
Comprimir archivos HTML CSS Js | código .htaccess
Código .htaccess con Gzip o Deflate para comprimir archivos HTML CSS Js
Aprenderemos a comprimir archivos HTML CSS Js … añadiendo código al archivo .htaccess ubicado en nuestro servidor. El código mostrado sirve para comprimir archivos HTML CSS JS, imágenes, XML…
¿Por qué debemos comprimir archivos?
Existen múltiples razones por las que debes plantearte comprimir los archivos de tu web, por citar algunas:
- Reduce el peso de tus archivos drásticamente (en los ejemplos de este post, hemos reducido un 80%).
- Como los archivos pesan menos, mejoran los tiempos de carga de tu sitio = mejorarás tu SEO.
- Además consumirás menos ancho de banda en tu servidor.
- Puede significar una oportunidad frente a páginas de la competencia más lentas.
- Y por último y no memos importante, mejora la experiencia de usuario.
Antes de comenzar, te recomiendo hacer un test de velocidad de tu página para que compares los resultados de velocidad antes y después de comprimir archivos HTML CSS Js..
Puedes realizar el test de velocidad con cualquiera de estas herramientas:
Cómo funciona la compresión de archivos
Voy a dar una explicación muy sencilla que te ayudará a entender mejor este tutorial, pero sin entrar en detalles.
Cliente web (navegador) y servidor web deben estar preparados para trabajar con archivos comprimidos
Lo primero que tenemos que entender es lo siguiente: para que la compresión de archivos funcione en una web, tanto el navegador (Mozilla, Chrome, IE, Safari…) como el servidor web donde tenemos alojado nuestro sitio, tienen que estar capacitados para trabajar con archivos comprimidos.
Desde hace muchos años los navegadores ya tienen habilitada esta función, así que no debes preocuparte por el navegador.
Cómo se realiza la comunicación entre cliente web (navegador) y servidor web
También te ayudará saber como funcionan las comunicaciones entre el navegador que usa el usuario para ver una web y el servidor donde está alojada. Más o menos consiste en lo siguiente:
- El usuario accede a una url, entonces el cliente web (navegador) solicita esa página, recurso o archivo al servidor web (por ejemplo un servidor web Apache). En esta petición, el navegador además de solicitar el archivo, envía unas cabeceras dentro del HTTP con distinta información. Una de estas cabeceras hace referencia a la capacidad del navegador para aceptar o no archivos comprimidos. La cabecera es la siguiente: Accept-Encoding: gzip,deflate (en este caso el navegador está indicando que es capaz de trabajar con compresión de archivos gzip y deflate).
- El servidor web recibe la petición del archivo que se solicita y la información de cabeceras. Ahora el servidor sabe que el navegador acepta recursos comprimidos en gzip y deflate y puede optar por enviar al navegador los archivos comprimidos mediante uno de los dos métodos, con la garantía de que se mostrarán correctamente al cliente. Por supuesto el servidor tiene que tener habilitado alguno de los módulos de compresión que el navegador es capaz de manejar, si no los archivos se devolverán sin comprimir.
- Si existe el archivo, el servidor se lo envía al cliente web (navegador) y si además tiene habilitada la compresión, lo envía comprimido. Para indicar que el archivo que envía está comprimido, añade una cabecera con la siguiente variable: Content-Encoding: gzip, indicando al navegador que el archivo está comprimido (en este ejemplo con gzip).
- El navegador recibe el archivo, lee la información de cabecera y descomprime el archivo para mostrarlo al usuario.
Consideraciones iniciales para utilizar el método Gzip para comprimir HTML CSS Js …
El archivo .htaccess es un archivo oculto que sólo existe en servidores web Apache. Gzip es una variable PHP que si se encuentra arctivada a nivel de servidor, nos permite comprimir mediante este método. Por lo tanto, lo primero que tenemos que hacer es comprobar si nuestro servidor web es Apache y además si tenemos la variable PHP .gzip está activada.
