Índice de contenidos
Realizaremos modificaciones en nuestra hoja de estilos para cambiar el aspecto del icono menú móvil Divi para adaptar el diseño del menú a tu sitio.



Cambios en el Personalizador de Temas de Divi
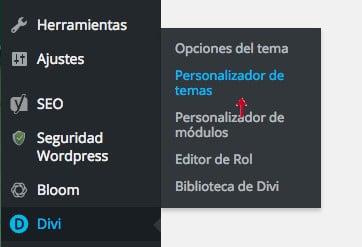
Lo primero debes ir al administrador de WordPress y buscar el menú:
Divi >> Personalizador de temas

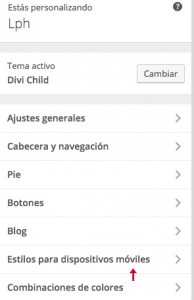
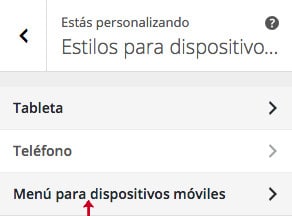
Dentro del Personalizador de temas, encontrarás un menú para editar estilos para dispositivos móviles, pulsa sobre el menú.

De las tres opciones que tenemos nos vamos a Menú para dispositivos móviles

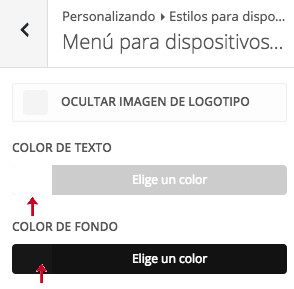
Aquí podemos personalizar el color de fondo de nuestro menú y el color del texto de cada item del menú, en mi caso el fondo es negro con la tipografía en blanco.

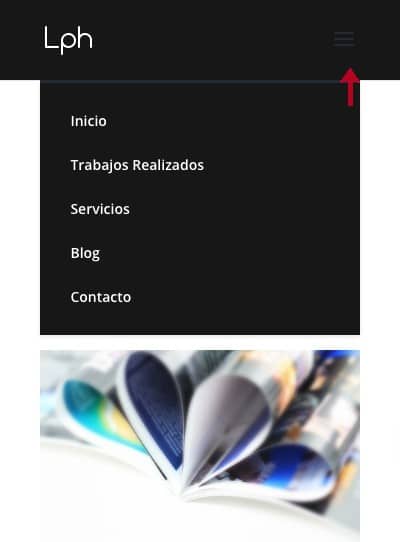
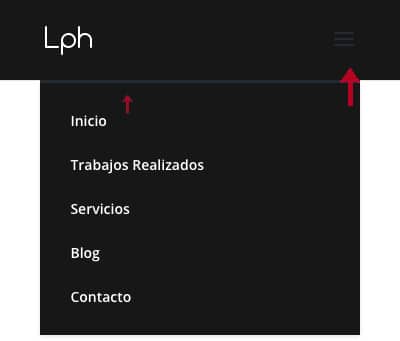
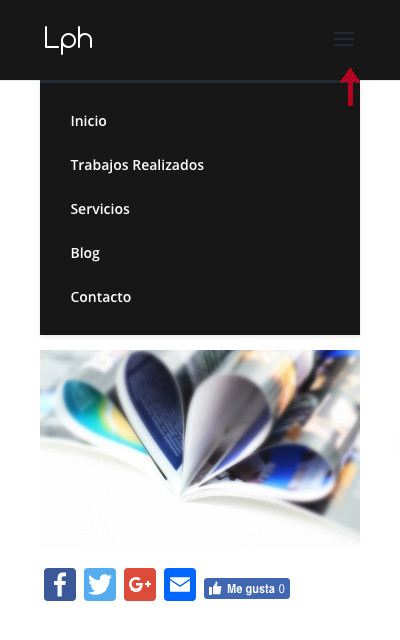
Aquí puedes ver como queda el menú después de modificar los colores en el Personalizador de temas >> Edición de estilo para móviles.

