Índice de contenidos
Modificar la página de resultados de búsqueda en WordPress
La página de resultados de búsqueda, no es una página a la que se le preste mucha atención, sin embargo ayuda a nuestros usuarios a encontrar información relevante para ellos. En la mayoría de temas, no existe un archivo propio que ejecute este contenido y hacen uso del archivo page o index del tema. Si quieres ofrecer un contenido diferenciado a tus usuarios, en esta entrada aprenderás a crear o modificar la página de resultados de búsqueda en WordPress.

Si necesitas ayuda para insertar un buscador en tu blog WordPress, puedes leer los siguientes artículos:
Añadir buscador a la barra de menú WordPress.
Introducción
Cuando un usuario utiliza el buscador interno de tu blog para localizar más artículos o contenidos de su interés, estos se visualizan en pantalla empleando el archivo page.php, index.php, search.php… dependiendo del tema que tengas activado.
Muchos temas no cuentan con una plantilla search.php y muestran el contenido de búsqueda en pantalla ejecutando la página por defecto del tema, page o index.
En la mayoría de los casos la página de resultados de búsqueda (page, index, search…) es muy simple, compuesta de un loop o bucle con llamadas al título y contenido de cada artículo, y en caso de no encontrar ningún resultado, un aviso tipo: «lo sentimos, no hemos encontrado ningún artículo»…
Vamos a modificar la página de resultados de búsqueda en WordPress variando el diseño y el contenido. Vamos a añadir una cabecera con las categorías del blog, el buscador… y para los términos de búsqueda no encontrados un botón de acceso a todos los contenidos del sitio (índice de todas las entradas).
Crear archivo search.php
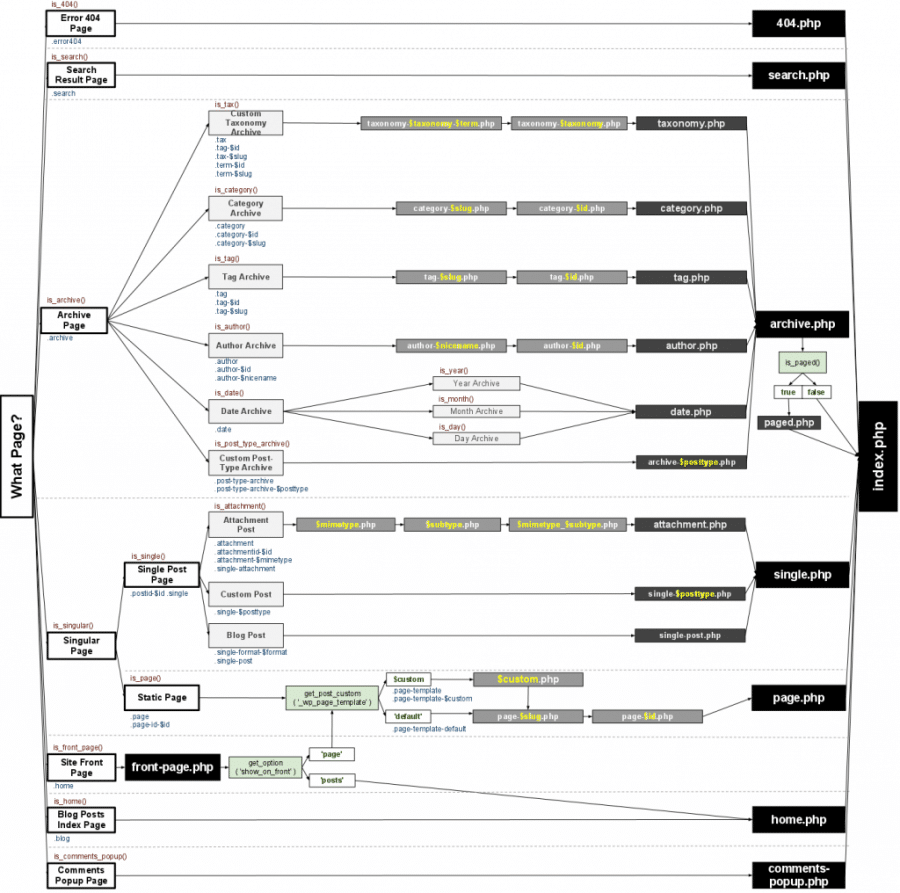
Lo primero que debes comprobar es que archivo utiliza tu tema para mostrar los resultados de búsqueda. Abre la carpeta de tu tema: wp-content/themes/tema-activo y comprueba si existe el archivo search.php. Si no lo encuentras tu tema está utilizando index.php o page.php, en este post te explico un método rápido para saber que archivo se está ejecutando en cada página.
