por Lph by Nerea Liébana | 23 Ene 2018
CSS imágenes en blanco y negro – Filtro grayscale
Vamos a conocer un filtro CSS que modifica nuestras imágenes a color. Hasta hace bien poco, si querías convertir una imagen en color a blanco y negro, debías utilizar algún programa de edición de imágenes tipo PhotoShop o Gimp, no era posible pasar con CSS de imágenes a color a CSS imágenes en blanco y negro. A día de hoy, y gracias a la evolución de CSS, ya no es necesario. Mediante unas reglas de estilos sencillas conseguiremos transformar una imagen en color a una imagen en blanco y negro o escala de grises.
-

-
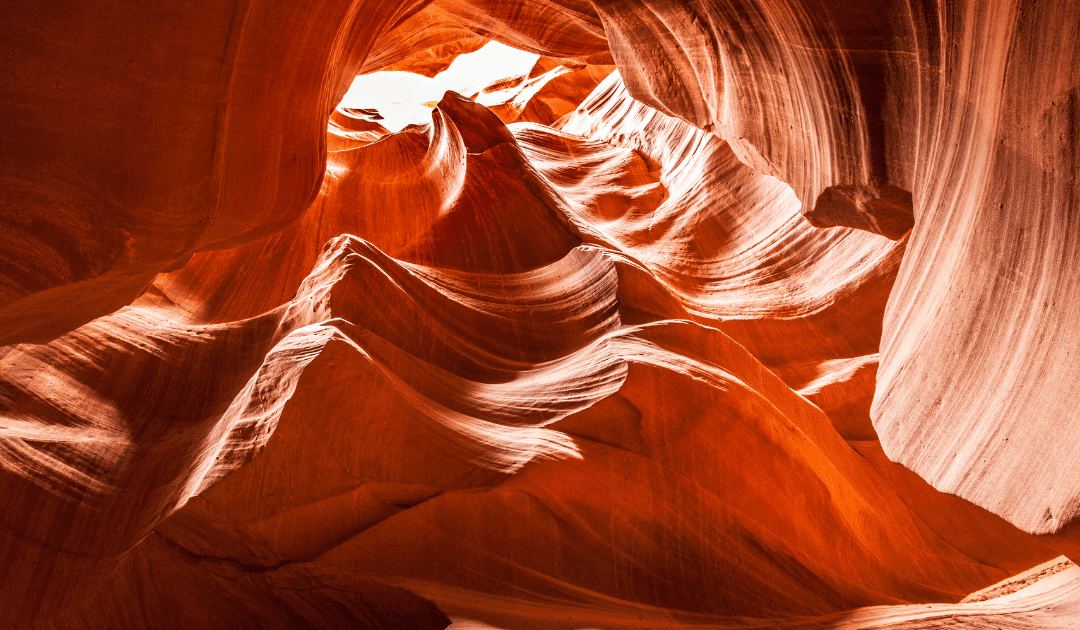
Imagen original a color
-

-
Imagen con filtro CSS
Filtro CSS imágenes blanco y negro
Como observas en la imagen anterior, partimos de una fotografía en color que queremos que se vea en nuestra web en blanco y negro o escala de grises. Para conseguirlo, en nuestro archivo de estilos .css vamos a añadir una regla de estilos. La regla de estilos va a utilizar una propiedad «filter» a la que aplicamos una función «grayscale()» definida con un parámetro %.
Primero voy a mostrar el código con el filtro CSS imágenes blanco y negro, y después hablaremos de; soporte en navegadores, veremos ampliaciones o modificaciones del código y otras funciones interesantes para el tratamiento de imágenes.
La regla de estilos general, es la siguiente:
img {
filter: grayscale(100%);
}
El código es muy sencillo, utilizamos un «filter» con función grayscale. A grayscale le hemos pasado un porcentaje. El valor del porcentaje que podemos definir va de 0 a 100%. Dicho porcentaje es la cantidad de conversión que queremos aplicar en escala de grises. Con el valor 100% la imagen se transforma completamente a escala de grises (ejemplo de arriba), obviamente un valor del 0% no produce cambios en nuestra imagen.
Si aplicamos el código anterior, todas las imágenes de nuestra web se transformarán a escala de grises. Para aplicarla el efecto CSS a una imagen concreto o un conjunto de ellas debes trabajar con identificadores o clases en HTML.