Si observas los cambios verás que el icono del menú móvil Divi ha quedado en color gris y también hay un borde encima del menú con el mismo color que desentona bastante con la estética del menú, así que vamos a cambiar el botón a blanco y quitar esa sombra.
El icono del menú responsive Divi no está creado con imágenes, está definido en la css con la clase: .mobile_menu_bar{ content: ‘/61/’ } y en mi caso color gris. Es decir las modificaciones que realizaremos a partir de ahora serán en la hoja de estilos .css



Paso 1 – abrir archivo del tema
1.- Localiza tu archivo de estilos, algo así como style.css dentro de la carpeta de tu theme: wp_content/theme/tutheme/style.css, yo siempre recomiendo realizar modificaciones sobre un tema hijo para no perder los cambios con actualizaciones, si trabajas directamente sobre un tema principal quizá sea el momento de plantearte la instalación de un tema hijo en tu web para poder actualizar tu thema sin perder todos los cambios, si te interesa puedes leer este artículo del blog.
2.- Abre el archivo style.css
Paso 2 – Cambiar color de las rayas del icono
Para cambiar el color de las rayas del icono del menú móvil en Divi, copia las siguientes líneas de código en tu hoja de estilos.
.closed .mobile_menu_bar:before {
color:#fff;
}

Para eliminar el borde gris del listado del menú, copia las siguientes líneas de código en tu archivo .css
.et_mobile_menu{
border-top: 0px ;
}
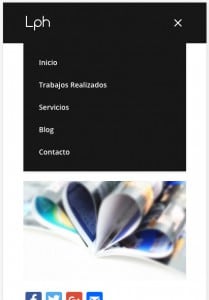
Para que cuando el menú esté abierto cambie el icono de rayas a una cruz, copia el siguiente código en la .css
.mobile_nav.opened .mobile_menu_bar:before {
content: "\4d";color:#fff;
}

Guarda el archivo con los cambios y eso es todo!!
También te puede interesar:
1. Eliminar entrada tipo PROJECT de Divi


