrado y activo, la aportación de get_sidebar() no es obligatoria. A pesar de esto la convención para trabajar en WP con barras laterales es separar el sidebar en distintos archivos. Para que lo entiendas mejor piensa en como trabaja wordpress con las cabeceras de páginas y el pie. En la carpeta de nuestro tema WordPress, encontramos archivos distintos: header.php, footer.php que luego se visualizan en cada página con una llamada get_header().
Conociendo esta dinámica de trabajo lo más acertado es trabajar separando cada sidebar en un archivo distinto y luego llamar a cada archivo con get_sidebar.
Vamos a ver las diferencias de trabajar de una u otra manera:
Trabajando con dynamic_sidebar() en cada página donde queramos ver el sidebar
Para que dynamic_sidebar funcione el sidebar al que llama debe estar registrado. Por ejemplo si se utiliza dymamic_sidebar(‘2’), dentro del tema encontraremos algo similar al siguiente código:
<?php register_sidebar( array(
'name' => __( 'Sidebar tienda', 'theme_text_domain' ),
'id' => 'tienda',
'description' => '',
'class' => '',
'before_widget' => '<li id="%1$s" class="widget %2$s">', 'after_widget' => '</li>',
'before_title' => '<h2 class="widgettitle">', 'after_title' => '</h2>' )); ?>
Para mostrar el sidebar deberemos ir a cada página de nuestro tema y añadir el siguiente código de ejemplo. Este código se encarga de comprobar que el sidebar está activo, es decir tiene widgets y si es así comprueba si está registrado y lo monta con el html necesario.
<?php if ( is_active_sidebar( 'tienda' ) ) : ?>
<ul id="sidebar"> <?php dynamic_sidebar( 'tienda' ); ?>
</ul> <?php endif; ?>
Hemos utilizado is_active_sidebar() antes de la carga para comprobar su estado pero no es necesario, puedes llamar al sidebar directamente:
<ul id="sidebar">
<?php dynamic_sidebar( 'tienda' ); ?>
</ul>
Más información:
https://codex.wordpress.org/Function_Reference/dynamic_sidebar
Ver funcionamiento get_sidebar()
get_sidebar() nos ofrece una manera distinta para trabajar con las barras laterales. Es la forma más correcta de trabajar.
get_sidebar() es una función cuyo cometido es cargar una plantilla o archivo.php. El nombre de esta plantilla o archivo necesariamente tiene que empezar con la palabra: sidebar. Por ejemplo sidebar-blog.php.
get_sidebar no es capaz de cargar y montar el sidebar. Por lo tanto el archivo tiene que tener la llamada a dynamic_sidebar.
Aquí te muestro un ejemplo de un archivo o plantilla para un sidebar llamado tienda. Este archivo está guardado en la carpeta del tema con el nombre ‘sidebar-tienda.php’:
<?php if ( is_active_sidebar( 'sidebar-tienda' ) ) : ?>
<div id="sidebar">
<?php dynamic_sidebar( 'sidebar-tienda' ); ?>
</div> <!-- end #sidebar --><?php endif; ?>
Siguiendo el ejemplo para visualizar este archivo en alguna zona de nuestra página, escribiríamos lo siguiente:
<?php get_sidebar( 'tienda' ); ?>
La función get_sidebar($name) busca en la carpeta de tu tema un archivo que se llame: sidebar-$name.php en nuestro ejemplo buscará sidebar-tienda.php
Si empleas la función get_sidebar(); sin el parámetro nombre por defecto cargará el archivo sidebar.php incluido en la mayoría de los temas WP que implementa la barra lateral por defecto.
Más información:
https://developer.wordpress.org/reference/functions/get_sidebar/
Ahora ya entiendes diferencia entre get_sidebar y dynamic_sidebar. Ha llegado el momento de añadir nuevas barras laterales con widgets a tu tema. En este artículo te explico como crear barras laterales sidebars en WordPress.
Cómo crear barras laterales sidebars en WordPress
por Lph by Nerea Liébana | 21 Ene 2016
Logo fijo en Divi
Con este pequeño script conseguiremos mantener el logo fijo en Divi y que al hacer scroll en la página web no cambie de tamaño.
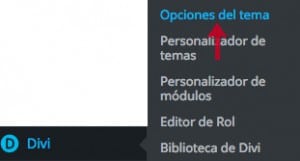
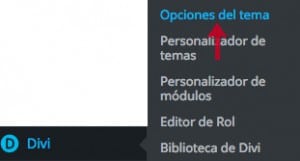
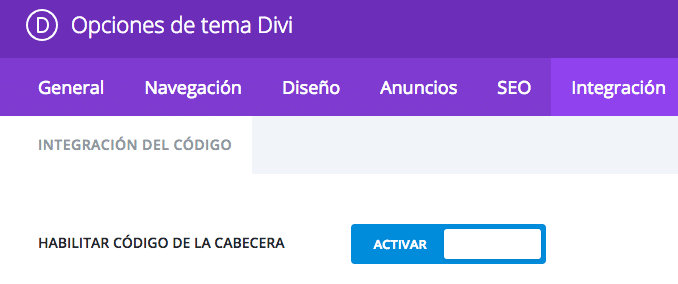
En el administrador de WordPress seleccionamos el menú Divi >> Opciones del tema >> Integración

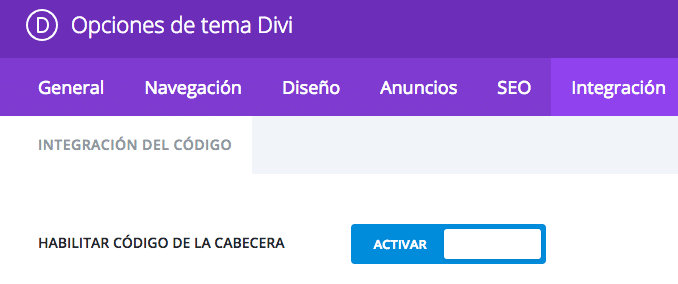
En el menú integración una de las opciones es: «Habilitar código de cabecera», nos aseguramos que está «activado», si no es así debemos activarlo.

