Cómo crear una app híbrida con PhoneGap Framework – Instalación
Cómo crear una app híbrida con PhoneGap Framework
Aprenderemos a desarrollar nuestra primera app híbrida con PhoneGap.

En este primer artículo veremos una introducción al concepto de app híbrida y aprenderemos a instalar las herramientas que Adobe PhoneGap pone a disposición de los programadores y desarrolladores de apps.
Instalaremos la herramienta de escritorio PhoneGap en nuestro ordenador y la app de PhoneGap para el dispositivo móvil.
En próximos artículos conoceremos la estructura de una app híbrida desarrollada en PhoneGap y crearemos algunas apps sencillas de prueba.
App Híbridas: una forma sencilla de aprender a crear tus primeras Apps

Comentamos hace unos días como el desarrollo de aplicaciones móviles nativas nos ofrece ventajas frente al resto de aplicaciones móviles y algunos inconvenientes cómo la curva de aprendizaje o formación del programador de la app.
Desarrollar una app nativa te obliga a programar una versión de la misma para cada sistema operativo y tener conocimientos de distintos lenguajes de programación: Objetive- C y Swift (IOS), Java y XML (Android), C# y .Net (Windows)… si vienes del mundo del desarrollo web y ya conoces tecnologías como HTML, CSS y JavaScript desarrollar una app híbrida te resultará muy sencillo.
Características principales de las Apps Híbridas
Una aplicación híbrida es una mezcla entre tecnologías web y tecnologías nativas.
Para su desarrollo el programador implementa código propio de tecnologías web (HTML5, CSS3, JavaScript) de esta forma la app se puede utilizar en distintas plataformas. Esto es así porque en las aplicaciones hacen uso del navegador web del dispositivo sin que esto quede latente al usuario.
Son capaces de acceder a varias de las APIs nativas de cada sistema operativo y a gran parte de la funcionalidad del dispositivo: cámara, GPS…
Ofrecen mejor rendimiento y experiencia de usuario que las aplicaciones web pero inferior a las apps nativas. No necesitan conexión a internet y se distribuyen desde las apps Stores
PhoneGap Framework para el desarrollo de apps híbridas
PhoneGap es un framework para desarrollar aplicaciones móviles que hoy en día pertenece a Adobe. Es una distribución de Apache Cordova y cómo tal es software de código libre, esto quiere decir que podemos hacer uso del mismo en cualquier aplicación sin necesidad de atribución o adquisición de licencias de ningún tipo.
PhoneGap nos permite desarrollar aplicaciones para dispositivos móviles utilizando JavaScript, HTML5 y CSS3. Las aplicaciones construidas con estas tecnologías reciben el nombre de apps híbridas, debido a que no son realmente aplicaciones nativas al dispositivo aunque funcionen en cada uno de ellos.
El renderizado de la app se realiza mediante vistas web (hace uso del navegador) y no con interfaces gráficas específicas de cada sistema.
PhoneGap trabaja con una serie de librerías que permiten tener acceso a el acelerómetro, la cámara, los contactos, la red, el almacenamiento, las notificaciones, etc del terminal móvil.
Instalación en 4 pasos de PhoneGap
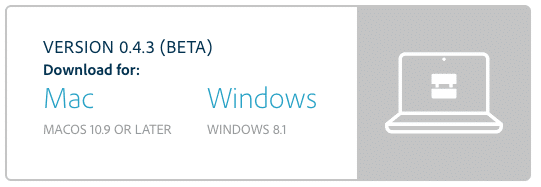
![]() Descarga la versión para Windows o Mac de la app para escritorio desde: http://phonegap.com/getstarted/
Descarga la versión para Windows o Mac de la app para escritorio desde: http://phonegap.com/getstarted/

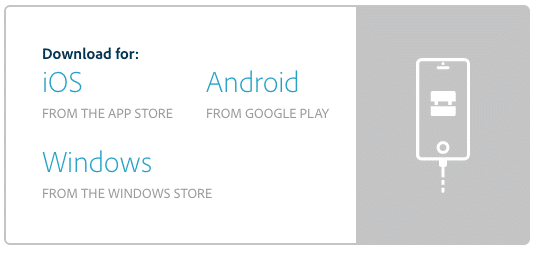
![]() Instala en tu móvil la app de PhoneGap: http://phonegap.com/getstarted/
Instala en tu móvil la app de PhoneGap: http://phonegap.com/getstarted/
Iremos desarrollando la app en el ordenador. Para probar su funcionamiento lo haremos desde el dispositivo móvil conectando a la app que estamos desarrollando en nuestro ordenador.

