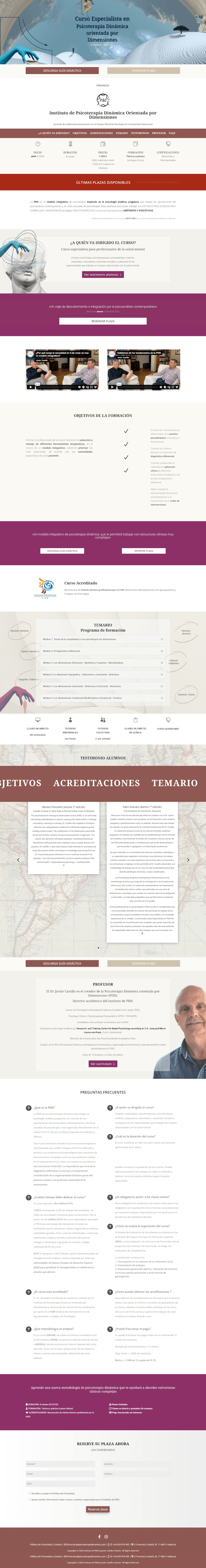
Programación Landin Page para el Instituto de PDD
Diseño y programación en WordPress
Os presento un nuevo proyecto de programación web de Landing Page para el Instituto de PDD. En este proyecto, me he centrado en los elementos fundamentales que son clave en una Landing Page exitosa, prestando especial atención al diseño para lograr una experiencia inolvidable.
En este proyecto, tuve la oportunidad de trabajar con un cliente que me brindó total libertad creativa en el diseño. Fue una experiencia enriquecedora y gratificante, ya que pude explorar nuevas ideas y enfoques sin restricciones. Disfruté cada etapa del proceso creativo, desde el diseño hasta la programación. La posibilidad de dar rienda