Índice de contenidos
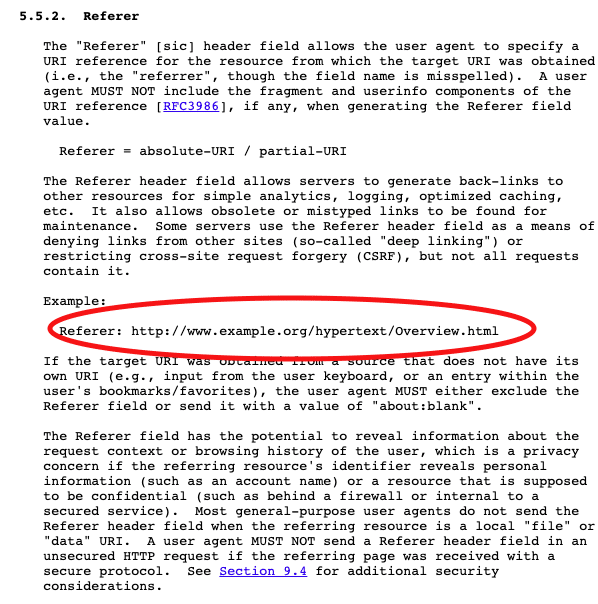
¿Qué es una referencia?
En este tutorial conoceremos que son las referencias web, la información que transmiten y como podemos modificarla haciendo uso de las Políticas de referencia (Referrer policy).
Una referencia es la información de URL que transmite un enlace origen a otro destino. Esta información se puede transmitir mediante una cabecera HTTP, una etiqueta meta, un atributo dentro de la etiqueta de enlace <a>…
El funcionamiento es el siguiente: existe un enlace en un determinado sitio (URL origen), un usuario hace clic en el enlace, y navega hacia otra página dentro de la misma web o en otra diferente (URL destino). El navegador envía una cabecera HTTP a este servidor de destino con la URL absoluta o relativa del sitio que origino el enlace.

¿Cómo puedo ver la cabecera Referer de una página en Chrome?
Si quieres ver el referer en acción desde el navegador G. Chrome, sigue las siguientes indicaciones:
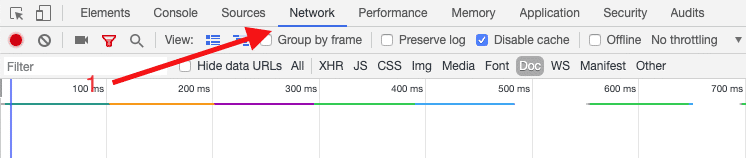
1.- Abre herramientas de desarrollo en Chrome.
2.- En el menú superior pulsa sobre Red (Network).

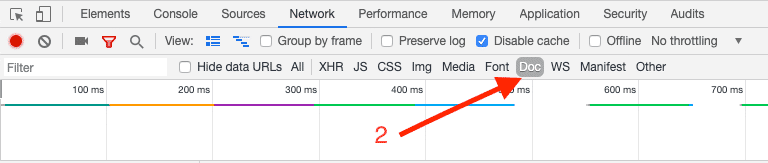
3.- Selecciona filtrar por documentos.

