Índice de contenidos
Durante el desarrollo de proyectos, plugins o themes, a menudo necesitamos añadir un nuevo menú al administrador de WordPress. Tenemos dos opciones:
- Implementar código para añadir nuevo menú al administrador de WordPress.
- Instalar un plugin que permita añadir un nuevo menú.
Para comprender los pasos que hemos de seguir en el desarrollo del código vamos a trabajar con un ejemplo básico. A medida que vayamos entendiendo la lógica del código ampliaremos las funciones del mismo.
El objetivo es añadir a nuestro administrador de WordPress un nuevo menú llamado: «Impresora»
Por ahora vamos a trabajar con el archivo functions.php de nuestro tema. Avanzado este artículo aprenderemos a trabajar dentro de un plugin.
Abre tu página functions.php y añade el siguiente código:
Código para copiar
add_action('admin_menu', 'menu_impresora');
function menu_impresora() {
add_menu_page('Menú impresora',
'Impresora',
'manage_options',
'menu_impresora',
'funciones_impresora','',3);
}
Guarda los cambios y actualiza tu página de administración de WordPress. Si todo es correcto en el administrador de wp, debajo del menú «Servicios» aparecerá un nuevo menú «Impresora». De momento sin ninguna función.

Aclaraciones de código
add_action('admin_menu', 'menu_impresora');
La acción ‘admin_menu’ se utiliza para añadir submenús y menús adicionales en el panel de administración. Se pasa como parámetro el nombre de la función que se ejecutará para crear el menú: ‘menu_impresora’
Dentro de la función ‘menu_impresora’ invocamos a las diferentes funciones que indican si queremos crear un menú o submenú.
add_menu_page()
Hemos llamado a la función add_menu_page para crear un menú principal. Los parámetros de la función son:
Parámetros requeridos:
$page_title: Texto que se verá en el título de la página cuando seleccionemos el menú.
$menu_title: texto de nuestro nuevo menú.
$capability: conjunto mínimo de capacidades del usuario que tendrá acceso al menú. Más información en el codex => Roles y Capacidades de usuario
$menu_slug: identificador del menú.
Parámetros opcionales:
$function: función a ejecutar cuando pulsamos el menú.
$icon_url: icono que acompaña al menú. Más información y listado de iconos.
$position: en que posición queremos que aparezca el menú.
Segundo objetivo: Cargar página o función
En nuestro ejemplo el nuevo menú administración WordPress «Impresora» debe realizar alguna acción. Dentro de la función ‘menu_impresora’ hemos llamado a la función add_menu_page. Uno de los parámetros que hemos enviado ha sido $function (función a ejecutar cuando pulsamos el menú) con el valor ‘funciones_impresora’.
Agregamos el siguiente código a functions.php:
function funciones_impresora() {
if (!current_user_can('manage_options')) {
wp_die( __('No tienes suficientes permisos para acceder a esta página.') );
}
echo '<div class="wrap">';
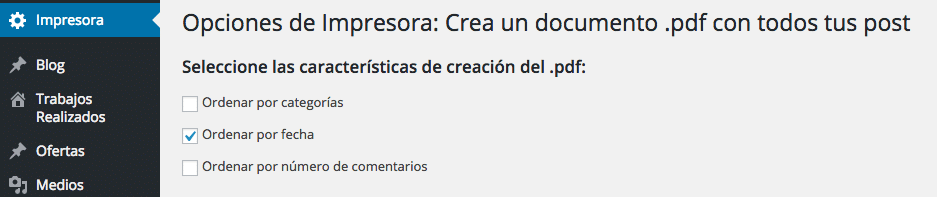
echo '<h2>Opciones de Impresora: Crea un documento .pdf con todos tus post</h2>';
echo '<h3>Seleccione las características de creación del .pdf:</h3>';
echo '<form method="get" action="">
<p><input name="category" type="checkbox" />Ordenar por categorías</p>
<p><input name="date" type="checkbox" checked="checked" />Ordenar por fecha</p>
<p><input name="comment" type="checkbox" />Ordenar por número de comentarios</p>
</form>';
echo '</div>';
}
El resultado al pulsar sobre el menú es el siguiente:

En nuestro ejemplo hemos desarrollado todo el código dentro del archivo functions.php, este archivo se encuentra en la carpeta themes/tutema_activo. Sin embargo lo más habitual es que necesites trabajar con menús cuando crees tus propios plugins. Así que vamos a explicar como conseguir esto:
Menús en la creación de plugins WordPress
Cuándo creas un plugin en WordPress, lo normal, es que necesites agregar un menú con opciones o una página de información. El siguiente artículo te ayudará a crear tu propio plugin:
Crear plugin en WordPress – Programar tu primer Plugin
Puedes crear la siguiente estructura de archivos dentro de wp_content/plugins:
carpeta_mi_plugin: dentro dos archivos: mi_plugin.php donde copias el siguiente código:
add_action('admin_menu', 'menu_impresora');
function menu_impresora() {
add_menu_page('Menú impresora',
'Impresora',
'manage_options',
'menu_impresora',
'funciones_impresora','',3);
}
function funciones_impresora() {
if (!current_user_can('manage_options')) {
wp_die( __('No tienes suficientes permisos para acceder a esta página.') );
}
$file = file_get_contents('impresora.html', FILE_USE_INCLUDE_PATH);
if($file == false)
{
echo 'No se encuentra el archivo impresora.html';
}
else
{
echo $file;
}
}
impresora.html con el formulario html.