suelta a mi creatividad me permitió desarrollar un diseño único y cautivador, que reflejara la identidad y visión del cliente. Esta libertad creativa hizo que el proyecto fuera aún más apasionante.
Una Landing Page efectiva debe tener varios elementos clave para lograr su objetivo principal, que es convertir a los visitantes en clientes potenciales o clientes reales. A continuación, te presento los elementos fundamentales que he considerado al diseñar y programar esta Landing Page:
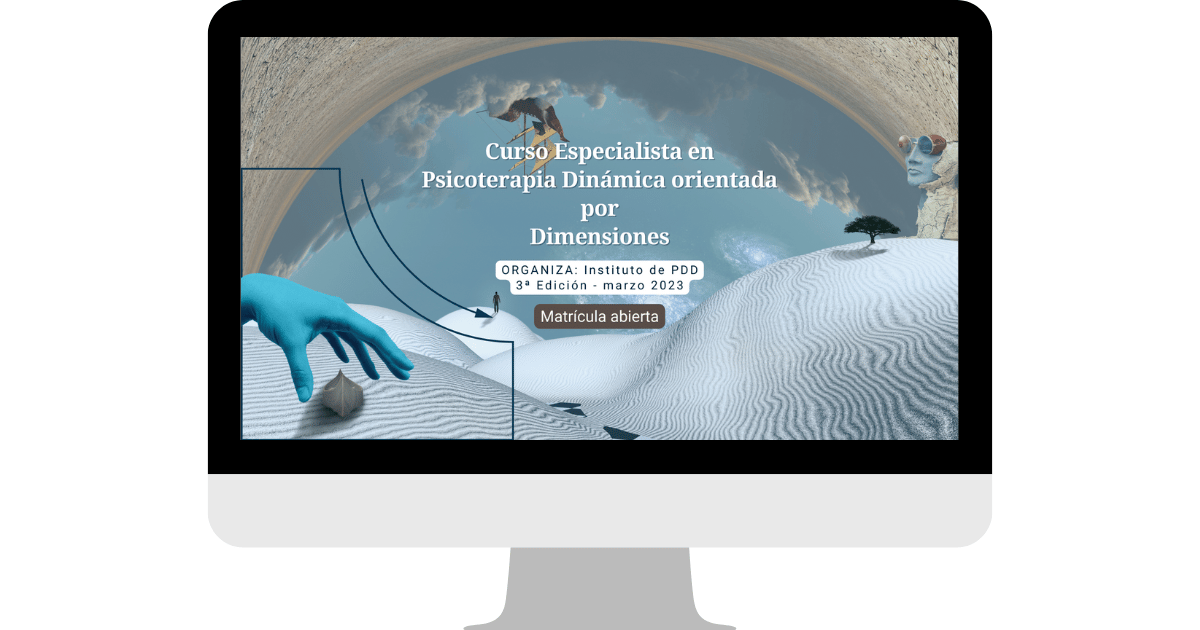
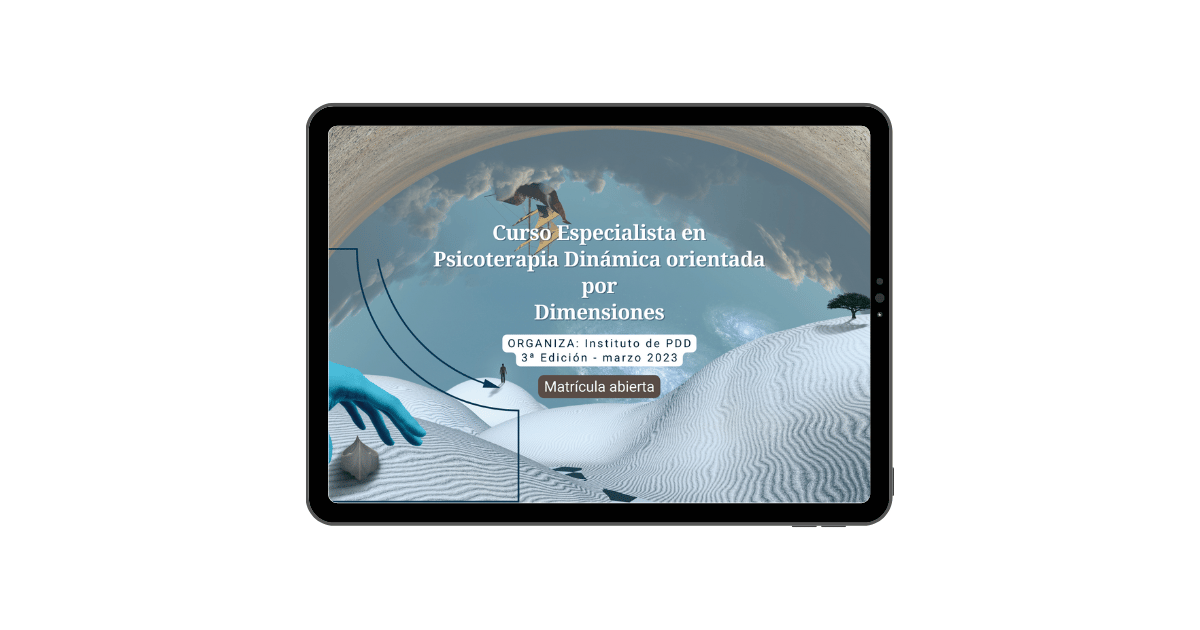
1. Título y subtítulo claros: Un título impactante y un subtítulo descriptivo que capturen la atención del visitante y comuniquen claramente la oferta o el propósito de la página.
