por Lph by Nerea Liébana | 23 Nov 2016
Ordenar post utilizando campos personalizados

En este artículo aprenderemos a ordenar post utilizando campos personalizados, para ello vamos a crear una consulta wp_query que nos devuelva las entradas o post ordenados por un campo personalizado o custom field.
WordPress nos permite asignar campos personalizados a una entrada. Este tipo de información se conoce como metadatos. Los metadatos se almacenan en la tabla de la base de datos, postmeta en cuatro campos:
- meta_id: Un ID único por cada entrada.
- post_id: El ID de la entrada para estos metadatos.
- meta_key: El nombre de la clave (Key).
- meta_value: El valor asociado a dicha clave (Value).
La clave(key) es el nombre del campo personalizado, mientras que el valor es la información que hemos asignado a una entrada para dicha clave.
Si recuerdas la entrada anterior donde explicaba como crear custom fields o campos personalizados, en el ejemplo de juguetes: podemos diferenciar nuestra clave o key: Fabricante y su valor: Disney.
La clave Fabricante es compartida por todas las entradas de tipo juguete mientras que su valor Disney es individual a uno o varios post que cumplan que el juguete es fabricado por Disney.
Estructura de la consulta wp-query
<?php
$the_query = new WP_Query(array(
'post_type' => 'juguete',
'posts_per_page' => -1,
'meta_key' => 'Fabricante',
'orderby' => 'meta_value',
'order' => 'DESC'
));
?>
meta_key: la clave de nuestro campo personalizado.
orderby: le decimos que ordene por el valor asignado a cada entrada en su campo personalizado Fabricante.
order: si queremos que sea descendente o ascendente.
Consideraciones sobre orderby
Si prestas atención al ejemplo verás que he utilizado orderby, orderby puede tener diferentes valores: meta_value. Para que funcione debes añadir el meta_key en los argumentos de la consulta ya que siempre configura el orden respecto a una clave de un campo personalizado.
orderby se puede utilizar para campos numéricos, campos que contienen fechas…
orderby => meta_value_num
orderby => meta_value_datatime
Ejemplo ordenar productos por precio
En nuestro WordPress hemos creado un custom type llamado: producto, a cada entrada personalizada tipo producto le hemos añadido un campo personalizado que hemos llamado precio. Queremos ordenar todas las entradas personalizadas de productos según el precio.
Precio es una campo numérico.
$args = array(
'post_type' => 'producto',
'orderby' => 'meta_value_num',
'meta_key' => 'precio',
);
$query = new WP_Query( $args );
Ejemplo ordenar por múltiples campos
A partir de WordPress 4.0 podemos utilizar orderby con múltiples campos.
El siguiente ejemplo ordena los productos por precio de menor a mayor. Si los precios son iguales entonces ordena primero los post sobre productos con fecha más reciente.
$mi_consulta = new WP_Query( array(
'post_type' => 'producto',
'meta_key' => 'precio',
'orderby' => array(
'meta_value_num' => 'DESC',
'post_date' => 'ASC', ),
) );
Puedes crear consultas que ordenen por varios campos, que cumplan determinadas condiciones en los campos… Son consultas más elaboradas que veremos en otros artículos…
por Lph by Nerea Liébana | 7 Nov 2016
Plugin campos personalizados o custom fields WordPress
OBJETIVO: instalar y manejar ADVANCED CUSTOM FIELDS, plugin campos personalizados WordPress.
En el artículo anterior se explicó como crear campos personalizados con el meta-box incluido en el formulario de edición de cada post de WordPress o mediante programación.

Los inconvenientes de este tipo de edición son los siguientes:
- en todos los post tengo que editar de nuevo todos los campos personalizados.
- no puedo controlar el tipo de datos (int, bool…) que quiero tratar.
- no puedo asignar a todos los post de un mismo tipo un conjunto de campos…
Vamos a instalar un plugin en WordPress que nos permitirá crear campos personalizados y solucionar todos los inconvenientes anteriores.
Plugin campos personalizados WordPress: Advanced Custom Fields

Instalación Advanced Custom Fields
Puedes descargar el plugin desde el Directorio de Plugins de WordPress en esta dirección:
https://es.wordpress.org/plugins/advanced-custom-fields/
- Recuerda siempre que antes de instalar un plugin debes asegurarte que es compatible con tu versión de wordpress.
Desde el administrador de WordPress pincha sobre el Menú Plugins >> Añadir Nuevo >> Subir plugin >> Seleccionar Plugin

Localiza el archivo y pulsa sobre: Instalar ahora y al terminar el proceso recuerda Activar el plugin.
Otra método de instalación desde el administrador de WordPress: pincha sobre el Menú Plugins >> Añadir Nuevo >> en la ventana de búsqueda escribe: Advanced Custom Fields (pulsa buscar)
Localiza el siguiente plugin y pulsa sobre el botón instalar.

Recuerda activar el plugin después de la instalación.

Crear campos personalizados con Advanced Custom Fields
Plugin campos personalizados WordPress:
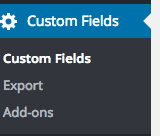
Después de activar el plugin encontrarás un nuevo menú en el administrador de wordpress:

- Custom Fields: para crear campos personalizados.
- Export: exportar nuestros campos personalizados en formato xml compatible con el importador de WP o exportar los campos en PHP.
- Add-ons: instalar plugins compatibles con ACF que incrementan su funcionalidad.
Vamos a trabajar con el plugin campos personalizados WordPress: ACF.
Nos familiarizarnos con su funcionamiento: crearemos un grupo de campos personalizados o custom fields y se lo asignaremos a un tipo de post.
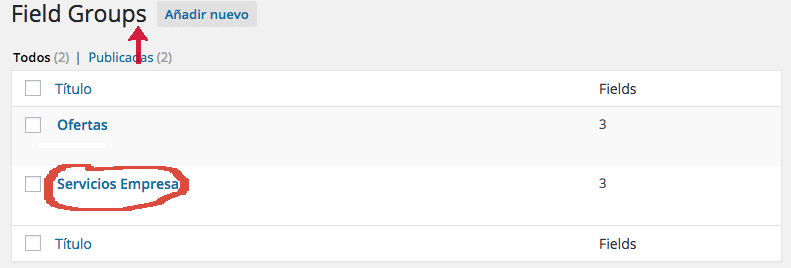
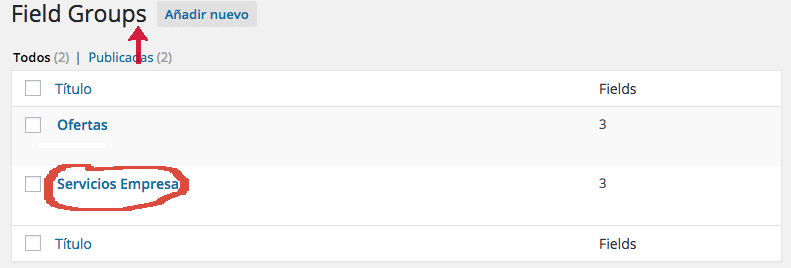
Field Groups
Entrando al menú Custom Fields y seleccionando la primera opción: Custom Fields, accedemos a nuestro listado de GRUPOS de campos personalizados.

Por lo tanto el primer paso es crear un nuevo conjunto de campos personalizados, vamos a pulsar sobre Añadir Nuevo y crearemos un Grupo llamado Ofertas. Asignamos el título Ofertas:

Los Grupos se componen de un conjunto de campos personalizados que comparten características de funcionalidad.
Añadir campos a un Grupo
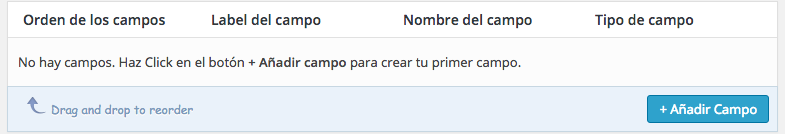
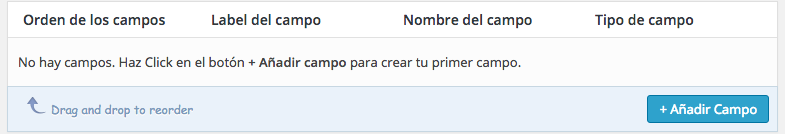
Debajo del título observamos una caja de edición para crear y añadir nuestros campos personalizados del grupo ofertas.

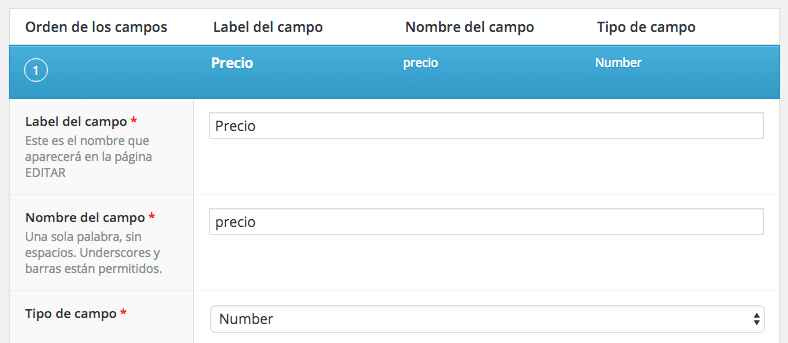
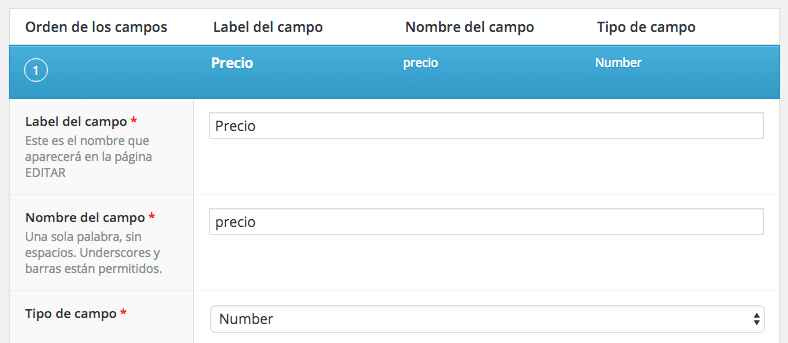
Pulsamos sobre Añadir Campo para crear nuestro primer campo personalizado: Precio
Los atributos requeridos u obligatorios son:
- Label del campo: la etiqueta que aparecerá en la ventana de edición del post.
- Nombre del campo: slug, es interno y lo utilizaremos cuando queramos referirnos al campo en la template del tema.
- Tipo de campo: numérico, texto, área de texto, tipo fecha, mapa, radio buttom…

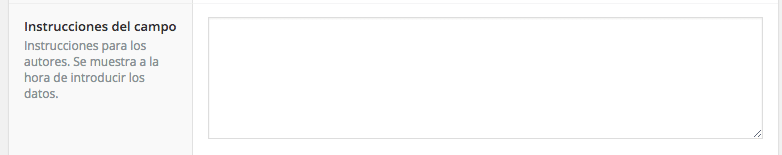
Atributos opcionales de nuestro campo personalizado:
1- Instrucciones del campo: aparecerán en la ventana de edición del post.

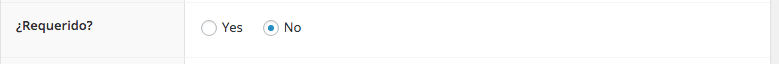
2. Valor obligatorio: si el campo no puede quedar vacío, en nuestro ejemplo, si cada oferta debe llevar asociado un precio, entonces marcar YES. En caso contrario seleccionar NO.