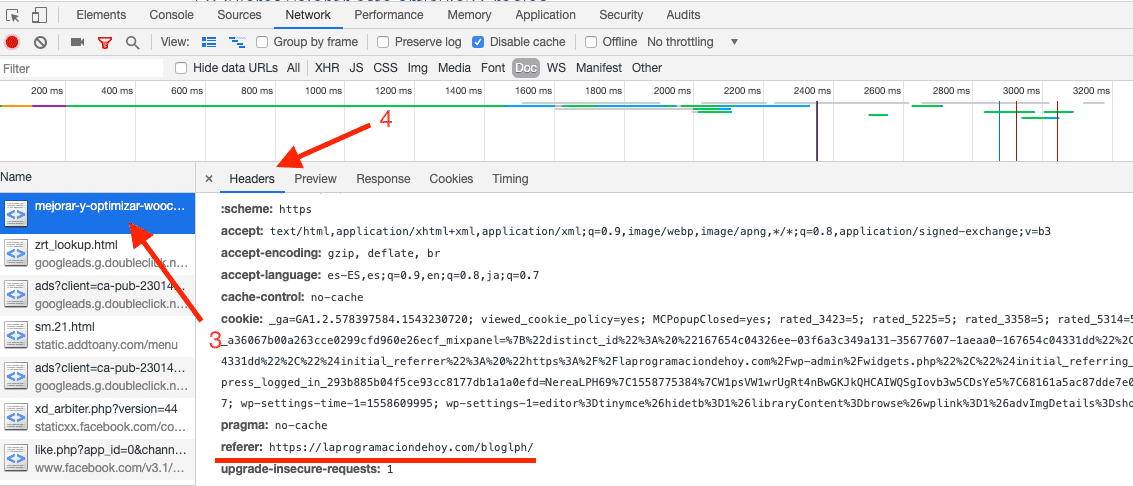
4.- Selecciona la página, y pulsa sobre Header para ver las cabeceras. Ya tienes acceso a la información Referer.

Para que entiendas mejor este ejemplo: desde la página del blog de mi web: https://laprogramaciondehoy.com/bloglph/ (URL origen), he pulsado sobre el artículo: Como mejorar y optimizar la usabilidad de WooCommerce (URL destino https://laprogramaciondehoy.com/mejorar-y-optimizar-woocommerce/). He abierto las herramientas de desarrollo del Google Chrome y he seguido los pasos descritos. Observarás que puedo acceder a la información Referer donde me indica desde donde ha llegado el enlace.
Esta información puede ser útil, por ejemplo para realizar el seguimiento de campañas de publicidad, enlaces de otros… pero también puede ser peligrosa si no controlamos lo que enviamos mediante esta cabecera. Piensa que puedes enviar URLs de tu sitio internas, con privilegios… Esta información puede ser usada por terceros (mal intencionados) para modificar lo que ven tus usuarios o provocar distintos tipos de ataques.
Pues bien, las políticas de referencia se han creado para que controlemos y modifiquemos por seguridad la información que enviamos mediante Referer. Una política de referencia es una modificación que podemos realizar sobre el algoritmo utilizado cuando se crean las cabeceras «Referer».
Configuración de las Políticas de referencia en WordPress – Referrer policy
El editor de WordPress a partir de la versión 4.7.4 modifica todos los enlaces a: “noopenner noreferrer”. En concreto la directiva: «noreferrer», es una de las posibles políticas de referencia existentes. Esta política elimina las referencias y por tanto el problema de seguridad, intimidad… provocado por las cabeceras de referencia.
Lista y explicación de las diferentes políticas de referencia existentes