2. Llamada a la acción (CTA): Una llamada a la acción clara y destacada que invite al visitante a realizar una acción específica, como completar un formulario, descargar la guía didáctica…
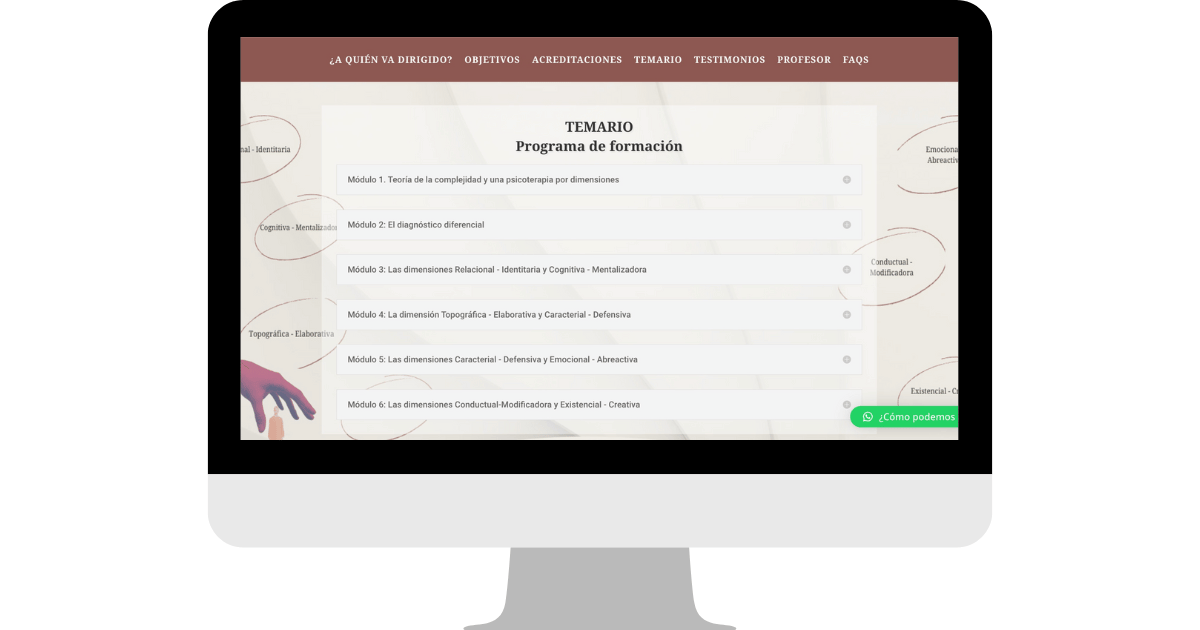
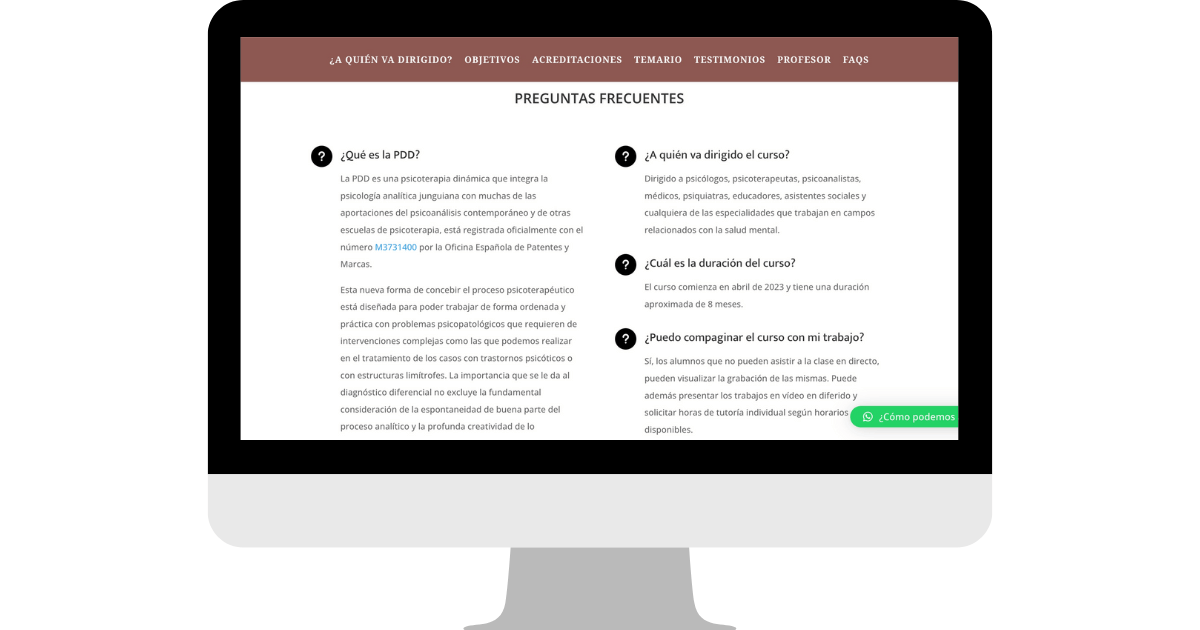
3. Contenido relevante y persuasivo: Un contenido persuasivo que destaque los beneficios y proporcione información relevante sobre el producto, servicio o evento ofrecido en la página.
