Índice de contenidos
Limpiar CSS – eliminar reglas CSS que no se utilizan
Vamos a analizar una herramienta que nos ayuda a limpiar CSS eliminando las reglas de estilo que no utilizamos en nuestra web.
Es normal que después de un tiempo trabajando en tu web y realizando modificaciones de diseño y funcionalidad acumules en los archivos CSS diversas reglas de estilo que ya no utilizas.
Limpiar CSS con unused CSS
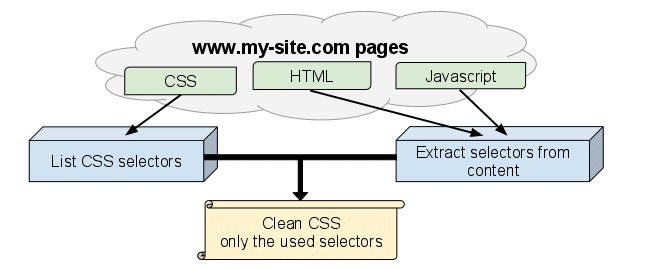
Remove unused CSS es una herramienta online que te permite revisar tus archivos CSS en busca de elementos que ya no se usan.
Esta herramienta compatible con WordPress es muy sencilla de manejar. Simplemente debes escribir la URL de tu web o del archivo CSS que quieres analizar.
Tras el análisis recibiremos en nuestro correo un enlace que nos permite revisar el nuevo o los nuevos archivos creados, descargar los archivos o modificarlos.
Remove unused CSS te permite comprobar un sitio web gratis.
Probando unused CSS
Paso 1. Indicar URL y email
Ingresamos en la página Remove unused CSS y escribimos la URL general la web para que revise los archivos CSS instalados dentro de la carpeta themes y plugins en WordPress.
Si solo quieres revisar una hoja de estilos concreta aquí debes indicar la ruta donde está alojado el .css
Pulsamos sobre Detect unused CSS rules!
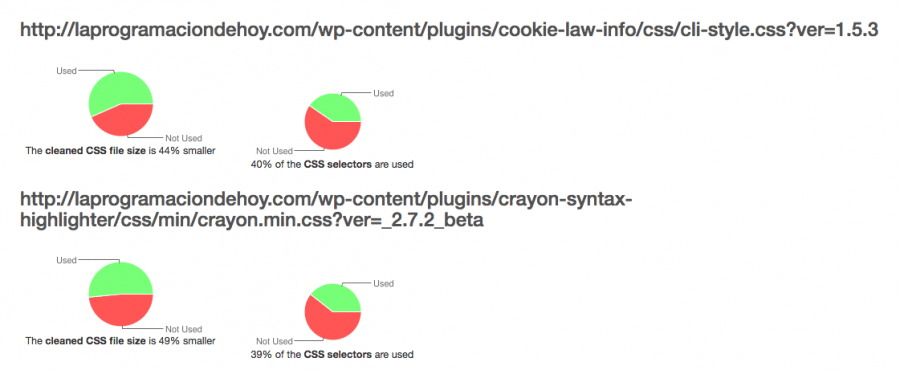
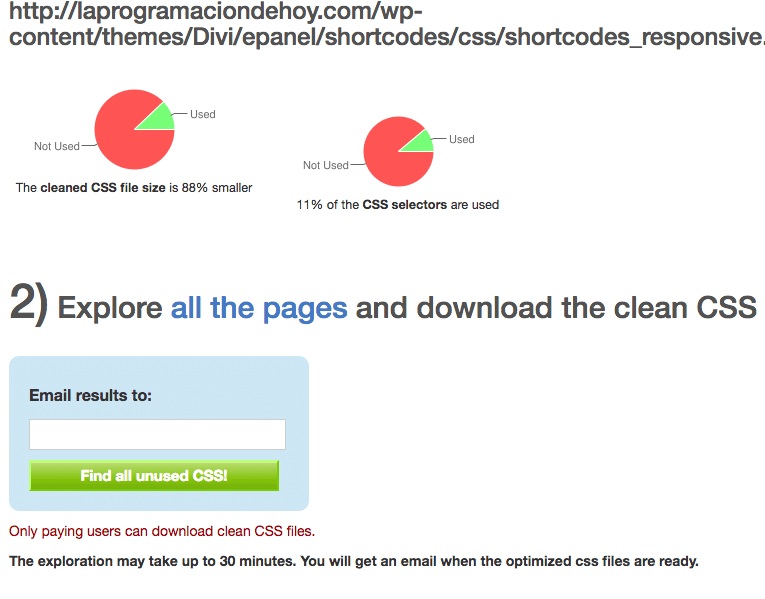
Esperamos los resultados y observamos una gráfica donde se muestran los archivos CSS que tenemos instalados y en los que se pueden eliminar reglas CSS no utilizadas.

