Índice de contenidos
CSS imágenes en blanco y negro – Filtro grayscale
Vamos a conocer un filtro CSS que modifica nuestras imágenes a color. Hasta hace bien poco, si querías convertir una imagen en color a blanco y negro, debías utilizar algún programa de edición de imágenes tipo PhotoShop o Gimp, no era posible pasar con CSS de imágenes a color a CSS imágenes en blanco y negro. A día de hoy, y gracias a la evolución de CSS, ya no es necesario. Mediante unas reglas de estilos sencillas conseguiremos transformar una imagen en color a una imagen en blanco y negro o escala de grises.
- Imagen original a color
- Imagen con filtro CSS
Filtro CSS imágenes blanco y negro
Como observas en la imagen anterior, partimos de una fotografía en color que queremos que se vea en nuestra web en blanco y negro o escala de grises. Para conseguirlo, en nuestro archivo de estilos .css vamos a añadir una regla de estilos. La regla de estilos va a utilizar una propiedad «filter» a la que aplicamos una función «grayscale()» definida con un parámetro %.
Primero voy a mostrar el código con el filtro CSS imágenes blanco y negro, y después hablaremos de; soporte en navegadores, veremos ampliaciones o modificaciones del código y otras funciones interesantes para el tratamiento de imágenes.
La regla de estilos general, es la siguiente:
img {
filter: grayscale(100%);
}
El código es muy sencillo, utilizamos un «filter» con función grayscale. A grayscale le hemos pasado un porcentaje. El valor del porcentaje que podemos definir va de 0 a 100%. Dicho porcentaje es la cantidad de conversión que queremos aplicar en escala de grises. Con el valor 100% la imagen se transforma completamente a escala de grises (ejemplo de arriba), obviamente un valor del 0% no produce cambios en nuestra imagen.
Si aplicamos el código anterior, todas las imágenes de nuestra web se transformarán a escala de grises. Para aplicarla el efecto CSS a una imagen concreto o un conjunto de ellas debes trabajar con identificadores o clases en HTML.
Ejemplo: código HTML en la web
<img class="gris" src="rutaimagen.jpg">
código CSS para las imágenes con class=»gris»
.gris{
filter: grayscale(100%);
}
Las versiones de navegadores antiguos no soportan la propiedad «filter». Para asegurar que tu web se ve de la misma manera en los distintos navegadores, añade el código de compatibilidad siguiente:
img{
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
}
Otras funciones de filter
Con la propiedad «filter» puedes conseguir otros efectos en tus imágenes como; desenfoque, contraste, sombras…
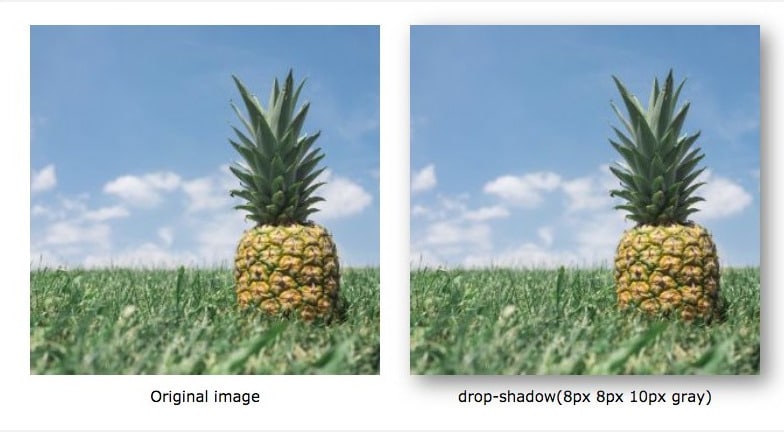
El siguiente ejemplo de código aplica sombras al borde exterior de una imagen:
img {
-webkit-filter: drop-shadow(8px 8px 10px gray); /* Safari */
filter: drop-shadow(8px 8px 10px gray);
}
El resultado es el siguiente:

Si te interesa conocer las funciones de filter puedes visitar el siguiente recurso: https://www.w3schools.com/cssref




0 comentarios