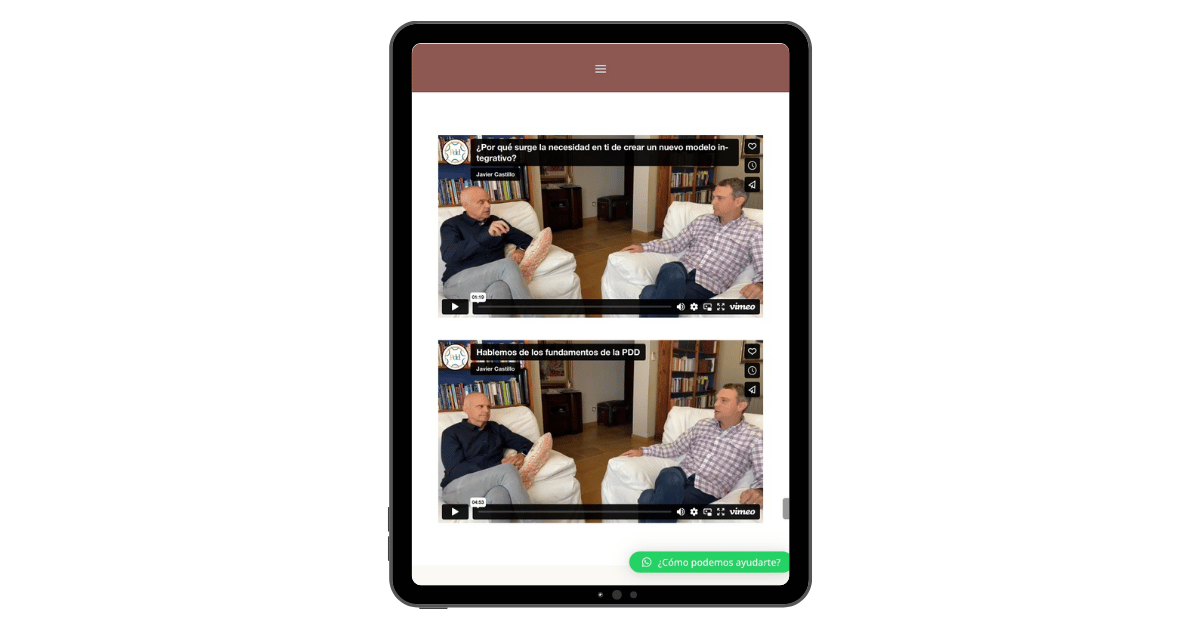
4. Elementos visuales atractivos: El uso de imágenes y/o vídeos relevantes y de alta calidad que complementen y refuercen el mensaje de la página.
5. Diseño y maquetación intuitiva: Una maquetación clara y fácil de seguir que guíe al visitante a través de la página de manera lógica y sin distracciones.
