Índice de contenidos
Plugin para añadir nuevos tamaños de imagen en WordPress
Ayer expliqué cómo crear nuevas miniaturas en WordPress insertando código en el archivo functions.php. Otra solución, si prefieres trabajar desde el administrador de WordPress y no modificar archivos, es instalar un plugin. Simple Image Sizes es un plugin para añadir nuevos tamaños de imagen en WordPress.
Simple Image Sizes: Plugin para añadir nuevos tamaños de imagen en WordPress
Descripción
Algunas de las características del plugin:
1.- Crear todo tipo de tamaños nuevos de imágenes, sin perder los tamaños por defecto incluidos en el tema.
2.- Copiar el código y llevar el mismo a tu archivo functions.php.
3.- Modificar tamaños de imágenes.
4.- Generar las imágenes una por una directamente desde Medios >> Biblioteca…
5.- Si tienes creados Custom Post Type, el plugin es capaz de reconocerlos.
6.- Si has creado tamaños de imágenes con código insertado en el archivo functions.php, el plugin trabaja con ellos.
Instalación del plugin Simple Image Sizes
Instalar mediante descarga de archivos
1.- Descarga el plugin desde el repositorio de plugins de WordPress en el siguiente enlace:
https://es.wordpress.org/plugins/simple-image-sizes/
guarda el archivo comprimido en tu ordenador, por ejemplo en el escritorio.
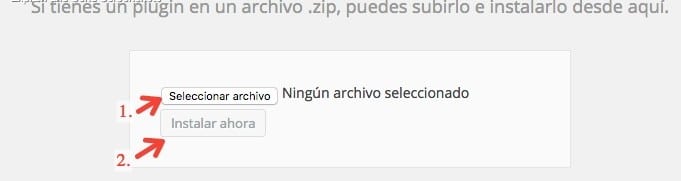
2.- Entra en el administrador de WordPress y accede a Plugins >> Añadir nuevo >> Subir Plugin
3.- Pulsa sobre «seleccionar archivo«, para subir el archivo. Por último pulsa sobre el botón: «Instalar ahora»

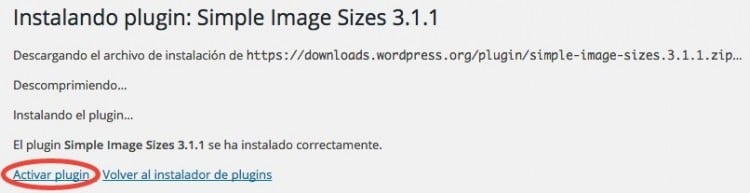
4.- No olvides «Activar el plugin» después de su instalación.

Instalar desde WordPress
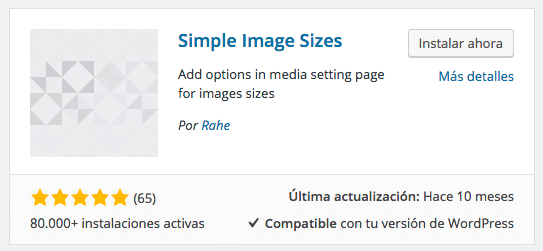
1.- Entra en el administrador de WordPress y accede a Plugins >> Añadir nuevo
2. En el buscador de plugins escribe: «Simple Image Sizes«

3. Pulsa sobre Instalar ahora. Cuando termine la instalación debes activar el plugin.
Configuración de Simple Image Sizes
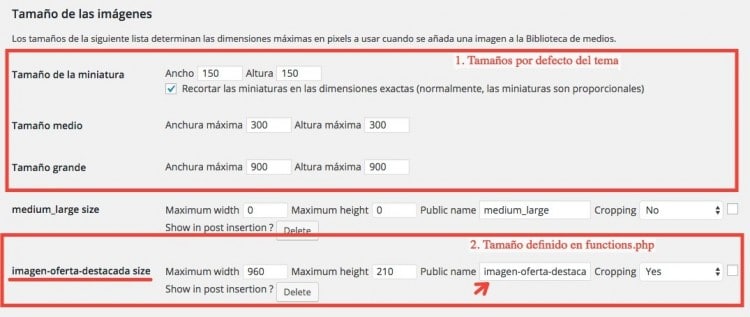
Vamos a Ajustes >> Medios, y veremos la ventana de edición del plugin. Como puedes observar en la siguiente imagen, el plugin reconoce los tamaños por defecto de WordPress y del tema (1), los tamaños añadidos mediante código en el archivo funtions.php (2) y los tamaños añadidos por plugins instalados en tu sitio.

Modificar tamaños de imágenes
Si necesitar modificar el ancho, alto o el ID (public name)… de algún tamaño, modifica el valor en el cuadro correspondiente. El plugin detecta que estás realizando variaciones y carga un nuevo botón de Updated.
Show in post insertion?
Una de las características del plugin es, que te permite regenerar las miniaturas desde la edición de cada post.
Si no quieres tener esta funcionalidad activada para un tamaño determinado, simplemente pulsa sobre botón «Delete«.
Añadir tamaños de imágenes

Al pulsar sobre sobre «Add a new size of thumbnail«, se carga dinámicamente un nuevo input donde tienes que definir un nuevo nombre.

Escribe un nombre único para este tamaño de imagen, y pulsa sobre «Validate image size name«. Se creará un nuevo tipo de tamaño donde puedes definir los valores; ancho, alto, id de la imagen (recuerda que un ID no puede llevar caracteres extraños, ni espacios).
Para guardar el nuevo tamaño definido debes pulsar sobre el botón «Validate«.
Obtener el código PHP para copiar y pegar en el archivo functions
Mediante la opción «Get the PHP for the theme«, se muestra el código que puedes insertar en el archivo de fuctions.php. Si llevas el código a tu archivo ya no necesitas el plugin, puedes borrar o desactivar Simple Image Sizes.
Regenerar imágenes
Para aplicar los cambios a las imágenes alojadas en tu librería de medios hay que regenerar las mismas. Lo primero que debes hacer es seleccionar las imágenes a regenerar.
Puedes seleccionar los tipos de tamaños (miniatura, medio…) y los tipos de entradas (páginas, post, custom post types) que quieres regenerar. Otra posibilidad es regenerar solo algunas imágenes, te lo explico en el siguiente apartado de esta entrada.
Finalmente pulsa sobre el botón «Regenerate thumbnails«.
Modificar el tamaño desde la librería de medios
Con Simple Image Sizes tienes la posibilidad de regenerar imágenes individuales ya almacenadas en la librería de medios.
Si abres Medios >> Librería, observarás un nuevo menú: «Regenerate thumbnails«

Recorre la librería de medios y regenera las imágenes necesarias.
Regenerar imagen desde la edición de un post
Esta opción permite regenerar la imagen destacada desde la edición de un post. Te puede resultar útil si no has regenerado todas las imágenes desde la configuración del plugin ni desde Medios >> Librería.
Te puede interesar
Cómo añadir nuevas miniaturas en WordPress.
Eliminar imágenes no utilizadas en WordPress.
Exportar post con imagen destacada en WordPress.
Mostrar carrusel de miniaturas en WordPress con entradas destacadas.Mostrar carrousel de miniaturas de entradas destacadas en WordPress.



0 comentarios