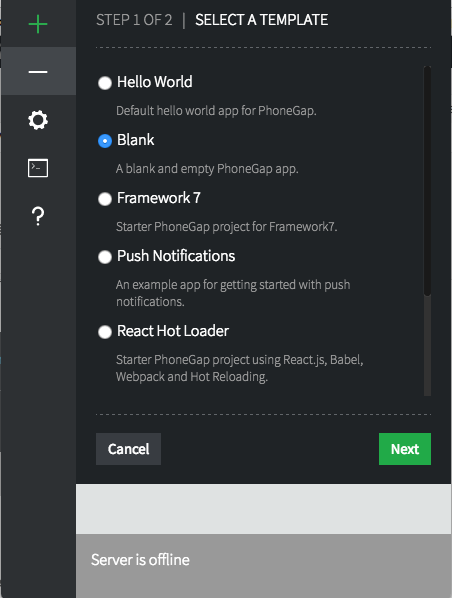
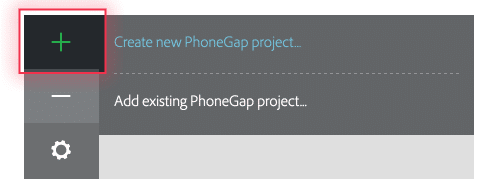
![]() Abre la aplicación de escritorio PhoneGap en tu ordenador y pulsa sobre el signo + para crear un nuevo proyecto llamado: «Mi primera app».
Abre la aplicación de escritorio PhoneGap en tu ordenador y pulsa sobre el signo + para crear un nuevo proyecto llamado: «Mi primera app».

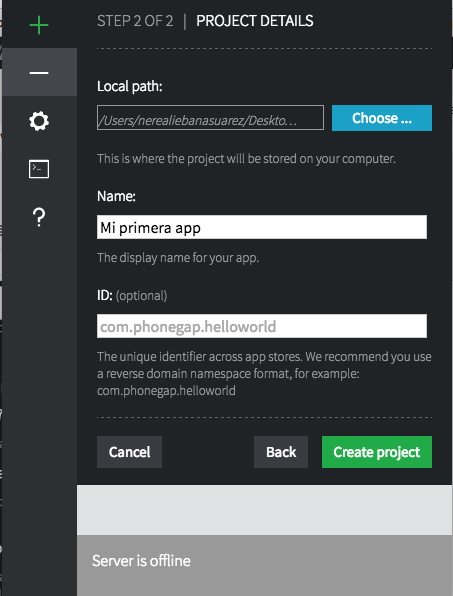
Selecciona un proyecto vacío, escoge una carpeta donde quieres que se vayan guardando tus proyectos. Puedes crear una nueva carpeta en el escritorio llamada «misapps» donde puedes ir guardando los códigos de prueba que veremos en otros post.
![]() Por último vamos a conectar desde el móvil con nuestra aplicación. Abre app del móvil y modifica Server Address. Para conocer dirección y puerto de conexión debes consultar en PhoneGap en tu ordenador.
Por último vamos a conectar desde el móvil con nuestra aplicación. Abre app del móvil y modifica Server Address. Para conocer dirección y puerto de conexión debes consultar en PhoneGap en tu ordenador.

Si todo ha ido bien nos vemos en el siguiente artículo sobre apps, donde aprenderemos la estructura de archivos de una app híbrida y desarrollaremos algunas apps sencillas.
Enlaces de Interés
⇒ Adobe PhoneGap: página oficial, descargas de software, foros, documentación…
⇒ Libros y vídeos desarrollar aplicaciones móviles con PhoneGap: enlaces desde la página oficial a libros y vídeos editados sobre PhoneGap y Apache Cordova. Te convertirás en un experto en el desarrollo de aplicaciones móviles con PhoneGap.
⇒ Comunidad de habla hispana de PhoneGap: foro de habla hispana, con múltiples tutoriales y recursos.