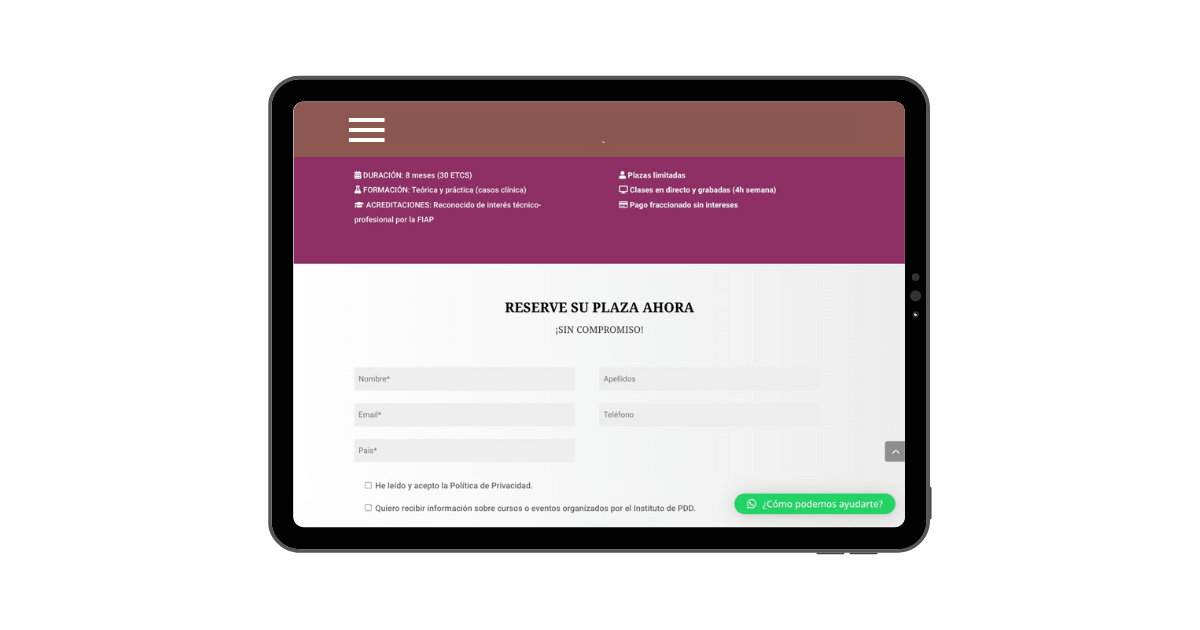
6. Formulario de contacto o registro: Un formulario de contacto o registro que sea breve y fácil de completar, solicitando solo la información esencial.
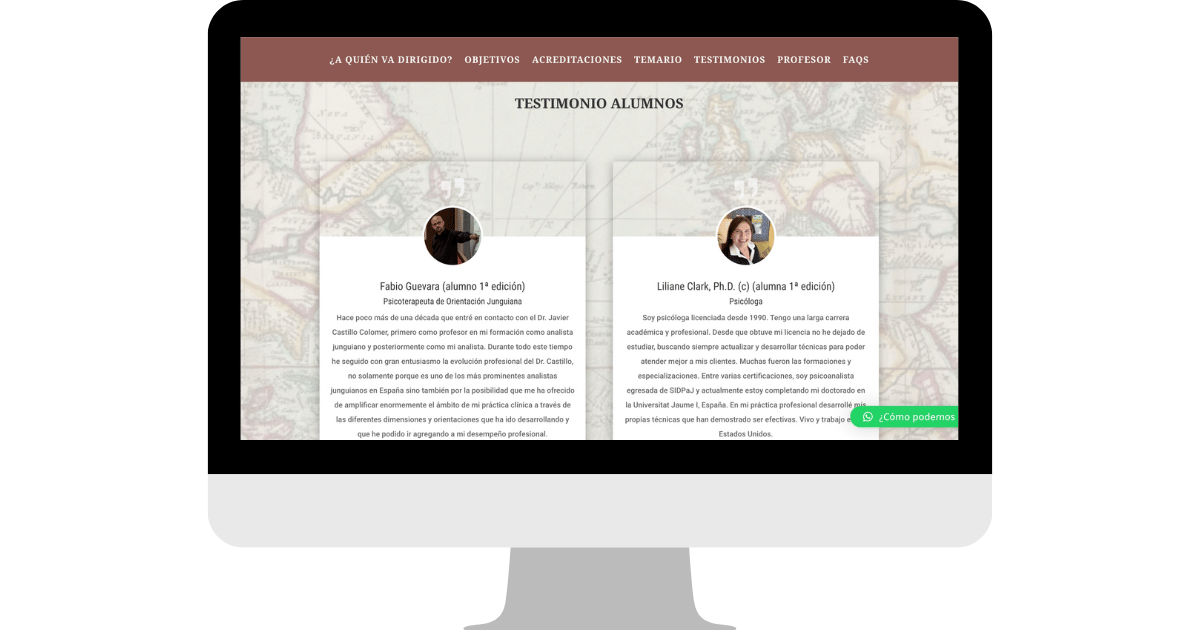
7. Testimonios alumnos: Incluir testimonios de clientes satisfechos o reseñas que respalden la credibilidad y confianza en la oferta.