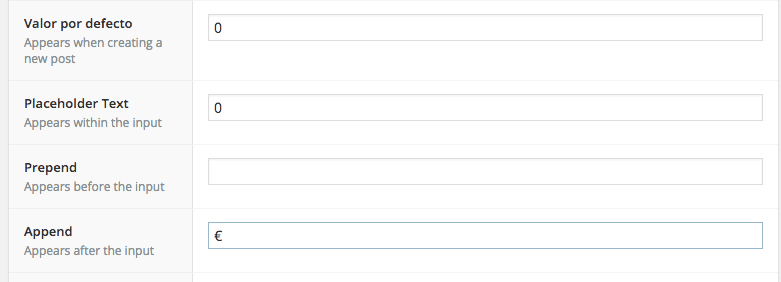
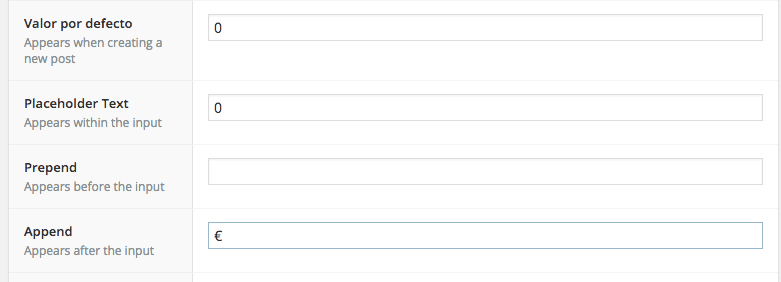
3. Valores por defecto: valor cuando creamos un nuevo post, es útil en caso de que el campo sea requerido pero todavía no sabemos el precio de la oferta. Placeholder Text: si queremos que el input aparezca con un valor predeterminado (se puede modificar desde edición). Prepend: texto, símbolo o valor antes del input de edición de precio. Append: texto, símbolo o valor después del input de edición de precio. Valor mínimo y valor máximo.

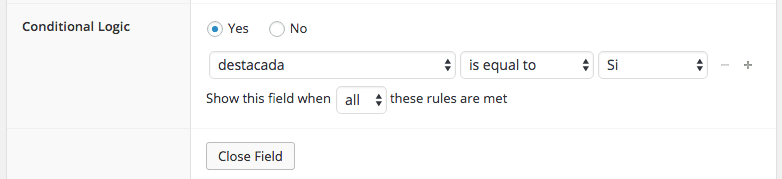
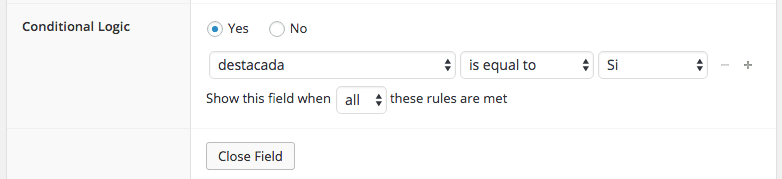
4- Reglas o condiciones lógicas aparecen en el campo Precio cuando todas las reglas se cumplen. (lo dejaremos vacío)

Hemos terminado de editar el campo personalizado Precio dentro del Grupo Ofertas.
Para crear nuevos campos pulsamos sobre Añadir Campos.
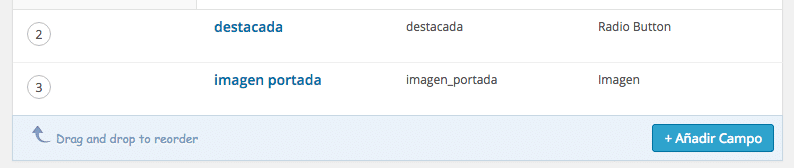
Vamos a crear dos nuevos custom fields dentro de este Grupo Ofertas: crearemos los campos destacada como radio button e imagen portada. Puedes cambiar el orden en el que aparecerán los campos arrastrando las cajas.

Asignar Grupo de Campos Personalizados a post, páginas…
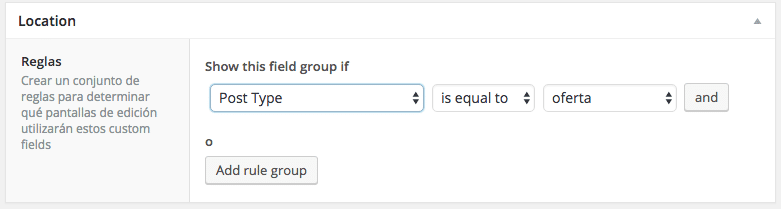
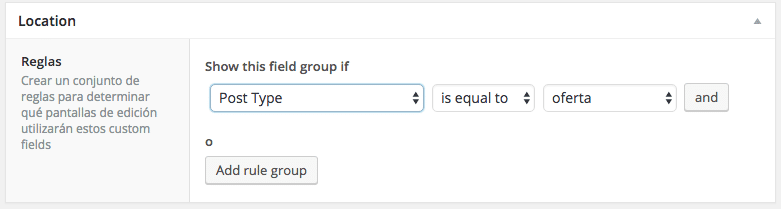
Cuando creamos un Grupo de Campos Personalizados, estos pueden ser asignados a un tipo de post concreto, páginas, usuarios … Esta configuración determina en que pantallas de edición se mostrarán los custom fields que hemos creado.
Vamos a asignar nuestro Grupo Ofertas a una entrada personalizada que hemos creado en nuestro WordPress llamada Oferta.

Si necesitas crear entradas personalizadas en tu WordPress revisa este artículo del blog:
https://laprogramaciondehoy.com/entradas-personalizadas-en-wordpress/
Menú opciones
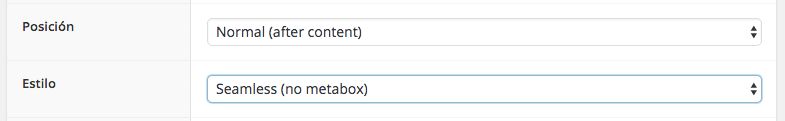
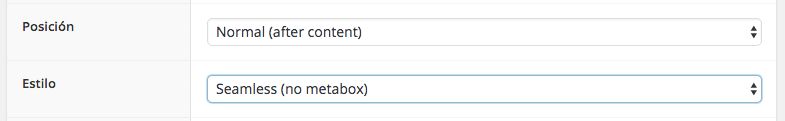
Por último podemos configurar un conjunto de opciones que determinan:
- El orden de aparición de los custom fields en el formulario de edición de nuestro post.
- El estilo (dentro de un metabox o caja).
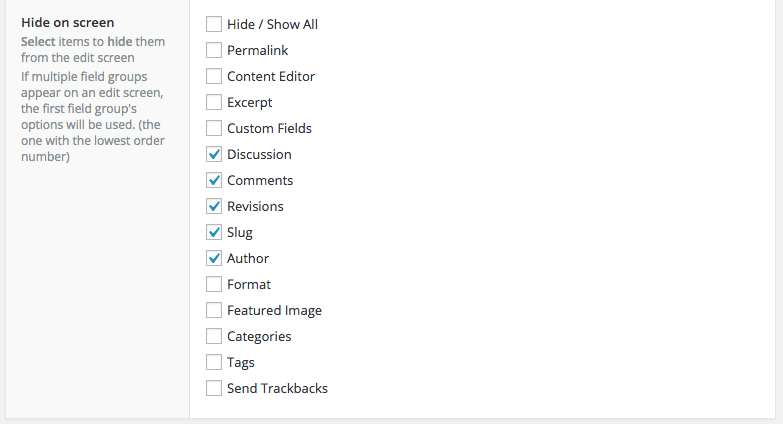
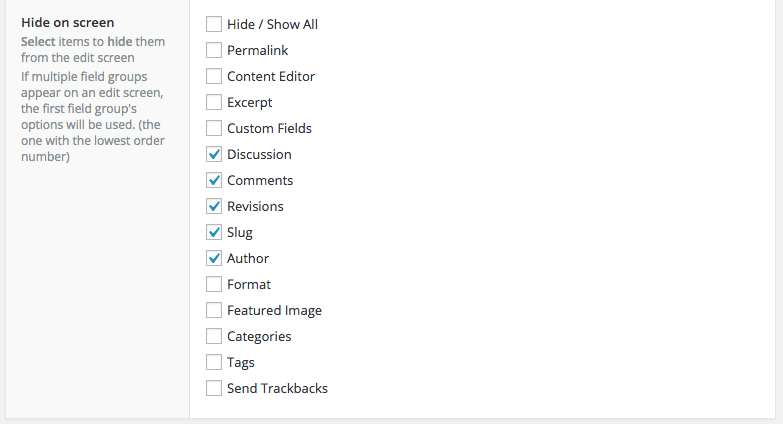
- Items ocultos en la ventana de edición de los post tipo ofertas. Fijaros en el ejemplo, añadimos marcas a los elementos que no queremos que estén visibles en la edición del post (comentarios, revisión…). En la ventana de opciones de pantalla del post no puedes activarlos.


Guardamos los cambios pulsando sobre Publicar o Actualizar:

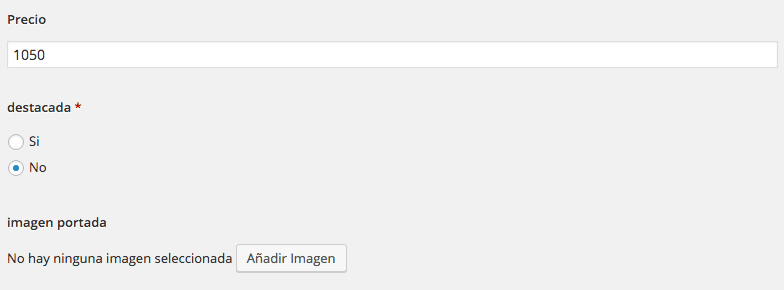
Custom Fields en el formulario de edición
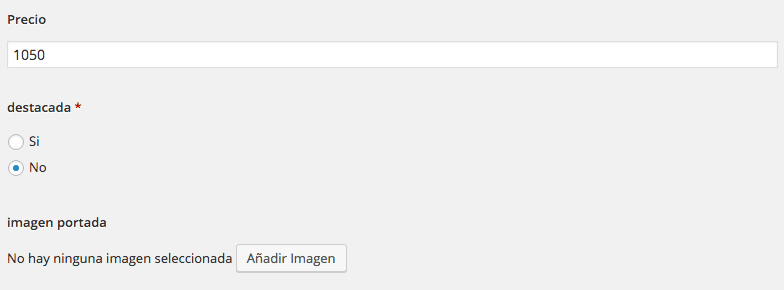
Cuando editemos o creemos un nuevo post de tipo oferta, debajo del editor de contenido veremos lo siguiente:

Modificando nuestra plantilla para acceder a los Custom Fields
Abre el archivo donde quieras mostrar los campos creados (single.php, single-ofertas.php…) y añade el siguiente código:
<?php the_field('precio'); ?>
<?php the_field('destacada'); ?>
Si necesitas información sobre cómo crear diferentes páginas, plantillas o templates en tu WP, revisa el siguiente artículo de este blog:
https://laprogramaciondehoy.com/diferentes-paginas-en-wordpress/
Documentación ACF
Dispones de acceso directo a tutoriales y guías del plugin dentro de la página de administración de tu WordPress:

por Lph by Nerea Liébana | 4 Nov 2016
Campos personalizados en WordPress – Custom Fields
¿Qué son los campos personalizados o Custom Fields?
Los campos personalizados en WordPress o custom fields son contenedores para añadir nuevos datos diferenciados a nuestras entradas. Por defecto todos los tipos de entradas de WP tienen entre otros los siguientes campos en común: título, edición, imagen destacada…
Vamos con un ejemplo que te hará entender que son los campos personalizados o custom fields. En un blog cuyas entradas se desarrollen con contenido sobre juguetes es posible que al autor del mismo le interese almacenar contenido sobre su fabricante, edad recomendada, primer año de fabricación… y que este contenido se encuentre separado en contenedores distintos al de edición y trabajar con estos datos mediante programación para cubrir distintas necesidades del proyecto como; crear un listado de fabricantes, crear un listado de juguetes según la edad del niño, crear un slider de novedades con los juguetes cuyo primer año de fabricación sea el más reciente…
Observamos que ocurre desarrollando el contenido con las dos opciones que tenemos.
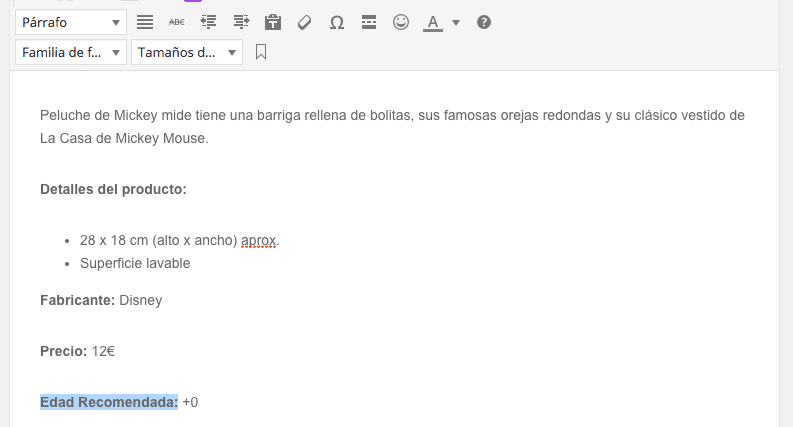
La primera opción es insertar todos los datos de cada entrada juguetes dentro del contenedor de edición de cada post.
El resultado es el siguiente:


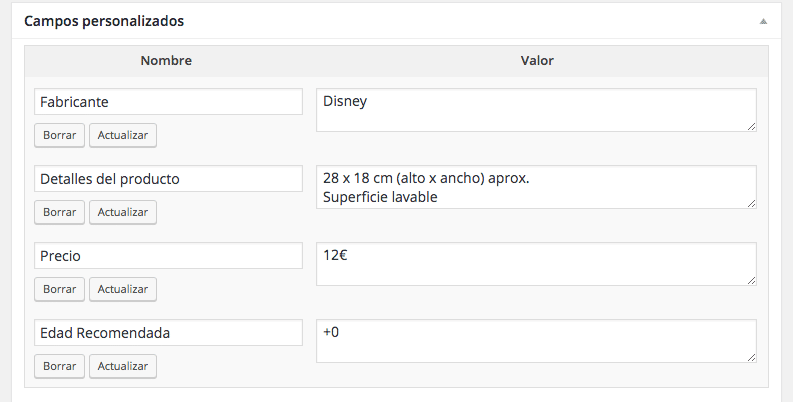
Hemos añadido a nuestra entrada juguetes, todos los datos necesarios que describen el juguete.
Para ver estos datos por pantalla usaríamos la función the_content(); que muestra toda la información.
Trabajando de esta forma es más laborioso obtener la información que necesitamos para el proyecto: listado de fabricantes, juguetes según edad…
si necesitamos estructural el contenido y que este tenga un valor más allá del simple texto debemos utilizar los campos personalizados.
si necesitamos tratar la información para programar distintas funcionalidades en nuestro proyectodebemos utilizar los campos personalizados.
La segunda opción en insertar los datos de cada entrada en contenedores diferentes e identificados. Nuevamente existen varios métodos para conseguir esto. Por un lado podemos hacer uso de las cajas meta_box dentro de la ventana de edición de WordPress. También podemos trabajar con código PHP dentro de nuestro archivo de funciones o instalar un plugin que nos ayude en todo el proceso.
Vamos a explicar los distintos métodos para crear campos personalizados en WordPress.
Campos personalizados en entradas por defecto de WordPress
Creación de campos personalizados desde la ventana de edición de cada post
En las últimas versiones de WordPress está incluida la capacidad de añadir campos extras a las entradas. Estos campos se conocen como meta fields, custom fields o campos personalizados en WordPress. Los campos personalizados se almacenan en la tabla de la base de datos WordPress wp_postmeta.
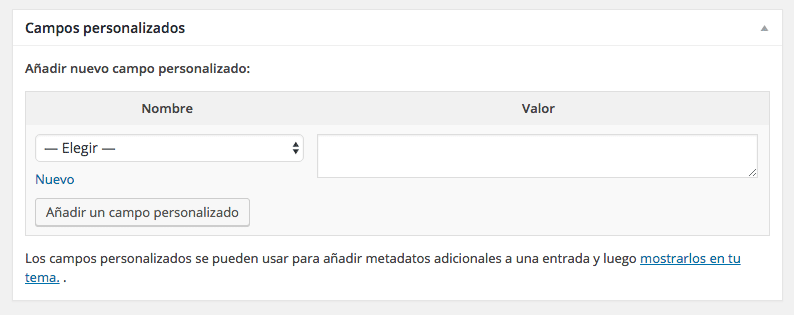
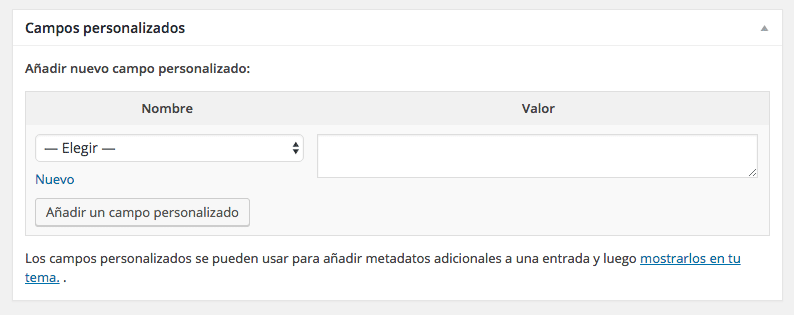
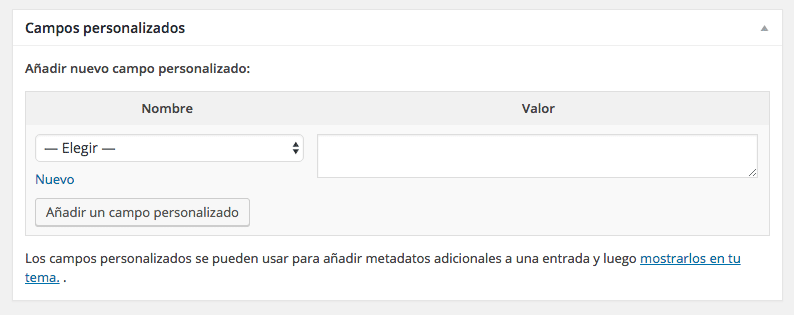
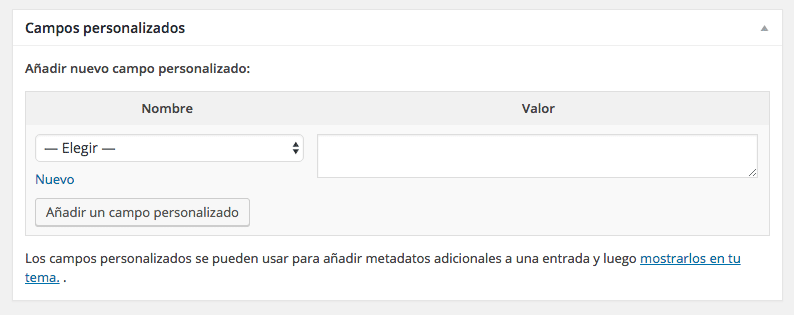
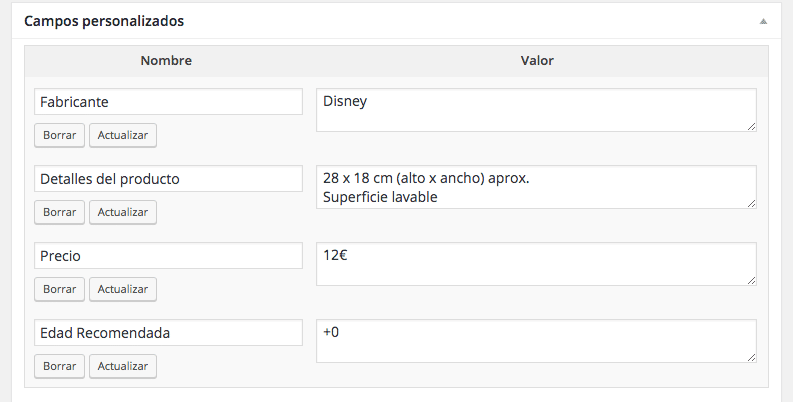
Dentro de la administración de tu WordPress, en la ventana de edición de cada post verás una caja como la de la imagen, estas cajas se llaman meta box (cajas que agrupan contenido). En concreto el meta box campos personalizados nos sirven para crear los distintos custom fields de nuestra entrada.

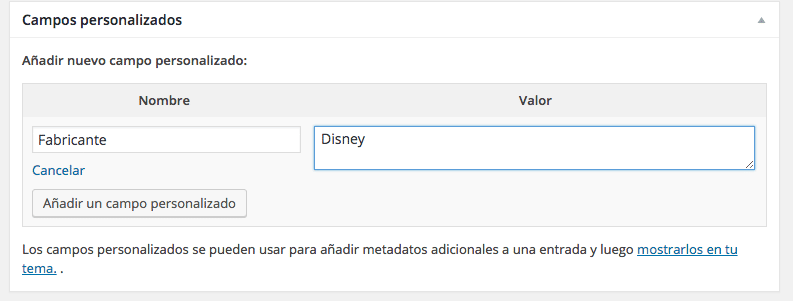
Para crear un campo personalizado en WordPress utilizando el meta box del formulario de edición de un post, procedemos de la siguiente forma:
- pulsar sobre Elegir y seleccionar algún campo personalizado creado previamente.
- pulsar sobre Nuevo y asignar nombre y valor a nuestro campo personalizado.
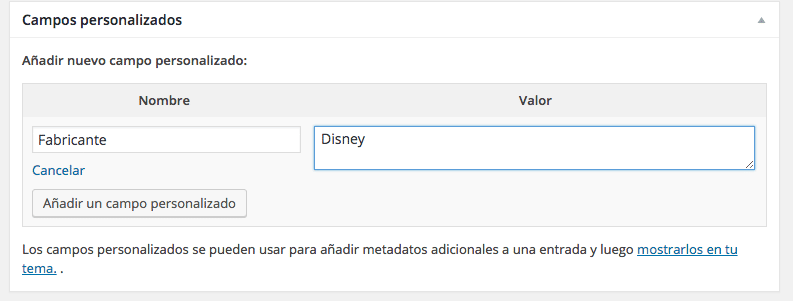
Vamos a crear un Nuevo campo para Fabricante:

Repetiremos el proceso para añadir todos los campos necesarios pulsando las veces necesarias sobre Añadir un campo personalizado:

Esta manera de proceder es útil si todas las entradas de una web contienen campos diferentes. Unas precio, otras material…
¿Pero si todas las entradas de mi blog comparten los mismos campos personalizados?
Creación de campos personalizados con código en functions.php
El método anterior tiene la desventaja que para crear campos personalizados hay que repetir el mismo proceso por cada juguete. Como todos los juguetes comparten los mismos campos lo interesante es tenerlos definidos siempre en cada nueva entrada.
Vamos a trabajar con código en el archivo functions.php de nuestro tema WordPress:
wp_content/themes/tutema/functions.php
Recuerda que si modificas el archivo functions.php y luego actualizas el tema puedes perder todo el cófigo. Te recomiendo trabajar con un tema hijo. En 5 minutos puedes tener tu tema hijo funcionando con estos plugins.
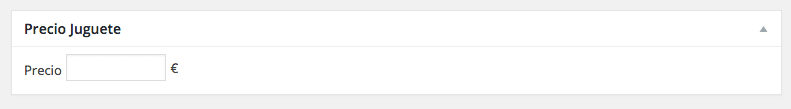
Primero.- crear un nuevo meta-box llamado Precio Juguete
Abre tu archivo functions.php y copia el siguiente código:
add_action('add_meta_boxes', 'meta_box_precio');
function meta_box_precio() {
add_meta_box('precio','Precio Juguete','el_precio','post','normal','high');
}
Segundo.- añadir los campos personalizados al meta-box
Añadimos al meta-box precio nuestro nuevo campo personalizado:
function el_precio() {
global $wpdb, $post;
$value = get_post_meta($post->ID, 'precio', true);
echo '<label>Precio</label>
<input type="text" name="precio" id="precio" value="'.htmlspecialchars($value).'" style="width: 100px;" /> €';
}
En nuestro administrador de WordPress, veremos lo siguiente:

Tercero.- implementar las funciones que guardan los datos en la base de datos
Agregamos la siguiente función, que guarda el precio en la base de datos cuando publicamos o actualizamos un post.
add_action('save_post', 'guardar_precio');
add_action('publish_post', 'guardar_precio');
function guardar_precio() {
global $wpdb, $post;
if (!$post_id) $post_id = $_POST['post_ID'];
if (!$post_id) return $post;
$price= $_POST['precio'];
update_post_meta($post_id, 'precio', $price);
}
Guardamos los cambios.
Debes repetir todos los pasos para Fabricante, Edad…
Ya has creado los campos personalizados en WordPress. Tenemos toda la información estructurada y almacenada en la base de datos WordPress. Ahora llega el momento de recuperar los datos y mostrarlos por pantalla.
Mostrar el contenido de los campos personalizados
Para mostrar los campos personalizados en las páginas de tu sitio debemos modificar la plantilla single.php de nuestro tema. Entra en wp_content/themes/tutema y accede a la plantilla single.php.
Código para mostrar el contenido en bloque
Añade a tu archivo single.php la siguiente línea de código, debajo de la llamada a la función the_content, pero siempre dentro del loop:
<?php the_meta(); ?>
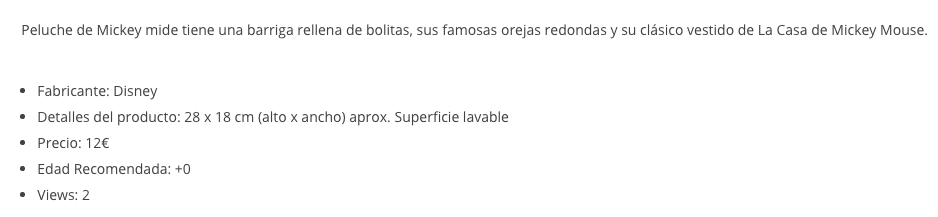
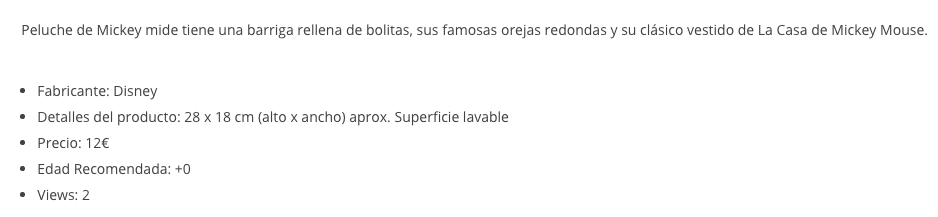
El resultado por pantalla es el siguiente:

the_meta() muestra los campos personalizados en bloque (todos los creados) estructurados en una lista en el mismo orden en que se crearon.
<ul class='post-meta'>
<li><span class='post-meta-key'>Fabricante:</span> Disney</li>
<li><span class='post-meta-key'>Detalles del producto:</span> 28 x 18 cm (alto x ancho) aprox.
Superficie lavable</li>
...
</ul>
Código para mostrar el contenido por separado
Para mostrar los datos por separado haremos uso de la función: get_post_meta()
get_post_meta( int $post_id, string $key = », bool $single = false )
- int $post_id: id de nuestro post ( es obligatorio)
- string $key: nombre que le hemos puesto al campo (es opcional, Valor por defecto: »)
- bool $single: si se declara como verdadero la función retornará un solo resultado como una cadena. Si es declarado falso (o no se declara) la función retornara una matriz con los campos personalizados. (es opcional,Valor predeterminado: false)
Más información sobre esta función en: https://codex.wordpress.org
Si utilizamos la función sólo con el valor obligatorio int, que es el ID del post, me devuelve los datos de nuevo en bloque. Utilizaremos una llamada a la función para cada custom fields.
<p>Fabricante: <?php echo get_post_meta($post->ID, 'Fabricante', true); ?></p>
<p>Precio: <?php echo get_post_meta($post->ID, 'Precio', true);?></p>
<p>Edad del niño: <?php echo get_post_meta($post->ID, 'Edad Recomendada', true);?></p>
Otra manera de llamar al campo personalizado;
<?php echo get_post_meta(get_the_ID(), 'fabricante', true); ?>
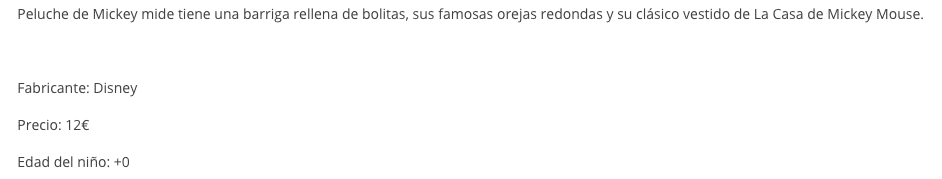
Veamos el resultado en pantalla:

Observa el siguiente código y las diferencias con el anterior:
<p><?php echo get_post_meta($post->ID, 'Fabricante', true); ?></p>
<p><?php echo get_post_meta($post->ID, 'Precio', true);?></p>
<p><?php echo get_post_meta($post->ID, 'Edad Recomendada', true);?></p>

Fabricante, Precio, Edad Recomendada… son meta Keys que identifican al campo, pero no se visualizan en pantalla utilizando la función get_post_meta.
Campos personalizados en entradas personalizadas o Custom Post Types WordPress
Para disponer de campos personalizados en WordPress cuando creamos un nuevo tipo de entrada (ejemplo juguetes, libros…) podemos utilizar tres fórmulas:
1- La primera y muy sencilla es incluir la siguiente línea de código al crear nuestra entrada personalizada:
'supports' =>array('title', 'editor', 'custom-fields','post-formats'),
Debes incluirla dentro del array de argumentos, si tienes dudas consulta el siguiente artículo:
https://laprogramaciondehoy.com/array-supports-custom-post-types-wordpress/
Con el código anterior has activado dentro del administración de tu WordPress el meta box de campos personalizados. Puedes crear y ver tus nuevos campos siguiendo las explicaciones anteriores.
2- La segunda es añadiendo código en nuestra entrada personalizada y en el archivo functions.php para crear custom fields. Si añadimos estos campos dentro de la entrada, sólo estarán disponibles para la entrada en concreto, por ejemplo juguete.
Aquí tienes un ejercicio con todo el código para crear custom fields en una entrada personalizada.
>> Entrada personalizada con campos personalizados.
3- Instalar un plugin en nuestro WordPress y crear campos personalizados para todos los tipos de post o sólo para los post que cumplan un determinado criterio.
Si te interesa trabajar con un plugin, revisa el siguiente artículo:
>> Plugin para campos personalizados o custom fields WordPress.
por Lph by Nerea Liébana | 2 Nov 2016
Array supports en Custom Post Types WordPress
Este artículo explica los valores que podemos incluir en el array supports en Custom Post Types.
Para situarnos, primero veremos un código sencillo en el que se crea una entrada personalizada llamada libro y que está explicada con más detalle en otro post de este blog:
Cómo crear entradas personalizadas en WordPress
El código es el siguiente:
add_action('init', 'cpt_libros', 1);
function cpt_libros() {
$labels = array(
'name' => _x('Libros', 'post type general name'),
'singular_name' => _x('Libro', 'post type singular name'),
'add_new' => _x('Añadir Nuevo Libro', 'Libro'),
'add_new_item' => __('Añadir Nuevo Libro'),
'edit_item' => __('Editar Libro'),
'new_item' => __('Nuevo Libro'),
'view_item' => __('Ver Libro'),
'search_items' => __('Buscar Libro'),
'not_found' => __('No se han encontrado Libros'),
'not_found_in_trash' => __('No se han encontrado Libros en la papelera')
);
$args = array(
'labels' => $labels,
'public' => true,
'hierarchical' => false,
'menu_position' => 2,
'has_archive' => true,
'query_var' => true,
'supports' => array('title','editor','thumbnail'),
'rewrite' => array('slug' => 'libro'),
);
register_post_type( 'libro', $args );
}

Cuando creamos un nuevo tipo de entrada personalizada o custom post types en nuestra web WordPress, insertamos un código en el que definimos un array supports, que hace referencia a las características o elementos que soportará nuestro custom post types.
supports
'supports' => array('title','editor','thumbnail'),
«supports», es un alias que llama a la función de WordPress add_post_type_support() y que añade las características que soportará el post (título, editor, extracto…). Explicado de otro modo, en este array indicamos que elementos de nuestra nueva entrada personalizada estarán disponibles en la ventana de edición del post dentro del administrador de WordPress.
El array supports es opcional . Cuando creamos una entrada personalizada o custom post type, supports está inicializado por defecto, es decir, aunque no incluyamos en el código el array supports nuestra entrada personalizada dispondrá de sus características mínimas que son título y editor.
Puedes encontrar la función add_post_type_support() y sus valores iniciales en wp-includes/post.php:
//valores iniciales
if ( ! empty( $args->supports ) ) {
add_post_type_support( $post_type, $args->supports );
unset( $args->supports );
} elseif ( false !== $args->supports ) {
// Add default features
add_post_type_support( $post_type, array( 'title', 'editor' ) );
}
Por lo tanto tenemos tres opciones cuando creamos una nueva entrada personalizada o custom post type: (al final del artículo hay disponibles pruebas de código que pueden ayudar a entender mejor estas opciones)
- Si queremos que se muestre el título y la edición del post: no añadir supports a nuestro código, en este caso nuestro CPT o nuevo post dispondrá de título y editor ya que está inicializado con estos valores, o añadir supports con sus valores por defecto:
'supports' =>array( 'title', 'editor' ),
- Si queremos que se muestren más elementos además del título y la edición del post: añadir en el código el array supports con todos los elementos que queremos que soporte nuestro nuevo tipo de entrada (título, editor, imagen, tipo de entrada…). Vemos que en este array incluimos los valores título y editor:
'supports' =>array('title', 'editor','comments', 'revisions', 'trackbacks', 'author',
'excerpt', 'page-attributes','thumbnail', 'custom-fields','post-formats'),
- Si en nuestra entrada personalizada no es necesario el título o edición: por ejemplo un nuevo tipo de entradas fotos en la que sólo queremos imagen destacada y tipo de post, entonces el array support sólo se declara con:
'supports' =>array('thumbnail','post-formats'),
Valores Array supports
Valores por defecto:
- ‘title’ : título del post. ($post->post_title)

- ‘editor’: ventana de edición de contenido del post. ($post->post_content)

Otros valores:
- ‘author’: autor del post. ($post->post_author)
- ‘thumbnail’: imagen destacada, si incluyes esta opción, recuerda comprobar que el tema que estás utilizando en tu WordPress soporta thumbnails, puedes añadir a tu tema esta función si no la tienes activada por defecto. add_theme_support

- ‘excerpt’: resumen del post. ($post->post_excerpt)


- ‘custom-fields’: campos personalizados

- ‘comments’: permite comentarios en nuestra entrada personalizada.

- ‘revisions’: almacenar las revisiones del post.

- ‘page-attributes’: orden del menu, hierarchical a true para ver las opciones de la página padre. Lo podemos incluir en el array sólo si creamos un nuevo tipo de entrada «page»
- ‘post-formats’: añade los tipos de formato del post (estándar, vídeo, audio, cita…)

Pruebas de código
Prueba 1: array(‘title’,’editor’,’thumbnail’)
'supports' => array('title','editor','thumbnail'),
En la ventana de edición vemos: título, editor e imagen destacada



Prueba 2: sin array, supports desaparece del código
$args = array(
'labels' => $labels,
'public' => true,
'hierarchical' => false,
'menu_position' => 2,
'has_archive' => true,
'query_var' => true,
'rewrite' => array('slug' => 'libro'),
);
En la ventana de edición de nuestra entrada personalizada libro aparecen los valores por defecto de supports que son título y edición y no podemos editar nada más del post.


