Índice de contenidos
Campos personalizados en WordPress – Custom Fields
¿Qué son los campos personalizados o Custom Fields?
Los campos personalizados en WordPress o custom fields son contenedores para añadir nuevos datos diferenciados a nuestras entradas. Por defecto todos los tipos de entradas de WP tienen entre otros los siguientes campos en común: título, edición, imagen destacada…
Vamos con un ejemplo que te hará entender que son los campos personalizados o custom fields. En un blog cuyas entradas se desarrollen con contenido sobre juguetes es posible que al autor del mismo le interese almacenar contenido sobre su fabricante, edad recomendada, primer año de fabricación… y que este contenido se encuentre separado en contenedores distintos al de edición y trabajar con estos datos mediante programación para cubrir distintas necesidades del proyecto como; crear un listado de fabricantes, crear un listado de juguetes según la edad del niño, crear un slider de novedades con los juguetes cuyo primer año de fabricación sea el más reciente…
Observamos que ocurre desarrollando el contenido con las dos opciones que tenemos.
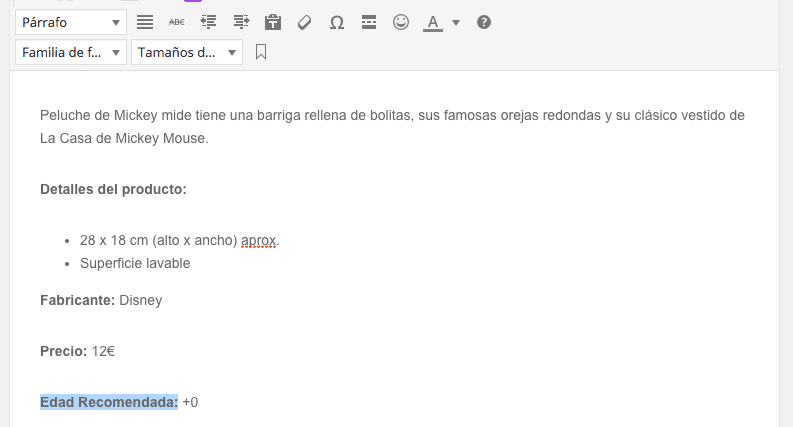
La primera opción es insertar todos los datos de cada entrada juguetes dentro del contenedor de edición de cada post.
El resultado es el siguiente:


Hemos añadido a nuestra entrada juguetes, todos los datos necesarios que describen el juguete.
Para ver estos datos por pantalla usaríamos la función the_content(); que muestra toda la información.
Trabajando de esta forma es más laborioso obtener la información que necesitamos para el proyecto: listado de fabricantes, juguetes según edad…
si necesitamos estructural el contenido y que este tenga un valor más allá del simple texto debemos utilizar los campos personalizados.
si necesitamos tratar la información para programar distintas funcionalidades en nuestro proyectodebemos utilizar los campos personalizados.
La segunda opción en insertar los datos de cada entrada en contenedores diferentes e identificados. Nuevamente existen varios métodos para conseguir esto. Por un lado podemos hacer uso de las cajas meta_box dentro de la ventana de edición de WordPress. También podemos trabajar con código PHP dentro de nuestro archivo de funciones o instalar un plugin que nos ayude en todo el proceso.
Vamos a explicar los distintos métodos para crear campos personalizados en WordPress.
Campos personalizados en entradas por defecto de WordPress
Creación de campos personalizados desde la ventana de edición de cada post
En las últimas versiones de WordPress está incluida la capacidad de añadir campos extras a las entradas. Estos campos se conocen como meta fields, custom fields o campos personalizados en WordPress. Los campos personalizados se almacenan en la tabla de la base de datos WordPress wp_postmeta.
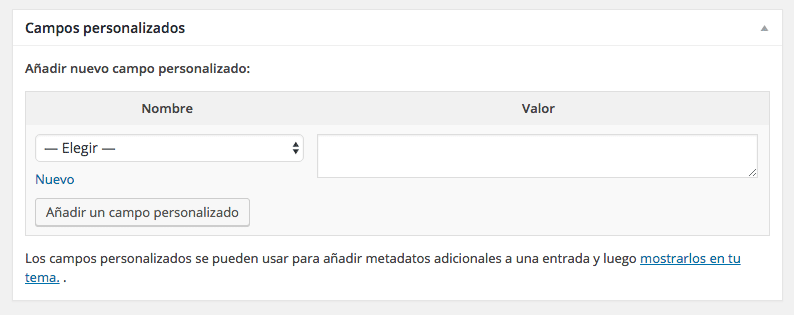
Dentro de la administración de tu WordPress, en la ventana de edición de cada post verás una caja como la de la imagen, estas cajas se llaman meta box (cajas que agrupan contenido). En concreto el meta box campos personalizados nos sirven para crear los distintos custom fields de nuestra entrada.

