Índice de contenidos
Validar AMP Search Console
Después de la instalación de AMP en tu sitio, Google irá indexando las páginas dinámicas AMP. En esta fase es muy importante realizar la corrección de errores AMP Search Console. Debemos entrar cada pocos días a esta herramienta y realizar un seguimiento de los errores de nuestra página para solucionar los mismos.
Una página AMP sin validar no tiene sentido. Dicho esto vamos a ir corrigiendo los distintos errores arrojados por Search Console.
Si todavía no tienes AMP en tu web WordPress te invito a que leas el siguiente tutorial, encontrarás una guía paso a paso que te ayudará a conseguirlo:
Guía completa para configurar AMP en WordPress
Search Console avisos páginas con errores
Al día siguiente de instalar AMP en mi WordPress Google había indexado 7 páginas y no había encontrado ningún error.
A los tres días las páginas indexadas eran 18 y se detecta un error grave y otro no importante. Vamos a ir analizando a lo largo de un tiempo todos los errores que detecte Search Console para solucionarlos.
Comenzamos…
Corrección de errores AMP Search Console: atributo «item» prohibido en etiqueta <pre>
Entramos en la herramienta Search Console y vamos a: Apariencia en el buscador >> Acelerated Movil Page
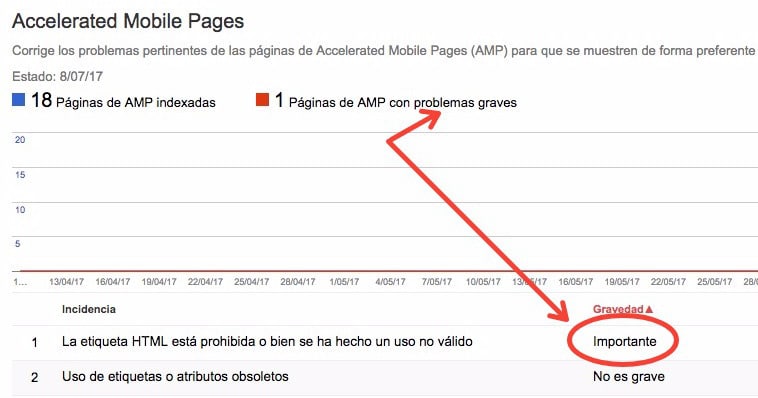
Veremos una pantalla con el número de páginas indexadas y las páginas que contienen errores.

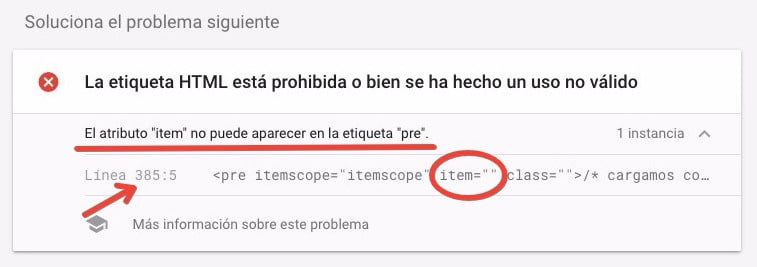
En este caso observamos que Google a indexado 18 páginas AMP y ha encontrado problemas graves en una de ellas. El problema importante que ha encontrado es una etiqueta HTML prohibida o que no se usa correctamente.
Ahora que tenemos identificado el problema vamos a ver cual es la página que provoca este error grave.

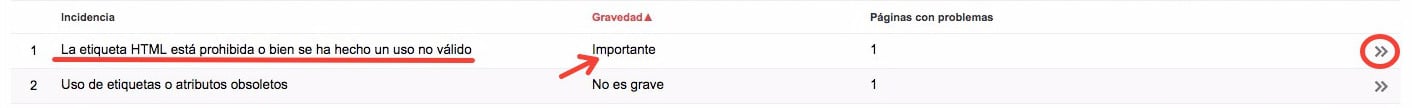
En el listado de incidencias en el lado derecho pulsamos sobre «>>» para acceder a la página que provoca el error.

