Índice de contenidos
Crear enlaces HTML a secciones de páginas
En la mayoría de los casos cuando creamos enlaces dentro de nuestras páginas WordPress lo hacemos para enlazar a otras páginas de nuestro sitio. También los empleamos de forma habitual para enlazar con páginas de otras webs.
Hoy aprenderemos a crear anclas en HTML internas y externas:
-
anclas en HTML internas: enlaces a una parte concreta de la página html propia.
-
anclas en HTML externas: enlaces a secciones concretas de artículos o páginas de otro blog.
Anclas en HTML ejemplos
Una de las utilidades que tiene crear anclas a secciones de una misma página es elaborar un índice o menú de contenidos en tus artículos. Por ejemplo el que puedes ver al inicio de este post. Este tipo de enlaces también son importantes cuando queremos facilitar la navegación a una sección concreta de la página, por ejemplo al final del artículo, al principio…
Aquí puedes ver un ejemplo de código que te ayudará a entender como se crean anclas en HTML.
<div class="menu">
<ul>
<li><h1><a href="#ir-a-principiantes">Principiantes</a></h1></li>
<li><h1><a href="#ir-a-intermedios">Intermedios</a></h1></li>
<li><h1><a href="#ir-a-avanzados">Avanzados</a></h1></li>
</ul>
</div>
<div>
<h1 id="ir-a-principiantes">Principiantes</h1>
<p>Texto introducción</p>
</div>
<div>
<h1 id="ir-a-intermedios">Intermedios</h1>
<p>Texto desarrollo</p>
</div>
<div>
<h1 id="ir-a-avanzados">Avanzados</h1>
<p>Texto fin</p>
</div>
Si te fijas en el código, podemos distinguir dos elementos: un elemento HTML <a href=»#destino»> que actúa como enlace y otro elemento que hace de destino. El elemento que actúa como destino marca el lugar de la página a donde queremos saltar. Este elemento lo identificamos con un identificador ID (id=»destino»).
Pues bien, cuando en un enlace HTML no ponemos una URL normal y ponemos # y un identificador de elemento, estamos diciendo queremos enlazar a una parte concreta de nuestra página donde se encuentra creado un elemento HTML clasificado con es id. Es lo que conocemos como anclas HTML.
Además de anclas HTML que apuntan a secciones dentro de la misma página, como en el ejemplo anterior, también se pueden crear anclas enlaces que apuntan a una sección concreta de otra página distinta dentro de nuestra web. Encontrarás ejemplos de los dos tipos en este artículo.
Paso 1 – Cómo crear anclas enlaces internos en WordPress
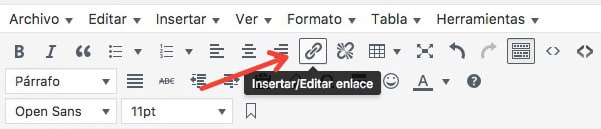
El primer paso, para crear un link o enlace se hace igual que cuando creas un enlace a otra página de tu WordPress o a otra web. Es decir seleccionando el texto que aparecerá en el enlace y pulsamos sobre el icono «Insertar/Editar enlace».
- 1.- Seleccionamos el texto
- 2.- Pulsamos sobre el icono de crear link
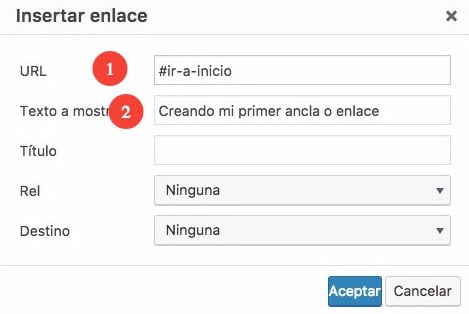
Ahora en lugar de escribir una URL (http://loquesea) dentro del editor de enlaces, debemos escribir el ID del elemento al que queremos saltar con el símbolo # delante (este símbolo te sonará de css y sirve para indicar que nos referimos a un identificador).

Si cambias el editor de WordPress de modo Visual a modo HTML

verás que se ha creado el siguiente elemento <a>:
<a href="#ir-a-inicio">Creando mi primer ancla o enlace</a>
Paso 2 – Marcando en el HTML el destino del enlace
Para que el enlace creado salte a una sección concreta de la página lo único que tenemos que hacer es asignar el ID a un elemento HTML. Por ejemplo si quiero ir al principio;
- Voy al primer párrafo de la página.
- Cambio el modo visual del editor de texto a modo HTML.
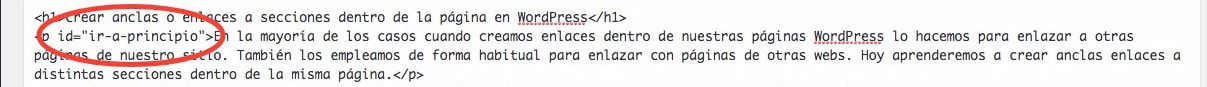
- Dentro de la etiqueta HTML (<p>,<h1>…) añado lo siguiente: d=»ir-a-inicio». El resultado sería algo así: <p id=»ir-a-inicio»>
- Guardo o actualizo la página y compruebo que funcione correctamente.

Enlaces a secciones concretas de otras páginas de WordPress – Anclas en HTML externas
Cómo puedes deducir esto mismo nos sirve para crear enlaces a una sección concreta de otra página de nuestro WordPress o a una web externa.
Para crear enlaces o anclas HTML a distintas secciones de otras páginas, cuando edites el enlace escribe la URL guardando la siguiente estructura:
https://laprogramaciondehoy.com/crear-barras-laterales-sidebars-wordpress/#Divi
![]() la primera parte de la estructura URL indica la página destino:
la primera parte de la estructura URL indica la página destino:
![]() la siguiente parte indica la sección concreta dentro de la página a la que debe llevar el enlace:
la siguiente parte indica la sección concreta dentro de la página a la que debe llevar el enlace:
#Divi
![]() Aquí tienes un enlace de prueba:
Aquí tienes un enlace de prueba:
Crear diferentes barras laterales en DIVI
Ahora debes editar la página destino: «crear-barras-laterales-sidebars-wordpress» y añadir el ID al elemento HTML que corresponda. Para ello sigue las indicaciones del punto 2 de este artículo.
Si queremos enlazar a una página de otra web sobre la que tenemos control actuaremos igual. Más o menos esta sería la estructura de la URL:
http://otraweb.com/temas-de-pago-interesantes/#Divi
Si no tenemos control para editar y modificar la web, entonces solamente podemos crear anclas enlaces a secciones de página donde exista un elemento con un ID declarado. En el navegador podemos revisar el código fuente cualquier página web y seleccionar el elemento destino para observar si tiene un ID asignado y así poder crear nuestra ancla HTML externa. Obviamente si el administrador de la web a la que estamos apuntando, modifica en un futuro el ID, perderemos el enlace.





0 comentarios