Índice de contenidos
Cómo crear tarjetas enriquecidas con JSON-LD
En mayo de 2016 Google Search Console incorporó una nueva funcionalidad: «Las tarjetas enriquecidas» o Rich Cards, en principio disponibles solo para los resultados de búsqueda en inglés.
Hoy 21 de marzo de 2017 nos anuncian desde su blog, que las tarjetas enriquecidas ya están disponibles en cualquier configuración regional admitida por Google.

¿Qué son las tarjetas enriquecidas?
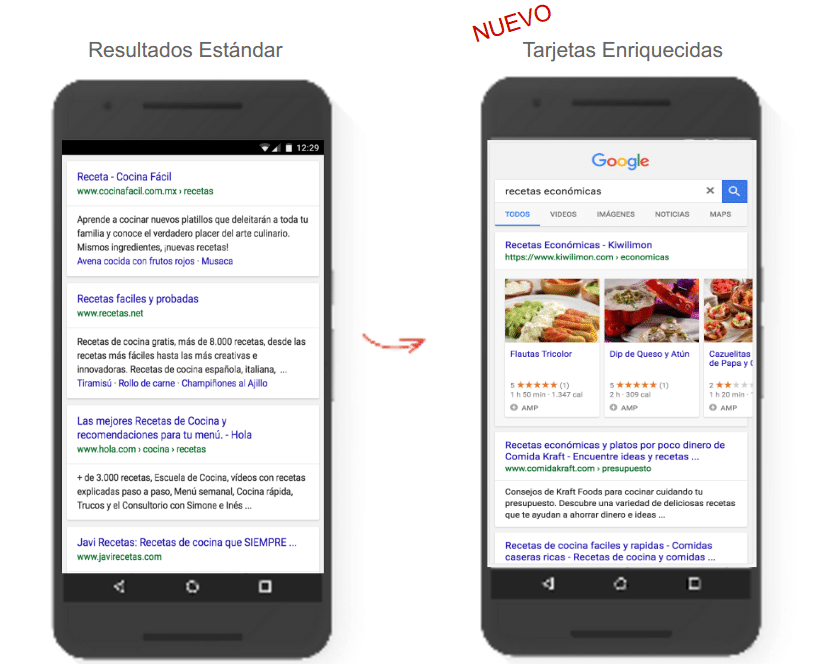
«Las Tarjetas Enriquecidas» o Rich Cards, son un formato de resultado de búsqueda que surge como evolución de los Rich Snippets que tanto éxito han tenido y por el aumento de la demanda de contenidos desde dispositivos móviles, que exigen mostrar los resultados de forma más clara y organizada.
El contenido creado con tarjetas enriquecidas se muestra al principio de las páginas de resultado del buscador (SERPs). La presentación es tipo un carrusel de fichas (similar Google Shopping) en el que se incluye una imagen y diferentes datos remarcados.
Si consigues crear unas tarjetas atractivas y de calidad en tu sitio te ayudará con el posicionamiento orgánico mejorando el SEO.
Tipos de tarjetas enriquecidas
La información ofrecida en «El Blog para Webmasters de Google» y en la «web de desarrolladores de Search Console» es contradictoria.
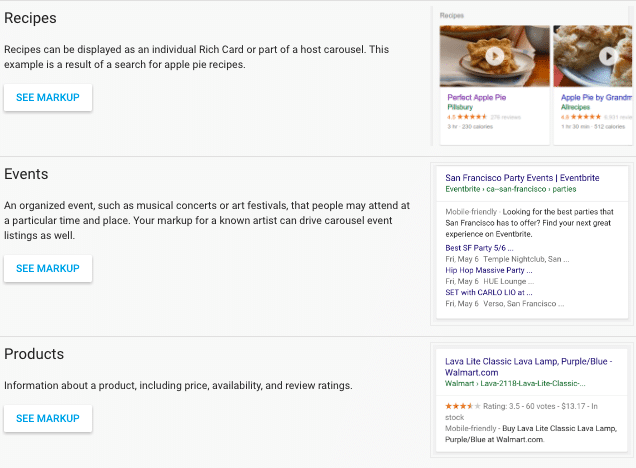
En el blog para webmaster nos indican que actualmente se pueden crear tarjetas enriquecidas para recetas, películas y restaurantes locales. Por el contrario en la web de desarrolladores de Search Console nos enseñan a crear tarjetas estructuradas para los siguientes contenidos: recetas, libros, eventos, cursos, productos…
Aunque en principio las tarjetas enriquecidas están funcionando para un tipo limitado de contenidos (recetas, películas y restaurantes), en un futuro estos serán ampliados, Google está trabajando y experimentando con tarjetas para nuevos tipos de contenido.
Como actualmente disponemos de información para trabajar con estos datos, puedes ir preparando tu web e incluir tarjetas de recetas, eventos, cursos…

¿Se muestran siempre las tarjetas enriquecidas?
