Índice de contenidos
Prevenir y solucionar errores en WordPress
 Veremos como prevenir y solucionar errores en WordPress derivados de acciones como instalar plugins, añadir código al archivo functions.php, crear nuevas plantillas, actualizar temas o el CMS…
Veremos como prevenir y solucionar errores en WordPress derivados de acciones como instalar plugins, añadir código al archivo functions.php, crear nuevas plantillas, actualizar temas o el CMS…
Antes de entrar de lleno en el desarrollo del artículo, si estás en estos momentos en un lío, viendo una página en blanco en lugar de tu web puedes ir directamente a los comentarios, intentaré ayudarte. En cualquier caso este artículo puede servir de referencia.
Prevenir errores
Muchos de los errores que cometemos en WordPress se pueden prevenir siguiendo una serie de recomendaciones o manual de buenas prácticas:
Programas, aplicaciones y plugins que te hacen la vida más fácil
Instala una aplicación FTP
El nombre FTP, referencia el protocolo de transferencia de ficheros (File Transfer Protocol) que se utiliza en este tipo de programas, se trata de un software cliente/servidor que permite transferir archivos entre ordenadores conectados a una red TCP/IP.
En la práctica podrás intercambiar archivos desde el servidor donde está instalada tu web hacia tu ordenador y a la inversa, subir archivos desde tu ordenador al servidor web, de manera segura y estable.
Te ayudará a:
- Realizar copias de seguridad de todos los archivos de WordPress
- Renombrar archivos antes de modificarlos y recuperarlos en caso de error.
- Descargar archivos para trabajar en local.
- Intercambiar archivos de forma segura y estable.
- Acceder a la carpeta de plugins y eliminar o renombrar un plugin que provoca errores.
- Modificar permisos de archivos…
Hay muchos programas FTP disponibles para Windows y Mac: CuteFTP, GoFTP... Puedes investigar las características de estos programas para trabajar con el que mejor se adapte a tus necesidades. Yo llevo años utilizando el programa de Cliente FTP FileZilla, es gratuito, de software libre y mi experiencia de uso es totalmente satisfactoria.
Instalar un servidor local en tu ordenador
SI realizas modificaciones importantes de código, que por su naturaleza delicada o por que requieren mucho tiempo de desarrollo, van a provocar que la web esté inestable durante algún tiempo, lo más correcto es trabajar en un servidor local y cuando estés seguro de la funcionalidad de tu código subir los archivos modificados al servidor web.
Si instalas en tu ordenador un servidor puedes trabajar y hacer un seguimiento de los cambios con tranquilidad y emulando el resultado de un servidor web.
Te ayudará a:
- Trabajar con tranquilidad y de manera segura.
- Ver los cambios en la web antes de subirlos al servidor.
- No bloquear la web o provocar errores que puedan afectar al usuario.
- Hacer comprobaciones de código, diseño…
Existen varias soluciones yo trabajo con MAMP.
Trabaja con un software de versiones tipo GIT
Git es un software de control de versiones. Explicado de forma muy simple, controla la gestión de los cambios que se realizan en los distintos archivos de un proyecto. Git permite hacer un seguimiento de cambios, recuperar versiones, trabajar en equipo…
Github plataforma de desarrollo de código que utiliza el sistema de control de versiones de Git.
Saca más partido a tu servidor WEB
En algunas ocasiones utilizo mi servidor web para montar una copia con acceso restringido de la web de un cliente. El cliente puede ir viendo la evolución del desarrollo de la página y familiarizarse con ella. Esta forma de trabajar facilita la comunicación con el cliente y el desarrollo en proyectos complejos.
Además el propio servidor me permite que los clientes puedan enviar información pesada mediante FTP y recibirla en el momento.
Otra variante de esto es utilizar el servidor web del cliente y crear un subdominio de pruebas en el dominio del cliente.
Si tienes contratado un servidor Web puedes sacarle partido:
- Creando subdominios de pruebas con acceso restringido.
- Guardar copias de seguridad de bases de datos y archivos.