Las políticas de referencia (referrer policy), son cadenas. Existe la cadena vacía «» que no corresponde a ninguna política de referencia. En este caso se aplicará la política de referencia definida en otra parte de nivel superior. Si no existe tampoco una política a nivel superior, por defecto aplica la política: «no-referrer-when-downgrade».
«no-referrer» (referrer policy no referer)
Es la más simple que existe (la que aplica el editor WordPress a partir de la versión 4.7.4). Si aplicas esta política de referencia en tus enlaces, se omite el encabezado por completo, y no envías ninguna información.
«no-referrer-when-downgrade» (referrer policy no referrer when downgrade)
En este caso solo se envía la URL de referencia cuando las solicitudes se realizan entre protocolos al mismo nivel de seguridad. Se aplica tanto a enlaces a sitios externos como a enlaces dentro de tu web.
Por ejemplo:
- desde un enlace HTTPS hacia otro enlace HTTPS, se envía información de referencia. (https://bloguno/noticias ⇒ https://blogdos/ejemplo)
- desde enlace HTTPS a enlace HTTP, no envía información de referencia. (https://bloguno/noticias ⇒ http://blogdos/ejemplo)
- desde enlace HTTP a enlace HTTP, se envía información de referencia. (http://bloguno/noticias ⇒ http://blogdos/ejemplo)
«same-origin» (referrer policy same origin)
Envía un encabezado de referencia si el enlace lleva a una URL que pertenece al mismo sitio y además el nivel de seguridad del protocolo es el mismo (ejemplo de HTTPS a HTTPS o de HTTP a HTTP en enlaces de navegación dentro de la misma web).
Por ejemplo:
- desde un enlace HTTPS hacia otro enlace HTTPS de la misma web, se envía información de referencia. (https://bloguno/noticias ⇒ https://bloguno/ejemplo)
- desde un enlace HTTP hacia otro enlace HTTP de la misma web, se envía información de referencia. (http://bloguno/noticias ⇒ http://bloguno/ejemplo)
- desde enlace HTTP hacia otro enlace HTTP de distinta web, no envía información de referencia en ningún caso. (https://bloguno/noticias ⇒ https://blogdos/ejemplo)
«origin» (referrer policy origin)
Da lo mismo que el enlace se cree desde una web origen a la misma web o a otra web diferente, o que pase de un protocolo HTTPS a uno HTTP, que siempre va a enviar información. Eso sí, la única información que envía es la URL del nombre de dominio, no la URL completa.
Por ejemplo:
- desde el enlace origen https://laprogramaciondehoy.com/bloglph a https://laprogramaciondehoy.com/mejorar-y-optimizar-woocommerce/, envía lo siguiente: https://laprogramaciondehoy.com
«strict-origin» (referrer policy strict origin)
La diferencia con la política de referencia anterior (origin) es que no envía la referencia si el enlace va a un protocolo con menor seguridad (ejemplo de HTTPS a HTTP). Es decir envía la URL de dominio cuando los enlaces están al mismo nivel de seguridad.
«origin-when-cross-origin» (referrer policy origin when cross origin)
En este caso la información URL que se envía en referrer es diferente si el enlace apunta al mismo dominio o a otro dominio. También es diferente si el enlace va a un protocolo con menos seguridad:
1.- Si el enlace se produce entre páginas del mismo dominio, se envía la URL completa. Ejemplo:
desde el enlace origen https://laprogramaciondehoy.com/bloglph a https://laprogramaciondehoy.com/mejorar-y-optimizar-woocommerce/ envía la URL: https://laprogramaciondehoy.com/mejorar-y-optimizar-woocommerce/
2.- Si el enlace se produce entre páginas de distinto dominio, envía la URL de dominio. Ejemplo:
desde el enlace https://laprogramaciondehoy.com/mejorar-y-optimizar-woocommerce/ a https://woocommerce.org, envía la URL de dominio origen: https://laprogramaciondehoy.com
3.- enlaces que apuntan a otros de menor seguridad, independientemente de si son internos o externos, envía la URL de dominio. Ejemplo:
desde https://laprogramaciondehoy.com/mejorar-y-optimizar-woocommerce/ a http://programar.es/trucos-woocommerce, envía la URL de dominio origen: https://laprogramaciondehoy.com
«strict-origin-when-cross-origin» (referrer policy strict origin when cross origin)
Funciona igual que la política de referencia anterior, salvo cuando el enlace destino es menos seguro, en ese caso no envía nada:
desde https://laprogramaciondehoy.com/mejorar-y-optimizar-woocommerce/ a http://programar.es/trucos-woocommerce, no envía información.
«unsafe-url» (referrer policy unsafe url)
Es la política de referencia menos segura. Envía la URL completa a cualquier destino sin los parámetros de la URL (por ejemplo: nombre de usuarios, cookies o información sensible).
Cómo puedes modificar las políticas de referencia – Configurar Referrer policy
Etiqueta <meta>
Puedes añadir una etiqueta meta en la cabecera de tu sitio.
<meta name="referrer" content="origin-when-cross-origin">
En WordPress, puedes añadir el código en el archivo header.php de tu tema.
Esta etiqueta meta, también se puede crear con código JavaScript:
var meta = document.createElement('meta');
meta.name = "referrer";
meta.content = "no-referrer";
document.getElementsByTagName('head')[0].appendChild(meta);
Fuente código JavaScript: https://stackoverflow.com/questions/6817595/remove-http-referer
Etiqueta <a>
Podemos especificar en cada atributo la política de referencia que debe seguir cada enlace concreto:
<a href="http://example.com" referrerpolicy="origin">
para los enlaces que se abren en distinta ventana del navegador, es decir, que tienen configurado el atributo target=»_blank», existe una referencia. Puedes configurarlo:
<a target="_blank" rel="noopener noreferrer" href="https://otraweb.es">
Más información sobre este tipo de enlaces en: https://ayudawp.com/la-vulnerabilidad-target_blank-la-solucion-relnoopener-noreferrer-wordpress/
En el servidor
Otra manera de establecer las políticas de referencia es desde el propio servidor web.
Más información: https://www.blackhillsinfosec.com/fix-missing-referrer-policy-website/
Comprobar las Referrer policy de cualquier web
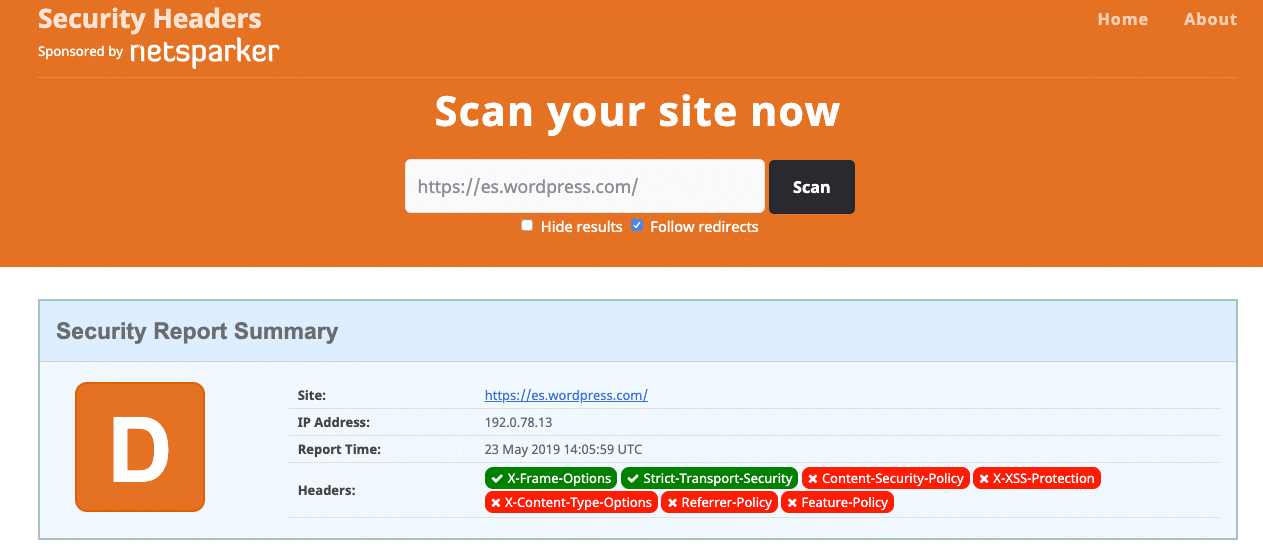
Para ver las Políticas de referencia (Referrer policy) que utiliza cualquier web, puedes emplear la herramienta https://securityheaders.com/.
El uso de la herramienta es muy sencillo, introducimos el dominio que queremos analizar y pulsamos sobre «Scan»

La herramienta te ofrece un informe completo del uso y seguridad de las cabeceras de tu sitio.
Failed to set referrer policy the value is not one of noreferrer
En el siguiente artículo hablaremos de como solucionar el error:
«failed to set referrer policy the value is not one of noreferrer»


0 comentarios