No, es algo que depende de Google y desconozco el criterio a seguir. En principio estamos hablando de una funcionalidad muy nueva y que está en continuo desarrollo y experimentación. Pasa un poco como con los Rich snippets, que no siempre se muestran aunque realices la misma búsqueda en diferentes ocasiones.
De momento esto es así para todos los sitios y no depende de la cantidad de visitas que recibas al día, de tu reputación, de la calidad de tus backlinks…
A pesar de lo dicho, opino que las tarjetas enriquecidas nos ayudan a mostrar nuestro contenido de manera más atractiva, ofrecer una información detallada, clara y relevante, mejorar la experiencia de usuario y por consiguiente el SEO…
Además al ser una funcionalidad nueva, implementar Rich Cards nos ayudará a destacar un poco de la competencia.
¿Cómo crear tarjetas enriquecidas en una web?
Formatos disponibles
Como son datos estructurados podemos crearlas en tres formatos diferentes: JSON-LD, Microdata y RDFa.
Microdata y RDFa se construyen utilizando etiquetas de HTML. JSON-LD se desarrolla con JavaScript. Hay que crear un <script> dentro de la cabecera (<head>) de nuestra página (<body>). Este script incluye las etiquetas de marcado y el contenido necesario que formaran la tarjeta enriquecida.
Código del script JSON-LD ejemplo para recetas de cocina
Este código <script> puede colocarse dentro del cuerpo o del head de la página.
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Recipe",
"name": "Perfect Apple Pie",
"author": "Gin Blanco",
"image": "http://images.edge-generalmills.com/56459281-6fe6-4d9d-984f-385c9488d824.jpg",
"description": "A classic apple pie takes a shortcut with easy Pillsbury® unroll-fill refrigerated pie crust.",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.5",
"reviewCount": "276",
"bestRating": "5",
"worstRating": "1"
},
"prepTime": "PT30M",
"totalTime": "PT3H",
"recipeYield": "8",
"nutrition": {
"@type": "NutritionInformation",
"servingSize": "1 medium slice",
"calories": "230 calories",
"fatContent": "1 g",
"carbohydrateContent": "43 g",
"cholesterolContent": "0 mg",
"fiberContent": "1 g",
"proteinContent": "1 g",
"saturatedFatContent": "2 ½ g",
"servingSize": "1 Serving",
"sodiumContent": "200 mg",
"sugarContent": "27 g",
"transFatContent": "0 g"
},
"recipeIngredient": [
"1 box Pillsbury™ refrigerated pie crusts, softened as directed on box",
"6 cups thinly sliced, peeled apples (6 medium)",
"3/4 cup sugar",
"2 tablespoons all-purpose flour",
"3/4 teaspoon ground cinnamon",
"1/4 teaspoon salt",
"1/8 teaspoon ground nutmeg",
"1 tablespoon lemon juice"
],
"recipeInstructions": [
"1 Heat oven to 425°F. Place 1 pie crust in ungreased 9-inch glass pie plate. Press firmly against side and bottom.",
"2 In large bowl, gently mix filling ingredients; spoon into crust-lined pie plate. Top with second crust. Wrap excess top crust under bottom crust edge, pressing edges together to seal; flute. Cut slits or shapes in several places in top crust.",
"3 Bake 40 to 45 minutes or until apples are tender and crust is golden brown. Cover edge of crust with 2- to 3-inch wide strips of foil after first 15 to 20 minutes of baking to prevent excessive browning. Cool on cooling rack at least 2 hours before serving."
]
}
</script>
Voy a repasar y explicar un poco el código.
Descripción del código
Las primeras líneas corresponden a la declaración del script de tipo JSON-LD, que utiliza datos estructurados según recomendación de schema.org
<script type="application/ld+json"> "@context": "http://schema.org/",
luego declaramos el tipo de datos estructurados, en este caso recetas (recipe).
Recuerda que hay otros tipos como «@type»: «Event», «@type»: «Course»…
"@type": "Recipe",
a partir de aquí el código hace referencia a los campos de título, autor, imagen y descripción de cada receta:
"name": "Nombre de la receta", "author": "Nombre del autor", "image": "Ruta de la imagen que queremos que se vea en la tarjeta", "description": "Breve descripción de la receta",
como puedes observar podemos añadir valoraciones de usuarios: agregando un dato de «@type»: «AggregateRating», para destacar que la receta a obtenido una valoración realizada por 276 usuarios de 4.5 sobre 5.
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.5",
"reviewCount": "276",
"bestRating": "5",
"worstRating": "1"
},
otros datos que podemos incluir son los tiempos de preparación, dificultad…
"prepTime": "PT30M", "totalTime": "PT3H", "recipeYield": "8",
el siguiente tipo de datos es la «Información Nutricional«. Hay que declararlo como @type y sirve para especificar valores referentes a grasas, calorías, fibra…
"nutrition": {
"@type": "NutritionInformation",
"servingSize": "1 medium slice",
"calories": "230 calories",
"fatContent": "1 g",
"carbohydrateContent": "43 g",
"cholesterolContent": "0 mg",
"fiberContent": "1 g",
"proteinContent": "1 g",
"saturatedFatContent": "2 ½ g",
"servingSize": "1 Serving",
"sodiumContent": "200 mg",
"sugarContent": "27 g",
"transFatContent": "0 g"
},
y para finalizar los dos bloques de la receta correspondientes a ingredientes e instrucciones para realizar la receta paso a paso. Los ingredientes y los pasos de preparación se nombran uno a uno entre comillas y separados de comas para que aparezcan en formato lista (un ingrediente debajo de otro y un paso de preparación debajo de otro).