Prueba 3: supports con thumbnail y post format, borrando sus valores por defecto título y edición.
'supports' => array('thumbnail', 'post-formats' ),


Prueba 4: si en la prueba 2 no has conseguido que el título desaparezca prueba a incluir en el array el valor boolean false.
'supports' => array(false, 'thumbnail', 'post-formats' ),
El resultado es el mismo que en la prueba 3.
por Lph by Nerea Liébana | 26 Oct 2016
Listar todos los post por título
En esta entrada vamos a modificar la plantilla de nuestro tema category.php para listar todos los post por título ordenados alfabéticamente.
Abre la plantilla category.php y copia el código que encontrarás a continuación dentro del <div class=»content»> o similar.
Código en plantilla category.php
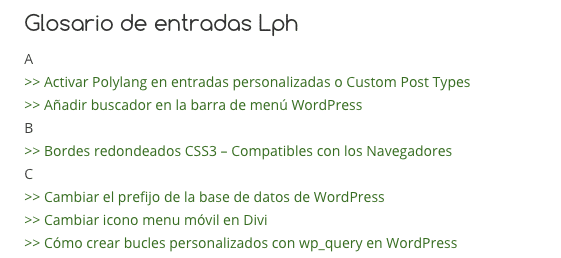
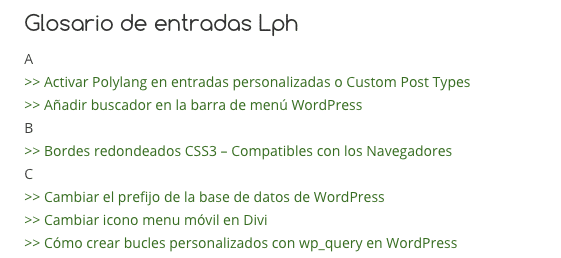
<h1>Glosario de entradas Lph</h1>
<ul class="glosario">
<?php
$letra = "ABCD";
$args = array( 'posts_per_page' => -1, 'orderby'=> 'title', 'order' => 'ASC' );
$glossaryposts = get_posts( $args );
// bucle
foreach( $glossaryposts as $post ) : setup_postdata($post);
if($letra!=substr (get_the_title(),0, 1)){ ?>
<li><?php echo substr (get_the_title(),0, 1);?></li>
<?php $letra=substr (get_the_title(),0, 1);}?>
<li><a href="<?php the_permalink(); ?>"> >> <?php the_title(); ?></a></li>
<?php endforeach; ?>
</ul>
<?php wp_reset_postdata();?>
Explicación código
Como veis el código es sencillo, utilizando la función get_post() creamos una nueva consulta cuyos parámetros son todos los post ordenados por título en orden ascendente, recorremos la consulta con un foreach y la visualizamos dentro de una lista.
Hemos declarado una variable llamada $letra para añadir a la lista de los post la letra del glosario, es decir A, B, C… inicialmente su valor es «ABCD«, un valor que no va a coincidir con la verificación siguiente; si te fijas dentro del bucle comparamos esta variable con la primera letra del título, si es diferente entonces escribimos en pantalla la primera letra del título y cambiamos el valor de la variable letra, si es igual no hacemos nada.
El resultado es el siguiente:

Código en otras plantillas
Lo que hemos realizado es algo muy sencillo, también puedes modificar la plantilla single.php, que es la plantilla que se carga con cada post individual, para obtener en la barra lateral un listado de todos los post creados de la misma categoría que el post que están viendo en la página, o crear diferentes templates para cada categoría y filtrar los resultados según la categoría seleccionada.
Si necesitas ayuda puedes consultar la siguiente página del codex de WordPress.
por Lph by Nerea Liébana | 19 Oct 2016
Navegación desde la edición de un post al siguiente post
En más de una ocasión me he encontrado en la necesidad de editar alguna característica concreta en todos los post de mi blog. La herramienta de edición rápida de WordPress no permite editar el contenido del texto, así que me he visto en la situación de editar un post, actualizarlo y volver a la lista de todos los post. Lo más cómodo en estos casos es poder disponer de un enlace que permita la navegación desde la edición de un post al siguiente. Es posible añadir esta nueva característica a tu WordPress instalando un plugin de navegación para post.
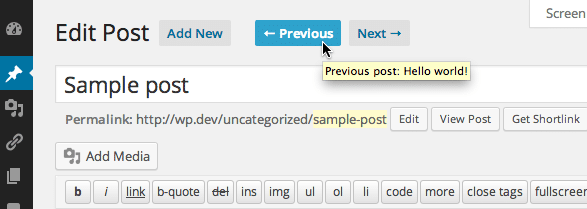
Plugin Admin Post Navigation
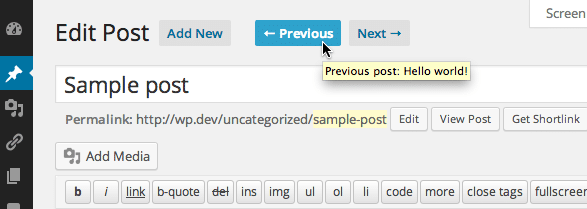
Este plugin añade dos links en la ventana de edición de cada post que te permite navegar al siguiente post o al anterior sin necesidad de volver al listado de post o entradas de tu tema. Cuando sitúas el ratón sobre en»Next →» o «← Previous» puedes ver el título del post anterior o siguiente.

Instalación Admin Post Navigation
Puedes descargar el plugin desde el Directorio de Plugins de WordPress en esta dirección:
https://es.wordpress.org/plugins/admin-post-navigation/
- Recuerda siempre que antes de instalar un plugin debes asegurarte que es compatible con tu versión de wordpress.
Desde el administrador de WordPress pincha sobre el Menú Plugins >> Añadir Nuevo >> Subir plugin >> Seleccionar Plugin

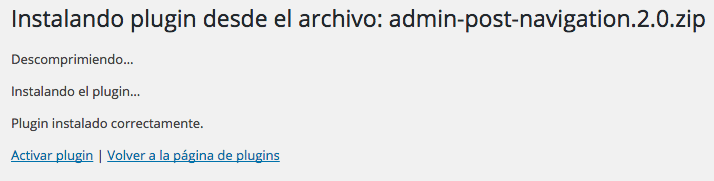
Localiza el archivo y pulsa sobre: Instalar ahora y al terminar el proceso recuerda Activar el plugin

Modificaciones del Plugin – Filtros
Para realizar modificaciones en el plugin, como cambiar el texto de los links o ordenar post mediante diferentes criterios tenemos que implementar las diferentes funciones en nuestro archivo functions.php, este plugin no tiene un menú en el administrador de WordPress que nos permita configurar nuestras preferencias.
Vamos a ver diferentes funciones para modificar el plugin. Lo primero abriremos el archivo functions.php alojado en nuestra carpeta themes: wp_content/themes/tutema/functions.php
Cambiar texto de los enlaces

/**
* Cambiar el texto 'previous' por 'Anterior'
* @param string $text The text used to indicate the 'next' post.
* @return string
*/
function my_c2c_admin_post_navigation_prev_text( $text ) {
return '← Anterior';
}
add_filter( 'c2c_admin_post_navigation_prev_text', 'my_c2c_admin_post_navigation_prev_text' );
/**
* Cambiar el texto del link 'next' por 'Siguiente'
*
* @param string $text The text used to indicate the 'next' post.
* @return string
*/
function my_c2c_admin_post_navigation_next_text( $text ) {
return 'Siguiente →';
}
add_filter( 'c2c_admin_post_navigation_next_text', 'my_c2c_admin_post_navigation_next_text' );
Modificar el orden de navegación de los post
En las páginas el orden de navegación será según el orden del menú y en los post se seguirá el orden según fecha de publicación.
/**
* Modify how Admin Post Navigation orders posts for navigation by ordering
* pages by 'menu_order' and posts by 'post_date'.
*
* @param string $field The field used to order posts for navigation.
* @param string $post_type The post type being navigated.
* @return string
*/
function custom_order_apn( $field, $post_type ) {
if ( 'page' === $post_type ) {
return 'menu_order';
} else {
return 'post_date';
}
}
add_filter( 'c2c_admin_post_navigation_orderby', 'custom_order_apn', 10, 2 );
Guarda el archivo functions.php con los cambios.
por Lph by Nerea Liébana | 12 Oct 2016
¿Qué es una constante? Constantes en PHP
En diferentes lenguajes de programación se encuentra definido el uso de constantes, en este artículo vamos a explicar las constantes de WordPress (definidas en lenguaje PHP).
Las constantes en PHP son un identificador (nombre) que almacena un valor simple* (boolean, int, float, o string) que no puede ser modificado durante la ejecución de un script. Por convención estos nombres se definen en mayúsculas (WP_DEBUG) y son sensibles a mayúsculas y minúsculas (no es lo mismo HOLA que hola), la condición de case sensitive puede variar en la definición de la constante.
*en PHP7 se acepta el tipo array
Las constantes se definen de la siguiente forma:
- name: nombre de la constante
- value: valor, (boolean, int, float, o string hasta PHP5 y array en PHP7)
- case_insensitive: True=insensible, false=sensible
bool define ( string $name , mixed $value [, bool $case_insensitive = false ] )
Por ejemplo la constante WP_DEBUG que encontrarás en el archivo wp-config.php
define('WP_DEBUG', false);
Constantes de WordPress
La lista de constantes de WordPress es bastante amplia, conocer el significado y función de alguna de ellas te evitará dolores de cabeza y perdida de tiempo durante la fase de desarrollo y uso de tu página web.
Una constante muy conocida es WP_DEBUG (la encuentras en el archivo wp-config.php) por defecto su valor es false pero en ocasiones modificamos ese valor a true para visualizar y depurar errores de programación.
Una vez que la constante está definida, no se puede cambiar mediante un script, volver a definir o modificar. En este artículo te explico como realizar las modificaciones de valor de las constantes de WordPress..

