Índice de contenidos
En el tutorial de hoy explicaré como crear barras laterales sidebars en nuestra web que podremos personalizar con widgets o shortcodes. Veremos que es un proceso rápido y sencillo que nos permite añadir a nuestro sitio tantas barras laterales o sidebars como necesitemos. Aprenderemos a crear barras laterales o sidebars e instalarlas en tu tema WordPress, en páginas, en la cabecera en el pie del tema…
La mayoría de los temas cuentan con un sidebar por defecto que normalmente se visualiza en un lateral de la página. Dentro de esta barra lateral solemos instalar los diferentes widgets que aportan mayor funcionalidad a la página; últimas entradas en el blog, lista de categorías… Si disponemos de un único sidebar o barra lateral significa que en todas las páginas de nuestro tema veremos los mismos elementos.
Es normal que en muchos proyectos esta información complementaria que queremos aportar no sea la misma. Por ejemplo en la página de contacto quizá es más lógico adjuntar en el lateral un listado de teléfonos, emails… en la página de blog, las últimas noticias, suscripción al newsletter… en la página de tienda, ofertas de productos, últimos productos vistos… Para lograr esto nada más sencillo que crear barras laterales o sidebars nuevos. Verás que fácil!
Antes de continuar vamos a aclarar un concepto. He llamado al artículo «Cómo crear barras laterales …» simplemente porque estamos familiarizados con este concepto. Realmente lo que vamos a conseguir siguiendo este post, es crear zonas en nuestra web para incluir widgets con distinta funcionalidad que podemos colocar en cualquier lugar de nuestras páginas; lateral, pie de página, cabecera…
Lo primero que tenemos que hacer para crear una nueva barra lateral es registrarla. El registro del nuevo sidebar se puede realizar dentro del archivo functions.php de tu tema.
wp-content/themes/tutema/functions.php
La primera parte del tutorial difiere si trabajas con el theme original directamente o con un tema hijo. Mi recomendación como siempre es que trabajes con un tema hijo para no perder todos los cambios y mejoras que estés realizando en tu proyecto. Ya sabes que si actualizas el tema perderás los cambios. Instalar un tema hijo en tu WordPress es fácil y te ahorrará muchos disgustos futuros.
Si necesitas aprender a trabajar con un tema hijo puedes consultar los siguientes artículos de este blog:
Plugins WP tema hijo
Primero voy a explicar los pasos a seguir para todos aquellos que trabajáis directamente sobre el tema instalado.
Crear barra lateral en un tema padre
Si trabajas con tu tema directamente, encontrarás que dentro del archivo ya existen sidebars creados (*usuarios del tema DIVI ir al siguiente punto). En este caso debemos buscar el código donde se encuentran dichos sidebars nativos y añadir nuestro código para crear la nueva barra lateral o zona de widgets.
Necesitas buscar dentro del archivo la función register_sidebar(). Encontrarás algo similar al código que te muestro:
if ( function_exists('register_sidebar') ) {
register_sidebar(array(
'name'=>'Sidebar Lateral',
'id' => 'sidebar-lateral',
'before_widget' => '<div class="sidebar_box">',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>',
));
}
Para añadir nuestra nueva barra lateral copiamos el código de register_sidebar, modificamos el nombre y el ID y lo añadimos dentro de la función antes del cierre de llave. En este caso lo vamos a llamar sidebar-tienda:
if ( function_exists('register_sidebar') ) {
register_sidebar(array(
'name'=>'Sidebar Lateral',
'id' => 'sidebar-lateral',
'before_widget' => '<div class="sidebar_box">',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>',
));
/*nueva barra lateral tienda*/
register_sidebar(array(
'name'=>'Tienda',
'id' => 'sidebar-tienda',
'before_widget' => '<div class="sidebar_box">',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>',
));
}
Repitiendo este proceso puedes crear tantas barras o sidebars como requiera tu proyecto.
Ahora ya tenemos registrado en nuestro tema un nuevo sidebar. Si entras en el administrador de WordPress en Apariencia >> Widget verás tu nueva barra creada. Aunque aún no podemos utilizar si puedes comprobar que el proceso ha sido correcto.

El nombre del sidebar se corresponde con el ‘name’ => ‘Tienda’, que hemos declarado al registrar la barra lateral.
Crear barra lateral en un tema hijo
Abre el archivo functions.php del tema hijo y añade el siguiente código:
add_action( 'widgets_init', 'muevos_sidebars' );
function nuevos_sidebars() {
register_sidebar( array(
'name' => 'Tienda',
'id' => 'sidebar-tienda',
'before_widget' => '<div class="sidebar_box">',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>',
) );
}
Puedes añadir tantas funciones register_sidebar() como necesite tu tema.
Ahora ya tenemos registrado en nuestro tema un nuevo sidebar. Si entras en el administrador de WordPress en Apariencia >> Widget verás tu nueva barra creada. Aunque aún no puedes utilizar este sidebars vamos a comprobar que el proceso ha sido correcto.

