Índice de contenidos
En un post anterior, expliqué como podemos crear nuevos sidebar en nuestro tema y adjuntarlos a páginas, header, footer… Hoy vamos a explicar el caso contrario: «eliminar sidebar de temas o páginas que no utilizamos».

No es igual eliminar sidebar o barra lateral que eliminar «la llamada» a la barra lateral. En el primer caso el sidebar o barra lateral ya no existe en todo el tema. La barra lateral desaparece del administrador de WP y por lo tanto ya no estará disponible en Apariencia >> Widget. En el segundo caso la barra lateral (sidebar) puede existir en el tema pero borramos la función get_sidebar de una o varias páginas o templates para que no sea visible la barra lateral en dicha página.
De forma nativa los temas de WordPress incluyen diferentes áreas para añadir widget, estas áreas se conocen como «sidebar» o barras laterales. Si hay algún sidebar que no utilices, que tengas claro que no quieres utilizar y que además te molesta dentro de la edición, en Apariencia >> Widget puedes eliminarlo fácilmente:
1.- Si trabajas con un tema original simplemente localiza la función register_sidebar dentro de los archivos de tu tema y elimina el código. Recuerda que si actualizas el tema perderás los cambios. Para los que trabajan con temas hijos, pasar al siguiente apartado de este post.
Tienes que borrar algo similar a lo siguiente:
register_sidebar( array(
'name' => __( 'Main Sidebar', 'theme-slug' ),
'id' => 'sidebar-1',
'description' => __( 'Widgets in this area will be shown on all posts and pages.', 'theme-slug' ),
'before_widget' => '<li id="%1$s" class="widget %2$s">',
'after_widget' => '</li>',
'before_title' => '<h2 class="widgettitle">',
'after_title' => '</h2>',
) );
Para eliminar el sidebar añade al archivo functions.php de tu tema hijo el siguiente código:
function borrar_sidebar() {
unregister_sidebar('sidebar-2');
}
add_action ('widgets_init', 'borrar_sidebar', 11);
Debes modificar «sidebar-2» en este código por el ID de tu sidebar a eliminar.
Para buscar el ID del sidebar que quieres eliminar, debes localizar en tu tema los sidebar registrados. Un sidebar registrado emplea la función register_sidebar. Por lo tanto dentro de la carpeta wp-content/themes/temapadre realiza una búsqueda de esa función. Verás que por cada sidebar o barra lateral de tu tema hay una llamada a la función. Similar a la que te muestro a continuación:
add_action( 'widgets_init', 'theme_slug_widgets_init' );
function theme_slug_widgets_init() {
register_sidebar( array(
'name' => __( 'Main Sidebar', 'theme-slug' ),
'id' => 'sidebar-1',
'description' => __( 'Widgets in this area will be shown on all posts and pages.', 'theme-slug' ),
'before_widget' => '<li id="%1$s" class="widget %2$s">',
'after_widget' => '</li>',
'before_title' => '<h2 class="widgettitle">',
'after_title' => '</h2>',
) );
}
Dentro del array de register_sidebar encontrarás el identificador o id. En el ejemplo ‘sidebar-1’.
Puedes declarar tantos unregister_sidebar como sidebars o barras laterales quieras eliminar. Puedes agrupar todas las llamadas a unregister_sidebar dentro de la misma función. Te lo voy a mostrar en el siguiente ejemplo.
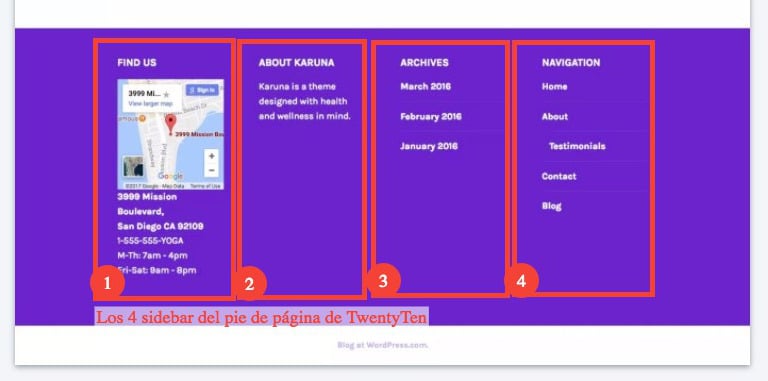
El tema Twenty Ten de WordPress lleva incorporados cuatro sidebars que se visualizan en el pie de página de la web.

Ahora veremos y analizaremos el código que sirve para eliminar los sidebars del pie en Twenty Ten:
//eliminar todos los sidebar del pie de pagina en TwentyTen
function remove_some_widgets(){
unregister_sidebar( 'first-footer-widget-area' );
unregister_sidebar( 'second-footer-widget-area' );
unregister_sidebar( 'third-footer-widget-area' );
unregister_sidebar( 'fourth-footer-widget-area' );
}
add_action( 'widgets_init', 'remove_some_widgets', 11 );
Analizando el código para borrar barras laterales
Vemos una función, ‘remove_some_widgets’, que agrupa todas las llamadas a unregister_sidebar. En total cuatro llamadas que se corresponden a los 4 sidebars que queremos borrar.
Para borrar un sidebar, se emplea la función: <?php unregister_sidebar( $id ); ?>. Esta función borra un sidebar previamente registrado en el tema. En concreto borra el sidebar que le indiquemos mediante un ID.
Por último con add_action( ‘widgets_init’… esperamos a que se registren todos los sidebar del tema y entonces llamamos a ‘remove_some_widgets’. El tercer parámetro de la función «11» lo usamos para asignar una prioridad y es muy importante si estás trabajando con un tema hijo. El archivo functions.php de un tema hijo se invoca antes que el del tema principal, lo que significa que nuestra llamada a unregister_sidebar () no logrará nada si no le indicamos que espere a la carga del padre reduciendo la prioridad a 11.
Si todo ha salido bien en Apariencia >> Widget ya no verás los widget eliminados.
En este caso el sidebar puede existir en el tema pero borramos la función get_sidebar de una o varias páginas o templates para que no sea visible en dicha página.
Abre el archivo footer.php de tu tema original o tema hijo y elimina la llamada a get_sidebar(‘footer’); o similar.
<?php get_sidebar( 'footer' ); ?>
Comprueba si tienes que ajustar o eliminar elementos HTML en la hoja de estilos css.
No es muy común que los temas inserten barras de widget en la cabecera de tu página. En caso de que tu tema las incluya, para eliminarlas procede como en el punto anterior abriendo el archivo header.php.
Hay temas en WordPress que tienen ya plantillas creadas sin barras o sidebar tipo full-page.php o no-sidebar. Si tu tema tiene estas plantillas creadas puedes asignar esta plantilla a las páginas.