Ejemplo: código HTML en la web
<img class="gris" src="rutaimagen.jpg">
código CSS para las imágenes con class=»gris»
.gris{
filter: grayscale(100%);
}
Soporte navegadores filter grayscale
Las versiones de navegadores antiguos no soportan la propiedad «filter». Para asegurar que tu web se ve de la misma manera en los distintos navegadores, añade el código de compatibilidad siguiente:
img{
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
}
Otras funciones de filter
Con la propiedad «filter» puedes conseguir otros efectos en tus imágenes como; desenfoque, contraste, sombras…
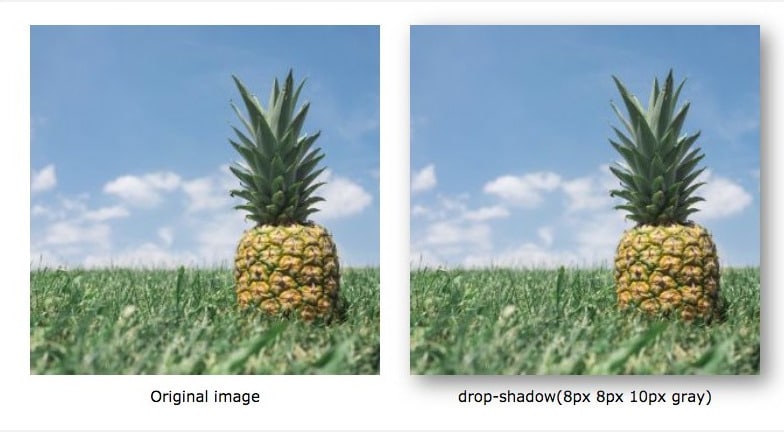
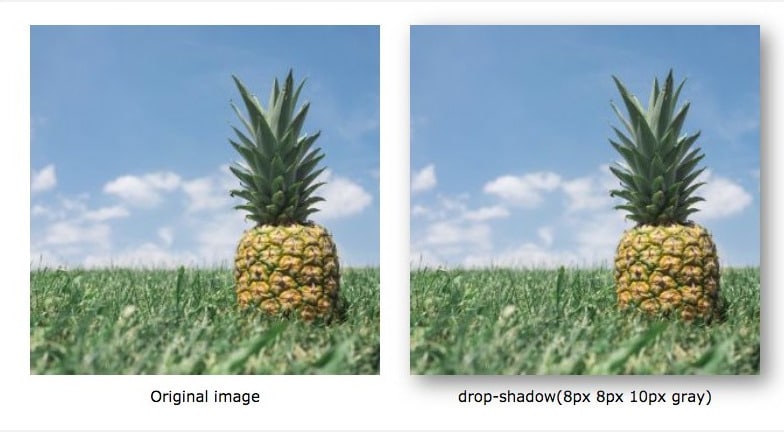
El siguiente ejemplo de código aplica sombras al borde exterior de una imagen:
img {
-webkit-filter: drop-shadow(8px 8px 10px gray); /* Safari */
filter: drop-shadow(8px 8px 10px gray);
}
El resultado es el siguiente:

Si te interesa conocer las funciones de filter puedes visitar el siguiente recurso: https://www.w3schools.com/cssref

por Lph by Nerea Liébana | 3 Ene 2018
Bordes redondeados CSS3
 Vamos a trabajar con la hoja de estilos .css de nuestra web para conseguir crear un div con bordes redondeados. Trabajaremos con reglas CSS3, la nueva versión que amplía las características del lenguaje de estilos CSS2. Añadiremos compatibilidad para que los bordes redondeados de div o imágenes creados en CSS3 se vean perfectamente en los diferentes navegadores.
Vamos a trabajar con la hoja de estilos .css de nuestra web para conseguir crear un div con bordes redondeados. Trabajaremos con reglas CSS3, la nueva versión que amplía las características del lenguaje de estilos CSS2. Añadiremos compatibilidad para que los bordes redondeados de div o imágenes creados en CSS3 se vean perfectamente en los diferentes navegadores.
Cuando pensamos en CSS, lo asociamos únicamente a diseño (el estilo de la página), pero esto ha cambiado con CSS3. Con CSS3 podemos conseguir bordes redondeados en div e imágenes, sombras, transformaciones y reposicionamiento de los elementos ya presentados en pantalla, es decir, conseguimos añadir funcionalidad. Estas modificaciones ya no están a cargo de JavaScript, es nuestra hoja de estilo quién las llevará a cabo implementando las nuevas propiedades CSS3.
CSS3 no sólo aplica reglas de estilo, CSS3 aporta forma y movimiento a los elementos de nuestra web. A partir de ahora podrás eliminar código js de tus páginas y cambiar la funcionalidad para que se ejecute desde tu hoja de estilos. Hoy vamos a conseguir redondear esquinas con CSS.