Para crear un campo personalizado en WordPress utilizando el meta box del formulario de edición de un post, procedemos de la siguiente forma:
- pulsar sobre Elegir y seleccionar algún campo personalizado creado previamente.
- pulsar sobre Nuevo y asignar nombre y valor a nuestro campo personalizado.
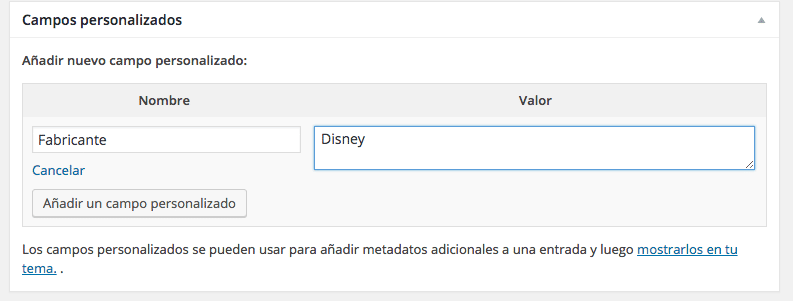
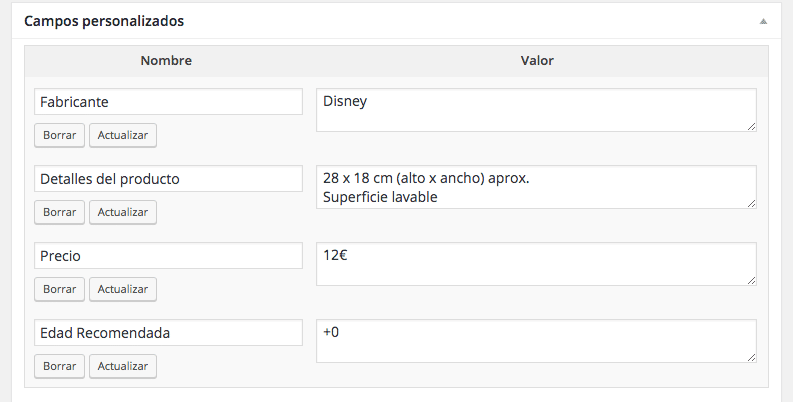
Vamos a crear un Nuevo campo para Fabricante:

Repetiremos el proceso para añadir todos los campos necesarios pulsando las veces necesarias sobre Añadir un campo personalizado:

Esta manera de proceder es útil si todas las entradas de una web contienen campos diferentes. Unas precio, otras material…
¿Pero si todas las entradas de mi blog comparten los mismos campos personalizados?
Creación de campos personalizados con código en functions.php
El método anterior tiene la desventaja que para crear campos personalizados hay que repetir el mismo proceso por cada juguete. Como todos los juguetes comparten los mismos campos lo interesante es tenerlos definidos siempre en cada nueva entrada.
Vamos a trabajar con código en el archivo functions.php de nuestro tema WordPress:
wp_content/themes/tutema/functions.php
Recuerda que si modificas el archivo functions.php y luego actualizas el tema puedes perder todo el cófigo. Te recomiendo trabajar con un tema hijo. En 5 minutos puedes tener tu tema hijo funcionando con estos plugins.
Primero.- crear un nuevo meta-box llamado Precio Juguete
Abre tu archivo functions.php y copia el siguiente código:
add_action('add_meta_boxes', 'meta_box_precio');
function meta_box_precio() {
add_meta_box('precio','Precio Juguete','el_precio','post','normal','high');
}
Segundo.- añadir los campos personalizados al meta-box
Añadimos al meta-box precio nuestro nuevo campo personalizado:
function el_precio() {
global $wpdb, $post;
$value = get_post_meta($post->ID, 'precio', true);
echo '<label>Precio</label>
<input type="text" name="precio" id="precio" value="'.htmlspecialchars($value).'" style="width: 100px;" /> €';
}
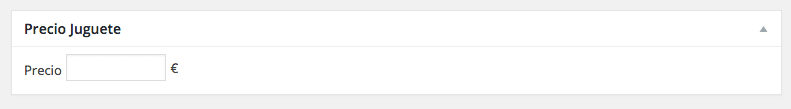
En nuestro administrador de WordPress, veremos lo siguiente:

Tercero.- implementar las funciones que guardan los datos en la base de datos
Agregamos la siguiente función, que guarda el precio en la base de datos cuando publicamos o actualizamos un post.
add_action('save_post', 'guardar_precio');
add_action('publish_post', 'guardar_precio');
function guardar_precio() {
global $wpdb, $post;
if (!$post_id) $post_id = $_POST['post_ID'];
if (!$post_id) return $post;
$price= $_POST['precio'];
update_post_meta($post_id, 'precio', $price);
}
Guardamos los cambios.
Debes repetir todos los pasos para Fabricante, Edad…
Ya has creado los campos personalizados en WordPress. Tenemos toda la información estructurada y almacenada en la base de datos WordPress. Ahora llega el momento de recuperar los datos y mostrarlos por pantalla.
Mostrar el contenido de los campos personalizados
Para mostrar los campos personalizados en las páginas de tu sitio debemos modificar la plantilla single.php de nuestro tema. Entra en wp_content/themes/tutema y accede a la plantilla single.php.
Código para mostrar el contenido en bloque
Añade a tu archivo single.php la siguiente línea de código, debajo de la llamada a la función the_content, pero siempre dentro del loop:
<?php the_meta(); ?>
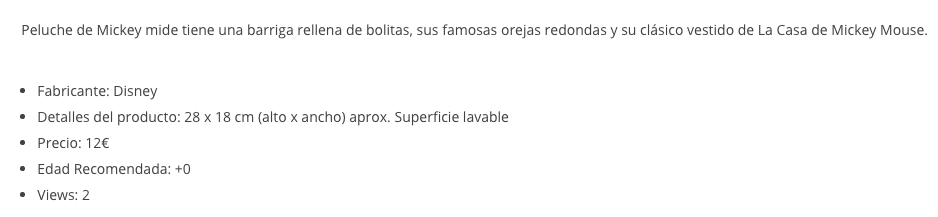
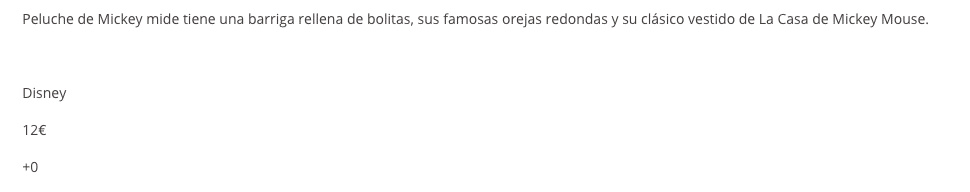
El resultado por pantalla es el siguiente:

the_meta() muestra los campos personalizados en bloque (todos los creados) estructurados en una lista en el mismo orden en que se crearon.
<ul class='post-meta'> <li><span class='post-meta-key'>Fabricante:</span> Disney</li> <li><span class='post-meta-key'>Detalles del producto:</span> 28 x 18 cm (alto x ancho) aprox. Superficie lavable</li> ... </ul>
Código para mostrar el contenido por separado
Para mostrar los datos por separado haremos uso de la función: get_post_meta()
get_post_meta( int $post_id, string $key = », bool $single = false )
- int $post_id: id de nuestro post ( es obligatorio)
- string $key: nombre que le hemos puesto al campo (es opcional, Valor por defecto: »)
- bool $single: si se declara como verdadero la función retornará un solo resultado como una cadena. Si es declarado falso (o no se declara) la función retornara una matriz con los campos personalizados. (es opcional,Valor predeterminado: false)
Más información sobre esta función en: https://codex.wordpress.org
Si utilizamos la función sólo con el valor obligatorio int, que es el ID del post, me devuelve los datos de nuevo en bloque. Utilizaremos una llamada a la función para cada custom fields.
<p>Fabricante: <?php echo get_post_meta($post->ID, 'Fabricante', true); ?></p> <p>Precio: <?php echo get_post_meta($post->ID, 'Precio', true);?></p> <p>Edad del niño: <?php echo get_post_meta($post->ID, 'Edad Recomendada', true);?></p>
Otra manera de llamar al campo personalizado;
<?php echo get_post_meta(get_the_ID(), 'fabricante', true); ?>
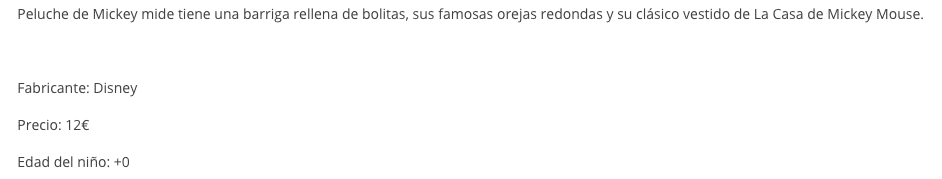
Veamos el resultado en pantalla:

Observa el siguiente código y las diferencias con el anterior:
<p><?php echo get_post_meta($post->ID, 'Fabricante', true); ?></p> <p><?php echo get_post_meta($post->ID, 'Precio', true);?></p> <p><?php echo get_post_meta($post->ID, 'Edad Recomendada', true);?></p>