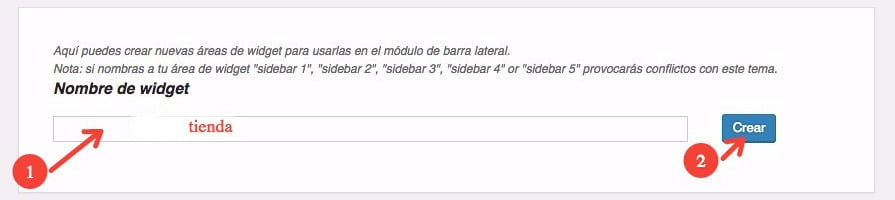
ATENCIÓN USUARIOS TEMA DIVI: Los usuarios del tema DIVI, no necesitan añadir ninguna línea de código al tema. Con Divi los nuevos sidebars se crean desde el administrador de WordPress. Si tienes instalado el tema DIVI debes ir a Apariencia >> Widget y crear barras laterales sidebars, como te muestro en esta imagen.

Lo único destacable es que Divi ya tiene asignados a las barras laterales nativas del tema los IDs: 1, 2, 3, 4 y 5. Así que no utilices ninguno de estos números como nombre del widget. Después de escribir un nombre pulsas sobre el botón crear y actualizas el backoffice para ver la nueva barra lateral que has creado. No necesitas hacer NADA de lo que describo en este artículo. Nos vemos en el siguiente post!
Si tienes curiosidad encontrarás las barras laterales o sidebars dentro del archivo sidebars.ph en la siguiente ruta: wp-content/themes/Divi/includes/functions/sidebars.php. Aquí te muestro parte del código en sidebars.php del tema DIVI
function et_widgets_init() {
register_sidebar( array(
'name' => __( 'Sidebar', 'Divi' ),
'id' => 'sidebar-1',
'before_widget' => '<div id="%1$s" class="et_pb_widget %2$s">',
'after_widget' => '</div> <!-- end .et_pb_widget -->',
'before_title' => '<h4 class="widgettitle">',
'after_title' => '</h4>',
) );
}
Dentro de tu tema encontrarás algún archivo tipo sidebar.php. Vamos a copiar este archivo y sobre-escribir el mismo.
Abre el archivo de tu tema sidebar.php y lo guardas con el nombre sidebar-tienda.php (el mismo que el ID que hemos asignado a la barra lateral). Ahora dentro del archivo vamos a modificar el código. Lo único que tenemos que cambiar es las referencias al ID dentro del archivo. Es decir donde pone ‘sidebar-1’ poner ‘sidebar-tienda’. Al finalizar recuerda guardar el archivo dentro de la carpeta de tu tema.
<?php if ( is_active_sidebar( 'sidebar-tienda' ) ) : ?> <div id="sidebar"> <?php dynamic_sidebar( 'sidebar-tienda' ); ?> </div> <!-- end #sidebar --> <?php endif; ?>
Encontrarás dos funciones; is_active_sidebar() y dynamic_sidebar(), en las dos tienes que escribir el nuevo ID. La primera función comprueba si el sidebar está activo, es decir si tiene widgets asignados. Si es así, la siguiente función comprueba que está registrado el sidebar y que se puede mostrar.
Debes repetir este proceso con cada nueva barra lateral o sidebar que hayas creado.
Tercero – llamar a las nuevas barras creadas en las plantillas del tema
Cada nueva barra lateral que has creado puede visualizarse en distintas páginas o secciones de tu tema. Abre la plantilla o plantillas de tu tema donde quieres colocar la barra lateral. Añade el siguiente código que llama a la función get_sidebar(). Esta función carga la template o archivo que le pasamos como parámetro. En nuestro ejemplo queremos que cargue la plantilla sidebar-tienda.php. Para que funcione correctamente le pasamos el nombre del archivo sin la palabra sidebar, es decir ‘tienda’. La función get_sidebar($name) ya está implementada para buscar archivos que comienzan con sidebar-{$name}.php:
<?php get_sidebar('tienda'); ?>
OJO la llamada a la función se realiza pasando el nombre del archivo que hemos creado sin la palabra sidebar (sidebar-tienda.php).
Debes tener en cuenta que si quieres que la sección de widgets se visualice en el lateral de la página entonces debes realizar la llamada dentro del div lateral:
</div> <!-- #left-area -->
<?php get_sidebar(); ?>
</div> <!-- #content-area -->
Si quieres que aparezca en el pie de página debes modificar el archivo footer.php de tu tema, o el archivo header.php si la sección de widgets aparece en la cabecera.
Si tienes dudas sobre la diferencia entre get_sidebar y dynamic_sidebar, encontrarás una explicación en el siguiente artículo de este blog:
https://laprogramaciondehoy.com/diferencia-entre-get_sidebar-y-dynamic_sidebar/
Además puedes buscar información en el codex WordPress sobre todas las funciones explicadas en este post:



Hola, tienes un video para ver cómo crear una barra lateral?
Hola David, no hay vídeo, si necesitas ayuda para crear la barra me dices.
Un saludo