Índice de contenidos
Código para crear Tarjetas Enriquecidas
Vamos a profundizar un poco más en la creación de datos estructurados. En el artículo de hoy implementaremos tarjetas enriquecidas en WordPress. Si bien existen múltiples plugins para WordPress que crean código para datos estructurados, vamos a explicar como conseguir esta funcionalidad sin uso de plugins. Sólo código script tarjetas enriquecidas insertado directamente en los archivos PHP.
Si necesitas situarte en el contexto, puede ser interesante que primero revises el artículo de introducción a las Rich Cards de este mismo blog: Como crear tarjetas enriquecidas
Vamos a trabajar con el vocabulario schema.org y el formato JSON-LD por ser la práctica recomendada por Google.
Pasos para crear el código script tarjetas enriquecidas
Definiendo el tipo de Datos Estructurados adecuados para tu web
El contenido de tu blog va a marcar el tipo de datos estructurados que debes implementar. Una web de venta de libros, debe crear tarjetas enriquecidas para libros. Si hablas en tu blog de conciertos de música, las tarjetas enriquecidas más adecuadas de implementar son las de tipo eventos. Si hablas de libros y conciertos entonces, deberas crear scripts para ambos tipos.
Antes de comenzar con nuestro ejemplo, te conviene repasar los tipos de datos estructurados que puedes crear. Revisa la página developers.google.com donde encontrarás información sobre los distintos datos estructurados.
Comparando los campos necesarios en las tarjetas enriquecidas con los campos de nuestras entradas en WordPress
Cada tipo de tarjeta enriquecida mantiene una estructura diferente con un conjunto de atributos o propiedades diferentes.
Por ejemplo, las tarjetas enriquecidas para cursos tienen la siguiente estructura:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Course",
"name": "Introduction to Computer Science and Programming",
"description": "Introductory CS course laying out the basics.",
"provider": {
"@type": "Organization",
"name": "University of Technology - Eureka",
"sameAs": "http://www.ut-eureka.edu"
}
}
</script>
Propiedades Requeridas y Propiedades Recomendadas
Cada tipo de tarjeta enriquecida tiene un conjunto de propiedades requeridas (obligatorias) y propiedades recomendadas u optativas.
Dentro de las propiedades requeridas encontramos las palabras reservadas de JSON-LD @context, @type… que definen el contexto vocabulario con el que vamos a trabajar y el tipo de datos. En nuestro caso:
"@context": "http://schema.org", "@type": "Event",
También son propiedades requeridas aquellas propiedades que definen las características mínimas del dato estructurado. Por ejemplo el tipo «Event» tiene un nombre «name», localización, fecha inicio… El tipo «Course» nombre y descripción…
Las propiedades requeridas cumplen varias funciones. Por un lado son necesarias para que los datos estructurados se consideren como tal y se muestren en los resultados de búsqueda. Por otro lado definen claramente el tipo de dato.
Datos Estáticos y Dinámicos
En JSON-LD las palabras reservadas (comienzan con @) por ejemplo @contex, @type contienen información estática
"@context": "http://schema.org", "@type": "Event",
esta información no depende del contenido de nuestra entrada en WordPress. En general context no va a variar ya que siempre trabajamos con schema.org. Type indica el tipo de tarjeta que vamos a emplear; curso, evento, persona, libro…
Sin embargo; «name», «description»… son datos dinámicos que dependen de cada post o entrada de nuestro WordPress. Es fácil deducir que «name» equivale al título de nuestra entrada, «description» puede ser el contenido o el resumen de la misma…
Código script Tarjetas Enriquecidas para Eventos
Vamos a comenzar ya con la implementación de código en nuestro WordPress. El código script tarjetas enriquecidas que vamos a crear será de tipo Evento.
La estructura de la Tarjeta Enriquecida
Primero vamos a analizar la estructura de nuestra tarjeta. En el ejemplo siguiente observamos las propiedades de una tarjeta enriquecida que describe un concierto de Jazz.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Event",
"name": "Jan Lieberman Concert Series: Journey in Jazz",
"startDate": "2017-04-24T19:30-08:00",
"location": {
"@type": "Place",
"name": "Santa Clara City Library, Central Park Library",
"address": {
"@type": "PostalAddress",
"streetAddress": "2635 Homestead Rd",
"addressLocality": "Santa Clara",
"postalCode": "95051",
"addressRegion": "CA",
"addressCountry": "US"
}
}
}
</script>
Al ser una tarjeta tipo «Evento», las propiedades requeridas son: location, location.adress, name y startDate.
Creando los Custom Fields necesarios
Como mínimo nuestro post de eventos tiene que tener los campos necesarios para rellenar todos los datos de las propiedades requeridas. Existen campos definidos en WordPress que podemos aprovechar para las tarjetas enriquecidas por ejemplo name será el título de nuestro post. Sin embargo hay otros campos que no son útiles, fecha de publicación del post no es lo mismo que la fecha del evento… Cuando sucede esto lo más apropiado es añadir campos personalizados a nuestros post.