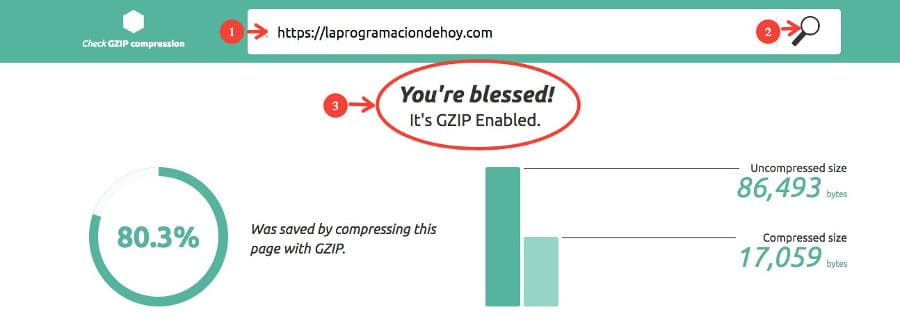
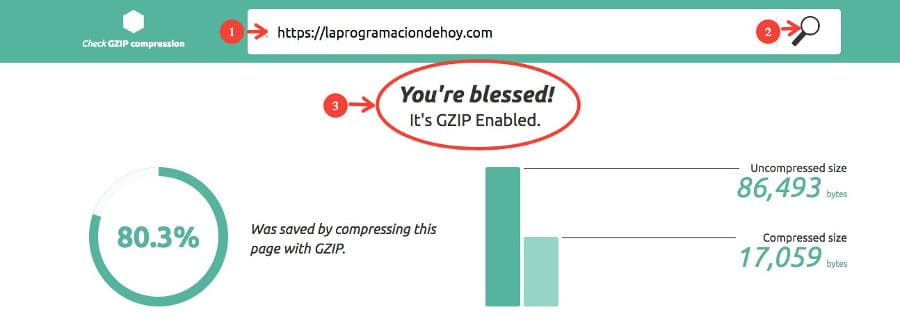
Para saber si nuestro sitio va a soportar el método de compresión gzip vamos a la siguiente web: https://checkgzipcompression.com/ y escribimos nuestro dominio. Pulsamos sobre buscar y esperamos el resultado.

Si el resultado es GZIP Enabled tu servidor es Apache y además soporta la compresión Gzip. Si observas la imagen verás que habilitando la compresión nos dice que puede reducir los archivos un 80.3%.
En caso contrario pueden ocurrir dos cosas: que tu servidor web sea Apache pero no tengas activado el modulo GZIP o que tu servidor web sea de otro tipo. Si estás tienes alguna empresa de hosting donde alojas tu página, en la descripción de los servicios que ofrecen te indicarán el tipo de servidor que usan.
Otras herramientas para comprobar gzip son:
http://www.gidnetwork.com/tools/gzip-test.php
cada una de ellas analiza diferentes datos. Te animo a que pruebes las tres y compares la información que arrojan sobre tu sitio.
Cómo Habilitar Compresión GZIP en servidores Apache
Opción 1: Habilitar Gzip desde el archivo .htaccess
El archivo .htaccess se encuentra en la raíz de tu servidor. Es una archivo oculto, si no lo encuentras comprueba que tienes activada la opción de ver archivos ocultos. Para acceder al archivo puedes utilizar tu servidor FTP habitual, yo utilizo FILEZILLA. Si tienes problemas para realizar este paso puedes enviarme un comentario y te ayudo.
Abre el archivo para editarlo y coloca el siguiente código. Si hay algún <ifModule> abierto lo colocas debajo del cierre </IfModule>
# BEGIN GZIP <IfModule mod_gzip.c> mod_gzip_on Yes mod_gzip_item_include file .html$ mod_gzip_item_include file .php$ mod_gzip_item_include file .css$ mod_gzip_item_include file .js$ mod_gzip_item_include mime ^application/javascript$ mod_gzip_item_include mime ^application/x-javascript$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include handler ^application/x-httpd-php mod_gzip_item_exclude mime ^image/.* </IfModule> # END GZIP
Guarda los cambios del archivo. Sube de nuevo el .htaccess al servidor y comprueba que la web funciona y que has activado el gzip con algunas de las herramientas que hemos visto para testear gzip.