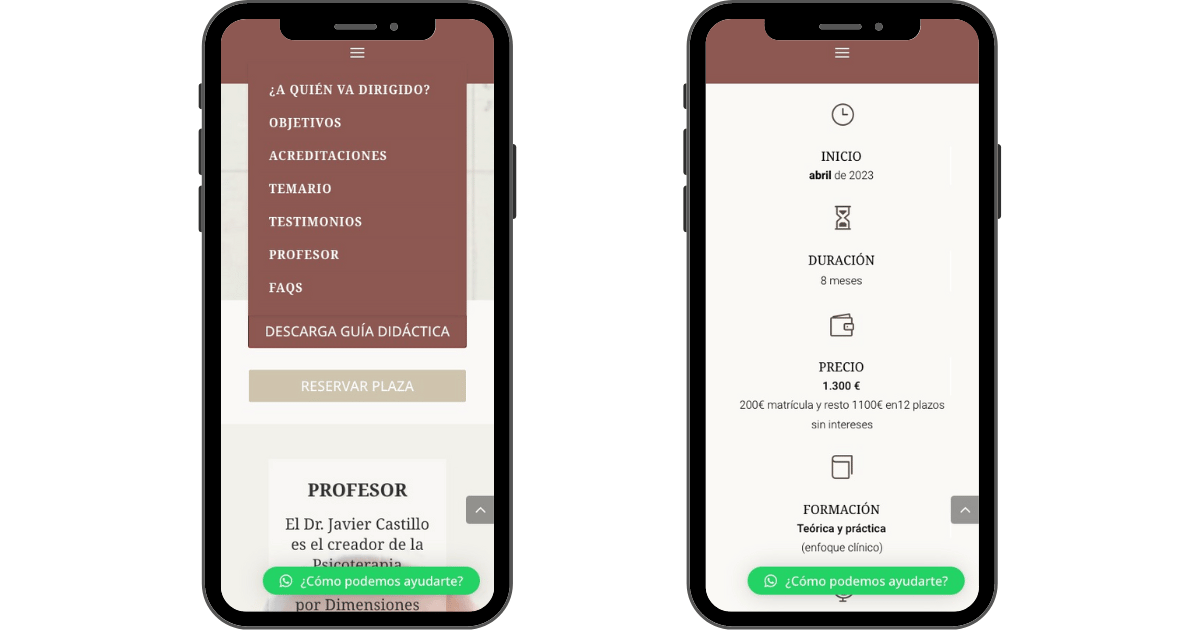
8. Información sobre la oferta: Proporcionar detalles claros sobre la oferta, como precios, características, fechas de eventos, etc.
9. Garantías y política de privacidad: Incluir garantías o políticas de privacidad para generar confianza y seguridad en el visitante.
10. Responsividad y velocidad de carga: Asegurarse de que la Landing Page sea responsive, es decir, se adapte a diferentes dispositivos móviles y que tenga una velocidad de carga rápida para una mejor experiencia del usuario.
Recuerda que cada Landing Page puede tener elementos adicionales según su objetivo y la oferta específica, pero estos son los elementos fundamentales que he considerado en este proyecto en concreto.
Estás buscando un programador web?
Espero con ilusión la posibilidad de colaborar juntos en un futuro cercano.