En el código del primer ejemplo utilizábamos la función add_menu_page() para crear un menú. Si necesitas crear un submenú dentro de Herramientas, Escritorio, Ajustes, Post... debes emplear las siguientes funciones de WordPress:
- add_dashboard_page() => submenú dentro de Escritorio
- add_posts_page() => submenú dentro de Post
- add_media_page() => submenú dentro de Medios
- add_pages_page() => submenú dentro de Páginas
- add_comments_page() => submenú dentro de Comentarios
- add_theme_page() => submenú dentro del Apariencia
- add_plugins_page() => submenú dentro de Plugins
- add_users_page() => submenú dentro de Usuarios
- add_management_page() => submenú dentro de Herramientas
- add_options_page() => submenú dentro de Ajustes
Todas las funciones comparten los mismos parámetros. Todos los parámetros son obligatorios excepto $function, que es la función que se ejecutará al pulsar sobre el menú:
add_dashboard_page ( $page_title , $menu_title , $capability , $menu_slug , $function );
En este ejemplo queremos crear un nuevo sub-menú Bloquear fechas dentro del menú de un Custom Post Type llamado reserva.
add_action('admin_menu' , 'submenu_custom_post_type');
function submenu_custom_post_type() {
add_submenu_page('edit.php?post_type=reserva',
'Bloquear fechas hotel',
'Bloquear fechas',
'edit_posts',
basename(__FILE__),
'funcion_bloquea_fechas');
}
Los parámetros de la función son:
<?php add_submenu_page($parent_slug, $page_title, $menu_title, $capability, $menu_slug, $function); ?>
La función add_submenu_page es similar a add_menu_page. La diferencia más significativa es el primer parámetro donde indicamos el “padre”, es decir, el menú del que desciende.
En el próximo post instalaremos un plugin que nos permitirá añadir menús al administrador de WordPress.


Hola como estas, tengo una pregunta, he creado un nuevo menu pero el rol shop manager no pude ver ese menu que cree, que debo hacer para que ese rol tambien lo vea?
gracias
Hola Eduar,
mediante el siguiente plugin: https://wordpress.org/plugins/capability-manager-enhanced/,
puedes dar permisos al shop manager para: current_user_can(‘manage_options’)
Saludos
Hola solo me gustaria preguntarte ¡como puedo hacer que en el selecto de fechas no se pueda reservar una fecha ya seleccionada, quiero crear un plugin de reserva
Me encantó tu articulo, muy bien explicado para alguien como yo, que recién se esta iniciando en este mundo.
Sabes que me gustaría crear un menú que abra un html al costado derecho con una publicidad, por ejemplo para colocar un gráfico «aproveche nuestro descuento del 50%» o algunos links con target blank, todo dentro de un html así es fácil administrar desde otro lado simplemente subiendo un html…
Por ejemplo: http://www.subirimagenes.com/imagedata.php?url=http://s2.subirimagenes.com/otros/9748737proyecto-ugin-2.jpg
Tendrías idea como puedo iniciar esto?
Buenos días Diego, gracias por tus palabras.
Respecto a la duda que me planteas puedes crear primero una entrada personaliza llamada por ejemplo «promociones», se creará un nuevo menú en el backoffice de WP llamado «promociones» que tendrá las mismas características de un post. Podrás editar el HTML dentro de la ventana de edición igual que con cualquier artículo de tu blog.
Aquí te explico como puedes crear una entrada personalizada:
https://laprogramaciondehoy.com/entradas-personalizadas-en-wordpress/
Luego puedes crear un shortcode, que llame a la promoción concreta, algo así:’post_type’ => ‘promociones’, y filtrar por el id.