Otro detalle a tener en cuenta es que si nuestra web trata sobre eventos, libros, cursos… debemos ser capaces de diferenciar entre los diferentes tipos de post. Podemos hacer esta distinción de varias maneras, por ejemplo trabajando con categorías diferentes o creando custom post types o entradas personalizadas.
Si ya tenemos nuestros tipos de post diferenciados el siguiente paso es crear los campos personalizados adecuados. Existen distintos métodos para conseguir esto, hoy vamos a trabajar con un plugin que nos permite crear de forma rápida y segura los custom fields para eventos. Vamos a trabajar con Advanced Custom Fields.
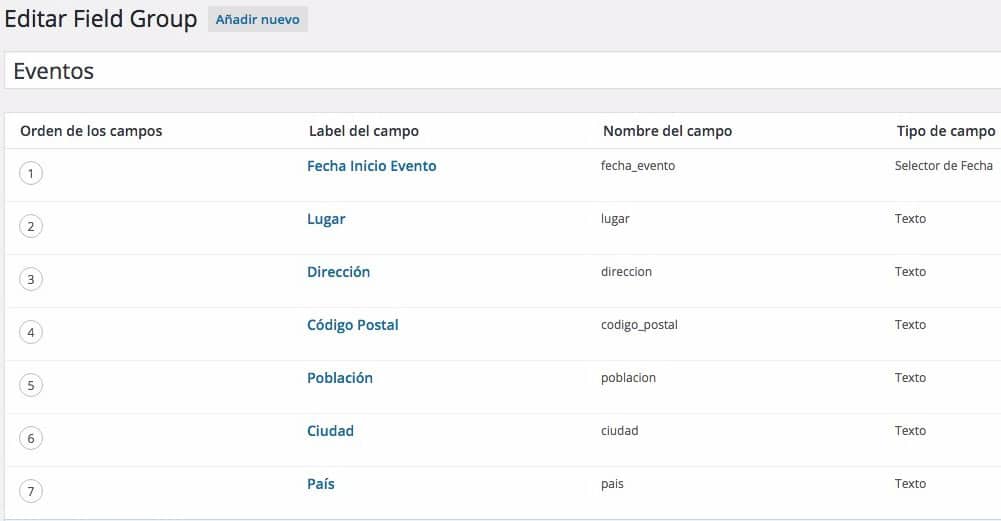
Crearemos varios campos personalizados:
- Fecha inicio y hora de inicio (si desconocemos la hora de inicio ponemos únicamente la fecha)
- Lugar (local donde se celebra el evento)
- Dirección (datos de la dirección física por ejemplo, calle y número)
- Código Postal
- Población
- Ciudad
- País

Nuestro código script Tarjetas Enriquecidas para insertar en el archivo php
Una vez creados los campos personalizados podemos crear los post de tipo evento y añadir la información necesaria. Esta información se imprimirá en la tarjeta con la función:
<?php the_field('nombre del campo'); ?>
OJO: the_field(‘nombre del campo’); es una función del plugin Advanced Custom Fields. Si estás utilizando la creación de campos personalizados de la ventana de edición de los post, entonces para llamar a los campos personalizados debes usar la función:
<?php echo get_post_meta(get_the_id(), 'nombre del campo', true); ?>
Finalmente el código script tarjetas enriquecidas completo tendrá la siguiente apariencia:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Event",
"name": "<?php the_title(); ?>",
"startDate": "<?php the_field('fecha_evento'); ?>",
"location": {
"@type": "Place",
"name": "<?php the_field('lugar'); ?>",
"address": {
"@type": "PostalAddress",
"streetAddress": "<?php the_field('direccion'); ?>",
"addressLocality": "<?php the_field('poblacion'); ?>",
"postalCode": "<?php the_field('codigo_postal'); ?>",
"addressRegion": "<?php the_field('ciudad'); ?>",
"addressCountry": "<?php the_field('pais'); ?>"
}
}
}
</script>
Dónde colocar el script
Se puede colocar en cualquier lugar del cuerpo o cabecera de la página. El problema de los script es que afectan a la velocidad de carga de la página. Cuanto más abajo de la misma coloquemos el código menos afecta la velocidad de carga. El archivo recomendado para insertar el código es el archivo footer.php. Inserta el código antes de la etiqueta de cierre del cuerpo </body>
El footer se ejecuta para todas las páginas, por eso es necesario indicar que el código se ejecute solo cuando se trata de un post y además el post pertenece a la categoría Evento (‘category_name’ => ‘evento’). Si has creado una entrada personalizada tipo Evento el filtro debe ser ‘post_type’ => ‘evento’.