Propiedades CSS3 para conseguir bordes redondeados en un elemento HTML
Ejemplo código div con bordes redondeados
Creamos en nuestro archivo html o php un nuevo elemento html y le ponemos un nombre identificado (id) o una clase (class). En este ejemplo vamos a crear un div o caja, para ver como actúa css redondeando los bordes del div.
Ejemplo HTML div con bordes redondeados:
<div id="caja-redonda">
</div>
Primero, vamos a aplicar un color de fondo a la caja, así apreciaremos este efecto de bordes redondeados con CSS. En el ejemplo aplicamos un color de fondo gris (background:#DDD). Después de aplicar el color de fondo, vamos añadir los estilos CSS para redondear los bordes del DIV. Las regla de estilos que empleamos para conseguir el div con bordes redondeados es: «border-radius».
En nuestra hoja de estilos .css añadimos el siguiente código:
#caja-redonda {
width: 80%; //ancho caja
height:250px; //alto caja
padding: 15px; //margen interno
border: 1px solid #999999; //línea de borde
background: #DDDDDD; //color de fondo
-moz-border-radius: 5px; //redondear bordes
-webkit-border-radius: 5px; //redondear bordes
border-radius: 5px; //redondear bordes
}
Guardamos los cambios en nuestra hoja de estilos y comprobamos que el elemento div tiene ahora las esquinas redondeadas.
Bordes redondeados compatibles con los distintos navegadores
La propiedad border-radius se encuentra en fase experimental (border-radius) por lo que debemos usar los prefijos –moz- (-moz-border-radius) y -webkit- (-webkit-border-radius) para que funcionen en navegadores basados en motores Gecko y WebKit, como Firefox, Safari y Google Chrome.