Dentro de las opciones de Integración localiza la opción:
AGREGAR CÓDIGO AL <HEAD> DE SU BLOG y copia y pega el siguiente código:
<script>
(function(){
// Override the addClass to prevent fixed header class from being added
var addclass = jQuery.fn.addClass;
jQuery.fn.addClass = function(){
var result = addclass.apply(this, arguments);
jQuery('#main-header').removeClass('et-fixed-header');
return result;
}
})();
jQuery(function($){
$('#main-header').removeClass('et-fixed-header');
});
</script>
Por último «Guarda los cambios», de esta forma conseguimos que al hacer scroll en la página web el Logo de Divi no varíe el tamaño.
También te puede interesar:
1. Eliminar entrada tipo PROJECT de Divi
2. Cambiar icono menu móvil en Divi
por Lph by Nerea Liébana | 14 Ene 2016
Código wp_query para mostrar post de varias categorías
Vamos a explicar como crear una consulta personalizada wp_query para varias categorías aunque es sencillo solemos cometer un par de errores en el array de category_name.
Primero nombraremos los errores habituales y luego mostraré un pequeño código para copiar y pegar en tus archivos, un código de base que tendrás que modificar con el slug de tus categorías.
Error número 1; no incluir el array para varias categorías
si hacemos lo siguiente:
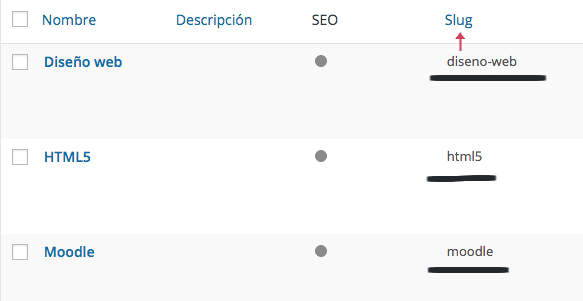
'category_name' => 'wordpress,diseno-web,html5,moodle'
nuestra consulta no funcionará, aunque estamos pidiendo que nos muestre sólo los post de las categorías wordpress, diseno-web, html5 y moodle, la sintaxis no es correcta.
La sintaxis correcta de la consulta wp_query para varias categorías debe incluir el array. Dos ejemplos de código válido:
'category_name' => array('wordpress,diseno-web,html5,moodle')
$query = new WP_Query( array( 'category_name' => 'wordpress,moodle' ) );
Si tienes problemas para entender las diferencias entre los códigos anteriores, revisa la siguiente documentación:
Consultas personalizadas en WP
Consultas personalizadas con wp_query
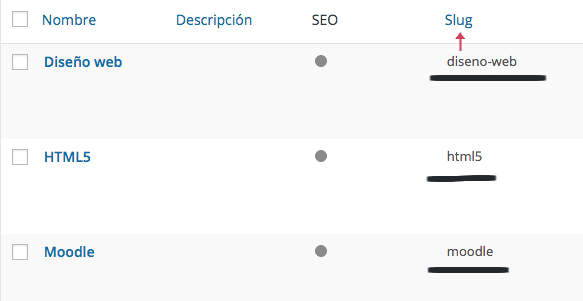
Error número 2; diferencia entre nombre y slug de una categoría
«WordPress, diseno-web, html5 y moodle» son los slug de las categorías no los nombres, recuerda que en el array tienes que escribir los slug y NO LOS NOMBRES.