- Mostrar la evolución del trabajo realizado a un cliente.
- Crear accesos FTP restringidos para enviar o recibir información pesada (imágenes, vídeos).
Instala un plugin de seguridad
 Existen infinidad de plugins WordPress que te ayudan a proteger tu web.
Existen infinidad de plugins WordPress que te ayudan a proteger tu web.
Personalmente trabajo con All in One WP, son múltiples las características y funcionalidades de este plugin y le dedicaré próximamente un artículo completo. Con AIOWPS puedo proteger mis archivos y base de datos, controlar accesos de usuarios, renombrar la base de datos y carpetas sensibles, configurar archivos, prevenir spam…
Automatiza las copias de base de datos y archivos
Te describo varias técnicas para que utilices la que más se adapte a tus necesidades.
All in One WP: con este plugin WordPress puedes automatizar las copias de base de datos y recibir un archivo en tu email.
Filezilla: accedes al servidor web y te descargas una copia de todos los archivos.
Servidor Web: la mayoría de servidores web con los que trabajo se pueden automatizar para crear copias de seguridad de archivos y base de datos.
Plugin «Duplicator» WordPress: ofrece a los administradores de WordPress la capacidad de migrar, copiar o clonar un sitio de una ubicación a otra. El plugin también sirve como simple utilidad de copia de seguridad de archivos y base de datos: Descargar Plugin Duplicator
Disco duro local: realizo copias automáticas de archivos de mi ordenador a un disco local de carpetas de trabajo (carpetas del servidor local, carpetas de archivos e imágenes del cliente, emails)…
Es importante realizar una copia de seguridad de todos los archivos y base de datos de una Web antes de realizar modificaciones importantes de código.
Ten preparada una página de mantenimiento
 Con el pluging All in One WP puedes activar el modo mantenimiento y editar el contenido que verán tus usuarios si acceden a la web.
Con el pluging All in One WP puedes activar el modo mantenimiento y editar el contenido que verán tus usuarios si acceden a la web.
Otro plugin interesante para WordPress que te permite crear una página de mantenimiento en pocos minutos es: Easy Maintenance Mode puedes activar y desactivar el plugin cada vez que lo necesites.
Otra opción es crear un index.html sencillo y subirlo a una carpeta del servidor web, cuando realices tareas de mantenimiento desvías el dominio a esta carpeta.
Instala un editor de código
Muchos editores de código están preparados para compilar el código, depurar errores, ayudar en la edición de código… En el mercado encontrarás muchas opciones tanto gratuitas como de pago. Si estás comenzando con la programación es probable que te convenga invertir en un buen editor que te ayude con el desarrollo de código.
 Cuando me lancé como freelance invertí un «dinero» en Dreamweaver y me sirvió de ayuda… eso sí no era multiplataforma y en Mac no podía utilizarlo. Hoy en día trabajo con TextWrangler un editor avanzado con múltiples características. Permite conectar con el servidor web y editar sin descargar archivos, renombrar archivos, buscar código entre los cientos de archivos…
Cuando me lancé como freelance invertí un «dinero» en Dreamweaver y me sirvió de ayuda… eso sí no era multiplataforma y en Mac no podía utilizarlo. Hoy en día trabajo con TextWrangler un editor avanzado con múltiples características. Permite conectar con el servidor web y editar sin descargar archivos, renombrar archivos, buscar código entre los cientos de archivos…
Puedes ver todas sus funcionalidades en la página:
http://textwrangler.uptodown.com/mac
Recuerda que con el editor de tu ordenador es suficiente para comenzar a programar, pero una vez te enganches vas a necesitar más…
Utiliza las herramientas de desarrollador de tu explorador web
 La mayoría de exploradores tienen disponibles herramientas de desarrollador. Estás herramientas te ayudarán a detectar y depurar errores, a modificar el diseño, a seguir trazas de código, a comprobar la estructura de tus archivos… Simular la web en diferentes resoluciones de pantalla…
La mayoría de exploradores tienen disponibles herramientas de desarrollador. Estás herramientas te ayudarán a detectar y depurar errores, a modificar el diseño, a seguir trazas de código, a comprobar la estructura de tus archivos… Simular la web en diferentes resoluciones de pantalla…
Normalmente en la fase de desarrollo utilizo Chrome y las herramientas de desarrollador instaladas en el mismo. También instalo complementos que me ayudan en el trabajo como reglas de pixeles, complementos SEO…
Te conviene instalar varios exploradores en tu ordenador y comprobar el funcionamiento de la web en cada uno de ellos.