Puedes consultar el siguiente artículo:
https://laprogramaciondehoy.com/crear-shortcodes-en-wordpress/
luego el shortcode lo puedes llamar desde las páginas, desde los widget laterales, el footer de página…
Otra opción muy rápida es crear widgets de tipo texto donde implementes todo el HTML y colocarlos en la barra lateral de las páginas que te interesen. A veces es necesario habilitar los widget para que te permitan implementar código PHP, lo puedes realizar añadiendo esta función en tu archivo functions.php:aprogramaciondehoy.com/ejecutar-codigo-php-en-widgets-de-texto/
Si necesitas más información no dudes en volver a contactar.
Feliz desarrollo y feliz día!
Muchísimas gracias por tu respuesta! 🙂
Ya mismo me pongo a leer los demás artículos que me acercaste.
Quiero felicitarte por el sitio, muy bien explicado todo!
Gracias nuevamente y saludos desde Argentina!
Diego
Gracias Diego, me alegra mucho leer tu opinión. Espero que el blog pueda ayudarte en más ocasiones.
Saludo a Argentina desde España!
Hola muchas gracias por tu tiempo y dedicacion al publicar tan buen post, no tienes idea de lo mucho que me has ayudado, queria hacerte una pregunta a ver si me puedes ayudar, estoy creando un plugin con una pagina de configuracion y quisiera incluir dos cosas que me son impresindibles en dicha pagina:
1) Un area donde el usuario pueda escribir el contenido de un email, esto lo he logrado hacer con un y me funciona perfectamente pero a mi parecer es muy basico y poco profesional por lo que he pensado que en lugar del pueda utilizar el editor que trae wp creo que su nombre es wp-editor pero ni idea de como agregarlo dentro del formulario que imprime las opciones en pantalla, si me pudieras indicar como agregarlo te lo agradeceria mucho.
2) Una de las funciones que debe realizar mi plugin es que el administrador, en esta misma pagina configuracion, pueda seleccionar una o mas imagenes de las que estan disponibles en la biblioteca de medios para que el plugin las utilice posteriormente en otras funciones, si tienes idea de como puedo lograrlo, me podrias dar alguna luz sobre el camino que debo de seguir para lograrlo.
De verdad que te agradeceria inmensamente si esta dentro de tus posibilidades tomarte un tiempo para responderme , Mil gracias.
Buenas tardes Juan, muchas gracias por leer el post y comentar.
Me gustaría ayudarte pero no entiendo muy bien la finalidad de cada función, si puedes añadir más explicaciones o ejemplos sería perfecto.
Buen día!
Hola Nerea Liébana, gracias a ti por haberte tomado el tiempo de responderme, intentare explicarme mejor:
En tu ejemplo tu utilizas las etiquetas html porque la idea de la pagina de configuracion de tu plugin es que el usuario pueda seleccionar si se ordena por categoria, fecha o numero de comentario, lo cual lo entiendo a la perfección, ahora bien, la idea de la pagina de configuracion de mi plugin es que el usuario pueda prediseñar el contenido de varios email que se enviaran posteriormente al usuarior cuando ocurran cosas como registrarse, finalizar un pedido, realizar un pago, etc etc etc., ahora bien, esto yo he logrado hacerlo utilizando dentro la etiqueta como la que estoy utiliando en este momento para escribir este mensaje, con lo cual el usuario podra sencillamente escribir un texto cualquiera y ese seria el contenido del email que se enviara, pero yo he visto que otros plugin para estas funciones en lugar de utilizar un simple utilizan directamente la misma herramienta que utilizamos por ejemplo cuando creamos un nuevo post, o una nueva entrada, dicha herramienta contiene opciones por ejemplo para colocar texto en negrita, o subrayado o agregar un link o insertar una imagen, etc etc, y es ahi donde esta mi pregunta, como hago para incluir esa herramienta en el formulario de mi pagina de configuración, gracias.
Hola Juan, esto es un reto nuevo para los dos ya que nunca me he enfrentado al desarrollo que me comentas, vamos a intentar solucionar el problema.
Dentro de wp-includes tenemos el archivo general-template.php donde hay una función muy interesante wp-editor, que es la encargada de llamar al editor de textos.
La línea de código sería:
[php]wp_editor( $content, $editor_id, $settings = array() );[/php]
y la explicación de la función la encuentras en este enlace:
Función wp-editor
quizá pueda servirnos, como mínimo es el punto de arranque para ir desarrollando la funcionalidad.
Te invito a que me envíes los archivos del plugin en .zip a mi correo, así podemos hacer un desarrollo en paralelo.
Un saludo y feliz día,