Si prefieres trabajar con otros parámetros de las categorías de WordPress, por ejemplo con el ID de la categoría, puedes utilizar cat (int) , donde int representa al ID de la categoría. En el siguiente ejemplo, mostramos todos las publicaciones que pertenecen a la categoría con ID=4, ID=6… Si la categoría con ID=4, ID=6… tiene subcategorías, también se muestran.
$query = new WP_Query( array( 'cat' => '4,6,17,38') );
Hasta ahora estoy mostrando ejemplos muy sencillos que muestran todas las publicaciones que pertenecen a una de las categorías que se incluyen en el array, da lo mismo si empleamos el ID de categoría o el slug. Como las necesidades de cada uno pueden ser diferentes, os mostraré otras funciones y sus parámetros para alterar las consultas wp_query a categorías y obtener distintos resultados.
Otras funciones para mostrar varias categorías en WordPress
Mostrar todas las publicaciones que pertenezcan a varias categorías
No es una buena práctica que un post pertenezca a varias categorías. Aún así, si es tu caso, y necesitas mostrar las publicaciones que cumplen que pertenecen a dos categorías diferentes, puedes emplear el signo suma + . El siguiente ejemplo, muestra todos los post que pertenecen a la categoría francia y europa.
$query = new WP_Query( array( 'category_name' => 'francia+europa' ) );
Si prefieres hacer la consulta con IDs de la categoría:
$query = new WP_Query( array( 'category__and' => array( 4, 6 ) ) );
El resultado de la consulta anterior son todas las publicaciones que pertenecen a la categoría cuyo ID es el 4 y además pertenecen a la categoría cuyo ID es el 6.
Mostrar todas las publicaciones excepto la de algunas categorías
Cuando queremos mostrar todos los post de nuestro blog, excepto aquellas publicaciones que pertenezcan algunas categorías concretas, puede ser más interesante crear un array inverso. Es útil cuando manejamos muchas categorías y queremos mostrar la mayoría de ellas. Para lograr este objetivo podemos hacer uso del símbolo resta – delante del ID de categoría.
$query = new WP_Query( array( 'category__and' => array( -4, -17 ) ) );
La consulta anterior muestra todas las publicaciones excepto las de la categoría con ID 4 o las de la categoría con ID 17.
No mostrar hijos de ninguna categoría
Las funciones cat y category_name, muestran los post de la categoría y también todos los post que pertenecen a categorías hijas de la misma. Por ejemplo, tenemos la categoría con slug=Francia y ID=4, y de esta categoría cuelgan subcategorías, por ejemplo; París, Lyon… Si hacemos uso de category_name = Francia o cat=4, mostrará todos los post de Francia, París, Lyon… Si no quieres mostrar los hijos, debes emplear las siguientes funciones:
$query = new WP_Query( array( 'category__in' => array( 4, 17 ) ) );
Mostrará todas las categorías con ID=4 (francia) y con ID=17 (alemania) pero no sus hijos o subcategorías.
Si necesitas más información, puedes consultar: https://developer.wordpress.org/reference/classes/wp_query/
Código para copiar y pegar en tus archivos
El siguiente script, es el código completo para mostrar todas las publicaciones de WordPress que pertenecen a varias categorías. La función empleada está basada en el slug de categoría.
<?php
$args = array(
'post_type' => 'post',
'category_name' => array('wordpress,web-php,prestashop,moodle'),
'orderby' => 'date',
'order' => 'DESC',
'showposts' => 4);
$wp_query = new WP_Query($args);
if($wp_query->have_posts()) :
while($wp_query->have_posts()) :
$wp_query->the_post(); ?>
<a href='<?php the_permalink(); ?>'><?php get_the_title(); ?> </a>
<?php endwhile; endif;
wp_reset_query();
?>
por Lph by Nerea Liébana | 17 Nov 2015
Dos Plugins WordPress para crear un tema hijo
Ya hemos hablado en otros artículos de este blog sobre la importancia de trabajar con temas hijos en tu web, en este artículo para simplificar este trabajo te presento dos plugins wordpress para crear un tema hijo.
Child Theme Configurator
Al igual que el plugin anterior Child Theme Configurator es un plugin WordPress para crear un tema hijo. Es el plugin que utilizo últimamente debido a que el anterior llevan un año sin ofrecer actualizaciones.
Existen dos versiones del plugin, una gratuita y otra de pago o PRO. Yo utilizo la gratuita, pero recomiendo la versión PRO para aquellas personas que no tengan conocimientos para crear nuevas templates, modificar css… La verdad es que sólo cuesta $19.95 USD y te ahorrará mucho trabajo si tus conocimientos son limitados.
Te dejo el enlace oficial al plugin: www.childthemeconfigurator.com
Instalación con descarga previa de archivo
Paso 1: Descarga el plugin aquí y guárdalo en una carpeta de tu ordenador. Entra en el menú Plugins en el administrador de wordpress y pulsa sobre Añadir nuevo, selecciona el archivo del plugin y súbelo.
Paso 2: Activa el plugin desde el menú Plugins.
Paso 3: En el menú Herramientas de tu WordPress verás un nuevo submenú llamado Child Themes pulsa sobre él para editar los parámetros de configuración.
Instalación desde el administrador de WordPress
Otra forma de instalarlo es entrando en el administrador de WordPress y en el menú Plugins>>Añadir nuevo, en el buscador de la derecha pone el nombre del plugin, Child Theme Configurator y pulsa la tecla intro.
En el buscador verás lo siguiente:

pulsa sobre instalar ahora y espera a que se instale el plugin, luego debes activarlo.
Para configurar el plugin debemos entrar en el menú Herramientas de nuestro administrador de WordPress y verás un nuevo submenú llamado Child Themes pulsa sobre este submenú para editar los parámetros de configuración.
En la página web del plugin tienes vídeo tutoriales para configurar correctamente el tema hijo, visita este enlace para seguir los pasos de configuración.
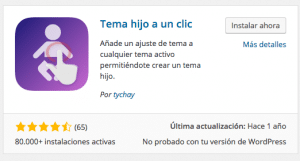
One-Click Child Theme – Tema hijo a un clic
Es un plugin de wordpress que te permite instalar un tema hijo sin tener que realizar ninguna de las acciones explicadas en el post anterior.
Es muy fácil de instalar y configurar a mi me gusta mucho pero revisando este post hoy 10 de octubre veo que llevan un año sin actualizar el plugin.
Instalación con descarga previa de archivo
Paso 1: Descarga el plugin aquí, entra en Plugins en el administrador de wordpress, pulsa añadir nuevo, subir plugin.
Paso 2: Activa el plugin. En el administrador de wordpress abre Apariencia y verás una nueva entrada en el menú, Child Theme, pulsa y edita el plugin.
Instalación desde el administrador de WordPress
Otra forma de instalarlo es entrando en el administrador de WordPress y en el menú Plugins>>Añadir nuevo, en el buscador de la derecha pone el nombre del plugin, One-Click Child Theme y pulsa la tecla intro.