Bordes redondeados CSS con distintos valores
Si queremos conseguir un div redondeado con la misma curva, utilizamos un único valor. Este valor de radio CSS, aplica el mismo redondeo a cada una de las cuatro esquinas de nuestro DIV. En este caso nuestro valor de redondeo es 5px.
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
También podemos declarar un valor diferente para cada esquina. Los cuatro valores correspondientes se aplican en el sentido de las agujas del reloj empezando por la esquina superior izquierda. En el siguiente ejemplo aplicamos al div un redondeo diferente.
-moz-border-radius: 10px 20px 30px 40px;
-webkit-border-radius: 10px 20px 30px 40px;
border-radius: 10px 20px 30px 40px;
Si lo que buscamos conseguir es una forma tipo elipsis declaramos un segundo grupo de valores separados por una barra. Los valores a la izquierda de la barra representarán el radio horizontal, mientras que los valores a la derecha representan el radio vertical.
-moz-border-radius: 20px / 10px;
-webkit-border-radius: 20px / 10px;
border-radius: 20px / 10px;
Generador online bordes redondeados CSS3
Por suerte hoy en día tenemos un montón de herramientas online disponibles, que nos simplifican el trabajo. Hoy vamos a ver un generador CSS3 online, que crea bordes redondeados en nuestros elementos HTML, de manera sencilla e intuitiva.
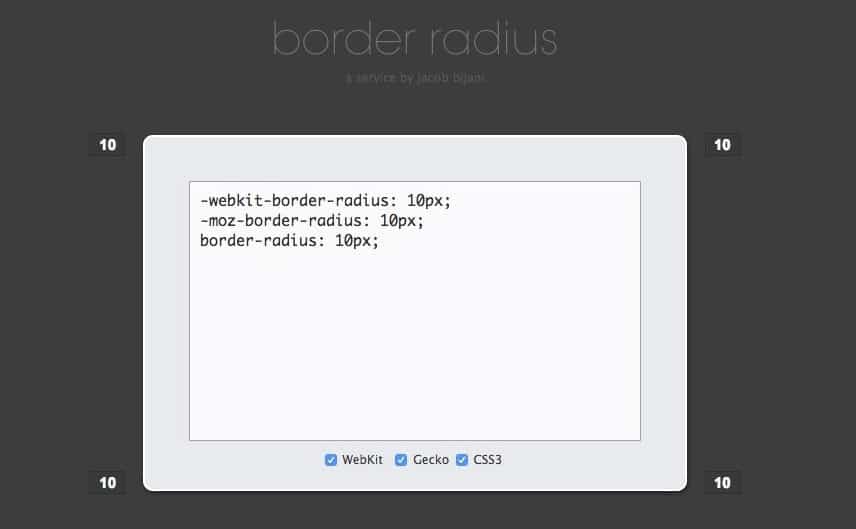
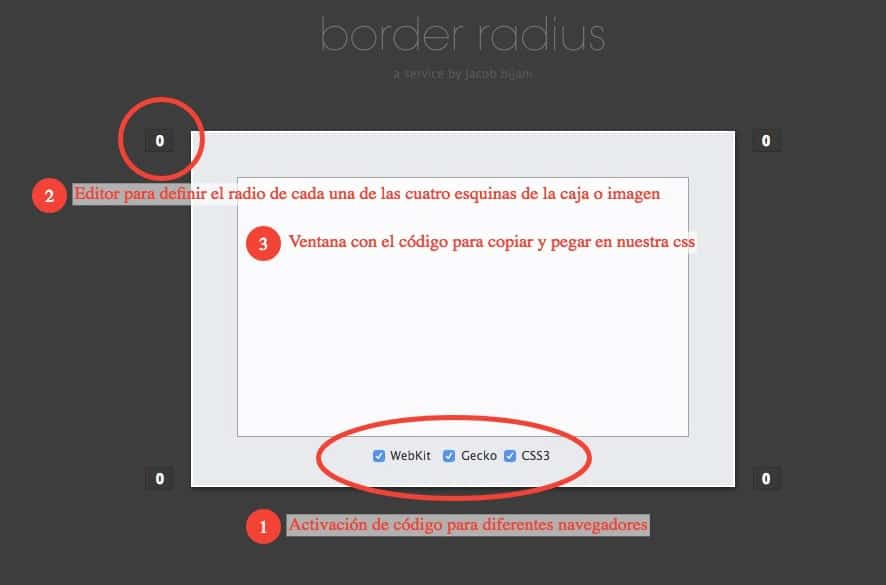