Si el archivo existe puedes abrirlo y pasar al apartado de edición de la página search.php
En caso de que tu tema no cuente con este archivo, vamos a crearlo. Para hacerlo fácil abre el archivo index o page.php (el que utilice tu tema para mostrar resultados), copia el código en un nuevo archivo php y lo guardas dentro de la carpeta del tema con el nombre de: search.php
Importante:
1.- no confundir el archivo search.php con searchform.php
2.- Recuerda que también puedes filtrar los resultados que mostrará el buscador, por ejemplo buscar sólo en post, buscar sólo en post de una categoría…
Edición de la página search.php
Antes de editar y modificar el archivo comprueba que tenga una estructura *similar a la siguiente:
*depende de tu tema pero en general debes tener; llamada al head, cuerpo de página con el loop, llamada a título y contenido del post y llamada al footer o pie de página.
<!--llamada a la cabecera; logo, menú...-->
<?php
get_header();
?>
<!--contenido principal-->
<div id="main-content">
<div class="container">
<div id="content-area" class="clearfix">
<div id="left-area">
<!--el loop-->
<?php while ( have_posts() ) : the_post(); ?>
<!-- recopilando info de cada post -->
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<!-- título del post -->
<h1 class="entry-title main_title"><?php the_title(); ?></h1>
<!-- contenido del post -->
<div class="entry-content">
<?php
the_content();
?>
</div> <!-- fin contenido post -->
</article> <!-- fin info de cada post -->
<?php endwhile; ?><!-- fin del loop -->
</div> <!-- termina contenido derecha -->
<?php get_sidebar(); ?><!-- barra lateral -->
</div> <!-- fin de div contentarea -->
</div> <!-- fin de div container -->
</div> <!-- fin de div contenido principal -->
<?php get_footer(); ?><!-- llamada al pie de página -->
1ª modificación: que muestre un extracto del post en lugar de todo el contenido
La primera variación que vamos a realizar en la página de resultados es cambiar la llamada al contenido del post para que muestre sólo un extracto de cada artículo. No nos interesa que se muestre todo el contenido de cada post, piensa como sería una página con muchos resultados de búsqueda, creo que terrible para nuestro usuario.
Si tu página ya llama a la función the_excerpt(), no necesitas hacer nada.
Vamos al código de nuestra página, y donde veamos la función:
<?php the_content(); ?>
la cambiamos por:
<?php the_excerpt(); ?> <a href="<?php the_permalink();?>">Leer más...</a>
Los extractos pueden recoger el contenido del principio del post o del campo extracto de la ventana de edición del post.
Encontrarás más información referente al funcionamiento de los extractos en el codex de WordPress.
2ª modificación: cabecera de página con todas las categorías de nuestro blog
Vamos a añadir a nuestra página de resultados de búsqueda un título general tipo: «Resultados de su búsqueda:» y una lista horizontal de todas las categorías del blog con enlaces a los post según categorías.