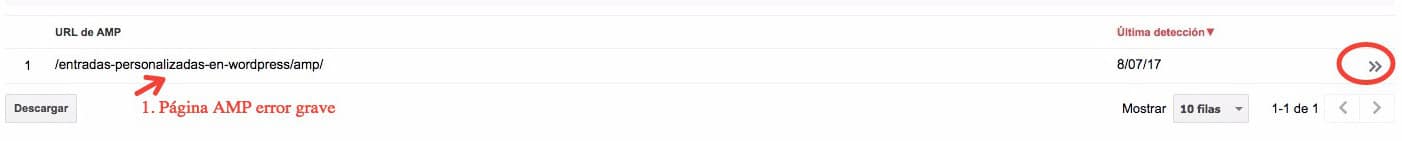
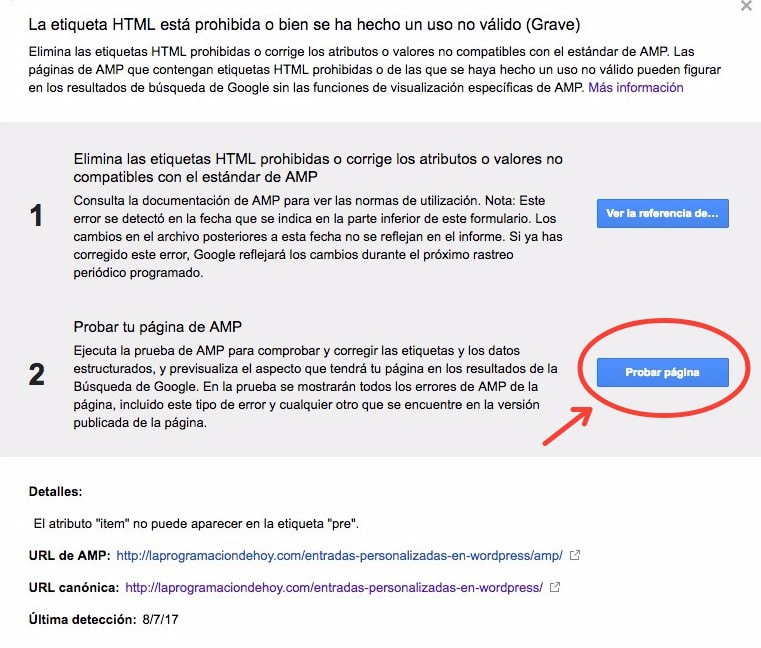
Hemos identificado la página que causa problemas. En esta ventana debemos pulsar de nuevo sobre el símbolo «>>«. Al pulsar accedemos a una ventana de información. En esta nueva ventana encontramos más información sobre el error. Si te fijas en la parte baja, en «detalles», nos explica que el error lo esta causando el atributo «item». Este atributo no puede aparecer dentro de una etiqueta «pre». Si pulsamos sobre el botón «Probar página» se ejecuta una herramienta de test AMP que nos dirá la línea concreta donde se encuentra el problema. Vamos a ello.

Solucionar el error
Esperamos a que la página pase el test y observamos la información completa del error. En este caso el error se produce al utilizar el Constructor Divi junto con el plugin Tiny. La solución es copiar todo el texto de la entrada y pegarlo en el editor por defecto de WordPress.

Ya tenemos identificado el error en la línea 385 del post: /entradas-personalizadas-en-wordpress.
Análisis del error: es producido por el plugin TinyMCE cuando inserto código fuente. Crea un dato estructurado de tipo Code y lo llama dentro de la etiqueta <pre>. Para soluciona esto o bien quitas la etiqueta <pre> y <code> que genera el plugin eliminando los datos estructurados o cambias la estructura de HTML del plugin.
Volver a Validar
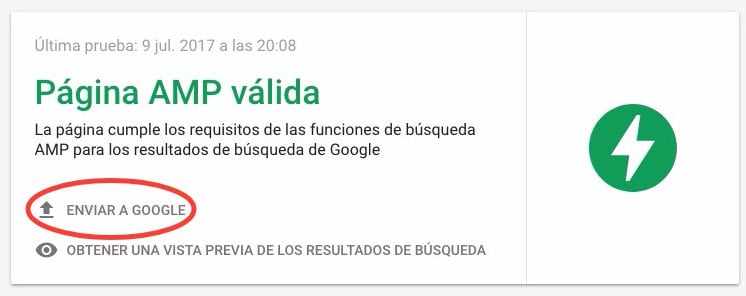
Si ya tienes solucionado el error debes volver a pasar la página por el test AMP. De nuevo en la herramienta de Search Console pulsamos: «Probar página»