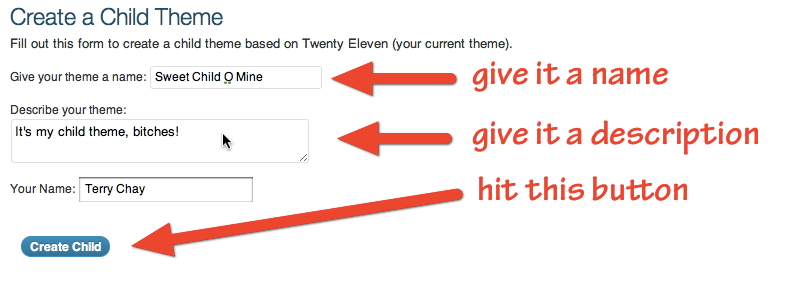
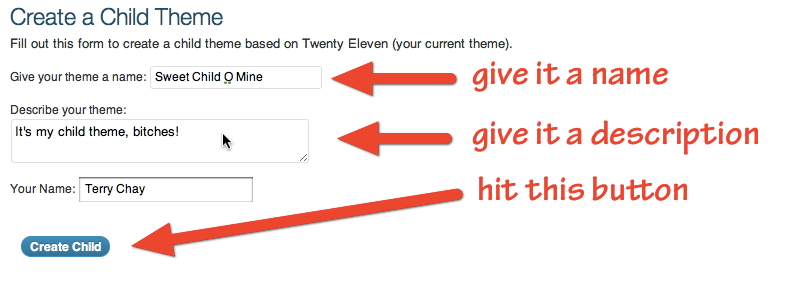
Configuración del plugin
El primer campo es para poner el nombre a tu tema hijo, es el único campo necesario.
 Si necesitas más información aquí tienes el enlace al sitio web oficial del plugin.
Si necesitas más información aquí tienes el enlace al sitio web oficial del plugin.
Los siguientes artículos del blog te pueden ayudar a crear nuevas páginas o templates para tu tema hijo:
Cómo crear diferentes páginas/templates en WordPress
Jerarquía de Plantillas WordPress
Cómo crear entradas personalizadas en WordPress
por Lph by Nerea Liébana | 16 Nov 2015
Crear un tema hijo en WordPress evita perder cambios de tema con actualizaciones
Cuando trabajamos con plantillas WordPress es normal realizar modificaciones, en la hoja de estilos style.css, en la cabecera header.php, footer.php… Si actualizamos el tema a una nueva versión podemos perder todos los cambios realizados en nuestra web.
 Mantener nuestro tema actualizado es muy importante por varias razones, siendo una de las principales la seguridad. En resumen, si queremos realizar modificaciones y no perder estos cambios hay que trabajar sobre un tema hijo en WordPress.
Mantener nuestro tema actualizado es muy importante por varias razones, siendo una de las principales la seguridad. En resumen, si queremos realizar modificaciones y no perder estos cambios hay que trabajar sobre un tema hijo en WordPress.
¿Qué es un tema hijo?
Un tema hijo en WordPress es un tema que hereda toda la funcionalidad de otro tema, llamado tema Padre que es el tema o plantilla por defecto que has descargado en la instalación de tu web en wordpress. Un tema hijo nos permite modificar tanto funciones, estilos, plantillas… del tema padre y es la manera más fácil y segura de realizar cambios en nuestra plantilla y que estos cambios no se pierdan al actualizar el tema WordPress.
Pasos para crear el tema hijo en WordPress
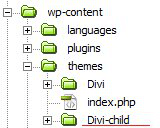
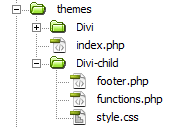
1.- Localizamos la carpeta themes en el árbol de archivos wordpress;
/tuweb/wp-content/themes
2.- Creamos una nueva carpeta dentro de themes, para identificar la carpeta la podemos nombrar de la siguiente manera:
nombreTemaPadre-child o nombreTemaPadre-hijo
de esta forma será fácil identificarla, es una sugerencia pero por supuesto puedes llamarla con el nombre que más cómodo te resulte.

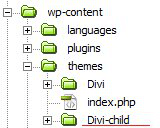
3.- Debe quedar una estructura similar a la siguiente: Divi, es el tema padre que tengo instalado, como quiero hacer modificaciones de estilos, funciones, plantillas etc, he creado un tema hijo, he decidido llamar a la carpeta que contendrá los archivos del tema hijo
nombreTemapadre-child, en mi caso: Divi-child
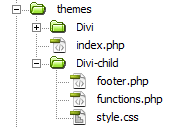
4.- Para que nuestro tema hijo sea reconocido tenemos que crear dos archivos y guardarlos en la carpeta nombreTemaPadre-child. Estos archivos son:
- style.css
- functions.php
Archivos mínimos que debe contener el tema hijo
style.css Abre un documento nuevo y guarda el documento con la extensión css dentro de la carpeta hijo. Es importante que te asegures que lo guardas con el mismo nombre que la hoja de estilos del tema padre, style.css. Escribe las siguientes líneas de código:
/*
Theme Name: Divi Child
Theme URI: http://www.elegantthemes.com/gallery/divi/
Description: Child Theme. Parent Theme Divi
Author: Lph by Nerea Liebana
Author URI: https://laprogramaciondehoy.com
Template: Divi
Version: la versión
Tags: responsive-layout, one-column, two-columns, three-columns, four-columns, left-sidebar, right-sidebar, custom-background, custom-colors, featured-images, full-width-template, post-formats, rtl-language-support, theme-options, threaded-comments, translation-ready
*/
/*
PERSONALIZA EL TEMA añade o modifica todos los estilos necesarios
*/
Puedes coger la cabecera comentada de la hoja de estilos del tema padre y luego modificarla. Las únicas líneas importantes y que requieren cambios son:
- Theme Name
- Template
Theme Name: es el nombre de tu tema hijo, yo normalmente sigo la estructura NombrePadre Child. Template: muy importante, es el nombre del directorio dentro de themes de WordPress donde está alojado el Tema Padre que queremos modificar, en mi caso si te fijas en la foto de archivos es Divi. Hay quién en este archivo añade una línea de código para importar el css de la plantilla padre:
@import url("../Divi/style.css");
Lo puedes hacer así, pero no es aconsejable, es mejor crear un archivo functions.php dentro de la raíz de la carpeta hijo y utilizar la función wp_enqueue_style (), para poner en cola la hoja de estilos del tema padre, de esta forma primero cargamos nuestra hoja de estilos hijo con las modificaciones y después carga la hoja de estilos por defecto incluida en el tema padre. Los estilos creados en el tema hijo sobreescriben a los estilos creados en el tema padre, esto quiere decir que si en ambas hojas de estilo ponemos reglas diferentes para un mismo elemento, el que prevalece es el definido en la hoja de estilos hijo, por ejemplo:
#borde_menu{border:none;} //definido en la hoja de estilos tema hijo
#borde_menu{border:#111 1px solid;} //definido en la hoja de estilos tema padre
El elemento con id= borde_menu, se verá en la web sin borde.
functions.php Este archivo no sobreescribe las funciones del tema padre, sólo añade más funciones, es decir se carga antes del tema padre y añade las funciones que hemos definido. Crea un archivo nuevo y guarda este archivo en la carpeta de tu tema hijo con la extensión php y el nombre functions. El código que vamos a insertar en este archivo, es el siguiente:
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style',get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('parent-style')
);
}
?>
Con este código estamos indicando que queremos que cargue las hojas de estilo del tema padre y después del tema hijo. La estructura de archivos con la nueva carpeta del tema hijo deberá quedar de la siguiente manera:

Activar el tema
Por último en el administrador de tu wordpress debes ir al menú Apariencia>>Temas y activar el tema hijo. Es probable que después de esta acción tengas que volver a configurar en Apariencia >> Temas o en Personalizar el temas los menús.
ERRORES
Algunas veces al activar el tema hijo el administrador de wordpress nos devuelve una hoja en blanco, normalmente se debe a errores en el archivo functions.php que hemos creado en el hijo, revisa que no contenga errores y vuelve a cargar el archivo.
Cómo realizar las Modificaciones en los archivos php
Si deseas realizar modificaciones en otros archivos php como cabecera, pie … simplemente crea un archivo con el mismo nombre y guarda el archivo en la carpeta hijo.
Ejemplo con pasos a seguir: modificar head.php (template para la cabecera)
- Paso 1: abre el archivo head.php del tema padre
- Paso 2: duplica el archivo y los guardas en la carpeta del tema hijo.
- Paso 3: realiza los cambios en el archivo head.php del tema hijo.
Los siguientes artículos del blog te pueden ayudar a crear nuevas páginas o templates para tu tema hijo:
Cómo crear diferentes páginas/templates en WordPress
Jerarquía de Plantillas WordPress
Cómo crear entradas personalizadas en WordPress
Plugins WordPress Tema Hijo
Si eres de los que prefieres trabajar con plugins para WordPress y simplificar estas tareas te recomiendo dos plugins muy sencillos, de poco peso y rápidos de configurar con los que suelo trabajar en algunos proyectos:
- One-Click Child Theme
- Child Theme Configurator
por Lph by Nerea Liébana | 12 Nov 2015
Plugin WordPress para añadir un menú en móvil
PROBLEMA: algunos temas de WordPress no son responsive, si necesitas adaptar tu página a los distintos dispositivos y pantallas lo primero que debes hacer es adaptar el menú de tu web.
SOLUCIÓN: en este post te explico como instalar el plugin WordPress Responsive Menú.
Si necesitas incorporar o añadir un menú responsive para móvil a tu tema o plantilla WordPress te recomiendo un plugin de WordPress muy sencillo y que ofrece unos resultados excelentes. El plugin wordpress para menús es: Wp Responsive Menu, lo puedes encontrar aquí.
Instalando WP Responsive Menu
Wp Responsive Menu, es un plugin WordPress menú responsive que ofrece dos tipos de descargas:
- gratuita (free)
- de pago (premium $15)
icon-arrow-circle-right Características de la descarga gratuita:
las funcionalidades que ofrece este plugin de WordPress para configurar tu menú móvil serán suficientes.
1.- Descarga el plugin aquí.
2.- Activa el plugin.
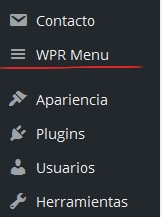
3.- Verás que aparece un nuevo menú en tu backend de wordpress con el nombre: WPR Menu, pulsa sobre él.

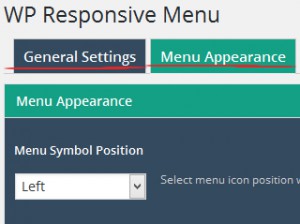
4.- Encontrarás dos pestañas para configurar el plugin WordPress menú responsive: Características Generales y Apariencia menú.

Configuración WP Responsive Menu
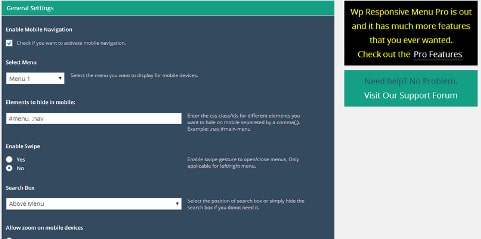
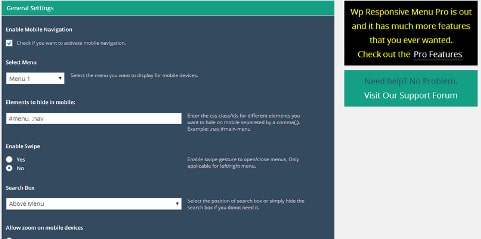
Configuración Características Generales
- Enable Mobile Navigation, activar el menú.
- Select Menu, una lista despegable donde encontrarás los menús que has creado en tu página wordpress. Te permite seleccionar uno de los menús creados o crear otro nuevo para el móvil.
- Elements to hide in mobile: elementos que quieres ocultar en la versión móvil. Simplemente copia id o clases de los elementos de tu página que quieres ocultar separados de comas, por ejemplo, #cajapubli, .logogrande…
- Enable Swipe, si al abrir el menú quieres que el contenido de la página se desplace hacia la izquierda o derecha puedes activar esta opción, sólo funciona si en la configuración de Apariencia del menú seleccionas left o right.
- Search Box, nos permite configurar la caja de búsqueda, podemos ocultarla, colocarla encima o debajo del menú.
- Allow zoom on mobile devices, permitir zoom en los dispositivos móviles.