Nos situamos antes del comienzo del loop o bucle:
<!--el loop--> <?php while ( have_posts() ) : the_post(); ?>
y copiamos el siguiente código:
<h1>Resultados de su Búsqueda:</h1>
<span class="et_pb_fullwidth_header_subhead"> Encontrará más información en:
<?php $categories = get_categories();
foreach ( $categories as $category ) {
if (!each($categories)){?>
<a href="<?php echo esc_url( get_category_link(get_cat_ID($category->name)))?>"> <?php echo esc_html( $category->name )?> </a>
<?php }
else {?>
<a href="<?php echo esc_url( get_category_link(get_cat_ID($category->name)))?>"> <?php echo esc_html( $category->name )?> >></a>
<?php }
} ?>
</span>
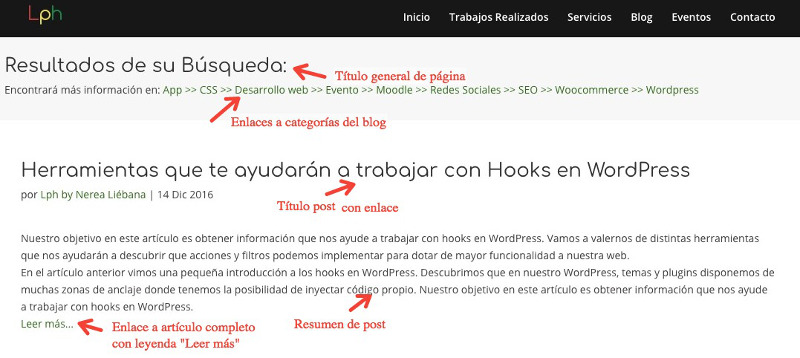
Ahora mismo, el contenido de nuestra página, debe ser similar al siguiente:

3ª modificación: añadir buscador
En algunos casos, los resultados de búsqueda encontrados pueden no satisfacer las necesidades del cliente. Para solucionar este inconveniente podemos agregar un buscador a la página.
Para agregar esta opción, debemos añadir una llamada la buscador antes del bucle. Copia y pega el siguiente código:
<div class="buscador center"><?php echo get_search_form(); ?></div> <!--debajo comienza el loop-->
4ª modificación: ofrecer distintas opciones si no hay ningún resultado de búsqueda
En ocasiones el usuario introduce un término de búsqueda que no coincide con información de nuestros artículos. En algunos temas, cuando no hay resultados se muestra un aviso del estilo: «No hemos encontrado ningún resultado«… en otros ni eso, simplemente aparece una página en blanco sin más información.
Debes fijarte si tu tema tiene un aviso del tipo que indico. Si es así sustituye el aviso por otro tipo de información. Por ejemplo, un enlace a la página categorías de tu blog, un texto de invitación para que realice una nueva búsqueda, una lista con los post más leídos o comentados…
Si tu tema no contempla la posibilidad de falta de resultados, tenemos que modificar el archivo search.php
En primer lugar, antes del bucle, vamos a añadir una condición «if» que compruebe si hay entradas de búsqueda. Si la condición se cumple ejecutará el bucle:
<?php if ( have_posts() ) : ?> <!--debajo comienza el loop-->
Si la condición no se cumple, saltamos al «else» y ofrecemos otras posibilidades al usuario:
<?php endwhile; ?>
<!--Termina el bucle y añadimos el nuevo código else-->
<?php else:
echo '<p>si no hay entradas de resultados de búsqueda hacer algo</p>';
endif;?>
<!--Fin del if else-->
el «else» debes copiarlo después de cerrar el bucle (endwhile) y vaciar la consulta (wp_reset_query).
Además del aviso, puedes añadir alguna otra opción, por ejemplo un enlace a todos los artículos del blog.