Muchas gracias Nerea por el post. Me ha servido mucho. Podrías explicarme como cambiar el tamaño de las palabras del menu, pero solo en movil?
Es decir, quiero que en el móvil las palabras del menú (Home, nosotros etc) se vean más grandes pero solo en el movil. En el pc ya se ve bien.
Se puede hacer? Existe algun css que pueda aplicar?
Espero que puedas ayudarme ya que llevo dias intentandolo.
Gracias de antemano de verdad y excelente contenido el de tu web! 🙂
Esta es mi URL: http://www.qurket.com
Hola Joan, he estado unos meses con otros proyectos, perdona por el retraso. ¿Lo has solucionado? si necesitas ayuda me avisas
Hola como puedo cambiar las 3 rayitas horizontales de menu en la version movil?
Hola Miriam,
¿qué quieres cambiar, el color o las rayas?
hola como puedo cambiar el icono del menu hamburguesa por un triangulo para abajo?
Hola, maravillosos tutoriales, no encuentro la manera de pasar el menú movil y el icono de búsqueda al lado izquierdo y el logo de lado derecho, me podrías orientar
Buenos días Luis, si estás utilizando DIVI, el siguiente tutorial te puede ayudar:
https://divesp.com/formas-de-personalizar-menu-divi/
en cualquier caso, si me envías la URL de tu sitio puedo ayudarte con el CSS.
Que tengas un buen día.
Gracias Nerea por compartir tan buen contenido! Super práctico y muy bien explicado como cambiar el menu movil de Divi.
Gracias Gerard, buen día.
Hola Nerea! te acabo descubrir y estoy alucinando con tu sabiduría y generosidad.
No encuentro la manera de centrar el icono del menú hamburguesa para la vista en dispositivos móviles. Conseguí cambiar el color y tamaño con el siguiente código, pero no la alineación:
.closed .mobile_menu_bar:before {
color:#00997b;
font-size: 50px;
}
Alguna sugerencia? Muchas gracias!!
Buenos días Montse, para asesorarte como debes centrar el menú, primero debo saber que tipo de centrado quieres hacer; horizontal, vertical, respecto a la caja… si tienes la página web disponible me puedes enviar la URl, explicarme un poco más el tipo de centrado y te paso el css con los estilos.
Que tengas un feliz día.
Me ha sido de gran utilidad el artículo, por fin he podido cambiar las lineas del menu en móvil.
Gracias.
Gracias a vosotros, cuando un artículo es útil, resulta una satisfacción.
Os deseo feliz día!
Hola, necesito cambiar el más (max-width: 480px) de mi theme divi para que sea menor (por ejemplo: 340px). ¿Me puedes indicar como hacerlo?
Buenos días Jose, busca en la hoja de estilos css el elemento que quieres modificar. Si no entiendes como realizar el cambio envíame la URL de tu sitio y te indico.
Hola Nerea, me gustaría cambiar el color de fondo del menú desplegado en un dispositivo móvil, pero solo cuando está desplegado.
Me explico: Tengo un menú transparente y letras blancas para que se vea la imagen de portada al completo, y queda genial en dispositivos de escritorio pero en el móvil, las letras blancas de los items, se confunden con la portada, por lo que me gustaría que una vez desplegado el menú en el móvil quedara con fondo negro, pero siguiera transparente cuando el menú está plegado…
¿Es posible?
Muchísimas gracias de antemano.
Hola Antonio, claro que es posible. Veo que utilizas DIVI, abre el archivo style.css (wp-content/themes/Divi/style.css) y localiza la siguiente línea: .et_mobile_menu{ }
Entre llaves se encuentran todos los estilos que afectan al menú desplegado, cambia background:#fff (blanco) por otro color más oscuro, por ejemplo #23282d
Buen fin de semana
Muchas gracias por tu respuesta Nerea. Gracias a tus indicaciones, ya he completado una parte de lo que busco.
Mi idea es que cuando el menú esté plegado, la «barra» sea transparente. Pero cuando esté desplegado, la «barra» sea
negra al igual que la «caja» que contiene lo items del menú.
Ahora, cuando se despliega, la caja es negra pero la barra sigue siendo transparente.
¿Como podría hacerlo?
No obstante, si quieres verlo tú misma la Web es http://dfault.com.es/
Los estilos CSS que he puesto en «Opciones del tema -> General -> CSS personalizado» son:
/*–Menú móvil quita el borde entre la barra de menú y el menú–*/
.et_mobile_menu{
border-top: 0px ;
background-color: #000000 !important ;
}
/*—Icono menú móvil forma del fondo circular—*/
.mobile_menu_bar:before {
background-color: #1ab2d5 !important ;
padding: 5px 5px 5px 5px ;
border-top-left-radius: 0.7em;
border-top-right-radius: 0.7em;
border-bottom-right-radius: 0.7em;
border-bottom-left-radius: 0.7em;
}
/*– Menú móvil color del icono–*/
span.mobile_menu_bar:before {
color: #ffffff !important;
}
/*–Cambia el icono del Menú móvil cuando está abierto–*/
.mobile_nav.opened .mobile_menu_bar:before {
content: «\4d»;color:#fff;
background-color: #000000 !important ;
}
¡Muchas gracias de nuevo!
Bueno más vale tarde que nunca, directamente con CSS no se puede hacer, igual con CSS3 hay algo. Antes ese tipo de modificaciones se realizaban con js o similar. Dame un poco de tiempo para que revise la forma más adecuada y te escribo.
Muchas gracias de antemano Nerea
Gracias a ti Antonio!
Hola!
He usado este codigo para hacer que el color del menú hamburguesa sea gris tanto plegado como desplegado
.closed .mobile_menu_bar:before {
color:#e2e2e2;
}
.opened .mobile_menu_bar:before {
color:#e2e2e2;
}
Pero no consigo que la línea que queda entre la barra del menú y el menú desplegado cambie de color. ¿Me puedes indicar cual es la etiqueta?
Gracias!
isabel
Hola Isabel, cuál es la dirección de tu web? sin ver nada no puedo ayudarte.
Hola, tengo un problema con el tema divi, el menu no se puede acceder en los dispositivos moviles, que puedo hacer para que sirva en moviles? mi sitio es http://www.sofimx.com gracias
Hola Marcos, yo lo puedo ver perfectamente y acceder a los distintos apartados

