Índice de contenidos
Enlaces padre redireccionan a su primer
¿Qué quiero decir con Redireccionar página padre? al pulsar sobre el enlace de una página superior se abra el contenido del primer hijo.

¿Por qué puedo necesitar redireccionar una página padre?
En algunos proyectos debemos guardar una jerarquía de páginas y contenidos. De esta forma creamos una estructura donde algunas páginas actúan de padres que contienen a su vez otras páginas hijas. Este tipo de estructuras es común en muchos proyectos. Las páginas padre pueden ser páginas vacías, sin contenido cuya única función es mantener la estructura de páginas y crear un enlace.
Un ejemplo:
ASIGNATURAS
- Matemáticas
- Física
- Literatura
Asignaturas es la página padre, es una página sin contenido y es una página superior. Matemáticas, Física y Literatura cuelgan de ASIGNATURAS, tienen contenido, es común denominarlas como páginas hijas.
Si llevamos estas páginas a un menú podemos definir ASIGNATURAS como enlace personalizado* y el link del primer hijo. El resto de las páginas en el menú se añaden como páginas anidadas de este enlace superior. De esta forma al pulsar sobre el menú ASIGNATURAS se abre el contenido del primer hijo. El problema de esto es que perdemos la estructura de la URL.
Lo ilustro con un ejemplo: suponemos que la web se llama www.problemasdelcole.com, queremos que nuestras url se formen así:
www.problemasdelcole.com/asignaturas/matematicas
www.problemasdelcole.com/asignaturas/fisica
www.problemasdelcole.com/asignaturas/literatura
Con la solución de crear un «enlace personalizado» en el menú, nuestra URL sería así:
www.problemasdelcole.com/matematicas
como esta solución en muchos proyectos no es válida, vamos a explicar que podemos hacer para conseguir que las páginas padre sin contenido, redireccionen al primer hijo y se mantenga la jerarquía en la URL.
Cómo redireccionar página padre
Lo primero es crear una nueva plantilla o template en nuestro WordPress. Abrimos nuestro editor de páginas y escribimos lo siguiente:
<?php
/*
Template Name: Redireccionar a su primer hijo
*/
if (have_posts()) {
while (have_posts()) {
the_post();
$pagekids = get_pages("child_of=".$post->ID."&sort_column=menu_order");
$firstchild = $pagekids[0];
wp_redirect(get_permalink($firstchild->ID));
}
}
?>
guardamos el archivo con un nombre significativo, por ejemplo: redirecciona-hijo.php. Lo guardas dentro de la carpeta de archivos de tu tema:
wp-content/themes/tutema/redirecciona-hijo.php
Crear página padre
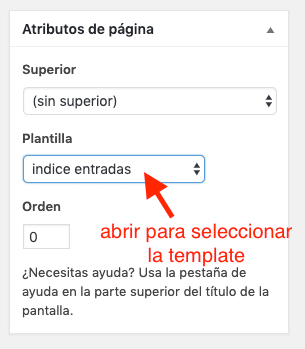
Lo siguiente es ir al editor de WordPress y a todas las páginas padres asignarles la nueva Plantilla que hemos creado. En nuestro ejemplo: abrimos el editor de páginas de WordPress y seleccionamos la página «ASIGNATURAS«. Dentro de la edición de página abrimos el desplegable de «Plantilla» y seleccionamos:
«Redireccionar a su primer hijo»

Por último actualizamos la página para que se guarden los cambios.
Crear páginas hijo
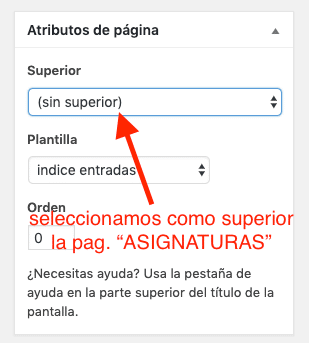
Ahora creamos las páginas que cuelgan del menú Asignaturas. En nuestro ejemplo; matemáticas, física… Les asignamos como Superior (padre) la página ASIGNATURAS. Aquí cuidado: «tienes que seleccionar la plantilla propia de estas páginas, pero no la nueva que hemos creado, puesto que estos son hijos y no necesitan redirección».

Las páginas creadas tendrán la siguiente URL:
www.problemasdelcole.com/asignaturas/matematicas
Ya tenemos todas las páginas creadas.
Ahora vamos a crear el menú, en nuestro WordPress. El primer menú será ASIGNATURAS. Este menú se debe crear como enlace personalizado:
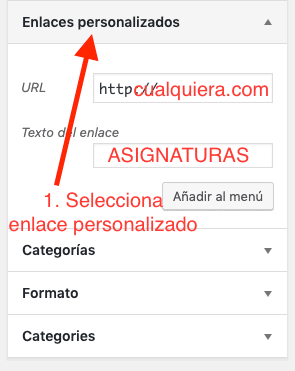
Para crear un elemento de menú tipo «enlace personalizado» lo único que hay que hacer es: dentro del editor de menús de WordPress,
- Seleccionar enlace personalizado.
- Escribir un texto de enlace. En nuestro ejemplo: ASIGNATURAS.
- Escribir una URL. Da igual la URL que emplees, es un paso necesario para que WP nos admita el nuevo menú, pero la vamos a eliminar después de crearlo.
- Pulsa sobre el botón «Añadir al menú».

Una vez creado el elemento del menú como un enlace personalizado se puede quitar la URL para que no apunte a ningún sitio. Se convierte así en un menú de texto sin link.
Los menús de las páginas hijos: matemáticas, física… se crean como menús de páginas.

Explicación código: Redireccionar página padre
El código es muy sencillo de seguir. Las primeras líneas son la declaración del nombre de la plantilla: «Redireccionar a su primer hijo», es el nombre que encontraremos en el menú desplegable de «Plantillas» dentro de la edición de páginas de WordPress.
A continuación tenemos el bucle típico, común a todas las páginas de WP. Dentro del bucle declaramos una variable array: $pagekids que recoge todas las páginas hijas de la actual ordenadas. Declaramos una nueva variable $firstchild, que guarda la primera entrada del array, es decir el primer hijo del padre.
Por último hacemos uso de la función wp_redirect pasando la url del primer hijo.
Modificaciones del código
get_pages(), es la función que hemos empleado para recoger las páginas. Este array admite diversos parámetros. En nuestro ejemplo he añadido los parámetros: ‘child_of’ y ‘sort_column’. También puedes utilizar otro tipo de argumentos y combinarlos.
<?php
/**
* Template Name: Discos Propios
*
*/
if (have_posts()) {
while (have_posts()) {
the_post();
$pagekids = get_pages("child_of=".$post->ID."&sort_column=post_date&sort_order=desc");
$firstchild = $pagekids[0];
wp_redirect(get_permalink($firstchild->ID));
}
}
?>
En el ejemplo anterior, el array se forma con los hijos, ordenados por fecha de publicación y orden descendente.
Para entender mejor las posibilidades de la función get_pages, puedes visitar la siguientes páginas:
https://developer.wordpress.org/reference/functions/get_pages/
https://codex.wordpress.org/Function_Reference/get_pages


0 comentarios