Índice de contenidos
Crear diferentes páginas en WordPress
OBJETIVO: crear diferentes páginas en WordPress con información adecuada según el tipo de página. Modificar la información o contenido que muestran las páginas estáticas de la web.
Plantillas de tema en WordPress – WordPress Page Template
A menudo sucede que el *tema con el que estamos trabajando en WordPress sólo tiene un tipo de plantilla para manejar las páginas de contenido estático (estamos hablando de páginas tipo «mi empresa», «contacto», «sobre mí»… no hablamos en este artículo de páginas de entradas o noticias). Esta plantilla de página que en muchos casos es denominada page.php, está programada para volcar sobre pantalla lo que defines en el editor de páginas de WordPress. La misma plantilla se aplica a todas las Páginas creadas en WordPress.
Cada página de la web puede necesitar mostrar contenidos diferenciados, por ejemplo mapas, formularios… Para lograr esto sólo tenemos que crear nuevas Page Template o diferentes páginas en WordPress que se cargarán según nuestra necesidad.
Actividad propuesta
Para entrar en materia vamos a describir un ejemplo de lo que pretendemos lograr, suponemos que tenemos una web con el siguiente menú:
1- Empresa
2- Noticias
3- Servicios
4- Contacto
La página noticias es nuestra página de entradas, es decir nuestra página dinámica, así que nos olvidamos de ella.
Las páginas de EMPRESA, SERVICIOS Y CONTACTO, queremos que cada una tenga un contenido diferente, así que vamos a crear una plantilla de página diferente para cada menú. Debemos crear tres nuevas Page Template.
Antes de seguir con el artículo te recuerdo que las plantillas de páginas son los archivos .php que pertenecen al tema y que los encontrarás alojados en tu servidor dentro de la carpeta wp-content/themes/tutema, localiza esta carpeta, es donde vamos a copiar y guardar nuestros nuevos archivos.
*Hay temas más complejos que tienen incorporadas varias plantillas diferentes de páginas.
Cómo crear diferentes plantillas en WordPress
Paso 1, para crear diferentes páginas en WordPress
Nuevo archivo de página
Localiza en tu tema el siguiente archivo: page.php, si tu tema no lo tiene entonces localiza index.php, duplica este archivo, por ejemplo desde el editor de texto haz click en «guardar como» y guárdalo con el nombre empresa.php, dentro de la carpeta wp-content/themes/tutema.
Hemos llamado al archivo empresa.php, aunque lo puedes llamar de cualquier otra manera, por ejemplo el nombre de tu empresa… eso sí hay una serie de nombres de archivo de temas que wordpress se reserva, si quieres más información, te dejo el enlace aquí.
*Es más fácil crear nuevas plantillas duplicando las que ya existen en el tema, así no tenemos que crear los archivos de 0 y además conservamos la estructura y llamadas a cabecera, pie… del tema original.
Indicando que este archivo es una plantilla de página
Localiza la siguiente línea de código al principio del archivo:
<?php /* Template Name: lo que sea */ ?>
y modifica de la siguiente manera:
<?php /* Template Name: Empresa */ ?>
Si no has llamado empresa.php a tu nuevo archivo cambia la palabra empresa por el nombre de tu archivo.
Si tu archivo duplicado no contiene las líneas de código descritas pega el código al principio del archivo nuevo.
Guarda el archivo con sus cambios en la carpeta de tu tema.
Paso 2, para crear diferentes páginas en WordPress
Añadir nueva página en wordpress
Si no tienes la página «empresa» creada en tu wordpress, en el editor de wordpress vamos al menú Páginas >> Añadir nueva, y creamos la nueva página con el título que más nos guste, no tiene porque llamarse empresa.
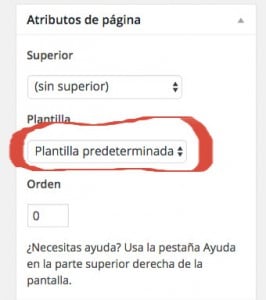
En la parte derecha del editor busca:

Abre el submenú «Plantilla predeterminada» y si el archivo está bien guardado en la carpeta tema y las líneas de código al principio del archivo, aquí aparecerá la nueva plantilla con su nombre, en nuestro caso «Empresa«, selecciona esta plantilla y guarda los cambios.
Si ya tienes la página creada sólo tienes que pulsar sobre «editar» debajo del nombre de página y buscar en la parte derecha este menú de selección de plantilla y cambiar la plantilla determinada por la nueva de «Empresa«.
Repite los pasos 1 y 2 para crear las plantillas para las páginas servicios.php y contacto.php
Paso 3, para crear diferentes páginas en WordPress
Definiendo el contenido: Ejemplo de page.php y su significado
Vamos a añadir nuevo contenido a nuestras páginas empresa, servicios y contacto.