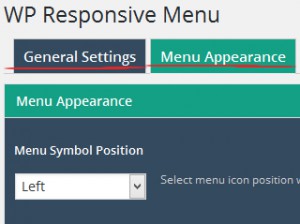
Configuración Apariencia del Menú
- Menu Symbol Position, elegir la posición del símbolo del menú.
- Menu Text, escribimos el texto que aparecerá al lado del símbolo del menú: menú, navegación…
- Menu Logo, nos permite añadir un logo en la barra del menú.
- Menu Open Direction, cuando abrimos el menú en que dirección se desplaza la página. Si seleccionamos Top, el menú se abre y desplaza la página hacia abajo. Seleccionando left el menú se abre y desplaza la página hacia la derecha…
- Display menu from width (in px): configuramos a que tamaño de pantalla se va a sustituir el menú web por el móvil. Por ejemplo: 768px el plugin de WordPress para el menú móvil aparecerá en todos los dispositivos cuya pantalla sea 768px o menor.
- Menu Width, sólo es válido si hemos seleccionado desplazamiento de página derecha o izquierda en la opción de Menu Open Direction. Es una medida en % y significa el % que va a ocupar de ancho el menú en la pantalla.
- Por último las opciones restantes sirven para el color de fondo de menú, fuentes…
icon-arrow-circle-right Características de la descarga premium: La versión premium de este plugin ofrece muchas características adicionales; creación de submenús, subir un nuevo logo y añadirle un link, añadir iconos sociales, añadir iconos a nuestros menús… Es un sólo pago de $15. Más información aquí.
Si necesitas adaptar los distintos elementos de tu web para conseguir una Web con Diseño Responsive, te recomiendo que leas este artículo del blog, te ayudará con la implementación de las hojas de estilo .css:
>> Diseño Responsive web con CSS
por Lph by Nerea Liébana | 17 Sep 2015
WordPress solución error paginación
Si tienes activada o implementada la paginación en tu wordpress y observas que no funciona revisa el archivo de tu plantilla (page.php…). Uno de los errores frecuentes que encontramos es llamar a la función wp_reset_query() o wp_reset_postdata(); antes de llamar a la función de paginación, si es tu caso, la paginación en wordpress no funcionará.
Debes colocar la función wp_reset_query() o wp_reset_postdata(); después llamar a la paginación.
Solucionar error paginación
Problema código después de vaciar el loop
Revisa la plantilla de tu tema donde tengas el código de paginación, en mi caso he creado una nueva template llamada page-productos.php que se encarga de hacer un listado con todos los productos de mipágina. En page-productos.php tengo un loop para mostrar todos los productos:
<?php
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
$args = array( 'post_type' => 'producto','posts_per_page' =>8,'orderby'=> 'fecha_caducidad', 'order' => 'DESC', ,'meta_key' => 'fecha_caducidad, 'paged' => $paged );
$wp_query = new WP_Query( $args ); ?>
<?php if ( $wp_query->have_posts() ) : ?>
<?php while ( $wp_query->have_posts() ) : $wp_query>the_post(); ?>
//CONTENT PRODUCTO
<?php endwhile; ?>
<?php endif; ?>//termina el loop
<?php wp_reset_postdata(); ?> //no va a funcionar
<div class="pagination"><?php llamada_paginacion(); ?></div>
Si después de terminar el loop haces un reset de la consulta la paginación no podrá funcionar ya que el array de consulta está vacío, sin post. La función de paginación divide el número total de post en páginas, con un array vacío no se puede hacer esto.
//No hacer esto antes de llamar a paginación.
<?php wp_reset_postdata(); ?>
Busca en tu código la función que llama a paginación y escribe el código anterior después de la llamada.
//Esto es lo correcto
<?php
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
$args = array( 'post_type' => 'producto','posts_per_page' =>8,'orderby'=> 'fecha_caducidad', 'order' => 'DESC', ,'meta_key' => 'fecha_caducidad, 'paged' => $paged );
$wp_query = new WP_Query( $args ); ?>
<?php if ( $wp_query->have_posts() ) : ?>
<?php while ( $wp_query->have_posts() ) : $wp_query>the_post(); ?>
//CONTENT PRODUCTO
<?php endwhile; ?>
<?php endif; ?>//termina el loop
<div class="pagination"><?php llamada_paginacion(); ?></div>
<?php wp_reset_postdata(); ?> //el reset después de la llamada a paginación
Depende del tema wordpress la llamada a paginación puede ser distinta e incluso puede que no la tengas incluida por defecto. Si en tu tema la paginación no está incluida o necesitas modificarla, aquí te dejo un post de este blog con varias de funciones de paginación para agregar a tu WordPress.
Funciones paginación para WordPress.
por Lph by Nerea Liébana | 10 Sep 2015
Funciones paginación para WordPress
No todos los temas de WordPress tienen habilitado por defecto la función de paginación, en algunos temas esta función no está habilitada, en otros temas aunque esta función está disponible necesita modificaciones para adaptarla a los requerimientos de tu página.