vuelve a comprobarlo en distintos dispositivos.
Un saludo y felices fiestas!
Hola! Mi consulta es la siguiente. No puedo de ninguna forma modificar el color del texto del menú movil ni el color de fondo. El color de la letra es blanca y el fondo también. Utilizo el tema Divi. Te agradecería tu ayuda. Muchas gracias. Saludos.
Hola Agustín,
lo puedes hacer desde el backend de WP en Divi >> Personalizardor de temas >> Estilos para dispositivos móviles >> Menú para dispositivos móviles y desde ahí cambiar el color de fondo y la letra.
Otra forma es accediendo a la hoja de estilos, pero perderás los cambios cuando actualices el tema porque no trabajas con temas hijos.
La hoja de estilos la tienes en:
wp-content/themes/Divi/style.css
encontrarás esto:
.et_mobile_menu {
display: none;
visibility: visible;
position: absolute;
z-index: 9999;
left: 0;
width: 100%;
padding: 5%;
border-top: 3px solid #2ea3f2;
opacity: 1;
background: #fff;
-webkit-box-shadow: 0 2px 5px rgba(0,0,0,.1);
-moz-box-shadow: 0 2px 5px rgba(0,0,0,.1);
box-shadow: 0 2px 5px rgba(0,0,0,.1);
}
ahí cambias la línea background por el color que quieras (ahora está en blanco #fff)
Para el texto:
en tus archivos estáticos de divi CSS tienes la siguiente regla
.et_pb_fullwidth_menu_0.et_pb_fullwidth_menu .et_mobile_menu a {
color: #00172b!important;
}
que es la que le indica el color.
Feliz fin de semana!
Hola me gustaria saber si es posible que cuando abres el menu en el movil,en vez de mostrar todos los apartados de las paginas creadas, que en caso de ser una tienda, sale un listado muy largo, solo salieran las categorias padre y pichando en la que corresponda, depliegue el resto de categorias hijo de la padre, en el formato web lo consigo sin problemas, pero en el movil no encuentro nada .
Ejemplo en vez de salir maquinaria,lijadoras,aspiradores,turbinas…, que saliera maquinaria y un desplegable que si le dan salgan sus subcategorias lijadoras, aspiradores, turbinas.
Hola Marcos, estás trabajando con el tema Divi?
No sé porque motivo no consigo cambiar el color de mi menú desplegable. Copio los segmentos de código en mi hoja style.css pero no se ejecuta ningún cambio. ¿Donde puede estar el error?
Hola David, que quieres modificar exactamente? el color del fondo de los menús, los enlaces, el icono de menú…
en el css tienes lo siguiente:
@media only screen and (max-width: 980px)
#main-header, #main-header .nav li ul, .et-search-form, #main-header .et_mobile_menu {
background-color: #0a0a0a;
}
para pantallas más pequeñas de 980px se aplica el color #0a0a0a. Si lo que quieres es cambiar esa parte pega este código y cambia el código hexadecimal de color.
Si me lo explicas mejor te ayudo con la css.
Hola Nerea, ¿cómo puedo hacer para que al compartir un enlace de mi web con whatsapp o facebook aparezca la imagen que yo desee? Muchas gracias!!!!
Hola Jorge,
como observarás en Redes Sociales soy un auténtico desastre, no doy para más. Tengo la firme intención de solucionar este problema con mi blog durante el verano.
Hay mucha información y tutoriales para trabajar con Facebook. Un blog que personalmente me gusta y creo que te ayudará es el blog de José Fachin. Encontrarás información sobre como crear tu página de empresa, estrategias de contenidos en redes sociales…
Te dejo en buenas manos…
Un saludo y hasta la próxima
Hola, tengo el tema Divi y me gustaría que en el menu de dispositivos móviles no aparezca con hover las secciones que tienen subelementos y si es posible modificar el tamaño del icono hamburguesa del menu. Gracias.
Buenos días Jorge, lo primero darte las gracias por valorar esta entrada. Voy a intentar ayudarte inspeccionando el código de tu página.
Necesitas realizar modificaciones sobre la hoja de estilos que está en la siguiente ruta:
wp-content/cache/autoptimize/css/autoptimize_a3005c3777f5a1fe6187792d0930c155.css
1- Modificar el tamaño del icono hamburguesa. En tu CSS tienes la siguiente clase:
.mobile_menu_bar:before {
position: relative;
top: 0;
left: 0;
font-size: 32px;
content: «\61»;
cursor: pointer;
}
Debes modificar font-size:32px por un tamaño mayor, por ejemplo 36px, ajusta el tamaño según el espacio.
2- Para que no aparezca el hover en los submenús de dispositivos móviles:
Debes modificar estas reglas de estilo, si no estás trabajando sobre un tema hijo, borra las siguientes líneas del CSS:
.et_mobile_menu li a:hover {
opacity: .7;
background-color: rgba(0,0,0,.03);
}
si estás trabajando sobre un tema hijo añade la siguiente regla CSS a tu hoja de estilos del hijo:
.et_mobile_menu li a:hover {
opacity:1;
background-color:#fff;
}
Creo que no estás trabajando con un tema hijo. Cuando actualices el tema vas a perder todos los cambios que realices.
Si necesitas más ayuda me comentas y sobre todo feliz día!
Hola. Muchísimas gracias por responder.
He intentado lo que indicabas pero no se aprecian cambios al menos en la versión móvil, que es lo que intentaba.
En cuanto al tema hijo no lo tengo, sobre todo porque desconozco un poco acerca de él y no quería liarme más.
Hola Jorge, modifica esto:
font-size: 36px;
por lo siguiente:
font-size: 36px !important;
y en cuanto al hover has cambiado opacity a 1 perfecto! pero background-color no lo has modificado, tienes que cambiar:
background-color: rgba(0,0,0,.03);
por:
background-color:#fff;
Saludos,
Muchas gracias Nerea.
He probado lo que me comentas pero en la versión móvil sigue apareciendo el hover y en negrita el apartado del menú que tiene subelementos.
¿Es posible que aparezca como el resto?
El menú «Our Brands» si no quieres que aparezca en negrita ni con fondo:
.et_mobile_menu .menu-item-has-children>a {
background-color: #fff;
font-weight: normal;
}
o lo siguiente:
.et_mobile_menu .menu-item-has-children>a {
background-color: #fff;
font-weight: lighter;
}
recuerda poner !important delante de las comillas si alguna regla no se aplica.
Prueba esto,
Hola Nerea. Muchas gracias!!!!! He utilizado lo que me has comentado y todo solucionado!!! Muchísimas gracias por todo!! Una gran ayuda!!!!
Hola, tengo un problema con DIVI y es que no encuentro donde cambiar la cabecera del menú en dispositivos móviles donde pone «Select Page», me gustaría poder cambiarlo a Español o poner otra cosa, ¿sabrías cómo hacerlo?.
Muchas gracias.
Hola Javi, yo en concreto lo de «Seleccionar página» lo tengo oculto porque no quiero que aparezca, en el CSS tengo lo siguiente:
.mobile_nav .select_page {
display: none;
}
pero por lo que me cuentas parece un problema de traducción de los archivos de idiomas del tema. Tienes que editar el archivo es_ES.po que se encuentra en:
wp-conten/themes/Divi/lang/es_ES.po
Si no tienes el archivo tienes que crearlo.
¿Sabes hacerlo?¿Necesitas ayuda?
Hola. ¿Y para poner otra frase que no sea «seleccionar página»?
Muchas gracias por tus aportes. Te acabo de descubrir
Hola Juan, lo tienes que cambiar en el archivo de traducción es_ES.po que se encuentra en:
wp-conten/themes/Divi/lang/es_ES.po
Busca la frase «seleccionar página» y la cambias por la que prefieras.
¿Sabes editar archivos .po?¿Necesitas ayuda?
Muy buena información!
Tengo dos problemas con mi menu de divi en dispositivos móviles.
Utilizo la opción de centrar el logotipo y cuando se ve en teléfonos me gustaría que el logo quedará a la izquierda y en la misma linea que el icono de menú, así como el que muestras.
Tampoco quiero que aparezca la frase «Seleccionar página» y no se como quitarla 🙁
Alguna solución?
Gracias por el apoyo Nerea
Hola Sergio!
El primer problema, para que el menú flote a la izquierda sólo en dispositivos móviles tienes que trabajar con CSS, algo así:
@media (max-width: 480px){
#logo{float:left;}
}
copias esto en tu hoja de estilos y ajustas el tamaño de px para la resolución de pantalla que quieras. #logo es el ID del div donde está la imagen.
Para que quede en la misma línea, añades lo siguiente:
@media (max-width: 480px){
#logo{float:left;}
span.logo_helper {
display: inline-block;
vertical-align: middle;
}
}
Para Seleccionar página añade dentro del @media, algo como lo siguiente: #idelementoquecontienelafrase{display:none}
Puedes encontrar más información sobre los estilos responsive para móviles en la siguiente entrada del blog:
https://laprogramaciondehoy.com/diseno-responsive/
Si tienes algún problema y tu web es accesible puedes enviarme la URL y te doy el CSS exacto.
Feliz fin de semana!
Muchas gracias Nerea!
La web aún no está subida a que la estoy desarrollando pero voy a probar de inmediato tus tips 🙂
Feliz fin de semana también a ti!
logoro poner el logo a la izquierda pero no puedo poner el menu hamburguesa al lado derecho en la misma linea, no se a que se deba esto
Buenos días, tienes que trabajar con estilos css. Si lees un poco los comentarios de esta entrada puedes encontrar una solución. Si con eso no te aclaras y tienes la página web visible puedes enviarme el dominio y te concreto un poco más.
Un saludo,
Muchas gracias por la info. A la primera lo he podido cambiar.
Gracias Nerea!!
Buenos días Roberto,
si te ha servido de ayuda, perfecto! gracias por comentar y feliz fin de semana!