Para ayudarte voy a comenzar mostrando una página general con el código sin modificar y vamos a explicar las distintas secciones, en concreto esta que te muestro es el código de page.php de uno de los temas WordPress Twenty Fouteen.
<?php
/**
* The template for displaying all pages
*
* This is the template that displays all pages by default.
* Please note that this is the WordPress construct of pages and that
* other 'pages' on your WordPress site will use a different template.
*
* @package WordPress
* @subpackage Twenty_Fourteen
* @since Twenty Fourteen 1.0
*/
get_header(); ?>
<div id="main-content" class="main-content">
<?php
if ( is_front_page() && twentyfourteen_has_featured_posts() ) {
// Include the featured content template.
get_template_part( 'featured-content' );
}
?>
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<?php
// Start the Loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
endwhile;
?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar( 'content' ); ?>
</div><!-- #main-content -->
<?php
get_sidebar();
get_footer();
La primera parte es donde hemos definido nuestro nombre de plantilla y la llamada a la cabecera: get_header();. esto no lo vamos a tocar porque forma parte de la estructura de nuestro blog, sirve para mostrar logo, menús…
<?php /* Template Name: Empresa */ get_header(); ?>
Lo siguiente que nos encontramos es el contenido principal:
<div id="main-content" class="main-content">
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<?php
// Start the Loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
endwhile;
?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar( 'content' ); ?>
</div><!-- #main-content -->
Dentro del contenido principal (main), nos encontramos con un div o sección de id: #content, con el siguiente código:
<?php
// Start the Loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
endwhile;
?>
Este código se encarga de dar comienzo al loop y en nuestro caso de cargar y visualizar el contenido que tengamos definido dentro del administrador WordPress en la página empresa, si al crear la página empresa en el paso 2 has escrito texto en el cuerpo de página, este es el código que se encarga de visualizarlo, así que tampoco lo vamos a tocar.
El nuevo contenido irá dentro de #primary y #main-content
</div><!-- #primary -->
<?php get_sidebar( 'content' ); ?>
AQUÍ NUESTRO NUEVO CONTENIDO
</div><!-- #main-content -->
En esta parte que cierra el archivo, si quieres puedes borrar las líneas que llaman al sidebar lateral: get_sidebar() pero get_footer() no debes borrarlo, ya que es la llamada al pie de página del blog.
<?php get_sidebar(); get_footer(); ?>
Ideas de contenidos para nuestras páginas
Ideas para la página empresa
- Ver la última actividad de tu Facebook, pincha aquí para ir al artículo.
- Añadir un buscador al inicio de la página
<?php include (TEMPLATEPATH . '/searchform.php'); ?>
- Mostrar las últimas entradas de otro wordpress, pincha aquí para ver como lo puedes lograr.
- Mostrar las últimas entradas del blog con sus imágenes en miniatura, ver código aquí…
Ideas para la página servicios
- Una tienda Woocommerce para vender servicios online.
- Un formulario de solicitud de servicio… (este plugin puede ayudarte)
Ideas para la página contacto
- Un mapa de Google con la localización.
- Un QR de contacto
- Un formulario de newsletter (i.e mailchimp) para subscriptores.
- Un formulario de contacto…(este plugin puede ayudarte)
Para dar estilo a nuestras nuevas plantillas de páginas debemos trabajar un poco con nuestra hoja de estilos.css
Un truco, añadiendo estas líneas de código a cualquier archivo de plantilla de tu tema, después de la llamada al header puedes comprobar que plantilla se ejecuta en cada caso.
<?php echo 'La plantilla que se está empleando es: ' . basename( get_page_template() ); ?>
Si necesitas más información te dejo el enlace al codex de WordPress donde encontrarás ejemplos y el tema del artículo desarrollado en profundidad. Enlace a WordPress Pages.



Hola! Muy útil el artículo, y deseo preguntarte:¿ es posible, dentro de un sitio web de servicios freelance, crear solo una página que el estilo sea como de commerce? Me explico: en mi menú tengo «sobre mi» ;»servicios»; «contacto» etc. Quiero añadir una página que sea para venta de productos por descarga con 4 secciones o categorias diferentes y que se pueda manejar como si fuera de una tienda online. Mi theme de wordpress en la estructura de páginas me da solo dos opciones: sin sidebar, predeterminada o página de inicio. No quiero que todo el sitio web sea una tienda online, solo necesito una página y 4 subpáginas. Espero haberme explicado bien. Desde ya, muchas gracias!!!
Hola Marimar, si he entendido bien quieres añadir a tu página una sección ecommerce. Para conseguirlo puedes instalar un plugin en tu WordPress, tienes varias opciones, uno de los mejores y gratuitos es WooCommerce:
https://es.wordpress.org/plugins/woocommerce/
podrás añadir tu página de tienda a tu web.
Por supuesto hay muchos más plugins, personalmente te recomiendo este, pero si quieres algo más sencillo puedo recomendarte otros.
Si tienes alguna duda más me avisas.
Feliz día!