Índice de contenidos
Crear un tema hijo en WordPress evita perder cambios de tema con actualizaciones
Cuando trabajamos con plantillas WordPress es normal realizar modificaciones, en la hoja de estilos style.css, en la cabecera header.php, footer.php… Si actualizamos el tema a una nueva versión podemos perder todos los cambios realizados en nuestra web.
Mantener nuestro tema actualizado es muy importante por varias razones, siendo una de las principales la seguridad. En resumen, si queremos realizar modificaciones y no perder estos cambios hay que trabajar sobre un tema hijo en WordPress.
¿Qué es un tema hijo?
Un tema hijo en WordPress es un tema que hereda toda la funcionalidad de otro tema, llamado tema Padre que es el tema o plantilla por defecto que has descargado en la instalación de tu web en wordpress. Un tema hijo nos permite modificar tanto funciones, estilos, plantillas… del tema padre y es la manera más fácil y segura de realizar cambios en nuestra plantilla y que estos cambios no se pierdan al actualizar el tema WordPress.
Pasos para crear el tema hijo en WordPress
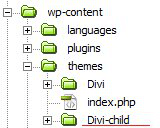
1.- Localizamos la carpeta themes en el árbol de archivos wordpress;
/tuweb/wp-content/themes
2.- Creamos una nueva carpeta dentro de themes, para identificar la carpeta la podemos nombrar de la siguiente manera:
nombreTemaPadre-child o nombreTemaPadre-hijo
de esta forma será fácil identificarla, es una sugerencia pero por supuesto puedes llamarla con el nombre que más cómodo te resulte.
3.- Debe quedar una estructura similar a la siguiente: Divi, es el tema padre que tengo instalado, como quiero hacer modificaciones de estilos, funciones, plantillas etc, he creado un tema hijo, he decidido llamar a la carpeta que contendrá los archivos del tema hijo
nombreTemapadre-child, en mi caso: Divi-child
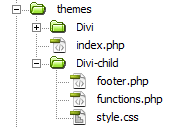
4.- Para que nuestro tema hijo sea reconocido tenemos que crear dos archivos y guardarlos en la carpeta nombreTemaPadre-child. Estos archivos son:
- style.css
- functions.php
Archivos mínimos que debe contener el tema hijo
style.css Abre un documento nuevo y guarda el documento con la extensión css dentro de la carpeta hijo. Es importante que te asegures que lo guardas con el mismo nombre que la hoja de estilos del tema padre, style.css. Escribe las siguientes líneas de código:
/*
Theme Name: Divi Child
Theme URI: http://www.elegantthemes.com/gallery/divi/
Description: Child Theme. Parent Theme Divi
Author: Lph by Nerea Liebana
Author URI: https://laprogramaciondehoy.com
Template: Divi
Version: la versión
Tags: responsive-layout, one-column, two-columns, three-columns, four-columns, left-sidebar, right-sidebar, custom-background, custom-colors, featured-images, full-width-template, post-formats, rtl-language-support, theme-options, threaded-comments, translation-ready
*/
/*
PERSONALIZA EL TEMA añade o modifica todos los estilos necesarios
*/
Puedes coger la cabecera comentada de la hoja de estilos del tema padre y luego modificarla. Las únicas líneas importantes y que requieren cambios son:
- Theme Name
- Template
Theme Name: es el nombre de tu tema hijo, yo normalmente sigo la estructura NombrePadre Child. Template: muy importante, es el nombre del directorio dentro de themes de WordPress donde está alojado el Tema Padre que queremos modificar, en mi caso si te fijas en la foto de archivos es Divi. Hay quién en este archivo añade una línea de código para importar el css de la plantilla padre:
@import url("../Divi/style.css");
Lo puedes hacer así, pero no es aconsejable, es mejor crear un archivo functions.php dentro de la raíz de la carpeta hijo y utilizar la función wp_enqueue_style (), para poner en cola la hoja de estilos del tema padre, de esta forma primero cargamos nuestra hoja de estilos hijo con las modificaciones y después carga la hoja de estilos por defecto incluida en el tema padre. Los estilos creados en el tema hijo sobreescriben a los estilos creados en el tema padre, esto quiere decir que si en ambas hojas de estilo ponemos reglas diferentes para un mismo elemento, el que prevalece es el definido en la hoja de estilos hijo, por ejemplo:
#borde_menu{border:none;} //definido en la hoja de estilos tema hijo
#borde_menu{border:#111 1px solid;} //definido en la hoja de estilos tema padre
El elemento con id= borde_menu, se verá en la web sin borde.
functions.php Este archivo no sobreescribe las funciones del tema padre, sólo añade más funciones, es decir se carga antes del tema padre y añade las funciones que hemos definido. Crea un archivo nuevo y guarda este archivo en la carpeta de tu tema hijo con la extensión php y el nombre functions. El código que vamos a insertar en este archivo, es el siguiente:
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style',get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('parent-style')
);
}
?>
Con este código estamos indicando que queremos que cargue las hojas de estilo del tema padre y después del tema hijo. La estructura de archivos con la nueva carpeta del tema hijo deberá quedar de la siguiente manera:
Activar el tema
Por último en el administrador de tu wordpress debes ir al menú Apariencia>>Temas y activar el tema hijo. Es probable que después de esta acción tengas que volver a configurar en Apariencia >> Temas o en Personalizar el temas los menús.
ERRORES
Algunas veces al activar el tema hijo el administrador de wordpress nos devuelve una hoja en blanco, normalmente se debe a errores en el archivo functions.php que hemos creado en el hijo, revisa que no contenga errores y vuelve a cargar el archivo.
Cómo realizar las Modificaciones en los archivos php
Si deseas realizar modificaciones en otros archivos php como cabecera, pie … simplemente crea un archivo con el mismo nombre y guarda el archivo en la carpeta hijo.
Ejemplo con pasos a seguir: modificar head.php (template para la cabecera)
- Paso 1: abre el archivo head.php del tema padre
- Paso 2: duplica el archivo y los guardas en la carpeta del tema hijo.
- Paso 3: realiza los cambios en el archivo head.php del tema hijo.
Los siguientes artículos del blog te pueden ayudar a crear nuevas páginas o templates para tu tema hijo:
Cómo crear diferentes páginas/templates en WordPress
Jerarquía de Plantillas WordPress
Cómo crear entradas personalizadas en WordPress
Plugins WordPress Tema Hijo
Si eres de los que prefieres trabajar con plugins para WordPress y simplificar estas tareas te recomiendo dos plugins muy sencillos, de poco peso y rápidos de configurar con los que suelo trabajar en algunos proyectos:




No me ha funcionado.
Trabajo con Divi version 2.7 y cuando cargo en el servidor los archivos tal y como están aquí creados, pierdo completamente la estructura y forma de la página web, es como si los estilos no se cargasen.
Si hago el mismo proceso pero colocando @import en style, no se pierden los estilos, pero no puedo visualizar los menús laterales aunque estén creado y reconstruidos en el área de widgets.
Sabes cual podría ser la solución?
Muchas gracias
Hola Alicia, entiendo que has creado la estructura de archivos tal y como se explica y has activado el tema hijo. Puedes decirme la dirección de tu web? intentaré ayudarte.
Feliz día!