Modificaciones de constantes en wp-config.php MUY ÚTILES durante el desarrollo y uso de tu WordPress
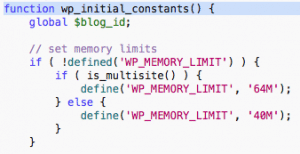
WP_MEMORY_LIMIT
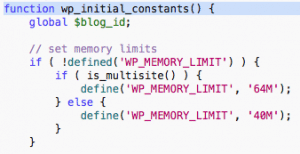
Definida en el archivo: /wp-includes/default-constants.php
define('WP_MEMORY_LIMIT', '32M');
Por defecto su valor es 32M o 40M y para wp multisitio 65M, lo normal es que no necesites modificarlo, no es recomendable aumentar este valor, pero en algunos casos es la única solución posible.
Si quieres ampliar el límite de memoria copia y pega el siguiente código en el archivo wp-config.php:
define('WP_MEMORY_LIMIT', '64M');
WP_DEBUG
Definida en el archivo: /wp-config.php
define('WP_DEBUG', false);
Por defecto su valor es false si existen errores de programación php no los muestra, cuando nos encontramos errores de programación para depurarlos cambiamos el valor a true.
Si después de cambiar el valor a true sigues sin ver en pantalla los avisos de error, añade debajo de la constante WP_DEBUG (true) lo siguiente:
define('WP_DEBUG_DISPLAY', true);
AUTOSAVE_INTERVAL
Definida en el archivo: /wp-includes/default-constants.php
define( 'AUTOSAVE_INTERVAL', 60 );
AUTOSAVE_INTERVAL indica a WordPress cada cuanto tiempo tiene que autoguardar las entradas que estamos editando. Puedes aumentar este intervalo si te resulta más cómodo pero no es buena práctica eliminar esta constante.
Aumentando el intervalo a 3 minutos desde el archivo wp-config.php:
define( 'AUTOSAVE_INTERVAL', 180 );
WP_POST_REVISIONS
Definida en el archivo: /wp-includes/default-constants.php
define('WP_POST_REVISIONS', true);
Cada vez que reeditamos el mismo post, WordPress guarda en base de datos una copia del mismo llamada Revisión. Puedes ver la lista de revisiones de tus post en la ventana de edición del mismo. No es igual que AUTOSAVE, si necesitas profundizar más accede a esta página de wordpress.
Estás revisiones almacenadas nos permiten recuperar una edición antigua de una determinada entrada y revertir su contenido a una fecha pasada pero tiene el inconveniente que almacena demasiadas revisiones por post y por tanto muchos datos en base de datos que casi nunca usamos. Si opinas lo mismo, tienes dos variaciones posibles:
anular las revisiones:
define('WP_POST_REVISIONS', false);
o lo más recomendable, limitar el número de revisiones. Si quieres limitar las revisiones a 3, abre el archivo wp-config.php y copia el siguiente código:
define('WP_POST_REVISIONS', 3);
TEMPLATEPATH y STYLESHEETPATH
Definidas en el archivo: /wp-includes/default-constants.php
define('TEMPLATEPATH', get_template_directory());
define('STYLESHEETPATH', get_stylesheet_directory());
Esta constante devuelve la ruta de directorios de servidor donde está alojado tu tema (/home/user/public_html/wp-content/themes/my_theme), no la URL.
*TEMPLATEPATH se refiere al directorio del tema padre, en caso de tener activado un tema hijo debes usar STYLESHEETPATH.
ESTÁS CONSTANTES NO SE PUEDEN MODIFICAR, pero puedes necesitar hacer uso de ellas en algunas ocasiones, por ejemplo comprobar si un archivo existe dentro del tema.
// Si el archivo category-noticias existe
if (file_exists(TEMPLATEPATH . '/category-noticias.php'))
// entonces hacer algo
DISALLOW_FILE_EDIT
Definida en el archivo:
define('DISALLOW_FILE_EDIT', false);
Permite que se puedan editar archivos de temas y plugins desde el editor habilitado en el panel de administración de WordPress, si no quieres permitir este acceso a archivos cambiar el valor de la constante a true.
NOTA: en algunas ocasiones el valor true puede ocasionar errores de funcionamiento en algún plugin.
EMPTY_TRASH_DAYS
define( 'EMPTY_TRASH_DAYS', 30 );
Número de días que permanecen los post, comentarios… en la papelera antes de borrarlos de manera definitiva, puedes modificar el número de días:
define( 'EMPTY_TRASH_DAYS', 7);
//vaciar a los 7 días
si quieres que se borre un post, comentario… cuando pulsamos sobre borrar y que no pase por la papelera, entonces debes cambiar el valor a 0
define( 'EMPTY_TRASH_DAYS', 0);
MEDIA_TRASH
Definida en el archivo: /wp-includes/default-constants.php
if ( !defined('MEDIA_TRASH') )
define('MEDIA_TRASH', false);
OJO si borras archivos multimedia no podrás recuperarlos ya que por defecto la variable está definida a false, es decir que no guarda los archivos en la papelera, a mi me ha pasado en alguna ocasión y solucionarlo es tan fácil como cambiar el valor de la variable a true.
Abre el archivo wp-config.php y copia el siguiente código:
define('MEDIA_TRASH', true);
WP_CACHE
Definida en el archivo: wp-content/advanced-cache.php
define( 'WP_CACHE', true );
si necesitas desactivar la caché en algún momento puntual, copia y pega lo siguiente en wp-config:
define( 'WP_CACHE', false);
IMPORTANTE!! CORE_UPGRADE_SKIP_NEW_BUNDLED – proteger la carpeta wp-content en las actualizaciones automáticas
Añade esta línea e código al archivo wp-config.php para que en las actualizaciones automáticas de WordPress la carpeta wp_content NO SE ACTUALIZARÁ y no perderás los cambios que hayas realizado en los temas o plugins que tengas instalados.
define( 'CORE_UPGRADE_SKIP_NEW_BUNDLED', true );
¿Dónde y cómo modificar las constantes?
Las constantes como norma general deben ser modificadas en el archivo wp-config.php con independencia de donde se encuentren definidas.
En los ejemplos anteriores hemos comentado varias constantes ubicadas en el archivo /wp-includes/default-constants.php, si necesitas modificar el valor de alguna debes abrir el archivo wp-config.php y copiar la definición de constante modificando su valor. Si te fijas en el archivo default.constants.php observarás que antes de definir una constante comprueban si ya está definida con antelación:
if ( !defined('WP_DEBUG') )
define( 'WP_DEBUG', false );
Este código indica que sólo se debe definir la constante WP_DEBUG en caso de que no esté definida con antelación. El archivo wp-config.php se carga el primero así que si en wp-config.php escribimos:
define( 'WP_DEBUG', true );
en el archivo default-constants.php YA NO SERÁ DEFINIDA.
Si quieres conocer más constantes interesantes te recomiendo el post de la página de WordPress que te explica como «Editar el archivo wp-confing.php» para modificar el valor de las constantes.
Lista completa de constantes de WordPress
Dominik Schilling desarrollo un artículo en wpengineer.com con la lista completa de constantes de WordPress, está en inglés pero es un post muy útil y de enorme valor para todos los que trabajamos con WordPress.
por Lph by Nerea Liébana | 7 Oct 2016
Funciones para consultas personalizadas en WordPress:
En WordPress puedes crear loops, bucles o consultas personalizadas de 5 maneras diferentes. Las consultas personalizadas en WordPress nos ayudan a mostrar distintos contenidos en las páginas de nuestro sitio.
Lista de las 5 funciones de WP para consultas personalizadas
Para crear tus propias consultas personalizadas puedes utilizar funciones, hooks o el objeto wp_query.
- wp_query – objeto
- pre_get_post – hook
- get_posts() – función
- get_pages() – función
- query_posts() – la explicaremos pero NO SE RECOMIENDA SU USO
En este artículo explicaremos; pre_get_post, get_posts(), get_pages() y query_posts().
Toda la información sobre wp_query está disponible en el artículo:
>> Cómo crear bucles personalizados con wp_query en WordPress
Hook pre_get_post (trabaja sobre el bucle principal modificándolo)
Se trata de un filtro que modifica la consulta principal, no se puede utilizar para crear una consulta nueva sólo la utilizaremos para realizar algún cambio en la consulta o loop principal. No puedes utilizarla en templates del theme tipo archive.php… porque se ejecuta antes de la carga de la plantilla, hay que utilizarla en el archivo function.php o similar.
Por ejemplo vamos a modificar la consulta principal para que en la página de inicio o home sólo muestre los post o entradas cuya categoría tenga el ID=123.
function my_home_category( $query ) {
//compruebo que la página es la home y la consulta la principal
if ( $query->is_home() && $query->is_main_query() ) {
//de la consulta principal selecciono los post con categoría ID=123
$query->set( 'cat', '123' );
}
}
add_action( 'pre_get_posts', 'my_home_category' );
Te dejo este enlace a la página del codex de WP donde puedes ampliar información.
Función get_posts()
get_posts() es una función la encontrarás dentro de la carpeta wp-includes en el archivo post.php.
Función get_posts() en el archivo post.php
function get_posts( $args = null ) {
$defaults = array(
'numberposts' => 5,
'category' => 0, 'orderby' => 'date',
'order' => 'DESC', 'include' => array(),
'exclude' => array(), 'meta_key' => '',
'meta_value' =>'', 'post_type' => 'post',
'suppress_filters' => true
);
$r = wp_parse_args( $args, $defaults );
if ( empty( $r['post_status'] ) )
$r['post_status'] = ( 'attachment' == $r['post_type'] ) ? 'inherit' : 'publish';
if ( ! empty($r['numberposts']) && empty($r['posts_per_page']) )
$r['posts_per_page'] = $r['numberposts'];
if ( ! empty($r['category']) )
$r['cat'] = $r['category'];
if ( ! empty($r['include']) ) {
$incposts = wp_parse_id_list( $r['include'] );
$r['posts_per_page'] = count($incposts); // only the number of posts included
$r['post__in'] = $incposts;
} elseif ( ! empty($r['exclude']) )
$r['post__not_in'] = wp_parse_id_list( $r['exclude'] );
$r['ignore_sticky_posts'] = true;
$r['no_found_rows'] = true;
$get_posts = new WP_Query;
return $get_posts->query($r);
}
Lista de Parámetros permitidos al usar get_posts()
Las consultas personalizadas con get_posts() permiten los siguientes parámetros:
<?php $args = array(
'posts_per_page' => 5,
'offset' => 0,
'category' => '',
'orderby' => 'post_date',
'order' => 'DESC',
'include' => '',
'exclude' => '',
'meta_key' => '',
'meta_value' => '',
'post_type' => 'post',
'post_mime_type' => '',
'post_parent' => '',
'post_status' => 'publish',
'suppress_filters' => true ); ?>
La función get_posts() se ejecuta más rápidamente y requiere menos recursos que wp_query , esto se debe a únicamente realiza una consulta a base de datos para extraer los datos del post. WP_QUERY además de los datos del post realiza varias consultas a la base de datos para meta datos, datos de autor , datos de comentarios… por lo tanto emplea más recursos.
La lista de parámetros hace referencia a los post, si necesitas filtrar una consulta por ejemplo por autor del post no puedes utilizar get_posts().
El array devuelto por get_posts()
Otra diferencia importante de la función get_post() es que nos devuelve un array con los datos de los post según los filtros que hemos creado. En una consulta realizada con get_post() nunca encontrarás el loop o bucle de wp_query:
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
tendrás que ir recorriendo los elementos del array con un foreach.
foreach( $entradas_seleccionadas as $lospost ) :
Función setup_postdata()
Cuando utilizas get_posts() debes utilizar la función setup_postdata() de wp_query (la encontrarás en el archivo query.php) después del foreach y antes de utilizar las Template Tags (su título, enlace…) de los post, ya que esta función es la que te permite utilizar las Template Tags (the_title(), the_permalink()..) al extraer información de cada elemento del array.
foreach ( $mis_envios as $envio ) :
setup_postdata( $envio ); ?>
<li>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
Cómo realizar una consulta personalizada usando la función get_posts()
Voy a explicar el código línea por línea.
1- Crear el array con los filtros, ejemplo:
$args = array(
'category_name' => 'noticias',
'order' => 'DESC',
'orderby' => 'date',
'posts_per_page' => -1
);
2- llamar a la función get_posts()
$mis_post_de_noticias = get_posts( $args );
3- recorrer el array $mis_post_de_noticias
foreach($mis_post_de_noticias as $post ) :
4- usar la función setup_postdata() para cada post que devuelve el foreach y así poder extraer las Template Tags
setup_postdata( $post );
5- extraer de cada post la información que desee, en este caso título, enlace y contenido
<h1><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<?php
the_content(); ?>
6- Terminar el bucle
<?php endforeach;?>
7- Resetear la consulta
<?php wp_reset_postdata();?>
Código completo ejemplo get_posts()
<?php
$args = array(
'category_name' => 'noticias',
'order' => 'DESC',
'orderby' => 'date',
'posts_per_page' => -1
);
$mis_post_de_noticias = get_posts( $args );
foreach($mis_post_de_noticias as $post ) :
setup_postdata( $post ); ?>
<h1><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<?php the_content();
endforeach;
wp_reset_postdata();?>
Función get_pages()
Aunque es similar a get_post(), los parámetros y los valores son diferentes, get_pages() devuelve una lista de las páginas que tienes implementadas en tu blog según los valores definidos en los parámetros de la función. Normalmente get_pages se usa para obtener páginas determinadas
Encontrarás la función get_pages() dentro de la carpeta wp-includes en el archivo post.php
Parámetros de la función get_pages()
<?php $args = array(
'sort_order' => 'asc',
'sort_column' => 'post_title',
'hierarchical' => 1,
'exclude' => '',
'include' => '',
'meta_key' => '',
'meta_value' => '',
'authors' => '',
'child_of' => 0,
'parent' => -1,
'exclude_tree' => '',
'number' => '',
'offset' => 0,
'post_type' => 'page',
'post_status' => 'publish'
);
$pages = get_pages($args);
?>
Uno de los parámetros interesantes es sort_column: ordena la lista de páginas de diferentes maneras, por defecto está configurada para ordenarlas alfabéticamente por título, pero admite; por orden según el menú, por fecha, por ID… (similar al orderby de get_post)
Si necesitas información sobre el significado de los parámetros y los distintos valores permitidos aquí tienes el enlace al codex de WP.
WordPress implementa una función similar que devuelve un listado de páginas de tu blog tipo lista (li), la función es wp_list_pages()
Función query_posts()
No se recomienda su uso, desde el codex de WordPress nos avisan:
Nota: Esta función anula por completo la consulta principal y no se puede utilizar en plugins o temas. Su enfoque excesivamente simplista a la modificación de la consulta principal puede ser problemático y debe evitarse siempre que sea posible.En la mayoría de los casos, hay mejores opciones, con más prestaciones para la modificación de la consulta principal, como a través de la pre_get_posts acción dentro WP_Query .
El problema principal de la función query_post() es que no evita que se cargue una y otra vez la consulta principal, es decir WordPress emplea trabajo y recursos en la llamada al bucle principal, cuando WordPress termina entonces query_post() obliga a que se vuelva a realizar todo el trabajo en base a distintos parámetros, por lo tanto estamos obligando a WordPress a emplear recursos a lo tonto y puede ser muy perjudicial en webs con tráfico considerable. Cómo tienes más opciones para modificar la consulta principal mejor no utilices query_post().
OBSERVACIONES:
- en versiones antiguas de WordPress se utilizaba get_posts() y query_posts()
- Hoy en día se recomienda trabajar con wp_query.
- Si vas a realizar consultas anidadas debes emplear wp_query
- Debes evitar el uso de query_posts()
- si sólo necesitas modificar el bucle principal en algunas páginas usa el hook pre_get_posts
Enlaces de interés
>> WordPress Recursos para Desarrolladores, información pre_get_posts
>> Codex WordPress información get_posts()
>> Codex WordPress información get_pages()
>> Cómo crear bucles personalizados con wp_query en WordPress
por Lph by Nerea Liébana | 5 Oct 2016
Cambiar icono menú móvil Divi
Realizaremos modificaciones en nuestra hoja de estilos para cambiar el aspecto del icono menú móvil Divi para adaptar el diseño del menú a tu sitio.