<?php else: ?>
<p>No hemos encontrado resultados para su búsqueda. Encontrará un índice con todas las entradas de este blog en:</p>
<div id="enlace-todas-las-entradas">
<h1> <a href="https://laprogramaciondehoy.com/indice-entradas-blog-lph/">>> Ver todas las entradas del Blog Lph</a></h1>
</div>
<?php endif;?>
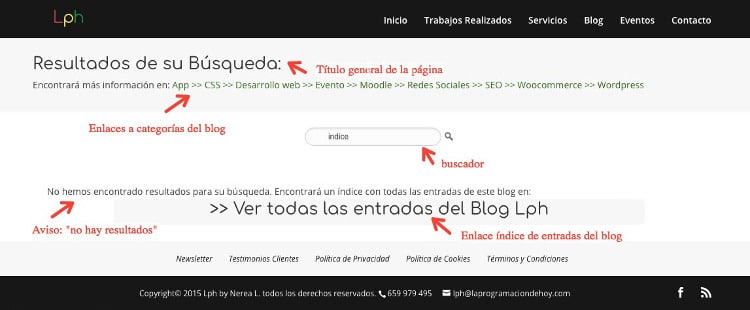
El resultado de la página de búsqueda sin resultados, es el siguiente:

Código completo
Código completo para modificar la página de resultados de búsqueda en WordPress:
<!--llamada a la cabecera; logo, menú...-->
<?php
get_header();
?>
<!--contenido principal-->
<div id="main-content">
<div class="container">
<div id="content-area" class="clearfix">
<div id="left-area">
<!--título general-->
<h1>Resultados de su Búsqueda:</h1>
<span class="et_pb_fullwidth_header_subhead"> Encontrará más información en:
<!--las categorías del blog-->
<?php $categories = get_categories();
foreach ( $categories as $category ) {
if (!each($categories)){?>
<a href="<?php echo esc_url( get_category_link(get_cat_ID($category->name)))?>"> <?php echo esc_html( $category->name )?> </a>
<?php }
else {?>
<a href="<?php echo esc_url( get_category_link(get_cat_ID($category->name)))?>"> <?php echo esc_html( $category->name )?> >></a>
<?php }
} ?>
</span>
<!--buscador-->
<div class="buscador center"><?php echo get_search_form(); ?></div>
<!--si hay post, entra en el bucle-->
<?php if ( have_posts() ) : ?>
<!--el loop-->
<?php while ( have_posts() ) : the_post(); ?>
<!-- recopilando info de cada post -->
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<!-- título del post -->
<h1 class="entry-title main_title"><?php the_title(); ?></h1>
<!-- contenido del post -->
<div class="entry-content">
<?php
the_excerpt();
?>
<a href="<?php the_permalink();?>">Leer más...</a>
</div> <!-- fin contenido post -->
</article> <!-- fin info de cada post -->
<?php endwhile; ?><!-- fin del loop -->
<!-- si no hay post de búsqueda -->
<?php else: ?>
<p>No hemos encontrado resultados para su búsqueda. Encontrará un índice con todas las entradas de este blog en:</p>
<div id="enlace-todas-las-entradas">
<h1> <a href="https://laprogramaciondehoy.com/indice-entradas-blog-lph/">>> Ver todas las entradas del Blog Lph</a></h1>
</div>
<?php endif;?>
</div> <!-- termina contenido derecha -->
<?php get_sidebar(); ?><!-- barra lateral -->
</div> <!-- fin de div contentarea -->
</div> <!-- fin de div container -->
</div> <!-- fin de div contenido principal -->
<?php get_footer(); ?><!-- llamada al pie de página -->
Conclusión
Estas son algunas ideas para modificar la página de resultados de búsqueda en WordPress, las opciones que añadas a esta página dependen de las necesidades de tu proyecto. Por supuesto hay más formas de lograr estos cambios.
Si el artículo se te resiste y tienes dudas puedes escribir un comentario e intentaré ayudarte.



Hola.
Actualmente el buscador solo me muestra un producto por hoja (siendo que son muchos productos), como puedo solucionar este problema.
Muchas gracias!!!!!!!!! estoy muy atascado con este problema
Saludos desde Chile
Hola! Gracias por tus ricos aportes!
Yo necesito urgente saber como puedo configurar para que la búsqueda solo funcione si es digitada alguna palabra por lo menos, o mejor 1 ó 2 letras. Y que no muestre todo el sitio o toda la categoria si simplemente se clica en el botón buscar si el campo esta vacío. No quiero que funcione con campo vacío, si clicar así, debería mostrar la página 404. que ya tendrá el mensaje que no encontró nada porque no digitó nada! o algo así! espero me entiendas.
