Logo fijo en Divi
Con este pequeño script conseguiremos mantener el logo fijo en Divi y que al hacer scroll en la página web no cambie de tamaño.
En el administrador de WordPress seleccionamos el menú Divi >> Opciones del tema >> Integración

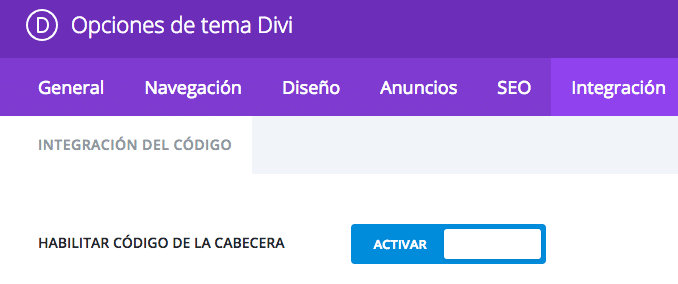
En el menú integración una de las opciones es: «Habilitar código de cabecera», nos aseguramos que está «activado», si no es así debemos activarlo.

Dentro de las opciones de Integración localiza la opción:
AGREGAR CÓDIGO AL <HEAD> DE SU BLOG y copia y pega el siguiente código:
<script>
(function(){
// Override the addClass to prevent fixed header class from being added
var addclass = jQuery.fn.addClass;
jQuery.fn.addClass = function(){
var result = addclass.apply(this, arguments);
jQuery('#main-header').removeClass('et-fixed-header');
return result;
}
})();
jQuery(function($){
$('#main-header').removeClass('et-fixed-header');
});
</script>
Por último «Guarda los cambios», de esta forma conseguimos que al hacer scroll en la página web el Logo de Divi no varíe el tamaño.
También te puede interesar:
1. Eliminar entrada tipo PROJECT de Divi
2. Cambiar icono menu móvil en Divi


gracias 🙂
Hola porque mi ligo en el tema de divi en una tv de 50 pulgadas al obesrvarlo me tapa todo el contenido no permitiendo observar el contenido de la pagina
Buenas tardes Oscar, el tamaño original de tu logo es 798x585px tienes que darle un tamaño máximo en el css (línea 11) actualmente tienes un alto max de 54%. Luego revisa los @media.
Saludos,
Bueno me di cuenta que es la interpretación de caracteres de tu sitio, tomas las comillas de manera distinta… jeje espero revises.
Hola Felipe, gracias por el comentario, realmente es un problema de la mayoría de editores de texto.
El problema de las comillas, es que al copiar y pegar código sobre los editores de texto o de comentarios, se modifican. Los editores de texto no son capaces de reconocer o implementar ciertos caracteres.
Si observas tu comentario, has pegado directamente el código en el editor y ha transformado todas las comillas de manera incorrecta, probablemente mientras lo copiabas, veías bien el contenido, pero al publicar el comentario te has dado cuenta de las modificaciones en las comillas.
En un artículo del blog hablo precisamente de este problema, que siempre que copiemos código de un blog hay que repasar las comillas, etiquetas de script, etiquetas de inicio y final de PHP… me viene al pelo la frase siguiente:
«en casa del herrero cuchara de palo» o «consejos doy que para mí no tengo»
Para evitar este problema, he insertado el código dentro de un editor de código, que interpreta correctamente las comillas, script… y que permite copiar y pegar el código correctamente.
Si tienes algún problema más me avisas.
Un saludo,
Hola Nerea,
Gracias por el código, sólo vi que no funciona porque no usaste las comillas correctas al definir las clases que se deben «anular» o «remover» y estas no son las aceptadas por los navegadores.
Usaste: ‘
Debe ser: ‘
Pequeño detalle 😉
El código quedaría así:
(function(){
// Override the addClass to prevent fixed header class from being added
var addclass = jQuery.fn.addClass;
jQuery.fn.addClass = function(){
var result = addclass.apply(this, arguments);
jQuery(‘#main-header’).removeClass(‘et-fixed-header’);
return result;
}
})();
jQuery(function($){
$(‘#main-header’).removeClass(‘et-fixed-header’);
});
Lo probé y funcionó sin problema.
Saludos.
Hola, tengo un problema con el logo de una web montada bajo Divi. Cuando veo la web en dispositivos móviles se ve pequeñísimo. Cómo puedo modificar esto?
Buenos días Diana, probablemente el problema está en la hoja de estilos, las reglas que se aplican a distintas resoluciones de pantalla. Debes revisar los estilos que tienes aplicados al logo en resoluciones de pantalla pequeña.
A veces las imágenes cambian el tamaño y se ven mal y con distinto ratio. Muchas veces yo lo he solucionado aplicando al logo en tamaños de pantalla pequeños un width:100%; height: auto
Este artículo del blog te puede orientar: https://laprogramaciondehoy.com/diseno-responsive/
Si tienes el sitio publicado y puedo acceder a él puedes enviarme la URL y te doy la solución.
Que tengas un buen día.
no me funciono
Hola Gerardo, veo que hay un error en el código, en concreto se han copiado mal las etiquetas de script. Ya está modificado el código, puedes volver a intentarlo.
Un saludo. Ya me dices si te funciona.
Hola, no me funciona a mí tp
Buenos días Daniel, para poder ayudarte necesito saber que versión de Divi tienes, es 2.5 o menor?. Tienes el sitio publicado? puedo acceder a él?
Pueden ser varios motivos, en versiones más recientes de Divi no es necesario añadir este script, ya que el personalizador de temas de Divi te permite estas modificaciones.
El código en principio es muy sencillo, lo único que hace es eliminar la clase «et-fixed-header», pero para que funcione esta clase debe estar aplicada al elemento del logo.
Por último después de aplicar los cambios, has limpiado caché?
Ya me comentas algo y feliz día!