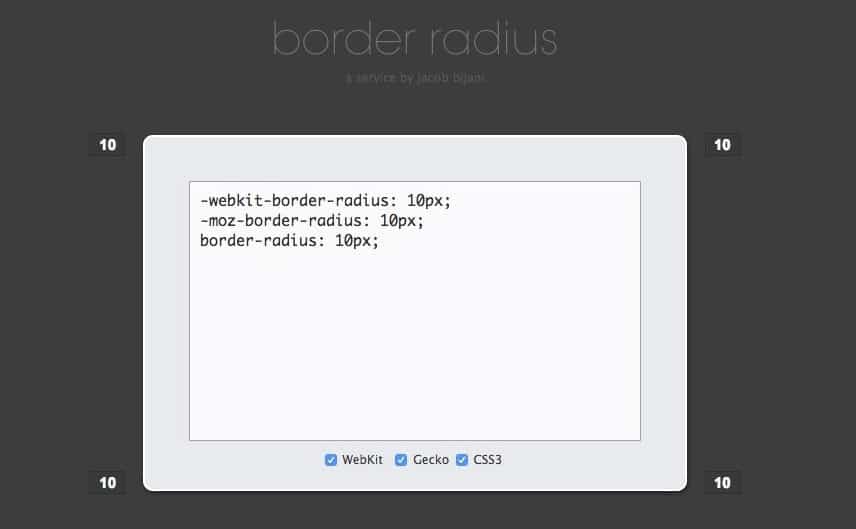
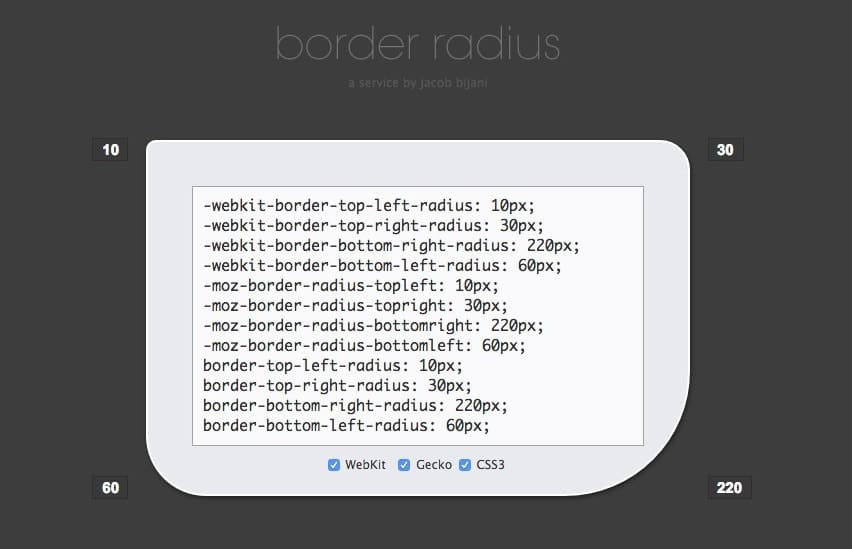
En tu navegador abre la siguiente URL: http://border-radius.com/
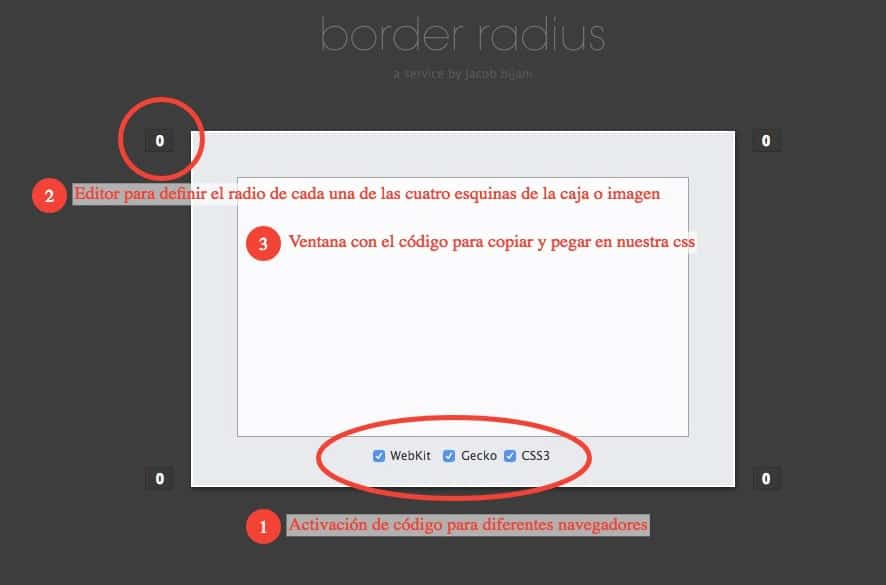
Las opciones de la herramienta son las siguientes:

- Seleccionamos los distintos navegadores para que añada código para bordes redondeados CSS3 compatible. La opción CSS3 siempre debe estar marcada.
- Para cada esquina definimos el valor del radio. Recuerda que este valor aplica el redondeo a cada ángulo del DIV.
- Copiamos el código que se ha creado en la ventana central y lo pegamos en nuestra hoja de estilos.

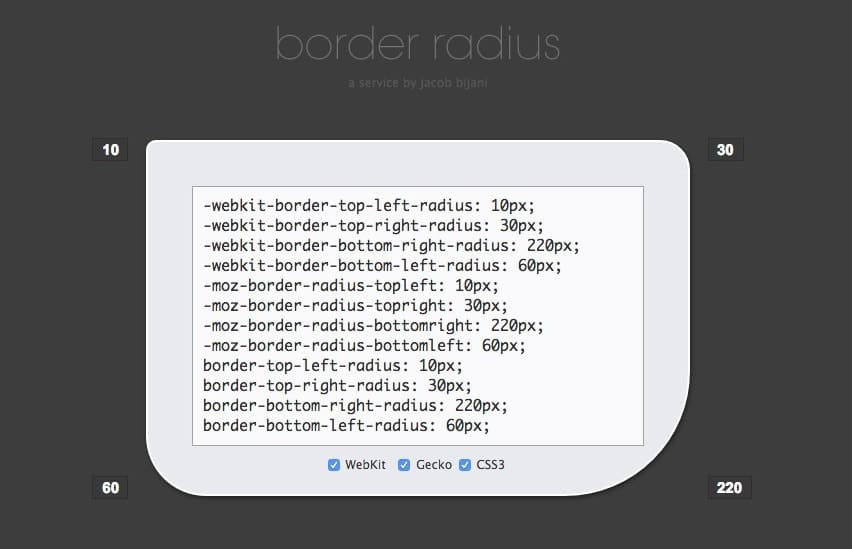
Puedes dar un valor border-radius distinto a cada esquina. A medida que editas los distintos valores observarás que la ventana del editor transforma sus bordes en redondeados según los parámetros introducidos.

Recuerda insertar el código CSS dentro de la regla de estilo definida para tu elemento:
#id-de-mi-elemento{
//aquí copiamos las reglas de estilo del generador online
}
.clase-de-mi-elemento{
//aquí copiamos las reglas de estilo del generador online
}
Cada uno de los ejemplos, puede ser aplicados a imágenes. Con CSS3 podrás redondear cualquier imagen.
Si quieres conocer más propiedades CSS3 en el siguiente enlace encontrarás información amplia y de calidad: >> www.w3schools.com
por Lph by Nerea Liébana | 15 Mar 2017
Limpiar CSS – eliminar reglas CSS que no se utilizan
Vamos a analizar una herramienta que nos ayuda a limpiar CSS eliminando las reglas de estilo que no utilizamos en nuestra web.