Una vez obtenida la validación puedes enviar la página a Google. Ahora toca esperar.
SEGUIMIENTO ERROR: se detecta el día 7 de julio, se corrige el día 9 de julio, el día 10 de julio Search Console ya válida la página y desaparece el error.
Corrección de errores AMP Search Console: atributo «height» vacío
Tenemos que abrir el archivo wp-content/pluggin/accelerated-mobile-pages/includes/vendor/amp/includes/sanitizers/class-amp-img-sanitizer.php
busca la función private function adjust_and_replace_node( $node ), y reemplaza la función por el siguiente código:
private function adjust_and_replace_node( $node ) {
$old_attributes = AMP_DOM_Utils::get_node_attributes_as_assoc_array( $node );
$new_attributes = $this->filter_attributes( $old_attributes );
$new_attributes = $this->enforce_sizes_attribute( $new_attributes );
if ( $new_attributes['height'] === '' ) {
$new_attributes['height'] = self::FALLBACK_HEIGHT;
}
if ( $new_attributes['width'] === '' ) {
$new_attributes['width'] = self::FALLBACK_WIDTH;
}
if ( $this->is_gif_url( $new_attributes['src'] ) ) {
$this->did_convert_elements = true;
$new_tag = 'amp-anim';
} else {
$new_tag = 'amp-img';
}
$new_node = AMP_DOM_Utils::create_node( $this->dom, $new_tag, $new_attributes );
$node->parentNode->replaceChild( $new_node, $node );
}
Guarda los cambios en el archivo y vuelve a validar.
Volver a Validar
Si ya tienes solucionado el error debes volver a pasar la página por el test AMP. De nuevo en la herramienta de Search Console pulsamos: «Probar página»


AMP es la mayor basura que ha inventado Google. Se pueden producir cientos de errores AMP en una web promedio, y al final somos los programadores los que nos comemos el pato de tener que arreglar estos errores de página UNO A UNO. Demencial. Este «invento» está jodiendo a todo el sector de las nuevas tecnologías. Ojalá retiren AMP o lo hagan menos restrictivo, porque dan ganas de abandonar LA INFORMÁTICA solo por esta mierda.
Hola.
Antes de nada felicitarte por la entrada. Será de gran utilidad para todo aquel que se encuentre con este error.
He caído en tu página web buscando información para un error diferente. Error que, creo, nadie más ha sufrido. Estoy bastante desesperado y quiero consultártelo por si a ti se te ocurre una solución.
Verás, mis páginas AMP tienen un error grave que impide su indexación. Un solo error. El atributo Heigh de la altura recibe un valor vacío: heigh=»» que, lógicamente, impide la visualización de la imagen en la versión AMP. Para que te hagas una idea te pongo un simple ejemplo (te lo pongo sin enlazar, con espacios, por temas de spam):
h t t p s://www. franrzmn. com/riesgos-quimicos-en-el-laboratorio/
h t t p s://www. franrzmn. com/riesgos-quimicos-en-el-laboratorio/amp
Creo que todo esto se debe a que en la página canónica establezco porcentajes en los valores, del estilo: width=»60%» heigh=»60%» y al extrapolarlo al formato amp-img da un valor a width pero no a heigh.
Hay algunas imágenes que sobrepasan el ancho de mi blog, motivo por el que uso porcentajes. Y hay otras muchas con valores que redimensiono por estética. Tengo más de 100 entradas con este «problema» (para AMP) y sería muy tedioso modificar todas una a una buscando un valor redimensionado en píxeles para solucionar el problema AMP.
¿Se te ocurre alguna otra solución que sea la espartana de intentar dar valores a mano a las imágenes en la página canónica?
Muchas gracias de antemano.
Un saludo.
Hola Francisco, lo primero mira si tienes actualizado el plugin AMP parece que están trabajando para solucionar eso. Si no mira este hilo que te puede ayudar:
https://wordpress.org/support/topic/amp-img-height-problem-solved/
hablan de realizar modificaciones dentro de wp-content/plugins/amp/includes
Un saludo,