Cambios en el Personalizador de Temas de Divi
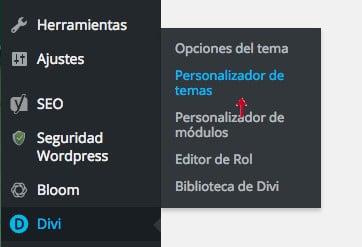
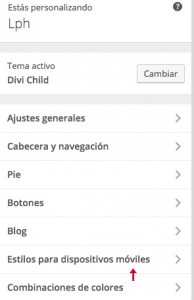
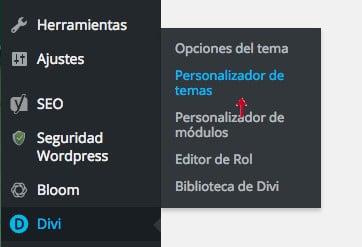
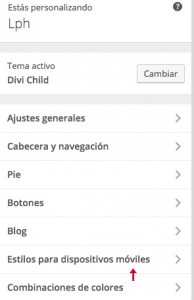
Lo primero debes ir al administrador de WordPress y buscar el menú:
Divi >> Personalizador de temas

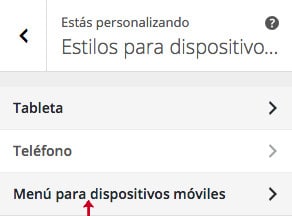
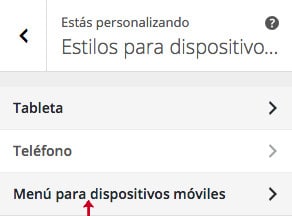
Dentro del Personalizador de temas, encontrarás un menú para editar estilos para dispositivos móviles, pulsa sobre el menú.

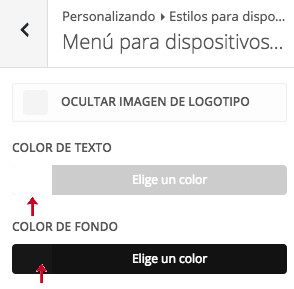
De las tres opciones que tenemos nos vamos a Menú para dispositivos móviles

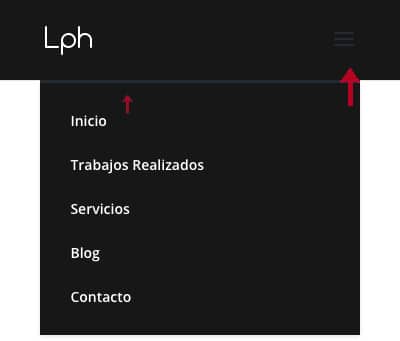
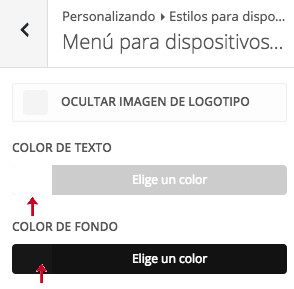
Aquí podemos personalizar el color de fondo de nuestro menú y el color del texto de cada item del menú, en mi caso el fondo es negro con la tipografía en blanco.

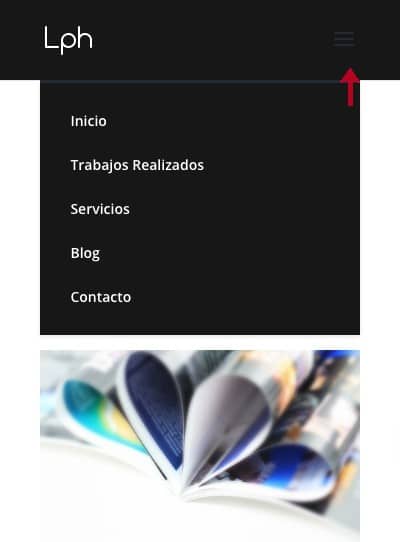
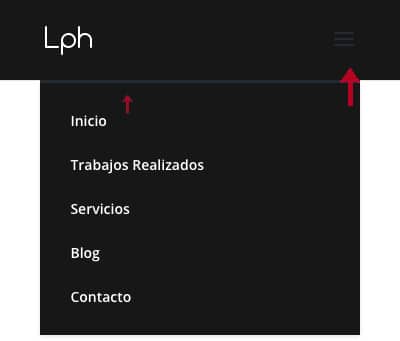
Aquí puedes ver como queda el menú después de modificar los colores en el Personalizador de temas >> Edición de estilo para móviles.

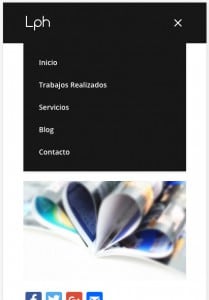
Si observas los cambios verás que el icono del menú móvil Divi ha quedado en color gris y también hay un borde encima del menú con el mismo color que desentona bastante con la estética del menú, así que vamos a cambiar el botón a blanco y quitar esa sombra.
El icono del menú responsive Divi no está creado con imágenes, está definido en la css con la clase: .mobile_menu_bar{ content: ‘/61/’ } y en mi caso color gris. Es decir las modificaciones que realizaremos a partir de ahora serán en la hoja de estilos .css
Aspecto del menú sin modificaciones de estilo

Aspecto del menú después de aplicar modificaciones en la hoja de estilos .css


Cómo cambiar el icono menú en Divi
Paso 1 – abrir archivo del tema
1.- Localiza tu archivo de estilos, algo así como style.css dentro de la carpeta de tu theme: wp_content/theme/tutheme/style.css, yo siempre recomiendo realizar modificaciones sobre un tema hijo para no perder los cambios con actualizaciones, si trabajas directamente sobre un tema principal quizá sea el momento de plantearte la instalación de un tema hijo en tu web para poder actualizar tu thema sin perder todos los cambios, si te interesa puedes leer este artículo del blog.
2.- Abre el archivo style.css
Paso 2 – Cambiar color de las rayas del icono
Para cambiar el color de las rayas del icono del menú móvil en Divi, copia las siguientes líneas de código en tu hoja de estilos.
.closed .mobile_menu_bar:before {
color:#fff;
}

Paso 3 – Eliminar borde gris del menú abierto
Para eliminar el borde gris del listado del menú, copia las siguientes líneas de código en tu archivo .css
.et_mobile_menu{
border-top: 0px ;
}
Paso 4 – Cambiar el icono con el menú abierto
Para que cuando el menú esté abierto cambie el icono de rayas a una cruz, copia el siguiente código en la .css
.mobile_nav.opened .mobile_menu_bar:before {
content: "\4d";color:#fff;
}

Guarda el archivo con los cambios y eso es todo!!
También te puede interesar:
1. Eliminar entrada tipo PROJECT de Divi
2. Logo fijo en Divi
por Lph by Nerea Liébana | 3 Oct 2016
Creando bucles personalizados – La clase wp_query y su funcionamiento
Introducción