Foros y blogs de consulta
Para tener acceso rápido a blogs y foros puedes utilizar marcadores de tus webs favoritas en tu explorador, por ejemplo la página de codex WordPress, la página wordpress.org …
Aprenderás más rápido si participas en foros y preguntas tus dudas. No te limites a las páginas en español, aunque tu inglés no sea bueno con ayuda de traductores online y con ganas podrás comunicarte sin problemas en los foros de habla inglesa.
Buenas prácticas
Trabaja con un tema hijo
Evitarás perder cambios cuando actualizas el tema padre y siempre puedes activar el tema padre mientras solucionas los errores que afectan al código del tema hijo.
Otro opción es crear tu propio archivo de plugins: puedes crear un plugin para WordPress donde programes todas tus funciones.
Haz copias de tus archivos y base de datos
Antes de realizar cambios importantes en tu WP: siempre podrás recuperar el estado anterior de tu web mientras revisas el posible error.
Renombra archivos
Antes de modificar un archivo importante guárdalo en la carpeta con otro nombre por ejemplo functions_antiguo.php
Trabaja en local
Si los cambios son complicados o no te sientes seguro: trabaja en tu servidor local y cuando las modificaciones estén realizadas subes los archivos.
Depura el código para poder ver los errores
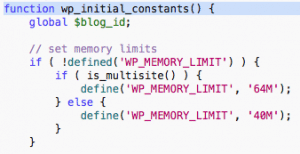
Puedes utilizar un editor de código avanzado cómo explico en este artículo. Recuerda también activar las constantes WP del archivo config.php,
Revisa el código que copias
Cuando copies código de algún blog revisa bien los caracteres, la apertura de llaves…
Solucionar errores
Si no has contemplado ninguna de las prácticas anteriores o te enfrentas a un error o la temida página en blanco intenta lo siguiente:
Errores al instalar o actualizar un plugin
Si puedes acceder al administrador de WordPress, desactiva el plugin que da error.
Si no hay manera de entrar en el administrador de WordPress (error 500…) prueba a acceder a la interfaz de tu servidor web o a las carpetas de archivos de tu web con un programa FTP, localiza la carpeta del plugin dentro de wp-content/plugins/tupluginconerror. Renombra el plugin y vuelve a intentar entrar.
Cuando actualizamos varios plugins, en ocasiones no podemos discriminar cuál de ellos es el que causa el error. Renombra todos, accede a la página, comprueba que puedes entrar. Si todo es correcto puedes ir cambiando de nuevo el nombre a los plugins de uno en uno, con cada cambio vuelves a intentar entrar.
Una vez localizado el plugin que causa el error puedes intentar ver si tiene solución o instalar un plugin parecido de otro desarrollador.
Errores en archivos functions.php y similar
Ten siempre una copia de la versión antigua (antes de modificaciones) del archivo. Sustituye el archivo que te da error por el antiguo. Revisa errores de código. Si has copiado el código de un blog presta atención a las comas, comillas, caracteres del lenguaje ?php…. en ocasiones estos caracteres se copian mal.
Enlaces de interés
Página de descarga del programa FileZilla
Hay miles de soluciones que nos pueden ayudar. En este artículo he tratado alguna de ellas pero probablemente se queden muchas en el tintero. Te ánimo a que participes en el desarrollo de este post aportando ideas, trucos y experiencias que utilizas para prevenir y solucionar errores en WordPress.



0 comentarios