Es normal que después de un tiempo trabajando en tu web y realizando modificaciones de diseño y funcionalidad acumules en los archivos CSS diversas reglas de estilo que ya no utilizas.
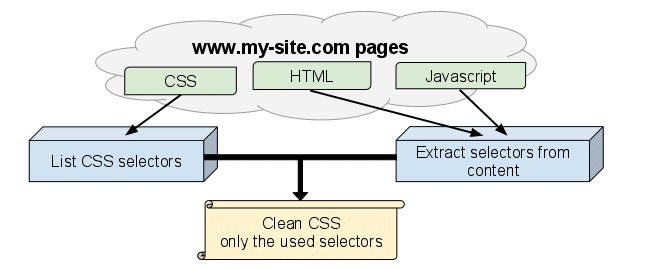
Limpiar CSS con unused CSS
Remove unused CSS es una herramienta online que te permite revisar tus archivos CSS en busca de elementos que ya no se usan.
Esta herramienta compatible con WordPress es muy sencilla de manejar. Simplemente debes escribir la URL de tu web o del archivo CSS que quieres analizar.
Tras el análisis recibiremos en nuestro correo un enlace que nos permite revisar el nuevo o los nuevos archivos creados, descargar los archivos o modificarlos.
Remove unused CSS te permite comprobar un sitio web gratis.
Probando unused CSS
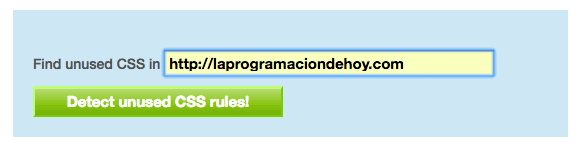
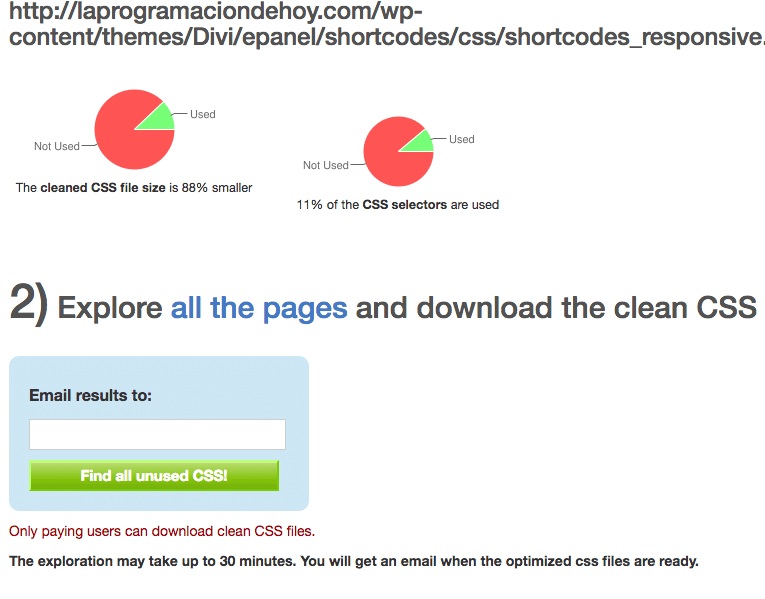
Paso 1. Indicar URL y email
Ingresamos en la página Remove unused CSS y escribimos la URL general la web para que revise los archivos CSS instalados dentro de la carpeta themes y plugins en WordPress.
Si solo quieres revisar una hoja de estilos concreta aquí debes indicar la ruta donde está alojado el .css
Pulsamos sobre Detect unused CSS rules!