Si necesitas navegación por páginas en alguna sección de tu página web de WordPress a continuación te explico algunas funciones paginación para WP, cada una de ellas crea un tipo de navegación diferente.
Código funciones paginación
Código función paginación con botones
Copia la función dentro del archivo functions.php de tu tema hijo, si lo haces en el padre perderás todos los cambios cuando lo actualices, si necesitas ayuda aquí te explico como hacerlo en pocos minutos con un plugin.
1.- Navegación mediante botones >> Anterior , Siguiente >>
function pagination_anterior_siguiente() {
global $wp_query;
if ( $wp_query->max_num_pages > 1 ) { ?>
<nav class="pagination" role="navigation">
<div class="nav-previous"><?php next_posts_link( '← Anterior',true ); ?></div>
<div class="nav-next"><?php previous_posts_link( 'Siguiente →' ,true); ?></div>
</nav>
<?php }
wp_reset_postdata();
}
Esta función crea dos botones en tus entradas: anterior y siguiente, si pulsas anterior irás a la entrada anterior a la que estás viendo, y si pulsas siguiente se cargará la siguiente entrada editada. Recuerda que esta función la tienes que colocar dentro del archivo functions.php de tu tema.
Ahora dentro de nuestra template php vamos a realizar las siguientes modificaciones:
debes modificar todos los array de consultas donde incluyas la paginación para recoger el número de página. Añade antes de los argumentos de la consulta la siguiente línea:
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
modifica los argumentos de la consulta para añadir la variable de página:
$args = array( 'post_type' => 'eventos','posts_per_page' =>8, 'order' => 'DESC', 'paged' => $paged );
tengo una variable $paged que pasa al loop el número de página uno.
El resto del código del bucle lo dejas como está.
//entro en el loop
<?php while ( $wp_query->have_posts() ) : $wp_query>the_post(); ?>
//CONTENIDO A MOSTRAR
<?php endwhile; ?>
<?php endif; ?>//termina el loop
Cuando termina el loop llamo a mi función.
Ejemplo de llamada para paginación anterior y siguiente (ejemplo función pagination_anterior_siguiente):
<?php pagination_anterior_siguiente(); ?>
Es probable que necesites editar el archivo .css y añadir estilos a los botones de navegación.
Añade en tu archivo de estilos reglas para el diseño de: .pagination, .nav-previous, .nav-next
Código función paginación con botones de título post
Copia la función dentro del archivo functions.php de tu tema hijo, si lo haces en el padre perderás todos los cambios cuando lo actualices, si necesitas ayuda aquí te explico como hacerlo en pocos minutos con un plugin.
2. Navegación mediante botones << título post anterior, título post siguiente >>
function pagination_con_titulos() {
global $wp_query;
$total_pages = $wp_query->max_num_pages;
if ($total_pages > 1){
$current_page = max(1, get_query_var('paged'));
echo paginate_links(array(
'base' => get_pagenum_link(1) . '%_%',
'format' => '/page/%#%',
'current' => $current_page,
'total' => $total_pages,
));
}
wp_reset_postdata();
}
Esta función crea dos botones en tus entradas con los títulos del post anterior y del post siguiente. Recuerda que esta función la tienes que colocar dentro del archivo functions.php de tu tema.

