Índice de contenidos
Añadir imágenes en los menús de WordPress es muy sencillo y se puede conseguir empleando distintos procedimientos.
Antes de seguir con la explicación vamos a definir dos conceptos diferentes:
1.- Añadir imágenes en los menús de WordPress en lugar del nombre del menú.
2.- Añadir imágenes en los menús de WordPress junto al nombre del menú.
Primero voy a explicar como conseguir añadir imágenes en los menús de WordPress en sustitución del nombre del menú. Por último te recomendaré un plugin para añadir imágenes en los menús de WordPress al lado del nombre del menú.
Tienes dos posibilidades:
Aunque no queda muy estético es un método rápido, sencillo y efectivo.
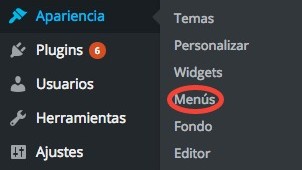
Dentro del administrador de WordPress nos vamos a Apariencia >> Menús

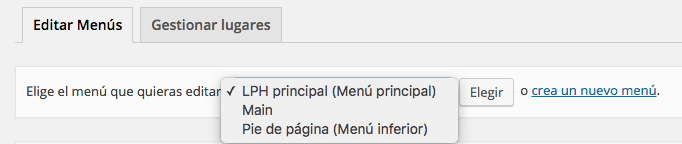
Selecciona el menú que quieras editar:

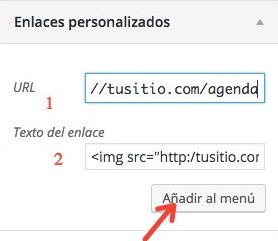
Añade un Enlace Personalizado a tu menú:
1.- Pulsa sobre enlace personalizado en la derecha de la ventana de edición de menús.
2.- Escribe la URL de la página destino.
3.- En texto del enlace tienes que añadir la URL de la imagen.
Ejemplo: <img src=»http:/tusitio.com/wp-content/themes/mitema/images/calendario-eventos.png» width=»60px» height=»64px» alt=»Eventos» />
*recuerda que tienes que subir la imagen calendario-eventos.png a la carpeta images dentro de tu tema.
4.- Si ya has añadido la URL y el Texto del enlace, por último pulsa sobre Añadir al menú:

Verás que en tu menú de WordPress tienes el nuevo enlace creado.
OjO Importante: pulsa sobre «Guardar menú» para guardar el nuevo item del menú.
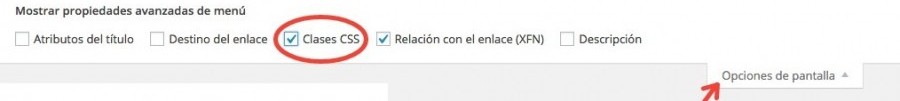
Lo primero vamos a habilitar las clases CSS para los menús, es una opción que por defecto está oculta en la ventana de edición de menús.
Dentro de Apariencia >> Menús, en la parte superior de la ventana, pulsamos sobre «Opciones de pantalla» y marcamos en «Mostrar propiedades avanzadas:» Clases CSS

Selecciona el menú sobre el que deseas realizar los cambios y añade un nuevo «Enlace Personalizado» al menú.
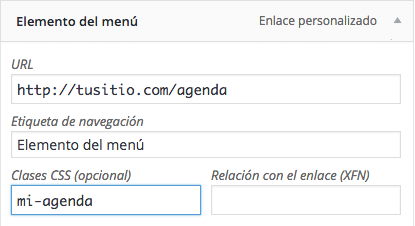
1.- Pulsa sobre enlace personalizado en la derecha de la ventana de edición de menús.
2.- Escribe la URL de la página destino.
3.- Añadir al menú.
*esta vez no utilizamos el campo de etiqueta de navegación para la URL de la imagen.
Para añadir la clase CSS vamos al nuevo item de menú y pulsamos sobre la pestaña para abrir las opciones. Debemos indicar la clase CSS que cargará la imagen. En este ejemplo: mi-agenda.