En mi caso tengo creada una categoría tipo Evento. El código quedaría así:
<?php wp_footer(); ?>
<?php if (in_category('evento')) : ?>
<script type="application/ld+json">
{....
}
</script>
<?php endif; ?>
</body>
</html>
Verificar el código
Si nuestras tarjetas tienen errores debemos solventarlos, para verificar el código puedes utilizar la Herramienta de prueba de datos estructurados de Google.
En algunas ocasiones debemos esperar algunos días para que Google rastree las páginas nuevas o modificadas. Si la herramienta de prueba no detecta la tarjeta enriquecida indicando la URL del post, puedes probar copiando y pegando el fragmento de código. Abre el post que quieres comprobar, coloca el ratón en un punto libre de la pantalla. Pulsa el botón derecho del ratón y selecciona: «Ver código fuente de la página». Localiza al final de la página el código creado. Copia el código y en https://search.google.com/structured-data/testing-tool selecciona «Fragmento de código»

Algunas consideraciones
Para crear tarjetas enriquecidas con código en WordPress debemos tener en cuenta lo siguiente:
- Cada tipo de datos estructurados tiene una finalidad y no los podemos utilizar sin atender a las directrices de Google.
- Dentro de los datos estructurados están las tarjetas enriquecidas o Rich Cards.
- Las tarjetas enriquecidas sirven para marcar semánticamente diferente tipo de contenido.
- Cada tipo de tarjeta; evento, curso… se compone de unas propiedades requeridas y otras opcionales.
- El formato adecuado para crear estas tarjetas es JSON-LD siguiendo las directrices de schema.org
- Al ser JSON-LD un script afecta a la velocidad de carga de la página por lo tanto es mejor colocar el script al final de la misma.
- Aunque en principio las tarjetas enriquecidas están funcionando para un tipo limitado de contenidos (recetas, películas, restaurantes…), en un futuro estos serán ampliados, Google está trabajando y experimentando con tarjetas para nuevos tipos de contenido.
- Podemos crear las tarjetas enriquecidas trabajando con código como en este tutorial o instalando diversos plugins.


Hola , estoy intentado seguir tu tutorial pero no me ha funcionado no se que me falla este es el codigo que ingreso en footer.php :
{
«@context»: «http://schema.org/»,
«@type»: «Recipe»,
«name»: «»,
«image»: «»,
«author»: {
«@type»: «Person»,
«name»: «»
},
«datePublished»: «»,
«description»: «»,
«prepTime»: «»,
«totalTime»: «»,
«recipeYield»: «»,
«recipeIngredient»: ,
«recipeInstructions»: «»
}
ya cree los campos personalizados y todo , me podrias ayudar ?
Buenos días Alejandro, el código que me envías no está completo. Entre otras cosas falta la declaración del tipo de script al principio del mismo:
type=»application/ld+json»
y los datos de los campos:
«name»:»[php] the_title(); [/php]»,
envíame completo el código y los campos personalizados para que te pueda ayudar.
Un abrazo,
Hola , ya logre que funcionara bien pero los ingredientes y los pasos al dar salto de linea no funciona , me toca meterlo todo derecho sin orden he visto que con esta funcion se arregla :
«recipeIngredient»: ,
pero no me funciona , tu me podrias ayudar imagino que es por lo que uso el plugin Advanced Custom Fields per no se como hacer para arreglarlo, mil gracias de antemano por tu ayuda
Hola Alejandro, supongo que los datos los tienes en un textarea un ingrediente por línea.
Ejemplos con campo personalizado llamado ‘ingredientes_receta’:
1.- Con los campos personalizados de la ventana del editor de WordPress, es algo así:
[php] echo json_encode(explode(«,», get_post_meta(get_the_id(), ‘ingredientes_receta’, true))); [/php]
pero no es tu caso, ya que como me informas usas ACF.
Adaptando lo anterior al uso de ACF:
2.- Usando ACF debemos cambiar get_post_meta por get_field(‘ingredientes_receta’);
Este es el código que te propongo que pruebes:
[php] echo json_encode(explode(«,», get_field(‘ingredientes_receta’))); [/php]
Usamos las dos funciones PHP json_encode y explode para recoger cada línea del textarea y devolverla en pantalla separada con comas.
Bueno Alejando, ¿Qué tal si pruebas el código? Si te reporta algún error me lo dices y vamos depurando el código.
Espero que resulte y no pierdas mucho tiempo.
Feliz fin de semana,
Hola, eres una Dura , me funciono perfecto te agradezco muchísimo , me veras depronto comentando en otro articulo me gusto mucho tu blog , mil gracias por todo
Gracias Alejandro y hasta la próxima.
Más claro imposible, muchas gracias. Si no te importa en breve te consultaré un trabajo que estoy haciendo para un cliente para que me aclares algunas dudas. Reitero gracias