Índice de contenidos
Bordes redondeados CSS3
 Vamos a trabajar con la hoja de estilos .css de nuestra web para conseguir crear un div con bordes redondeados. Trabajaremos con reglas CSS3, la nueva versión que amplía las características del lenguaje de estilos CSS2. Añadiremos compatibilidad para que los bordes redondeados de div o imágenes creados en CSS3 se vean perfectamente en los diferentes navegadores.
Vamos a trabajar con la hoja de estilos .css de nuestra web para conseguir crear un div con bordes redondeados. Trabajaremos con reglas CSS3, la nueva versión que amplía las características del lenguaje de estilos CSS2. Añadiremos compatibilidad para que los bordes redondeados de div o imágenes creados en CSS3 se vean perfectamente en los diferentes navegadores.
Cuando pensamos en CSS, lo asociamos únicamente a diseño (el estilo de la página), pero esto ha cambiado con CSS3. Con CSS3 podemos conseguir bordes redondeados en div e imágenes, sombras, transformaciones y reposicionamiento de los elementos ya presentados en pantalla, es decir, conseguimos añadir funcionalidad. Estas modificaciones ya no están a cargo de JavaScript, es nuestra hoja de estilo quién las llevará a cabo implementando las nuevas propiedades CSS3.
CSS3 no sólo aplica reglas de estilo, CSS3 aporta forma y movimiento a los elementos de nuestra web. A partir de ahora podrás eliminar código js de tus páginas y cambiar la funcionalidad para que se ejecute desde tu hoja de estilos. Hoy vamos a conseguir redondear esquinas con CSS.
Propiedades CSS3 para conseguir bordes redondeados en un elemento HTML
Ejemplo código div con bordes redondeados
Creamos en nuestro archivo html o php un nuevo elemento html y le ponemos un nombre identificado (id) o una clase (class). En este ejemplo vamos a crear un div o caja, para ver como actúa css redondeando los bordes del div.
Ejemplo HTML div con bordes redondeados:
<div id="caja-redonda"> </div>
Primero, vamos a aplicar un color de fondo a la caja, así apreciaremos este efecto de bordes redondeados con CSS. En el ejemplo aplicamos un color de fondo gris (background:#DDD). Después de aplicar el color de fondo, vamos añadir los estilos CSS para redondear los bordes del DIV. Las regla de estilos que empleamos para conseguir el div con bordes redondeados es: «border-radius».
En nuestra hoja de estilos .css añadimos el siguiente código:
#caja-redonda {
width: 80%; //ancho caja
height:250px; //alto caja
padding: 15px; //margen interno
border: 1px solid #999999; //línea de borde
background: #DDDDDD; //color de fondo
-moz-border-radius: 5px; //redondear bordes
-webkit-border-radius: 5px; //redondear bordes
border-radius: 5px; //redondear bordes
}
Guardamos los cambios en nuestra hoja de estilos y comprobamos que el elemento div tiene ahora las esquinas redondeadas.
La propiedad border-radius se encuentra en fase experimental (border-radius) por lo que debemos usar los prefijos –moz- (-moz-border-radius) y -webkit- (-webkit-border-radius) para que funcionen en navegadores basados en motores Gecko y WebKit, como Firefox, Safari y Google Chrome.
Bordes redondeados CSS con distintos valores
Si queremos conseguir un div redondeado con la misma curva, utilizamos un único valor. Este valor de radio CSS, aplica el mismo redondeo a cada una de las cuatro esquinas de nuestro DIV. En este caso nuestro valor de redondeo es 5px.
-moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px;
También podemos declarar un valor diferente para cada esquina. Los cuatro valores correspondientes se aplican en el sentido de las agujas del reloj empezando por la esquina superior izquierda. En el siguiente ejemplo aplicamos al div un redondeo diferente.
-moz-border-radius: 10px 20px 30px 40px; -webkit-border-radius: 10px 20px 30px 40px; border-radius: 10px 20px 30px 40px;
Si lo que buscamos conseguir es una forma tipo elipsis declaramos un segundo grupo de valores separados por una barra. Los valores a la izquierda de la barra representarán el radio horizontal, mientras que los valores a la derecha representan el radio vertical.
-moz-border-radius: 20px / 10px; -webkit-border-radius: 20px / 10px; border-radius: 20px / 10px;
Generador online bordes redondeados CSS3
Por suerte hoy en día tenemos un montón de herramientas online disponibles, que nos simplifican el trabajo. Hoy vamos a ver un generador CSS3 online, que crea bordes redondeados en nuestros elementos HTML, de manera sencilla e intuitiva.
En tu navegador abre la siguiente URL: http://border-radius.com/
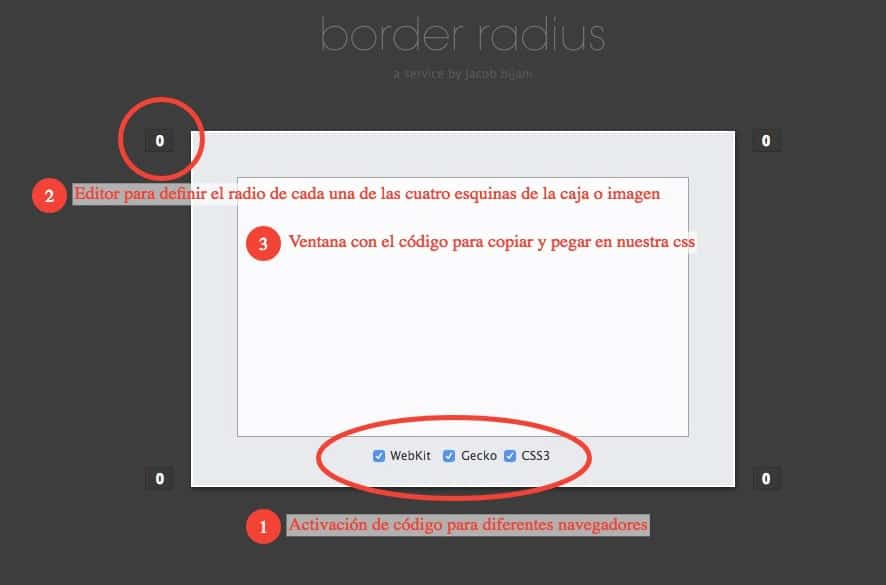
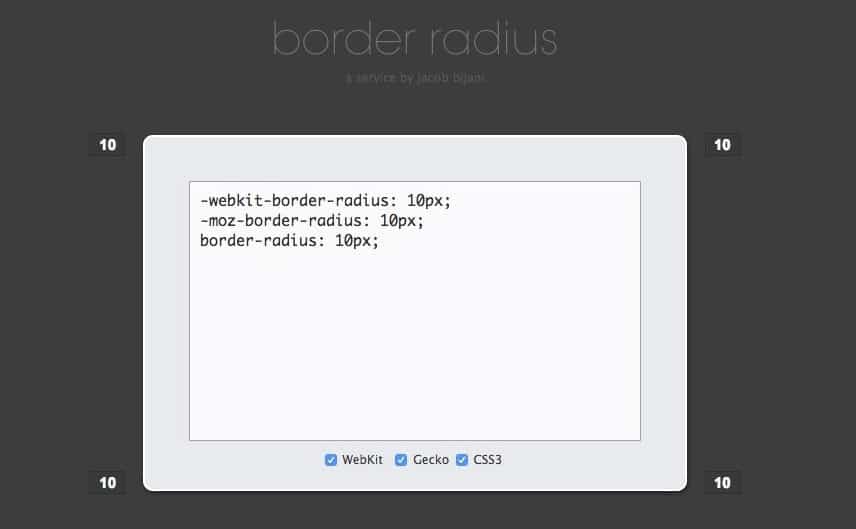
Las opciones de la herramienta son las siguientes:

- Seleccionamos los distintos navegadores para que añada código para bordes redondeados CSS3 compatible. La opción CSS3 siempre debe estar marcada.
- Para cada esquina definimos el valor del radio. Recuerda que este valor aplica el redondeo a cada ángulo del DIV.
- Copiamos el código que se ha creado en la ventana central y lo pegamos en nuestra hoja de estilos.

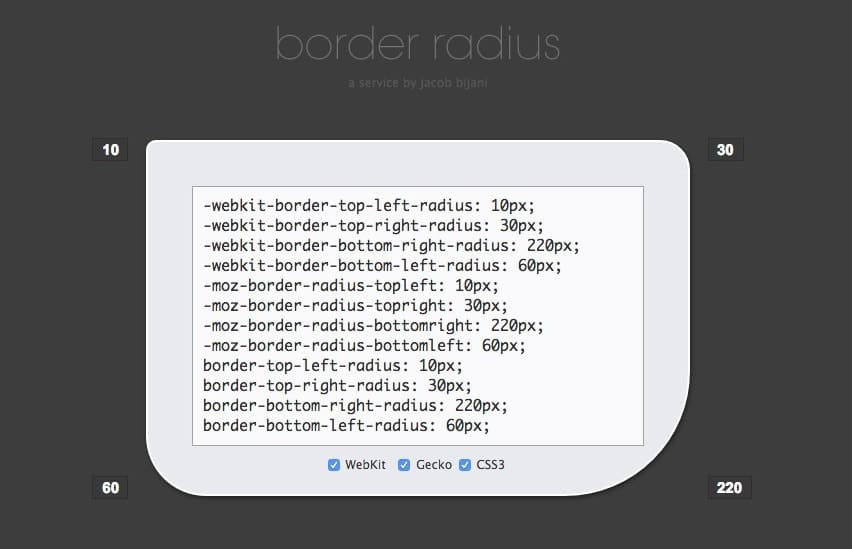
Puedes dar un valor border-radius distinto a cada esquina. A medida que editas los distintos valores observarás que la ventana del editor transforma sus bordes en redondeados según los parámetros introducidos.

Recuerda insertar el código CSS dentro de la regla de estilo definida para tu elemento:
#id-de-mi-elemento{
//aquí copiamos las reglas de estilo del generador online
}
.clase-de-mi-elemento{
//aquí copiamos las reglas de estilo del generador online
}
Cada uno de los ejemplos, puede ser aplicados a imágenes. Con CSS3 podrás redondear cualquier imagen.
Si quieres conocer más propiedades CSS3 en el siguiente enlace encontrarás información amplia y de calidad: >> www.w3schools.com



0 comentarios