En este artículo vamos a tratar uno de los pilares del funcionamiento de WordPress: «la clase WP_Query y su funcionamiento». Cuando hablamos de WP_Query nos estamos refiriendo al bucle, loop o consulta principal de WordPress, es la consulta que se ejecuta siempre en todas las páginas de nuestro blog antes de la carga de la plantilla.
EL OBJETIVO de este artículo: es aprender a implementar consultas o bucles personalizados con wp_query y poder modificar el contenido que se mostrará en cada plantilla de nuestro theme.
¿Qué es WP_Query?
WP_Query es una clase que forma parte del núcleo de WordPress, cuando instalas WordPress esta clase se instala con el resto de archivos, puedes encontrarla dentro de la carpeta wp-includes de tu WordPress:
wp-includes/query.php
La función de WP_Query es decidir que consulta tiene que hacer a la base de datos para mostrar el contenido según la página que se visite en ese momento, la información a mostrar será diferente según el tipo de página (mostrar entradas, mostrar sólo una entrada, mostrar una página estática…) Esta consulta sobre la base de datos se realiza antes de cargar la plantilla y los que se quiere visualizar.
Si abres una plantilla de tu tema (por ejemplo page.php, index.php…) verás algo similar a lo siguiente:
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<h1><?php the_title(); ?></h1>
<?php the_content(); ?>
<?php endwhile; else: ?>
<h3>Lo siento, no hay entradas</h3>
<?php endif; ?>
Si te das cuenta empiezan siempre con la comprobación: si hay post entonces comienza el bucle y de cada post se muestra el título y el contenido, si no hay post entonces salta al mensaje «Lo siento…», es decir el array con los post ya se ha creado antes de cargar la plantilla y lo que hacemos aquí es mostrar el contenido de esta consulta principal de WordPress.
WP_Query nos permite a los desarrolladores realizar modificaciones en WordPress sin tener que implementar mucho código, resulta muy sencillo cuando entiendes esta clase crear consultas o bucles personalizados y es una forma segura de trabajar.
5 maneras diferentes de crear consultas personalizadas o bucles personalizados con WP_Query
En este artículo vamos a trabajar con consultas personalizadas sobre la clase wp_query. Wp_query no es el único recurso disponible en WordPress para realizar consultas personalizadas existen 4 recursos más que explicaremos brevemente.
Aquí tienes los 5 recursos disponibles en WordPress para crear loops, bucles o consultas personalizadas mediante las cuales podemos mostrar distintos contenidos en las páginas de nuestro sitio.
-
wp_query (la vemos en este artículo)
-
pre_get_post – es un hook
-
get_posts() – es una función
-
get_pages() – es una función
-
query_posts() – es una función en desuso
En este artículo vamos a explicar wp_query, si te interesa conocer el uso de pre_get_post, get_posts()… visita el siguiente artículo de este blog:
>> 5 maneras diferentes de crear consultas personalizadas en WordPress
WP_Query es la manera adecuada de crear bucles o loop alternativos en nuestras plantillas de WordPress. Utilizando WP_Query creamos una nueva instancia del objeto WP_Query dejando la consulta principal de WordPress intacta. Es decir:
creamos una nueva consulta adaptada a nuestras necesidades y trabajando desde 0.
¿Cuándo utilizar WP_Query?
Normalmente yo sí utilizo wp_query para bucles personalizados en los siguientes casos:
- Para crear varias consultas, loops o bucles en la misma página. ¿Por qué? si utilizas query_post() para los bucles secundarios de una misma página el resultado puede arrojar datos inesperados y que no se muestre los post, entradas… que queremos. Si necesitas crear dos consultas en la misma página, añadir una consulta en el pie de página o en el lateral, utiliza WP_Query.
- Cuando trabajo con Custom Post Types o tipos personalizados y nuevas plantillas.
No utilizo wp_query para:
- Para añadir más campos dentro del bucle, por ejemplo añadir campo resumen, añadir enlaces, añadir campos personalizados… en estos casos añado campos dentro del bucle en la plantilla o la duplico para añadir estos campos.
- Cuándo quiero que en una determinada página salgan post de cierto contenido (aquí utilizo pre_get_post).
- Cuándo necesito filtrar contenido del bucle principal que sólo afecta a post, por ejemplo modificar el número de post que se ven en la página, que sólo se vean los post de un tipo, que no se vea un determinado post… aquí utilizo get_posts().
…
¿Dónde escribo el código WP_Query?
Directamente en tus plantillas de archivo, puedes modificar las que vienen por defecto en wordpress como page.php (si afecta a todas las entradas) o crear nuevas páginas (plantillas). Si las vas a modificar borra el bucle principal y en su lugar implementa lo que te explico a continuación.
Partes de una consulta o bucle personalizado con WP_Query
Para explicaros cómo crear nuestras nuevas consultas, vamos a dividir el código en partes.
Parte 1.- Argumentos
Así iniciamos la nueva consulta al principio de nuestra plantilla o archivo del theme.
<?php
$parametros = array(
// un array con los parámetros de nuestra consulta.
);
Creamos un nuevo array $args con los parámetros de nuestra consulta; por ejemplo post de una determinada categoría, post de un determinado tipo…
Ejemplo de array con argumentos:
<?php $parametros = array( 'post_type' => 'oferta', 'order' => 'ASC','posts_per_page' => -1);
en este ejemplo quiero que muestre los post personalizados (Custom Post Type) de tipo «oferta» ordenados de forma ascendente y que muestre todos.
Aquí te dejo un enlace a todos los parámetros, propiedades y métodos de wp_quey.
Parte 2.- Creando la nueva instancia del objeto wp_query
Definimos una variable que guardará nuestra consulta y le pasamos el array de argumentos o parámetros creados en el paso 1:
$wp_query_personalizada = new WP_Query( $parametros ); ?>
puedes juntar la parte 1 y 2 en una línea de código de la siguiente manera:
$query = new WP_Query( array( 'post_type' => 'oferta', 'order' => 'ASC','posts_per_page' => -1) );
Parte 3.- Comprobación y comienzo del bucle
<?php if($wp_query_personalizada->have_posts()) :
while($wp_query_personalizada->have_posts()) :
$wp_query_personalizada->the_post();?>
En palabras si nuestra instancia tiene post entonces mientras existan post vamos llamando uno por uno para en el siguiente paso mostrar la información de cada post que nos interese.
Parte 4.- Mostrando información de cada post dentro del bucle
En este caso vamos a mostrar de cada post: la imagen en miniatura con un tamaño propio y que he definido (tamanyo_img_ofertas) en el archivo functions.php, el título the_title(), un campo personalizado the_field(‘precio’), el contenido the_content().
<div class="servicio">
<?php if(has_post_thumbnail()) {
the_post_thumbnail('tamanyo_img_ofertas');}?>
<div class="servicio-text listas_servicio">
<h1 class="entry-title"><?php the_title(); ?> - Precio: <?php the_field('precio'); ?> € </h1>
<?php the_content(); ?>
<p class="precio"><?php the_field('precio'); ?> €</p>
</div> <!-- .servicio-text listas_servicio -->
</div> <!-- .servicio -->
Parte 5. Fin del bucle
<?php endwhile;?>
</div>
Parte 6. Llamada a paginación (OPCIONAL)
Entre el final del bucle y antes de resetear la consulta puedes poner tus llamadas a las funciones de paginación, si necesitas crear nuevas funciones de paginación en tu blog, aquí te dejo un artículo con el código de algunas funciones de paginación interesantes.
Parte 7. IMPORTANTE – Resetear la consulta
<?php wp_reset_postdata(); ?>
Después de crear una consulta o bucle personalizado con wp_query hay que utilizar , así evitamos que otros bucles de la misma página se vean afectados por este restaurando la variable global $post de la consulta o loop principal.
Recuerda: si utilizas the_post() en tu consulta personalizada, en nuestro caso lo utilizamos aquí
$wp_query_personalizada->the_post();
debes utilizar después del bucle wp_reset_postdata()
Hay otros métodos para restaurar el loop principal como wp_reset_query(), pero no debes utilizarlo aquí, deja este método para utilizarlo con query_posts().
Parte 8. Mensaje a mostrar si nuestra consulta no tiene post (OPCIONAL)
<?php else : ?>
<p><?php echo "SIN POST"; ?></p>
<?php endif; ?>
Si no quieres mostrar el mensaje opcional aquí sólo debes poner el cierre del if
<?php endif; ?>
CÓDIGO COMPLETO PARA COPIAR Y PEGAR
<?php $parametros = array( 'post_type' => 'oferta', 'order' => 'ASC','posts_per_page' => -1);
$wp_query_personalizada = new WP_Query( $parametros ); ?>
<?php if($wp_query_personalizada->have_posts()) :
while($wp_query_personalizada->have_posts()) :
?>
<div class="servicio">
<?php if(has_post_thumbnail()) {
the_post_thumbnail('tamanyo_img_ofertas');}?>
<div class="servicio-text listas_servicio">
<h1 class="entry-title"><?php the_title(); ?> - Precio: <?php the_field('precio'); ?> € </h1>
<?php the_content(); ?>
<p class="precio"><?php the_field('precio'); ?> €</p>
</div> <!-- .servicio-text listas_servicio -->
</div> <!-- .servicio -->
<?php endwhile;?>
</div>
<!-- llamadas a Funciones de paginacion -->
<?php wp_reset_postdata(); ?>
<?php else : ?>
<p><?php echo "SIN POST"; ?></p>
<?php endif; ?>
Si necesitas más información y ejemplos puedes recurrir a la página oficial del codex de wordpress pulsando aquí.
por Lph by Nerea Liébana | 28 Sep 2016
WooCommerce, eliminar campos formulario no necesarios para la venta
OBJETIVO: WooCommerce, eliminar campos formulario de envío y facturación en tiendas WooCommerce cuya venta es de productos virtuales.
En el desarrollo de tiendas online que sólo venden productos de descarga, modificar el formulario de envío y facturación que tiene que rellenar el cliente y quitar todos los campos que no son necesarios para la venta del artículo, aporta ventajas para el cliente:
 1- el proceso de compra es más rápido
1- el proceso de compra es más rápido
2- el proceso de compra es más sencillo
3- ahorro de almacenamiento de campos innecesarios que no 4- me aportan ninguna información.
5- políticas de datos más sencilla
Pasos para eliminar campos del formulario de envío en WooCommerce
Vamos a trabajar con el archivo functions.php, como siempre te recomiendo que trabajes con un tema hijo para evitar que la función que vamos a crear se borre al actualizar el tema, si necesitas ayuda con los temas hijos puedes consultar el siguiente artículo para crear un tema hijo con plugin o el siguiente en el que se crea el tema hijo con estructura de archivos.
Paso 1 – abrir archivo functions.php
1. Localizamos la carpeta themes en el árbol de archivos wordpress;
/tuweb/wp-content/themes/child_theme o
/tuweb/wp-content/themes/your_theme
2. Abrimos el archivo functions.php
Paso 2 – copia y pega el siguiente código
Copia el siguiente código dentro del archivo
// quitar campos del formulario de dirección de envío
add_filter( 'woocommerce_default_address_fields' , 'custom_override_default_address_fields' );
function custom_override_default_address_fields( $address_fields ) {
unset( $address_fields['postcode'] );
unset( $address_fields['company'] );
unset( $address_fields['address_1'] );
unset( $address_fields['address_2'] );
unset( $address_fields['city'] );
unset( $address_fields['country'] );
unset( $address_fields['state'] );
return $address_fields;
}
Paso 3 – guardar cambios
Guarda el archivo functions.php
Explicación del código «WooCommerce eliminar campos formulario»
add_filter( 'woocommerce_default_address_fields' , 'custom_override_default_address_fields' );
En esta línea estamos creado un filtro, es decir modificando la función de woocommerce_default_address_fields con la nueva función que hemos llamado custom_override_default_address_fields.
Definimos la nueva función:
function custom_override_default_address_fields( $address_fields ) {
Hacemos uso de la función de php unset (borrar); y borramos el código postal, nombre empresa, dirección…
unset( $address_fields[‘postcode’] );
OJO: al crear el filtro para woocommerce_default_address_fields estamos accediendo a campos del formulario de dirección de envío y facturación, es decir estamos borrando los distintos campos en ambos formularios.
Si necesitas más información, puedes revisar los documentos de Woocommerce, donde desarrollan este tipo de funciones para borrar, modificar y añadir campos en los formularios de envío y facturación.
Te puede interesar:
WooCommerce – Cómo cambiar automáticamente el estado de un pedido a Completado
por Lph by Nerea Liébana | 21 Sep 2016
Cambiar en el backoffice el nombre del menú entradas (post) – Change Posts label
Después de instalar WordPress si te identificas y entras en el backoffice o escritorio de WordPress verás un menú llamado «Entradas» (post), es el menú creado por defecto para administrar nuestros post o contenido dinámico del blog si necesitas modificar el nombre de menú Entradas, este artículo puede interesarte.
 En algunas páginas web o blogs este nombre de menú no identifica bien el tipo de post con los que trabajamos, un ejemplo muy claro es un blog de actualidad informativa donde los post que redactamos son sobre noticias de actualidad, quizá te interese modificar el nombre de este menú por otro más descriptivo, por ejemplo noticias, servicios…
En algunas páginas web o blogs este nombre de menú no identifica bien el tipo de post con los que trabajamos, un ejemplo muy claro es un blog de actualidad informativa donde los post que redactamos son sobre noticias de actualidad, quizá te interese modificar el nombre de este menú por otro más descriptivo, por ejemplo noticias, servicios…
Con esta función puedes modificar el nombre del menú «Entradas» por otro más descriptivo.
Pasos para Modificar el nombre de menú Entradas
Paso 1 – abrir archivo functions.php
Tenemos que trabajar sobre el archivo functions.php de nuestro tema, así que vamos a localizar el archivo, abrirlo y editarlo añadiendo nuevo código.
Busca tu archivo en la siguiente ruta de tu wordpress: tusitio/wp-content/themes/tutheme/
Paso 2 – copiar y pegar el código
Añade el siguiente código dentro del archivo funtions.php
That is the code to add into your theme functions.php file
//Renombrar el nombre de menú post o entradas por Noticias
function modificar_post_label() {
global $menu;
global $submenu;
$menu[5][0] = 'Noticias';
$submenu['edit.php'][5][0] = 'Noticias';
$submenu['edit.php'][10][0] = 'Añadir Noticias';
echo '';
}
function modificar_post_object() {
global $wp_post_types;
$labels = &$wp_post_types['post']->labels;
$labels->name = 'Noticias';
$labels->singular_name = 'Noticia';
$labels->add_new = 'Añadir Nueva';
$labels->add_new_item = 'Añadir Nueva Noticia';
$labels->edit_item = 'Editar Noticia';
$labels->new_item = 'Nueva Noticia';
$labels->view_item = 'Ver Noticia';
$labels->search_items = 'Buscar Noticias';
$labels->not_found = 'No se han encontrado Noticias';
$labels->not_found_in_trash = 'No se han encontrado Noticias en la papelera';
$labels->all_items = 'Todas las Noticias';
$labels->menu_name = 'Noticias';
$labels->name_admin_bar = 'Noticias';
}
add_action( 'admin_menu', 'modificar_post_label' );
add_action( 'init', 'modificar_post_object' );
Paso 3 – guardar cambios
Guarda el archivo functions.php con los cambios y entra de nuevo en el backoffice o escritorio de tu wordpress y verás el nombre del menú modificado.
Te puede interesar:
Durante el desarrollo de WordPress puedes necesitar crear nuevos menús en el backoffice para gestionar distinto tipo de contenido, en el siguiente artículo encontrarás un manual para crear nuevos menús en el administrador WP: https://laprogramaciondehoy.com/anadir-menu-administrador-wordpress/
Si lo que necesitas es crear algún formato de noticia, entrada personalizada… el siguiente artículo te puede ayudar: Cómo crear entradas personalizadas en WordPress

























































 1- el proceso de compra es más rápido
1- el proceso de compra es más rápido En algunas páginas web o blogs este nombre de menú no identifica bien el tipo de post con los que trabajamos, un ejemplo muy claro es un blog de actualidad informativa donde los post que redactamos son sobre noticias de actualidad, quizá te interese modificar el nombre de este menú por otro más descriptivo, por ejemplo noticias, servicios…
En algunas páginas web o blogs este nombre de menú no identifica bien el tipo de post con los que trabajamos, un ejemplo muy claro es un blog de actualidad informativa donde los post que redactamos son sobre noticias de actualidad, quizá te interese modificar el nombre de este menú por otro más descriptivo, por ejemplo noticias, servicios…