OjO Importante: pulsa sobre «Guardar menú» para guardar el nuevo item del menú.
Para finalizar, en tu hoja de estilos.css debes implementar una regla de estilos para la clase .mi-agenda, similar a la siguiente:
.mi-agenda{background: url(images/logopost.png) no-repeat}
Este método te permite mayor personalización que escribir directamente la URL de la imagen. Puedes añadir y enriquecer la clase mi-agenda con sombras, esquinas redondeadas… tienes infinitas posibilidades…
Para añadir imágenes en los menús WordPress antes o después del nombre del menú vamos a instalar un plugin. Si te ánimas también puedes conseguir lo mismo implementando reglas CSS en el archivo de estilos de tu tema.
Plugins que realicen esta función hay muchos en el repositorio de WordPress, en esta entrada vamos a nombrar dos de ellos. Son dos plugins con bastantes descargas y actualizaciones continuas. Ambos son fáciles de manejar y ofrecen similar funcionalidad.
Encontrarás toda la información sobre el plugin en el repositorio de plugins WordPress: https://wordpress.org/support/plugin/nav-menu-images
Después de instalar y activar el plugin, para adjuntar una imagen a tus menús debes:
1.- entrar en Apariencia >> Menús
2.- Selecciona el menú sobre el que quieres trabajar.
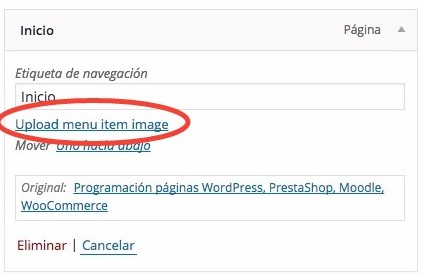
3.- Pulsa sobre el enlace del menú que quieres editar con imágenes para abrir las opciones de configuración. Verás una nueva opción: «Upload menu item image» que abre la biblioteca de medios de WordPress. Selecciona la imagen que quieres adjuntar al menú.

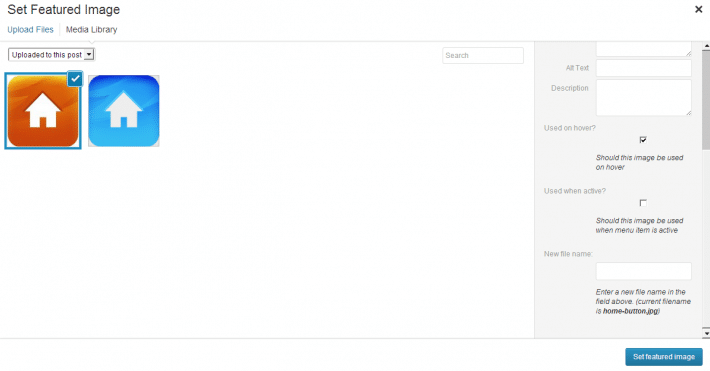
El plugin permite subir dos imágenes por item de menú y seleccionar que imágenes quieres usar con hover o elemento activo.
Para subir una nueva imagen debes pulsar sobre la imagen anterior. De nuevo se abre la biblioteca de medios para seleccionar o subir la nueva imagen. En la parte derecha encontrarás opciones de edición para seleccionar que imagen se usará para el hover, para el menú activo…

*si estás utilizando el theme Divi, instala el plugin Menu Image ya que Nav Menu Image se comporta de manera extraña sobre Divi.
Plugin Menu Image
Plugin Menu Image te permite múltiples configuraciones; tamaño de imagen, posición de la imagen, imagen hover… sin lugar a dudas un plugin sencillo pero potente.
Encontrarás toda la información sobre el plugin en el repositorio de plugins WordPress: https://es.wordpress.org/plugins/menu-image/screenshots/
El plugin no requiere ningún ajuste, después de su instalación y activación debes ir a Apariencia >> Menús de tu WordPress. Selecciona el menú que quieres modificar.
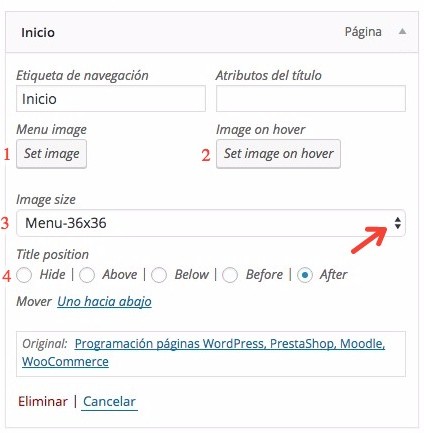
Accede a cada item del menú donde quieras adjuntar una imagen. Encontrarás varios campos nuevos que te permiten subir tus imágenes:
1.- Subir una imagen (principal).
2.- Subir imagen de elemento seleccionado (hover).
3.- Seleccionar tamaño de la imagen.
4.- Seleccionar posición de la imagen respecto al texto del menú
.
Para terminar guarda los cambios pulsando sobre Guardar menú.




Éres una máquina Nerea!! Claro y conciso, mejor explicado todo es imposible.
Por ahí hay un montón de tutos en los que para hacer esto mismo montan unos cirios impresionantes. Es de agradecer que alguien como tú sepa lo que hace y se preocupe por hacer las cosas bien.
Sigue así. Un saludo.
Muchas gracias Guillermo