Escribimos nuestro email para que nos envíen por correo el enlace de descarga de los archivos.

Esperamos pacientemente el email.
Paso 2. Analizar el email enviado por Remove unused CSS
Recibirás un email con la siguiente información:
1.- LINK para descargar los ficheros
2.- Resumen de los ficheros optimizados:
We have optimized 15 CSS files.
– shortcodes_responsive.css is 85% smaller
– shortcodes.css is 83% smaller
– cli-tables.css is 74% smaller
– addtoany.min.css is 49% smaller
– crayon.min.css is 46% smaller
– cli-style.css is 44% smaller
– magnific_popup.css is 41% smaller
– classic.css is 37% smaller
– style.css is 16% smaller
– style.css is 16% smaller
– screen.min.css is 13% smaller
– style.css is 9% smaller
– style.css is 8% smaller
– styles.css is 0% smaller
– monaco.css is 0% smaller
Ya hemos obtenido la lista de los archivos que han sido optimizados. Ahora hay que ser cuidadoso. Debemos pensar que archivos queremos sustituir.
Por ejemplo, el archivo shorcodes.css se ha reducido un 83%, quiere decir que la mayoría de reglas CSS no se han utilizado HASTA AHORA, pero si haces uso de otros shortcodes en un futuro las puedes necesitar.
Sin embargo si te fijas hay otro archivo cli.styles.css que se ha reducido un 44%, es el archivo de estilos de la barra de ley de cookies que se carga al inicio de la página y merece la pena sustituirlo.
Ante todo si decides sustituir algún archivo haz una copia de seguridad antes de nada.
Paso 3. Acceder a la página de resultados
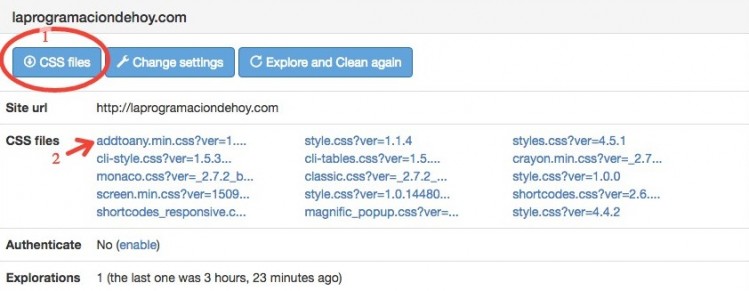
Desde el email pulsamos sobre el link que nos han enviado, la primera página muestra un resumen de todos los archivos CSS optimizados. Podemos descargar los archivos desde el botón CSS Files (1), o revisar los archivos que nos interesen pulsando sobre el nombre de cada uno de ellos (2).
El pulsar el botón de descarga CSS files se abrirá la ventana de edición y descarga para cada archivo individual.

Puedes recorrer y abrir cada archivo pulsando sobre el nombre del mismo en la barra lateral izquierda.
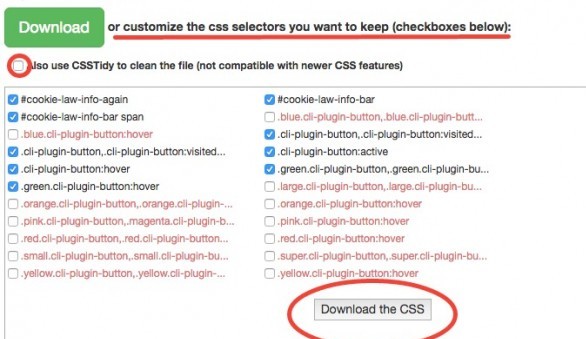
En la ventana de archivo verás todas las reglas de estilo que han sido eliminadas, editarlas para volverlas a añadir, minimizar el archivo, descargar el archivo…

La herramienta también permite editar algunas características de configuración como agentes de usuario, páginas que no quieres que se incluyan en el rastreo…
Pues hasta aquí el análisis deRemove unused CSS. ¿La has utilizado alguna vez?¿Conoces alguna herramienta similar para limpiar CSS?




Muchas gracias, Nerea
Voy a ponerlo en marcha en mi web que está saturada, está todo muy bien explicado. 🙂
Gracias a ti tocaya, que tengas muy buen día