Código función paginación con números
Copia la función dentro del archivo functions.php de tu tema hijo, si lo haces en el padre perderás todos los cambios cuando lo actualices, si necesitas ayuda aquí te explico como hacerlo en pocos minutos con un plugin.
/*Función paginación página testimonios*/
function custom_pagination($numpages = '', $pagerange = '', $paged='') {
if (empty($pagerange)) {
$pagerange = 2;
}
/**
* This first part of our function is a fallback
* for custom pagination inside a regular loop that
* uses the global $paged and global $wp_query variables.
*
* It's good because we can now override default pagination
* in our theme, and use this function in default quries
* and custom queries.
*/
global $paged;
if (empty($paged)) {
$paged = 1;
}
if ($numpages == '') {
global $wp_query;
$numpages = $wp_query->max_num_pages;
if(!$numpages) {
$numpages = 1;
}
}
/**
* We construct the pagination arguments to enter into our paginate_links
* function.
*/
$pagination_args = array(
'base' => get_pagenum_link(1) . '%_%',
'format' => 'page/%#%',
'total' => $numpages,
'current' => $paged,
'show_all' => False,
'end_size' => 1,
'mid_size' => $pagerange,
'prev_next' => True,
'prev_text' => __('«'),
'next_text' => __('»'),
'type' => 'plain',
'add_args' => false,
'add_fragment' => ''
);
$paginate_links = paginate_links($pagination_args);
if ($paginate_links) {
echo "<nav class='custom-pagination'>";
echo "<span class='page-numbers page-num'>Page " . $paged . " of " . $numpages . "</span> ";
echo $paginate_links;
echo "</nav>";
}
}
Ahora dentro de nuestra template php vamos a realizar las siguientes modificaciones:
debes modificar el array de la consulta, antes del array copia la siguiente línea de código:
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
modifica los argumentos de la consulta para añadir la variable de página:
$args = array( 'post_type' => 'eventos','posts_per_page' =>8, 'order' => 'DESC', 'paged' => $paged );
El resto del código del bucle lo dejas como está.
//entro en el loop
<?php while ( $wp_query->have_posts() ) : $wp_query>the_post(); ?>
//CONTENIDO A MOSTRAR
<?php endwhile; ?>
<?php endif; ?>//termina el loop
Cuando termina el loop llamo a mi función.
Ejemplo de llamada para paginación con números (ejemplo función custom_pagination):
if (function_exists('custom_pagination')) {
custom_pagination($et_testimonials_query_pag->max_num_pages,"",$paged);
}
Por último vamos a editar la plantilla css y añadir estilos para los nuevos elementos HTML creados:
/* ============================================================
CUSTOM PAGINATION
============================================================ */
.custom-pagination span,
.custom-pagination a {
display: inline-block;
padding: 2px 10px;
}
.custom-pagination a {
background-color: #ebebeb;
color: #ff3c50;
}
.custom-pagination a:hover {
background-color: #ff3c50;
color: #fff;
}
.custom-pagination span.page-num {
margin-right: 10px;
padding: 0;
}
.custom-pagination span.dots {
padding: 0;
color: gainsboro;
}
.custom-pagination span.current {
background-color: #ff3c50;
color: #fff;
}
Podrás encontrar el código anterior en el tutorial del blog: callmenick.com. Aunque el tutorial está en inglés es realmente bueno.
Código paginación con números dentro del archivo PHP
Si no quieres crear una función de paginación, también puedes trabajar la paginación directamente sobre la plantilla. En este ejemplo te explico como hacerlo.
Este código trabaja dentro de la plantilla donde quieras realizar la paginación. Abre la plantilla del tema y copia y pega el siguiente código inmediatamente después de terminar el bucle (endwhile;) y antes de vaciar el array de consulta (reset):
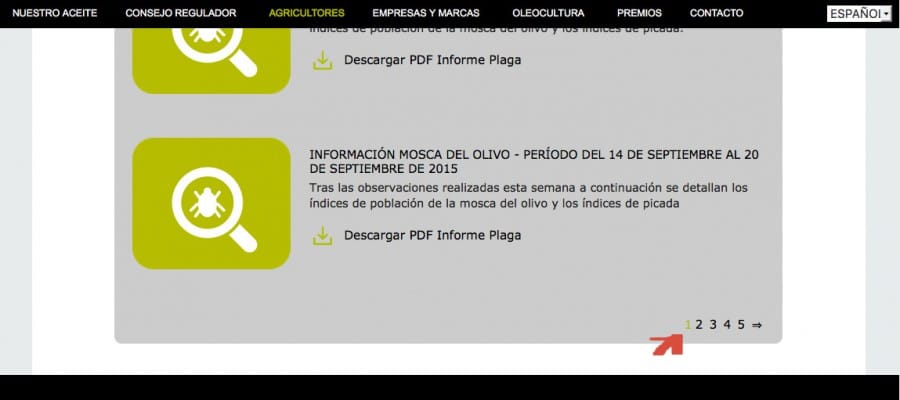
3. Navegación numérica: 1 | 2 | 3 | 4
<?php endwhile; ?>
<?php $max_page = $wp_query->max_num_pages;
if (!$paged && $max_page >= 1) {
$current_page = 1;
}
else {
$current_page = $paged;
} ?>
<div class="page-nav fix">
<span class="page-index"><?php printf(__('Página %1$s de %2$s'), $current_page, $max_page); ?></span>
<div class="suf-page-nav fix">
<?php echo paginate_links(array(
"base" => add_query_arg("paged", "%#%"),
"format" => '',
"type" => "plain",
"total" => $max_page,
"current" => $current_page,
"show_all" => false,
"end_size" => 2,
"mid_size" => 2,
"prev_next" => true,
"next_text" => __('⇒'),
"prev_text" => __('⇐'),
)); ?>
</div>
</div>
<?php wp_reset_query(); ?>
debes modificar el array de la consulta, antes del array copia la siguiente línea de código:
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
modifica los argumentos de la consulta para añadir la variable de página:
$args = array( 'post_type' => 'eventos','posts_per_page' =>8, 'order' => 'DESC', 'paged' => $paged );
Cómo llamar desde las plantillas (archivos php) a las funciones
Si ya tienes copiadas las funciones en el archivo funtions.php el siguiente paso es preparar el loop para paginación y llamar a la función en aquellas páginas en las que quieras incluir navegación por páginas.
Te explico un poco los pasos con ejemplos:
Es muy importante que la llamada a paginación la escribas después de terminar el bucle y antes de vaciar el array:
endif;
if (function_exists('custom_pagination')) {
custom_pagination($et_testimonials_query_pag->max_num_pages,"",$paged);
}
wp_reset_postdata();



 Si necesitas añadir la barra de buscador en la barra de menú WordPress sólo tienes que añadir una pequeña función al archivo functions.php de tu tema hijo o tema principal.
Si necesitas añadir la barra de buscador en la barra de menú WordPress sólo tienes que añadir una pequeña función al archivo functions.php de tu tema hijo o tema principal.
 Hace unos días tuve que realizar modificaciones de una página creada en WordPress. Entre las modificaciones previstas había que convertir páginas en entradas y asignarlas a un Custom Post Type. La web tenía más de 1000 páginas ya creadas que debían transformarse en post. Quizá te has encontrado en una tesitura similar al migrar un CMS de otro tipo a WordPress, al modificar el diseño antiguo de una página, al modificar la estructura de un WP… si es así te interesa saber que es un proceso bastante sencillo.
Hace unos días tuve que realizar modificaciones de una página creada en WordPress. Entre las modificaciones previstas había que convertir páginas en entradas y asignarlas a un Custom Post Type. La web tenía más de 1000 páginas ya creadas que debían transformarse en post. Quizá te has encontrado en una tesitura similar al migrar un CMS de otro tipo a WordPress, al modificar el diseño antiguo de una página, al modificar la estructura de un WP… si es así te interesa saber que es un proceso bastante sencillo.

 Si tienes instalado el plugin de idiomas
Si tienes instalado el plugin de idiomas 






 Si necesitas más información
Si necesitas más información  Mantener nuestro tema actualizado es muy importante por varias razones, siendo una de las principales la seguridad. En resumen, si queremos realizar modificaciones y no perder estos cambios hay que trabajar sobre un tema hijo en WordPress.
Mantener nuestro tema actualizado es muy importante por varias razones, siendo una de las principales la seguridad. En resumen, si queremos realizar modificaciones y no perder estos cambios hay que trabajar sobre un tema hijo en WordPress.