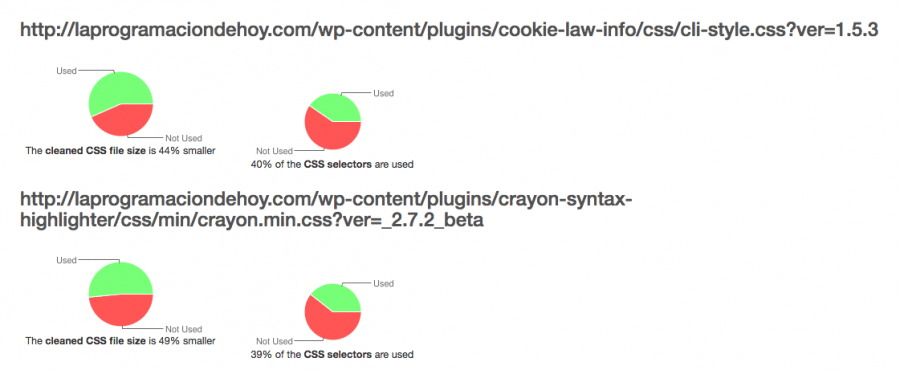
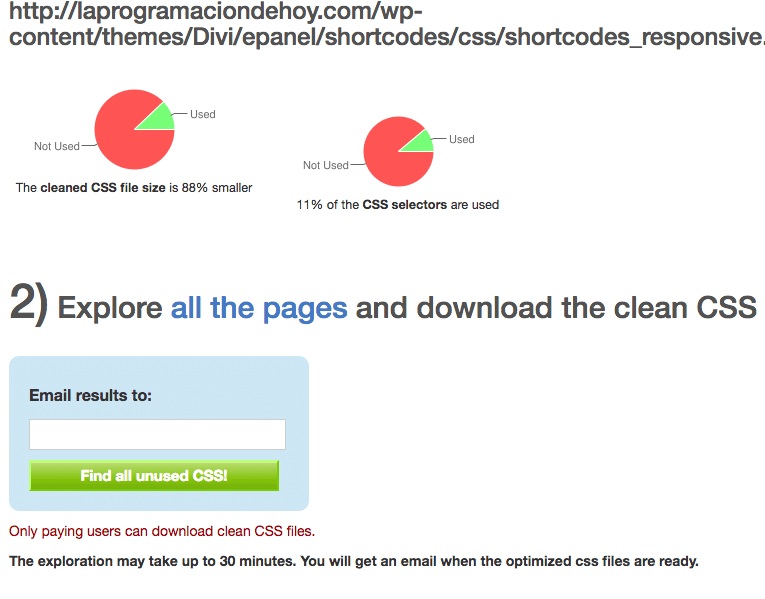
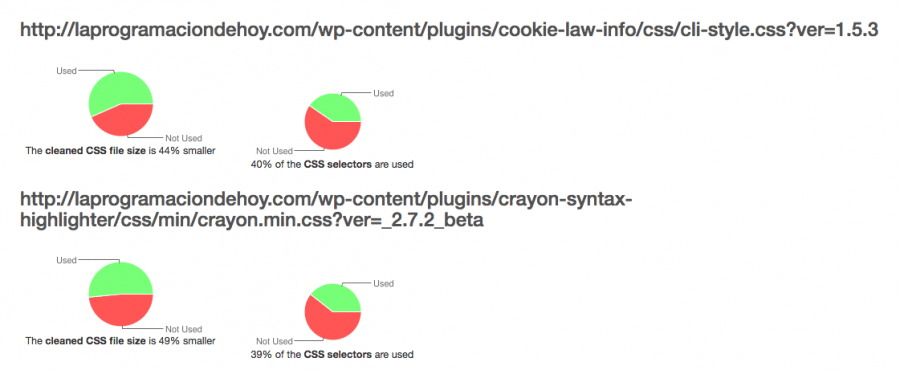
Esperamos los resultados y observamos una gráfica donde se muestran los archivos CSS que tenemos instalados y en los que se pueden eliminar reglas CSS no utilizadas.

Escribimos nuestro email para que nos envíen por correo el enlace de descarga de los archivos.

Esperamos pacientemente el email.
Paso 2. Analizar el email enviado por Remove unused CSS
Recibirás un email con la siguiente información:
1.- LINK para descargar los ficheros
2.- Resumen de los ficheros optimizados:
We have optimized 15 CSS files.
– shortcodes_responsive.css is 85% smaller
– shortcodes.css is 83% smaller
– cli-tables.css is 74% smaller
– addtoany.min.css is 49% smaller
– crayon.min.css is 46% smaller
– cli-style.css is 44% smaller
– magnific_popup.css is 41% smaller
– classic.css is 37% smaller
– style.css is 16% smaller
– style.css is 16% smaller
– screen.min.css is 13% smaller
– style.css is 9% smaller
– style.css is 8% smaller
– styles.css is 0% smaller
– monaco.css is 0% smaller
Ya hemos obtenido la lista de los archivos que han sido optimizados. Ahora hay que ser cuidadoso. Debemos pensar que archivos queremos sustituir.
Por ejemplo, el archivo shorcodes.css se ha reducido un 83%, quiere decir que la mayoría de reglas CSS no se han utilizado HASTA AHORA, pero si haces uso de otros shortcodes en un futuro las puedes necesitar.
Sin embargo si te fijas hay otro archivo cli.styles.css que se ha reducido un 44%, es el archivo de estilos de la barra de ley de cookies que se carga al inicio de la página y merece la pena sustituirlo.
Ante todo si decides sustituir algún archivo haz una copia de seguridad antes de nada.