Fabricante, Precio, Edad Recomendada… son meta Keys que identifican al campo, pero no se visualizan en pantalla utilizando la función get_post_meta.
Campos personalizados en entradas personalizadas o Custom Post Types WordPress
Para disponer de campos personalizados en WordPress cuando creamos un nuevo tipo de entrada (ejemplo juguetes, libros…) podemos utilizar tres fórmulas:
1- La primera y muy sencilla es incluir la siguiente línea de código al crear nuestra entrada personalizada:
'supports' =>array('title', 'editor', 'custom-fields','post-formats'),
Debes incluirla dentro del array de argumentos, si tienes dudas consulta el siguiente artículo:
https://laprogramaciondehoy.com/array-supports-custom-post-types-wordpress/
Con el código anterior has activado dentro del administración de tu WordPress el meta box de campos personalizados. Puedes crear y ver tus nuevos campos siguiendo las explicaciones anteriores.
2- La segunda es añadiendo código en nuestra entrada personalizada y en el archivo functions.php para crear custom fields. Si añadimos estos campos dentro de la entrada, sólo estarán disponibles para la entrada en concreto, por ejemplo juguete.
Aquí tienes un ejercicio con todo el código para crear custom fields en una entrada personalizada.
>> Entrada personalizada con campos personalizados.
3- Instalar un plugin en nuestro WordPress y crear campos personalizados para todos los tipos de post o sólo para los post que cumplan un determinado criterio.
Si te interesa trabajar con un plugin, revisa el siguiente artículo:
>> Plugin para campos personalizados o custom fields WordPress.



Hola Nerea muchas gracias por este tutorial, te comento que tengo todo perfecto excepto al cargar los datos en mi pagina single, por mas que reviso el código no encuentro el error, simplemente no muestra el dato, que podría estar pasando? saludos y gracias de antemano.
Error de principiante. Perdona, Te envié el código con todos los signos de programación y no se ve en el mensaje. Lo hago ahora sin ellos:
id=»container»
div id=»content» role=»main»
/*
* Run the loop to output the post.
* If you want to overload this in a child theme then include a file
* called loop-single.php and that will be used instead.
*/
get_template_part( ‘loop’, ‘single’ );
php the_meta();
— #content
— #container
Buenos días, no te preocupes por preguntar todas las dudas, fui yo la que me ofrecí a ayudar = no eres ningún «pesao». Queda dicho!
Vamos a la pregunta, si te fijas en el código tienes la siguiente línea:
get_template_part( ‘loop’, ‘single’ );
significa que cuando llega a esa línea de código, en ese momento llama al archivo loop-single.php (lo encontrarás dentro de la carpeta de tu tema wp_content/themes/twentyten/loop-single.php). En ese archivo está el código del loop. Dentro del código tendrás diferentes llamadas PHP al título del post, al contenido… Añade tu código debajo de the_content();
Por otro lado debes tener en cuenta que todos estos cambios que realices se pueden perder cuando actualices el tema. Si tienes intención de ir añadiendo código y mejoras a tu blog y además mantener todo actualizado, te recomiendo que te plantees trabajar con un tema hijo.
En el blog encontrarás ayuda para instalar y trabajar con un tema hijo, bueno y además me tienes aquí.
Seguimos trabajando!!!
Gracias, Nerea.
Siguiendo tus consejos trabajo ya con un tema hijo. De momento estoy practicando todo en local y cuando lo tenga claro lo haré en la web. Si necesito más ayuda te escribiré seguro sabiendo que estás ahi. Saludos
Buenos días, has tomado una buena decisión.
Hasta la próxima!
¡Hola de nuevo, Nerea!:
He probado el código para ver los campos personalizados y tengo un problema, tanto si lo pongo al final, donde está ahora en el código que te envío de mi archivo single.php, como si lo pongo al principio, los campos personalizados no salen donde debieran o más bien donde yo quisiera, en el caso del código que te envío los campos salen después del formulario de los comentarios que va a continuación del post. Y si lo pongo al inicio los campos salen justo por encima del título del post y no justo derás del contenido del post y antes del formulario para que el personal escriba sus comentarios. Puede que esto sea debido al tema que utilizo, el TWENTYTEN o bien que haya que escribir algo en loop-single que por lógica es donde me parece a mi que se puede corregir. Alguna sugerencia?
Por lo demás, tu explicación es muy pedagógica y fácil de asimilar. Gracias.
Te adjunto el código de mi archivo single.php
get_header(); ?>
Y por último, no se si habrás recibido otro comentario mío con el mismo contenido pero es que he tenido un problema al enviarlo y por eso lo he duplicado. Perdona si soy un «pesao». Saludos