Saludos, espero aun comentes sobre este post que me ha parecido genial en base a unos canjes que comienzo a hacer, en este sentido se me presenta una duda y quisiera saber si es posible resolverla,
tengo una woocomerce con muntivendedor y la búsqueda quisiera que me mostrase los vendedores en ves de los productos
Ejemplo: la tienda vende específicamente productos de aseo personal, a través de diversos vendedores, en el buscador los visiatntes colcan «jabon» por decir y lo que deseo que me muestre es los vendedores que venden jabon, de alli que el cliente escoja su vendedor y compre.
de momento la búsqueda me muestra solo productos, o categorias pero «Vendedor» es un campo que agrega el plugin de multivendedor a cada producto
Hola Andri, he tenido un poco abandonada la página, ¿sigues con problemas?
Hola Nerea.
Tengo una página medio construida con la plantilla Orbital que es un diccionario sobre cierto tema.
Uso el buscador relevanssi y quisiera añadirlo a la página de resultados de búsqueda. Por ejemplo si buscan la palabra caballo, que debajo apareciese relevanssi, o también si no hay resultado que apareciese un mensaje que yo eligiese junto con relevanssi.
Cuando no hay resultado puedo poner el buscador de wordpress pero cambia la estetica de mi página y me parece muy feo. Y cuando si hay resultado, directamente no se como agregar un buscador.
Me da un poco de miedo tocar código y destrozar la página, pero si me indicas bien cómo podría agregar relevanssi te lo agradezco.
¿Como puedo hacer para que solo me encuentre las entradas del blog y no paginas ????
get_queried_object_id();
if ( get_query_var(‘paged’) ) { $paged = get_query_var(‘paged’); }
elseif ( get_query_var(‘page’) ) { $paged = get_query_var(‘page’); }
else { $paged = 1; }
$sidebar = $qode_options_proya[‘category_blog_sidebar’];
if(isset($qode_options_proya[‘blog_page_range’]) && $qode_options_proya[‘blog_page_range’] != «»){
$blog_page_range = $qode_options_proya[‘blog_page_range’];
} else{
$blog_page_range = $wp_query->max_num_pages;
}
?>
var page_scroll_amount_for_sticky = ;
max_num_pages, $blog_page_range, $paged); ?>
<div class="two_columns_66_33two_columns_75_25 background_color_sidebar grid2 clearfix»>
max_num_pages, $blog_page_range, $paged); ?>
<div class="two_columns_33_66two_columns_25_75 background_color_sidebar grid2 clearfix»>
max_num_pages, $blog_page_range, $paged); ?>
Hola una consulta, tengo un sitio web en cual debo tener 3 buscadores, uno en cada página que busquen post de categorías distintas, como se resuelve en ese sentido???
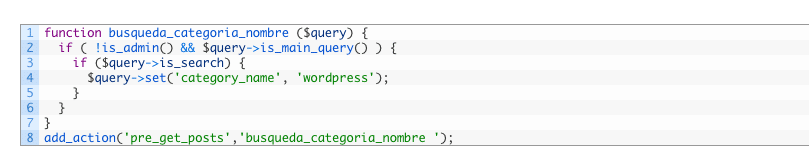
Hola Patricio, una posible solución es modificar la consulta de búsqueda con un gancho, según se explica el el siguiente artículo:

modificar-los-resultados-busqueda-wordpress
En la siguiente función:
antes de: $query->set(‘category_name’, ‘wordpress’);
puedes añadir varios if filtrando cada página, es decir:
si la página es la 1 entonces $query->set(‘category_name’, ‘categoria1’);
si la página es la 2 entonces $query->set(‘category_name’, ‘categoria2’);
…
los tres if después de: ($query->is_search) {
En los if puedes poner el ID de la página, if(is_page(1))
en este enlace encontrarás ayuda para los condicionales: Conditional_Tags
Si necesitas más ayuda me avisas.