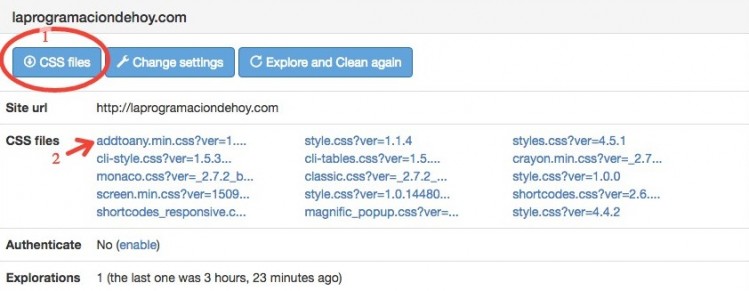
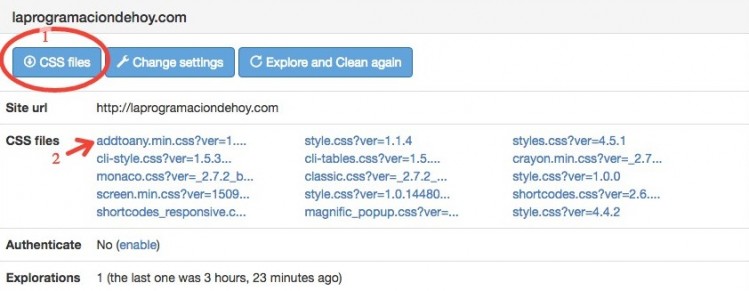
Paso 3. Acceder a la página de resultados
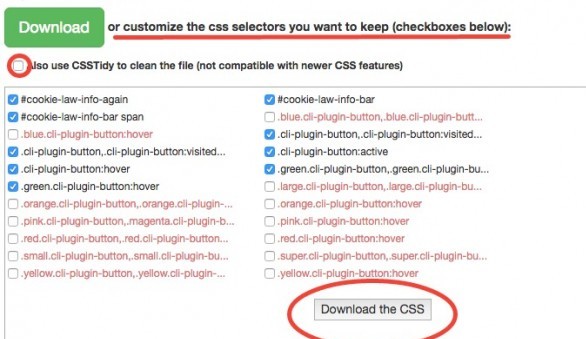
Desde el email pulsamos sobre el link que nos han enviado, la primera página muestra un resumen de todos los archivos CSS optimizados. Podemos descargar los archivos desde el botón CSS Files (1), o revisar los archivos que nos interesen pulsando sobre el nombre de cada uno de ellos (2).
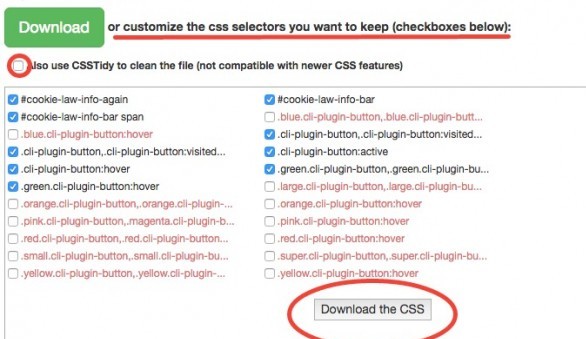
El pulsar el botón de descarga CSS files se abrirá la ventana de edición y descarga para cada archivo individual.

Puedes recorrer y abrir cada archivo pulsando sobre el nombre del mismo en la barra lateral izquierda.
En la ventana de archivo verás todas las reglas de estilo que han sido eliminadas, editarlas para volverlas a añadir, minimizar el archivo, descargar el archivo…

La herramienta también permite editar algunas características de configuración como agentes de usuario, páginas que no quieres que se incluyan en el rastreo…
Pues hasta aquí el análisis deRemove unused CSS. ¿La has utilizado alguna vez?¿Conoces alguna herramienta similar para limpiar CSS?





 Vamos a trabajar con la hoja de estilos .css de nuestra web para conseguir crear un div con bordes redondeados. Trabajaremos con reglas CSS3, la nueva versión que amplía las características del lenguaje de estilos CSS2. Añadiremos compatibilidad para que los bordes redondeados de div o imágenes creados en CSS3 se vean perfectamente en los diferentes navegadores.
Vamos a trabajar con la hoja de estilos .css de nuestra web para conseguir crear un div con bordes redondeados. Trabajaremos con reglas CSS3, la nueva versión que amplía las características del lenguaje de estilos CSS2. Añadiremos compatibilidad para que los bordes redondeados de div o imágenes creados en CSS3 se vean perfectamente en los diferentes navegadores.