A veces esto no es posible, bien porque el tema no tiene un tipo de plantilla por defecto sin barra lateral o porque trabajamos con un tema hijo con plantillas creadas a medida para cada página.
Si trabajas con un tema hijo y tienes creadas plantillas personalizadas => abre la plantilla asignada a la página y elimina la llamada a get_sidebar.
- Supongamos que quiero eliminar la «barra lateral izquierda» de mi página «Servicios».
- Localizo la plantilla que utiliza la página «Servicios». Esta plantilla estará ubicada dentro de wp-content/themes/tema-hijo.
- Por ejemplo page-servicios.php. Abro el archivo y borro la llamada al sidebar.
- Guardo los cambios.
- Realizo los ajustes necesarios css.
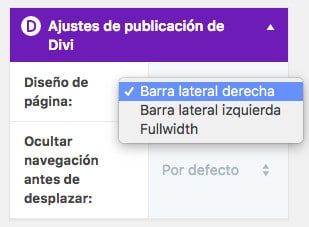
Hay un caso particular que es el archivo single.php. Este archivo es el encargado de cargar cada entrada de nuestro blog. A las entradas del blog no se les puede asignar plantillas de página. En este caso debes editar el archivo single.php y eliminar el sidebar. Los usuarios que trabajan en DIVI pueden desde la edición de los post activar o desactivar la barra lateral desde «Ajustes de publicación de Divi»:

Algunos desarrolladores crean una regla de estilos CSS para que el sidebar no sea visible, por ejemplo .sidebar{display:none}. Es una solución rápida y útil en caso de que no tengas acceso a tus archivos php, pero no es la mejor solución.
Cuando terminemos de eliminar los sidebars probablemente tengamos que eliminar HTML de nuestras páginas y modificar el CSS de los elementos. Puede ser necesario eliminar el div de barra lateral izquierdo o derecho, ampliar el ancho del elemento central…
Cada tema de WordPress es un mundo y técnicas hay cientos, aquí solamente he tratado algunas. Si quieres añadir algo a este artículo o necesitas que te explique otros métodos para eliminar slider de tu tema puedes escribir un comentario.



Hola Nerea,tengo una duda relacionado a excluir un footer personalizado en la pagina thankyou de woocomerce.Coloque un código en el archivo footer.php para que aparezca el footer personalizado en todas las páginas,pero no se como excluir ese footer en la página de thankyou.
Puedes excluir el footer en una página concreta de varias formas, por ejemplo oculta el footer en esa página concreta con CSS:
de la página la clase equivalente a .page-template-1234 y la clase del elemento que quieres ocultar en el footer..page-template-1234 .footer{display:none} mira en la etiqueta
otra forma, si utilizas plantillas distintas quita el código PHP de la plantilla.
Si no te aclaras puedes enviarme la URL de tu página y te digo.
Buenas Nerea, he conseguido eliminar los sidebars como marcas, pero lo que sucede es que mi Home esta en dos columnas y lo que quiero hacer es que se quede todo en una única columna pudiendo eliminar la columna 2 que es donde estaba el sidebar.
Supongo que se trata de redimensionar, pero la verdad que no tengo ni idea ejejeje
Te dejo la web para que entiendas a lo que me refiero, a ver si me puedes echar una mano.
https://www.yolandaorts.com/
Muchas Gracias!
Buenos días Alvaro,
la columna derecha de tu tema es:
la encontrarás en todas las plantillas que llevaban slider lateral: page.php y blog.php, debes editar las plantillas y borrar esa columna.
Luego vas a la hoja de estilos y borras en la línea 1435, lo siguiente:
#secondary {
float: left;
padding-left: 40px;
width: 30%;
}
recuerda que si trabajas con el tema «edge» directamente cuando lo actualices perderás estos cambios. Para que no suceda esto tienes dos opciones:
a) crear plantillas personalizadas para: Home, Yolanda Orts, Blog, Contacto
b) trabajar con un tema hijo
hasta otra y buen día!
Perdona por mi tardanza en responder, pero no recibí ningún tipo de aviso con tu respuesta hasta que ahora me ha dado por verlo jejeje
Agradezco tu tiempo invertido, realizaré las pruebas pertinentes.
Un saludo y nuevamente muchas gracias!
Gracias a ti Alvaro y hasta la próxima!
hola las imagenes que hay acá no salen
sale un espacio en blanco
Llegue desde google con –> como eliminar sidebar en wp y tu web sale primero pero no hay img y puede que esto tarde o temprano te haga perder posiciones
Gracias Pedro, voy a revisar el problema. Lo viste desde ordenador o móvil?
Un saludo