hola, agradezco infinitamente toda la info que tienes en tu blog me ha ayudado mucho, quisiera comentarte sobre unos problemas a los que no he podido encontrar solución, quiero conservar todos los aspectos de mi pagina de resultado de búsqueda excepto la cantidad de post por pagina que se muestran, pero sin afectar a otros lugares de mi web, y desde la configuración del tema solo se puede establecer este limite pero de forma global. El otro problema es que el mensaje que dice «xx post encontrados» se limita a este limite de post por pagina, (el limite lo tengo en 6, y lo quiero aumentar solo para esta sección) si encuentra 7 entradas el mensaje dice que encontró 6 post y en la pagina siguiente dice que encontró 1 post , quiero que diga el total, que encontró 7 post en ambas paginas, saludos y nuevamente gracias por tu trabajo 🙂
Buenos días Juan, necesitaría ver tu archivo search.php. Me lo puedes enviar por email: lph@laprogramaciondehoy.com
Lo que entiendo en tu comentario es que quieres que se muestren todos los post de coincidencia de búsqueda en una página y quitar la paginación, o al menos que el mensaje de post encontrado sea el total y no los post por páginas. ¿Es así?
Ya me vas comentando… feliz día
no me he explicado bien, en mi web tengo la cantidad de entradas recientes y la cantidad de entradas que se muestran en los resultados de búsqueda, establecida en 6, desde la config de mi theme solo puedo ponerle el mismo valor a ambas, y quiero que se mantenga en 6 para las entradas recientes pero quiero aumentar ese número para los resultados de búsqueda. El otro problema es que el mensaje que dice cuantas entradas se han encontrado no dice el valor total. ahora te envió el archivo search.php, muchas gracias por tu ayuda eres muy amable
Muchas gracias por tu articulo me ayudo bastante
Solo tengo un par de preguntas hay alguna manera de darle un estilo diferente a cada resultado, es que me gustaria que los resultados se vieran de manera orizontal y otra pregunta es que hay articulos que tienen un boton me gustaria que ese boton tambien apareciera en los resultados.
Gracias
Hola Diego, claro que se puede cambiar todo el estilo y añadir botones. No puedo ayudarte más si no me envías la URL de la página, sin ver el HTML no puedo orientarte más.
Feliz día!
si se utilizara sin wordpress, que valores se tendrian que cambiar? I otra pregunta,
tu te ofreces por dinero a crear paginas web?
Gracias de antemano.
Buenos días, para orientarte correctamente necesito saber como está implementada la web. Respecto a la segunda pregunta mi trabajo consiste precisamente en la creación de páginas web, tiendas online, app…
Un saludo
Muy buen artículo!
Te quería preguntar en la parte que indicas: 4ª modificación: ofrecer distintas opciones si no hay ningún resultado de búsqueda
Me gustaría que fueran post al azar, es posible? que los coja random, si es así como seria? gracias!
Luego tengo otra duda sabes como se podría hacer por ejemplo si hago una busqueda y solo me muestra 1 o 2 resultados, como se podría hacer para que se rellene de resto de post aunque sea aleatoriamente?
Un fuerte saludo y muchas gracias de antemano! 🙂
Buenos días Irina, respecto a añadir post aleatorios, en el siguiente artículo (sección Paso 2) te muestro el código,
Mostrar post aleatorios
La siguiente duda, hay varias formas de conocer el número de post que se han mostrado, la más sencilla es declarar una variable contador a 0 antes del While y que cada vez que entre en el While sume 1. Antes de terminar el bucle compruebas si la variable es <2 entonces le añades el código random.
Que tengas un buen día.
Como hacer para que muestre los campos personalizados envés del extracto?
Hola John, ¿cómo has creado los campos personalizados? ¿has utilizado algún plugin? para que muestre los campos personalizados hay que modificar el código, la siguiente entrada igual te ayuda:
>> Ir a mostrar campos personalizados
Que tengas un feliz día,
Hola no se nada de PHP, pero este post me ayudo a resolver el problema con el Resultado de busqueda en mi plantilla, Muchas Gracias
Gracias Ruben, me alegra mucho saber que has podido resolver el problema.
Hasta la próxima!
Hola, como hago que en mi pagina de resultados me aparezca la imagen de cada producto, te lo agradecería enormemente. Un abrazo desde colombia.