Si el código anterior provoca algún problema puedes probar con el siguiente código:
# BEGIN GZIP <ifmodule mod_deflate.c> AddOutputFilterByType DEFLATE text/text text/html text/plain text/xml text/css application/x-javascript application/javascript </ifmodule> # END GZIP <IfModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file .(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^application/javascript$ mod_gzip_item_include mime ^application/x-javascript$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include handler ^application/x-httpd-php mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </IfModule>
Si te fijas en cualquiera de los dos códigos mostrados, verás que hemos activado la compresión para varios tipos de archivos, pero no para las imágenes (exclude mime image). No es útil comprimir imágenes con ninguno de estos métodos, así que no modifiques la línea de código: mod_gzip_item_exclude mime ^image/.*
Si has llegado hasta aquí sin problemas, enhorabuena: has conseguido comprimir archivos HTML CSS Js … acabas de conseguir mejorar la velocidad de tu web.
Si tu servidor no soporta ningún código gzip en este artículo encontrarás otro código para activar el método de compresión de archivos: DEFLATE.
Opción 2: Habilitar Gzip instalando un plugin en WordPress
Si tienes una página WordPress, puedes instalar un plugin caché como WP Rocket que se encarga de añadir todo el código al archivo .htaccess. Para funcionar correctamente el módulo Gzip debe estar instalado en tu servidor. Más o menos estás haciendo lo mismo que en el punto anterior pero mediante un plugin. Obviamente el plugin ofrece muchas más características que mejoran la velocidad y rendimiento de tu sitio WordPress. Hace un tiempo que instalé el plugin en mi web y los resultados, opciones, continuas mejoras y actualizaciones que hacen, me están dando grandes resultados.
Cómo Habilitar Compresión Deflate si tu servidor Apache no soporta Gzip
El método Deflate para comprimir archivos HTML CSS Js … es otra de las alternativas que puedes utilizar. Este código se añade igual que el anterior en el archivo .htaccess. Algunos técnicos afirman que es más rápido que gzip.
Este es el código que debes pegar en el archivo .htaccess para comprimir archivos con deflate:
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/shtml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript </IfModule>
Puedes quitar las líneas de código de aquellos tipos de archivos que no te interese comprimir.
Cómo Habilitar Compresión GZIP en otro tipo de servidores
Este apartado es para los usuarios que tengan un servidor web distinto a Apache. En concreto usuarios con servidores NGINX y ISS (windows).
Habilitar GZIP en servidores web NGINX
- Accede al archivo de configuración de Nginx mediante ssh, la ruta más usual es: /etc/nginx/nginx.conf
- Copia y pega el siguiente código en el archivo nginx.conf
gzip on; gzip_comp_level 2; gzip_http_version 1.1; gzip_proxied any; gzip_min_length 1100; gzip_buffers 16 8k; gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript; # Disable for IE < 6 because there are some known problems gzip_disable "MSIE [1-6].(?!.*SV1)"; # Add a vary header for downstream proxies to avoid sending cached gzipped files to IE6 gzip_vary on;
Encontrarás más información en : http://nginx.org/en/docs/http/ngx_http_gzip_module.html#example
Habilitar GZIP en servidores web IIS
Si tienes un servidor Windows, en el siguiente enlace encontrarás información para comprimir archivos HTML CSS Js: https://technet.microsoft.com/en-us/library/cc771003(WS.10).aspx
Hemos terminado por hoy, recuerda que para mejorar la velocidad de tu página no es suficiente con comprimir archivos HTML CSS Js etc. Hay otros factores que afectan a la velocidad de tu sitio, por ejemplo la velocidad de respuesta de tu servidor, emplear algún sistema de caché, la cantidad de imágenes que muestras en cada página y el peso de las mismas… iré tratando estos factores en otros artículos. Espero que este te haya ayudado.
Si has conseguido llegar hasta el final seguro que tendrás una web más rápida. ¿Puedes comentarme los datos que has obtenido?
Por cierto antes de terminar: TAMBIÉN ES MUY IMPORTANTE QUE OPTIMICES LAS IMÁGENES, TANTO EL TAMAÑO COMO EL PESO DE ARCHIVO, te dejo esta guía que he creado con múltiples herramientas que te pueden ayudar: Cómo comprimir imágenes desde el ordenador o dentro del servidor