"recipeIngredient": [
"1 box Pillsbury™ refrigerated pie crusts, softened as directed on box",
"6 cups thinly sliced, peeled apples (6 medium)",
"3/4 cup sugar",
...
Código del script JSON-LD ejemplo para eventos
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Event", //declarando una tarjeta enriquecida tipo evento
"name": "Concierto ACDC", //nombre del evento
"startDate" : "2013-09-14T21:30", //fecha del evento
"url" : "http://example.com/tourdates.html", //URL con información del evento
"location" : {
"@type" : "Place", //declarando datos tipo lugar
"sameAs" : "http://www.hi-dive.com", //URL lugar del evento
"name" : "The Hi-Dive", //nombre del lugar
"address" : "7 S. Broadway, Denver, CO 80209" //dirección del lugar
}
}
</script>
Herramientas de prueba
Para comprobar tus datos estructurados, Google nos facilita tres herramientas:
- Herramienta de prueba de datos estructurados: te muestra los errores cometidos en las etiquetas y una vista previa de como queda tu tarjeta enriquecida en la página de búsqueda.
- Informe de tarjetas enriquecidas: abre Search Console y te muestra las tarjetas que contienen errores y cuáles se pueden mejorar añadiendo más etiquetas.
- Prueba de AMP: para validar páginas AMP.
Crear Tarjetas Enriquecidas en WordPress con código
En el siguiente tutorial avanzamos un paso más con las tarjetas enriquecidas. Hablaré sobre las propiedades requeridas y recomendadas. Además te enseñará a crear código script para tarjetas enriquecidas tipo EVENTOS.
Si estás interesado en implementar tarjetas enriquecidas en WordPress sin instalar ningún plugin, te invito a leer el siguiente artículo:
Código script tarjetas enriquecidas
Crear Tarjetas Enriquecidas en WordPress con plugin
Si eres de los que no quiere trastear con el código de los archivos WordPress, no tienes tiempo u otro recurso para desarrollar tarjetas enriquecidas con código, o tu web maneja información de varios tipos de tarjetas enriquecidas, te será más útil leer el post:
Rich Cards Plugins – Datos estructurados para tarjetas enriquecidas en WordPress



Hay alguna guía para hacer una rich card dinámica mediante rails?
Hola Joaquin, no puedo ayudarte, no trabajo con rails, ¿has probado adaptando el código script cambiando la parte php?
Consulta la siguiente entrada:
https://laprogramaciondehoy.com/codigo-script-tarjetas-enriquecidas/
Genial, acabo de desinstalar un plugin en mis webs, markup jason-ld, porque el tiempo de respuesta del servidor me subia a casi 8 segundos…. Sin duda la mejor manera de poner los datos estructurados es esta, aunque pienso que para contenido dinámico debe de ser muy engorroso. Buen aporte!!!
Hola Toni, te envío un enlace de otro artículo del blog que te ayudará a crear datos estructurados para contenido dinámico:
https://laprogramaciondehoy.com/codigo-script-tarjetas-enriquecidas/
Si tienes algún problema me avisas.
Felices fiestas!
Hola y para hacerlo desde Adobe Muse
Buenos días,
siento no poder ayudarte, desconozco el uso de la suite de Adobe ya que no la he utilizado en ningún proyecto.
He encontrado este blog que quizá te ayude:
http://www.designeasy.co/2017/03/how-to-embed-schemaorg-structured-data.html
Suerte!
Hola, gracias por la publicación, podría hacerte una pregunta?
Cómo se implementa las tarjetas enriquecidas en una web creada con WordPress, existe algún Plugin que lo hace solo o se debe meter código manualmente y si es así podrías hacer un tuto sobre eso?
Hola Alejandro,
gracias por comentar y… puedes hacer todas las preguntas que necesites.
Tengo pendiente publicar un post sobre implementar tarjetas enriquecidas en WordPress utilizando plugins e insertando código. Como te interesa el tema voy a dar prioridad a esta publicación. La idea es comenzar mañana con el tutorial, espero que lo tengas disponible el lunes.
Normalmente cuando publico un tutorial, voy desarrollando un ejemplo. Tarjetas enriquecidas hay de varios tipos; recetas, eventos, cursos… ¿Tienes interés en algún tipo en particular?
Hola Alejandro, ya está publicado el nuevo tutorial sobre Tarjetas Enriquecidas en WordPress donde explico ejemplos para crear una tarjeta de tipo Evento sin instalar ningún plugin adicional.
Si tienes dudas me comentas:
https://laprogramaciondehoy.com/codigo-script-tarjetas-enriquecidas/