Hola Fabian, en el archivo search.php, dentro del loop debes añadir el código para que se vea la imagen.
Si la tienda es woocommerce algo similar a:
[php] $image = wp_get_attachment_image_src( get_post_thumbnail_id( $loop->post->ID ), ‘single-post-thumbnail’ );[/php]
[html]
Hola, quiero añadir un campo a los resultados de búsqueda, tengo:
después del loop y no consigo añadir la variable en:
ID), ‘thumbnail’ ); $url = $thumb[‘0’]; if ( $thumb ) { ?> <img src="» atl=»» />
¿Me puedes echar un cable?
Gracias
Me encantaría echarte el cable que me pides, pero no entiendo que campo quieres añadir, puedes explicarme de nuevo tu duda
Hola Nerea.
Me ha servido tu código pero tengo un problema, los títulos de los posts aparecen con una letra demasiado grande ¿Cómo puedo solucionarlo?
Hola Raúl, con CSS puedes modificar el tamaño.
Buenas noches Nerea.
En primer lugar agradecerte el trabajo desinteresado que haces.
Gracias.
Ahora…………los resultados de busqueda se me presentan de forma aleatoria y mal presentados.
Es decir, si busco «ratones» me aparecen pero en una pagina 4 en la siguiente 12 en otra 5 y así sucesivamente, no guarda el orden de presentación de la plantilla «ejemplo 12 artículos por pagina»
Sabrías como puedo solucionar esto?.
Gracias de nuevo.
Un saludo.
Buenos días Toni, puedes enviarme la URL de la página?
Hola! yo quisiera que en mi pagina de resultados, no me mostrara imagenes, solo texto. Ahora me muestra la imagen principal de un tamaño exagerado. Que hago para que solo me muestre el texto? Gracias.
Hola Nela, para ayudarte a quitar la imagen necesito más información, abre la carpeta de tu tema: wp-content/themes/tema-activo y comprueba si existe el archivo search.php. Si existe, revisa después de esta línea o similar:
while ( have_posts() ) : the_post();
alguna línea de código referente a mostrar imagen, si no existe nada referente a imagen dime si ves: the_content
Vamos por pasos, cuando revises esto me avisas y voy indicando que opciones tienes.
Hasta luego,
Buenas,
muy buen articulo. Me ha servido para entender como modificar las busquedas:
https://www.eleducadog.com/eventos/
He hecho una modiciación sencilla añadiendo la fecha, para ver que funcionaba, pero hay algo que se me resiste. Me gustaria poder mostrar tambien el campo «ponente» que he añadido a mi «Custom type» evento. Con los campos propios de wordpress no ha habido problema, pero esto, no se por qué, no me funciona. Según la API (https://toolset.com/documentation/customizing-sites-using-php/functions) deberia ser algo asi
Que en mi caso entiendo que seria asi:
o
Es posible llamar a la función types_render_field desde aqui? Estoy haciendo mal la llamada?
Perdón si me he salido del tema del post, pero llevo mucho buscando y es lo más parecido que he encontrado 🙂 Gracias por adelantado.
Buenos días Victor, el comentario ha llegado sin código, así que no puedo ver tu código, supongo que estarás llamando al campo ponente de la siguiente manera:
wpcf-ponente
es así?
Hola, me ha parecido genial tu post. No sé si puedas ayudarme. Cuando ejecuto una búsqueda, por ejemplo, del nombre uno de los autores, esperaría que me mostrara los artículos de ese autor, no arroja resultado alguno excepto si ese nombre aparece en algún post.
Podrás ayudarme con eso? Gracias
Hola Jacobis, para ayudarte necesito saber como tienes editado el «autor» en tus entradas de WordPress. ¿Es un atributo personalizado?
tengo 2 buscadores, una para un custom types y otra para los post, pero kiero que cada uno tengo su propio pagina de resultados, como se haria?
Buenas tardes, puedes probar algún plugin tipo https://wordpress.org/plugins/better-search/ o https://wordpress.org/plugins/search-everything/.
Si lo quieres hacer con código me avisas y estudiamos la mejor manera.
Un saludo,